Похожие презентации:
Новые свойства форм в HTML 5
1. Новые свойства форм в HTML5
ст.преподаватель кафедры ПБИЕремеев Алексей Александрович
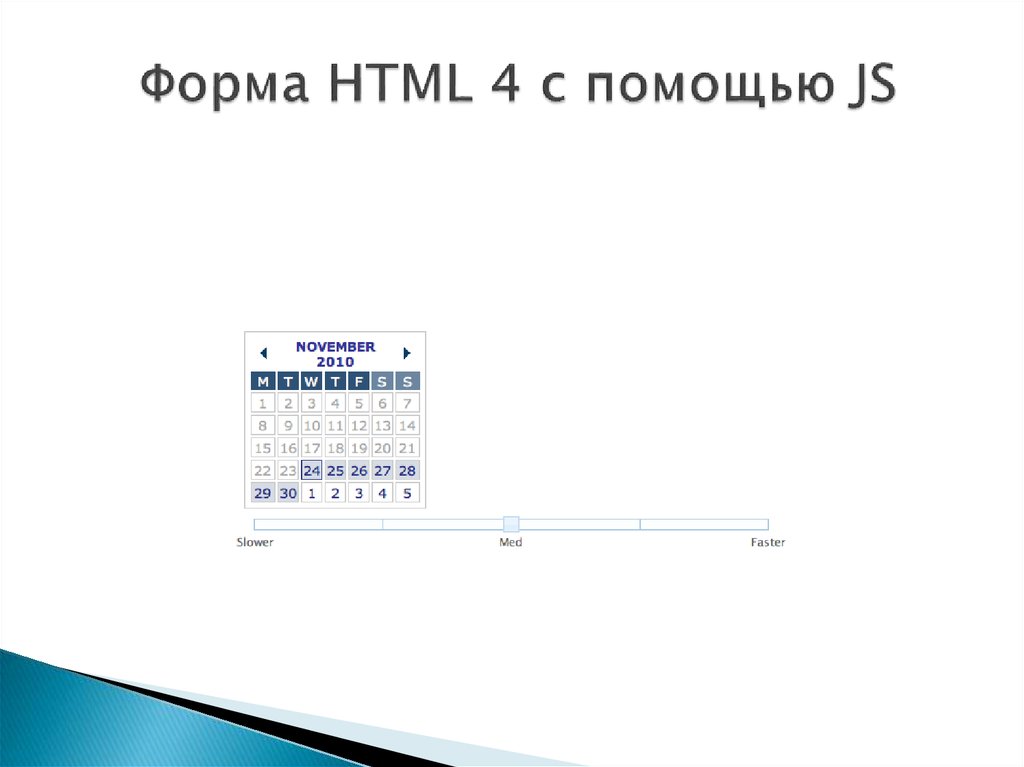
2. Форма HTML 4 с помощью JS
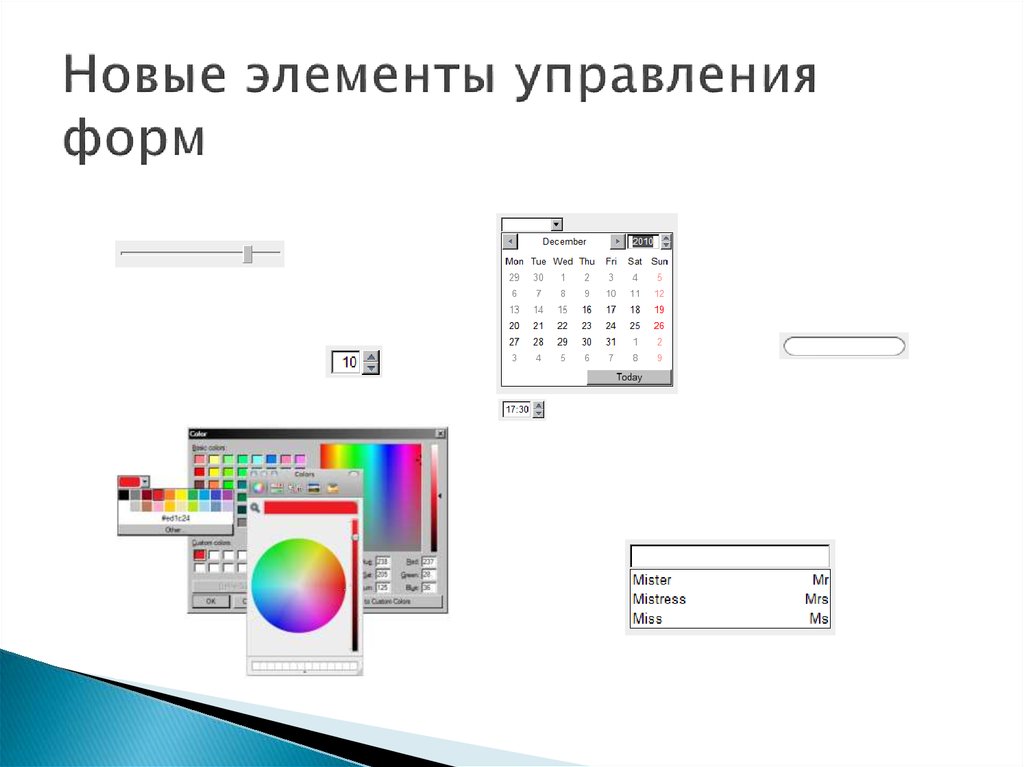
3. Новые элементы управления форм
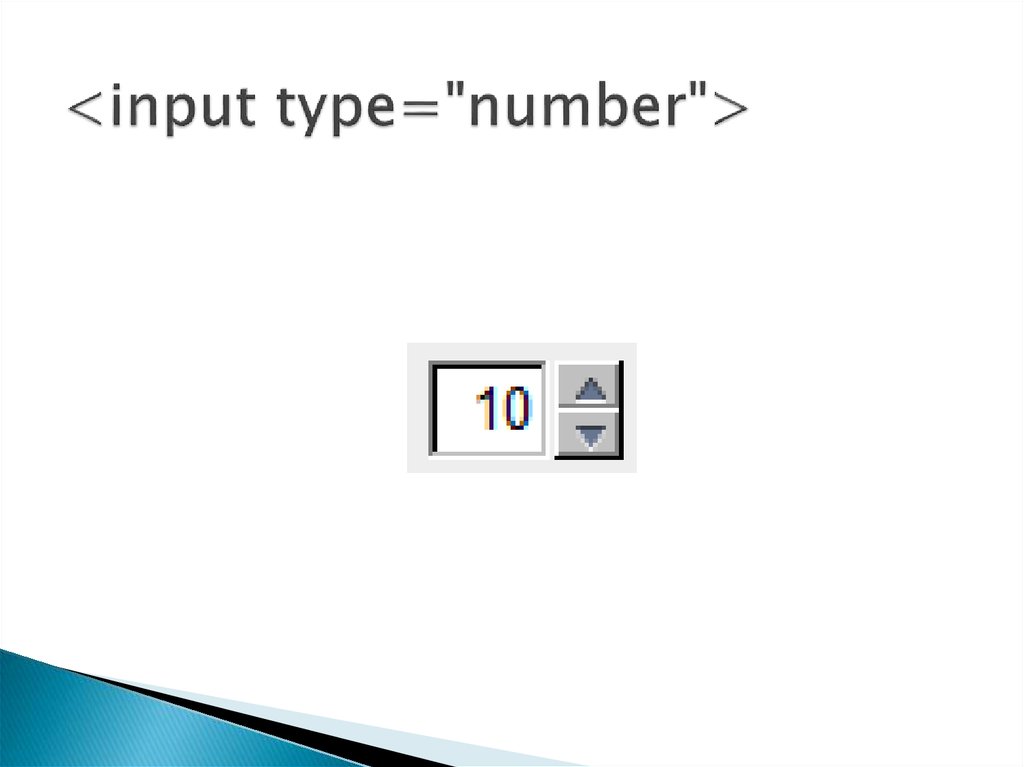
4. <input type="number">
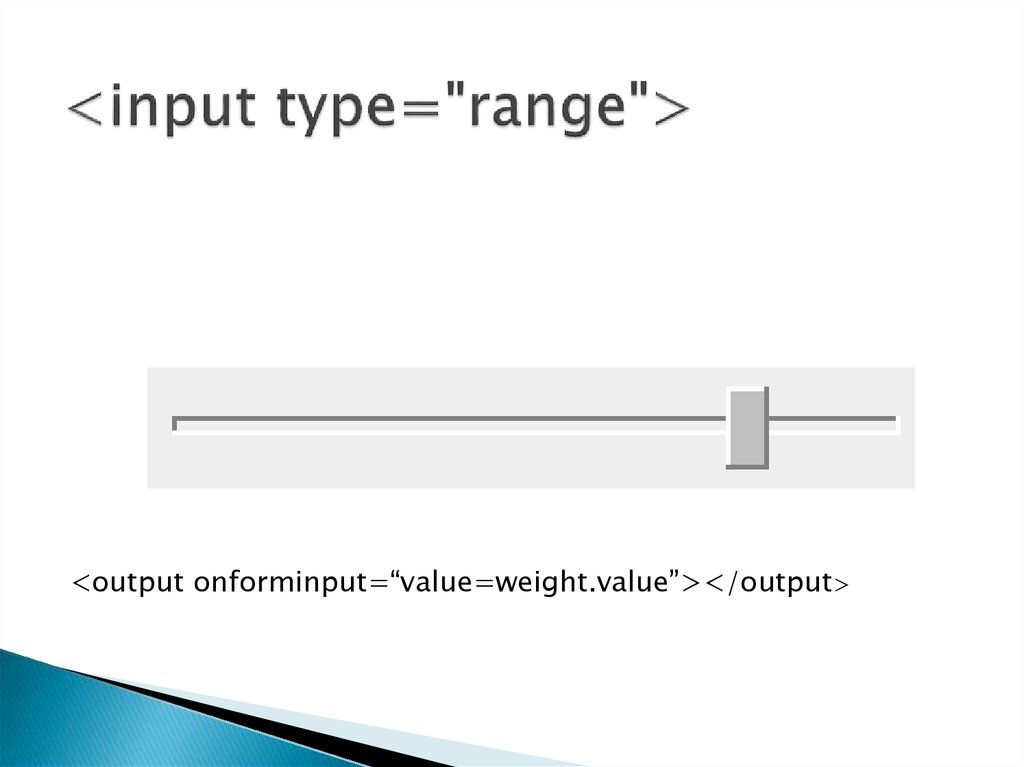
5. <input type="range">
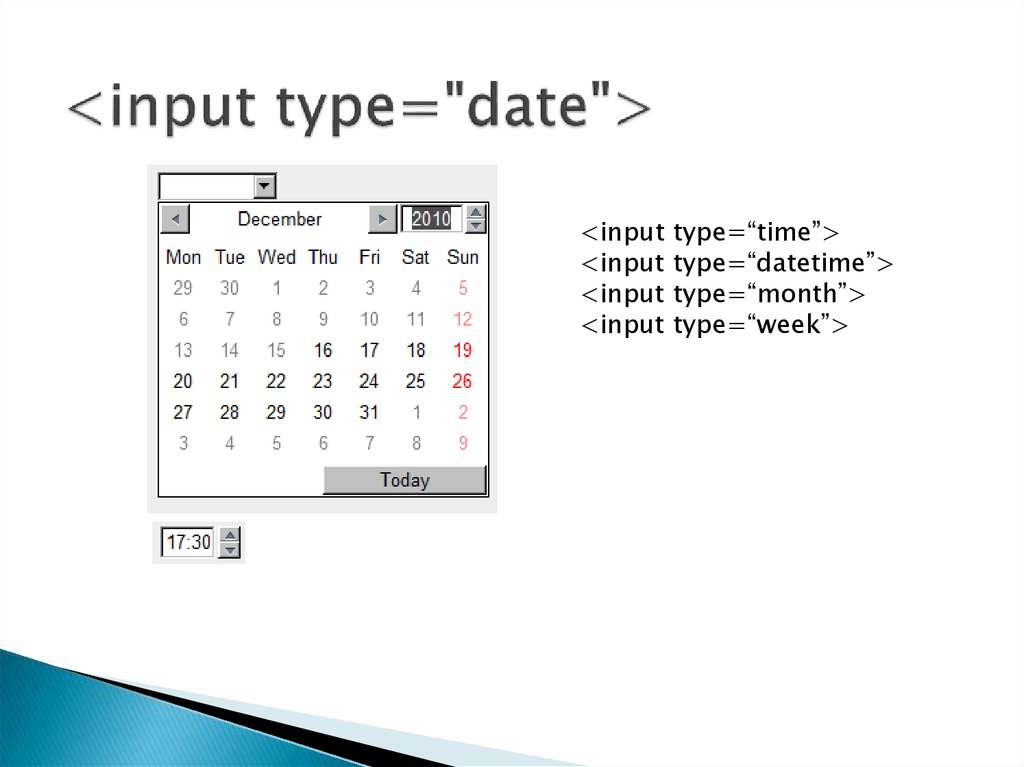
<output onforminput=“value=weight.value”></output>6. <input type="date">
<input<input
<input
<input
type=“time”>
type=“datetime”>
type=“month”>
type=“week”>
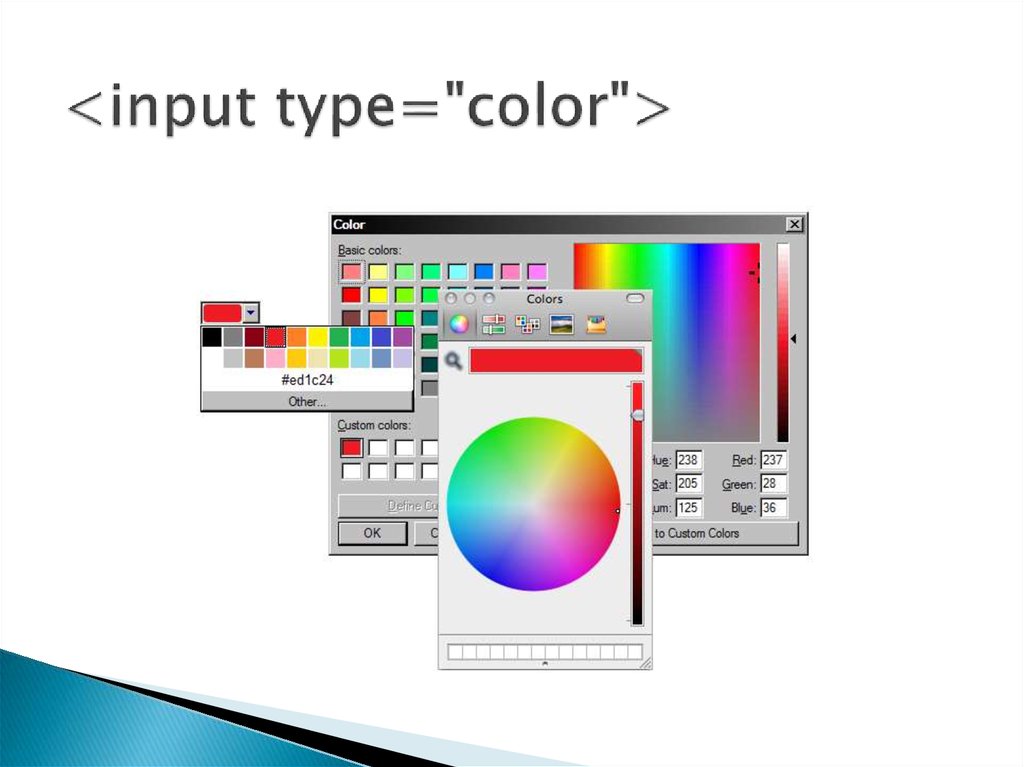
7. <input type="color">
8. <input type="search">
9. <datalist>
10. Еще некоторые Теги
<input type="tel"><input type="e-mail">
<input type="url">
11. Новые атрибуты
1) placeholder2) autofocus
3) min и max
4) step
12. Новые механизмы вывода
1) <output><input type="range" id="rangeexample" … >
<output onforminput="value=rangeexample.value"
for="rangeexample"></output>
2) <progress> и <meter>
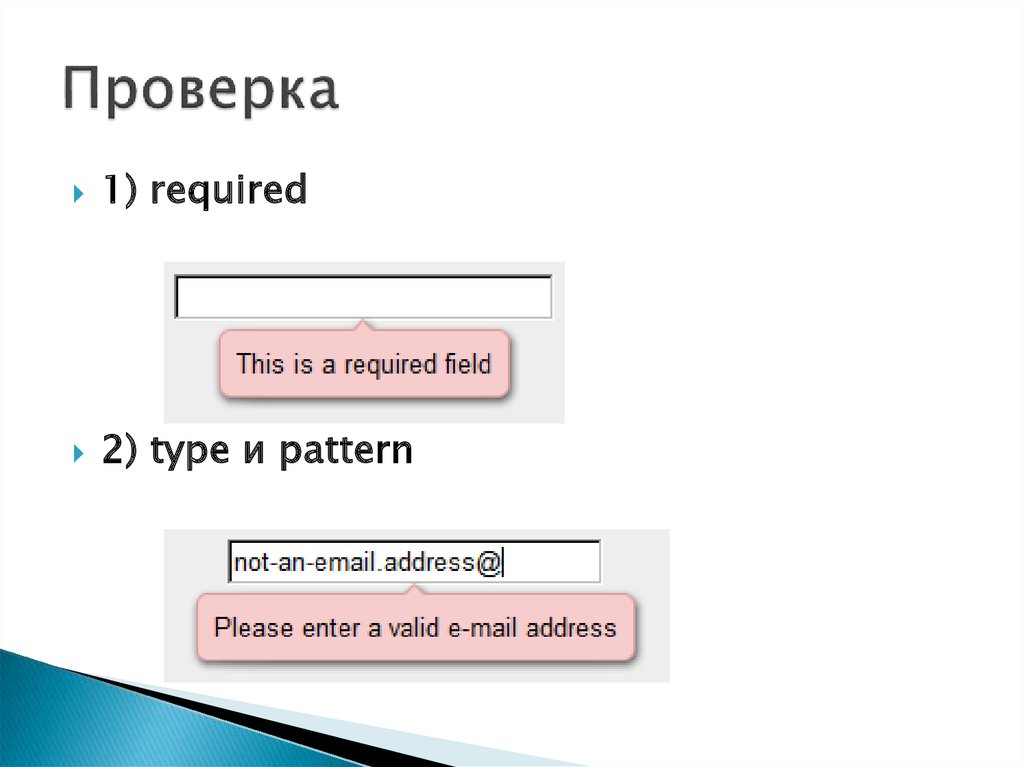
13. Проверка
1) required2) type и pattern
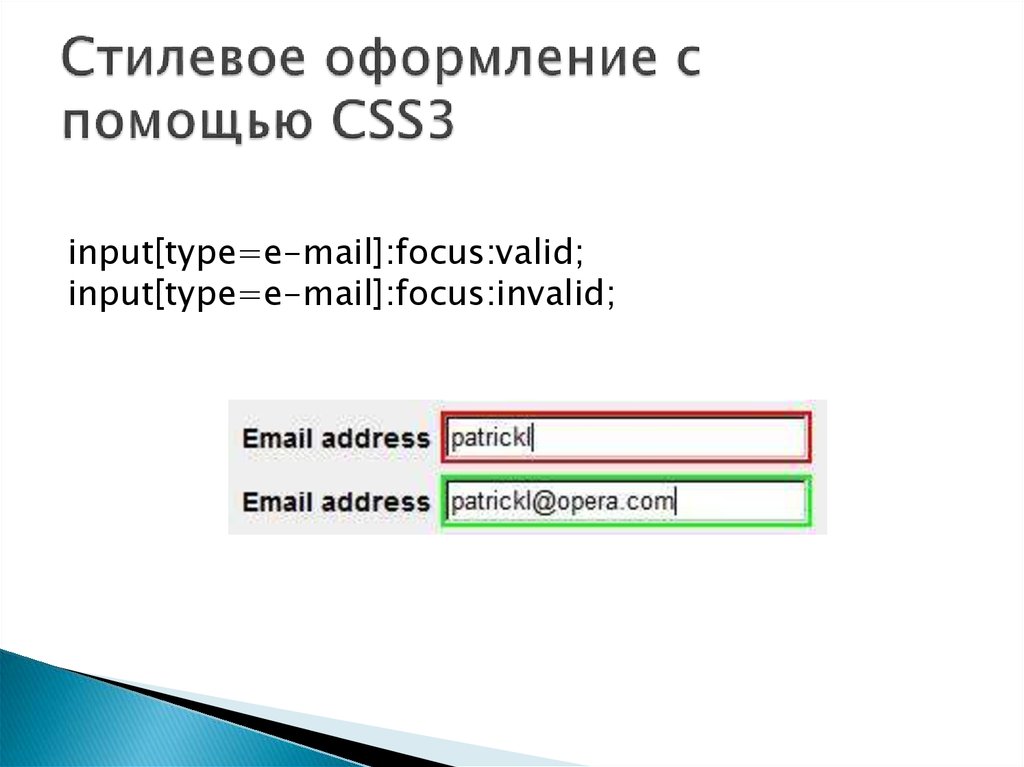
14. Стилевое оформление с помощью CSS3
input[type=e-mail]:focus:valid;input[type=e-mail]:focus:invalid;















 Интернет
Интернет Программное обеспечение
Программное обеспечение








