Похожие презентации:
Grafika wydawnicza
1.
grafika wydawniczaDr hab. Włodzimierz Pastuszak
2.
Kiedy książka jest książką?Książka: wydawnictwo nieperiodyczne, oprawione, co najmniej 49 stronic,
nie licząc okładki
Broszura: wydawnictwo nieperiodyczne, oprawione, od 4 d0 48 stronic,
nie licząc okładki
Czasopismo: wydawnictwo periodyczne, edytowane nie częściej niż raz
w tygodniu, bez względu na jego objętość i oprawę
Gazeta: wydawnictwo periodyczne, edytowane co najmniej dwa razy
w tygodniu, bez względu na jego objętość i oprawę
3.
Co to jest oprawa?Oprawa łączy ze sobą okładkę i wkład.
Trzy typy opraw:
Oprawa prosta: wkład połączony z okładką przez grzbiet (zszycie lub
sklejenie)
Oprawa złożona: wkład połączony z okładką przez wyklejkę
Oprawa specjalna: wkład połączony z okładką przez inne sposoby, jak nity,
spirale, klamry
4.
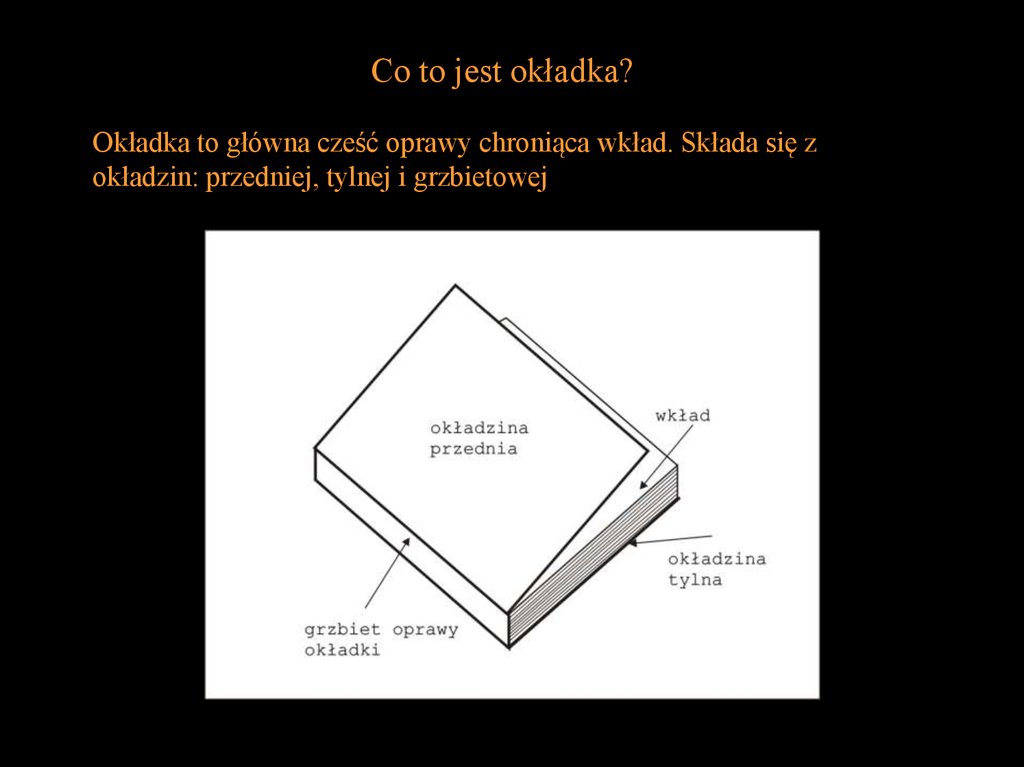
Co to jest okładka?Okładka to główna cześć oprawy chroniąca wkład. Składa się z
okładzin: przedniej, tylnej i grzbietowej
5.
Dwa typy konstrukcji okładek :Typ jednolity: wykonany z jednego arkusza materiału
Typ łączony: wykonany z co najmniej dwóch części
Oprawa specjalna: wkład połączony z okładką przez inne sposoby, jak nity,
spirale, klamry
Rodzaje okładek:
Okładka zeszytowa, okładka przylegająca, okładka zakrywająca, okładka
łączona lamówką, okładka jednorodna, okładka kombinowana, okładka
specjalna
6.
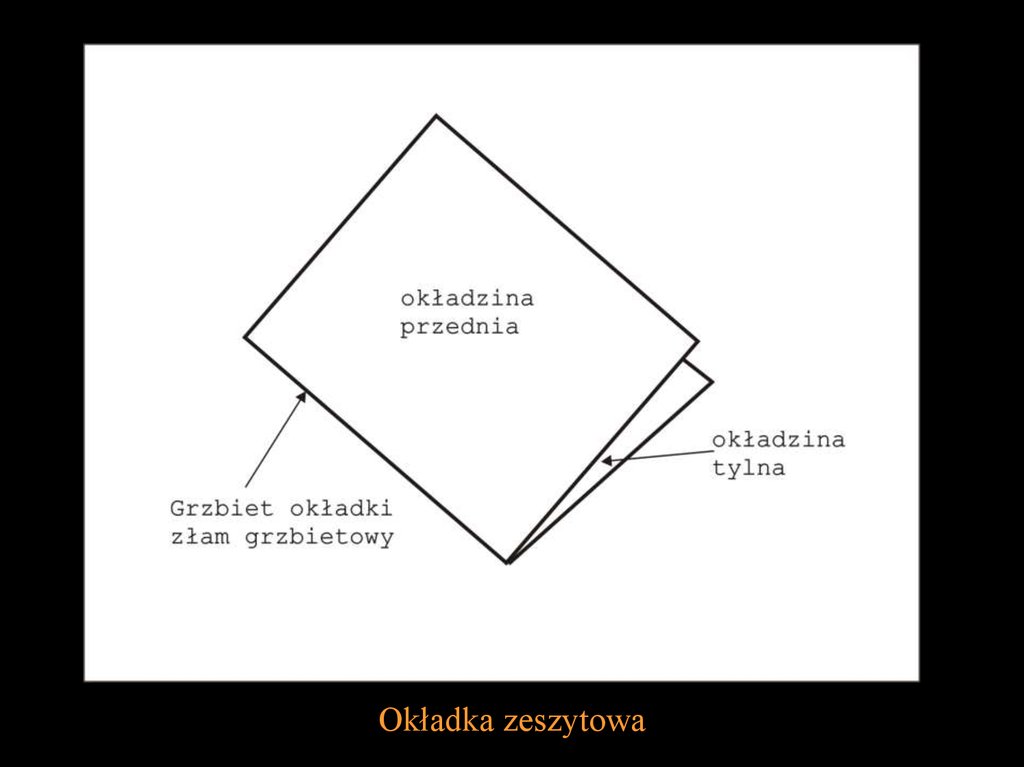
Okładka zeszytowa7.
Okładka przylegająca8.
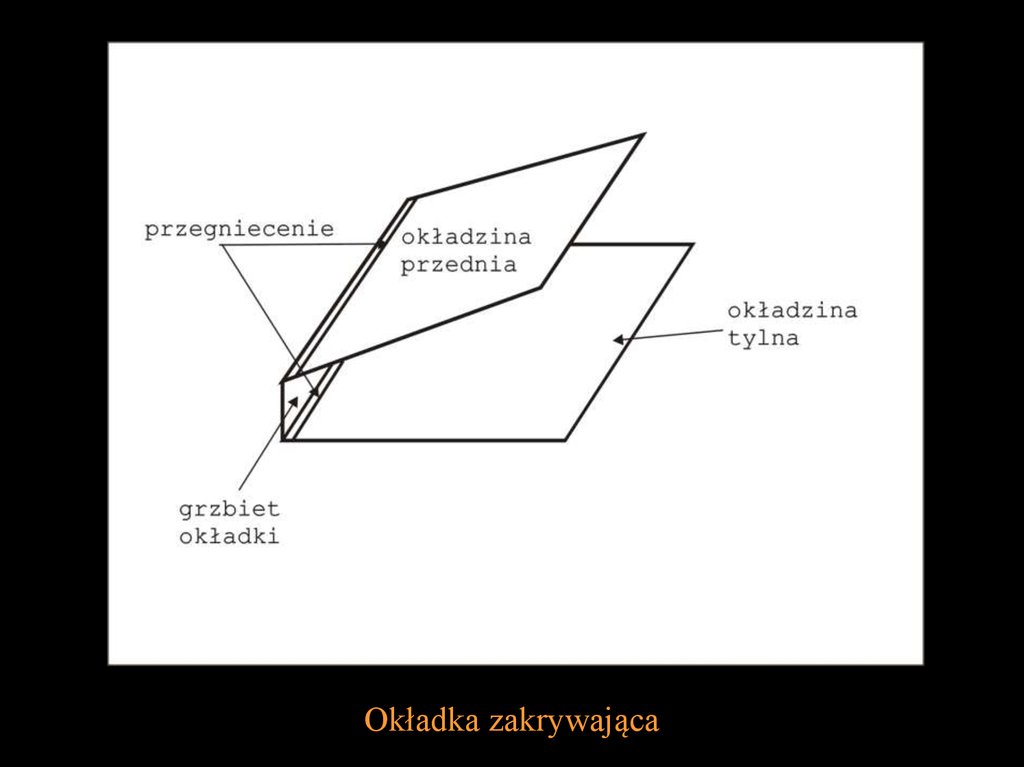
Okładka zakrywająca9.
Okładka łączona lamówka10.
Okładka jednorodna: jest zbudowana z trzech okładzinówekpołączonych oklejką
Okładka kombinowana: jest zbudowana z 6 części – z 3
okładzinówek i z 3 oklejek okładzinowych
Okładka specjalna: może składać się nawet z 10 części
składowych (np. okładka biblioteczna) – 2 okładzinówek,
grzbietówki, oklejki grzbietowej, 2 oklejek okładzinowych, 4
oklejek narożnikowych
11.
Klasyfikacja okładek12.
13.
14.
Arkusz autorski: jednostka obliczeniowa stosowana wwydawnictwie do rozliczenia z autorem i obejmuje wyłącznie
materiał opracowany przez autora
Arkusz wydawniczy: jednostka obliczeniowa stosowana w
wydawnictwie dla określenia zawartości tekstowej i graficznej
publikacji. Arkusz wydawniczy (podobnie jak autorski)
wynosi:
40 000 znaków typograficznych(ze spacjami) prozy, lub
700 linijek poezji, lub
800 wierszy obliczeniowych (po 50 znaków), lub
3000 cm2 powierzchni ilustracji
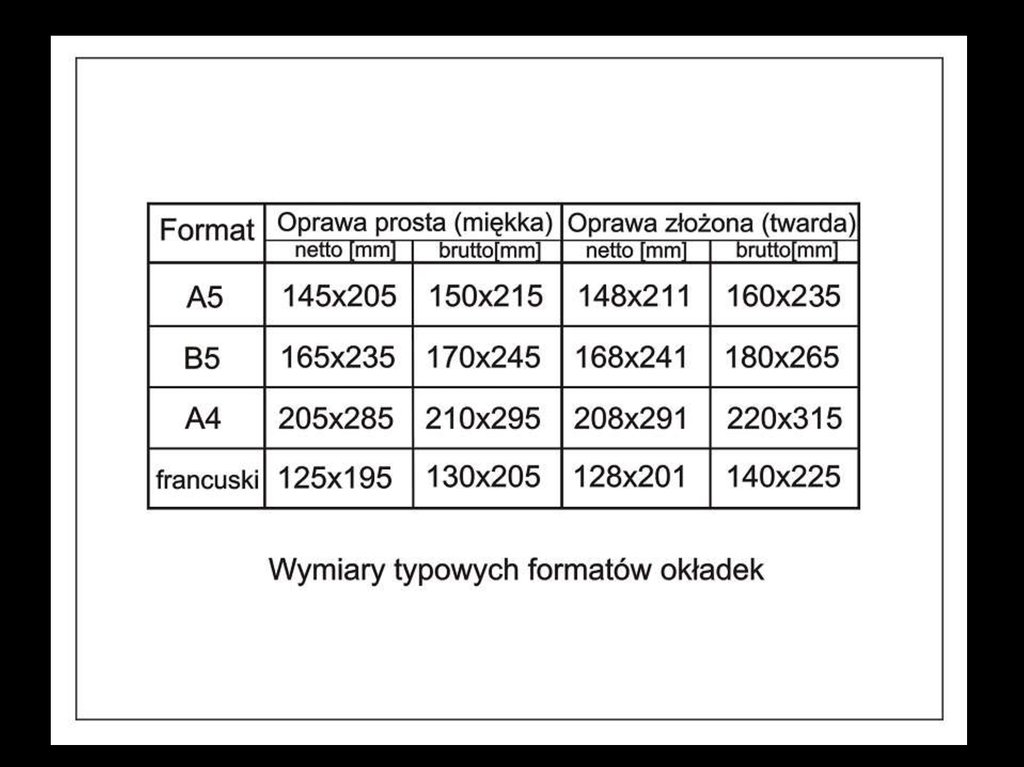
Arkusz drukarski: określa objętość wyrobów poligraficznych i
stanowi: 8 stronic w formacie A4, lub 16 stronic w formacie
A/B5, lub 32 stronice w formacie A/B6
15.
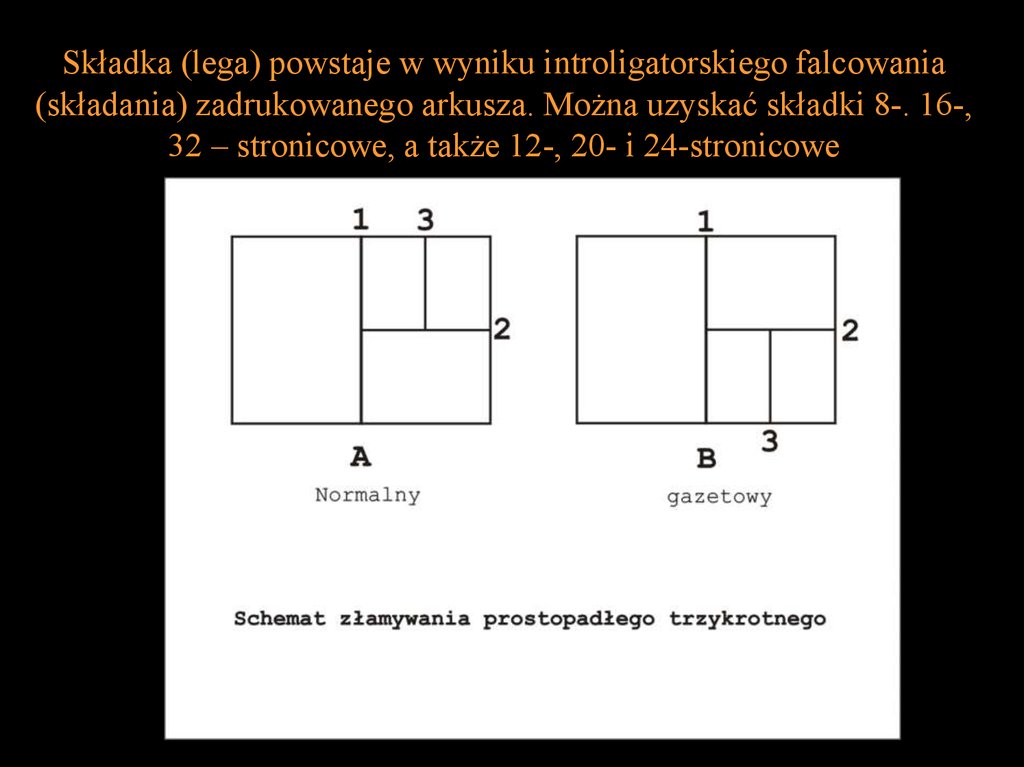
Składka (lega) powstaje w wyniku introligatorskiego falcowania(składania) zadrukowanego arkusza. Można uzyskać składki 8-. 16-,
32 – stronicowe, a także 12-, 20- i 24-stronicowe
16.
17.
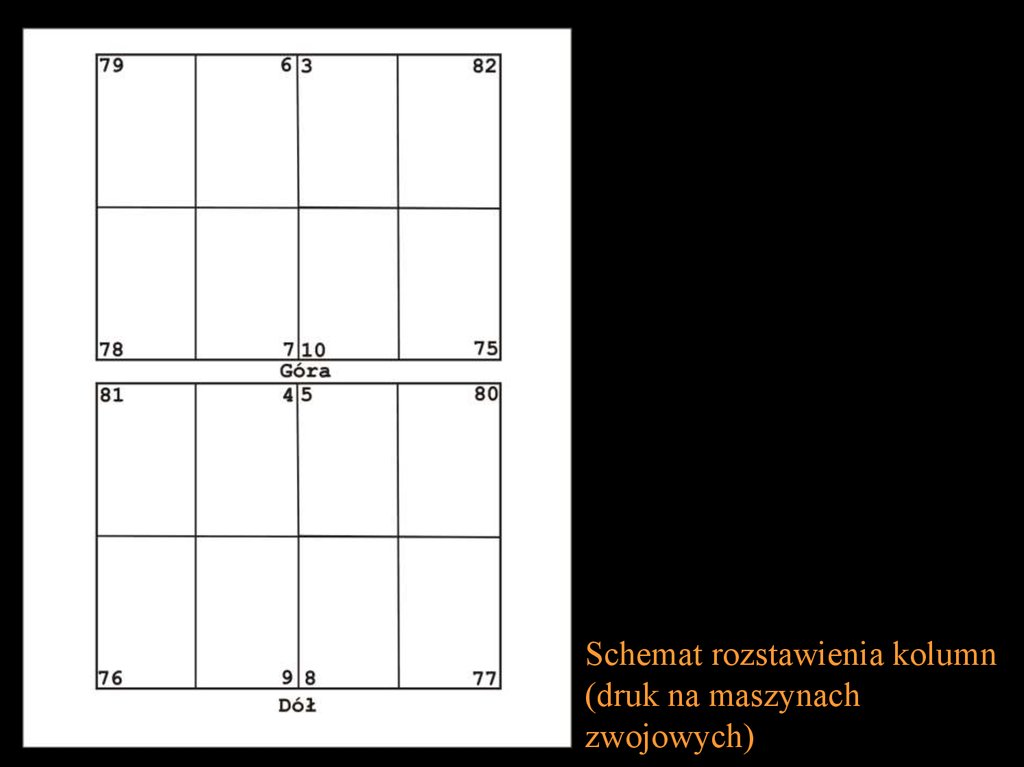
Schemat załamywania na maszynach zwojowych (składka 16stronicowa)18.
Schemat rozstawienia kolumn(druk na maszynach
zwojowych)
19.
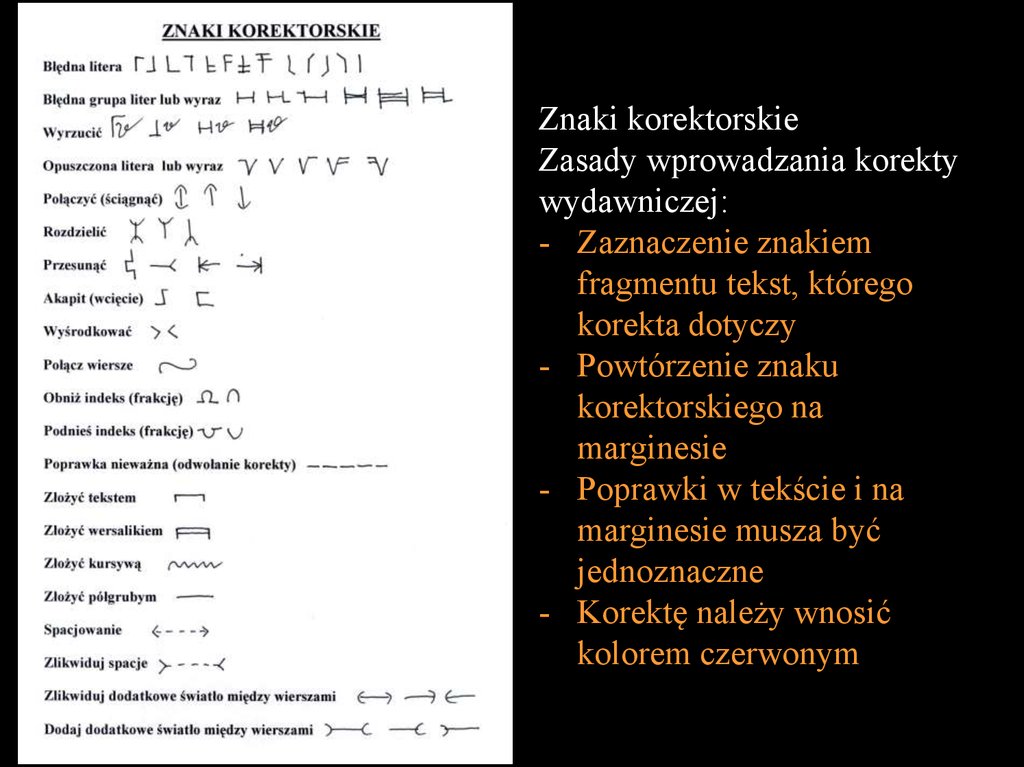
Znaki korektorskieZasady wprowadzania korekty
wydawniczej:
- Zaznaczenie znakiem
fragmentu tekst, którego
korekta dotyczy
- Powtórzenie znaku
korektorskiego na
marginesie
- Poprawki w tekście i na
marginesie musza być
jednoznaczne
- Korektę należy wnosić
kolorem czerwonym
20.
21.
Z punktu widzenia kryteriów introligatorskich , książka składa sięz wkładu, okładki i elementów łączących.
Z punktu widzenia kryteriów wydawniczych, książka składa się z:
- okładki
- kart tytułowych (dwójki lub czwórki tytułowej)
- materiału wprowadzającego (przedmowa, posłowie, nota
edytorska, dedykacja, motto)
- tekstu głównego
- materiału uzupełniającego tekst główny( ilustracje, tabele,
przypisy)
- materiału informacyjnego (glosariusz, spis treści, spis ilustracji,
spis tabel, indeksy)
22.
Dodatkowe elementy książki:- Obwoluta (kieszonkowa, skrzydełkowa)
- Opaska (szerokość 9-10 cm)
- Futerał
- Zakładka (szerokość 6-7 cm i długość o 1 cm mniejsza od
wysokości stronicy)
23.
Zlecenie wydawnicze24.
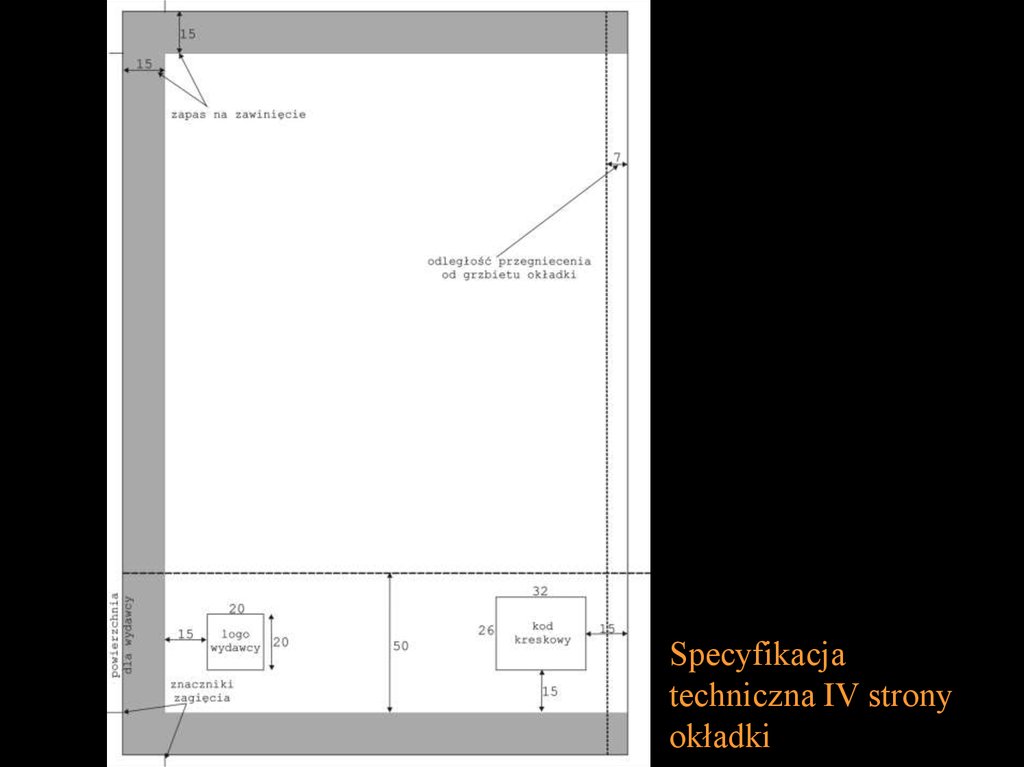
Specyfikacjatechniczna IV strony
okładki
25.
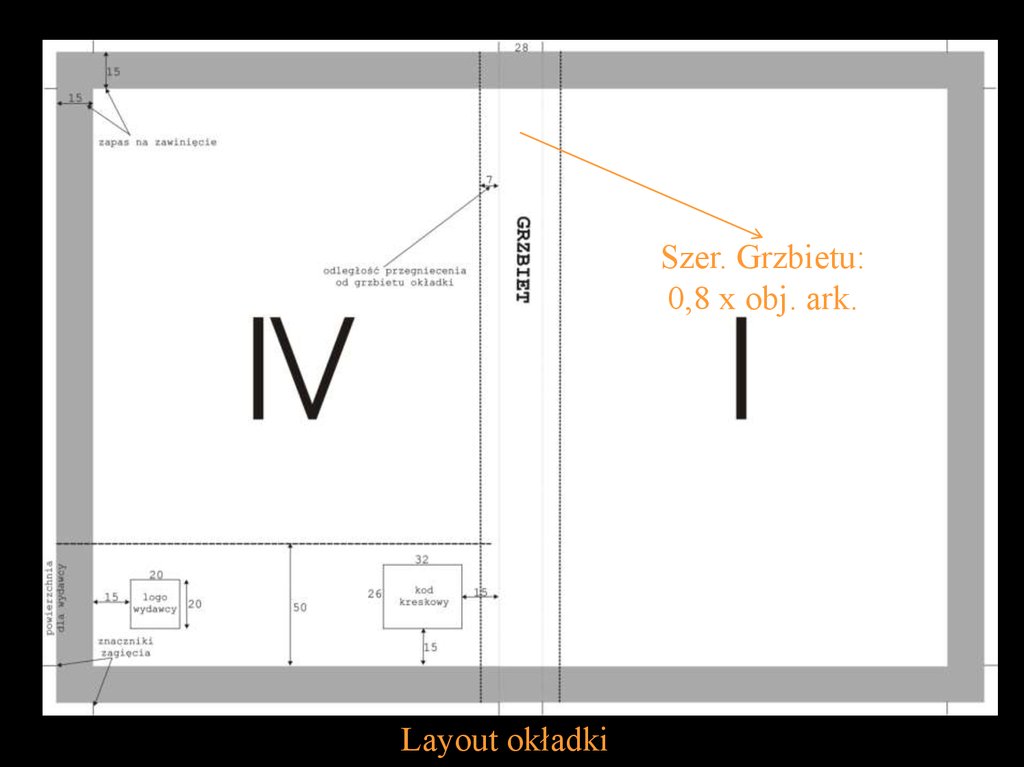
Szer. Grzbietu:0,8 x obj. ark.
Layout okładki
26.
Layout stronicy tytułowej27.
8 przykazańprojektu graficznego
1. Unikaj trudnego podziału ilustracji
2. Elementy niespadowe min 4mm od linii ciecia
3. Wszystkie elementy spadowe min. 4mm zapasu na obcięcie
4. Nie stosuj ramek wokół ilustracji spadowych
5. Cienkie linie, drobne elementy grafiki, małe stopnie pisma powinny być w jednym kolorze
procesowym.
6. Teksty w kontrze nie mogą być mniejsze niż 8 p.
7. Nigdy nie przekraczaj ustalonej z drukarnią sumy farb (total ink coverage)(od 280 do
340%)
8. Przy oprawach zeszytowych pamiętaj o zjawisku push-out
28.
Materiał wprowadzający1. wstęp (przedmowa)
2. wstęp krytyczny
3. posłowie
4. życiorys autora.
5. nota edytorska
6. motto
7. dedykacja
8. Podziękowanie autora
29.
Tekst główny1. tomy
2. części
3. rozdziały
4. podrozdziały
30.
Zasady projektowania tytułów i śródtytułów1. światło nad tytułem musi być większe od światłą pod tytułem
2 wielkość świateł między tytułowych i stopień pisma wiersza
tytułowego należy dobrać tak, aby został zachowany register (register zgodność padania na siebie wierszy wydrukowanych po oby stronach
kartki).
3. nie należy dzielić ani przenosić wyrazów występujących w wierszach
tytułowych.
4. nie należy pozostawiać wyrazów jednoliterowych na końcu wiersza
tytułowego.
5. nie należy kończyć wierszy tytułowych kropką.
6. tytuły wielowierszowe należy podzielić tak, aby każdy wiersz
zawierał logiczne pojęcie.
7. nad wierszem tytułowym u góry kolumny i pod wierszem tytułowym
u dołu kolumny należy zostawić minimum 3 wiersze tekstu
podstawowego.
31.
Podstawowe zasady łamania tekstów1. wielkość opuszczenia tekstu na kolumnach rozdziałowych powinna być
stała w całym dziele i wynosić od ¼ do 1/3 wysokości kolumny.
2. wysokość tekstu na kolumnie szpicowej (kończącej rozdział) nie powinna
być mniejsza niż 1/6 wysokości pełnej kolumny.
3. nie należy rozpoczynać tekstu nowej kolumny od ostatniego wiersza akapity
z poprzedniej kolumny (tzw. bękart).
4. nie należy kończyć kolumny pierwszym wierszem akapitu (tzw. szewc).
5. nie należy kończyć kolumny wierszem tytułowym (tzw. wdowa).
6. dopuszczalna, maksymalna ilość kolejnych przeniesień wynosi: 5 dla
wierszy zawierających do 50 znaków ; 4 dla wierszy od 51 do 60 znaków; 3
dla wierszy zawierających powyżej 60 znaków.
7. nie przenosi się wyrazów jednosylabowych, liczb, akronimów.
8. ostatni wiersz akapitu powinien zawierać minimum 5 znaków i kropkę.
9. w wierszach zawierających więcej niż 50 znaków nie należy pozostawiać na
ich końcach: tytułów (mgr, inż., dr, itp.); inicjałów; skrótów nazw miar, wag,
itp.; wyrazów jednoliterowych a,o,i,u,w,z
32.
Wyróżnienia i akapityDo tekstu głównego odnoszą się także zasady dotyczące stosowania wyróżnień
takich jak: kursywa, wersaliki, kapitaliki, odmiana półgruba, spacjowanie.
Odmianą pochyłą (kursywą) należy składać:
obce odpowiedniki terminów polskich,
łacińskie nazwy i ich skróty,
terminy definiowane lub tłumaczone,
terminy i prawa przytaczane po raz pierwszy,
tytuły książek i dzieł,
teksty na które autor chce zwrócić szczególną uwagę,
Kapitaliki mogą być zastosowane w tekście głównym do wyróżnienia nazwisk.
Nie stosuje się w tekście głównym jako wyróżnień: odmiany półgrubej,
wersalików, spacjowania, podkreśleń, zmiany stopnia pisma i interlinii.
W pierwszym akapicie rozpoczynającym rozdział nie stosuje się wcięcia
akapitowego.
Akapitów nie należy rozdzielać dodatkową interlinią.
Wielkość wcięcia akapitowego powinna wynosić od jednego do półtora firetu.
33.
DatyPodstawową zasadą przy składaniu dat jest zachowanie jednolitego
sposobu zapisu w całym dziele.
Dopuszcza się trzy sposoby zapisu:
zapis cyframi arabskimi – 12.05.2007 lub 12.5.2007
miesiąc zapisany cyfra rzymska – 12 V 2007
miesiąc zapisany słownie – 12 maja 2007
34.
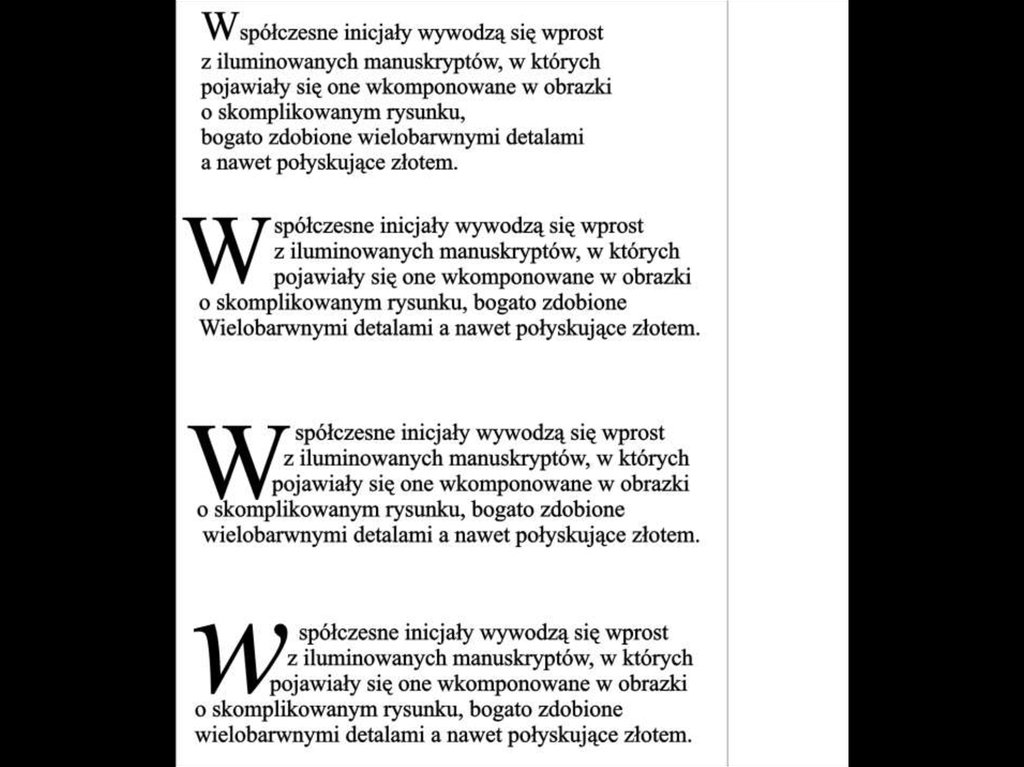
InicjałyInicjały zazwyczaj są tworzone z wersalików lub kapitalików, które można
wstawić w tekst w następujący sposób:
na poziomie linii pisma pierwszego wiersza
w przestrzeni powstałej z wcięcia dwóch lub kilku wierszy tekstu.
Dopuszcza się możliwość zastosowania jako inicjału małych liter, a także
odmiany pisma ręcznego.
Możesz w swojej pracy projektowej zastosować najbardziej wyszukaną i
fantazyjną ornamentykę inicjału, ale nie możesz zignorować wyglądu jej
bezpośrednich sąsiadów (tekstu głównego, kompozycji kolumny) i kilku
innych ograniczeń wynikających z charakteru publikacji.
Współczesne techniki cyfrowe pozwalają na nieograniczone deformacje
fontów, co prowadzi w oczywisty sposób do uzyskania „efektów specjalnych”
na „biednych” inicjałach.
Jeszcze raz należy podkreślić, że bez względu na to jaki dekoracyjny krój
wybierzesz i jak go powyginasz dla swojego inicjału, musi być on zgodny
stylistycznie z krojem pisma podstawowego.
35.
36.
PrzypisyPojęcie przepisów obejmuje trzy rodzaje informacji:
przypisy bibliograficzne,
przypisy słownikowe,
przypisy rzeczowe.
37.
TabeleProjektując wnętrze książki należy przestrzegać zasady, aby krój pisma
we wszystkich tabelach zawartych w książce był jednakowy.
Krój pisma w tabelach może być taki sam, jak krój pisma tekstu
głównego. W przypadku, kiedy projektant zdecyduje się na zmianę
kroju pisma w tabelach, musi dokonać takiego wyboru, aby krój pisma
zadysponowany w tabelach zdecydowanie różnił się od kroju pisma
tekstu głównego.
38.
IlustracjeIlustracje mogą być umieszczone na oddzielnych wkładkach lub występować w tekście głównym. W tym
drugim przypadku należy przestrzegać zasady, aby ilustracja występowała jak najbliżej tekstu, który o niej
mówi.
Podpisy pod ilustracje należy składać pismem o jeden stopień mniejszym od pisma tekstu głównego. Na
końcu podpisu pod ilustracją nie stawia się kropek. Ilustracje należy opatrzyć numeracją ciągłą.
Dopuszcza się oddzielną numeracje dla fotografii i rycin.
Ilustracje w tekście należy ustawiać tak, aby znajdowało się nad nią co najmniej 4 wiersze tekstu
głównego, a pod nią co najmniej 5 wierszy tekstu głównego, nie licząc podpisu pod ilustracje. Nie należy
wstawiać ilustracji tak, aby nad nią znalazł się pierwszy wiersz akapitu, a pod nią ostatni wiersz akapitu.
Pomiędzy kolejnymi ilustracjami w układzie pionowym należy zachować co najmniej 4 wiersze tekstu
głównego.
Jeśli ilustracja obłamywana jest tekstem należy ustawić ją przy zewnętrznym marginesie kolumny. W
tekście obłamującym nie mogą znajdować się tytuły rozdziałów i podrozdziałów. Wiersze obłamujące
powinny zawierać minimum 25 znaków.
Odstęp pomiędzy tekstem obłamującym ilustracje a ilustracją powinien być identyczny z trzech stron i
wynosić od 2,5 do 4,5 mm.
Odstępy pomiędzy ilustracjami umieszczonymi obok siebie powinny wynosić minimum 2,5mm.
Pojedyncze ilustracje całostronicowe należy umieszczać na kolumnach nieparzystych. Ilustracje, które są
jedynymi elementami kolumny i nie zajmują wraz z podpisem całej wysokości kolumny można
zaprojektować w następujący sposób:
• ustala się stałe w całej publikacji światło miedzy ilustracja a podpisem, a następnie całość ustawia się na
optycznym środku kolumny.
• ilustracje ustawia się od górnej krawędzi kolumny, a podpis od dolnej krawędzi kolumny.
• ilustracje ustawia się od górnej krawędzi kolumny, a podpis w stałej odległości od ilustracji.
39.
Materiał informacyjnyMateriały informacyjne składa się mniejszym stopniem pisma niż skład
główny. Do materiałów informacyjnych zalicza się:
• słownik użytych terminów
• wykaz skrótów
• spis tabel
• spis ilustracji
• spis treści
40.
PaginacjaW publikacjach dziełowych występują dwa rodzaje pagin:
• pagina zwykła
• pagina żywa
Pagina zwykła zawiera tylko numery stronic, natomiast pagina żywa oprócz numeru
stronicy zawiera także tekst określający treść rozdziału.
Pagin nie umieszcza się na stronicach wakatowych (niezadrukowanych), na kartach
tytułowych i pojedynczych stronicach wypełnionych całkowicie tabelami lub ilustracją
oraz na kolumnach szpicowych.
Żywa pagina na stronicach parzystych zawiera tytuł rozdziału, natomiast na stronicach
nieparzystej – tytuł podrozdziału. W przypadku publikacji wielu autorów żywa pagina
zawiera na stronicach parzystych imię i nazwisko autora, a na stronicy nieparzystej
umieszcza się tytuł dzieła. Tekst w żywej paginie składa się stopniem pisma mniejszym
niż stopień pisma tekstu głównego. Zasada ta nie dotyczy wydawnictw
encyklopedycznych, w których to wydawnictwach żywa pagina spełnia szczególna rolę
i może być składana nawet stopniem pisma większym niż skład główny.
41.
LayoutPojecie layoutu (makieta wstępna) można w dowolnym tłumaczeniu określić
jako rozplanowanie elementów projektu graficznego. To jeden z pierwszych
etapów od którego zaczyna się proces projektowania (design). Zanim grafik
przystąpi do tej pracy, powinien postawić sobie kilka pytań:
Kim będzie czytelnik projektowanej publikacji?
Jaki będzie sposób czytania tekstu?
Z jakim rodzajem drukowanego przekazu mamy do czynienia?
Wbrew pozorom nie są to banalne pytania.
42.
Layout c.d.Nasza współczesność socjokulturowa charakteryzuje się aż sześcioma
sposobami czytania tekstu zależnych do dwóch typów postaw czytelnika :
• postawy jakościowej z zainteresowaniem stałym (lektura powieści, artykułu
naukowego, książki telefonicznej, itp.) lub z zainteresowaniem zmiennym
(lektura podręcznika szkolnego, czasopisma ilustrowanego, gazety itp.)
• postawy ilościowej - bardziej lub mniej całościowy odbiór treści
przekazu.(lektura całościowa i częściowa)
Sześć sposobów lektury tekstów stanowią:
• lektura powieści
• lektura literatury fachowej
• lektura książki telefonicznej, słowników, rozkładów jazdy itp.
• lektura podręczników szkolnych
• lektura czasopism
• lektura gazet („prześlizgiwanie” się po pierwszej stronicy gazety).
43.
Layout c.d.Do podstawowego zadania grafika należy znalezienie odpowiedniej formy
wizualnej przekazu, adekwatnej do przewidywanego sposobu czytania i typu
postawy czytelnika.
Mówiąc inaczej, istota grafiki wydawniczej polega na zaprojektowaniu takiej
struktury wizualnego przekazu, który będzie łatwo odczytany. Mając to na
względzie możemy dla każdego z sześciu sposobów czytania tekstów
przyporządkować sześć odpowiedników struktur graficznych (a ściślej klas
typograficznych). Tymi odpowiednikami są:
• struktura zuniformizowana
• struktura punktowa
• struktura rytmiczna
• struktura zhierarchizowana
• struktura modulowana
• struktura mozaikowa
44.
Layout c.d.Struktura zuniformizowana jest stosowana dla lektury całościowej ze
stałym zainteresowaniem (powieści) i odpowiada ogólnym zasadom typografii
ukrytej (typografia ukryta odnosi się do publikacji beletrystycznych, mających
jednolity tekst. Zasadą jest tu zakaz wprowadzania jakichkolwiek wyróżnień w
tekście autorskim).
Struktura punktowa jest stosowana dla lektury częściowej z
zainteresowaniem stałym (literatura fachowa). Dotyczy tekstów
przeznaczonych do szybkiego czytania w których właściwie wszystkie
informacje mogą zainteresować czytelnika (np. dokumentacja techniczna,
instrukcje obsługi, umowy prawne itp.). Proces wizualnego przyswajania
takich tekstów powinien być wspomagany przez zastosowanie tzw. znaków
wytyczających będących wskazówką dla czytelnika i przyciągających jego
uwagę.
45.
Layout c.d.Struktura rytmiczna jest stosowana dla czytelnika poszukującego z
jednakowym zainteresowaniem jakiejś informacji (lektura książki
telefonicznej, słowników, rozkładów jazdy itp.) Zasadą jest tu zastosowanie w
kompozycji układu strony jednorodności powtórzeń, które pozwalają
czytelnikowi na swobodne „przebieganie” tekstu. Ta jednorodność nie
wyklucza możliwości zastosowania układu hierarchicznego (na przykład, gdy
nazwy stacji kolejowych złożone są odmianą półgrubą), jednak nawet w takiej
sytuacji ogólna koncepcja projektowa podlega regułom rytmu (rytm prosty w
przypadku spisów alfabetycznych lub rytm wielopoziomowy w przypadku
złożonych schematów czy instrukcji).
46.
Layout c.d.Struktura zhierarchizowana jest stosowana dla lektury całościowej ze
zmiennym zainteresowaniem (lektura podręczników szkolnych). Hierarchia
poszczególnych fragmentów lub części tekstu jest zgodna z zamierzeniami
autora i/lub wydawcy i odpowiada hierarchii wartości zastosowanych środków
graficznych.
Struktura modulowana jest stosowana dla lektury selektywnej z
zainteresowaniem zmiennym. Spotykamy te rozwiązania w kolorowych
czasopismach, których artykuły czytane są przez czytelników w sposób
wybiórczy, w zależności od indywidualnych preferencji.
47.
Layout c.d.Struktura mozaikowa jest stosowana dla lektury poszukiwawczej z
zainteresowaniem zmiennym (lektura gazet - „prześlizgiwanie” się po
pierwszej stronicy gazety) Cały układ graficzny budowany jest metodą
mozaikową zgodnie z wypracowaną pewna zasada nieporządku. To od
widza zależy, który z elementów mozaiki wybierze do lektury. Ta
struktura przeznaczona jest do czytania wielowymiarowego.
48.
Layout c.d.Na etapie projektowania layoutu należy uwzględnić wszystkie dyspozycje i
uwagi autorów i wydawcy. Rozpatrzyć należy znacznie więcej elementów niż
tyko sposób czytania i zespolenie formy z funkcją. Grafika wydawnicza jest
tak blisko związana z oczekiwaniami potencjalnych czytelników, że zwykłą
głupotą byłoby ignorowanie tego faktu i projektowanie publikacji bez
znajomości odpowiedzi na postawione powyżej pytania.
Wszystkie elementy składowe projektu, takie jak krój i stopień pisma,
marginesy i format, wytyczne wydawcy i uwagi autora itp., to wszystko
powinno być rozpatrywane pod kątem oczekiwań czytelnika. Projektant prace
swą zaczyna od zrozumienia tekstu publikacji i określenia wstępnych decyzji
założeń projektowych, które to decyzje są zależne od uwarunkowań: czytelnikautor-wydawca.
49.
Layout c.d.Cały proces projektowania sprowadza się do następujących etapów:
wykonanie szkiców (rysunków odręcznych)
wykonanie makiety
wykonanie wydruków wstępnych
wykonanie wydruków ostatecznych
50.
Layout c.d.Wykonania layoutu. Są dwa różne podejścia do problematyki layoutu:
rozplanowanie siatkowe (grid layout)
rozplanowanie organiczne (organic layout)
Rozplanowanie siatkowe jest pomocniczym narzędziem upraszczającym
logiczne rozmieszczenie różnych elementów składowych stronicy. Takie
architektoniczne podejście do projektowania grafiki wydawniczej pomaga w
utrzymaniu pewnej spójności projektowej, niezbędnej w większości publikacji.
W przypadkach, kiedy wzrasta ilość elementów występujących na stronicy (np.
duża ilość fotografii o zmiennych kształtach i wymiarach) sama istota siatki
degraduje się i ginie w dużej ilości i różnorodności form.
W tych sytuacjach ścisłe opieranie się na strukturze siatki jest niebezpieczne dla
projektu.
Trzeba podkreślić, że funkcja siatki nie sprawuje się zbyt dobrze wszędzie tam,
gdzie jej cechy logiczne są zbyt ukryte w natłoku wieloznaczności form.
51.
Layout c.d.Rozplanowanie organiczne reprezentuje inne podejście do projektu, bazujące
na potraktowaniu stronicy jak płaszczyzny (pola), na którym w ramach
minimalnych ograniczeń (marginesy, paginacja, spuszczenia) kompozycja
znajduje własną harmonię kształtów, wielkości, barw i światła (wolnych,
niezadrukowanych miejsc).
Tak wiec rozplanowanie organiczne polega głównie na wizualnej równowadze
kompozycji.
Elementy kompozycji mogą być rozplanowane na wiele różnych sposobów
dynamizując wolne miejsca. Elementy te mogą być ustawiane na marginesach z
uwagi na osobliwość wizualnego równoważenia kompozycji.
52.
Layout c.d.Jakimi drogami powinna podążać myśl projektant, aby harmonijnie dopasować
do siebie wszystkie elementy kolumny?
Projektant tworzy nie tylko formę i treść, musi także umiejętnie postępować z
tekstem przenosząc go względem siebie, formatując, aż uzyska właściwy wygląd
kolumny.
Jakie zasady, czy względy artystyczne należy przyjąć, aby przywołać
uniwersalne zasady piękna w końcowym produkcie?
Na te pytania nie ma jednej odpowiedzi, bo poszukiwanie tej prawdy może być
prowadzone na wielu poziomach znaczeniowych, od makroczytelności
typograficznej, przez podświadomość wrażeń estetycznych czytelnika a na
ponadczasowych kryteriach piękna kończąc.
W tym miejscu należy podkreślić, że duży wpływ na nasz estetyczny odbiór
dzieła wydawniczego ma to, czego nie widzimy – dobra typografia. To dobra
typografia „usuwa” wszelkie przeszkody dla czytającego oka, bez względu na to,
czy jest to tomik poezji, książka kucharska czy folder reklamowy. W praktyce
wydawniczej ciągle jeszcze zbyt rzadko projekt graficzny publikacji może
zyskać miano pracy artystycznej.
53.
Layout c.d.Podstawowych zasad o których powinien pamiętać projektant.
Ciągłość przepływu informacji - to cecha rozplanowania kolumny
zapewniająca pewną, specyficzną logikę układu, która pozwala czytelnikowi na
naturalny „przepływ” przez wszystkie struktury wizualne. To właśnie ta logika i
spójność jest pierwszym warunkiem do uzyskania doskonałej postaci projektu.
Jeśli ten warunek nie zostanie spełniony, natychmiast pojawia się wizualna
niespójność, która jest w stanie zniszczyć odbiór nawet najbardziej wzniosłych i
wartościowych tekstów, a czytelnik szybko „zmęczy się” lekturą i książka wróci
na półkę albo wyląduje w koszu. Projekt musi pomagać czytelnikowi w
uchwyceniu logiki przepływu informacji.
Dynamiczna harmonia – to równowaga, która wcale nie oznacza statyki, to
rodzaj wizualnego napięcia, wyrażający się wpływem marginesów na interakcję
miedzy ich bielą i czernią tekstu. Ta „dynamiczna równowaga” wspomaga
zainteresowanie treścią czytelnika.
54.
Layout c.d.Prostota – jest estetyczną zasadą bardzo trudną do osiągnięcia, bo projektant
musi pohamować swoje ciągoty do zaprezentowania „efektów specjalnych”. Są
też projekty bardzo złożone, zawierające dużą ilość różnorodnych tekstów,
wieloformatowych fotografii czy innych elementów graficznych, tworzących
zamęt na kolumnie. Nie jest łatwo odnaleźć prostotę w tak złożonych
konstrukcjach. Dobrym punktem wyjścia w takich sytuacjach jest uchwycenie
właściwej hierarchii występujących informacji. Zasada prostoty wynika raczej z
konieczności poszanowania czytelnika i pewnego specyficznego poczucia
elegancji, niż z prostoty umysłu.
Spójność - jest w estetyce odpowiednikiem fundamentalnego pojęcia jedności
(unity). W grafice wydawniczej spójność odnosi się do jednolitości układu, co
może przejawić się w zasadzie stosowania tego samego kroju i stopnia pisma w
śródtytułach, czy umieszczania paginacji w tych samych miejscach kolumn.
55.
Marginesy, wolne miejsca, kroje pismPodstawowe koncepcje projektowania wydawniczego dotyczą obrazu stronic
publikacji. Prawdziwe projektowanie wydawnictw nie sprowadza się jednak do
zręcznego rozplanowani tekstu i ilustracji, lecz do przemyślanego stworzenia
logicznej i spójnej struktury wizualnej.
Elementami tej struktury jest zarówno tekst (krój i stopień pisma), jak również
ilustracje, wolne miejsca na stronicy i marginesy.
Tekst podstawowy stanowi fundamentalny element tej struktury. Dlatego jego
zaprojektowana organizacja musi brać pod uwagę zoptymalizowanie procesu
odczytywania. To z tą myślą projektant nadaje pismu odpowiedni wygląd
(wybiera krój i stopień pisma), dobiera odpowiedni kształt i wielkość tytułów,
wcięć akapitowych, inicjałów itp. Ale proces ten musi być poprzedzony decyzją
co do wielkości marginesów i formatu składu (długość wierszy, kolumna jedno
lub wielo łamowa) oraz sposobu justowania tekstu.
56.
MarginesyMarginesy, czyli białe obrzeża stronicy, pełnia dwie podstawowe funkcje:
oddzielają tekst i ilustracje znajdujące się na pojedynczych stronicach
dzieła, oraz oddzielają stronice od tła (np. blat stołu) otoczenia. Tę funkcję
spełniają marginesy grzbietowe (wewnętrzne), a ponieważ są one umieszczone
na rozwarciu kartek to w procesie percepcyjnym następuje ich sumowanie (dwie
szerokości białych pasów dodają się). Z tego powodu ich szerokość powinna
być mniejsza.
pozwalają na czytanie książki bez niebezpieczeństwa zasłaniania tekstu
palcami. Funkcję tą pełnią marginesy zewnętrzne, dlatego też powinny one mieć
odpowiednią szerokość.
57.
MarginesyJaka powinna być szerokość marginesów stronicy?
Tradycja typografów zaleca rosnącą skalę szerokości idąc od marginesu
grzbietowego, poprzez marginesy górny i boczny, do marginesu dolnego.
Te tradycyjne zalecenia nie są sprzeczne z kryteriami funkcjonalności.
Niektóre nowoczesne szkoły designu lansują odwrotne ustawienie tych
proporcji, tym samym preferują rodzaj estetyki antyfunkcjonalnej. Nie sądzę,
aby to było słuszne.
Marginesy nie zawsze są białe, ponieważ na nich mogą pojawić się marginalia
(fragmenty tekstów, grafiki itp.) Nie ma jedynie słusznej zasady ustawienia
marginesów. Zatem każdy projektant musi sam sobie rozwiązać ten problem,
łącząc funkcję z estetyką.
58.
Wyznaczenie marginesów przez dawnych drukarzy w stosunku 2/3/4/659.
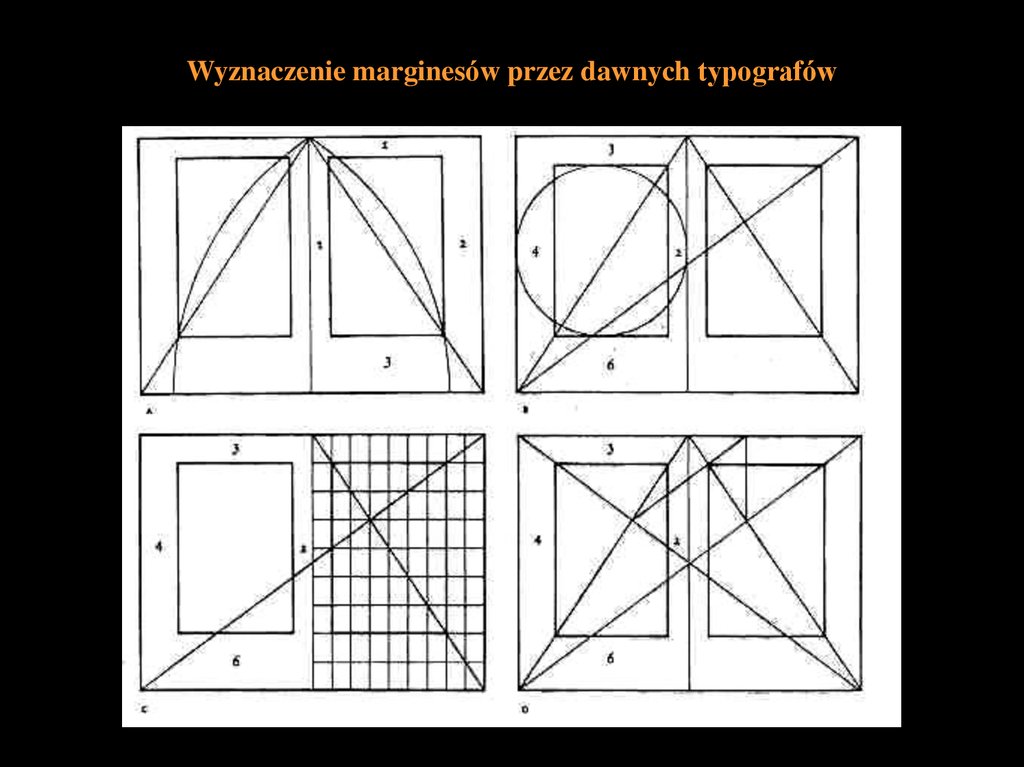
Wyznaczenie marginesów przez dawnych typografów60.
Marginesy (c.d.)Przy ustalaniu szerokości marginesów należ pamiętać, iż kolumna
jednołamowa wymaga innego ustalenia szerokości marginesów, niż kolumna
zawierającą kilka łamów (dwa lub trzy). Dzieje się tak dlatego, bo światło
miedzy łamami tekstu zdecydowanie wpływa na dynamikę całej stronicy.
Przyjęcie ekstremalnych wielkości dla marginesów prowadzi do
karykaturalnych efektów. Istnieją granice po przekroczeniu których uzyskamy
efekty wizualny jest nie do zaakceptowania.
Marginesy powinny być spójne w całym dziele, gdyż ułatwia to proces
odczytywania tekstu. Czytelnik z pewnością zaakceptuje odważnie i
dynamicznie zaprojektowane stronice, o ile nie będą one zakłócały czytania i
zrozumienia tekstu.
Mówiąc o problematyce wolnych miejsc, można podać tu jedną receptę: im
więcej światła (wolne miejsce) na kolumnie, tym lepiej. Maleńki blok tekstu
ustawiony na dużej kolumnie zdecydowanie lepiej wygląda niż „upakowany”
tekst otoczony małymi marginesami. Nawet pojedynczy znak na kolumnie daje
przyjemny dla oka efekt zaskoczenia, jaki wywołuje przypadkowa forma
kształtu litery, która zakłóca biel wolnego miejsca.
61.
Krój pisma, stopień pismaWybór kroju i stopnia pisma do kolejny problem do rozwiązania dla
projektanta. W technice DTP projektant ma do dyspozycji setki
najprzeróżniejszych krojów pism. Jak poradzić sobie z taka różnorodnością?
Pierwsza zasada brzmi: naucz się je rozpoznawać, poznać ich
charakterystyczne cechy budowy tak, aby były w zastosowaniu adekwatne do
nastroju lektury. W śród tej różnorodności jedne kroje stosowane są częściej,
inne sporadycznie. Kiedy poznasz je bliżej zauważysz, że niektóre kroje
świetnie nadają się do niemal wszystkich zastosowań, inne mogą dobrze
funkcjonować tylko w specjalnych opracowaniach. Szybko zorientujesz się, że
są też Twoje, ulubione kroje i takie, których nie cierpisz, a także, że są kroje
uniwersalne, których nie sposób pominąć, takie jak Times Roman, Helvetica
czy Univers.
62.
Krój pisma, stopień pisma (c.d.)Wielkość stopnia pisma zastosowanego w składzie głównym jest zależna od
wieku czytelnika dla którego publikacja jest adresowana. Można w tym miejscu
mówić o pewnych kryteriach czy zaleceniach i tak:
teksty przeznaczone dla osób dorosłych należy składać pismem 8-punktowym
dla dzieci w wieku 5-6 lat zaleca się pismo o stopniu od 16 do 18 punktów
dla dzieci w wieku 7-8 lat zaleca się stopień pisma od 14 do 16 punktów
dla dzieci w wieku 9 lat zaleca się stopień pisma 12 punktów
dla dzieci w wieku 10 lat i więcej zaleca się stosowanie pisma o stopniu od
10 do 12 punktów.
63.
64.
65.
66.
67.
68.
69.
Układ jedno i wielołamowyKiedy zaprojektować kolumnę jednołamową, a kiedy tekst uformować w dwu
lub więcej łamach? Kluczowym czynnikiem jest w tym przypadku format
kolumny publikacji i treść tekstu. W przypadku większych formatów
wydawnictw albumowych, czasopism czy gazet, ilość łamów tekstu wacha się
od dwóch do kilku.
Chociaż moda i trendy w projektowaniu publikacji dziełowych są
niezaprzeczalnym faktem, to trzeba pamiętać, że gusta czytelników też się
zmieniają i to co dzisiaj uważamy za nowatorskie czy nowoczesne, za dziesięć
lub dwadzieścia lat będzie postrzegane dramatycznie staroświecko.
70.
Zarządzanie barwąW potocznym rozumieniu pojecie reprodukcja cyfrowa sugeruje, że mamy tu
do czynienia z bardzo wysoko zaawansowaną technologią, która powinna
gwarantować powtarzalność wyników i precyzyjne odwzorowanie barw. W
rzeczywistości jest jednak inaczej. Dlaczego tak się dzieje? Dlaczego obraz
zeskanowany wyświetlony na monitorze wygląda inaczej niż wydrukowany na
drukarce? Dlaczego mamy problemy z powtarzalnym odwzorowaniem barw na
różnych urządzeniach? Dlaczego nie możemy po prostu zeskanować obrazu,
wyświetlić go na monitorze i wydrukować na drukarce otrzymując cały czas
identyczne barwy? Aby odpowiedzieć na to pytanie przeprowadźmy mały
eksperyment
.
71.
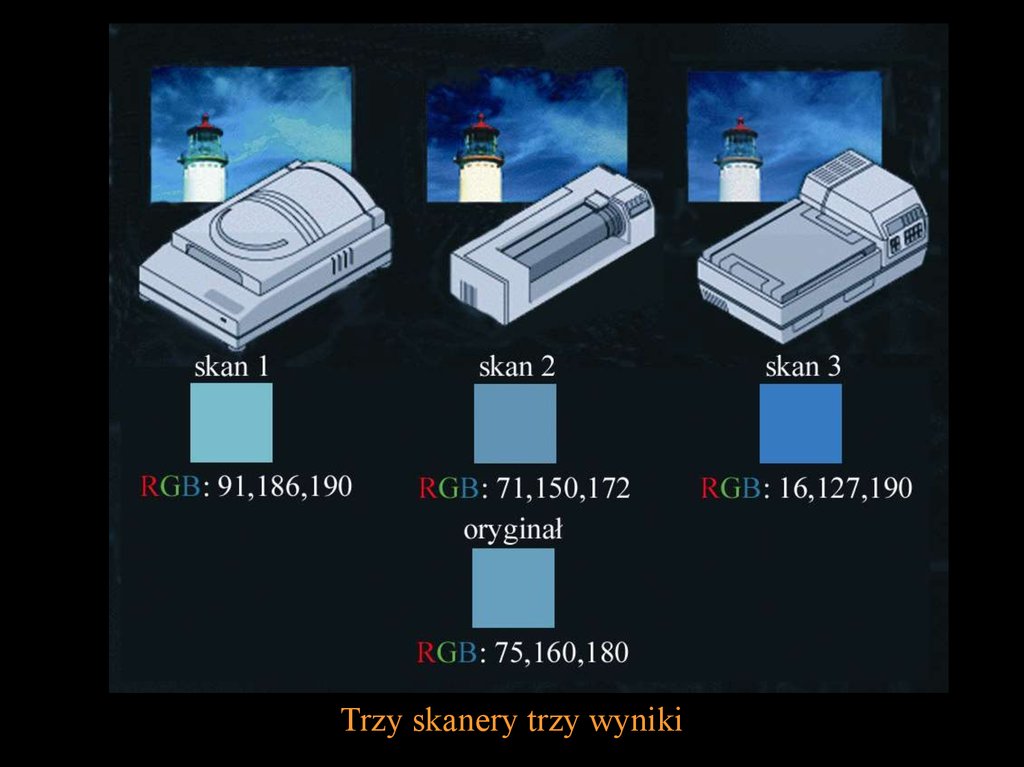
Trzy skanery trzy wyniki72.
Ten sam plik na dwóch monitorach73.
Ten sam plik na różnych drukarkach74.
Kolejny eksperyment wykazał, że ten sam plik cyfrowy dał różne rezultaty nakażdej z drukarek. Można powiedzieć, że wszystkie urządzenia realizujące
barwny obraz charakteryzują się pewną zmiennością, pewną cechą, typową dla
danego egzemplarza - mówimy, że każde urządzenie ma swoją
charakterystykę barwową. Jak tą charakterystykę można zdefiniować,
określić?
Istnieją dwa sposoby na określenie takiej charakterystyki: w systemie
zamkniętym i w systemie otwartym.
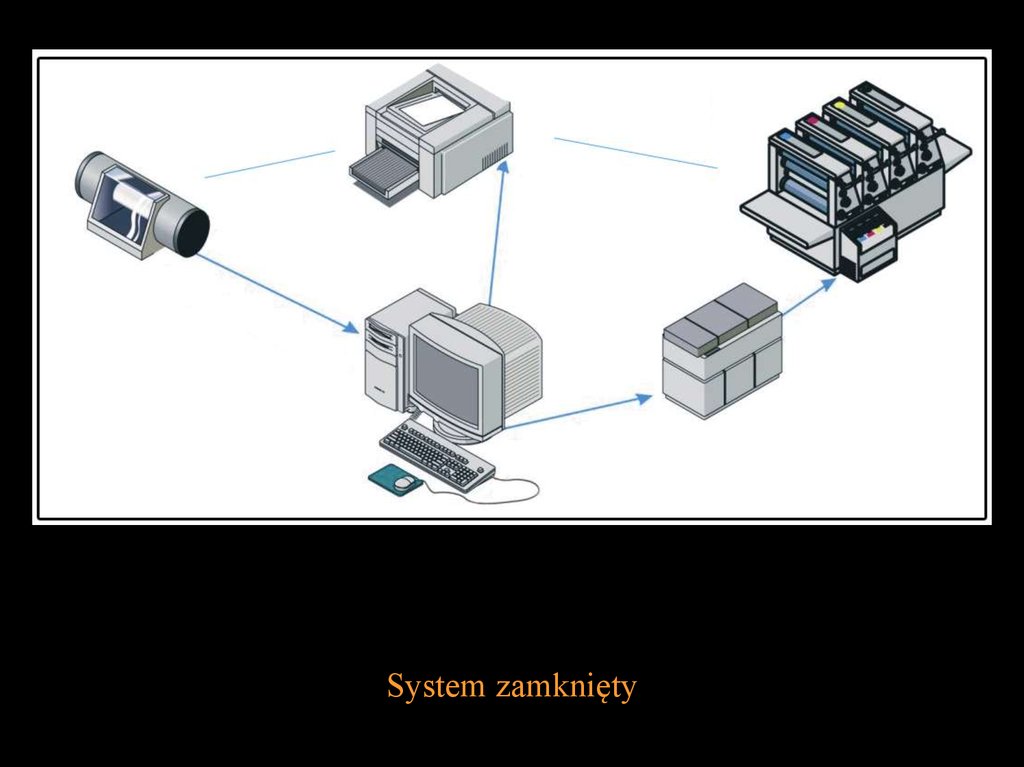
75.
System zamknięty76.
Pajęczyna połączeń w rozbudowanym systemie zamkniętym77.
Jak temu zaradzić? Najlepiej pozbyć się „pajęczyny” połączeń. Ale cowprowadzimy w zamian? Zamiast łączyć każde urządzenie z każdym,
zastosowano centralny węzeł połączeń. Powstał otwarty system zarządzania
barwą z centralnym węzłem przestrzeni łączenia profili. Ten centralny węzeł
łączenia profili nosi oficjalną nazwę PCS (Profile Connection Space)
78. System otwarty z węzłem PCS
79.
Jak przemieszczać obrazy w systemie otwartymMusza być spełnione dwie fundamentalne zasady. Aby wysłać obraz do
dowolnego urządzenia wyjścia należy najpierw wysłać go do węzła centralnego
PCS. PCS to miejsce przesiadki i tylko tu obraz może dostać „bilet” na drugą
część podróży. Ale pierwsza część podróży nie odbywa się na gapę, aby dostać
się do PCS trzeba mieć bilet w postaci profilu (charakterystyki) podróżnika.
Zatem każdy obraz musi mieć swój profil źródłowy (profil wejścia: profil
skanera dla skanera, profil monitora dla monitora, profil drukarki dla drukarki).
To pierwsza zasada zarządzania barwą: obraz + profil.
W dystrybucji obrazów, obraz np. ze skanera zostanie przeniesiony do węzła
PCS za pomocą profilu skanera. Teraz, w zależności od miejsca docelowego
obraz zostanie wyświetlony na monitorze za pomocą profilu monitora, lub
przesłany na drukarkę za pomocą profilu drukarki.
To druga zasada zarządzania barwą : profil/PCS/profil.
80.
System zarządzania barwą (CMS) to trzyetapowy proces, który określa zasadatrzech „C”. Pierwsze „C”, to proces kalibracji (Calibration) – określenie
stałych, niezmiennych warunków pracy urządzenia (dla monitora – będzie to
ustawienie kontrastu i jasności, dla drukarek to wybór farb i papiery). Drugie
„C”, to proces charakteryzacji (Characterization) – tworzenie profili ICC.
Trzecie „C”, to proces konwersji (Conversion) – przetwarzanie barwnych
obrazów z jednej przestrzeni barw do innej. Te trzy „C” mają charakter
hierarchiczny. Inaczej mówiąc każde kolejne „C” jest uzależnione od
poprzedniego.
81.
Profile ICCWartości w pliku RGB i CMYK są instrukcjami dla urządzeń i zdefiniowane są
w jednostkach, które urządzenie zna i rozumie. Cechą wspólną tych modeli jest
ich zależność od urządzenia. Aby określić jaką barwę tak naprawdę
reprezentują wartości RGB (CMYK) należy odnieść je do wzorca
niezależnego od urządzeń. Takie wzorcowe układy odniesienia opracowała
Międzynarodowa Komisja Oświetleniowa (CIE). Główne systemy CIE, które
znalazły zastosowanie w zarządzaniu barwą to: XYZ, Yxy, LAB i LCH. W
praktyce często potrzebujemy określić różnicę miedzy barwami i powinniśmy
to robić w przestrzeni równomiernej percepcyjnie, to znaczy w takiej w której
wartość cyfrowa jest adekwatna do różnicy wizualnej (mała cyfr – mała
różnica, duża cyfra – duża różnica). Taka cecha charakteryzuje się system CIE
LAB (La*b*). W systemie tym różnicę pomiędzy barwami określa się
wartością DE. Mamy wiec obiektywną, wzorcową skalę barw (LAB) do której
możemy odnieść barwy zależne od urządzeń. Uzyskujemy to za pomocą profili
ICC.
82.
Wyższe piętra - obszary kojarzeniowe i wielomodalnePROMIENISTOŚĆ
WZROKOWA
Profile ICC
83.
Profile ICC (cd)Profile ICC są powszechnie przyjętym standardem w cyfrowej obróbce
obrazów. Ich struktura i format są opracowane przez Międzynarodowe
Konsorcjum Barwy (ICC). ICC jest ciałem regulującym, nadzorującym i
standaryzującym sposoby zarządzania barwą pomiędzy producentami sprzętu,
producentami oprogramowania i użytkownikami. Dzisiejsze zarządzania barwą
sprowadza się w zasadzie do właściwego zastosowania profili ICC. Mamy trzy
sposoby otrzymania profilu ICC dla naszego urządzenia:
1. Profil własny: wykonany za pomocą przyrządu pomiarowego
(spektrofotometru), wzornika i oprogramowania profilującego.
2. Profil ogólny dostarczany przez sprzedawcę sprzętu (skanerów, drukarek,
monitorów itp.).
3. Profil procedury zakładający, że nasze urządzenie będzie pracować w
pewnych standardowych warunkach (np. sRGB, SWOP itp.)
84.
Profil własnyProfil własny opisuje charakterystykę barwową naszego urządzenia i stan w
jakim się aktualnie znajduje. Aby wykonać taki profil potrzebujemy tablicy
wzorcowej, przyrządu pomiarowego i oprogramowania do tworzenia profili.
Profil skanera. Aby otrzymać profil ICC naszego skanera musimy zastosować
przemysłowy wzorzec barw IT8. 7/2 i zeskanować go na naszym skanerze w
trybie RGB (z wyłączeniem wszystkich programów poprawiających
skanowanie – „surowy skan”). Dostawca wzorca IT8 dostarcza wraz z
oryginałem do skanowania także plik referencyjny zawierający pomiary w
LAB wszystkich pól barwnych wzorca IT8. Te dwa zestawy danych, plik
skanu RGB i plik referencyjny są dostarczane do oprogramowania
profilującego, które tworzy charakterystykę naszego skanera zapisując ją w
formacie ICC. Profilowanie każdego urządzenia sprowadza się do opisania
różnic pomiędzy zależnymi od urządzenia wartościami RGB/CMYK i
niezależnymi od urządzenia wartościami LAB. Tak więc wszystkie profile
skanera, monitora czy drukarki wzmagają dostępności tych dwóch zestawów
danych.
85.
wielkokomórkowaplamki
cienkie paski
drobnokomórkowa
obszar
obszar
miedzymiedzyplamkowy
paskowy
Profil wlasny skanera
Struktury
limbiczne
86.
Profil własny (cd)Profil monitora. Z poziomu programu operacyjnego są dostępne takie
programy do kalibracji monitora jak: ColorSync Display Kalibrator(mac) czy
Adobe Gamma (PC). Ich wspólna cechą jest nieobsługiwanie przyrządów
pomiarowych. Użytkownik prowadzony krok po kroku dokonuje odpowiednich
regulacji monitora na podstawie subiektywnej oceny wyświetlanych obrazów
testowych.
87. Adobe Gamma
88.
Profil własny (cd)Profil monitora. Profile wykonane za pomocą urządzeń pomiarowych i
specjalistycznego oprogramowania dają powtarzalne i bardzo precyzyjne
wyniki. Na rynku są dostępne dwa typy oprogramowania: a) przeznaczone tyko
do wykonywania profili ICC monitorów (X-Rite Monitor Optymizer, Panteon
OptiCal) i b) uniwersalne – wykonujące profilowanie wszystkich urządzeń
realizujących barwny obraz (Monaco Profiler, Fuji ColorKit, GretagMagbeth
ProfilerMaker ). Profilowanie monitora w zasadzie sprowadza się do
ustawienia czterech głównych atrybutów: a)ustawienie jasności i kontrastu, b)
ustawienie gamma monitora (standard dla Mac 1.8; dla PC 2.2), c) ustalenie
chromatyczności luminoforów RGB, d) określenie punktu bieli monitora.
Proces wykonania profilu ICC monitora przy zastosowaniu specjalistycznego
programu i przyrządu pomiarowego wymaga od użytkownika ustawienia w
pierwszej części procesu jasności i kontrastu monitora i umocowania na ekranie
przyrządu pomiarowego. Następnie program automatycznie wyświetla i mierzy
testowe próbki barw, niezbędne do wykonania profilu ICC. Po zakończeniu
procesu pomiarowego program zapisuje profil monitora w formacie ICC w
odpowiedniej teczce. (dla Mac OSX: /Library/ColorSync/Profiles, dla
Windows: /System32/Spool/Drivers/Color/)
89. Profilowanie monitora
90.
Profil własny (cd)Profil drukarki. Urządzenia drukujące można podzielić na trzy rodzaje: a)
drukarki (atramentowe, laserowe, woskowe itp.), b) proffery (urządzenia
symulujące druk na różnych papierach), c) maszyny drukarskie (offsetowe,
wklęsłodrukowe, fleksograficzne). Choć dla wszystkich typów tych urządzeń
obowiązuje zasada „3C”, to w przypadku maszyn drukarskich szczególnych
starań wymaga przeprowadzenie druku testu w stabilnych warunkach. W
trakcie tworzenia profilu maszyn drukarskich pojawią się nowe pojęcia takie
jak: sposób generacji czerni (GCR, UCR), przyrost punktu, limit czerni czy
suma farb. Wracając do naszej zasady „3C”proces profilowania drukarek
przebiega następująco: a) kalibracja urządzenia drukującego (wybór rodzaju
papieru, farb, temperatury i wilgotności powietrza), b) druk wzornika i pomiar
pól testowych, c) tworzenie profilu przy zastosowaniu odpowiedniego
programu.
91.
Profilowanie drukarki92.
Profil ogólnyProducenci urządzeń wraz ze sprzętem dostarczają często profil ogólny. Profil
taki mógł powstać w wyniku pomiaru charakterystyki losowo pobranego
urządzenia z linii produkcyjnej, bądź prezentuje średnią statystyczną z kilku lub
kilkunastu egzemplarzy. W trakcie pracy tych urządzeń następuje naturalne
zużywanie się różnych elementów. Luminofory monitorów „wypalają się”,
podobnie jest ze źródłem osiedlenia skanera. Tak więc zastosowanie w tych
przypadkach profilu ogólnego da zawsze gorsze rezultaty niż zastosowanie
profilu własnego.
Profil ogólny ma zastosowanie wtedy, gdy nie dysponujemy profilem własnym
urządzenia. Pamiętamy, że proces zarządzania barwą nie może być
zainicjowany w przypadku braku profilu ICC. W tej sytuacji rozwiązuje
problem zastosowanie zamiast właściwego profilu własnego, profilu ogólnego,
którego dostarczył producent sprzętu.
93.
Profil proceduryProfile procedur. Większość urządzeń realizujących barwny obraz pracuje w
pewnych typowych procesach technologicznych, które charakteryzują się
standardową konfiguracją toru barwnego. Dla tych standardowych procesów
można stworzyć profil który będzie je opisywał. W aplikacji Photoshop
znajdziemy kilka najpopularniejszych profili procedur, takich jak sRGB, Adobe
RGB(1998), Apple RGB, ColorMatch RGB – dla monitorów, oraz SWOP,
Euroscale, Japa Standard – dla drukarek. Profile te są szeroko dostępne co
wprowadza pewną elastyczność dla użytkowników.
94.
GamutGamut czyli zakres barwowy urządzeń - tym pojęciem określa się zakres
barw możliwych do zrealizowania przez dane urządzenie. Gamut urządzeń jest
częścią składową ich charakterystyki i jest jedną z podstawowych informacji
zawartych w profilach ICC. Podstawowym powodem braku powtarzalnego
wyniku w reprodukowaniu barwnych obrazów przy zastosowaniu skanera,
monitora czy drukarki są ograniczenia wynikające z różnic gamutów.
95.
Róznica gamutów RGB_CMYK96.
Róznica gamutów RGB_CMYK97.
KonwersjaRóżnice w zakresach barwowych stanowią problem doboru zamienników dla
barw, które są poza gamutem. W systemach zarządzania barwą stosuje się
cztery metody opracowane przez ICC w celu rozwiązania tego problemu.
Mówimy o czterech metodach interpretacji (rendering intent) barw (czasami
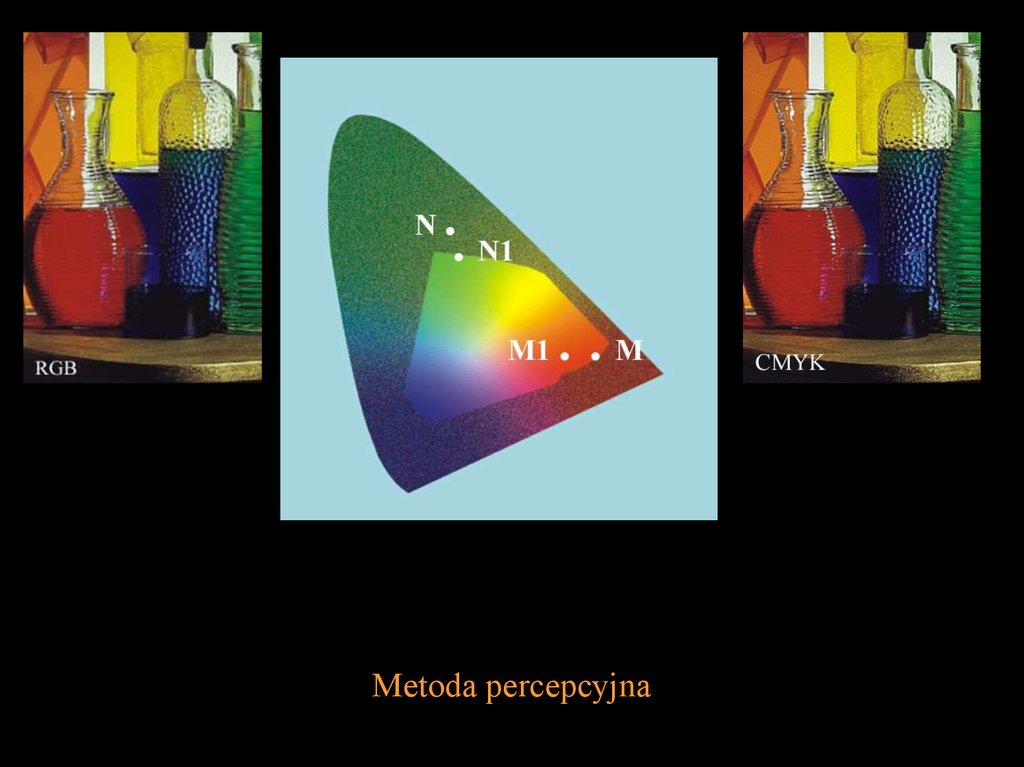
zwanymi metodami konwersji barw), są to:
a) metoda percepcyjna,
b) metoda względna,
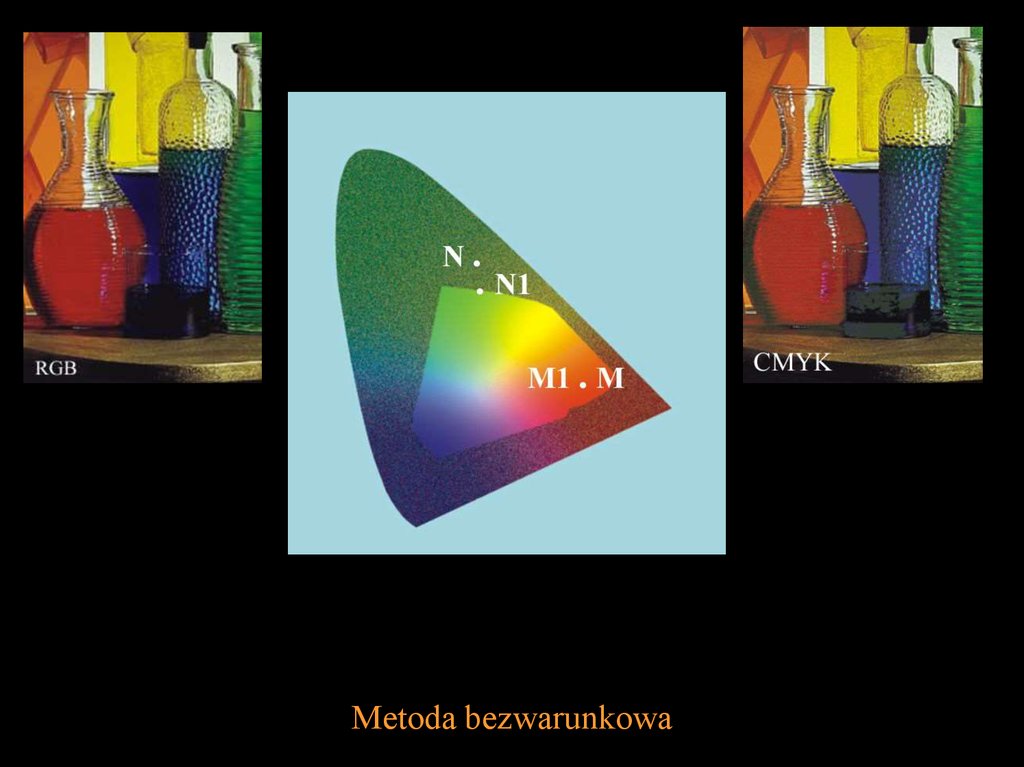
c) metoda bezwarunkowa ,
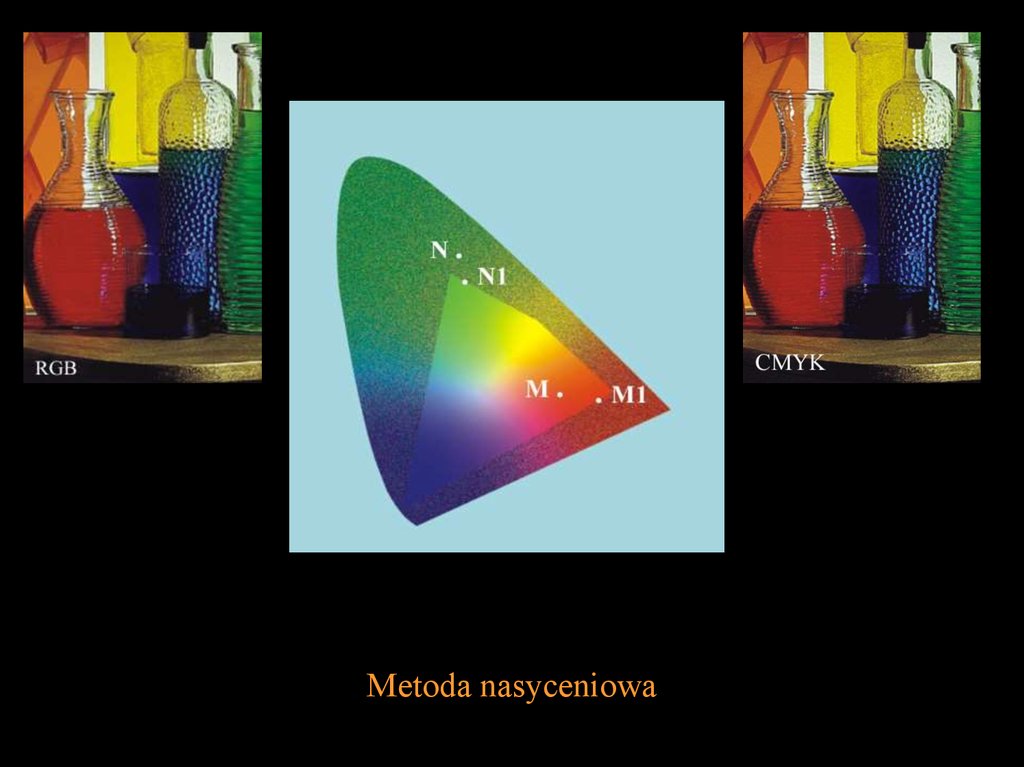
c) metoda nasyceniowa.
98.
Metoda percepcyjna99.
Metoda wzgledna100.
Metoda bezwarunkowa101.
Metoda nasyceniowa102.
Konwersja (cd)Która metodę wybrać? Na to pytanie nie ma jednej odpowiedzi, bo użytkownik
ma różne cele do osiągnięcia. Jeśli nie zależy nam na wierności odwzorowania
barw reprodukowanych, a raczej chcielibyśmy mieć „zdecydowane
kolorki”(druki biznesowe), to zalecana jest metoda nasyceniowa. Metoda
percepcyjna zalecana jest w tych przypadkach, kiedy chcemy zachować
dynamikę barw (wzajemne relacje miedzy barwami występujące w obrazie) w
przetwarzanych obrazach. Metody względna i bezwarunkowa mają
zastosowanie w proffingu cyfrowym i w tych sytuacjach, kiedy
„przechodzimy” z przestrzeni większej do mniejszej.
103.
CMMSpójrzmy jeszcze na proces przetwarzania obrazu z poziomu systemu
operacyjnego. Pamiętamy, że CMS wymaga dwóch profili: profilu źródłowego
(source) i profilu docelowego (destination). Potrzebujemy jeszcze
oprogramowania do obróbki obrazów, które to oprogramowanie potrafi używać
profili ICC. Taka aplikacja wysyła plik obrazu i profile do tej części programu
operacyjnego która zajmuje się zarządzaniem barwą (Windows ICM, Apple
ColorSync). Po tej operacji zostaje uruchomiony moduł zarządzania barwą
CMM (Color Managament Module), który dokonuje przetworzenia obrazu .
CMM przetwarza każdy piksel obrazu najpierw przez profil wejścia (źródłowy)
a następnie przez profil wyjścia (docelowy) Najczęściej jest to przetworzenie z
RGB do Lab i z Lab do CMYK. Po tym przetworzeniu obraz CMYK-owy
wysyłany jest do systemu operacyjnego a z stąd do aplikacji.



















































































































 Информатика
Информатика