Похожие презентации:
Всемирная паутина Web
1. Codecraft WEB-BASIC
2. Что такое Web?
Веб это всемирная паутина соединяющая всю информацию наразличных компьютерах подключенных к интернету.
3.
4. Что такое веб-сайт и веб-страница?
5. Как создать веб-страницу?
Для создания веб-страницы требуются:• HTML
• CSS
• JS(JavaScript)
6. Веб-браузер
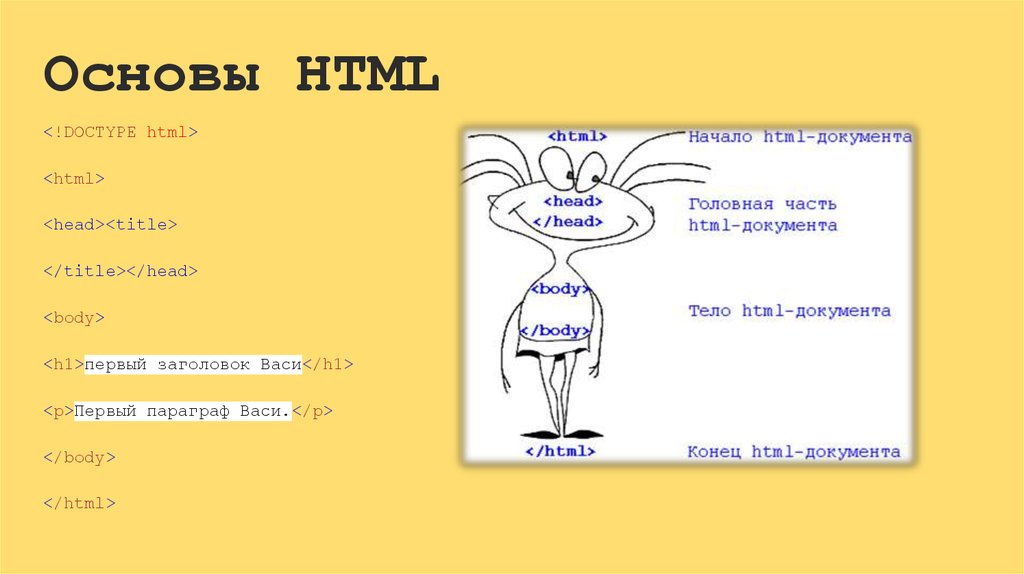
Программа, демонстрирующая веб страницу, называется веб-браузер.7. Основы HTML
<!DOCTYPE html><html>
<head><title>
</title></head>
<body>
<h1>первый заголовок Васи</h1>
<p>Первый параграф Васи.</p>
</body>
</html>
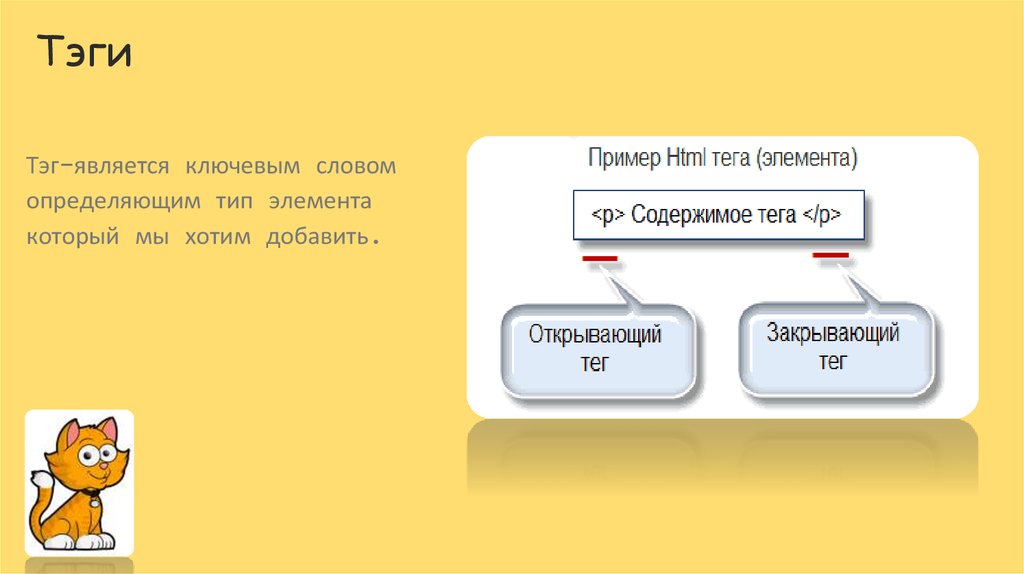
8. Тэги
Тэг-является ключевым словомопределяющим тип элемента
который мы хотим добавить.
9.
Тэг- <html><!DOCTYPE html>
Информирует об
использовании HTML 5
<html> и </html>
информирует Веб-браузер,
что созданный документ
является веб-страницей.
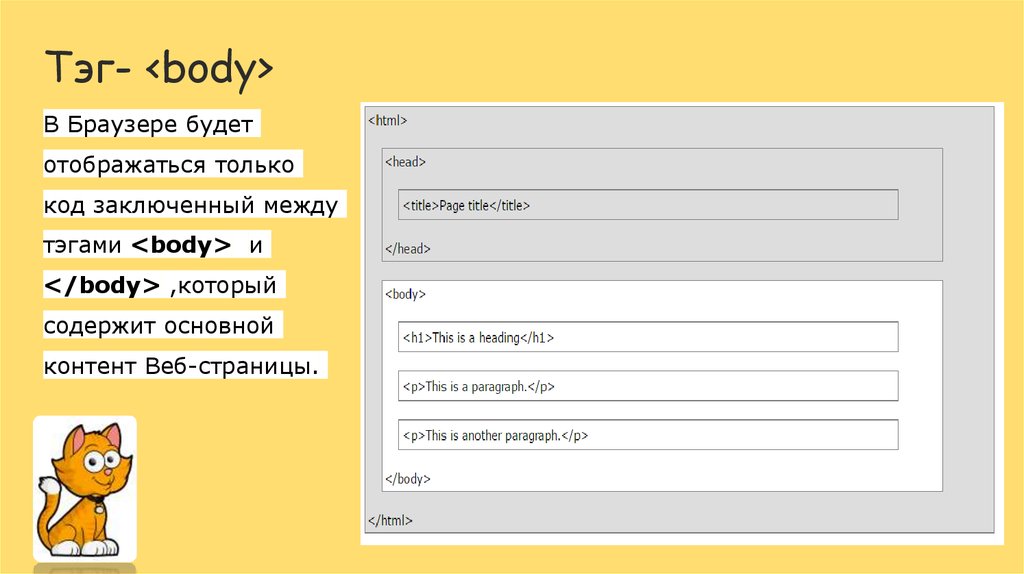
10. Тэг- <body>
Тэг- <body>В Браузере будет
отображаться только
код заключенный между
тэгами <body> и
</body> ,который
содержит основной
контент Веб-страницы.
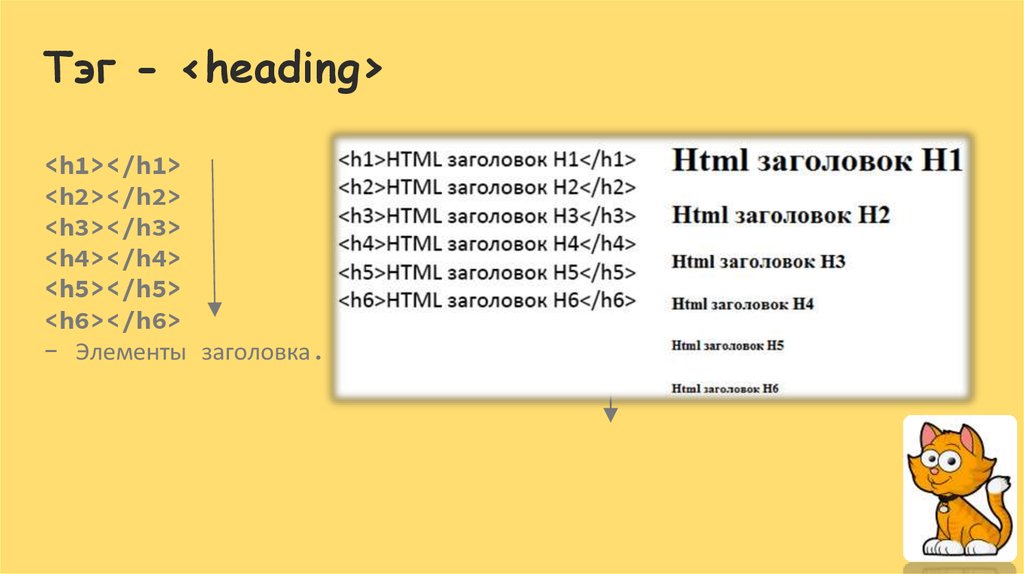
11. Тэг - <heading>
Тэг - <heading><h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
- Элементы заголовка.
12. Тэг - <p>
Тэг - <p><p> - изображает параграфы.
<p>Первый параграф Васи.</p>
Тэг - <strong></strong>
Используется, чтобы текст сделать жирным.
Тэг - <em></em>
Используется, чтобы текст сделать курсивным.
13. Тэг - <img>
Тэг - <img><img src=“cat.png”
alt=“cat not found”
width=“” height=“”/>














 Интернет
Интернет








