Похожие презентации:
Компания «КОРЗИЛЛА»
1. Компания «КОРЗИЛЛА»
День 42. План
1. Фреймворк, задачи2. Подключение jquery к сайту
3. Обращение к элементам страницы
4. Действия с элементами (методы)
5. События
6. Практика
3. Фреймворк Jquery
Фре́ймворк (неологизм от framework — каркас, структура) — программнаяплатформа, определяющая структуру программной системы; программное
обеспечение, облегчающее разработку и объединение разных компонентов
большого программного проекта
jQuery — библиотека JavaScript, фокусирующаяся на
взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко
получать доступ к любому элементу DOM, обращаться к атрибутам и
содержимому элементов DOM, манипулировать ими.
4. Подключение к сайту
Подключаем сам файл фреймворка:<script src = "//code.jquery.com/jquery-3.2.1.min.js "></script>
Подключаем свой файл JavaScript:
<script src = “my.js"></script>
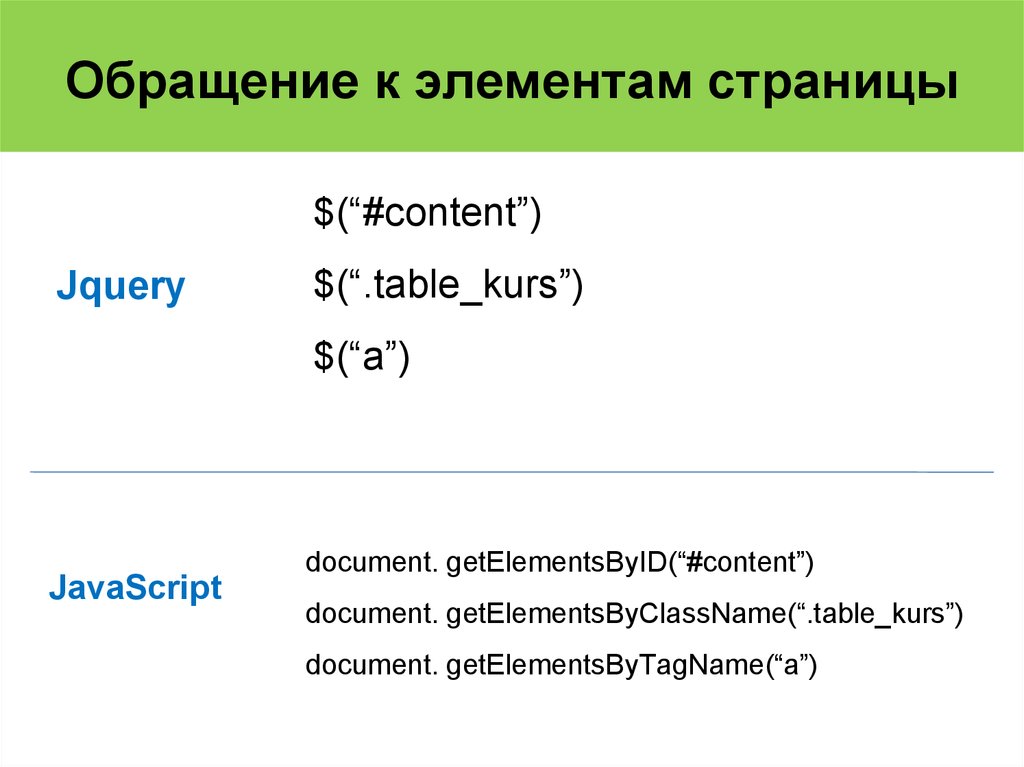
5. Обращение к элементам страницы
$(“#content”)Jquery
$(“.table_kurs”)
$(“a”)
JavaScript
document. getElementsByID(“#content”)
document. getElementsByClassName(“.table_kurs”)
document. getElementsByTagName(“a”)
6. Действия (манипуляции) с элементами
• Работа с атрибутами и свойствами• Работа с параметрами и стилями
• Добавление содержимого
• Удаление содержимого
• Замена элементов
• Клонирование элементов
7. Работа с атрибутами и свойствами
.attr().removeAttr()
.prop()
.removeProp()
.addClass()
.removeClass()
.toggleClass()
.hasClass(clName)
.val()
8. Работа с параметрами и стилями
.css().height()
.width()
.innerHeight()
.innerWidth()
.position()
.offset()
.offsetParent()
.scrollTop()
.scrollLeft()
.outerHeight()
.outerWidth()
9. Добавление содержимого
.html().text()
.append()
.appendTo()
.prepend()
.after()
.before()
.wrap()
.prependTo()
.insertAfter()
.insertBefore()
.wrapAll()
.wrapInner()
10. Удаление содержимого
.detach().empty()
.unwrap()
.remove()
11. Замена и клонирование содержимого
.replaceWith().replaceAll()
.clone()
12. События
• Базовые• События мыши
• События клавиатуры
• События формы
• События загрузки страницы
• События браузера
13. Базовые события
.on().off()
.bind()
.unbind()
.live()
.die()
.delegate()
.undelegate()
.one()
.trigger()
14. События мыши
.click().dblclick()
.hover()
.mousedown()
.mouseup()
.mouseenter()
.mouseleave()
.mousemove()
.mouseout()
.mouseover()
.toggle()
15. События клавиатуры
.keydown().keyup()
.keypress()
16. События формы
.focus().blur()
.focusin()
.focusout()
.select()
.submit()
.change()
17. События загрузки страницы
.ready().load()
.unload()
18. События браузера
. error().resize()
. scroll()
19.
Практика20. Самостоятельное изучение
https://codebra.ru/ru/lessonsadditionally/jquery/1/1https://jquery-docs.ru/
21.
Спасибо.Вопросы?





















 Программирование
Программирование








