Похожие презентации:
Выбор кейса
1. Главная страница. Надо, чтобы левая сторона была зафиксирована на верхней странице, а правая прокручивалась. То есть белого
поля в левой части не должно быть. Шапка должна быть всегда видна, то есть её тоже надозафиксировать.
2. Страница http://dev.eqpump.com/training/ При выборе любого кейса внутри выдвигающегося справа окна с описанием ролей не
работает прокруткапоэтому не возможно осуществить дальнейшие действия.
Поэтому, либо нужно оптимизировать текст, чтобы он занимал всю ширину окна, либо добавить
прокрутку.
Но лучше сделать и то, и другое.
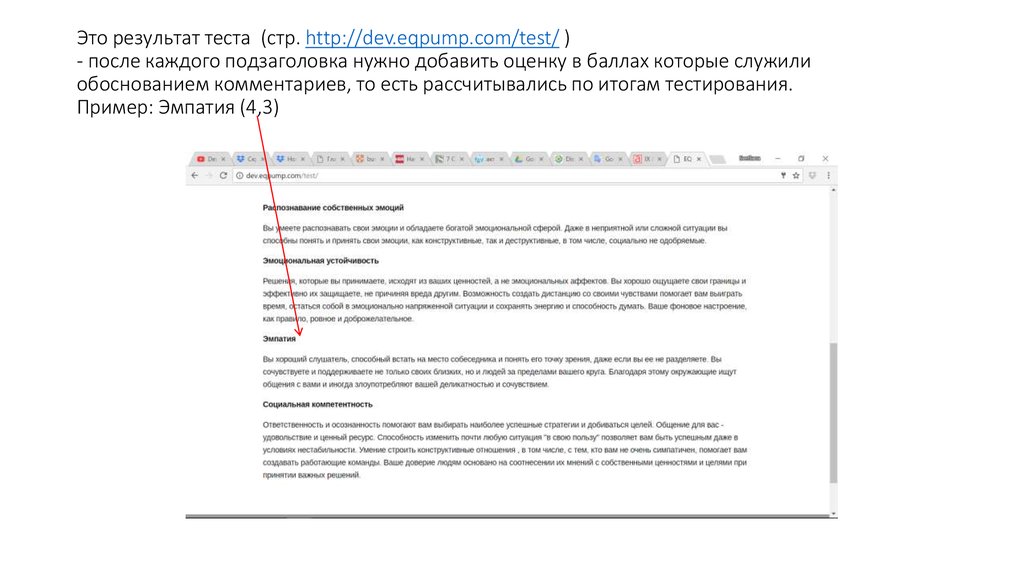
3. Это результат теста (стр. http://dev.eqpump.com/test/ ) - после каждого подзаголовка нужно добавить оценку в баллах которые
служилиобоснованием комментариев, то есть рассчитывались по итогам тестирования.
Пример: Эмпатия (4,3)
4. Это страничка блога http://dev.eqpump.com/blog/ Нужно скомпоновать страничку правильно, так как уже сделано на основном сайте.
Смотри например: http://eqpump.com/blog/kak-rodilsya-proekt/5.
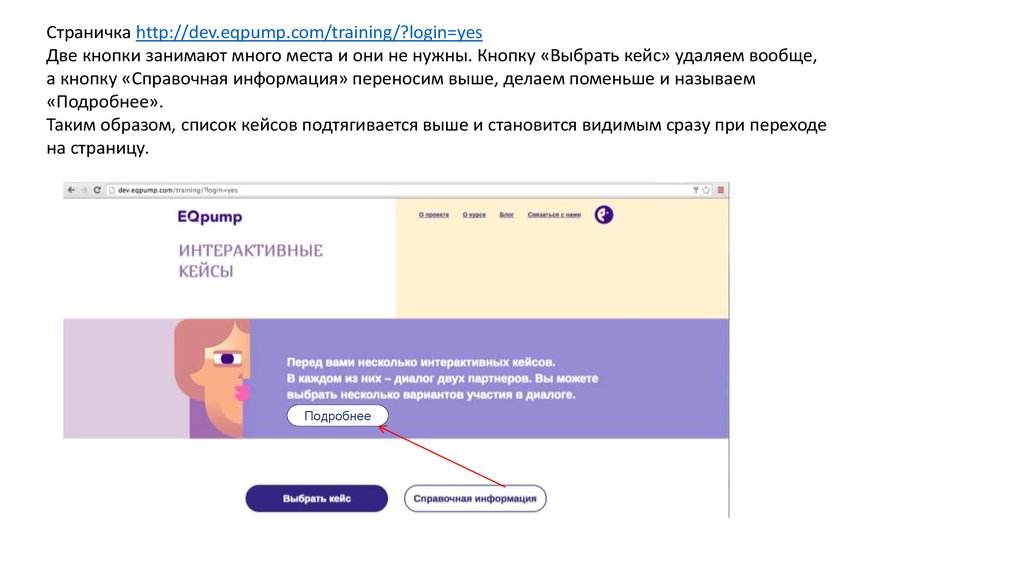
Страничка http://dev.eqpump.com/training/?login=yesДве кнопки занимают много места и они не нужны. Кнопку «Выбрать кейс» удаляем вообще,
а кнопку «Справочная информация» переносим выше, делаем поменьше и называем
«Подробнее».
Таким образом, список кейсов подтягивается выше и становится видимым сразу при переходе
на страницу.
Подробнее





 Интернет
Интернет








