Похожие презентации:
Тема 2. Каскадные таблицы стилей CSS
1.
ВГУЭСТема 2. Каскадные таблицы стилей CSS
Федорищев Леонид Александрович
1
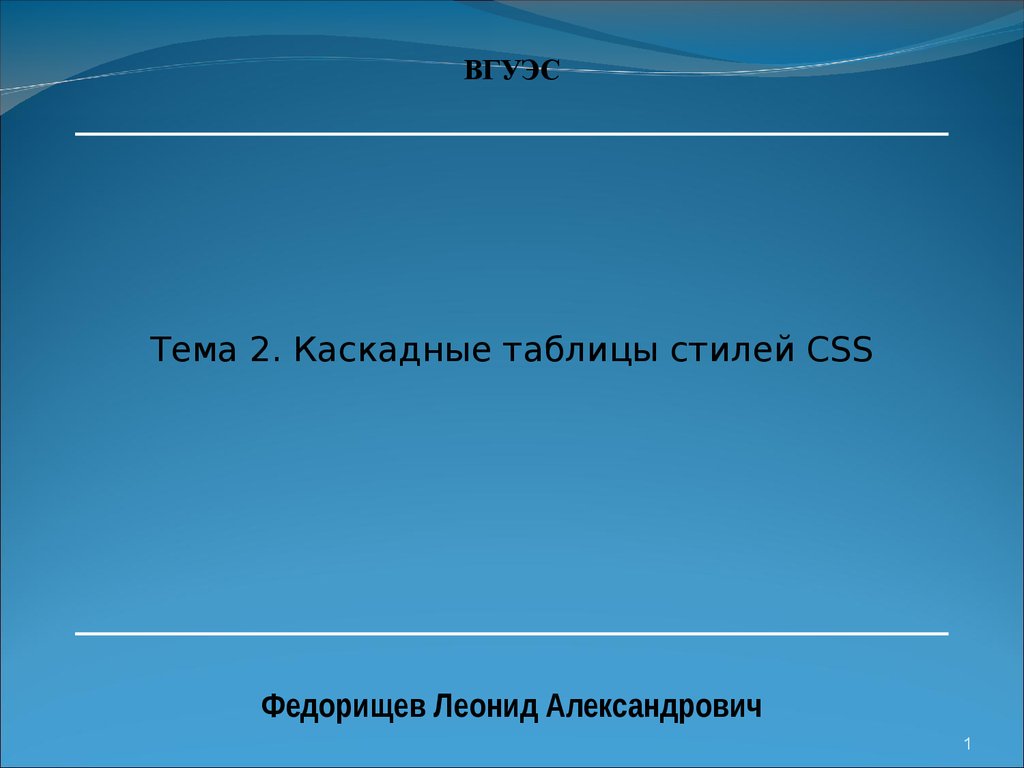
2. Клиентская часть
КлиентВерстка,
структура
HTML
Оформление
форматирова
ние
CSS
Интерактивно
сть,
«общение» с
сервером
Javascript
Серве
р
2
3. CSS
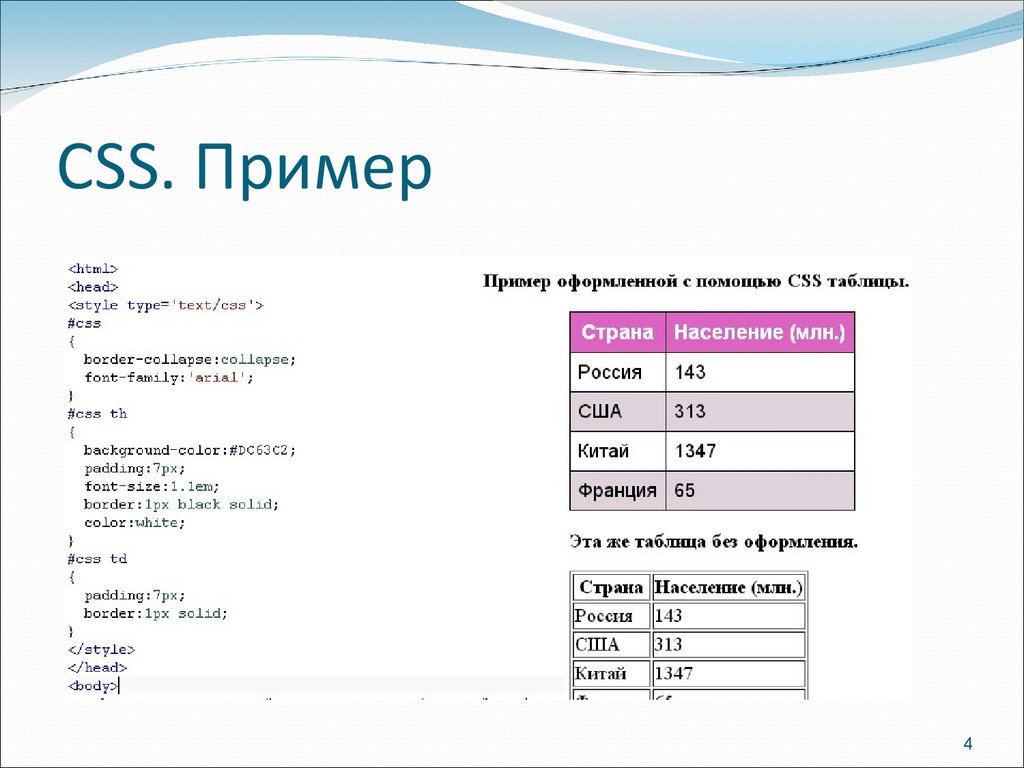
34. CSS. Пример
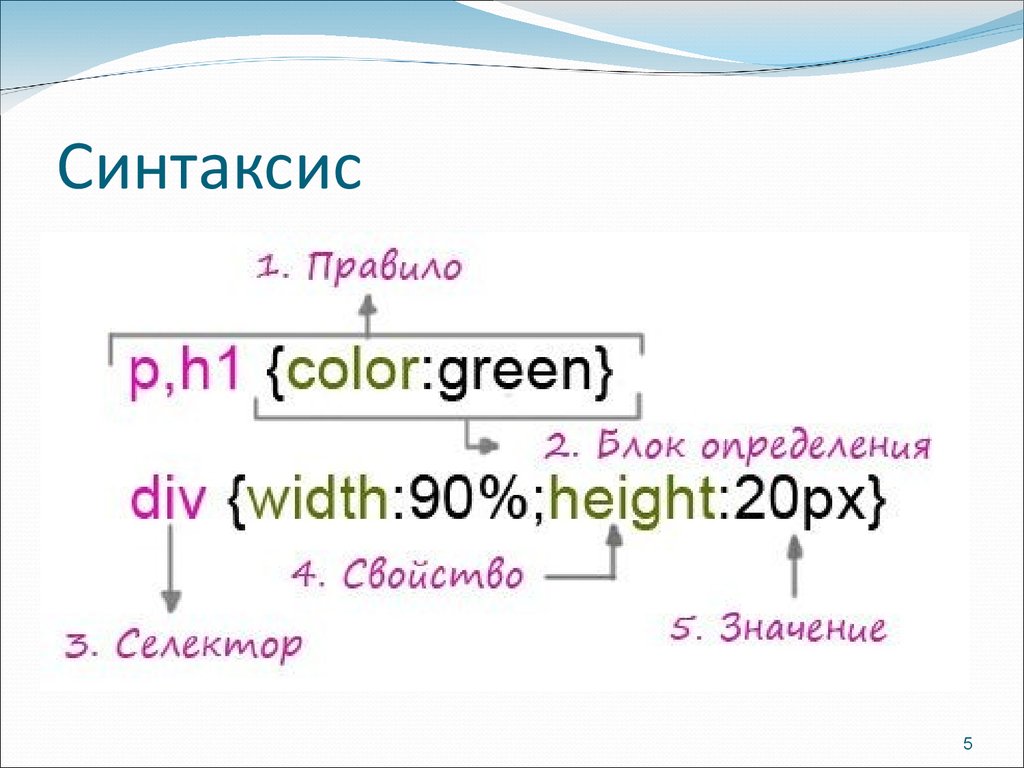
45. Синтаксис
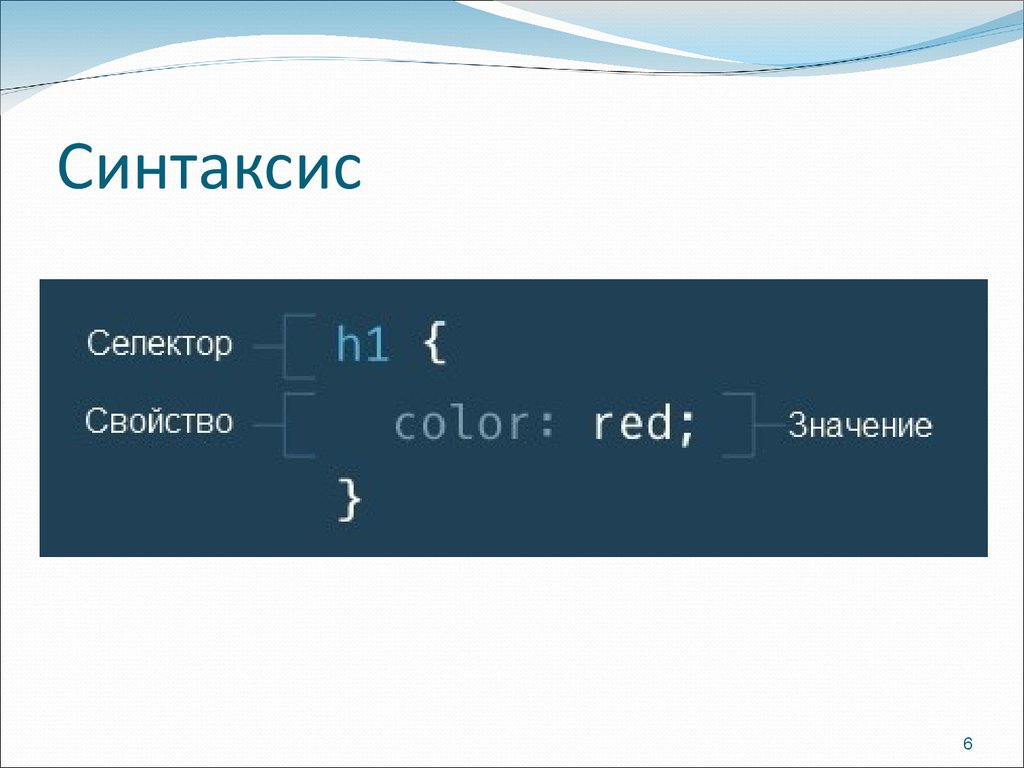
56. Синтаксис
67. Пример.Шрифт
h1{
font-family: Georgia, serif;
}
7
8. Пример. Размер
h1{
font-size: 60px;
}
8
9. Селекторы
название тега
класс тега – class (.)
идентификатор тега – id (#)
атрибут тега – []
* все элементы страницы
9
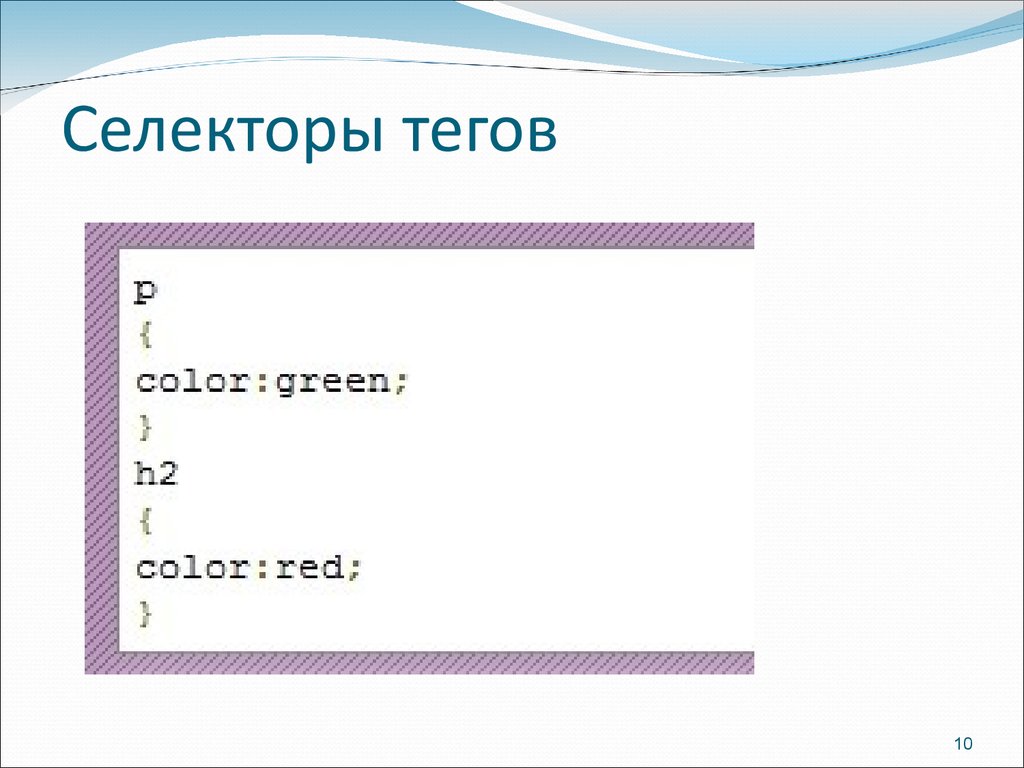
10. Селекторы тегов
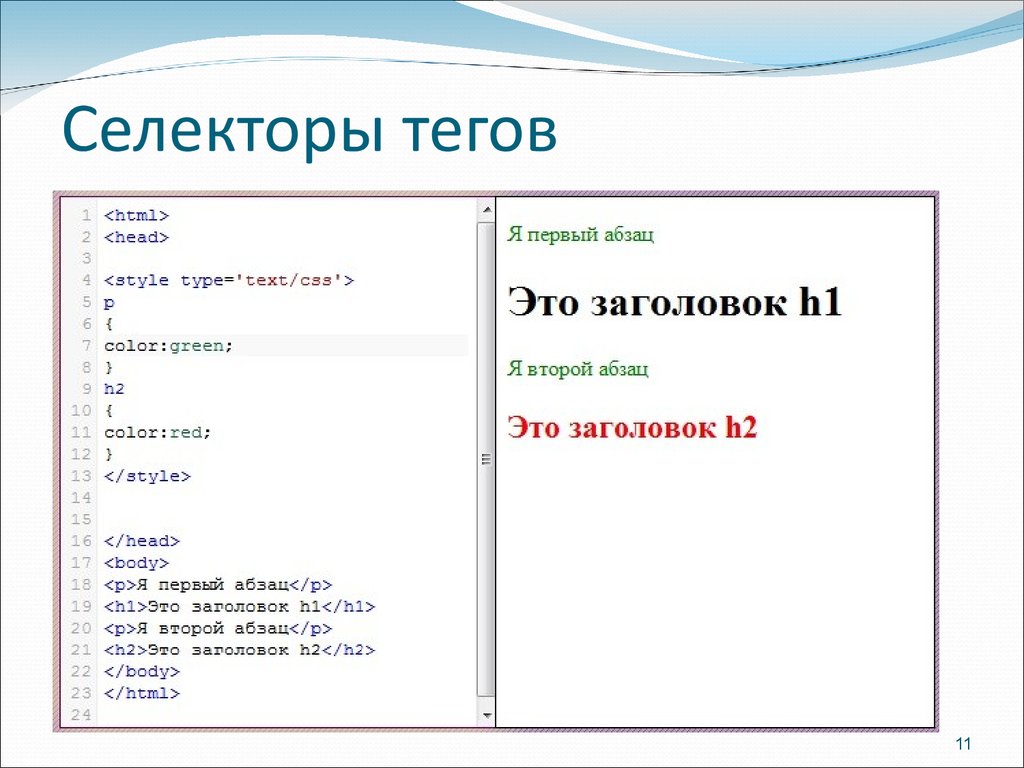
1011. Селекторы тегов
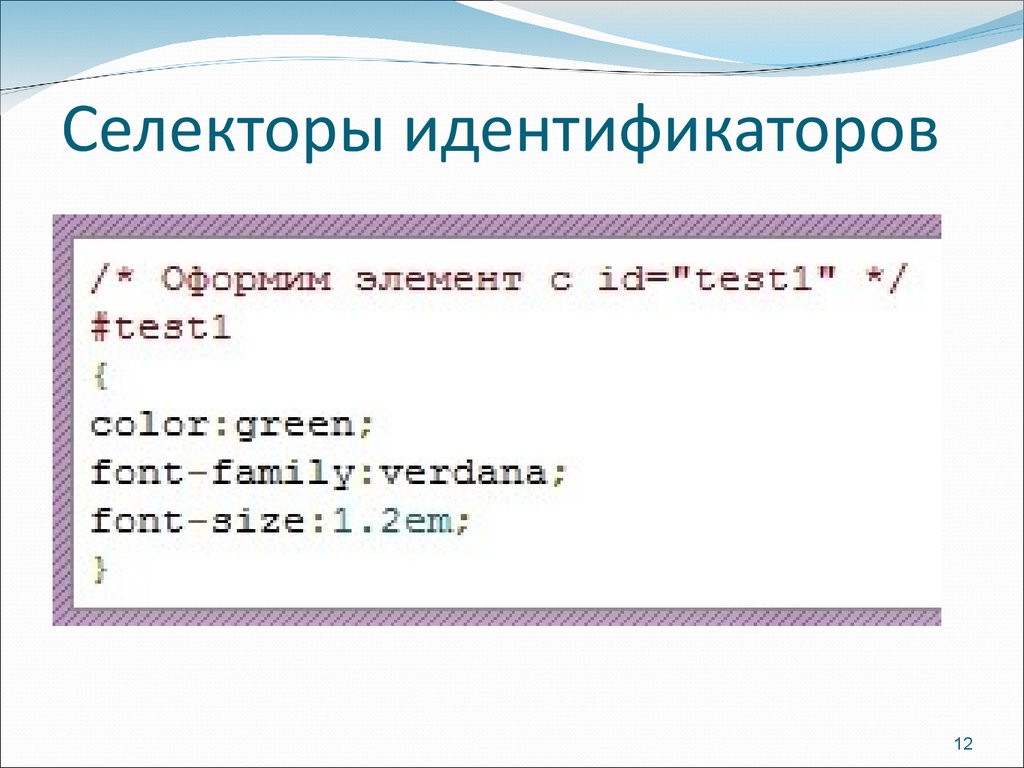
1112. Селекторы идентификаторов
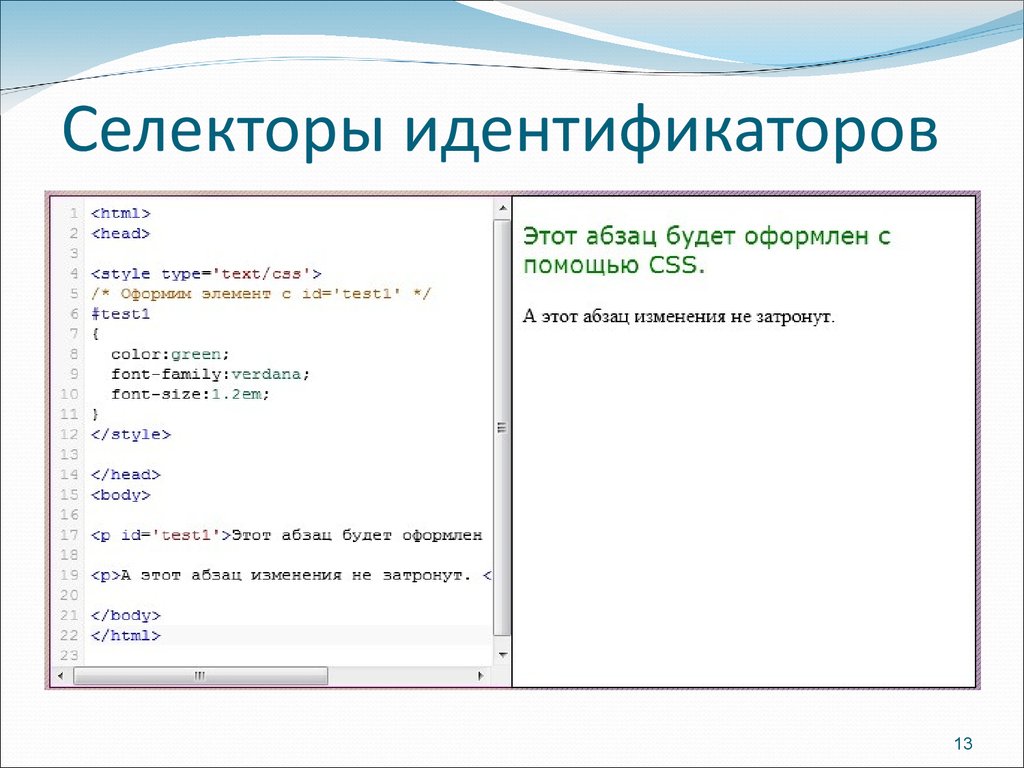
1213. Селекторы идентификаторов
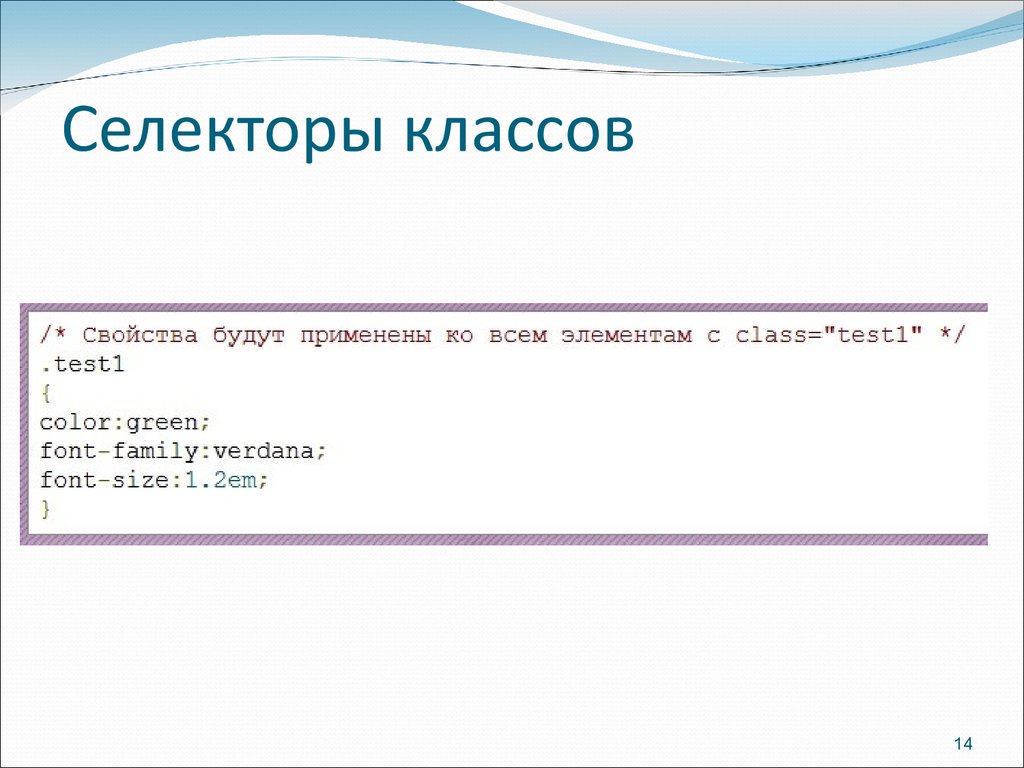
1314. Селекторы классов
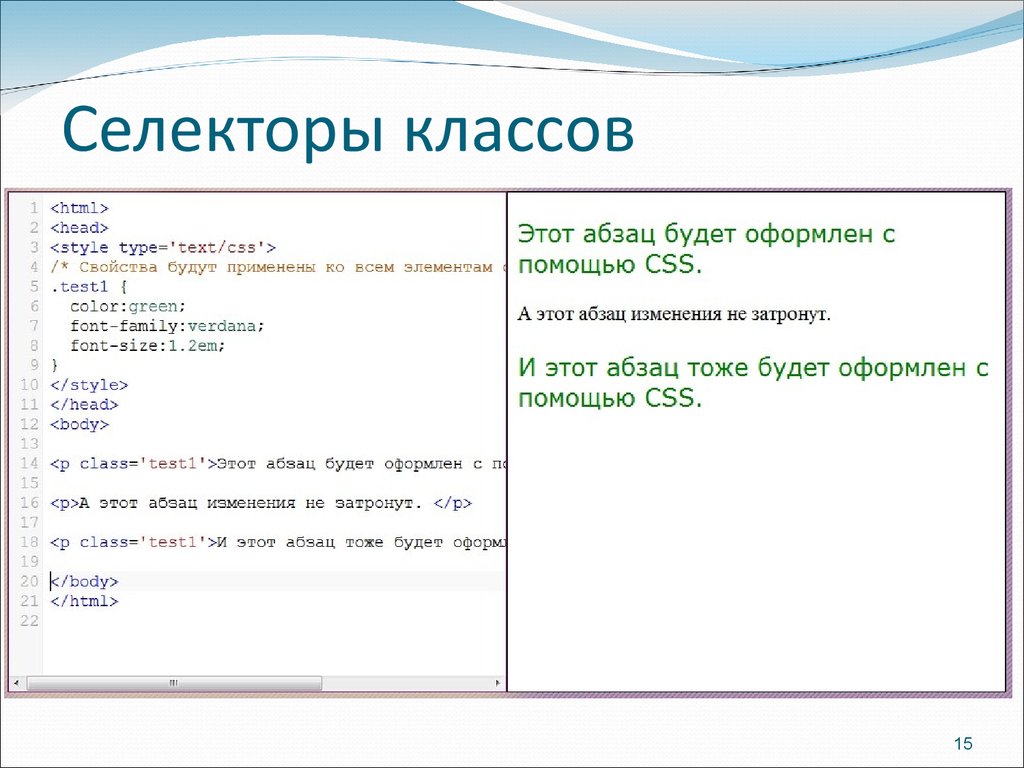
1415. Селекторы классов
1516. Селекторы атрибутов
1617. Селекторы атрибутов
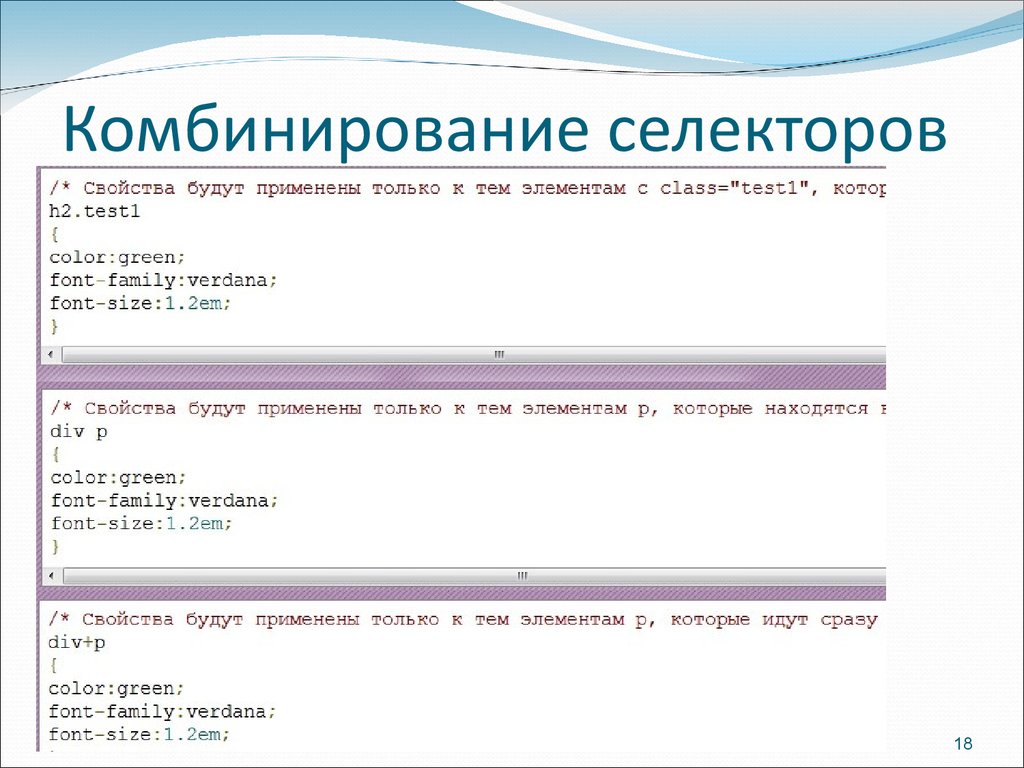
1718. Комбинирование селекторов
1819. Комбинирование селекторов
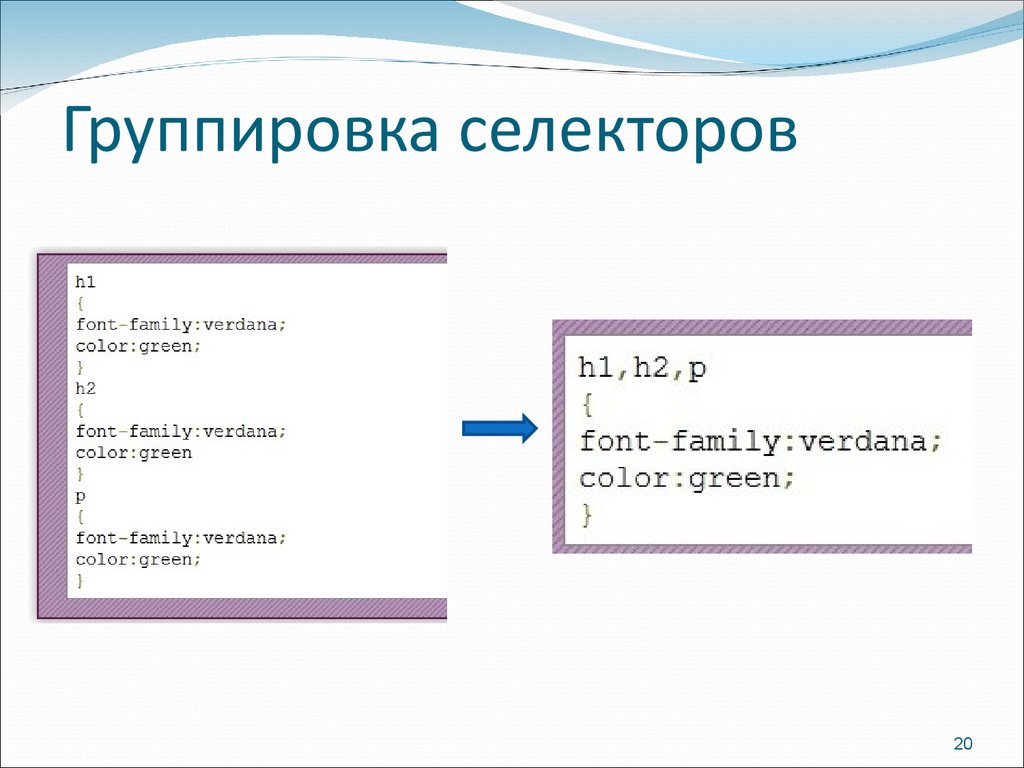
1920. Группировка селекторов
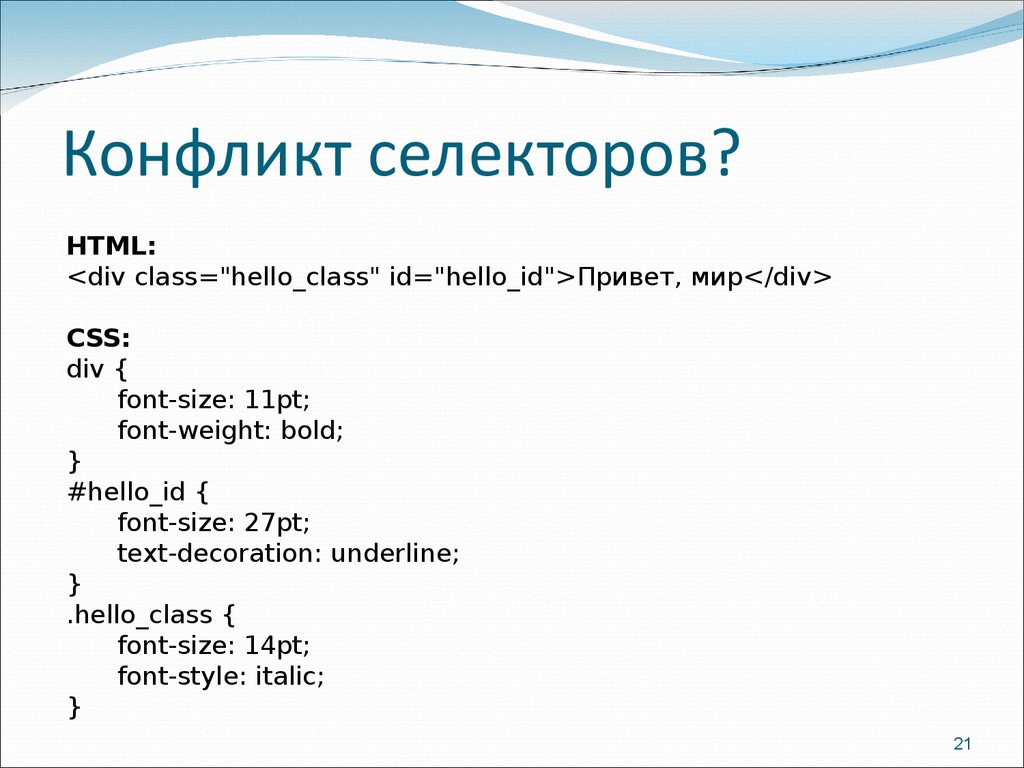
2021. Конфликт селекторов?
HTML:<div class="hello_class" id="hello_id">Привет, мир</div>
CSS:
div {
font-size: 11pt;
font-weight: bold;
}
#hello_id {
font-size: 27pt;
text-decoration: underline;
}
.hello_class {
font-size: 14pt;
font-style: italic;
}
21
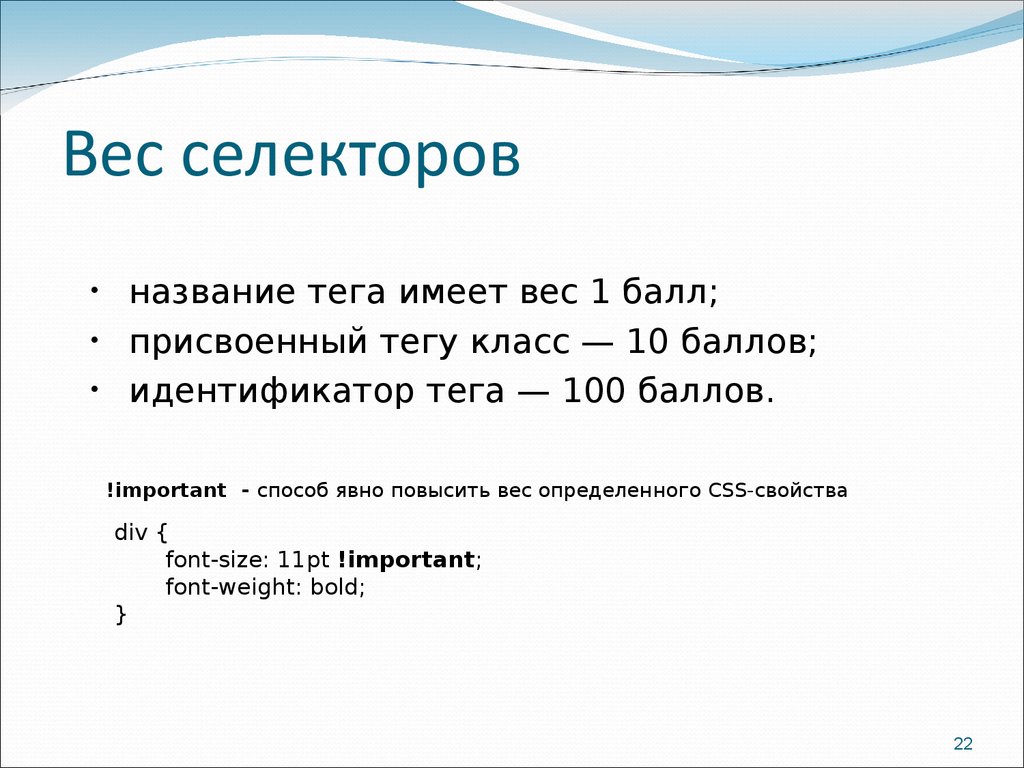
22. Вес селекторов
название тега имеет вес 1 балл;
присвоенный тегу класс — 10 баллов;
идентификатор тега — 100 баллов.
!important - способ явно повысить вес определенного CSS-свойства
div {
font-size: 11pt !important;
font-weight: bold;
}
22
23. Каскадирование стилей. Вес стилей
Стиль браузера.
Стиль пользователя.
Стиль автора.
Стиль автора с добавлением !important.
Стиль пользователя с добавлением !
important.
23
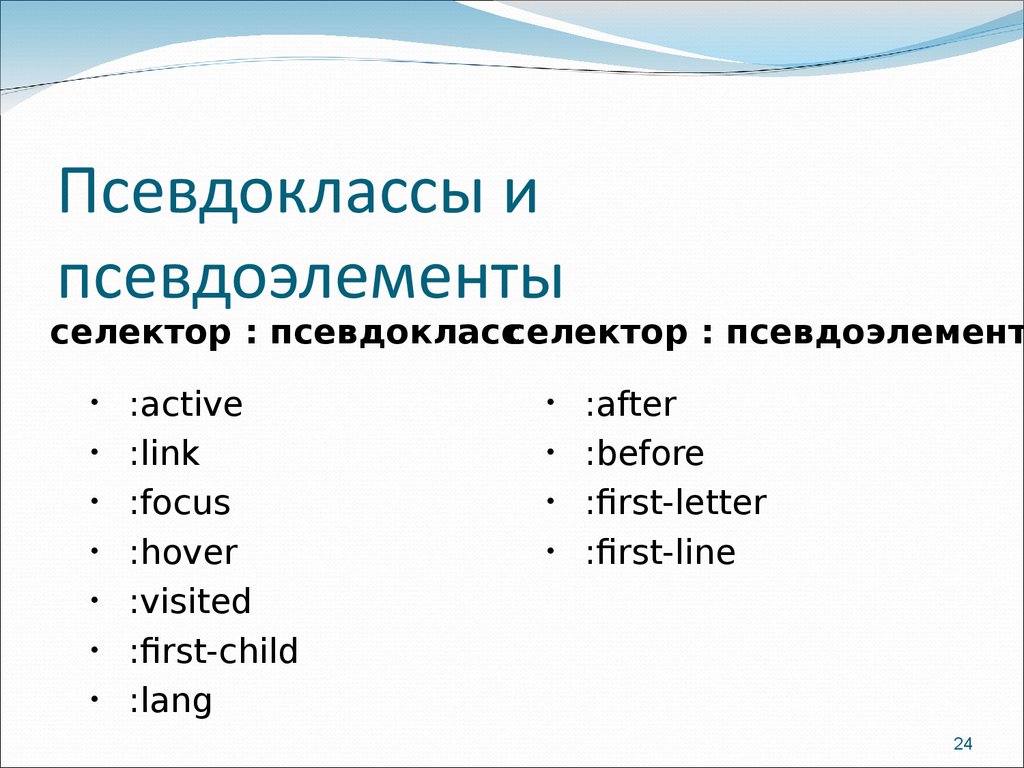
24. Псевдоклассы и псевдоэлементы
селектор : псевдоклассселектор : псевдоэлемент:active
:link
:focus
:hover
:visited
:first-child
:lang
:after
:before
:first-letter
:first-line
24
25. Текст. Цвет
colorp {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
25
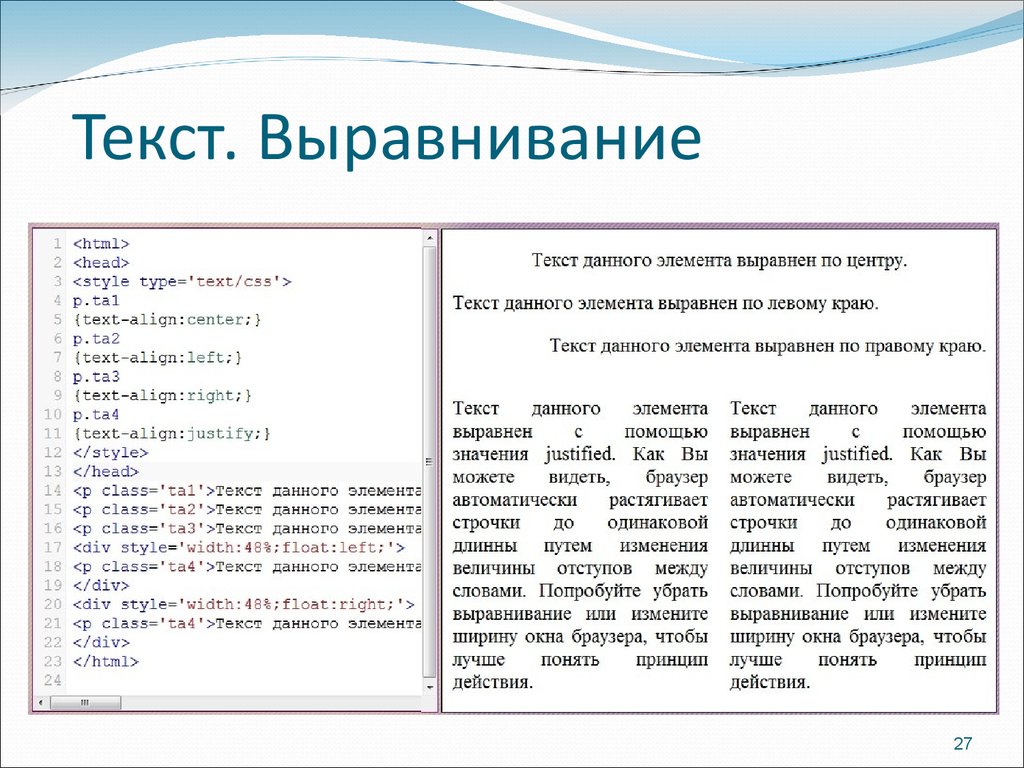
26. Текст. Выравнивание
text-align•p.ta1
•p.ta2
•p.ta3
•p.ta4
{text-align:center;} (По центру)
{text-align:left;} (Слева)
{text-align:right;}
(Справа)
{text-align:justify;}
(По ширине)
26
27. Текст. Выравнивание
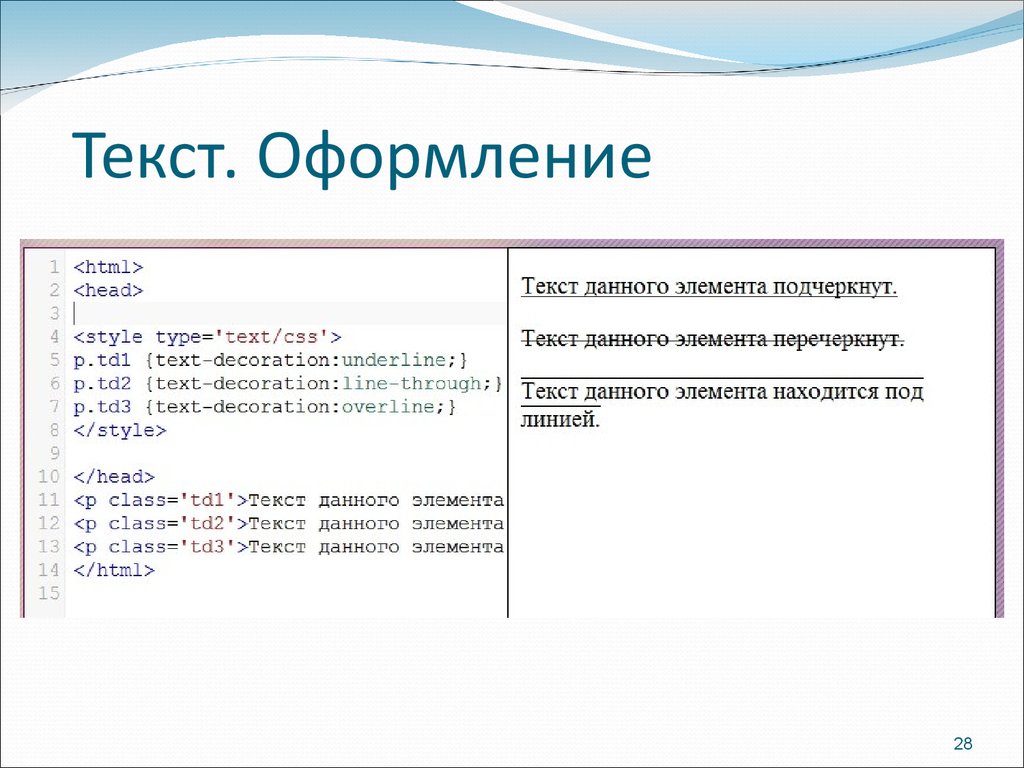
2728. Текст. Оформление
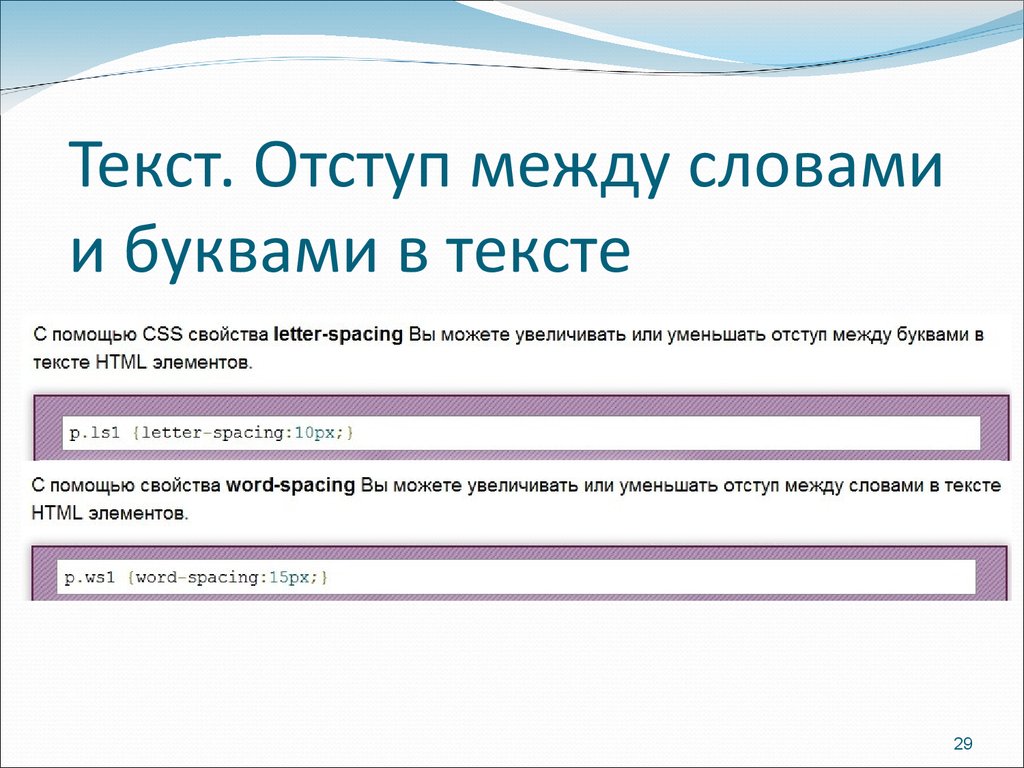
2829. Текст. Отступ между словами и буквами в тексте
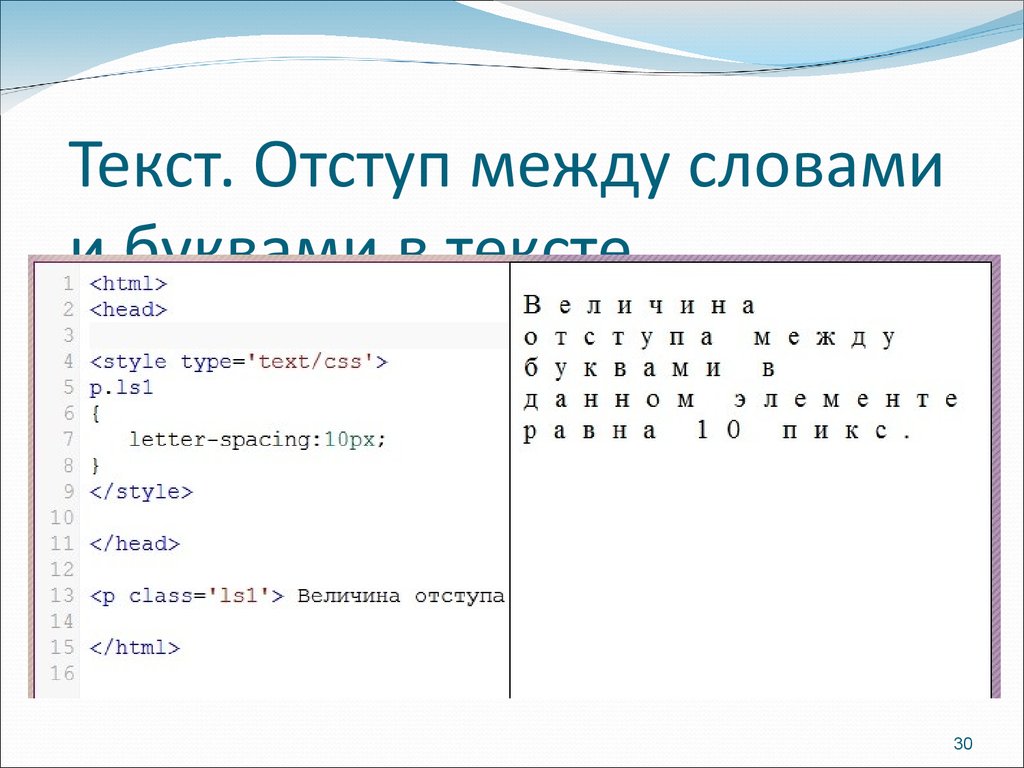
2930. Текст. Отступ между словами и буквами в тексте
3031. Текст. Другие свойства
3132. Текст. Шрифт
Шрифт: font-familyp {font-family:Arial;}
Размер шрифта: font-size
p.fz1 {font-size:20px;}
32
33. Текст. Безопасные шрифты
3334. Шрифт. Размер
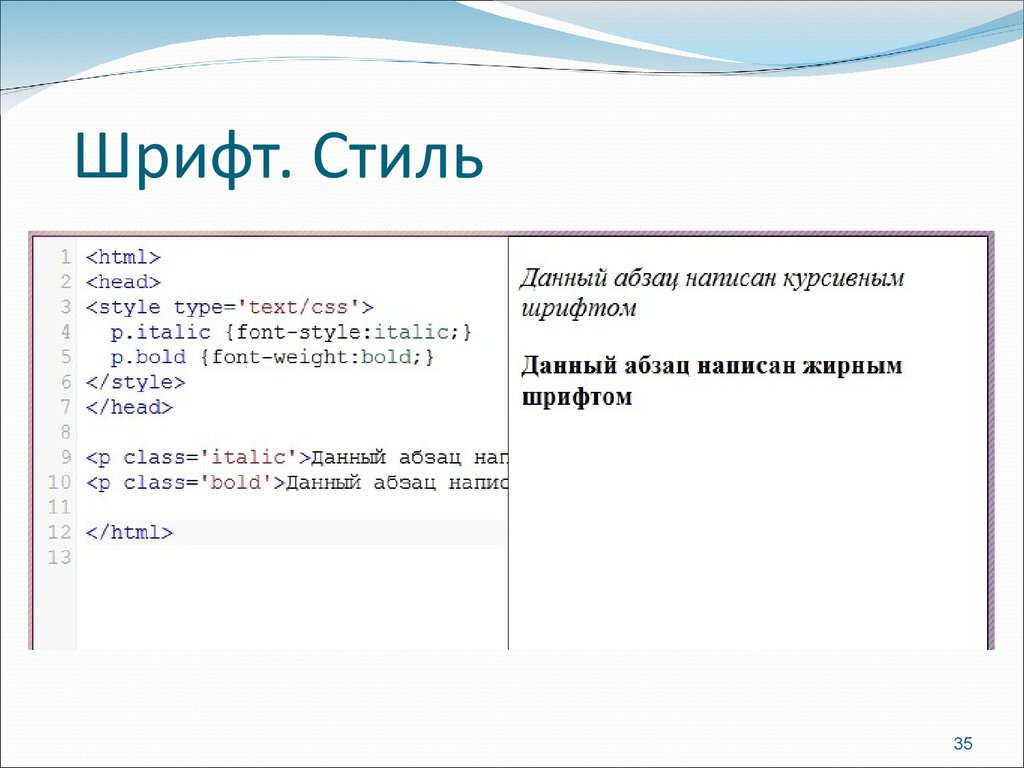
3435. Шрифт. Стиль
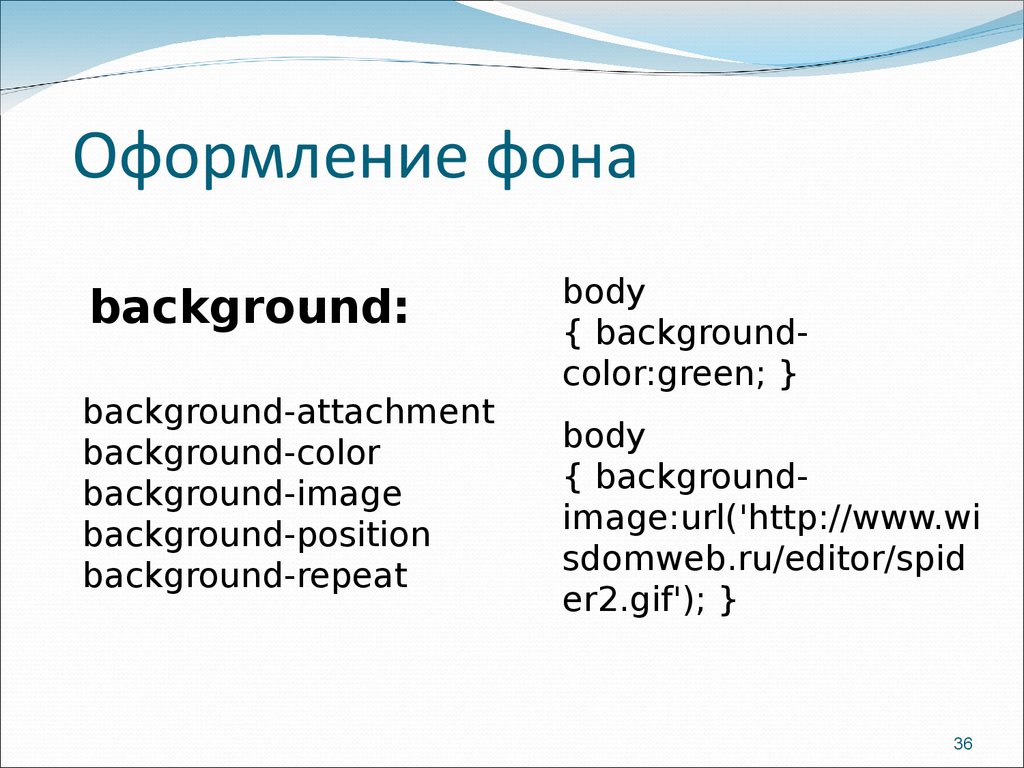
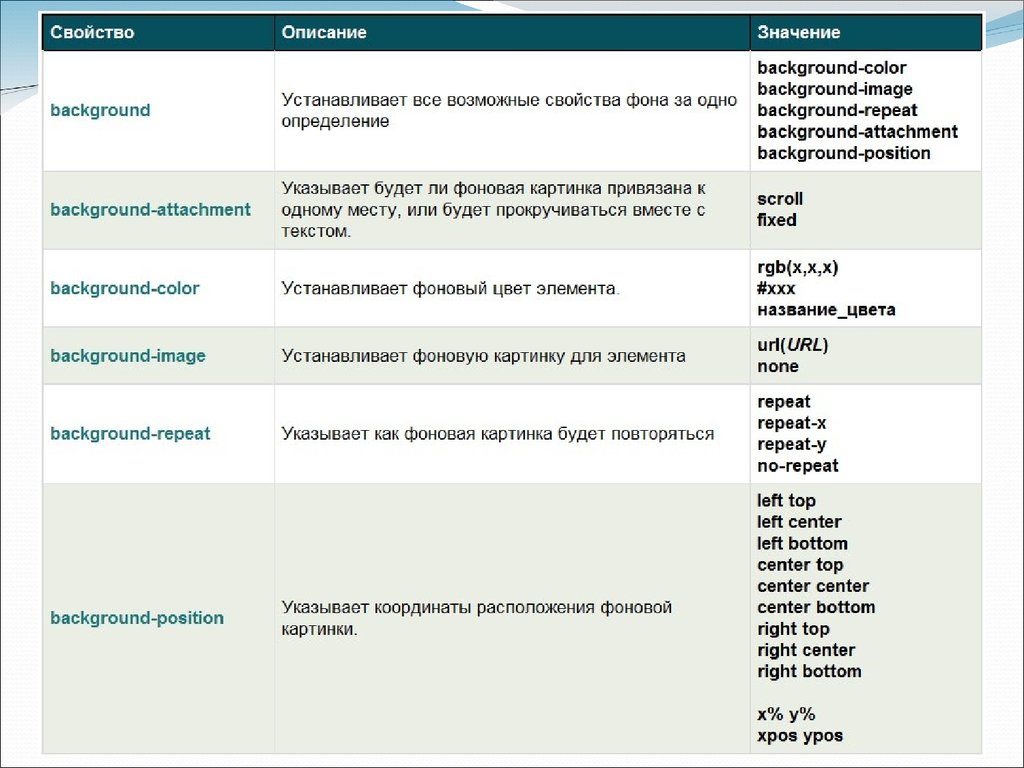
3536. Оформление фона
background:background-attachment
background-color
background-image
background-position
background-repeat
body
{ backgroundcolor:green; }
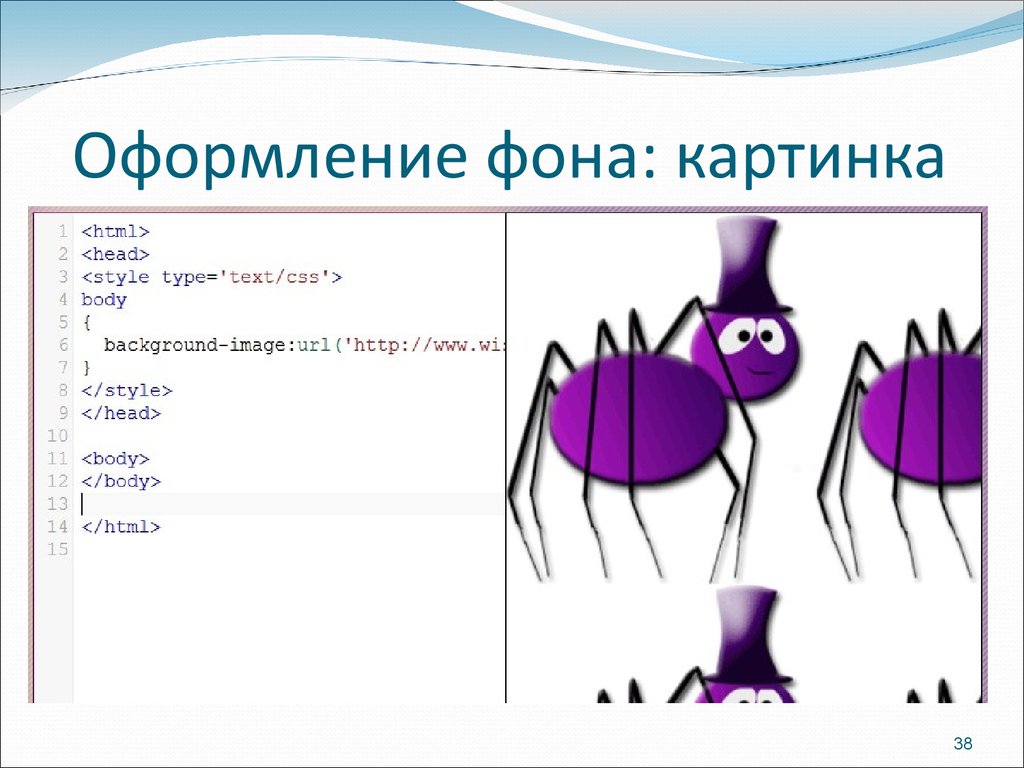
body
{ backgroundimage:url('http://www.wi
sdomweb.ru/editor/spid
er2.gif'); }
36
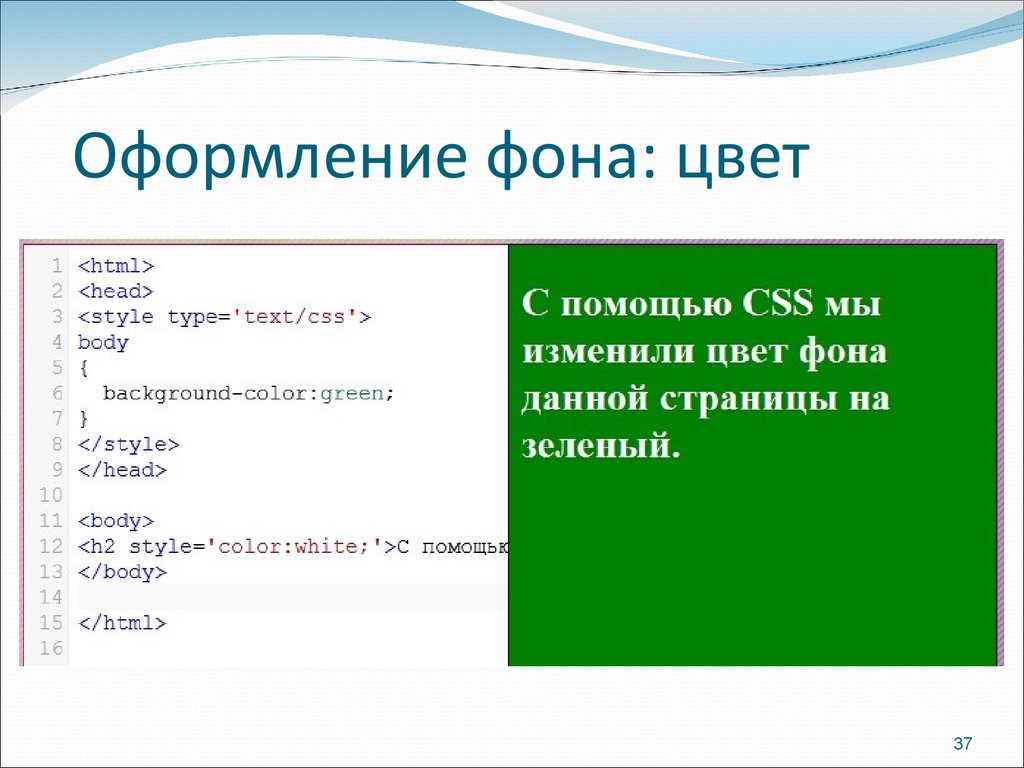
37. Оформление фона: цвет
3738. Оформление фона: картинка
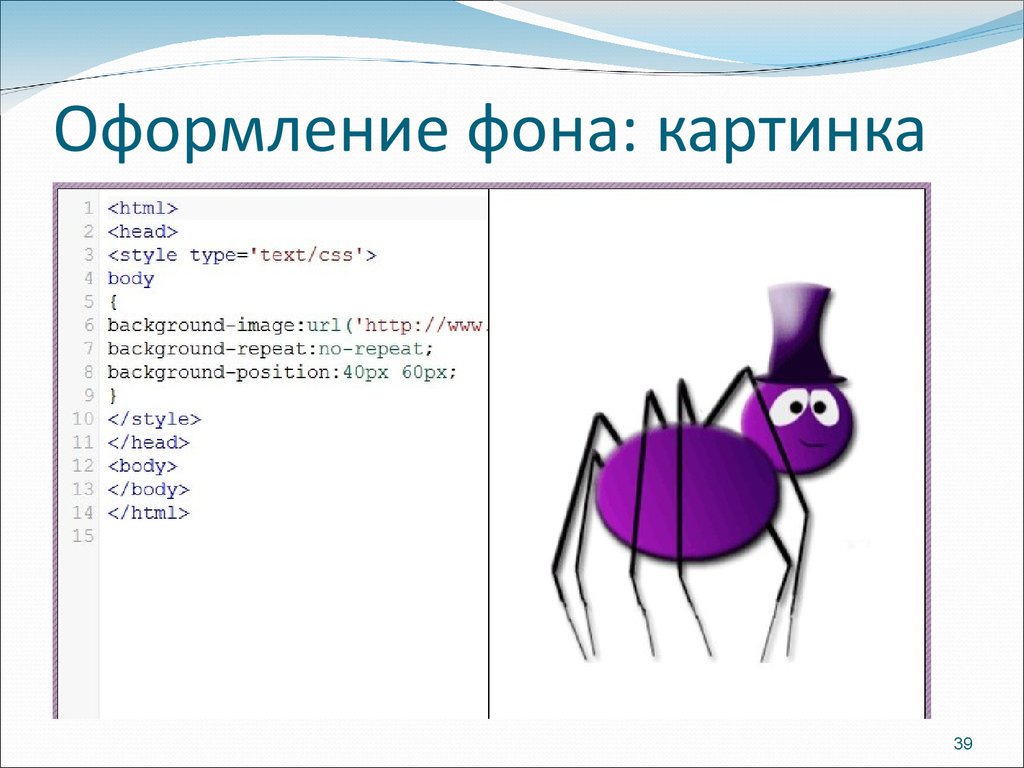
3839. Оформление фона: картинка
3940. Оформление фона: картинка
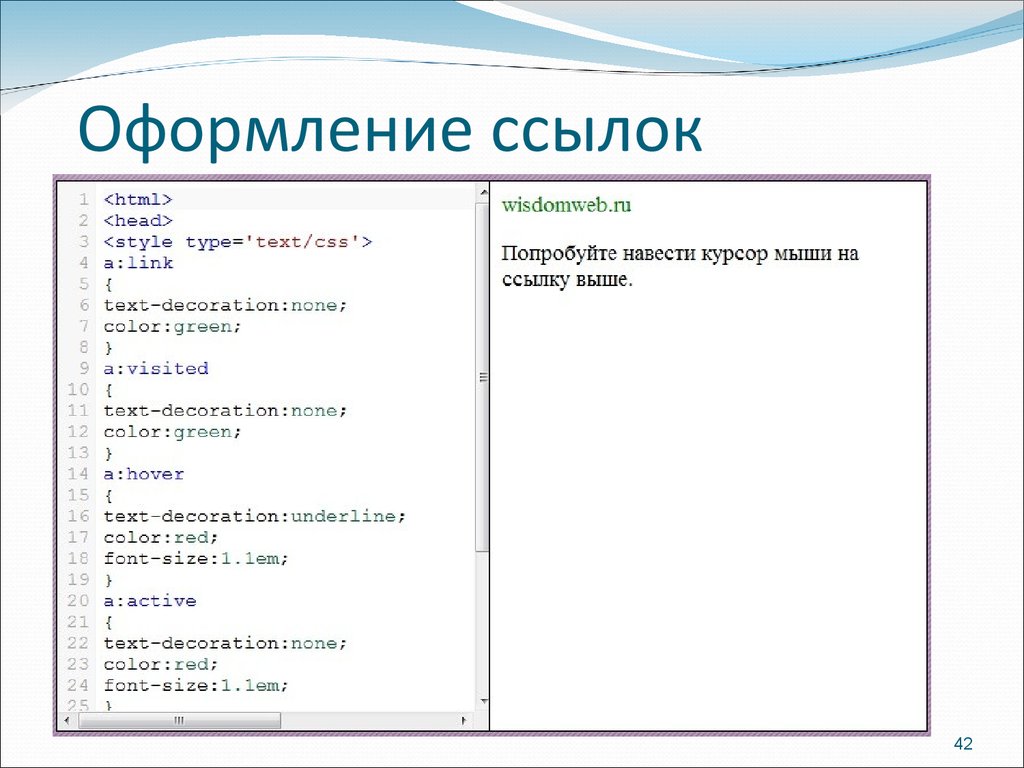
4041. Оформление ссылок
a:link - определяет оформление обычной непосещенной ссылки.
a:visited - определяет оформление
посещенной пользователем ссылки.
а:hover - определяет оформление ссылки, на
которую наведен курсор мыши.
a:active - определяет оформление ссылки, на
которую щелкнули мышкой.
41
42. Оформление ссылок
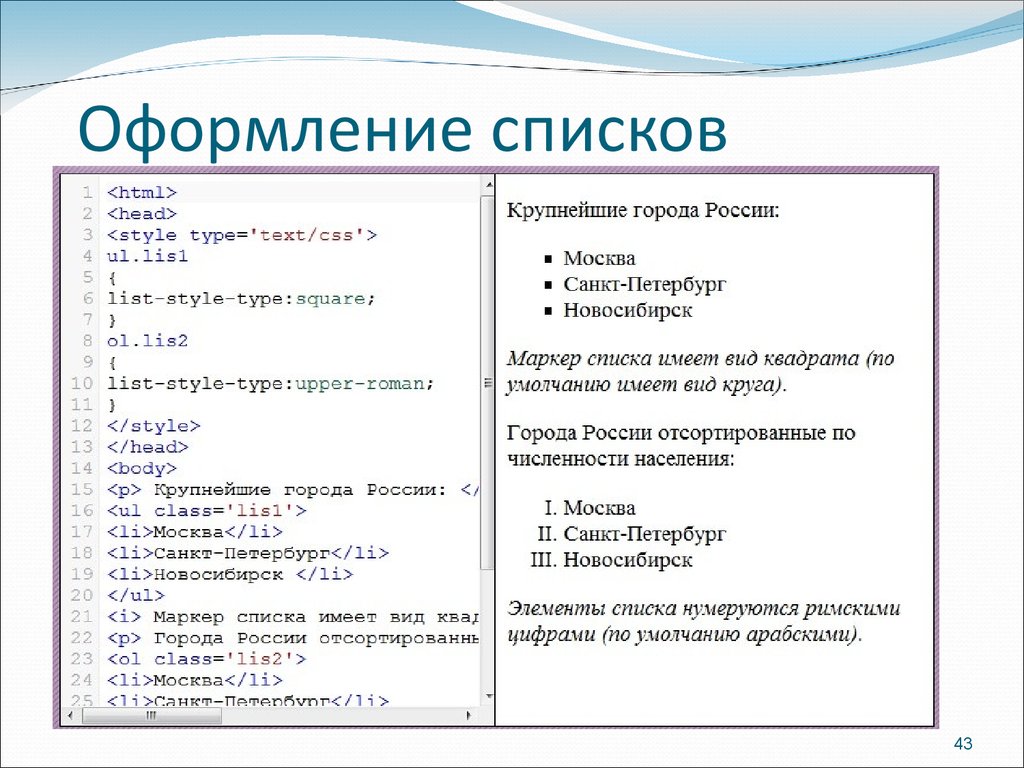
4243. Оформление списков
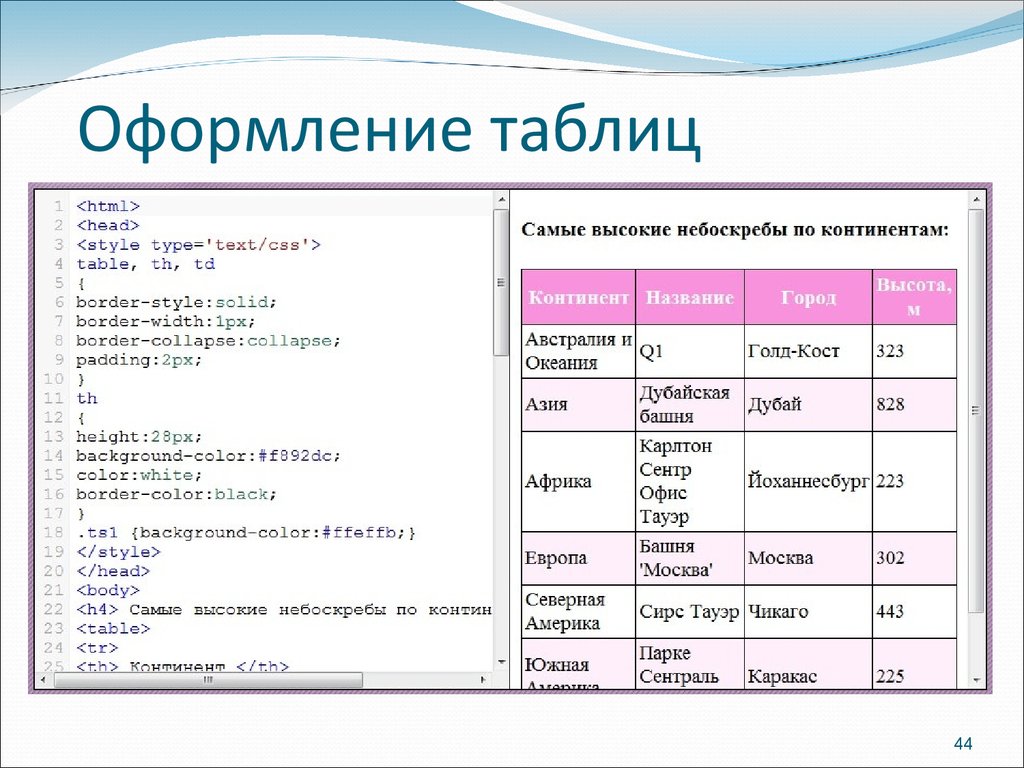
4344. Оформление таблиц
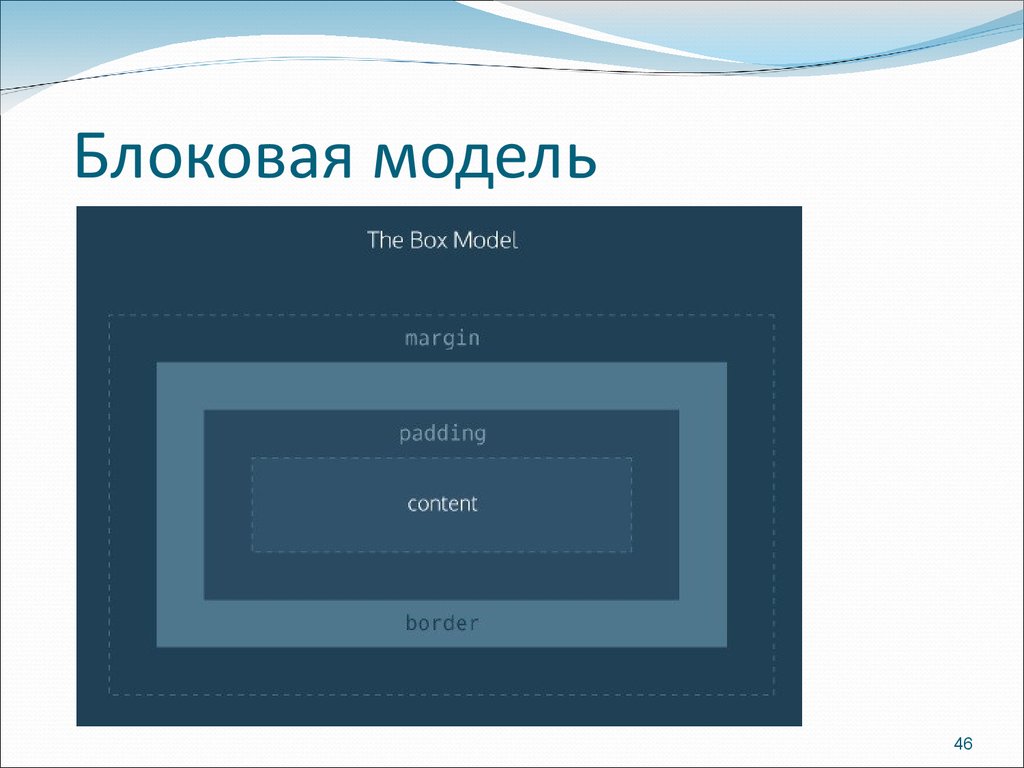
4445. Блоковая модель
4546. Блоковая модель
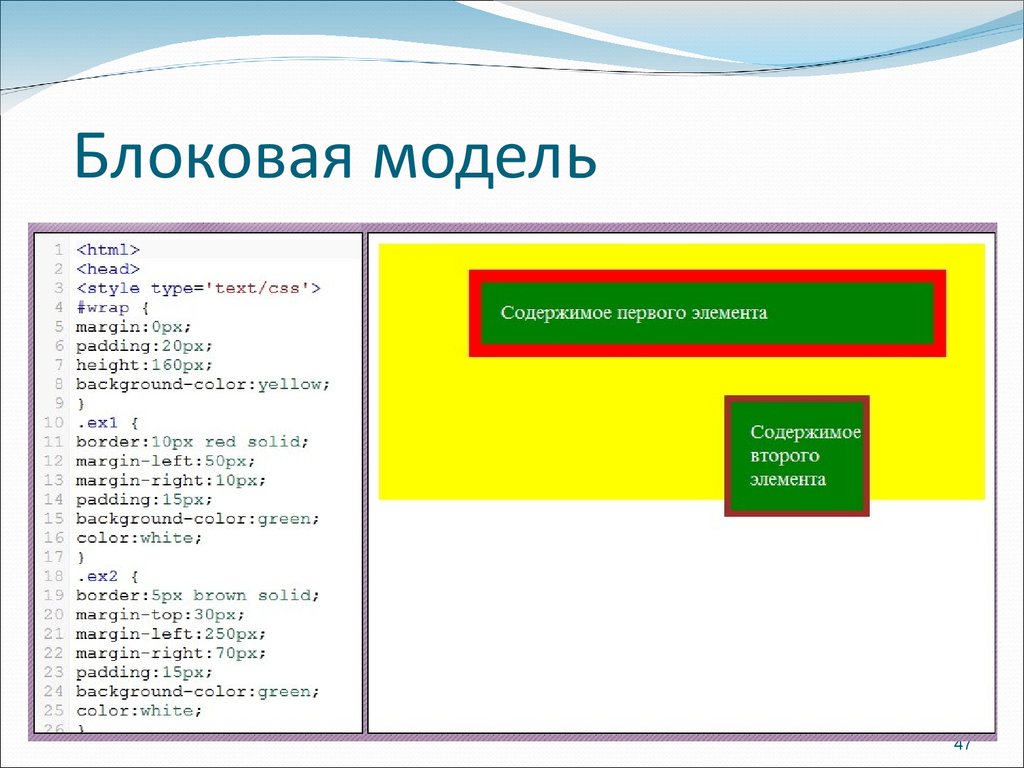
4647. Блоковая модель
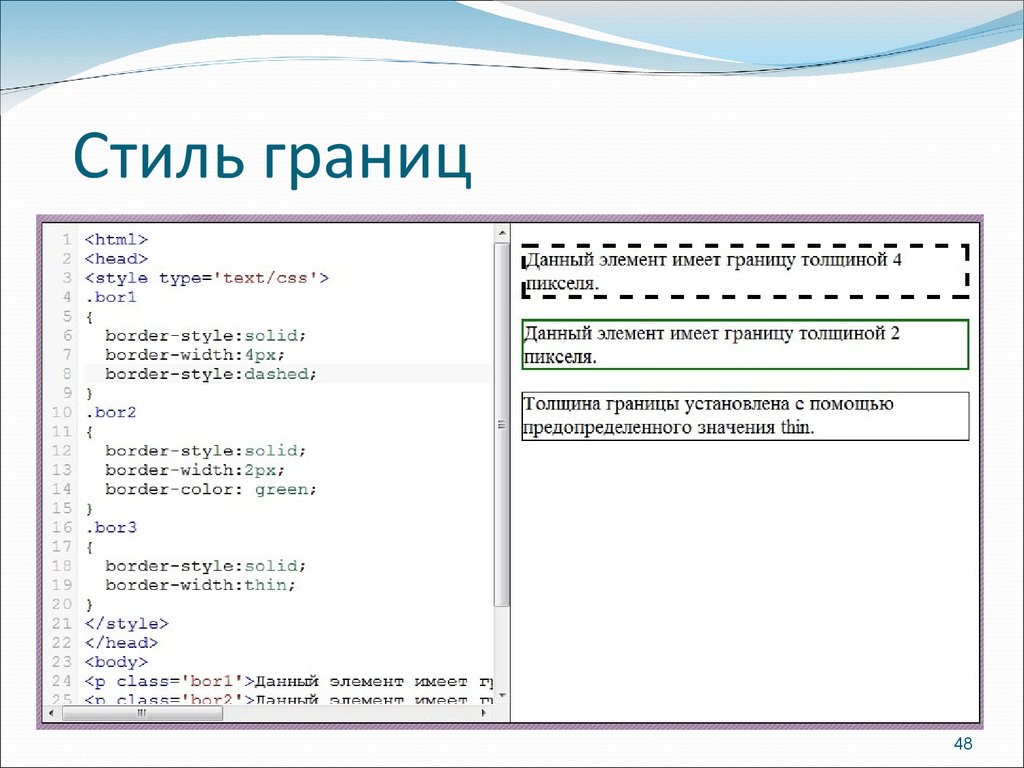
4748. Стиль границ
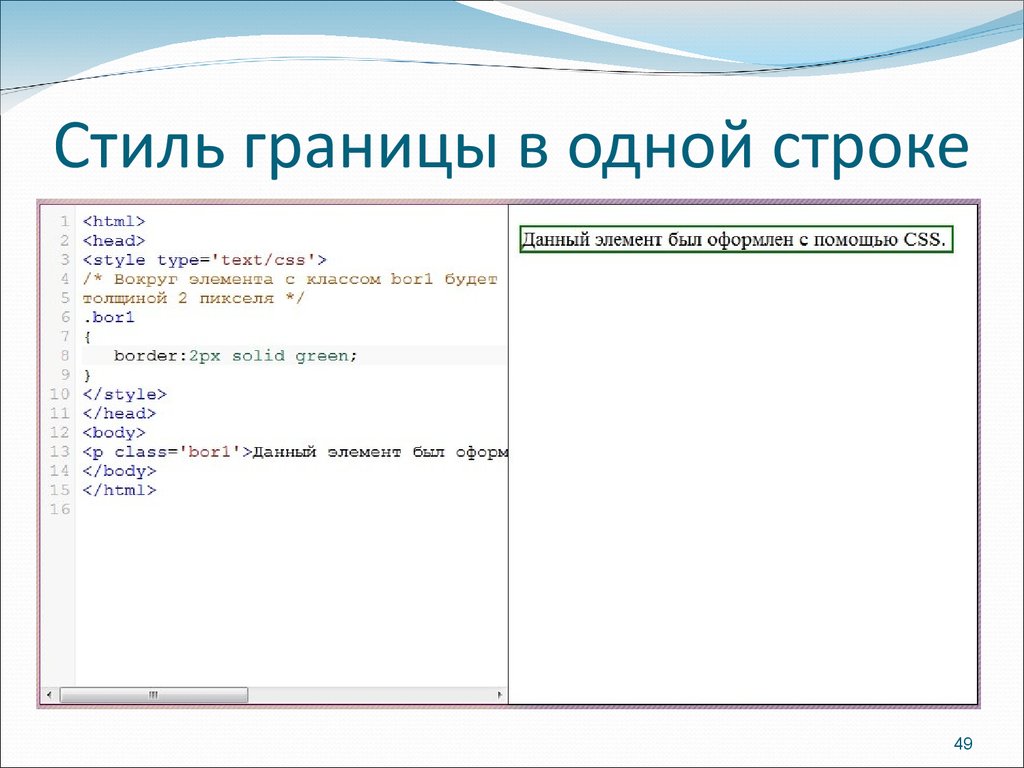
4849. Стиль границы в одной строке
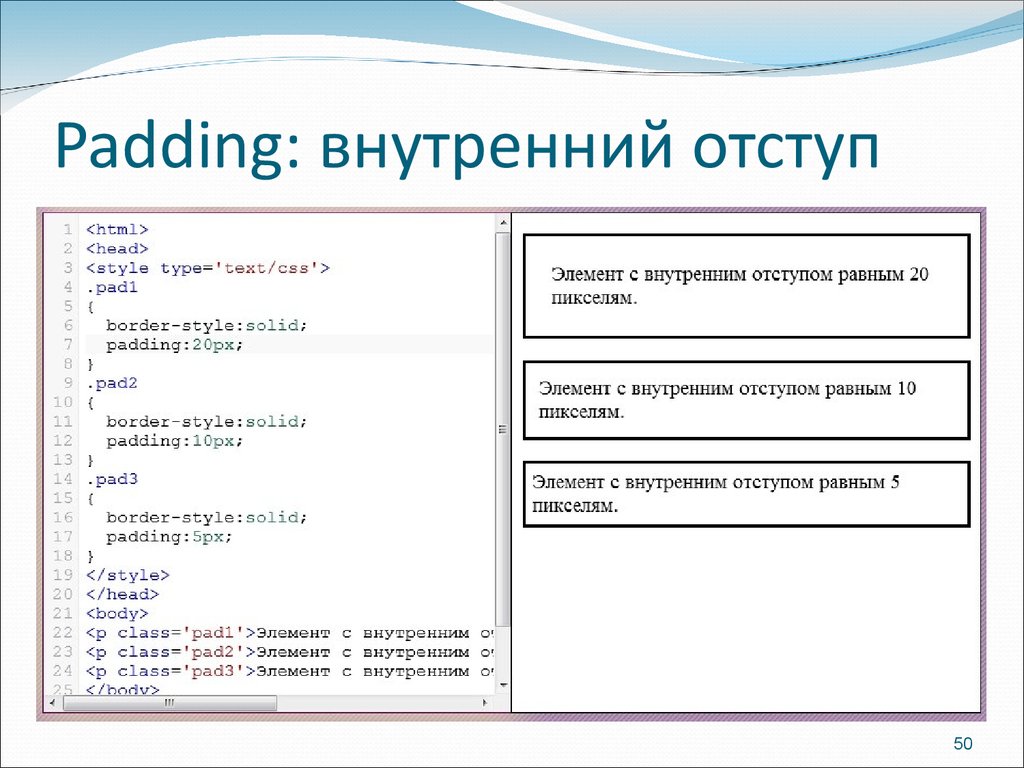
4950. Padding: внутренний отступ
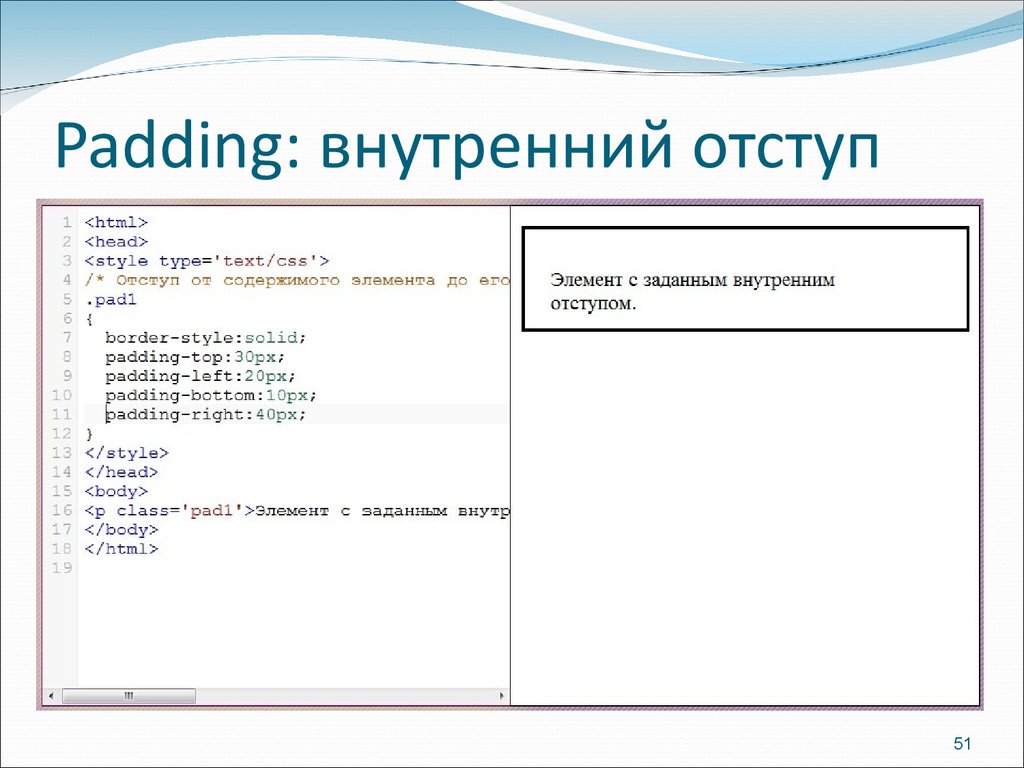
5051. Padding: внутренний отступ
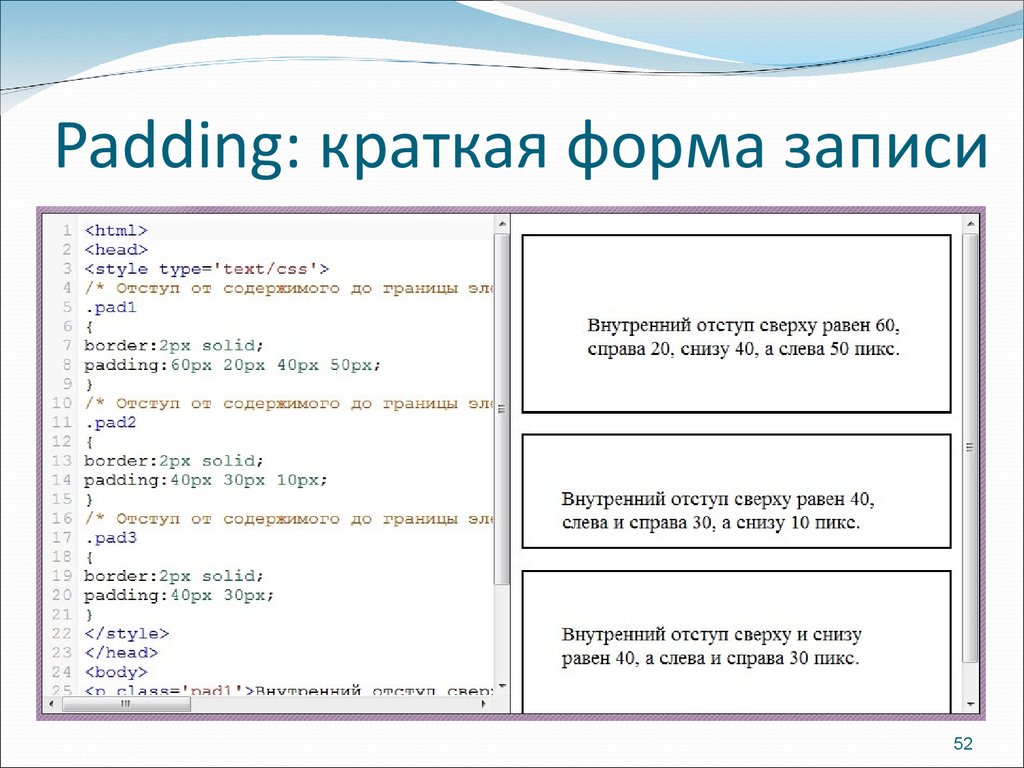
5152. Padding: краткая форма записи
5253. Margin: внешний отступ
5354. Скрытие элементов
5455. Скрытие элементов
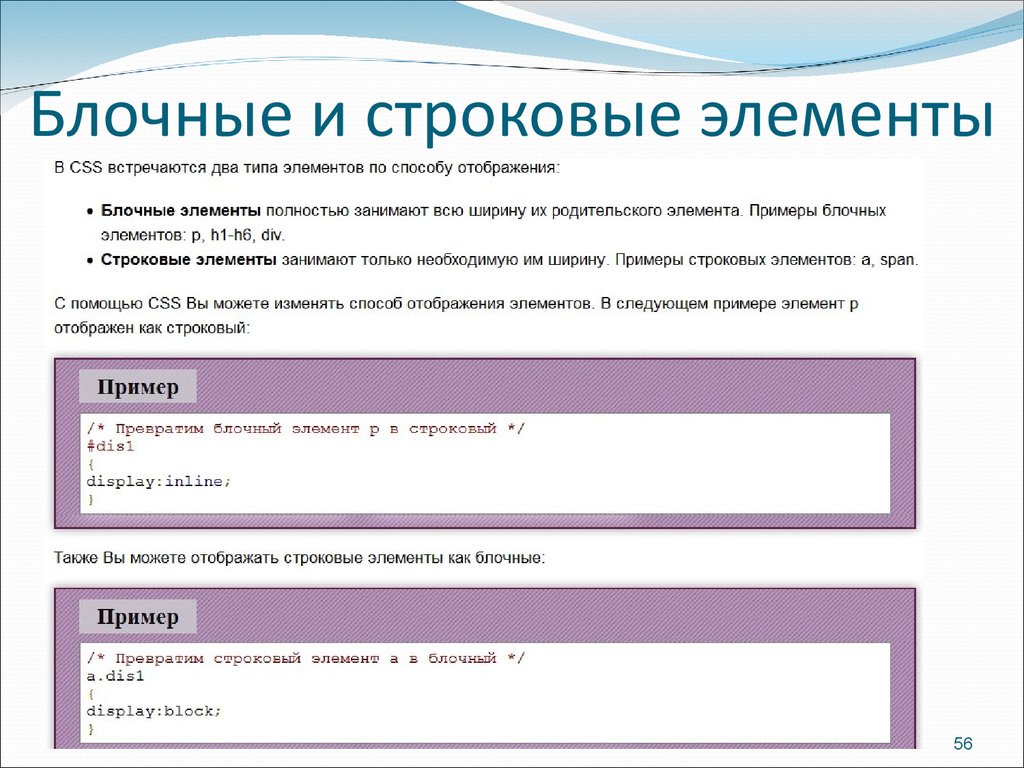
5556. Блочные и строковые элементы
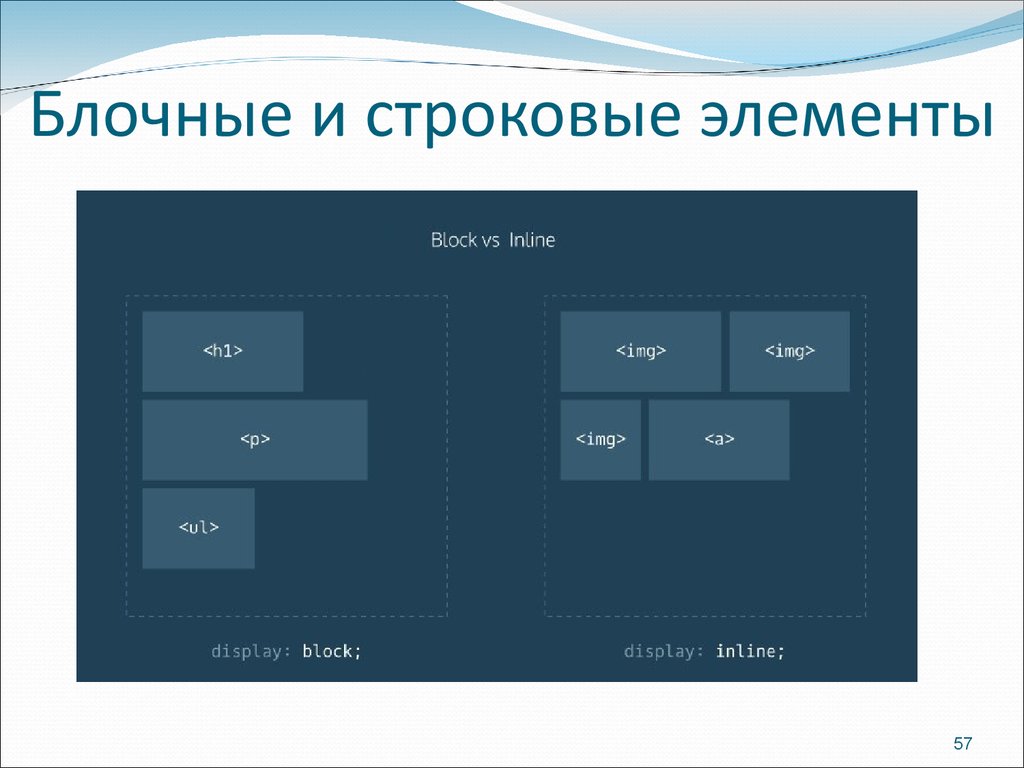
5657. Блочные и строковые элементы
5758. Размещение элементов
#pos1{
position:absolute;
top:10px; left:200px;
}
58
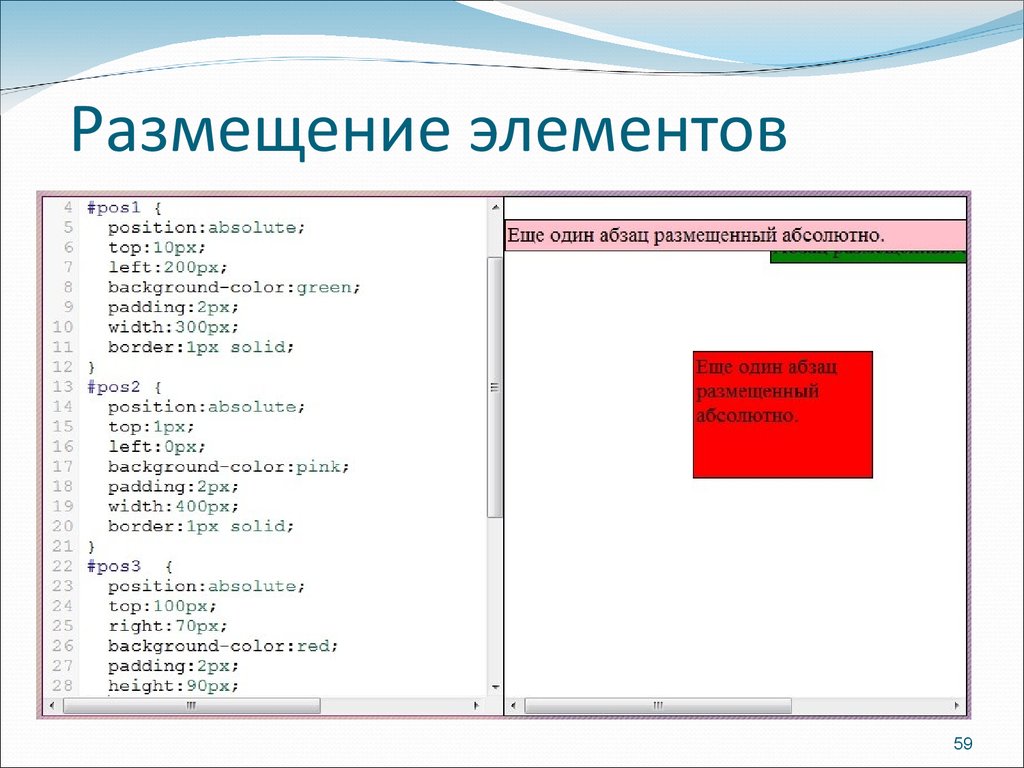
59. Размещение элементов
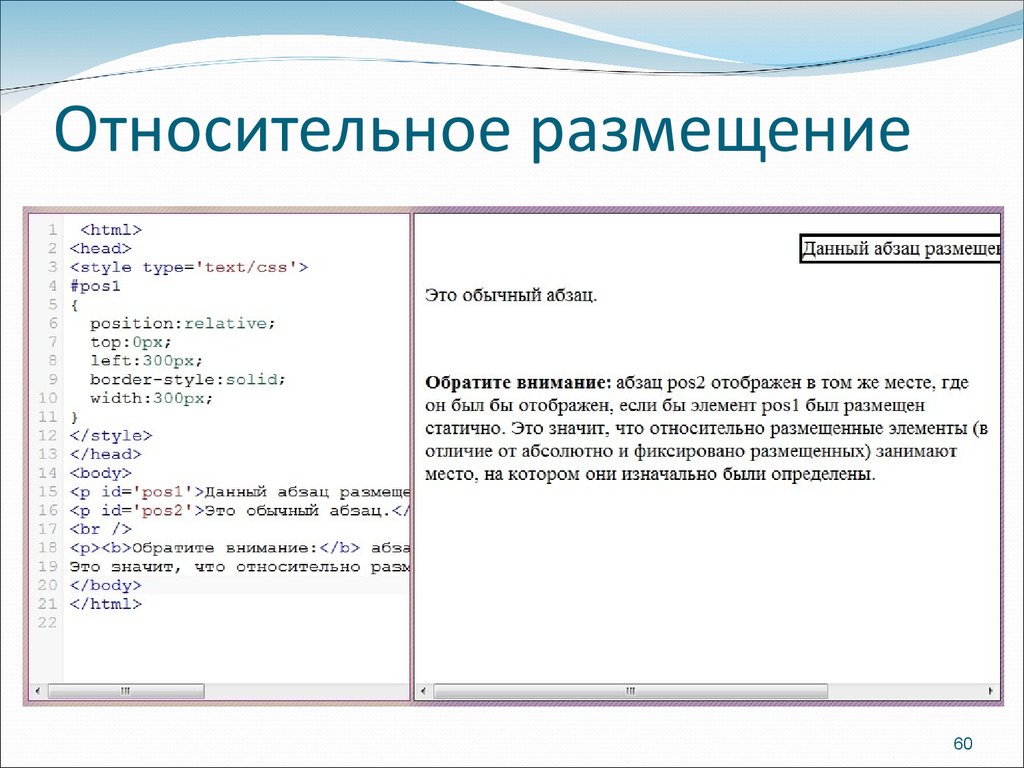
5960. Относительное размещение
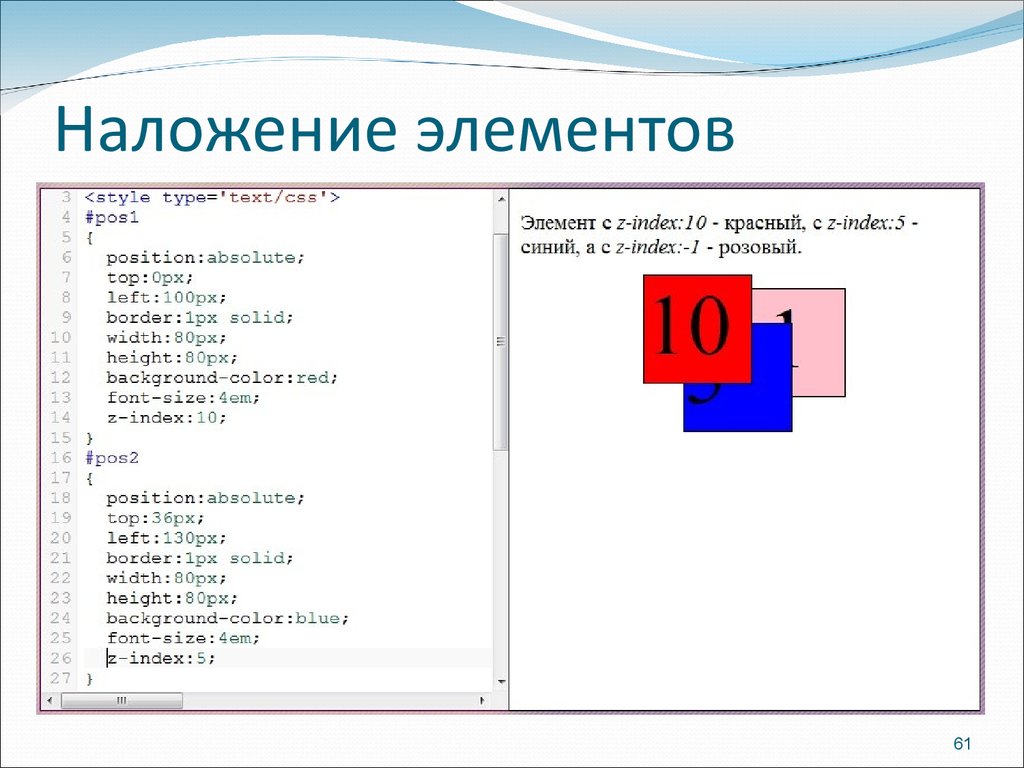
6061. Наложение элементов
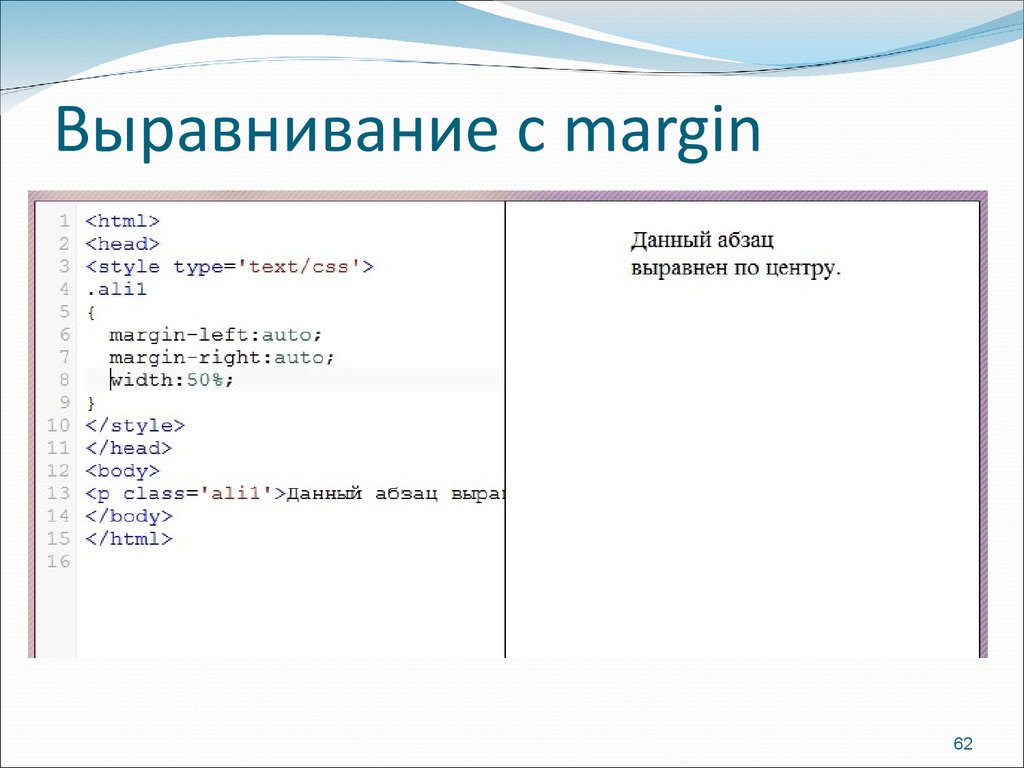
6162. Выравнивание с margin
6263. Выравнивание с float
6364. Float: обтекание элемента
6465. Очищение от float
6566. Способы подключения к HTML
Внутренние стили (внутри тегов, атрибут
style)
Глобальные стили (указанные внутри тега
style)
Связанные стили (отдельный файл CSS,
подключение в html через link)
Импорт стилей (еще один вариант
подключения внешних CSS-файлов)
66
67. Строковое подключение стиля
<p style="font-size:1.3em">Абзац оформленный с помощью CSS.
</p>
67
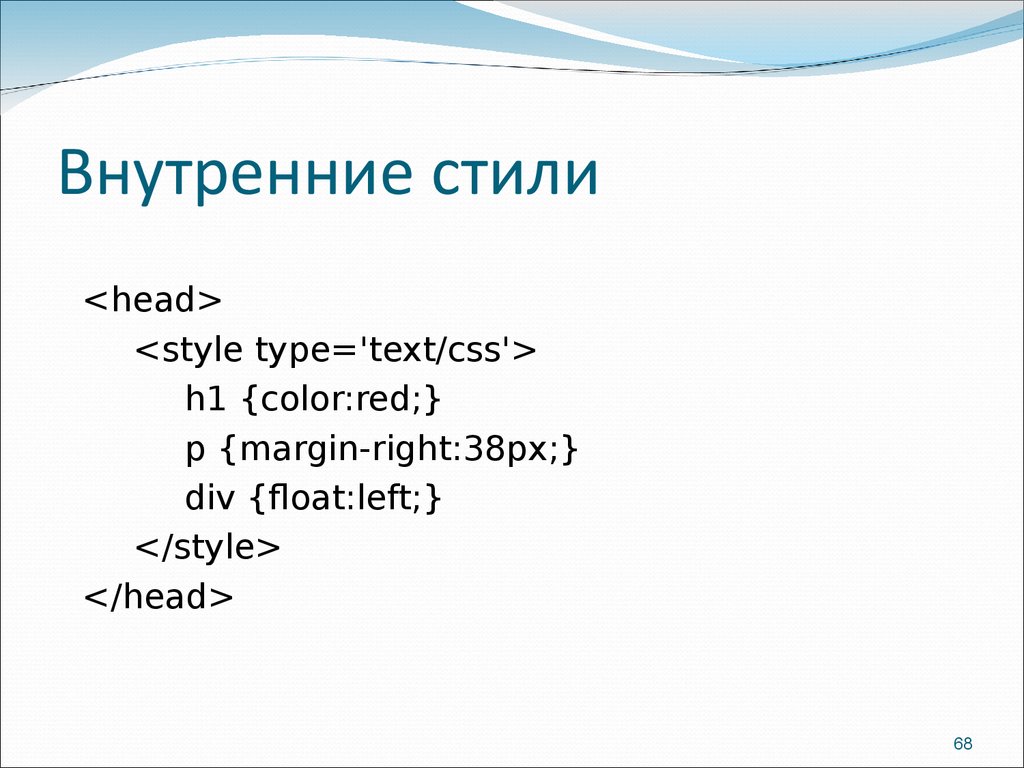
68. Внутренние стили
<head><style type='text/css'>
h1 {color:red;}
p {margin-right:38px;}
div {float:left;}
</style>
</head>
68
69. Подключение внешнего файла
<head><link rel="stylesheet" type="text/css"
href="адрес_внешнего_файла_стилей" />
</head>
69





































































 Интернет
Интернет Программирование
Программирование