Похожие презентации:
AngularJS
1.
AngularJS2.
Архитектура приложения AngularModule
Event binding
Template
metadata
Component
Property binding
Directive
metadata
Service
Injector
3.
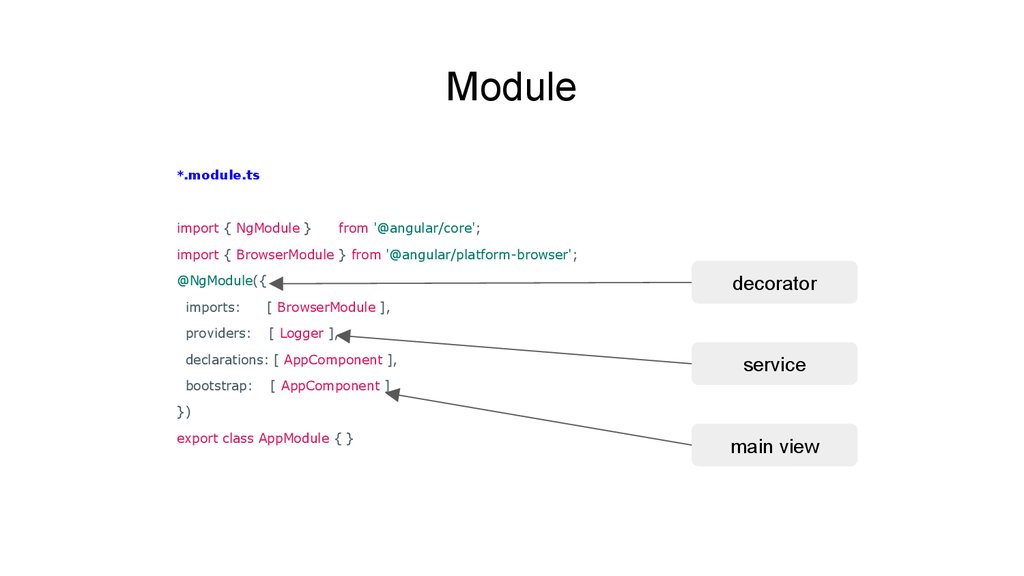
Module*.module.ts
import { NgModule }
from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
decorator
@NgModule({
imports:
[ BrowserModule ],
providers:
[ Logger ],
declarations: [ AppComponent ],
bootstrap:
service
[ AppComponent ]
})
export class AppModule { }
main view
4.
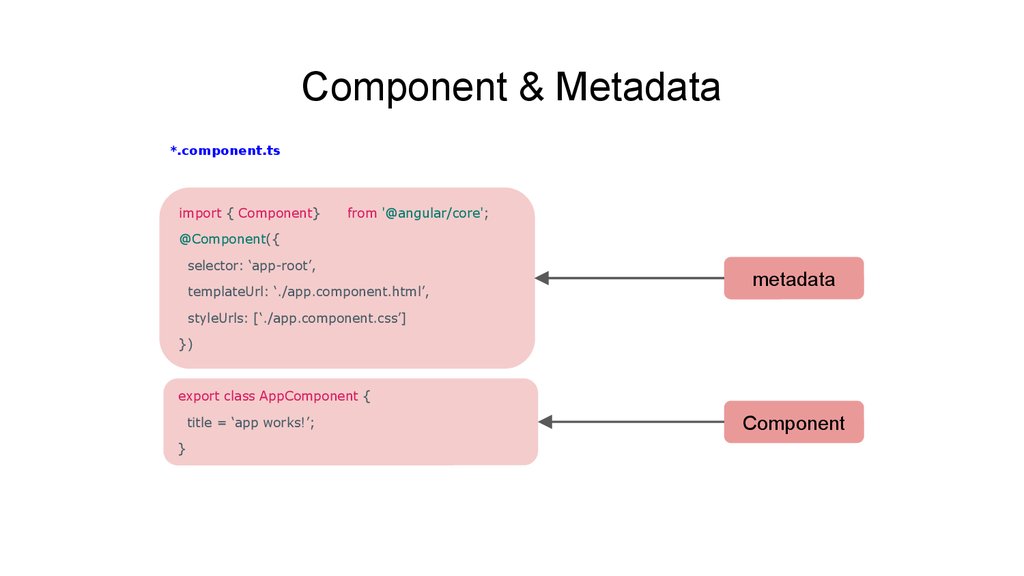
Component & Metadata*.component.ts
import { Component}
from '@angular/core';
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
metadata
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘app works!’;
}
Component
5.
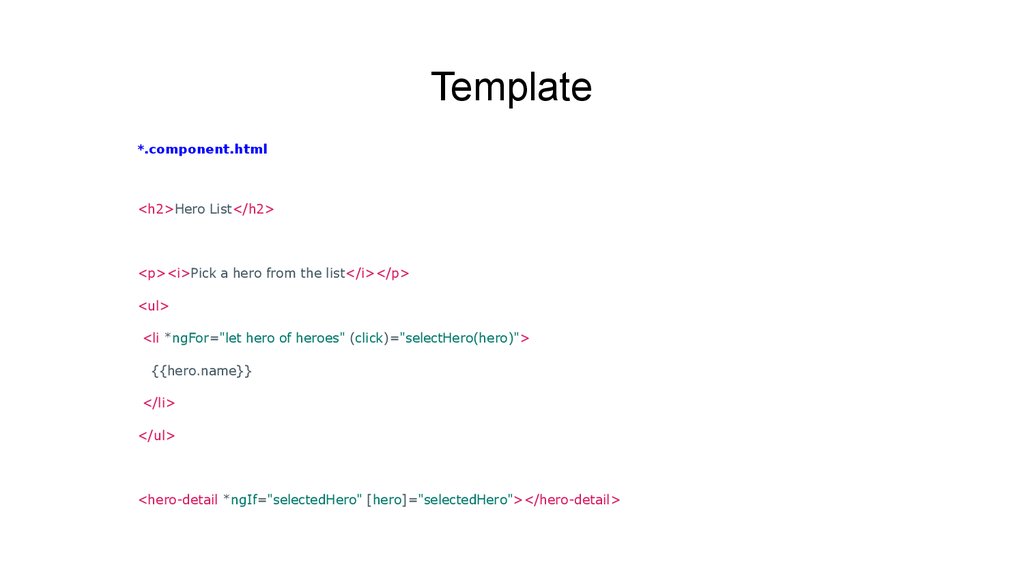
Template*.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
6.
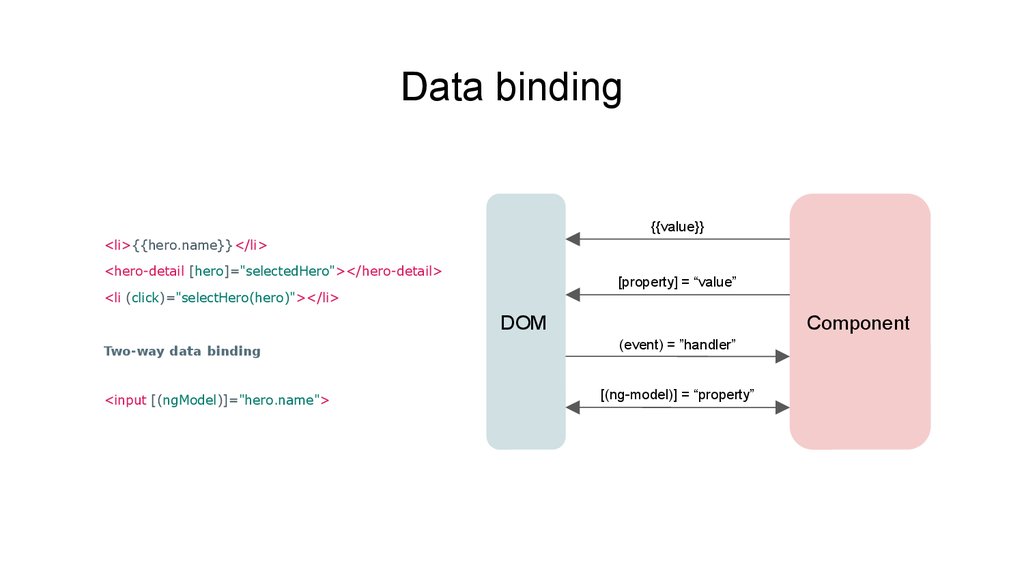
Data binding{{value}}
<li>{{hero.name}}</li>
<hero-detail [hero]="selectedHero"></hero-detail>
[property] = “value”
<li (click)="selectHero(hero)"></li>
DOM
Two-way data binding
<input [(ngModel)]="hero.name">
Component
(event) = ”handler”
[(ng-model)] = “property”
7.
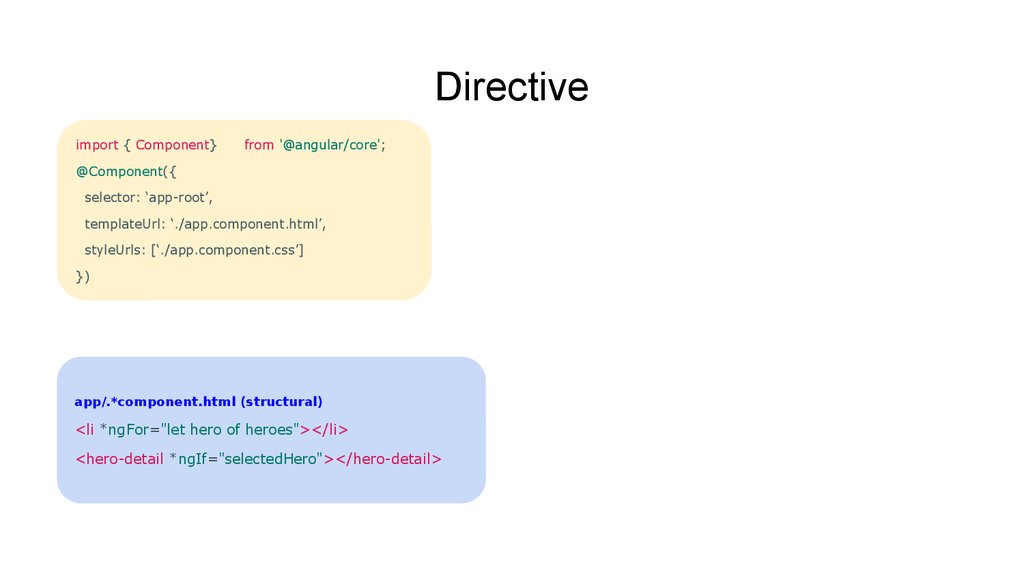
Directiveimport { Component}
from '@angular/core';
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
app/.*component.html (structural)
<li *ngFor="let hero of heroes"></li>
<hero-detail *ngIf="selectedHero"></hero-detail>
8.
Service@Injectable
Dependency injection
export class CourseService {
constructor(private backend: BackendService) { }
getCourses() {
return this.backend.getAll(Hero);
@Component({
providers: [CourseService]
}
}
})
export class CourseComponent{
constructor(private courseService: CourseService)
{}
}
9.
Архитектура приложенияCourse List
Component
index.html
App
Component
Course
Component
Course
Service
Course Details
Component
10.
Templates Flowapp.module.ts
course.module.ts
app.component.ts
app-root
app.component.html
course.component.ts
app-course
course.component.html
course-list.component.ts
app-course-list
course-list.component.html
course-details.component.ts
app-course-details
coursedetails.component.html
course.service.ts
11.
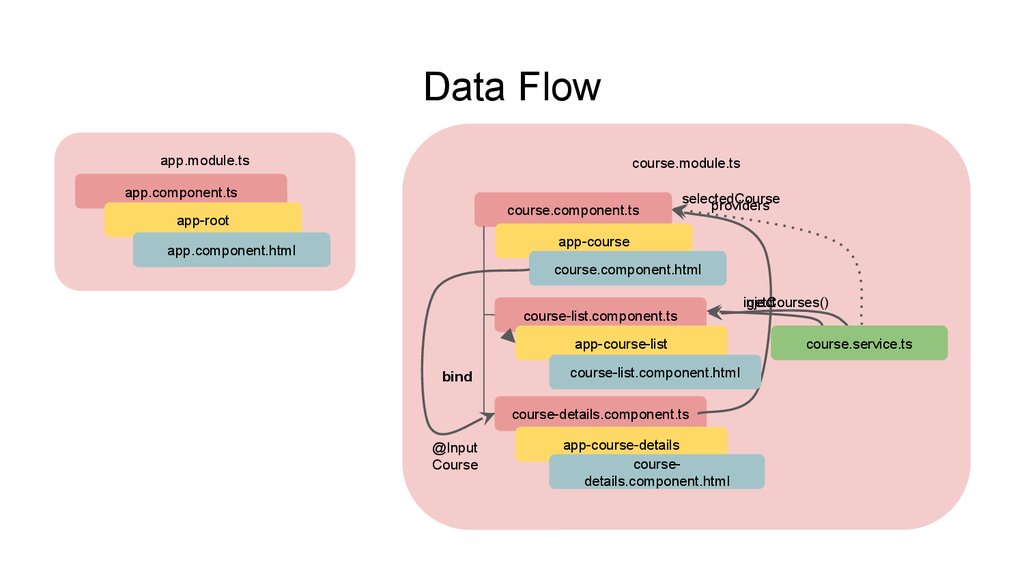
Data Flowapp.module.ts
course.module.ts
app.component.ts
course.component.ts
app-root
selectedCourse
providers
app-course
app.component.html
course.component.html
course-list.component.ts
app-course-list
bind
course-list.component.html
course-details.component.ts
@Input
Course
app-course-details
coursedetails.component.html
inject
getCourses()
course.service.ts
12.
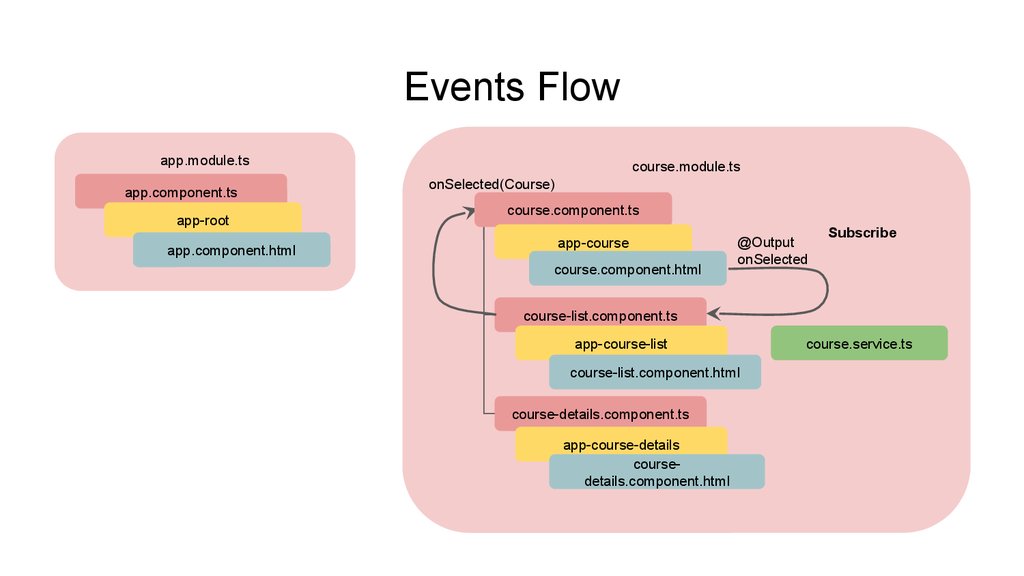
Events Flowapp.module.ts
app.component.ts
app-root
app.component.html
course.module.ts
onSelected(Course)
course.component.ts
app-course
course.component.html
@Output
onSelected
Subscribe
course-list.component.ts
app-course-list
course-list.component.html
course-details.component.ts
app-course-details
coursedetails.component.html
course.service.ts
13.
ЗаданиеПо задаче из backlog’а сделать:
1. Список необходимых компонент
2. Описать назначение компонент
3. Нарисовать эскиз шаблона для компонентов
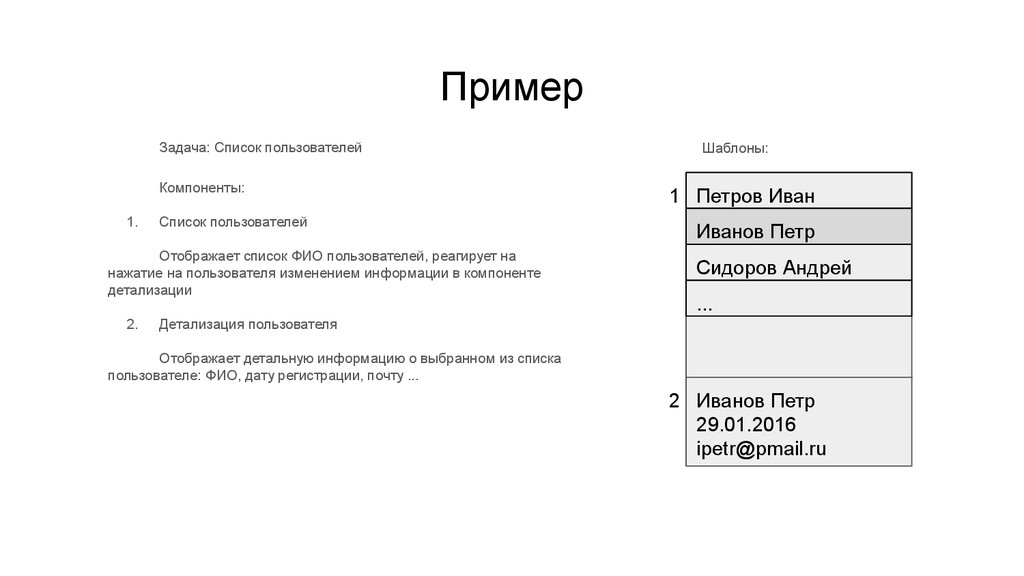
14.
ПримерЗадача: Список пользователей
Компоненты:
1.
Список пользователей
Отображает список ФИО пользователей, реагирует на
нажатие на пользователя изменением информации в компоненте
детализации
2.
Шаблоны:
1 Петров Иван
Иванов Петр
Сидоров Андрей
...
Детализация пользователя
Отображает детальную информацию о выбранном из списка
пользователе: ФИО, дату регистрации, почту ...
2 Иванов Петр
29.01.2016
[email protected]














 Программирование
Программирование








