Похожие презентации:
Людино-машинна взаємодія. Особливості проектування web-форм інтерфейсу користувача
1.
Дисципліна“Людино-машинна взаємодія”
Викладачі:
Доц., канд.техн.наук Савицький Артем Йосипович,
Асистент Максимюк Альона Василівна.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
2. Дисципліна “Людино-машинна взаємодія“
Розділ 4. ОСОБЛИВОСТІ ПРОЕКТУВАННЯ WEB-ФОРМІНТЕРФЕЙСУ КОРИСТУВАЧА
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
3. Дисципліна “Людино-машинна взаємодія“
Проектування Меню інтерфейсу користувачаМеню в ІК – це ієрархічні списки інформаційних об'єктів, з якими працює
користувач під час виконання завдання.
Інформаційними об'єктами меню можуть можуть визначатися:
підсистеми, задачі, підзадачі, команди, дії тощо.
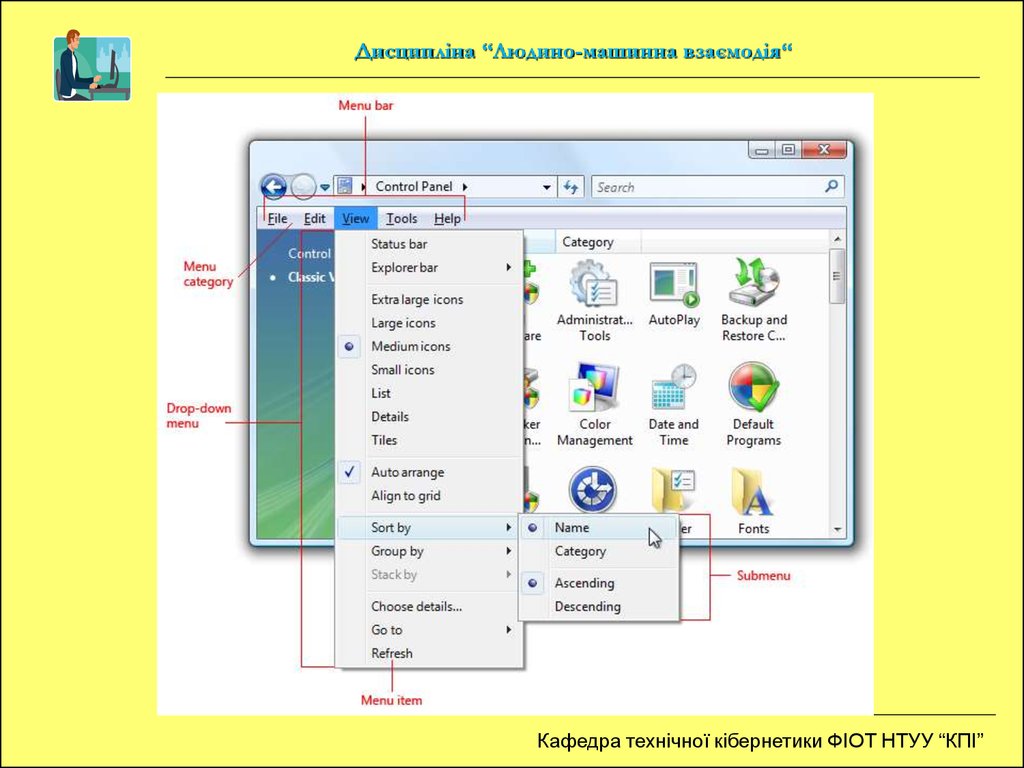
Меню в більшості випадків представляється рядком – Menu bar головних тем (інформаційних об'єктів верхнього рівня) – Menu
category.
Кожний інформаційний об'єкт верхнього рівня може мати свій спадаючий
список опцій (тем) – Menu Items. Тому такий список теж має ознаки
меню і має назву спадаюче меню - Drop down menu.
В свою чергу опція (тема) – Item – може мати своє підменю – Submenu.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
4. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”5. Дисципліна “Людино-машинна взаємодія“
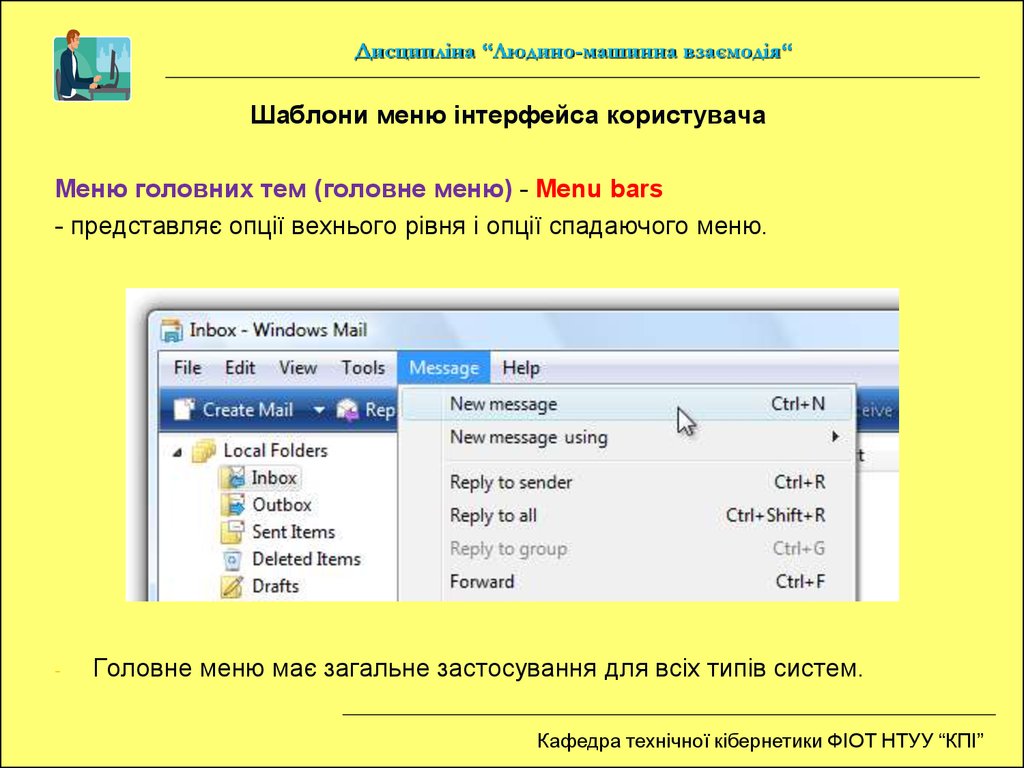
Шаблони меню інтерфейса користувачаМеню головних тем (головне меню) - Menu bars
- представляє опції вехнього рівня і опції спадаючого меню.
-
Головне меню має загальне застосування для всіх типів систем.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
6. Дисципліна “Людино-машинна взаємодія“
Вибір шаблону меню вирішується шляхом порівняння кількості позитивнихвідповідей на питання виконання умов для різних шаблонів меню.
Для шаблону Головного меню - Menu bars:
- Чи є вікно первинним ?
- Чи багато головних тем ?
- Чи багато опцій ?
- Чи відноситься більшість головних тем до всієї ПС (ПЗ, ПП, АРМ, АІС) або
головного вікна ?
- Чи буде меню застосовуватись для роботи всіх користувачів ПС (ПЗ, ПП,
АРМ, АІС) ?
Якщо так, то рекомендується проектувати меню на основі шаблону
Головного меню - Menu bars.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
7. Дисципліна “Людино-машинна взаємодія“
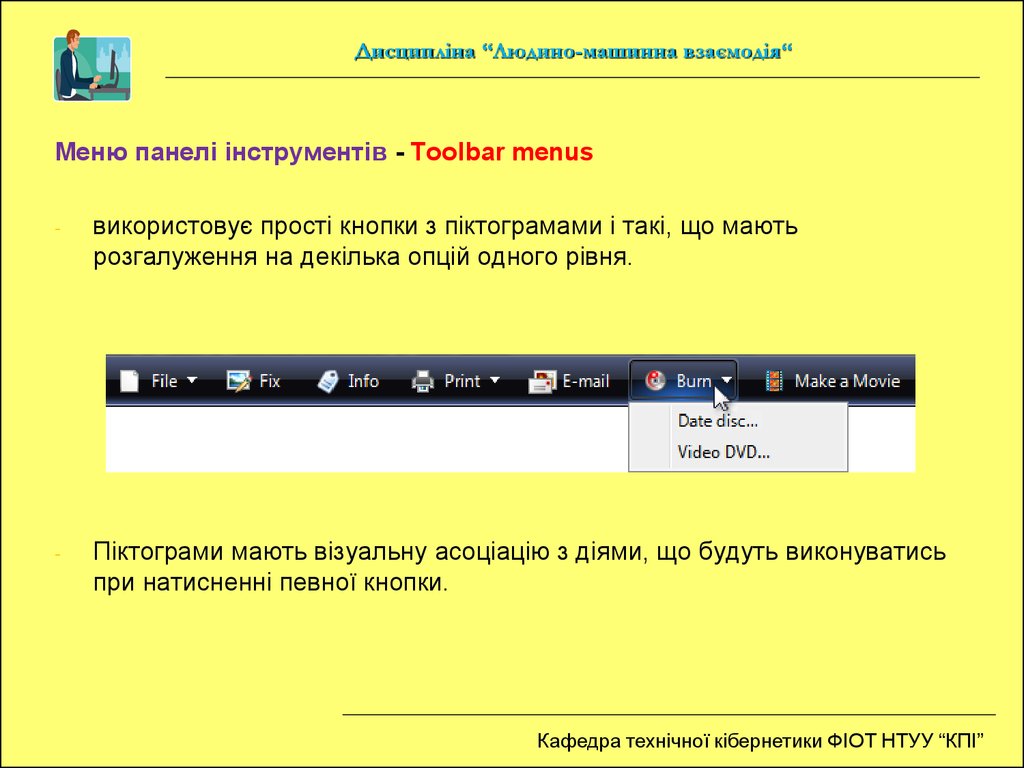
Меню панелі інструментів - Toolbar menus-
-
використовує прості кнопки з піктограмами і такі, що мають
розгалуження на декілька опцій одного рівня.
Піктограми мають візуальну асоціацію з діями, що будуть виконуватись
при натисненні певної кнопки.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
8. Дисципліна “Людино-машинна взаємодія“
Шаблон Меню панелі інструментів - Toolbar menus –буде рекомендований для проектування за умови більшості позитивних
відповідей на наступні питання:
- Чи є вікно первинним ?
- Чи є лише декілька головних тем ?
- Чи буде розкриття головних тем лише на декілька опцій одного рівня ?
- Чи потрібно застосувати піктограми в головних темах ?
- Чи буде меню застосовуватись для роботи всіх користувачів ПС (ПЗ, ПП,
АРМ, АІС) ?
Якщо так, то рекомендується проектувати меню на основі шаблону Меню
панелі інструментів - Toolbar menus замість, або в додаванні до
шаблону Головного меню - Menu bars.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
9. Дисципліна “Людино-машинна взаємодія“
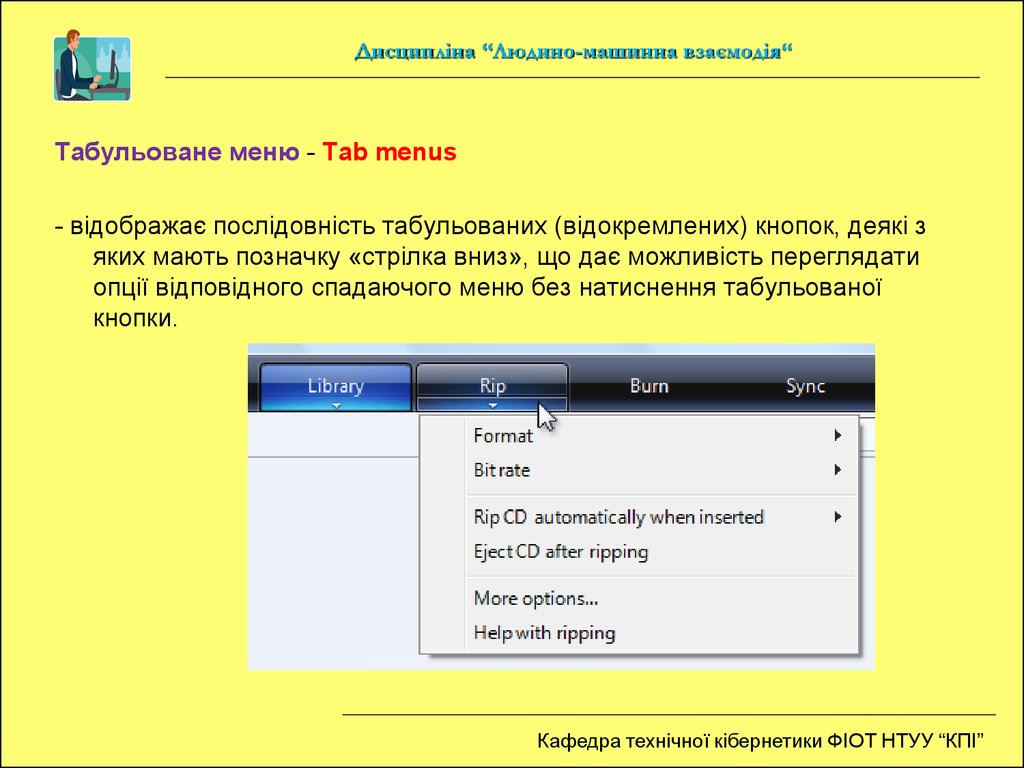
Табульоване меню - Tab menus- відображає послідовність табульованих (відокремлених) кнопок, деякі з
яких мають позначку «стрілка вниз», що дає можливість переглядати
опції відповідного спадаючого меню без натиснення табульованої
кнопки.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
10. Дисципліна “Людино-машинна взаємодія“
Шаблон Табульованого меню - Tab menusбуде рекомендований для проектування за умови більшості позитивних
відповідей на наступні питання:
- Чи є вікно первинним ?
- Чи можна згрупувати задачі в окремі непересічні множини за визначеним
критерієм або за напрямком застосування ?
- Чи можна дати відповідність «множина задач – головна тема» для всіх
визначених множин задач ?
- Чи є взагалі багато задач та команд, але невелика кількість задач і
команд в кожній визначеній множині ?
Якщо так, то рекомендується проектувати меню на основі шаблону
Табульованого меню - Tab menus замість шаблону Головного меню
- Menu bars.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
11. Дисципліна “Людино-машинна взаємодія“
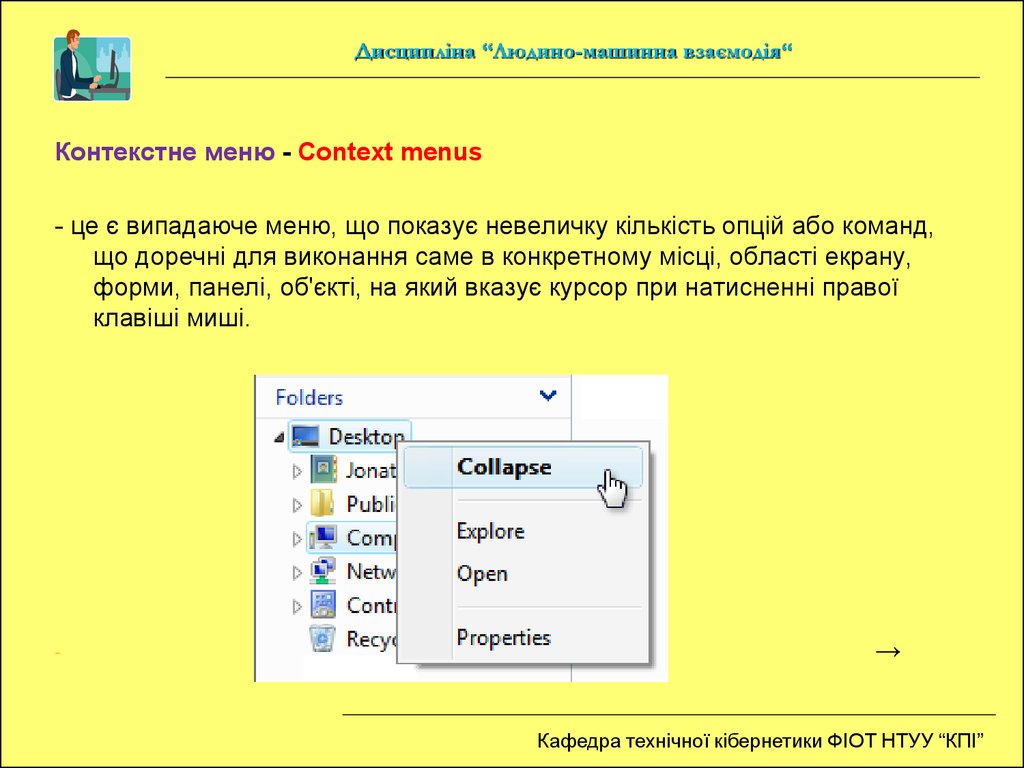
Контекстне меню - Context menus- це є випадаюче меню, що показує невеличку кількість опцій або команд,
що доречні для виконання саме в конкретному місці, області екрану,
форми, панелі, об'єкті, на який вказує курсор при натисненні правої
клавіші миші.
-
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
12. Дисципліна “Людино-машинна взаємодія“
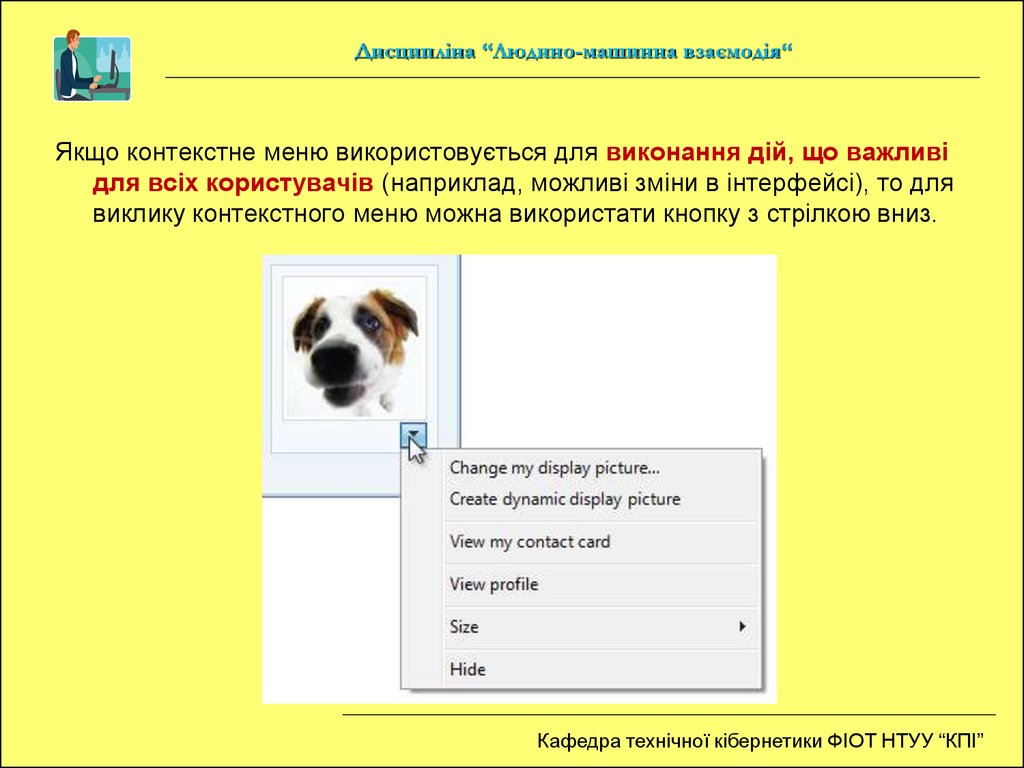
Якщо контекстне меню використовується для виконання дій, що важливідля всіх користувачів (наприклад, можливі зміни в інтерфейсі), то для
виклику контекстного меню можна використати кнопку з стрілкою вниз.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
13. Дисципліна “Людино-машинна взаємодія“
Шаблон Контекстного меню - Context menu - буде рекомендований дляпроектування за умови більшості позитивних відповідей на наступні
питання:
- Чи є невелички множини контекстуальних команд і опцій, що будуть
використовуватись для обраних об'єктів, або областей форм, панелей,
вікон ?
- Чи є ці команди і опції надлишковими ?
- Чи вільно будуть застосовувати контекстні меню безпосередні
користувачі ?
Якщо так, то рекомендується проектувати меню на основі шаблону
Контекстного меню - Context menu.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
14. Дисципліна “Людино-машинна взаємодія“
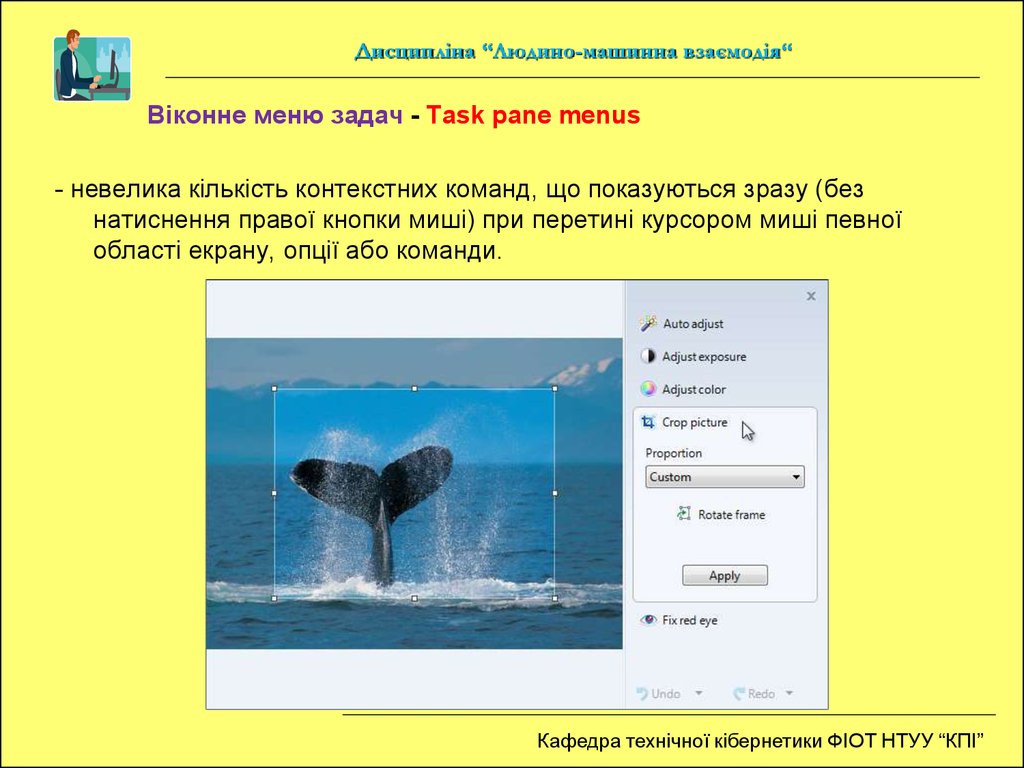
Віконне меню задач - Task pane menus- невелика кількість контекстних команд, що показуються зразу (без
натиснення правої кнопки миші) при перетині курсором миші певної
області екрану, опції або команди.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
15. Дисципліна “Людино-машинна взаємодія“
Шаблон Віконного меню задач - Task pane menu - буде рекомендованийдля проектування за умови більшості позитивних відповідей на наступні
питання:
- Чи є вікно первинним ?
- Чи є невелички множини контекстуальних команд і опцій, що будуть
використовуватись для обраних об'єктів, або областей форм, панелей,
вікон ?
- Чи є лише декілька головних тем ?
Чи буде меню застосовуватись для роботи всіх користувачів ПС (ПЗ,
ПП, АРМ, АІС) ?
Якщо так, то рекомендується проектувати меню на основі шаблону
Віконного меню задач - Task pane menu замість шаблону
Контекстного меню - Context menu.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
16. Дисципліна “Людино-машинна взаємодія“
Керівництва для розробки Меню в інтерфейсах користувачаНазви головних тем меню
1. Назви головних тем меню повинні точно представляти зміст
інформаційних об′єктів, з якими буде працювати користувач, при їх виборі
(наприклад: назви підсистем, задач, під задач, команд тощо).
2. Назви головних тем меню повинні прописуватись одним словом (максимум
двома словами).
3. Необхідно уникати застосування одних лише іконок в якості назв головних
тем меню.
4. Головні теми меню для кожної ролі, які виконуються в команді
користувачів, прописуються окремо відповідно задачам і функціям, що
притаманні саме конкретній ролі.
5. Недоступність тем меню (але їх постійна видимість) повинна підказувати
користувачу про неможливість застосування їх в поточному режимі
(сеансі) роботи.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
17. Дисципліна “Людино-машинна взаємодія“
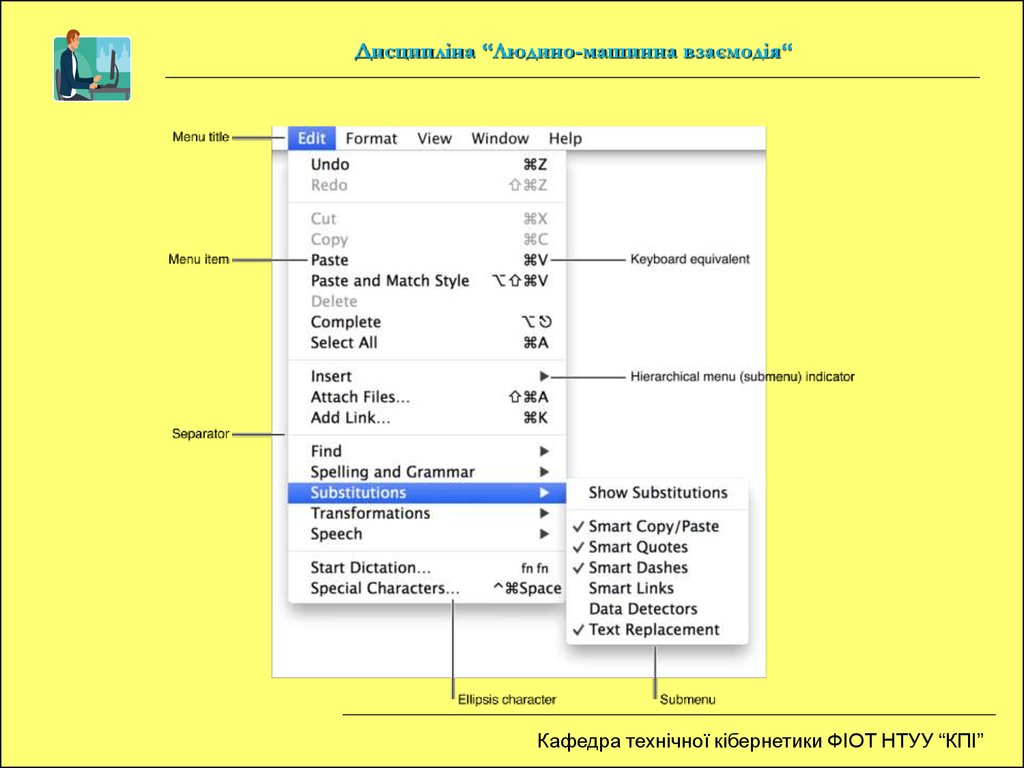
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”18. Дисципліна “Людино-машинна взаємодія“
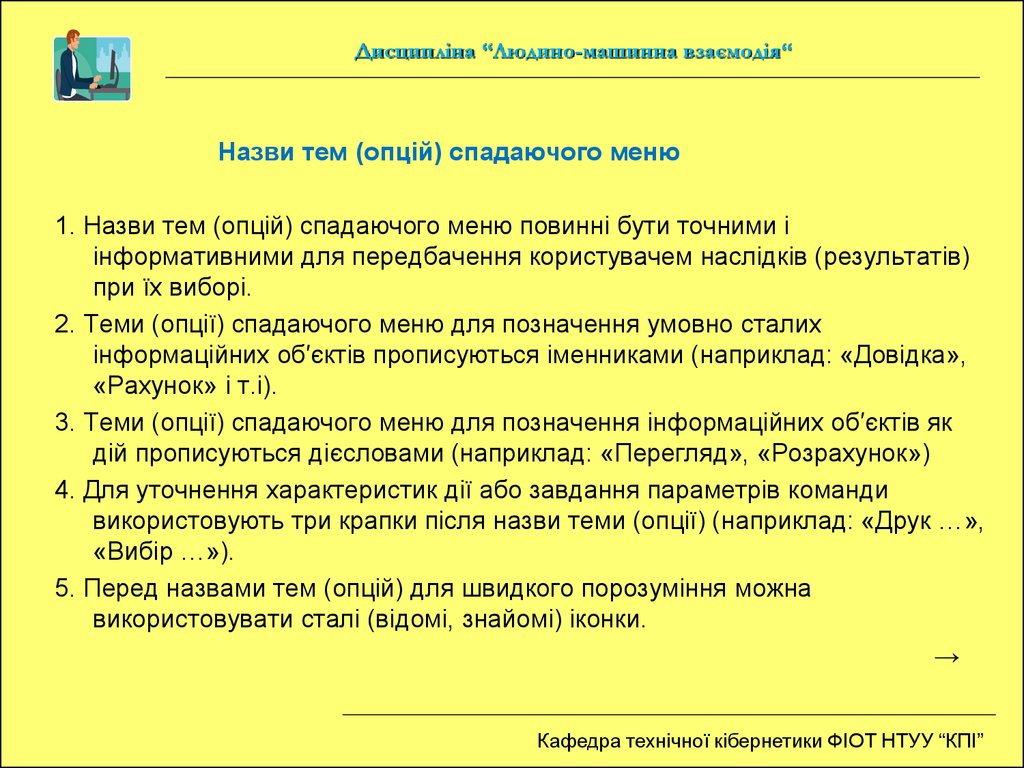
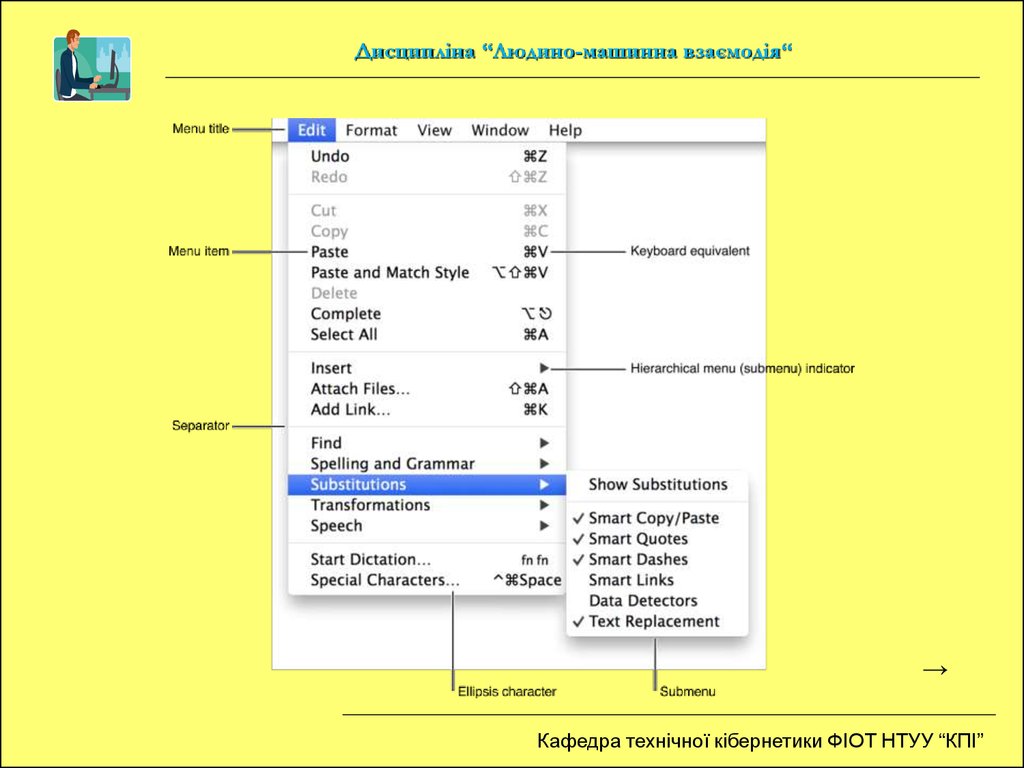
Назви тем (опцій) спадаючого меню1. Назви тем (опцій) спадаючого меню повинні бути точними і
інформативними для передбачення користувачем наслідків (результатів)
при їх виборі.
2. Теми (опції) спадаючого меню для позначення умовно сталих
інформаційних об′єктів прописуються іменниками (наприклад: «Довідка»,
«Рахунок» і т.і).
3. Теми (опції) спадаючого меню для позначення інформаційних об′єктів як
дій прописуються дієсловами (наприклад: «Перегляд», «Розрахунок»)
4. Для уточнення характеристик дії або завдання параметрів команди
використовують три крапки після назви теми (опції) (наприклад: «Друк …»,
«Вибір …»).
5. Перед назвами тем (опцій) для швидкого порозуміння можна
використовувати сталі (відомі, знайомі) іконки.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
19. Дисципліна “Людино-машинна взаємодія“
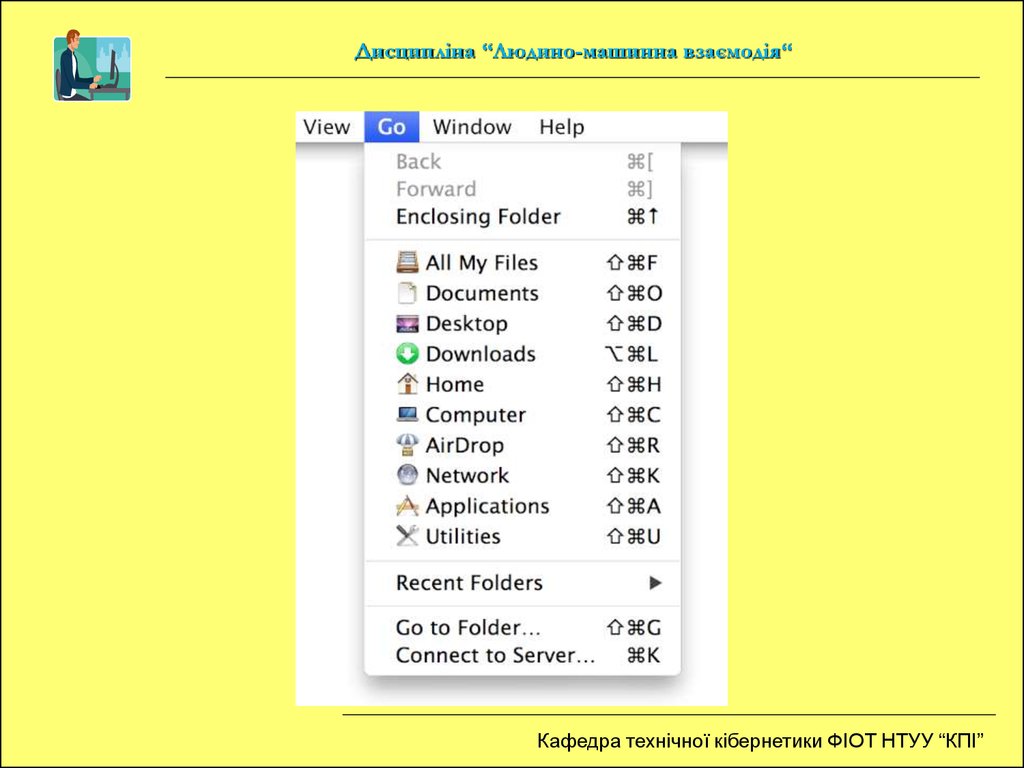
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”20. Дисципліна “Людино-машинна взаємодія“
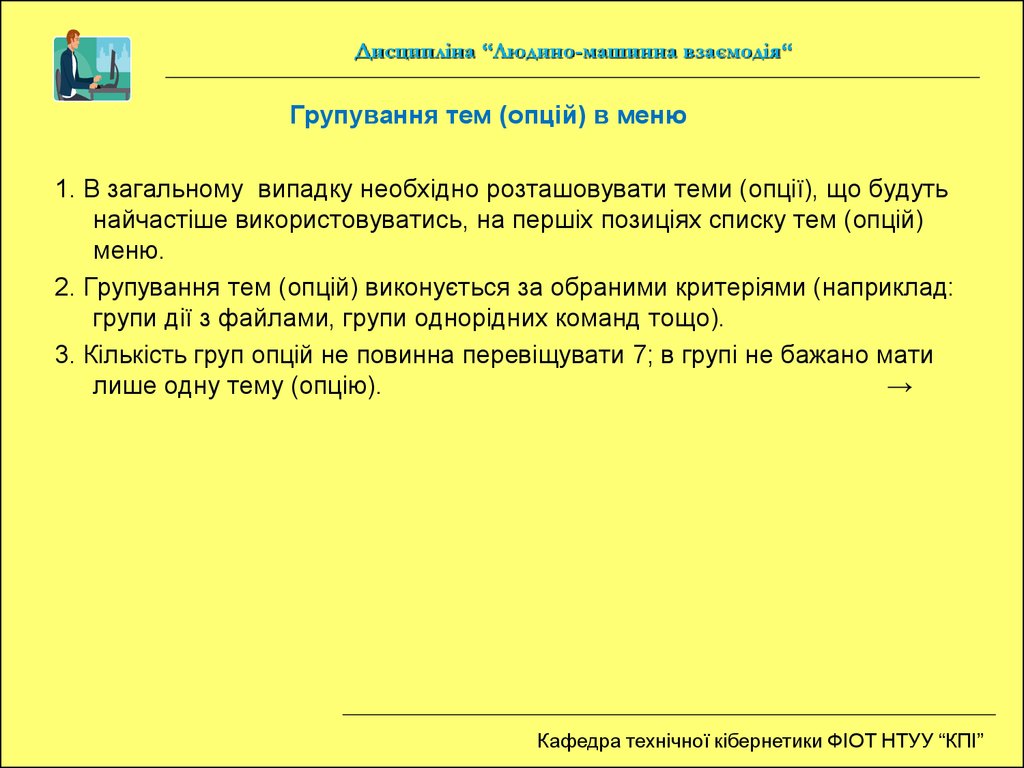
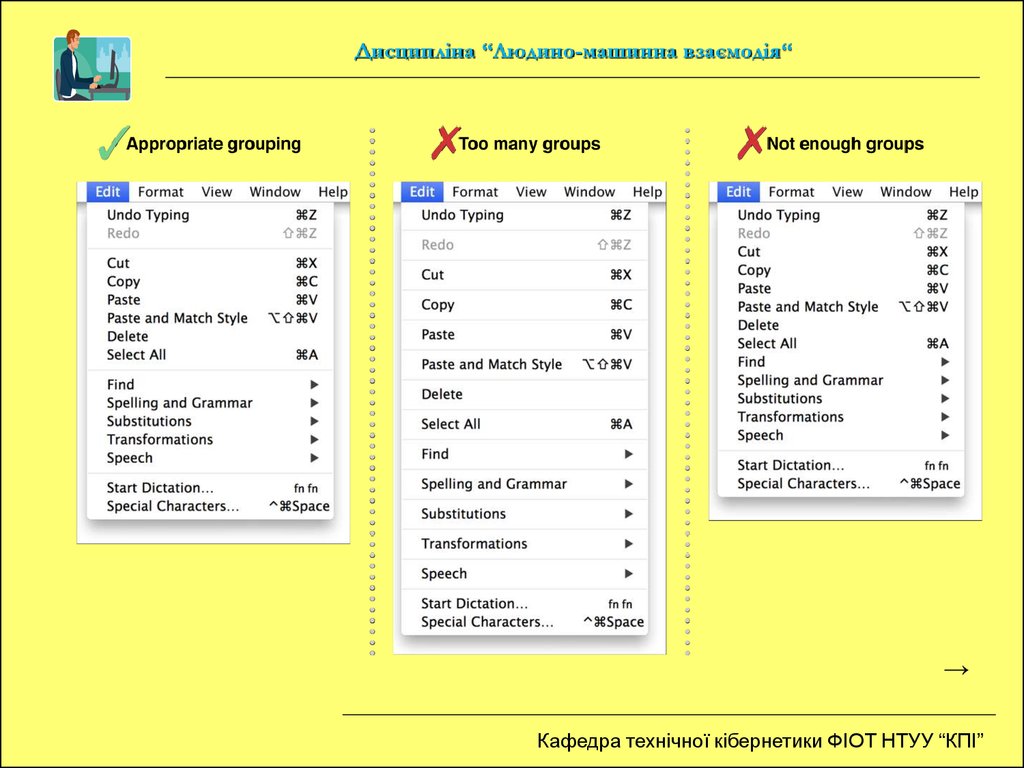
Групування тем (опцій) в меню1. В загальному випадку необхідно розташовувати теми (опції), що будуть
найчастіше використовуватись, на першіх позиціях списку тем (опцій)
меню.
2. Групування тем (опцій) виконується за обраними критеріями (наприклад:
групи дії з файлами, групи однорідних команд тощо).
3. Кількість груп опцій не повинна перевіщувати 7; в групі не бажано мати
лише одну тему (опцію).
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
21. Дисципліна “Людино-машинна взаємодія“
→Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
22. Дисципліна “Людино-машинна взаємодія“
4. Розташування груп тем (опцій) в одному меню виконується за принципомспадання частоти використання груп (спочатку з більшою частотою, потім
з меньшою).
5. Розташування тем (опцій) в групі виконується або за логікою можливого
послідовного виклику тем (опцій) на виконання (наприклад:
«Створення...», «Модифікація...», «Знищення...»), або за принципом
спадання частоти використання тем (опцій) (спочатку з більшою
частотою, потім з меньшою).
6. Необхідно уникати розташування сталих інформаційних об′єктів і
інформаційних об′єктів як дій в одній групі тем (опцій).
7. Якщо назви декількох тем (опцій) повторюються (наприклад: «Друк
замовлення», «Друк рахунку», «Друк квітанції»), то рекомендується
створити єдину тему (опцію) на поточному рівні меню («Друк ...»), а на
наступному детальний перелік опцій (тем) («Замовлення», «Рахунок»,
«Квітанція»).
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
23. Дисципліна “Людино-машинна взаємодія“
Елементи налаштування меню1. В випадку великої кількості інформаційних об'єктів меню рекомендується
запроектувати і розробити елемент налаштування вигляду поточного
меню, в якому кількість головних тем і тем (опцій) змінюється для
використання в залежності від поточної точки загального алгоритму
вирішення завдання; некоректні, або не можливі до використання теми
просто не показуються в переліку тем меню.
2. В разі наявності двох протилежних за змістом команд або дій, що можуть
виконуватись лише поодинці, рекомендується запроектувати і розробити
елемент налаштування показу лише однієї команди (дії), яка в поточному
стані роботи є доречною (наприклад, «Ввимкнути» - «Вимкнути»,
«Показати» - «Сховати», «Зберегти» - «Не зберігати» тощо).
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
24. Дисципліна “Людино-машинна взаємодія“
→Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
25. Дисципліна “Людино-машинна взаємодія“
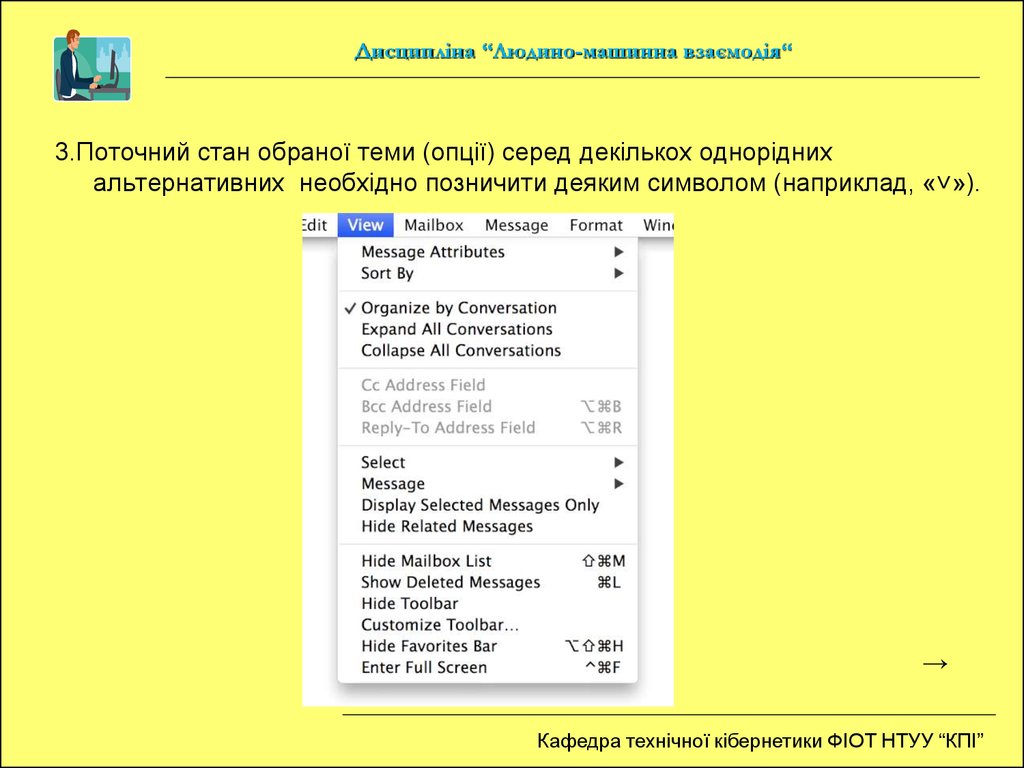
3.Поточний стан обраної теми (опції) серед декількох одноріднихальтернативних необхідно позничити деяким символом (наприклад, «˅»).
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
26. Дисципліна “Людино-машинна взаємодія“
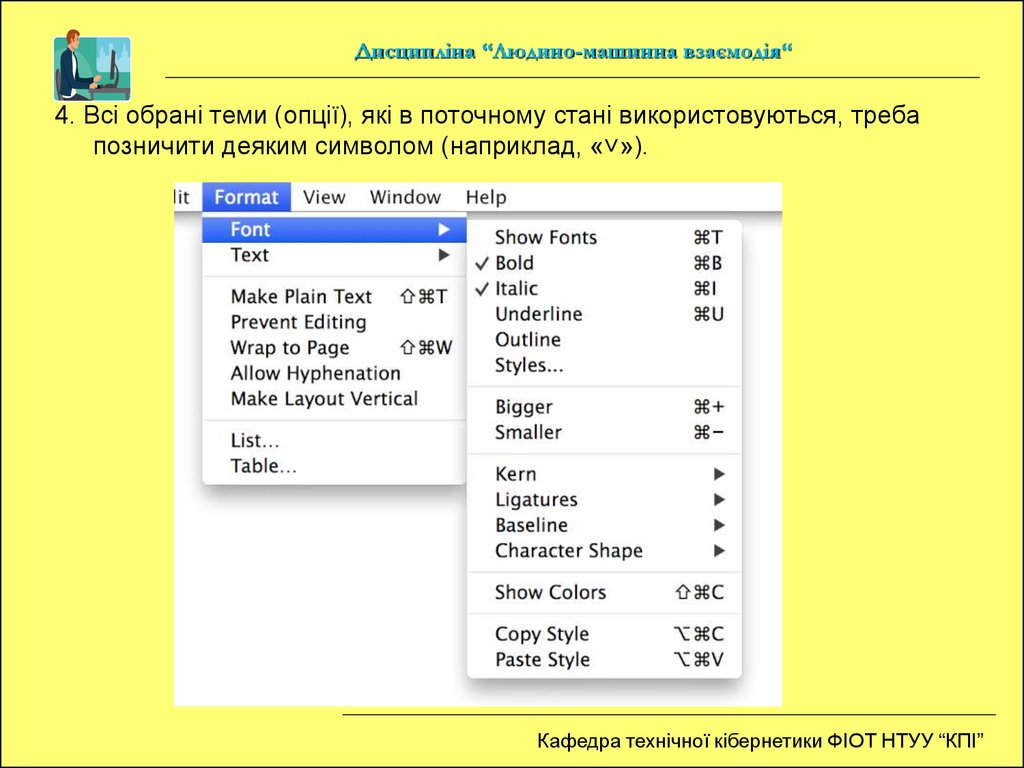
4. Всі обрані теми (опції), які в поточному стані використовуються, требапозничити деяким символом (наприклад, «˅»).
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
27. Дисципліна “Людино-машинна взаємодія““
Проектування інтерфейсу користувачаІнтернет-магазинів
Дослідження торгівельної компанії IMRG / Capgemini (Велика
Британія) провела спостереження за майбутніми покупцями товарів,
що представлені на сайтах компанії, за методом «Рух очей».
Ціль дослідження: розібратися в тому, яка інформація допомагає їм
прийняти рішення щодо придбання того чи іншого товару; який
дизайн веб-сторінок робив би клієнта більш зацікавленим в продукті.
Елементи дослідження:
- контент сторінки (опис продукту, доставка);
- безпосередньо дизайн (шрифти, кольори);
- функції (рекомендації, відгуки);
- розмітка сторінок.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
28. Дисципліна “Людино-машинна взаємодія“
Для дослідження були обрані 6 із 10 найбільшіх Інтернет-магазинівВеликої Британії:
Amazon,
Argos,
Tesco Direct,
Play.com,
M&S,
John Lewis.
За результатами досліджень були зроблені висновки щодо принципів
проектування інтерфейсу інтернет-магазину, використання яких
підвищіть попит на товари (прибуток компанії).
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
29. Дисципліна “Людино-машинна взаємодія“
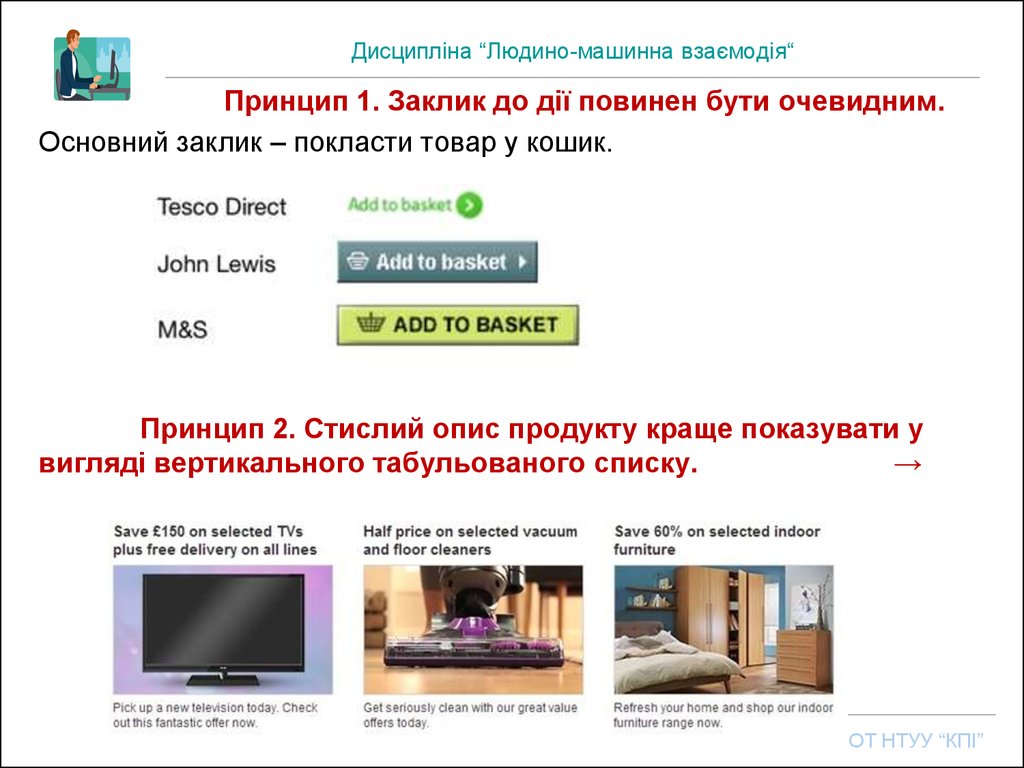
Принцип 1. Заклик до дії повинен бути очевидним.Основний заклик – покласти товар у кошик.
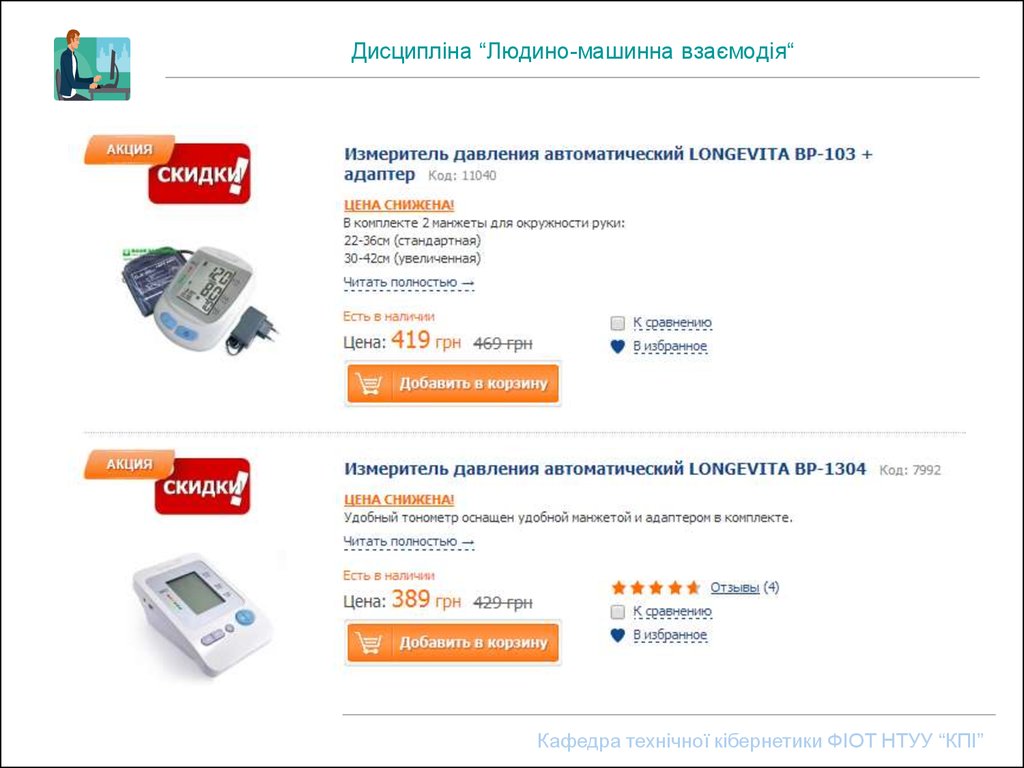
Принцип 2. Стислий опис продукту краще показувати у
вигляді вертикального табульованого списку.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
30. Дисципліна “Людино-машинна взаємодія“
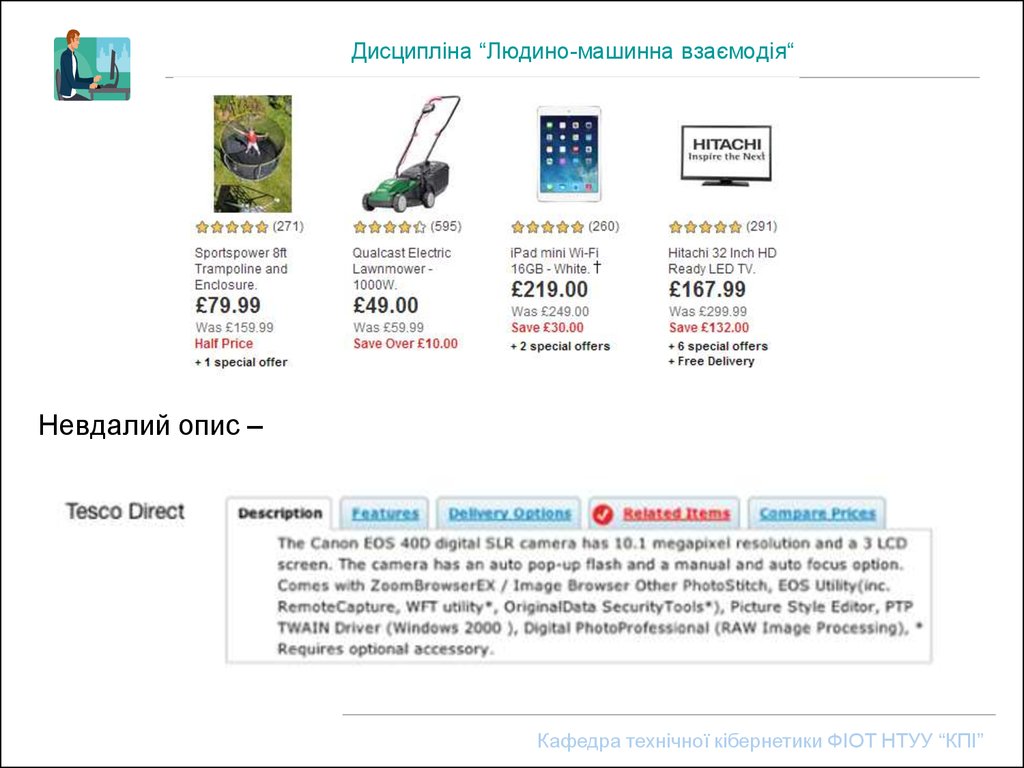
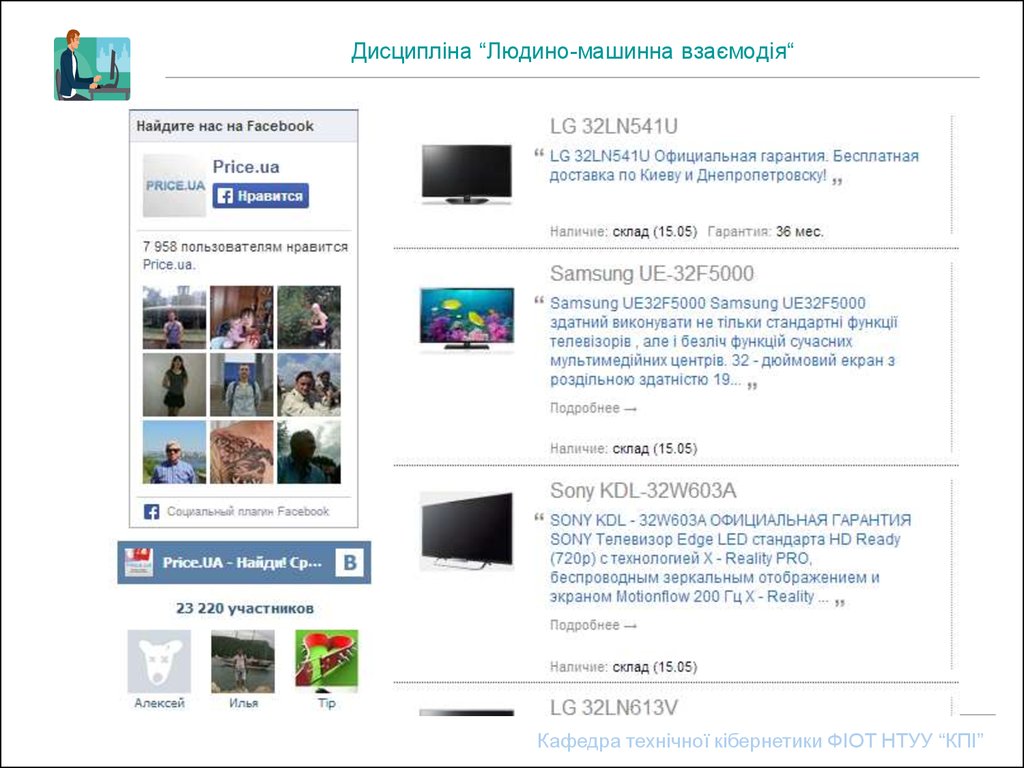
Невдалий опис –Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
31. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”32. Дисципліна “Людино-машинна взаємодія“
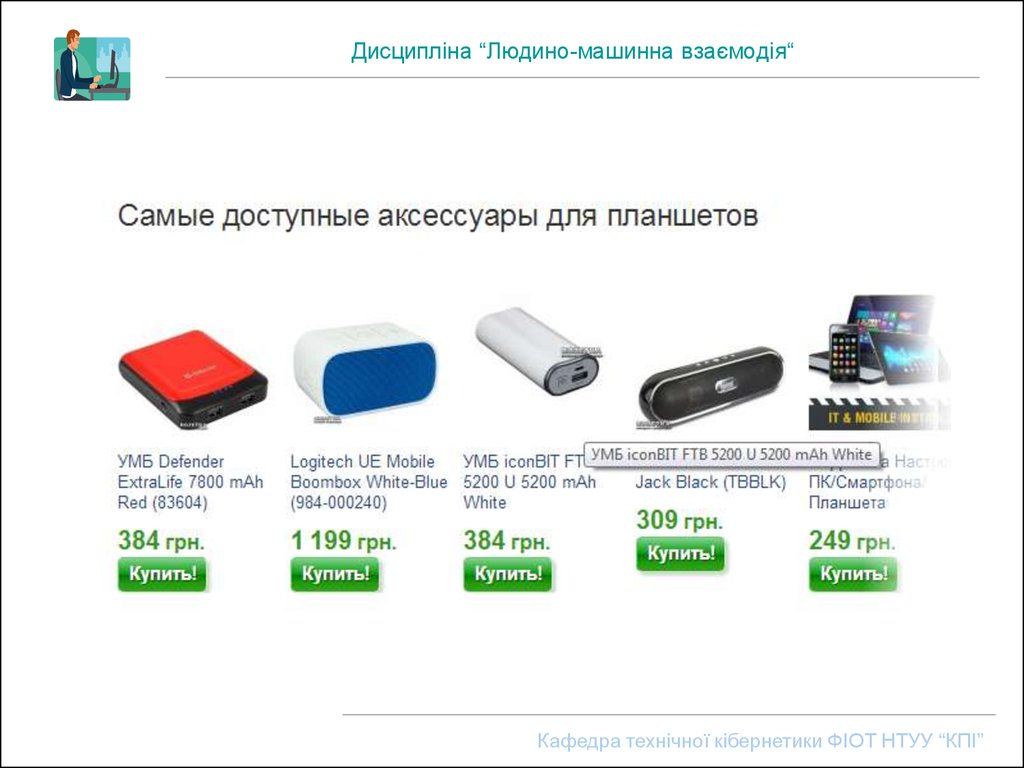
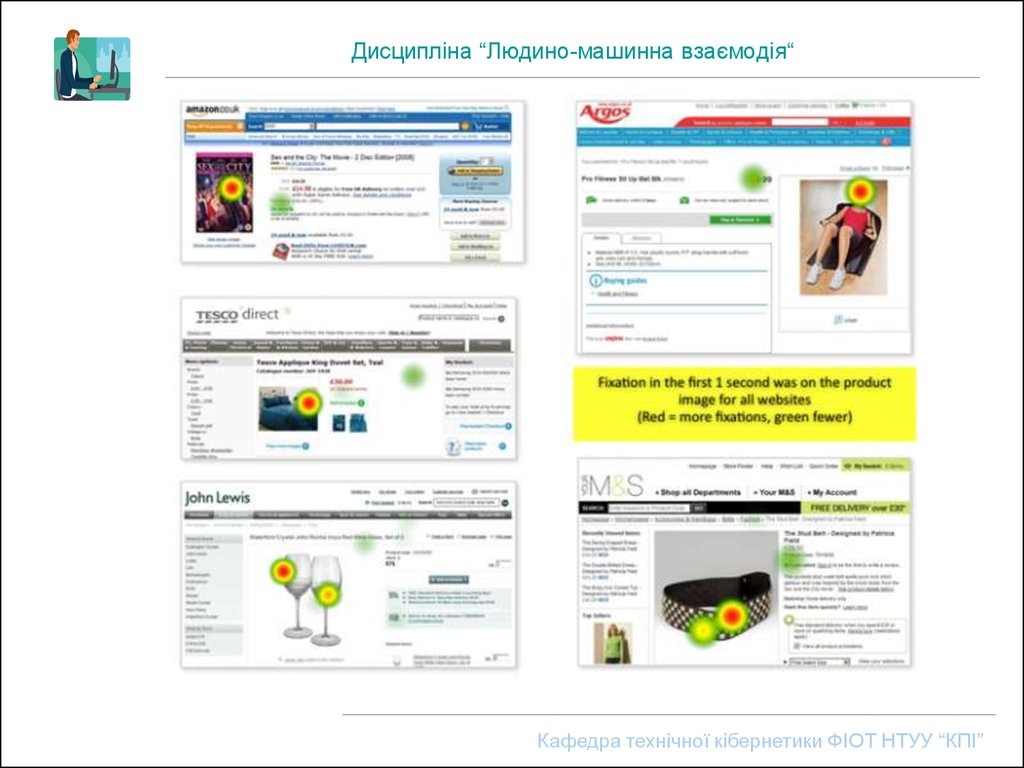
Принцип 3. Представляти зображення (фотографії) лише вхорошій якості.
Перше, на що дивились покупці – фотографії товару, незалежно від
місця їх розташування (на картинках – рух очей). Додатково
важливо: оснастити покупця інструментаріями зміни масштабу,
панорамного перегляду, обертання; показати товар під певним,
найбільш вдалим кутом (для розкриття додаткових елементів,
порівняння розмірів тощо).
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
33. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”34. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”35. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”36. Дисципліна “Людино-машинна взаємодія“
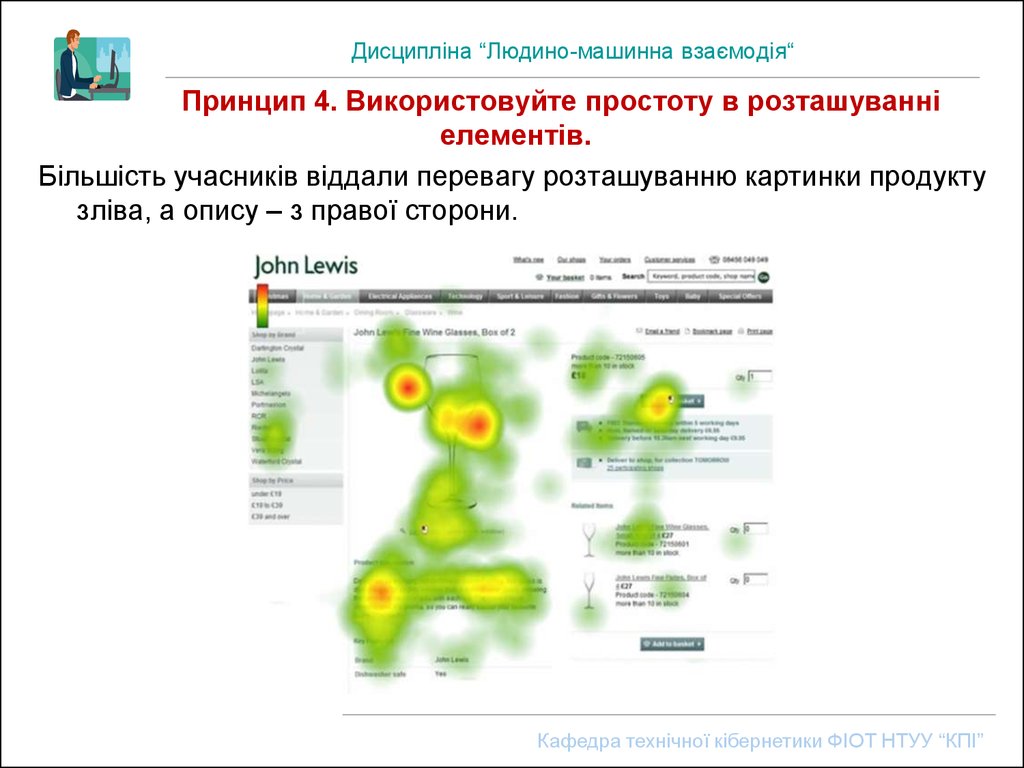
Принцип 4. Використовуйте простоту в розташуванніелементів.
Більшість учасників віддали перевагу розташуванню картинки продукту
зліва, а опису – з правої сторони.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
37. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”38. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”39. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”40. Дисципліна “Людино-машинна взаємодія“
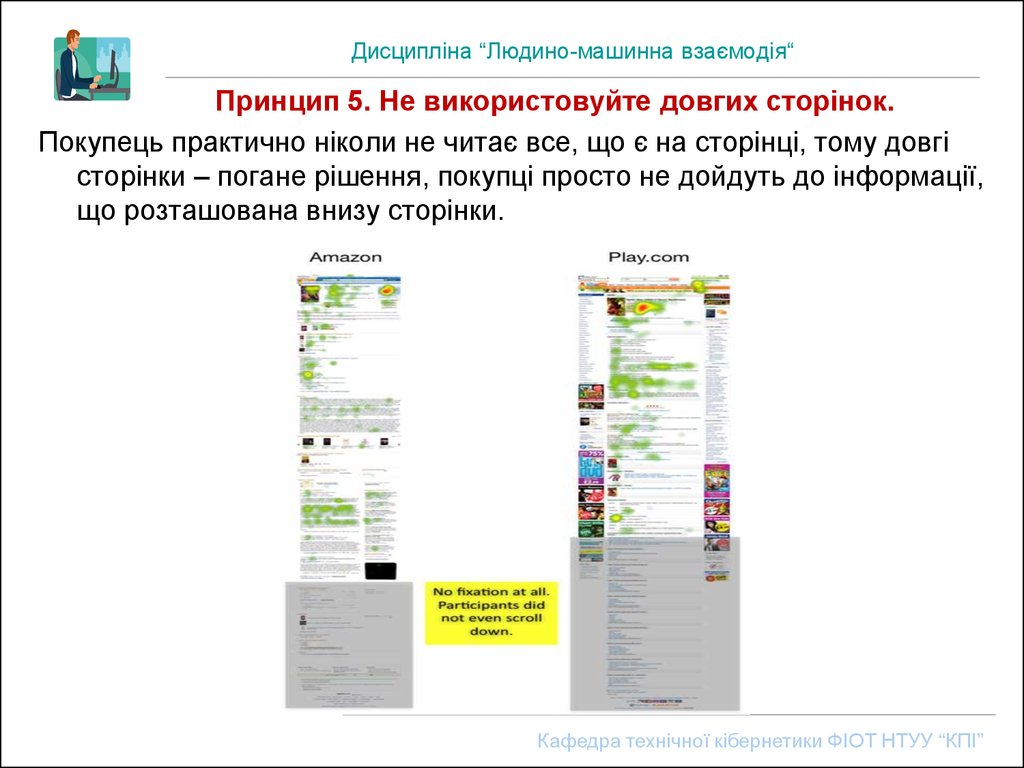
Принцип 5. Не використовуйте довгих сторінок.Покупець практично ніколи не читає все, що є на сторінці, тому довгі
сторінки – погане рішення, покупці просто не дойдуть до інформації,
що розташована внизу сторінки.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
41. Дисципліна “Людино-машинна взаємодія“
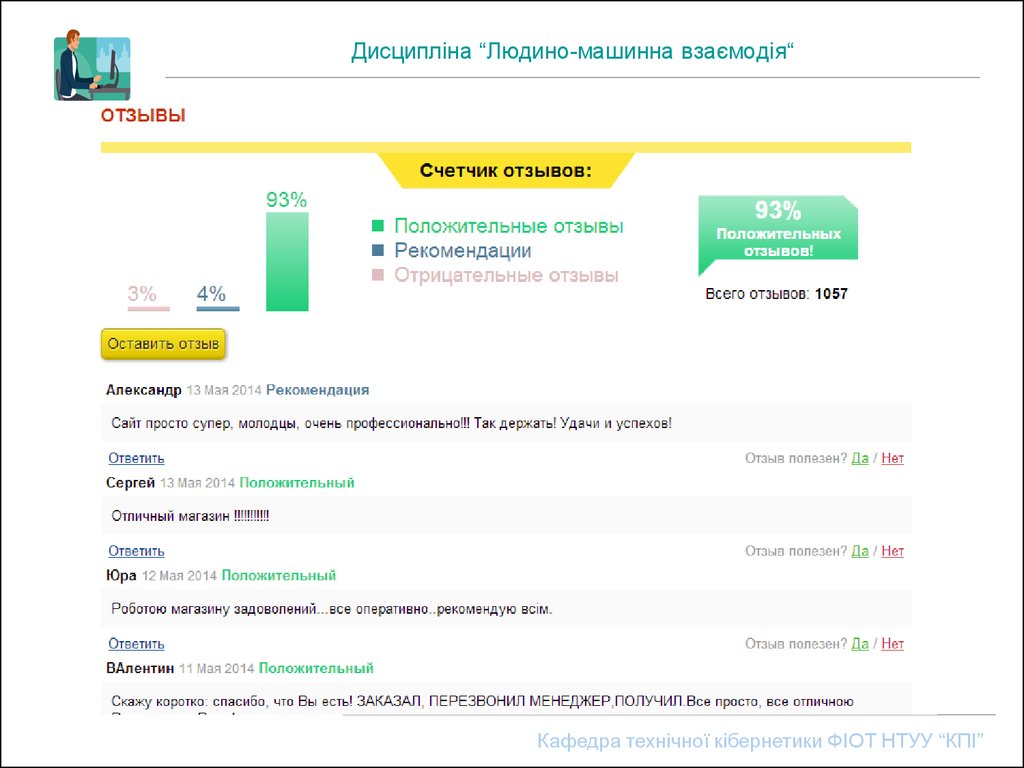
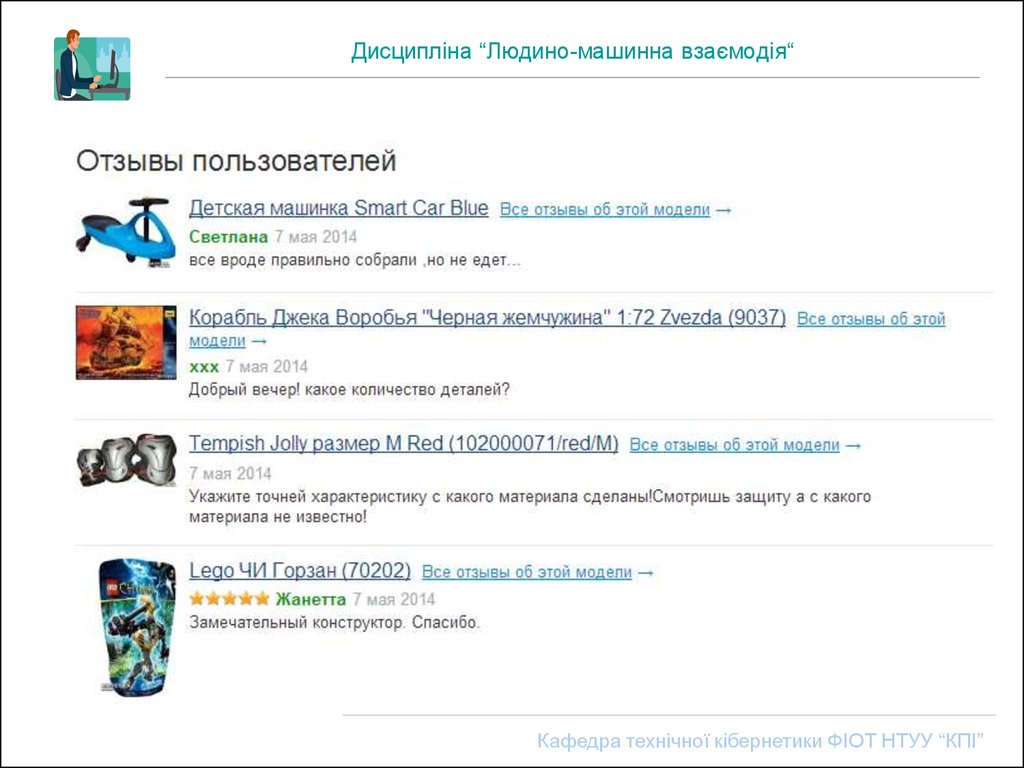
Принцип 6. Необхідно розташовувати лише необхіднуінформацію.
Замість великої деталізації опису краще дізнатися, яка саме
інформація цікавить покупців, і розташувати саме її; завжди покупців
цікавить відгуки про куплені товари, а також відгуки про якість
обслуговування.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
42. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”43. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”44. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”45. Дисципліна “Людино-машинна взаємодія“
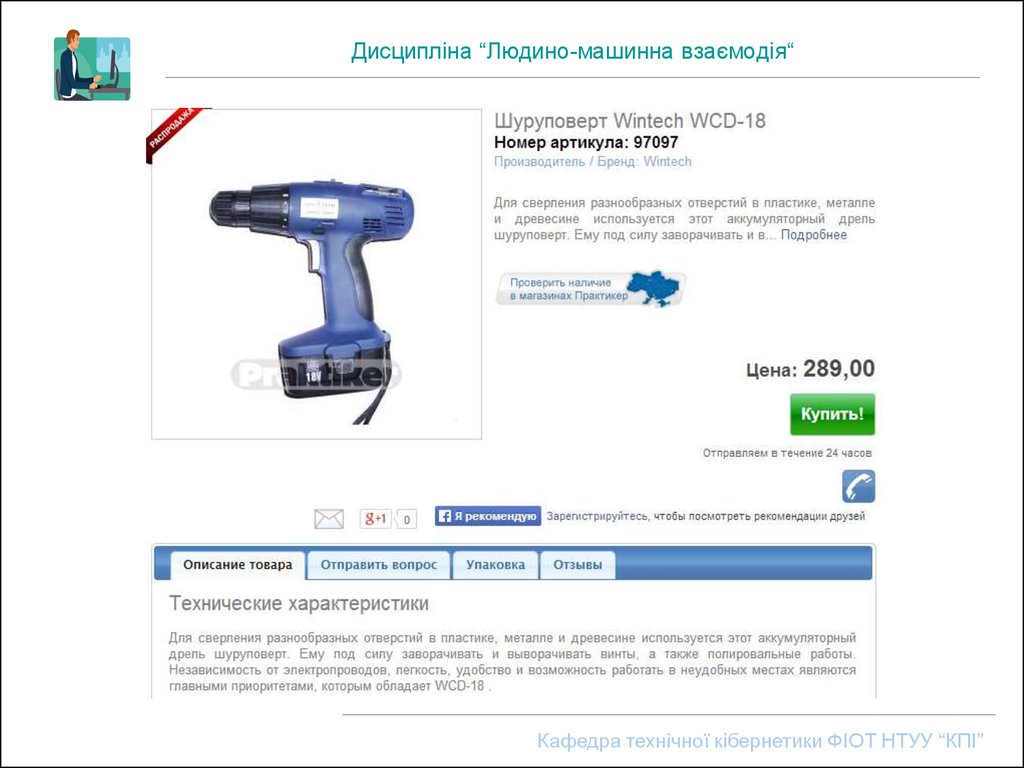
Принцип 7. Необхідно розставляти акценти на важливий контент.Перш за все треба надавати саму важливу для покупців інформацію
про товар; деталі залишити в згорнутому вигляді з можливостю
розгортання повного опису (контенту).
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
46. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”47. Дисципліна “Людино-машинна взаємодія“
Принцип 8. Уникайте розташовувати важливу інформацію не напріорітетних ділянках сторінки.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
48. Дисципліна “Людино-машинна взаємодія“
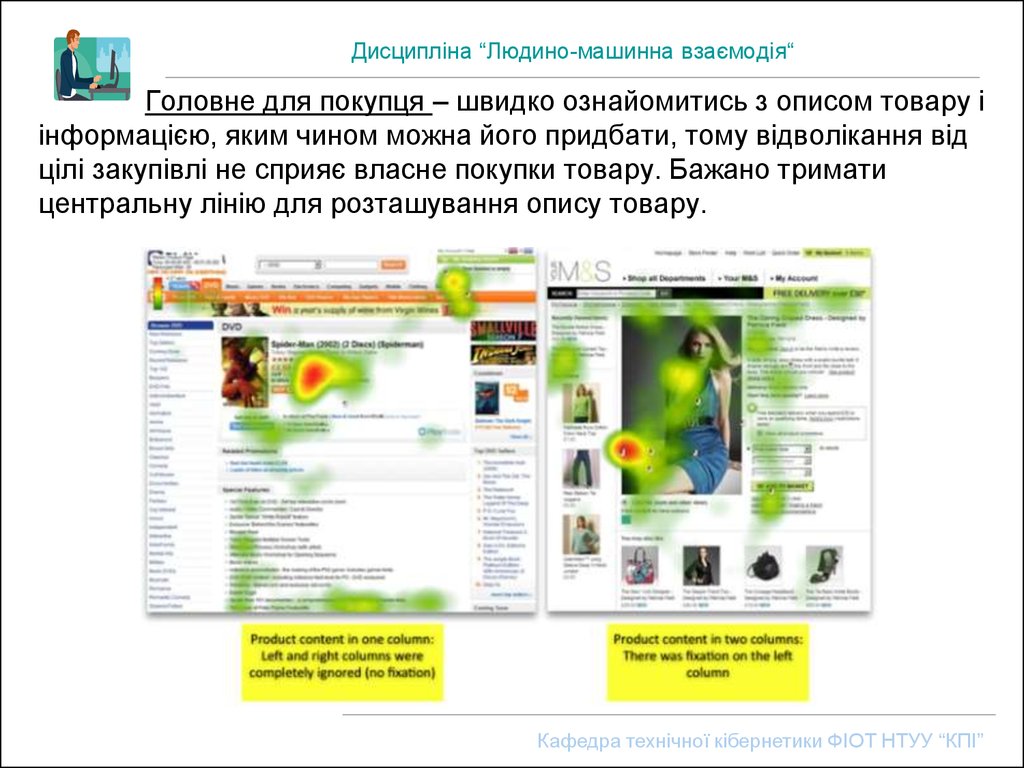
Головне для покупця – швидко ознайомитись з описом товару іінформацією, яким чином можна його придбати, тому відволікання від
цілі закупівлі не сприяє власне покупки товару. Бажано тримати
центральну лінію для розташування опису товару.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
49. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”50. Дисципліна “Людино-машинна взаємодія“
Принцип 9. Забезпечувайте вільний простір і не зловживайтекольорами
Пересичування інформацією, недостатність білого простору, шрифти
однакового розміру приводить до протилежного результату –
покупець не взмозі знайти необхідну для нього інформацію і ігнорує
надану інформацію.
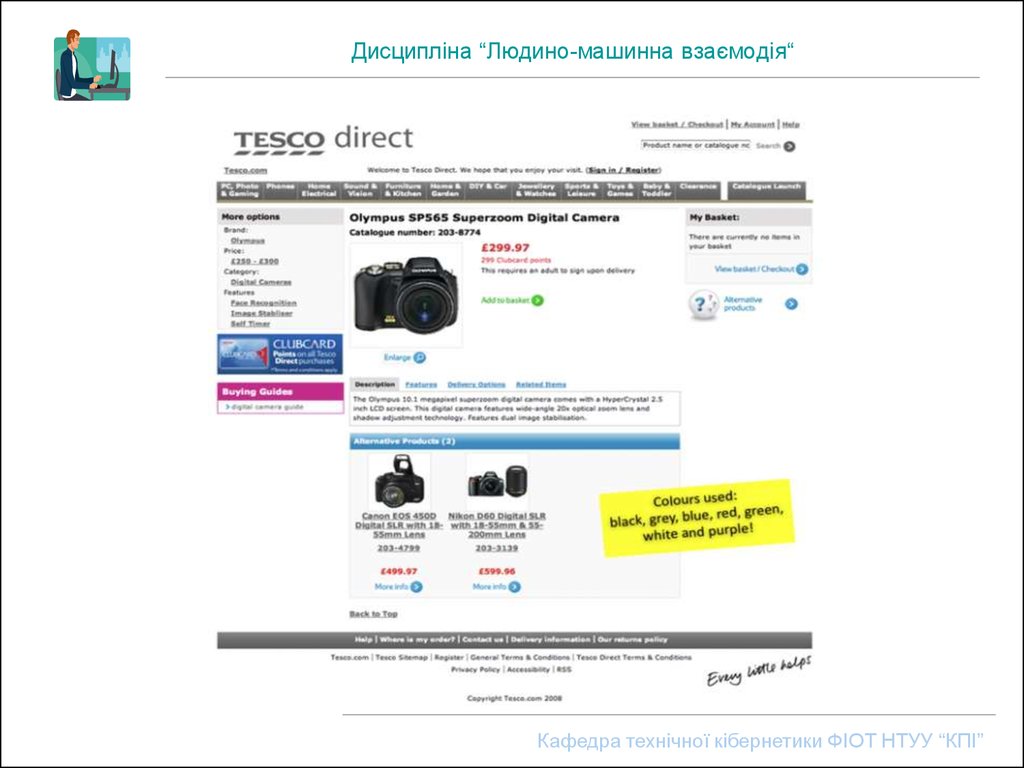
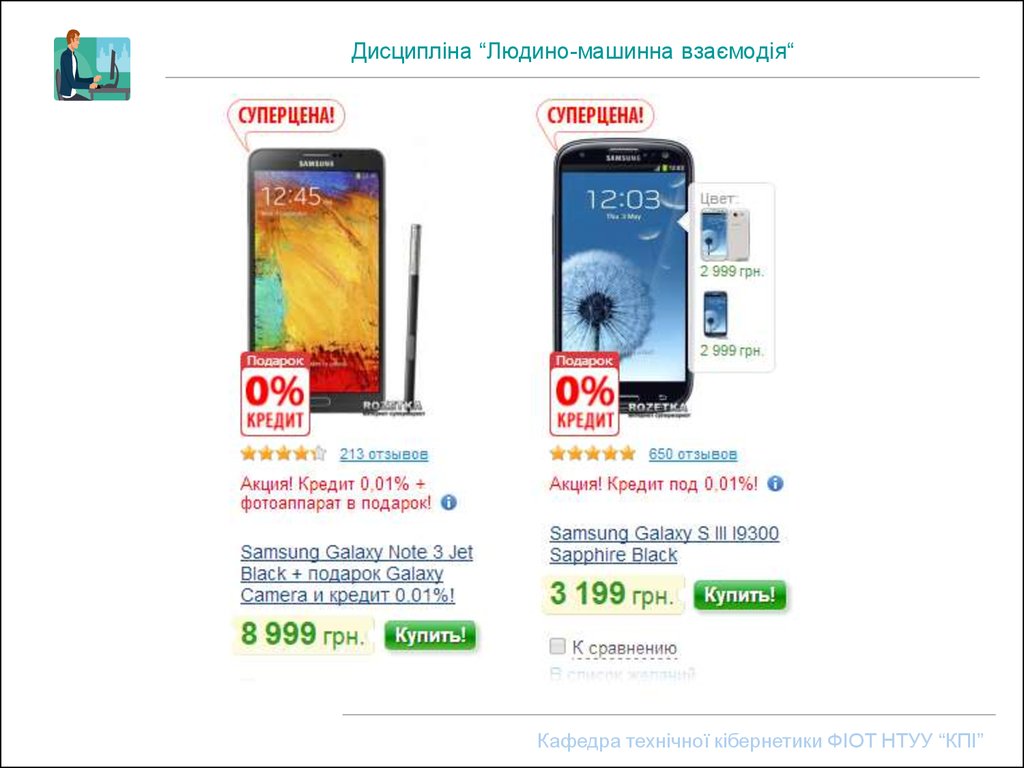
Зловживання різними кольорами відволікає користувачів сторінок від
належного сприйняття необхідної інформації, збільшує візуальний
безлад.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
51. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”52. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”53. Дисципліна “Людино-машинна взаємодія“
Принцип 10. Ухиляйтесь від використання переходу наальтернативні Інтернет-ресурси.
Користувачам не подобається натискати на посилання, або кнопку,
якщо невідомо, куди вона його заведе і яку інформацію він отримує.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
54. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”55. Дисципліна “Людино-машинна взаємодія“
Десять ключових рекомендаціїщодо дизайну веб-сторінок сайту
(для найбільш інформативного впливу на
відвідувача сайту)
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
56. Дисципліна “Людино-машинна взаємодія“
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”57. Дисципліна “Людино-машинна взаємодія“
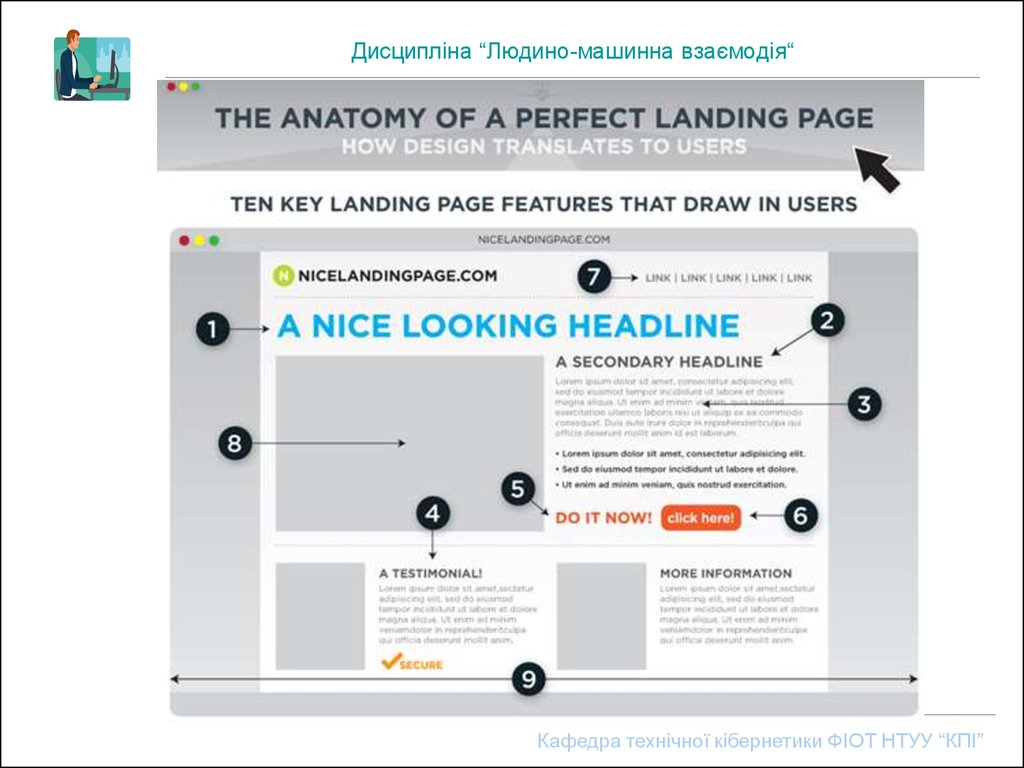
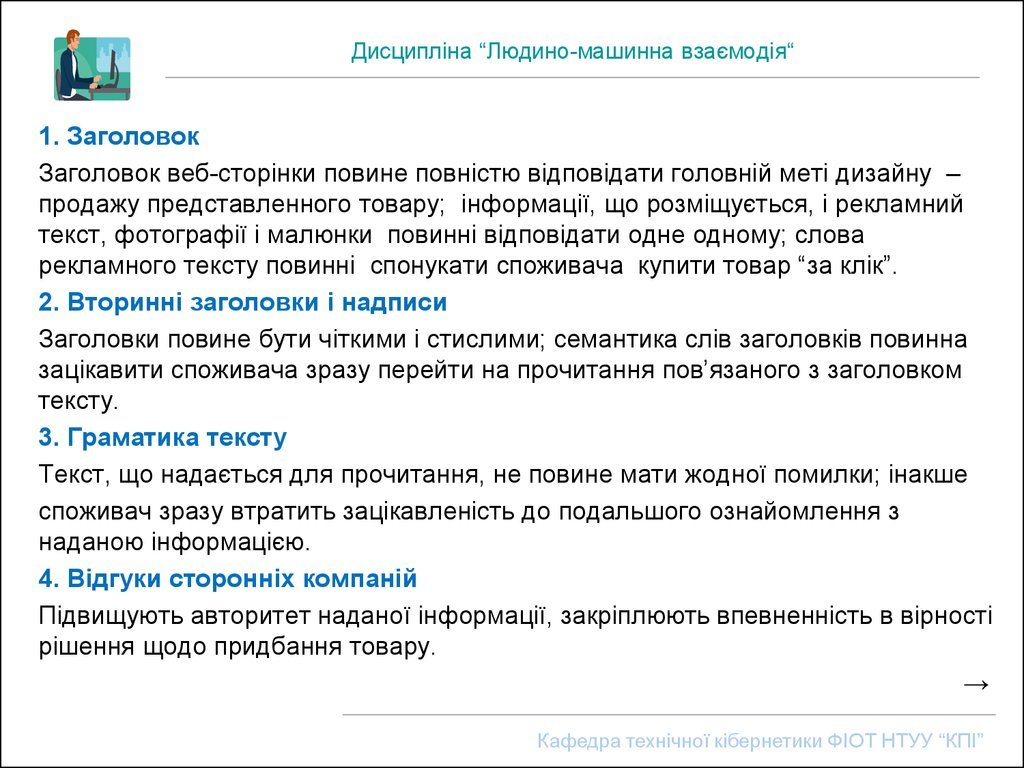
1. ЗаголовокЗаголовок веб-сторінки повине повністю відповідати головній меті дизайну –
продажу представленного товару; інформації, що розміщується, і рекламний
текст, фотографії і малюнки повинні відповідати одне одному; слова
рекламного тексту повинні спонукати споживача купити товар “за клік”.
2. Вторинні заголовки і надписи
Заголовки повине бути чіткими і стислими; семантика слів заголовків повинна
зацікавити споживача зразу перейти на прочитання пов’язаного з заголовком
тексту.
3. Граматика тексту
Текст, що надається для прочитання, не повине мати жодної помилки; інакше
споживач зразу втратить зацікавленість до подальшого ознайомлення з
наданою інформацією.
4. Відгуки сторонніх компаній
Підвищують авторитет наданої інформації, закріплюють впевненність в вірності
рішення щодо придбання товару.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
58. Дисципліна “Людино-машинна взаємодія“
5. Спонукання до діїВ кінці опису товару необхідно розмістити слова, що мають підштовхнути
споживача на придбання товару.
6. Інструментарій дій споживача
Після прочитання інформації споживач повинен зразу мати мати можливість
виконати певні дії щодо придбання товару.
7. Навігація по сторінках сайту
Навігаційний шлях повинен бути коротким, чіткім для зрозуміння куди саме перейде
споживач і що він там побачить, або прочитає; завжди необхідно надати можливість
переходу на первинну – “домашню” – сторінку.
8. Ілюстрації
Обов’язкові для супроводу текстової інформації веб-сторінки; використання фото,
відео, додаткових графічних елементів поліпшує враження і підвищує впевненність
про необхідність придбання товару.
9. Межі подання інформації
Інформація повинна розташовуватись на полі сторінки без використання скролінгу.
10. Нагляд за сайтом
Обов’язкова підтримка актуальності наданої інформації на веб-сторінках,
систематичний перегляд відгуків споживачів, надання відповідей, спонукаючих
користувача на нове відвідування сайту.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
59. Дисципліна “Людино-машинна взаємодія“
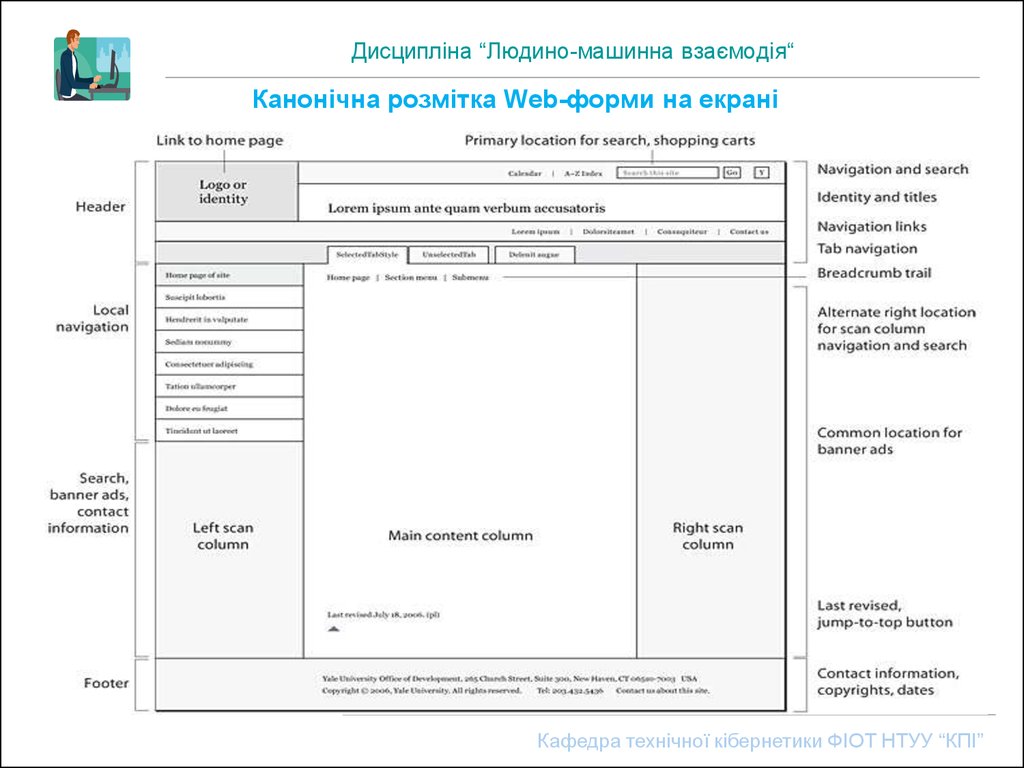
Канонічна розмітка Web-форми на екраніКафедра технічної кібернетики ФІОТ НТУУ “КПІ”
60. Дисципліна “Людино-машинна взаємодія“
Використання кольору в інтерфейсахПравила ефективного використання кольорів в інтерфейсах:
1. Використовуйте обмежену кількість кольорів.
2. Використовуйте різні кольори для відображення різних станів системи.
3. Виділяйте аномальні елементи червоним кольором.
4. Виділяйте подібні елементи однаковим кольором.
5. Пам´ятайте про фізіологічні особливості зору людини.
6. Не використовуйте дуже яскраві кольори.
7. В випадку напруженої роботи користувача по введенню текстової інформації
пропонуйте стандартні кольорові рішення.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
61. Дисципліна “Людино-машинна взаємодія“
Рекомендації щодо вибору кольорівпри розробці інтерфейсів веб-сайтів і веб-порталів
Жовтий – символ сонця, радості; оптимістичний, мо’лодий,
енергійний, діяльний; стимулює мозок і зір; жовті літери на темному
фоні – найкраща читаємість тексту; часто використовується для
реклами дитячих товарів, туристичних послуг, культурнорозважальних заходах.
Червоний – енергійний; підвищує тонус, стіворює уяву настирності,
наполегливості; є лідером в застосування для реклами; часто можна
побачити біля об'яв розпродажу, зменьшення ціни, акцій.
Надмірне використання червоного кольору на веб-сторінках може
викликати агресію до реклами.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
62. Дисципліна “Людино-машинна взаємодія“
Відтінки червоного кольору менше вікликають психофізичне роздратування ішироко використовуються: пурпурний – символізує королівську
витонченість, темно-червоний – солідарність.
Синій – створює відчуття правдивості, надійності, безпеки, спокою; об’єкти
синього кольору здаються віддаленими, тихими: як правило, не викликає
від’ємних емоцій; часто використовується при поданні інформації банків і
бізнес-структур.
Зелений – символізує весну, природу; свіжість, полегшення; асоціює зі
здоров'ям, благополуччям, безпекою; легкий для сприйняття інформації
оком; використовується при проектування сайтів охорони здоров'я,
фінансових сайтів і розважальних (спокійних) сайтів.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
63. Дисципліна “Людино-машинна взаємодія“
Жовтогарячий – символізує тепло, радість, веселощі, активність;подобається дітям, тому може в збалансованій мірі використовуватись для
реклами дитячих товарів; в великих обсягах може викликати роздратування і
агресивність; використовується для заклику до міттєвої дії.
Рожевий – романтичний, ніжний; використовується в рекламах товарів і
сервісів для жінок і молодих дівчат.
→
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
64. Дисципліна “Людино-машинна взаємодія“
Чорний – могутній, гладенький, прилизаний; виглядає як розкішний,елегантний, камфортабельний, аристократичний; може виконувати функцію
легкого обрамлення і фону для іншіх кольорів; головний колір в поліграфії
шрифтів. Відтінок чорного – сірий – символізує невибагливість, помірність,
солідність.
Пурпурний – символізує урочистість, тайну, внутрішню зосередженість,
естетику; заспокоює, сприяє вирішенню творчих задач; часто має
відношення до красивих, або таких, що не мають віку, речей і сервісів.
Білий – символ чистоти, початку, інтеграції; використовується як фон,
створює нейтральний ефект, не викликає зайвих емоцій.
Кафедра технічної кібернетики ФІОТ НТУУ “КПІ”
































































 Программное обеспечение
Программное обеспечение








