Похожие презентации:
Разбор проектных работ 10 – 12 спринта
1.
Разбор проектных работ10 – 12 спринта
React
Айгалиев Батырбек
Middle код-ревьювер в Яндекс.Практикум
2.
ЦелиОбратная связь от код - ревьюверов
›
Часто встречающиеся ошибки и их исправление
›
Разбор дополнительного задания
›
Ваши вопросы
2
3.
Частые ошибкиФорматирование кода
Неправильный тип данных при инициализации стейта
Прямое изменение DOM
Неправильное использование useEffect
Обработка полей формы
Ошибки в организации работы с сервером
Некорректное использование setState при аснхронном запросе
3
4.
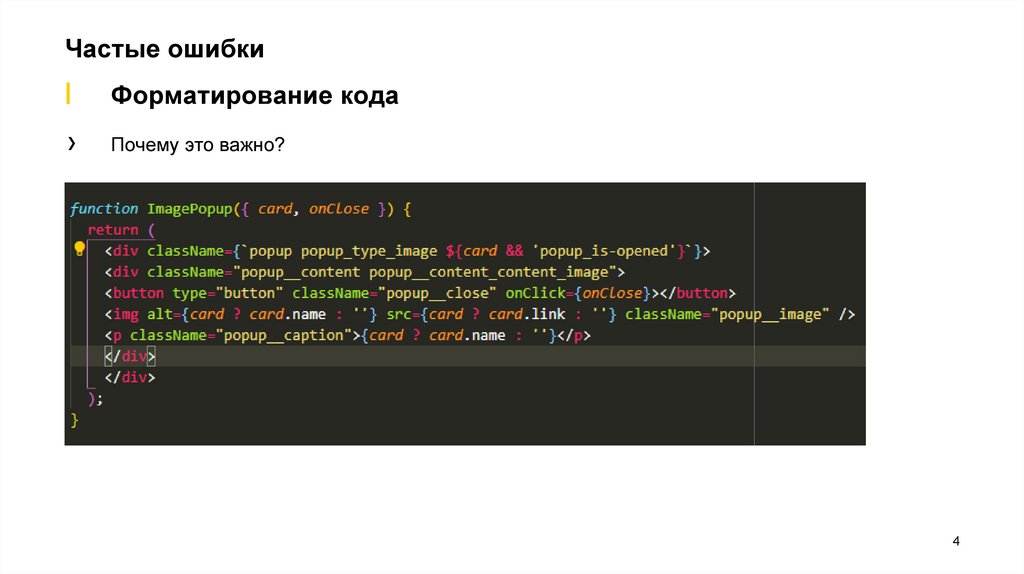
Частые ошибкиФорматирование кода
›
Почему это важно?
4
5.
Частые ошибкиФорматирование кода
›
На что обращать внимание
Форматирование кода - https://learn.javascript.ru/coding-style
5
6.
Частые ошибкиФорматирование кода
›
›
Инструменты для форматирования кода
Когда придете в компании - не меняйте форматирование кода в местах,
которые не относятся к вашей задаче. Изменение форматирования может
затруднить отслеживание изменений через git diff
6
7.
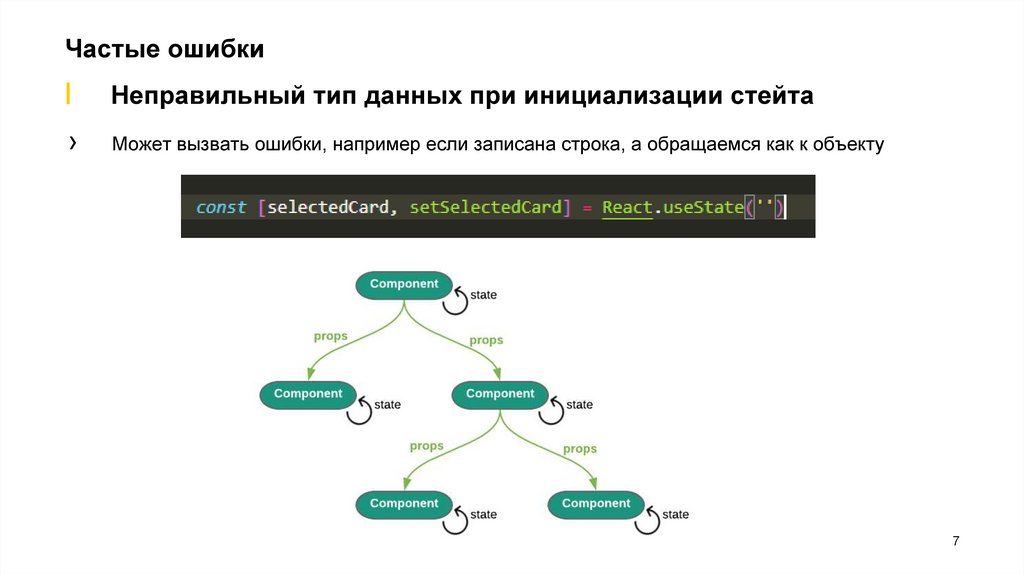
Частые ошибкиНеправильный тип данных при инициализации стейта
›
Может вызвать ошибки, например если записана строка, а обращаемся как к объекту
7
8.
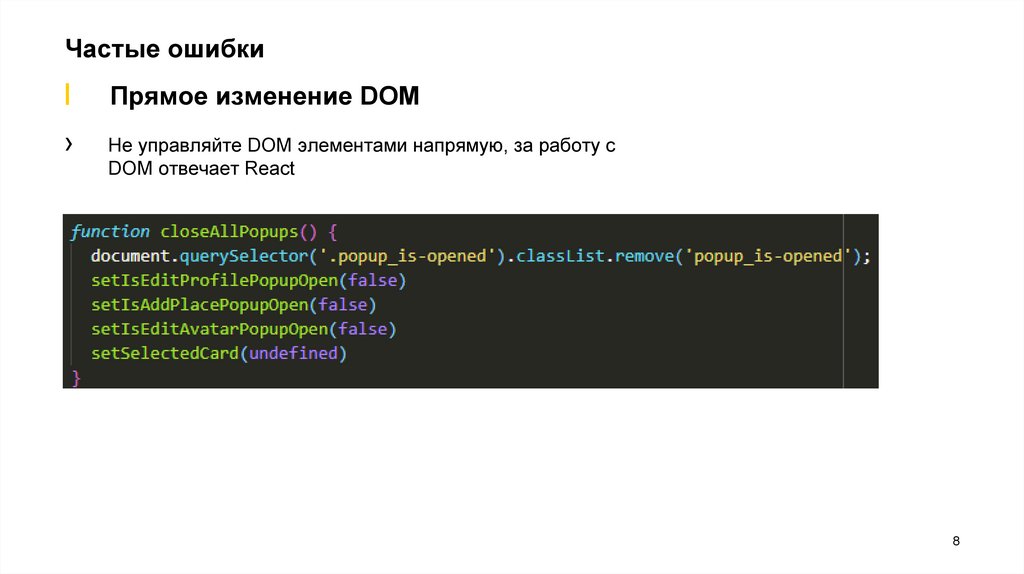
Частые ошибкиПрямое изменение DOM
›
Не управляйте DOM элементами напрямую, за работу с
DOM отвечает React
8
9.
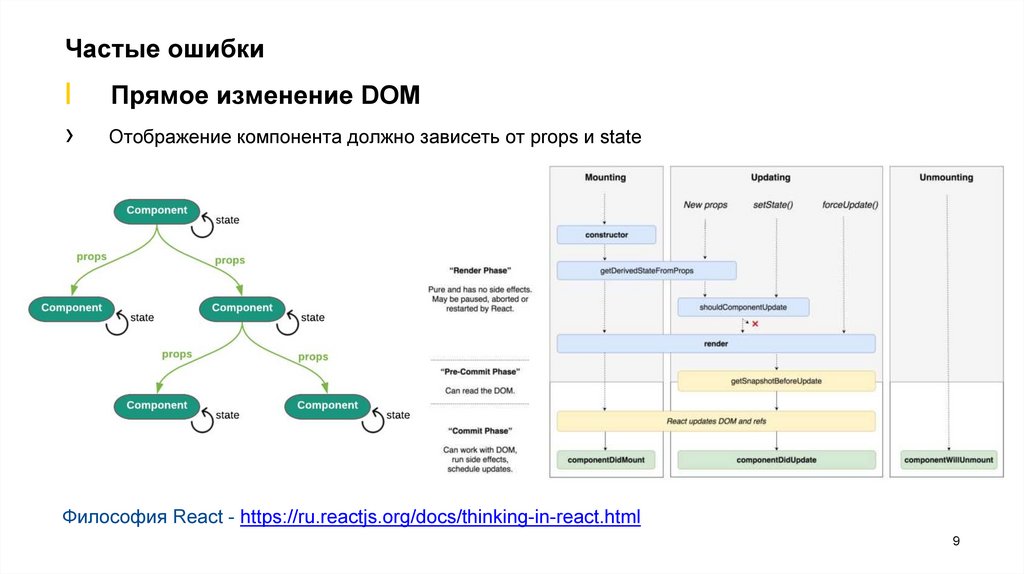
Частые ошибкиПрямое изменение DOM
›
Отображение компонента должно зависеть от props и state
Философия React - https://ru.reactjs.org/docs/thinking-in-react.html
9
10.
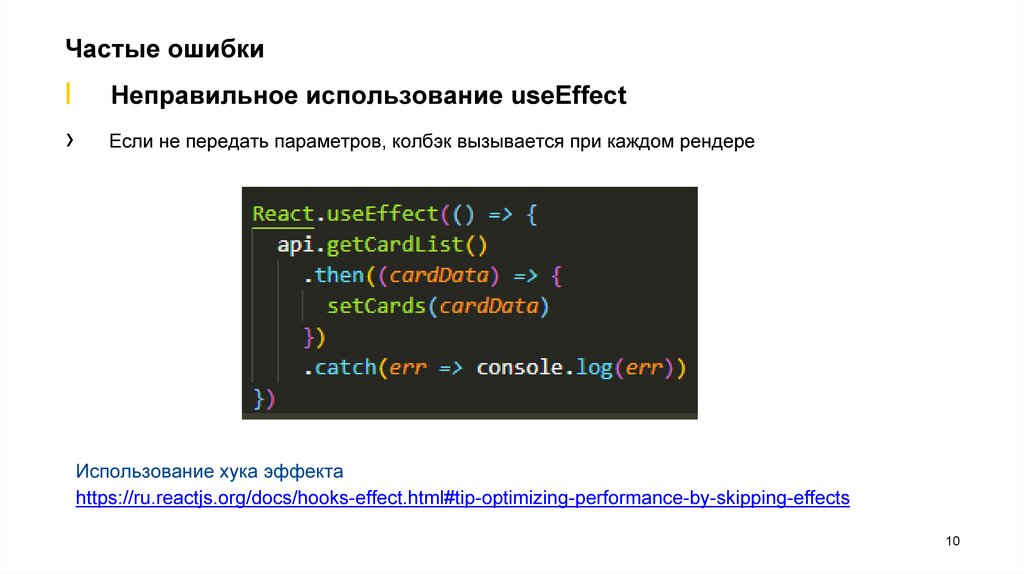
Частые ошибкиНеправильное использование useEffect
›
Если не передать параметров, колбэк вызывается при каждом рендере
Использование хука эффекта
https://ru.reactjs.org/docs/hooks-effect.html#tip-optimizing-performance-by-skipping-effects
10
11.
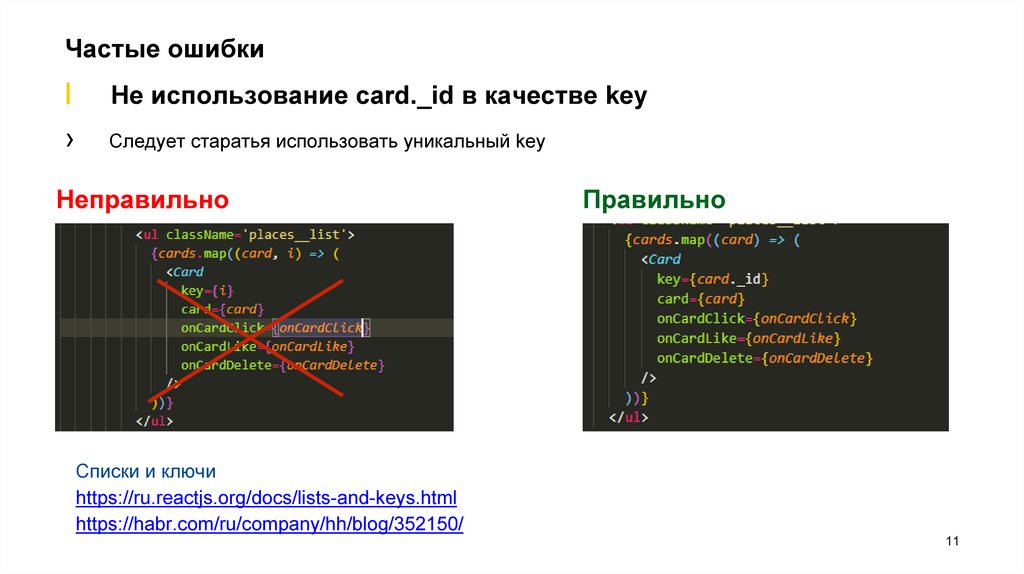
Частые ошибкиНе использование card._id в качестве key
›
Следует старатья использовать уникальный key
Неправильно
Правильно
Списки и ключи
https://ru.reactjs.org/docs/lists-and-keys.html
https://habr.com/ru/company/hh/blog/352150/
11
12.
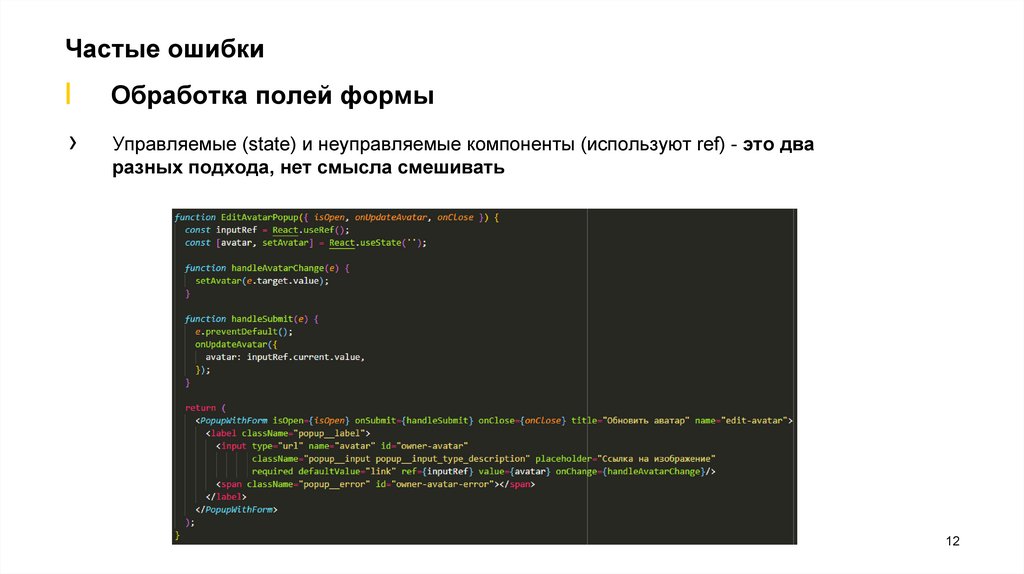
Частые ошибкиОбработка полей формы
›
Управляемые (state) и неуправляемые компоненты (используют ref) - это два
разных подхода, нет смысла смешивать
12
13.
Частые ошибкиОбработка полей формы
Управляемые компоненты (state)
https://ru.reactjs.org/docs/forms.html#controlled-components
Неуправляемые комопненты (ref)
https://ru.reactjs.org/docs/uncontrolled-components.html
Сравнение
https://goshakkk.name/controlled-vs-uncontrolled-inputs-react/
13
14.
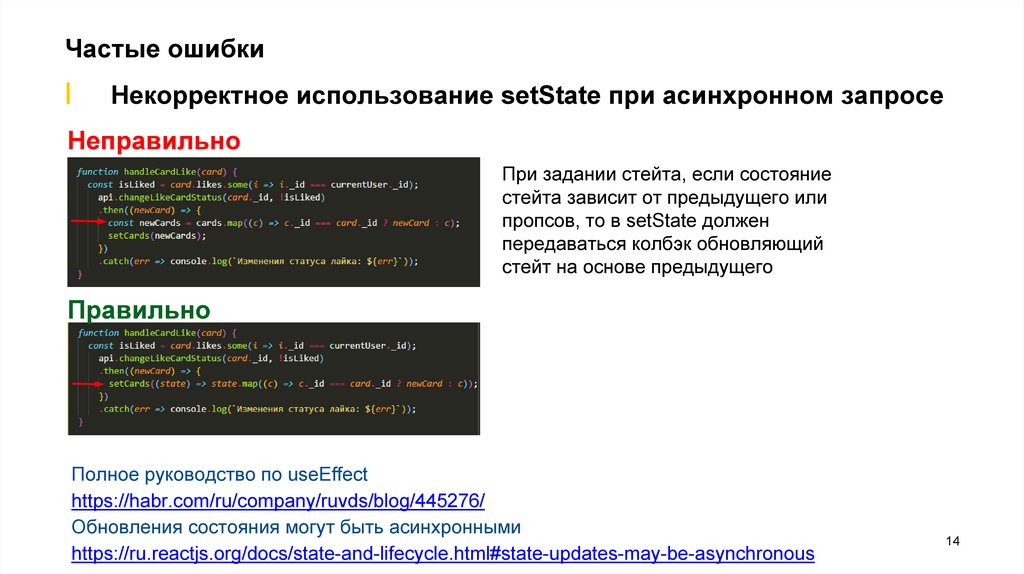
Частые ошибкиНекорректное использование setState при асинхронном запросе
Неправильно
При задании стейта, если состояние
стейта зависит от предыдущего или
пропсов, то в setState должен
передаваться колбэк обновляющий
стейт на основе предыдущего
Правильно
Полное руководство по useEffect
https://habr.com/ru/company/ruvds/blog/445276/
Обновления состояния могут быть асинхронными
https://ru.reactjs.org/docs/state-and-lifecycle.html#state-updates-may-be-asynchronous
14
15.
Частые ошибкиОшибки в организации работы с сервером
›
Попап должен закрываться только после ответа сервера подтверждением
›
Поля формы должны очищатья только после ответа сервера подтверждением
›
Обработчик catch должен быть в самом конце цепочки
1. Класс Api не может знать, как обработать ошибку
2. Если ошибка будет обработана catch, цепочка продолжится,
как будто ошибки не было совсем, вместо данных придет undefined
›
Использование Promise.all не обязательно, React всеравно перерисует старину
при получении данных
15
16.
Частые ошибкиОшибки при организации роутинга
›
Для обеспечения перехода между страницами внутри приложения следует
использовать <Link /> и <NavLink />, а не обычные ссылки <a />, и чаще всего
не кнопки
›
<NavLink /> стоит использовать, если нужно задать активность ссылки
›
Проще всего организовать различное состояние шапки с помощью <Route />
16
17.
Разбор дополнительного заданияЗакрытие по ESC
Попап подтверждения
Переиспользование управления формой и валидация
Индикаторы загрузки запросов и отображение ошибок
17
18.
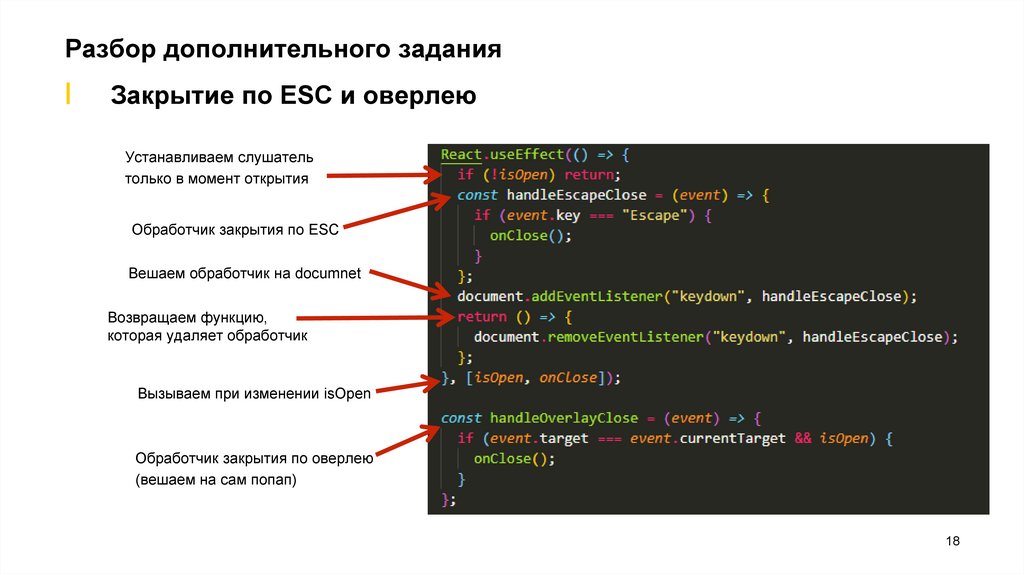
Разбор дополнительного заданияЗакрытие по ESC и оверлею
Устанавливаем слушатель
только в момент открытия
Обработчик закрытия по ESC
Вешаем обработчик на documnet
Возвращаем функцию,
которая удаляет обработчик
Вызываем при изменении isOpen
Обработчик закрытия по оверлею
(вешаем на сам попап)
18
19.
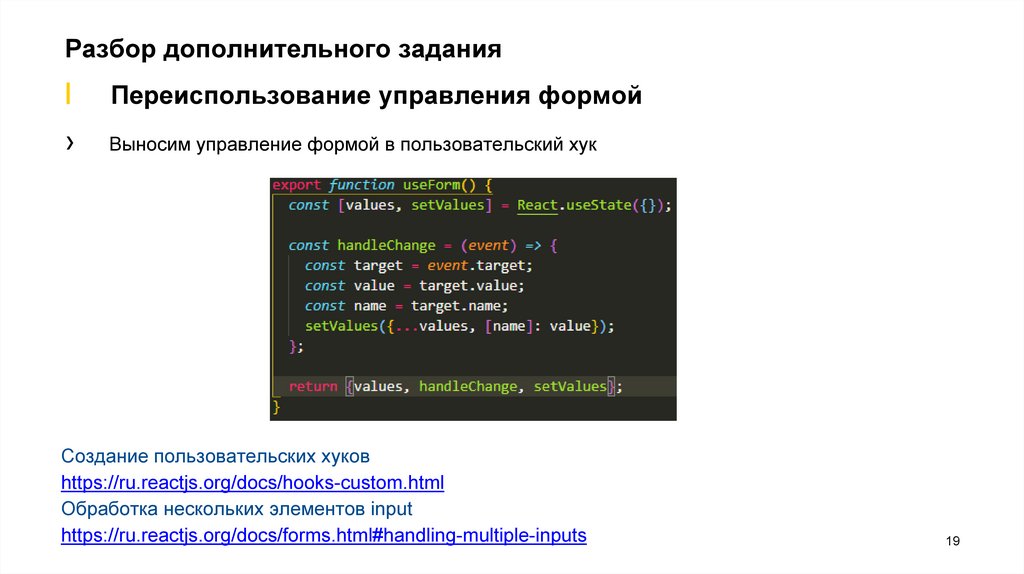
Разбор дополнительного заданияПереиспользование управления формой
›
Выносим управление формой в пользовательский хук
Создание пользовательских хуков
https://ru.reactjs.org/docs/hooks-custom.html
Обработка нескольких элементов input
https://ru.reactjs.org/docs/forms.html#handling-multiple-inputs
19
20.
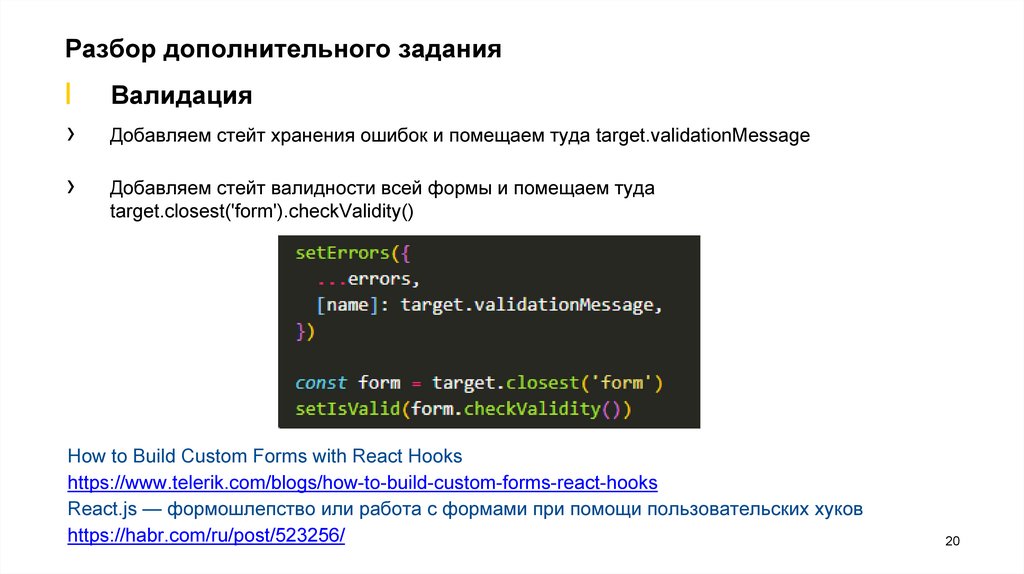
Разбор дополнительного заданияВалидация
›
Добавляем стейт хранения ошибок и помещаем туда target.validationMessage
›
Добавляем стейт валидности всей формы и помещаем туда
target.closest('form').checkValidity()
How to Build Custom Forms with React Hooks
https://www.telerik.com/blogs/how-to-build-custom-forms-react-hooks
React.js — формошлепство или работа с формами при помощи пользовательских хуков
https://habr.com/ru/post/523256/
20
21.
Разбор дополнительного заданияХук useCallback
›
Передайте колбэк и массив зависимостей
›
Возвращает мемоизированную версию колбэка, который изменяется только,
если изменяются значения одной из зависимостей
›
useCallback обычно используется для предотвращения лишних рендеров
компонентов, если они принимают колбэк как пропс или стейт
Хук useCallback
https://ru.reactjs.org/docs/hooks-reference.html#usecallback
21
22.
Разбор дополнительного заданияПопап подтверждения
›
При нажатии кнопки карточки записываем в стейт удаляемую
карточку и вызываем открытие попапа
›
Попапу подтверждения передаем колбэк, который отправляет
запрос на сервер, id удаляемой карточки берется из стейта
22
23.
Разбор дополнительного заданияИндикаторы загрузки запросов
›
Не используйте прямое изменение DOM!
›
Состояние кнопки выносите в отдельный стейт isLoading
›
Перед началом запроса записываете в стейт isLoading значение true
›
Отображение кнопки зависит от принимаемого props
›
В блоке finally записываете в стейт isLoading значение false
Fetching Data in React using Hooks
https://blog.bitsrc.io/fetching-data-in-react-using-hooks-c6fdd71cb24a
23
24.
Разбор дополнительного заданияГотовые библиотека
›
react-modal - бибилиотека для попапов
https://github.com/reactjs/react-modal
›
Библиотеки для работы с формами:
Formik - formik.org
React Hook Form - https://react-hook-form.com/
24
25.
СпасибоАйгалиев Батырбек
Middle код-ревьювер в Яндекс.Практикум

























 Программирование
Программирование








