Похожие презентации:
Форматирование текста (шрифт, абзац, списки). Урок 34
1.
Тема урока:Форматирование текста
(шрифт, абзац, списки)
Цели урока: использовать HTML теги при разработке
web-страниц.
2.
3.
Запишите тему и дату урока.Вспомните основные понятия и теги
прошедшего урока
4.
5.
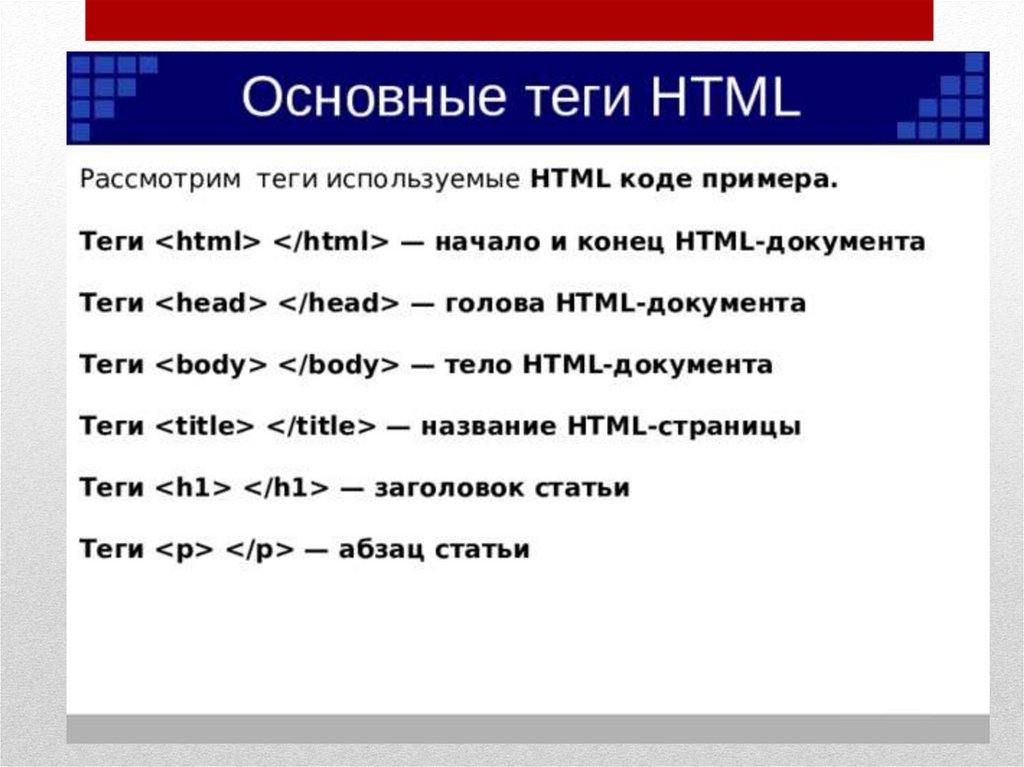
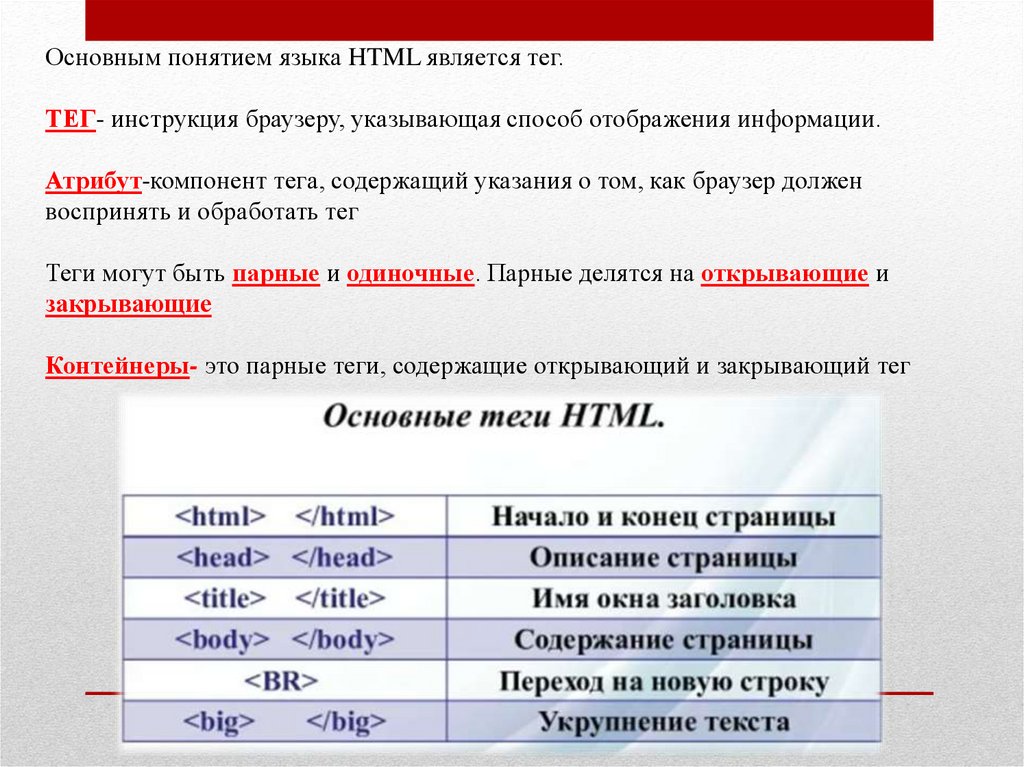
Основным понятием языка HTML является тег.ТЕГ- инструкция браузеру, указывающая способ отображения информации.
Атрибут-компонент тега, содержащий указания о том, как браузер должен
воспринять и обработать тег
Теги могут быть парные и одиночные. Парные делятся на открывающие и
закрывающие
Контейнеры- это парные теги, содержащие открывающий и закрывающий тег
6.
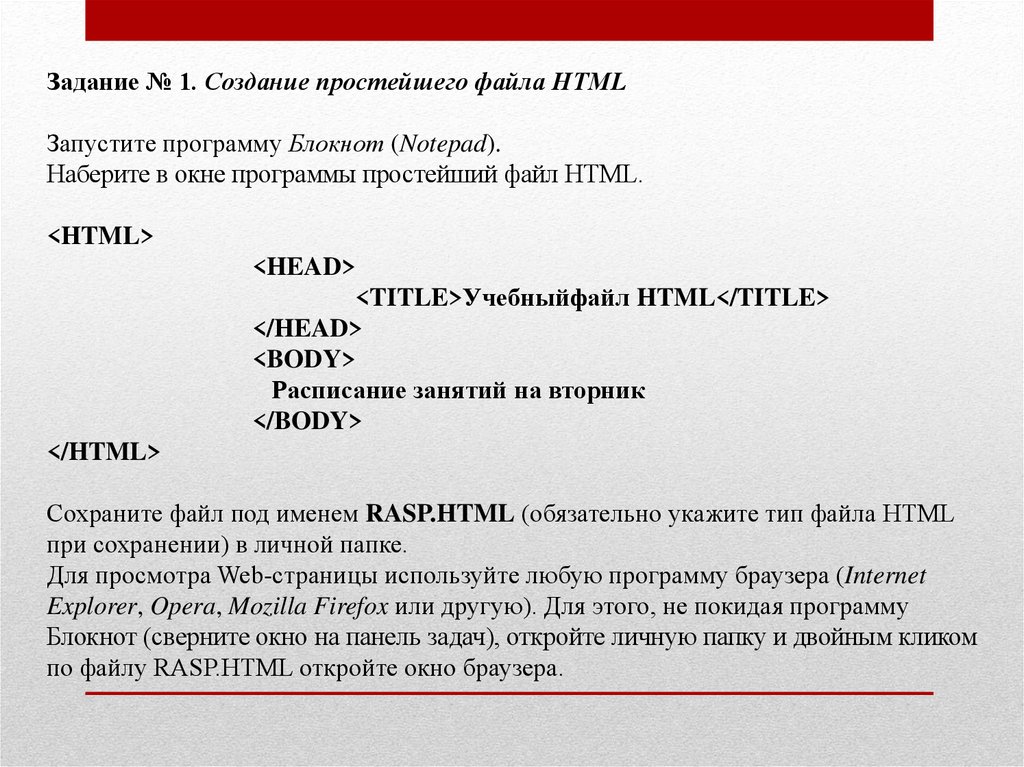
Задание № 1. Создание простейшего файла HTMLЗапустите программу Блокнот (Notepad).
Наберите в окне программы простейший файл HTML.
<HTML>
<HEAD>
<TITLE>Учебныйфайл HTML</TITLE>
</HEAD>
<BODY>
Расписание занятий на вторник
</BODY>
</HTML>
Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML
при сохранении) в личной папке.
Для просмотра Web-страницы используйте любую программу браузера (Internet
Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу
Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом
по файлу RASP.HTML откройте окно браузера.
7.
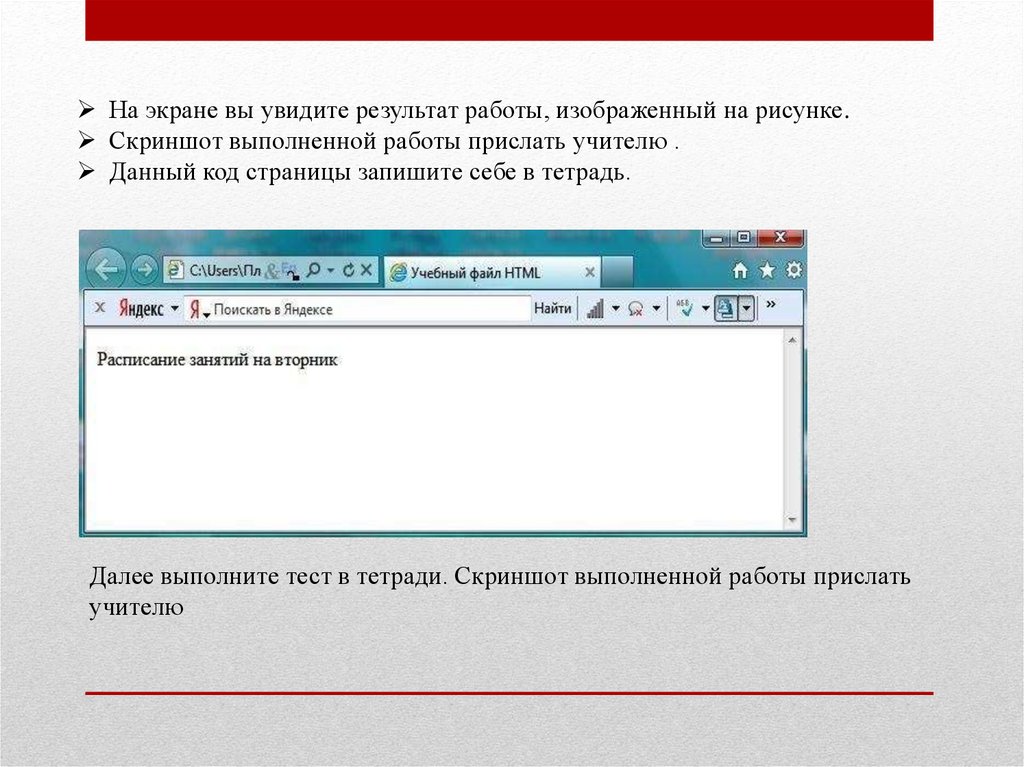
На экране вы увидите результат работы, изображенный на рисунке.Скриншот выполненной работы прислать учителю .
Данный код страницы запишите себе в тетрадь.
Далее выполните тест в тетради. Скриншот выполненной работы прислать
учителю
8.
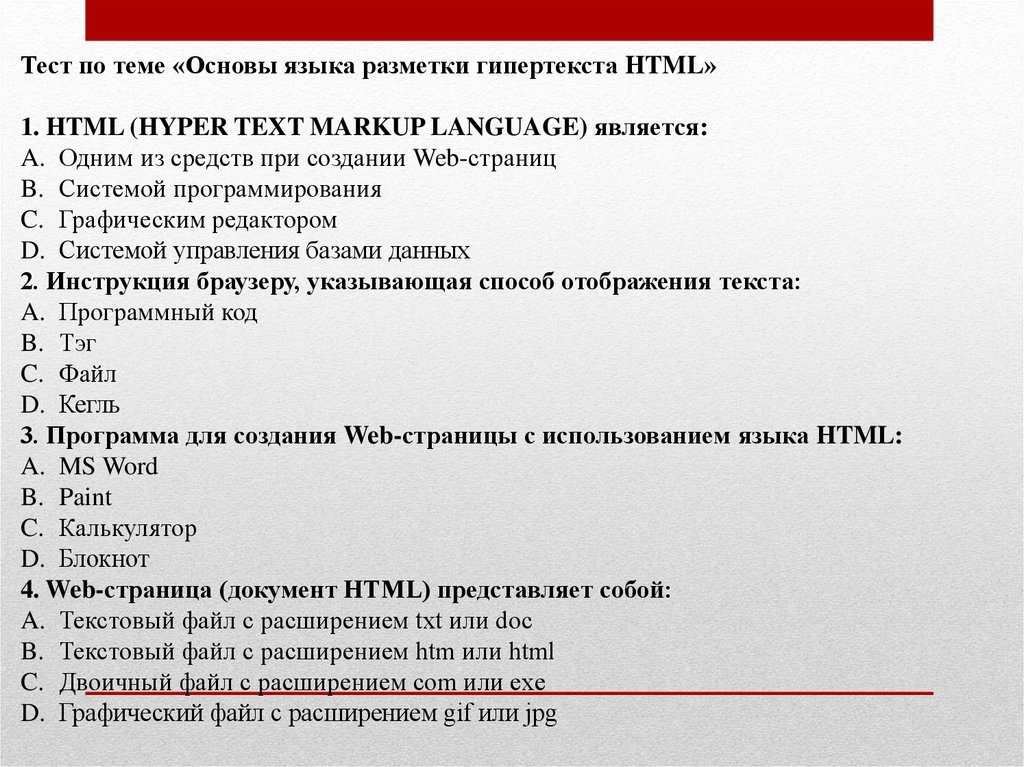
Тест по теме «Основы языка разметки гипертекста HTML»1. HTML (HYPER TEXT MARKUP LANGUAGE) является:
A. Одним из средств при создании Web-страниц
B. Системой программирования
C. Графическим редактором
D. Системой управления базами данных
2. Инструкция браузеру, указывающая способ отображения текста:
A. Программный код
B. Тэг
C. Файл
D. Кегль
3. Программа для создания Web-страницы с использованием языка HTML:
A. MS Word
B. Paint
C. Калькулятор
D. Блокнот
4. Web-страница (документ HTML) представляет собой:
A. Текстовый файл с расширением txt или doc
B. Текстовый файл с расширением htm или html
C. Двоичный файл с расширением com или exe
D. Графический файл с расширением gif или jpg
9.
5. Программа для просмотра гипертекстовых страниц называется:A. Сервер
B. Протокол
C. HTML
D. Браузер
6. Гипертекст - это:
A. Текст очень большого размера
B. Текст, в котором используется шрифт большого размера
C. Структурированный текст, где возможны переходы по выделенным меткам
D. Текст, в который вставлены объекты с большим объемом информации
7. Тэг - это:
A. Инструкция браузеру, указывающая способ отображения текста
B. Текст, в котором используются спецсимволы
C. Указатель на другой файл или объект
D. Фрагмент программы, включённой в состав Web-страницы
8. Какие тэги указывают браузеру, что это HTML документ?
A. <body></body>
B. <title></title>
C. <p></p>
D. <html></html>
10.
9. Какие теги определяют видимую часть документа?A. <body></body>
B. <p></p>
C. <html></html>
D. <title></title>
10. Какие тэги помещают название документа в оглавление программы
просмотра web-страниц?
A. <title></title>
B. <body></body>
C. <h1></h1>
D. <img src=”name”>
11. Какие тэги задают размер заголовка?
A. <p></p>
B. <img src=”name”>
C. <body></body>
D. <h1></h1>
11.
12. Какие тэги создают гиперссылку на другие документы?A. <body></body>
B. <p></p>
C. <a href=”URL”></a>
D. <img src=”name”>
13. Какие тэги создают абзац в документе?
A. <p></p>
B. <body></body>
C. <img src=”name”>
D. <html></html>
14. Какой тэг добавляет изображение в HTML документ?
A. <title></title>
B. <img src=”name”>
C. <html></html>
D. <br>
12.
Но даже если мы выучим все теги языка HTML, этого будет недостаточно, если мы небудем знать структуру построения HTML-документа. Это всё равно, что иметь все
нужные для строительства дома материалы, но не знать, как строить и с чего вообще
начать. Поэтому важно знать структуру HTML-документа. Рассмотрим структурные
теги.
Тег <html> (<html> … </html>) Этот тег помещают в начало и конец документа,
сообщая браузеру, что весь документ составлен на HTML. Обратите внимание: этот тег –
парный
Тег <head> (<head>... </ head >) Тег <head> определяет заголовок, то есть часть
документа, которая содержит информацию о документе. Тег не имеет собственных
атрибутов, он используется в качестве контейнера для других тегов заголовка, таких как
<base>, <meta> и <title>, которые заключаются между тегами <head> и </head>.
Тег <title> определяет название документа, которое появится в верхней строке окна
браузера.
Тег<body> (body>…</body>) Тег <body> определяет начало и конец основной части
(тела) HTML-документа. В теле документа находится его содержимое (часть документа,
которая выводится в окно браузера). Атрибуты этого тега оказывают влияние на весь
документ.
13.
Учебник Информатика 10 кл, стр 151-1541) п. 53-54 повторить
2) Уровень С (в тетрадь) стр 154













 Интернет
Интернет








