Похожие презентации:
Основы Web-конструирования
1.
2.
ИСТОРИЯ ИНТЕРНЕТАОДИН АМЕРИКАНСКИЙ УЧЁНЫЙ
КОММУТАЦИЯ
ПАКЕТОВ
-
СПОСОБ ПЕРЕДАЧИ ДАННЫХ ПО СЕТИ.
ПРИНЦИП
РАБОТЫ
ОЧЕНЬ ПРОСТОЙ: ДЕЛИМ ИНФОРМАЦИЮ НА МАЛЕНЬКИЕ ПАКЕТЫ И ОТПРАВЛЯЕМ ИХ
НЕЗАВИСИМО ДРУГ ОТ ДРУГА.
ИНТЕРНЕТ,
КАКИМ МЫ ЕГО ЗНАЕМ,
3.
URL1.
URI - СТАНДАРТ ЗАПИСИ УНИКАЛЬНОГО АДРЕСА.
HTTP://GOOGLE.COM
2.
DNS - СИСТЕМА ДОМЕННЫХ ИМЁН. У ЛЮБОГО УСТРОЙСТВА В СЕТИ ЕСТЬ
СВОЙ ЧИСЛОВОЙ АДРЕС, ОН НАЗЫВАЕТСЯ IP-АДРЕС.
4.
HTTPHYPERTEXT TRANSFER PROTOCOL (ГИПЕРТЕКСТ ТРАНСФЕР ПРОТОКОЛ) ПРОТОКОЛ ПЕРЕДАЧИ ГИПЕРТЕКСТА.
HTTP - ПРОТОКОЛ (ТО ЕСТЬ РЕГЛАМЕНТ, НАБОР УСЛОВНЫХ ОБОЗНАЧЕНИЙ),
КОТОРЫЙ УСТАНАВЛИВАЕТ ОПРЕДЕЛЁННЫЙ ФОРМАТ ОБЩЕНИЯ
МЕЖДУ КЛИЕНТОМ И СЕРВЕРОМ.
КЛИЕНТ - ТОТ, КТО ПОСЫЛАЕТ ЗАПРОСЫ.
СЕРВЕР - ТОТ, КТО ПРИНИМАЕТ ЗАПРОСЫ И ОТВЕЧАЕТ НА НИХ.
5.
1.2.
3.
4.
6.
HTMLHYPERTEXT
MARKUP
LANGUAGE
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА.
7.
<H1></H1><P>
<I >
</P> <P>
H1
P
</P>
</I>
8.
ТЕГИТЕГ — ЭТО СИНТАКСИЧЕСКАЯ ЕДИНИЦА ЯЗЫКА HTML, КОТОРАЯ ВЫДЕЛЯЕТ
ИЛИ СОЗДАЁТ ЭЛЕМЕНТ. ЭТО НАБОР СИМВОЛОВ, С ПОМОЩЬЮ КОТОРОГО
БРАУЗЕР ПОНИМАЕТ, ГДЕ ЭЛЕМЕНТ СОЗДАЕТСЯ, НАЧИНАЕТСЯ И
ЗАКАНЧИВАЕТСЯ. ЕСТЬ 2 ВИДА ТЕГОВ: ДВОЙНЫЕ И ОДИНАРНЫЕ.
ДВОЙНЫЕ ТЕГИ
ДВОЙНЫЕ ТЕГИ ПОКАЗЫВАЮТ НАЧАЛО И КОНЕЦ ЭЛЕМЕНТА. НАЧАЛО
ЭЛЕМЕНТА ОБОЗНАЧАЕТСЯ ОТКРЫВАЮЩИМ ТЕГОМ <…> , А КОНЕЦ ЗАКРЫВАЮЩИМ </…>
ДВОЙНОЙ ТЕГ ОБЯЗАТЕЛЬНО ДОЛЖЕН БЫТЬ ЗАКРЫТ
9.
ОДИНАРНЫЕ ТЕГИ10.
ТЕГИ МОЖНО ВКЛАДЫВАТЬ ДРУГ В ДРУГА.<P><EM>КУРСИВ ВНУТРИ АБЗАЦА</EM></P>
ВНУТРЕННИЙ
ТЕГ НУЖНО ЗАКРЫВАТЬ РАНЬШЕ ВНЕШНЕГО
11.
АТРИБУТЫАТРИБУТЫ — ЭТО СВОЙСТВА ТЕГА. С ПОМОЩЬЮ НИХ МЫ ЗАДАЁМ
ПАРАМЕТРЫ ТЕГА.
<A HREF="HTTPS://VK.COM/ITC.DIGITAL">ITC ВКОНТАКТЕ</A>
12.
АТРИБУТ УКАЗЫВАЕТСЯ ВНУТРИ ТЕГА, ЗНАЧЕНИЕ АТРИБУТА УКАЗЫВАЕТСЯ ВНУТРИКАВЫЧЕК
<A HREF="HTTPS://VK.COM/ITC.DIGITAL" TARGET="_BLANK">ITC ВКОНТАКТЕ</A>
13.
ОСОБЕННОСТИИНТЕРПРЕТАЦИИ HTML
ПЕРЕНОС СТРОКИ ТОЛЬКО ЧЕРЕЗ ТЕГ
НЕСКОЛЬКО ПРОБЕЛОВ, ИДУЩИХ ПОДРЯД, СЧИТАЮТСЯ ЗА ОДИН
14.
15.
НЕСМОТРЯ НАЭТО, ПИСАТЬ РАЗМЕТКУ ЛУЧШЕ В НИЖНЕМ РЕГИСТРЕ
- ЭТО НЕГЛАСНОЕ ПРАВИЛО
16.
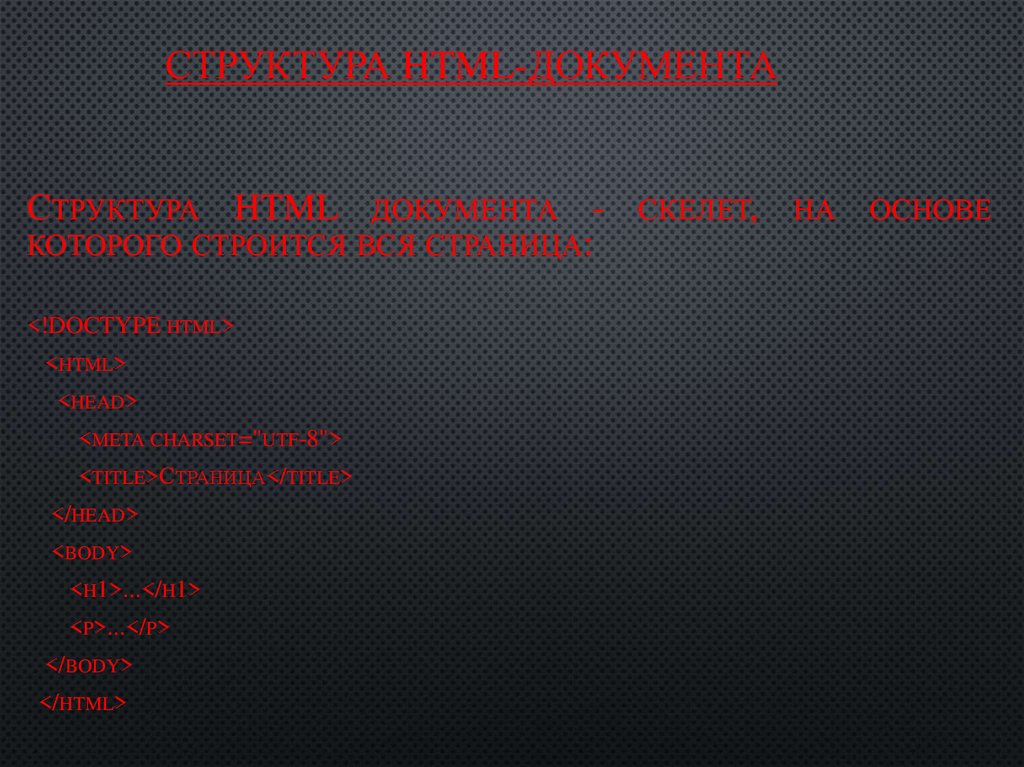
СТРУКТУРА HTML-ДОКУМЕНТАСТРУКТУРА HTML
ДОКУМЕНТА КОТОРОГО СТРОИТСЯ ВСЯ СТРАНИЦА:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<META CHARSET="UTF-8">
<TITLE>СТРАНИЦА</TITLE>
</HEAD>
<BODY>
<H1>...</H1>
<P>...</P>
</BODY>
</HTML>
СКЕЛЕТ,
НА
ОСНОВЕ
17.
<!DOCTYPE>ПЕРВЫМ ТЕГОМ В ЛЮБОМ HTML ДОКУМЕНТЕ ДОЛЖЕН ИДТИ ТЕГ <!DOCTYPE>.
ГОВОРИТ БРАУЗЕРУ, ПО КАКОМУ СТАНДАРТУ НАПИСАНА СТРАНИЦА
СЕЙЧАС ВСЕ ПРИШЛИ К
ОДНОМУ СТАНДАРТУ - HTML5 ПОЭТОМУ ДЛЯ ВСЕХ САЙТОВ, КОТОРЫЕ СОЗДАЮТСЯ
СЕГОДНЯ, НУЖНО УКАЗЫВАТЬ <!DOCTYPE HTML> ТАК ОБОЗНАЧАЕТСЯ HTML5.
18.
<HTML>ВТОРЫМ
ТЕГОМ
ИДЕТ
<HTML>
-
КОНТЕЙНЕР, КОТОРЫЙ СОДЕРЖИТ ДВА ТЕГА
- <HEAD>
И
ДОЛЖНА
ЗАКАНЧИВАТЬСЯ
ТЕГОМ
<BODY>. HTML-СТРАНИЦА
</HTML>.
ЗАКРЫТЫМ
19.
<HEAD>В ТЕГЕ <HEAD> ХРАНИТСЯ ИНФОРМАЦИЯ О
СТРАНИЦЕ
КОДИРОВКУ
<META
CHARSET="...">
<TITLE>...</TITLE>,
ТЕГ <HEAD> НЕ ОТОБРАЖАЕТСЯ. ЕГО ЦЕЛЬ
— СКАЗАТЬ БРАУЗЕРУ ИНФОРМАЦИЮ О
СТРАНИЦЕ.
20.
<BODY>В ТЕГЕ <BODY> РАЗМЕЩАЕТСЯ ВЕСЬ
КОНТЕНТ
СТРАНИЦЫ,
КОТОРЫЙ
ПОЛЬЗОВАТЕЛЬ УВИДИТ В БРАУЗЕРЕ.
21.
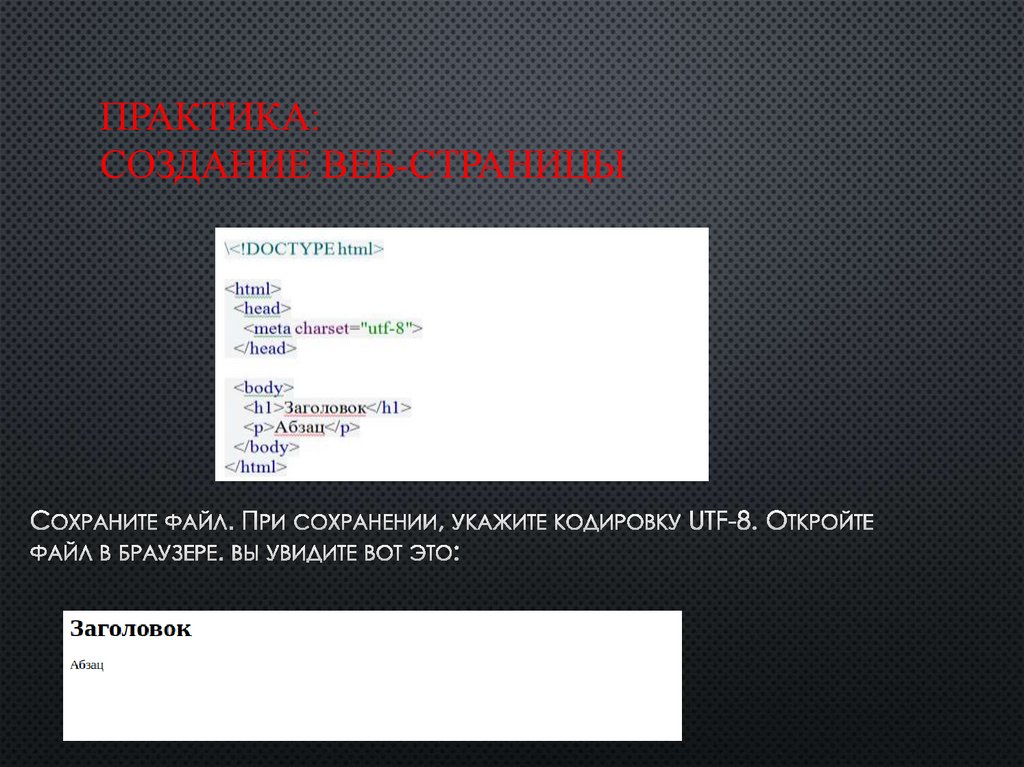
ПРАКТИКА:СОЗДАНИЕ ВЕБ-СТРАНИЦЫ
22.
Презентацию подготовил: ученик 11 класса,Никитенко Александр






















 Интернет
Интернет