Похожие презентации:
Введение в HTML
1.
Введение в HTMLWeb-проектирование
2.
Цели урока• Ты узнаешь:
• что такое структура HTML-документа;
• каковы основные теги структуры HTML-документа.
• Ты научишься:
• создавать веб-страницу в программе Notepad++.
3.
Язык HTMLHTML (Hyper Text Markup Language) –
язык разметки гипертекста, включает в
себя способы оформления
гипертекстовых документов.
SGML (Standard Generalized Markup Language) стандартный язык обобщенной разметки.
XML (Extended Markup Language) - расширяемый язык
разметки.
4.
Язык HTMLОсновным назначением HTML тегов является
указание области действия тех или иных
правил разметки документов. Большая часть
HTML тегов состоит из двух частей:
открывающий тег <...> и закрывающий тег
</...>.
5.
Основные понятияГипертекст – структура, позволяющая
устанавливать смысловые связки между элементами
текста и другими документами.
Гиперссылка – фрагмент текста, который
является указателем на другой файл или объект.
Web-узел или Web-сайт – группа Web-страниц,
принадлежащих одному автору или одному
издателю, взаимосвязанных общими
гиперссылками.
6.
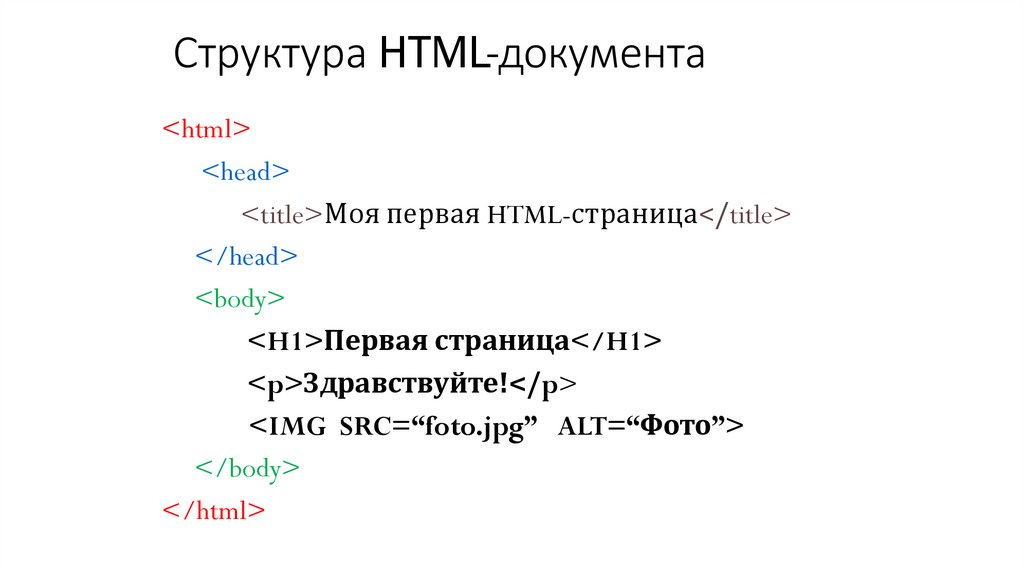
Структура HTML-документа<html>
<head>
<title>Моя первая HTML-страница</title>
</head>
<body>
<H1>Первая страница</H1>
<p>Здравствуйте!</p>
<IMG SRC=“foto.jpg” ALT=“Фото”>
</body>
</html>
7.
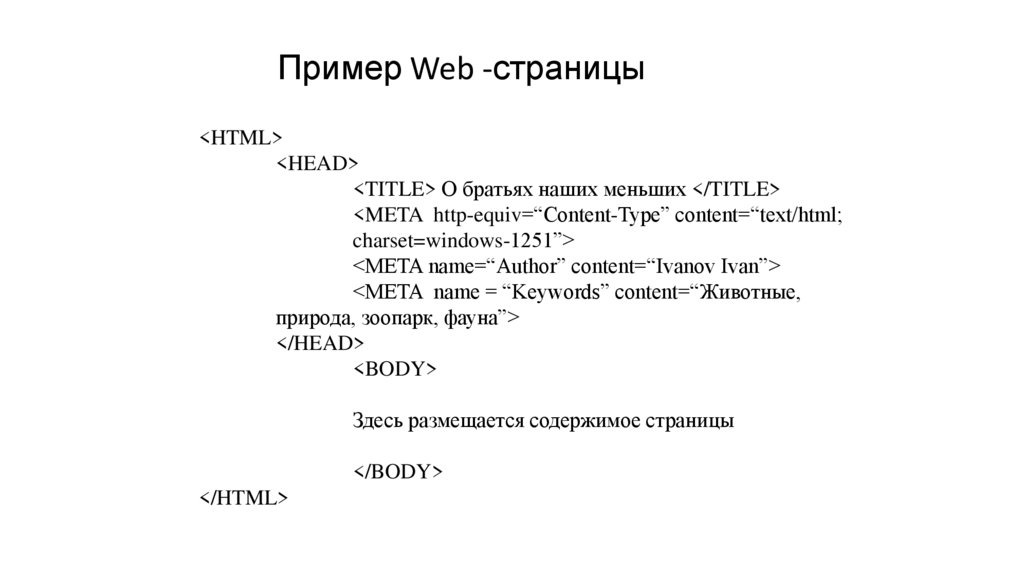
Пример Web -страницы<HTML>
<HEAD>
<TITLE> О братьях наших меньших </TITLE>
<META http-equiv=“Content-Type” content=“text/html;
charset=windows-1251”>
<META name=“Author” content=“Ivanov Ivan”>
<META name = “Keywords” content=“Животные,
природа, зоопарк, фауна”>
</HEAD>
<BODY>
Здесь размещается содержимое страницы
</BODY>
</HTML>
8.
Между тегами <Title> и </Title> пишется название сайтаТег <meta> несет служебную информацию о сайте
и не отображается на экране браузера:
•Имя автора страницы;
•Информация о кодировке;
•Набор ключевых слов для поиска, отображающих
содержание сайта.
9.
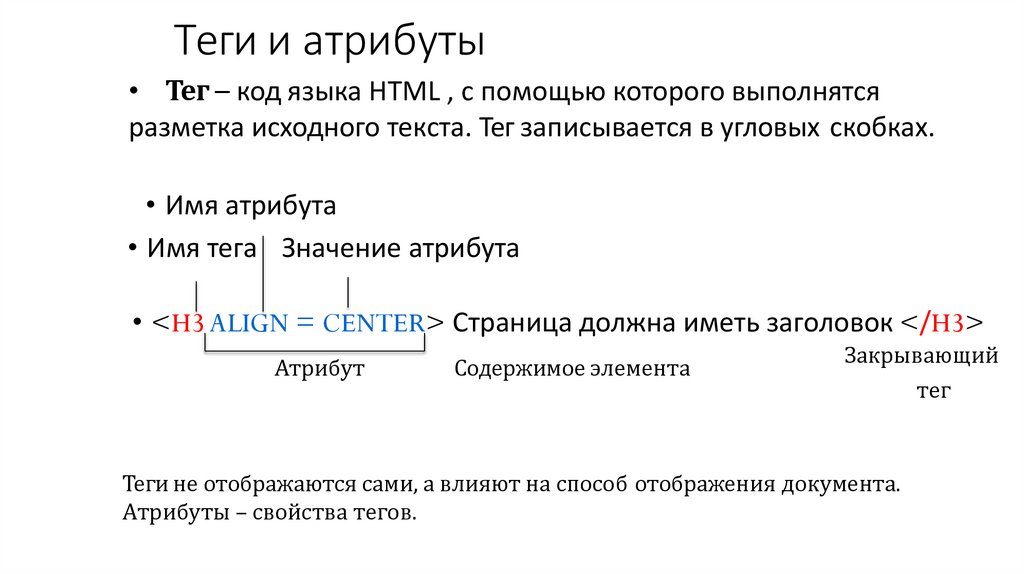
Теги и атрибуты• Тег – код языка HTML , с помощью которого выполнятся
разметка исходного текста. Тег записывается в угловых скобках.
• Имя атрибута
• Имя тега Значение атрибута
• <H3 ALIGN = CENTER> Страница должна иметь заголовок </H3>
Атрибут
Содержимое элемента
Закрывающий
тег
Теги не отображаются сами, а влияют на способ отображения документа.
Атрибуты – свойства тегов.
10.
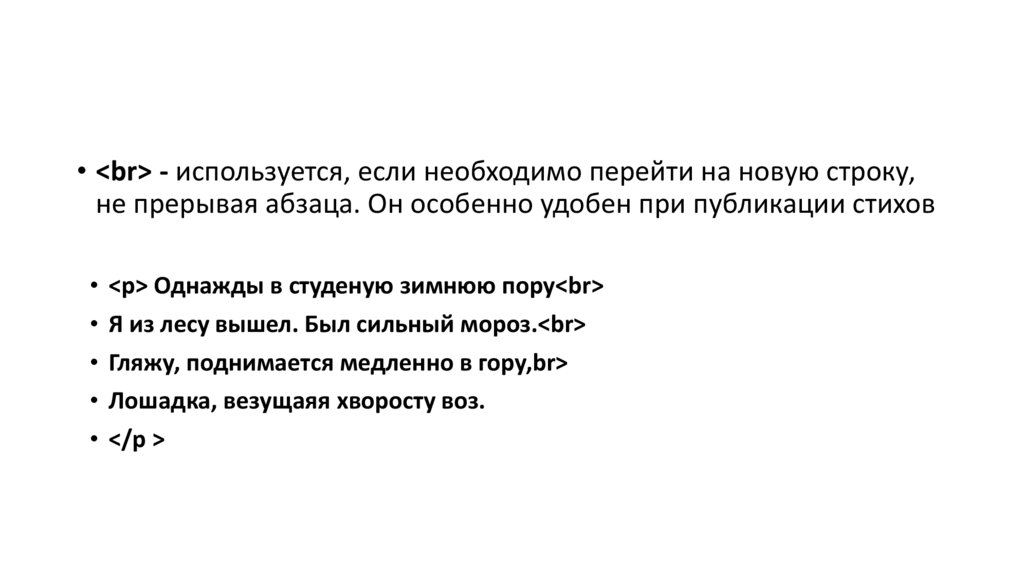
• <br> - используется, если необходимо перейти на новую строку,не прерывая абзаца. Он особенно удобен при публикации стихов
<p> Однажды в студеную зимнюю пору<br>
Я из лесу вышел. Был сильный мороз.<br>
Гляжу, поднимается медленно в гору,br>
Лошадка, везущаяя хворосту воз.
</p >
11.
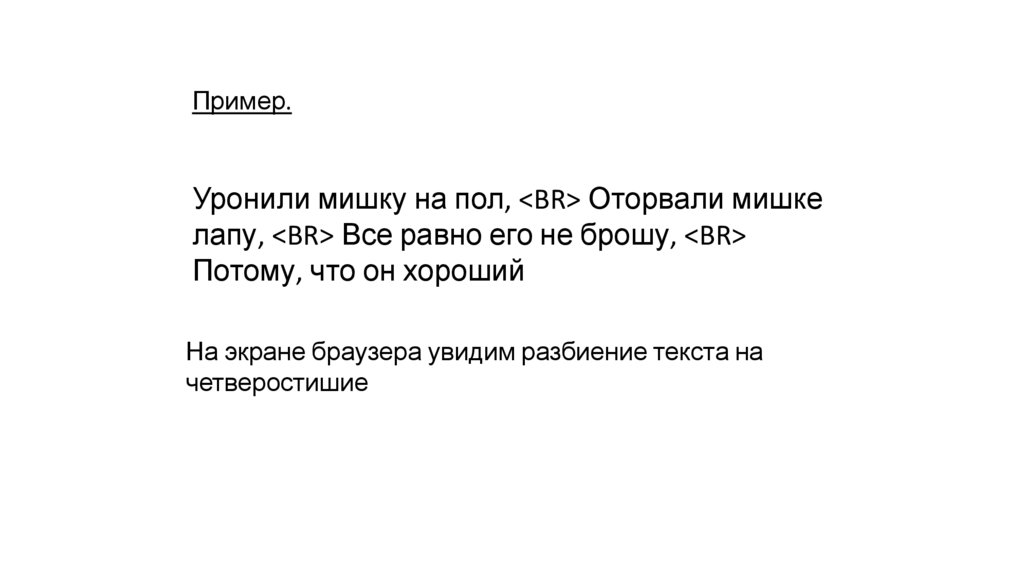
Пример.Уронили мишку на пол, <BR> Оторвали мишке
лапу, <BR> Все равно его не брошу, <BR>
Потому, что он хороший
На экране браузера увидим разбиение текста на
четверостишие
12.
13.
Форматирования текстаФорматировать текст можно традиционными
способами: выделять курсивом, полужирным,
выбирать шрифт, размер, цвет, выравнивать
текстовые фрагменты. Все эти характеристики
задаются при помощи соответствующих атрибутов в
теге управления шрифтом
<FONT> текст </FONT>
Размер задается атрибутом SIZE, который может принимать значения
от 1 до 7.
Пример.
<FONT SIZE=3> тексту задан размер 3 </FONT>
14.
COLOR – атрибут для определения цвета, название которогозадается числом в шестнадцатеричной системе счисления
или название на английском языке
color=“#FF0000”
color=”red”
RGB
R-red
G-green
B - blue
00-FF
00-FF
00-FF
0-255
0-255
0-255
Пример.
<FONT color=“blue”> это шрифт синего цвета</FONT>
15.
Названия цветов и значения RGBBlack = "#000000"
Silver = "#C0C0C0"
Gray = "#808080"
White = "#FFFFFF"
Maroon = "#800000"
Red = "#FF0000"
Purple = "#800080"
Fuchsia = "#FF00FF"
Green = "#008000"
Lime = "#00FF00"
Olive = "#808000"
Yellow = "#FFFF00"
Navy = "#000080"
Blue = "#0000FF"
Teal = "#008080"
Aqua = "#00FFFF"
16.
17.
FACE – позволяет задавать тип шрифта или несколько шрифтов(через точку с запятой)
Пример.
<FONT FACE=“arial”> </ FONT>
Все атрибуты могут быть использованы совместно внутри
тега < FONT>
Пример.
<FONT FACE=“arial” size=3 color=“blue”> Это шрифт arial
размером 3 синего цвета</ FONT>
18.
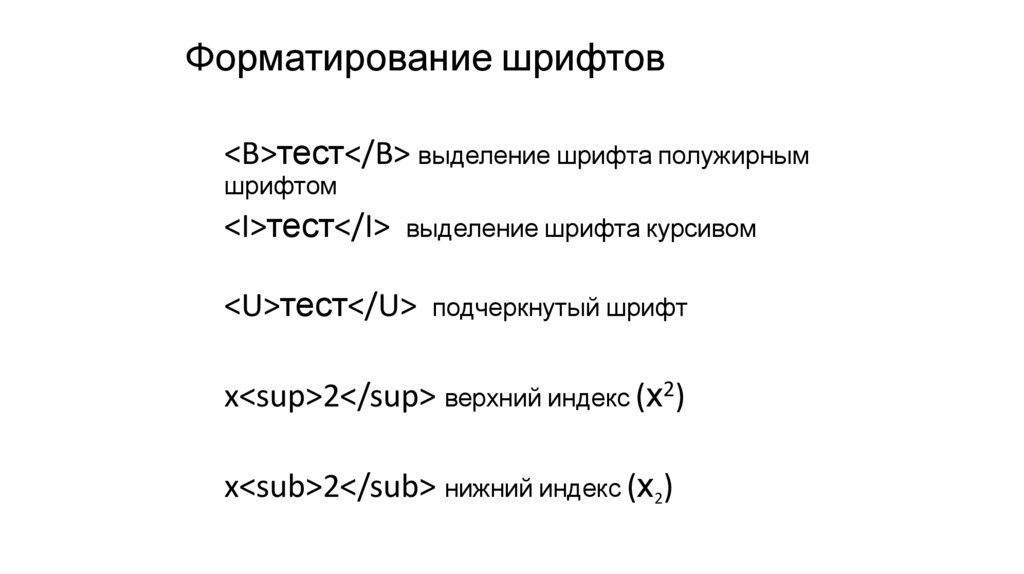
Форматирование шрифтов<B>тест</B> выделение шрифта полужирным
шрифтом
<I>тест</I>
выделение шрифта курсивом
<U>тест</U>
подчеркнутый шрифт
x<sup>2</sup> верхний индекс (х2)
x<sub>2</sub> нижний индекс (х2)
19.
Примеры со шрифтамиПример действия параметра FASE
<P ALIGN =CENTER>
<FONT SIZE=5 FACE= Arial Cyr >ШРИФТ</FONT>
<FONT SIZE=5 FACE= Times New Romans Cyr >РАЗНОГО</FONT>
< FONT SIZE=5 FACE= Courier New Cyr >НАЧЕРТАНИЯ</FONT>
</P>
20.
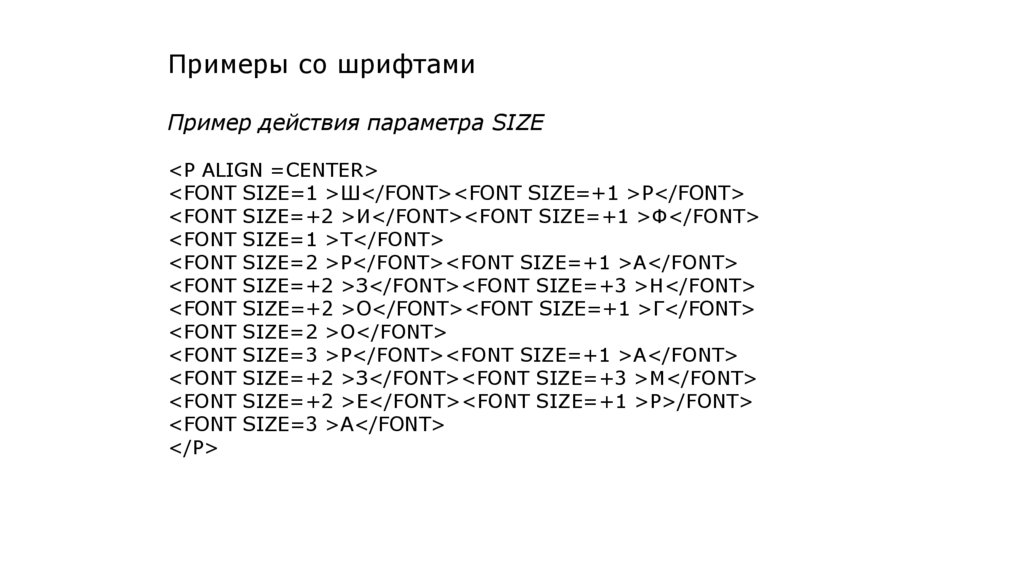
Примеры со шрифтамиПример действия параметра SIZE
<P ALIGN =CENTER>
<FONT SIZE=1 >Ш</FONT><FONT SIZE=+1 >Р</FONT>
<FONT SIZE=+2 >И</FONT><FONT SIZE=+1 >Ф</FONT>
<FONT SIZE=1 >Т</FONT>
<FONT SIZE=2 >Р</FONT><FONT SIZE=+1 >А</FONT>
<FONT SIZE=+2 >З</FONT><FONT SIZE=+3 >Н</FONT>
<FONT SIZE=+2 >О</FONT><FONT SIZE=+1 >Г</FONT>
<FONT SIZE=2 >О</FONT>
<FONT SIZE=3 >Р</FONT><FONT SIZE=+1 >А</FONT>
<FONT SIZE=+2 >З</FONT><FONT SIZE=+3 >М</FONT>
<FONT SIZE=+2 >Е</FONT><FONT SIZE=+1 >Р>/FONT>
<FONT SIZE=3 >А</FONT>
</P>
21.
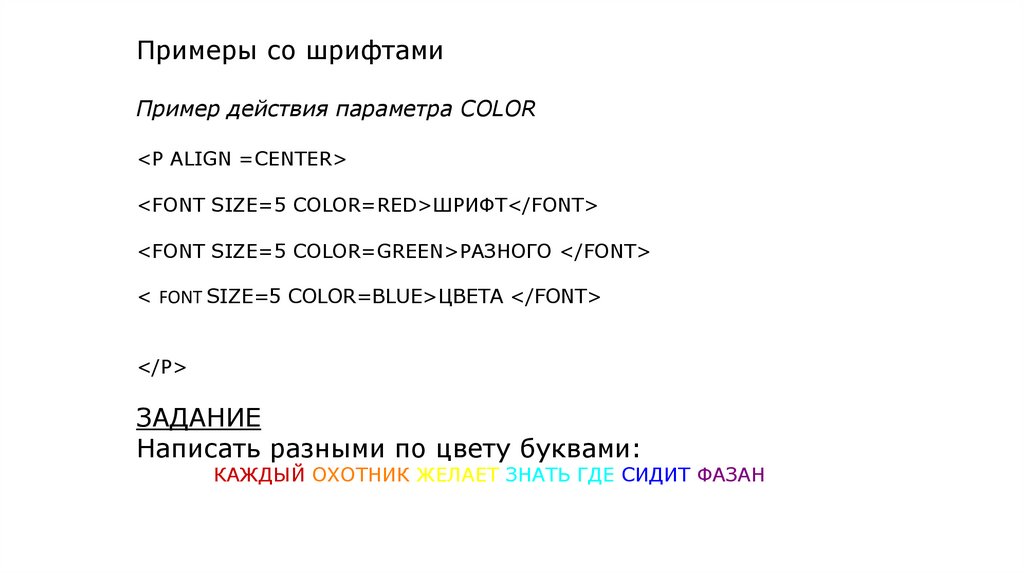
Примеры со шрифтамиПример действия параметра COLOR
<P ALIGN =CENTER>
<FONT SIZE=5 COLOR=RED>ШРИФТ</FONT>
<FONT SIZE=5 COLOR=GREEN>РАЗНОГО </FONT>
< FONT SIZE=5 COLOR=BLUE>ЦВЕТА </FONT>
</P>
ЗАДАНИЕ
Написать разными по цвету буквами:
КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ ГДЕ СИДИТ ФАЗАН
22.
23.
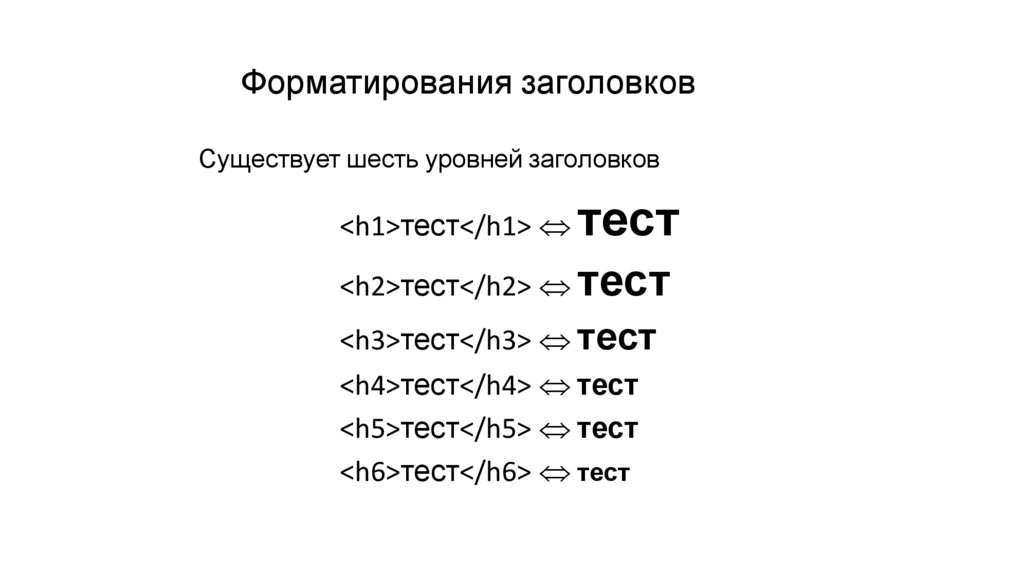
Форматирования заголовковСуществует шесть уровней заголовков
<h1>тест</h1>
тест
<h2>тест</h2> тест
<h3>тест</h3> тест
<h4>тест</h4> тест
<h5>тест</h5> тест
<h6>тест</h6> тест
24.
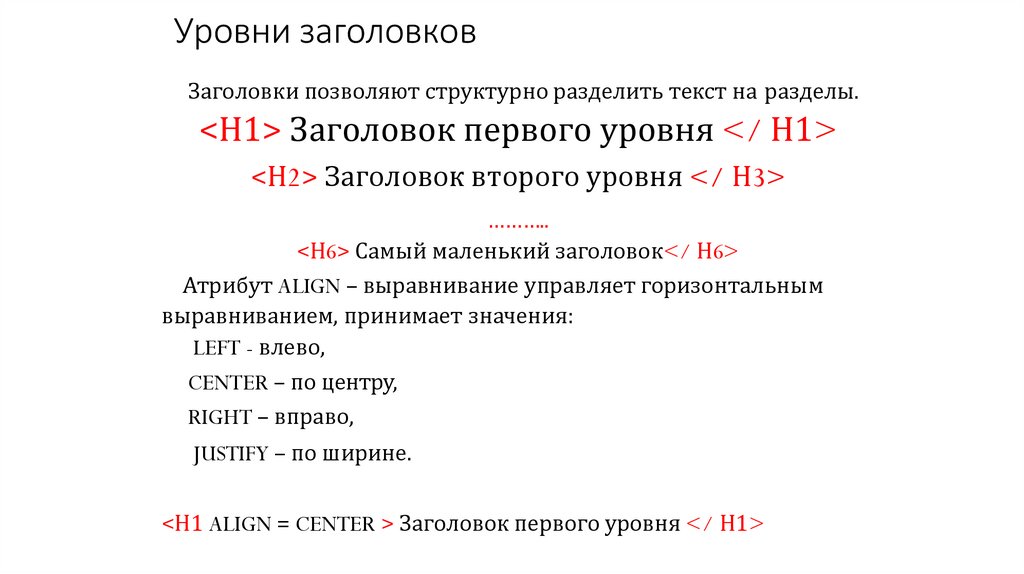
Уровни заголовковЗаголовки позволяют структурно разделить текст на разделы.
<H1> Заголовок первого уровня </ H1>
<H2> Заголовок второго уровня </ H3>
………..
<H6> Самый маленький заголовок</ H6>
Атрибут ALIGN – выравнивание управляет горизонтальным
выравниванием, принимает значения:
LEFT - влево,
CENTER – по центру,
RIGHT – вправо,
JUSTIFY – по ширине.
<H1 ALIGN = CENTER > Заголовок первого уровня </ H1>
25.
26.
Разбивка на абзацы<P>текст </P> - новый абзац, можно использовать только начальный тег, т.к. следующий
элемент <p> обозначает не только начало следующего абзаца, но и конец предыдущего
тест<BR>тест -
перенос текста на новую строку без абзацного отступа
тест
тест
тест<HR>тест разделительная линия
тест
тест
27.
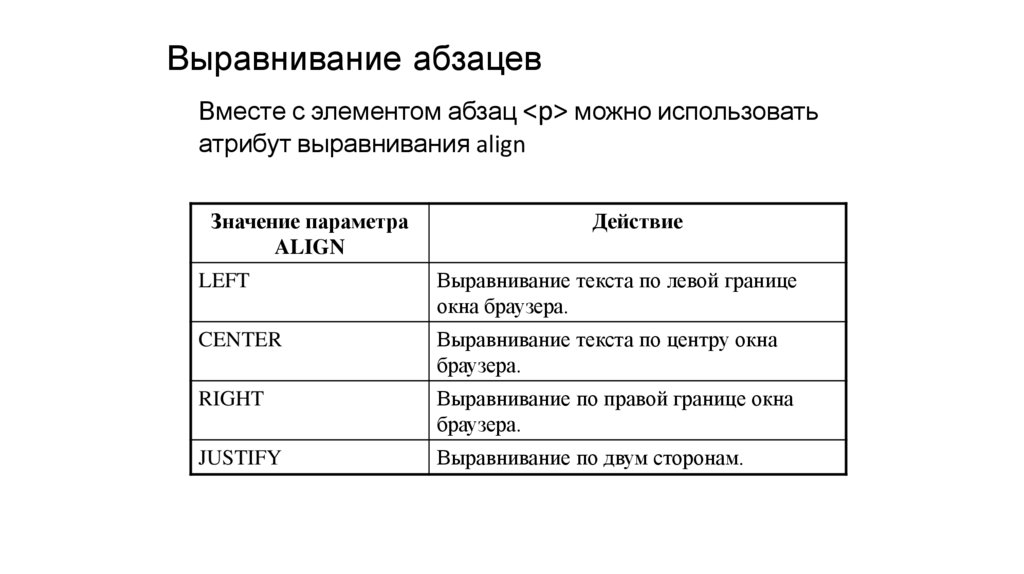
Выравнивание абзацевВместе с элементом абзац <p> можно использовать
атрибут выравнивания align
Значение параметра
ALIGN
Действие
LEFT
Выравнивание текста по левой границе
окна браузера.
CENTER
Выравнивание текста по центру окна
браузера.
RIGHT
Выравнивание по правой границе окна
браузера.
JUSTIFY
Выравнивание по двум сторонам.
28.
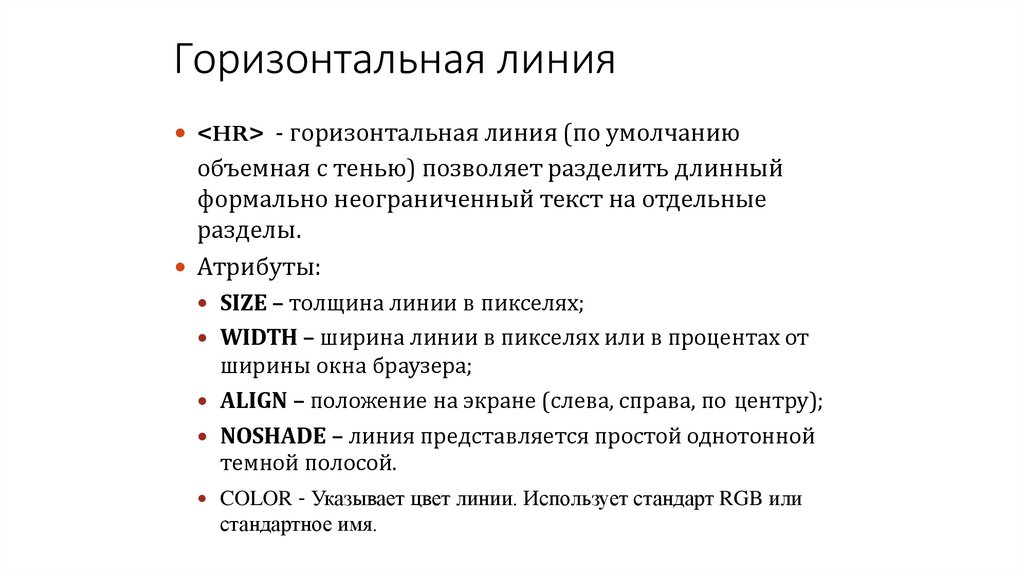
Горизонтальная линия<HR> - горизонтальная линия (по умолчанию
объемная с тенью) позволяет разделить длинный
формально неограниченный текст на отдельные
разделы.
Атрибуты:
SIZE – толщина линии в пикселях;
WIDTH – ширина линии в пикселях или в процентах от
ширины окна браузера;
ALIGN – положение на экране (слева, справа, по центру);
NOSHADE – линия представляется простой однотонной
темной полосой.
COLOR - Указывает цвет линии. Использует стандарт RGB или
стандартное имя.
29.
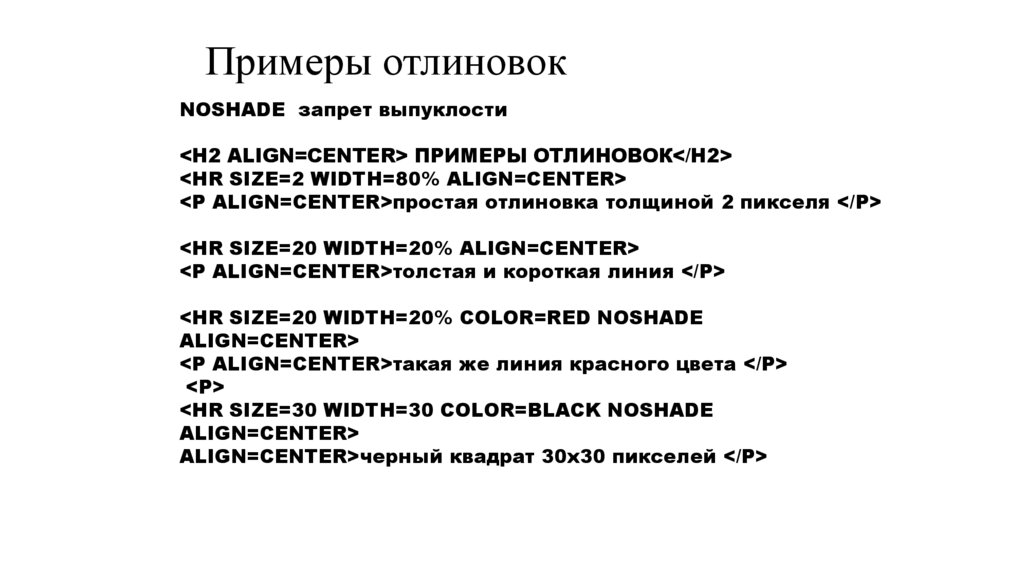
Примеры отлиновокNOSHADE запрет выпуклости
<H2 ALIGN=CENTER> ПРИМЕРЫ ОТЛИНОВОК</H2>
<HR SIZE=2 WIDTH=80% ALIGN=CENTER>
<P ALIGN=CЕNTER>простая отлиновка толщиной 2 пикселя </P>
<HR SIZE=20 WIDTH=20% ALIGN=CENTER>
<P ALIGN=CЕNTER>толстая и короткая линия </P>
<HR SIZE=20 WIDTH=20% COLOR=RED NOSHADE
ALIGN=CENTER>
<P ALIGN=CЕNTER>такая же линия красного цвета </P>
<P>
<HR SIZE=30 WIDTH=30 COLOR=BLACK NOSHADE
ALIGN=CENTER>
ALIGN=CENTER>черный квадрат 30х30 пикселей </P>
30.
Бегущая строка<MARQUEE WIDTH=200 BGCOLOR =#99ccff>Внимание!!!</MARQUEE>
Атрибуты:
ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE,
нижней BOTTON области бегущей строки;
BEHAVIOR – управление бегущей строки на экране:
SCROLL – текст пересекает экран (по умолчанию);
SLIDE – текст выдвигается на экран и останавливается;
ALTERNATE – текст выдвигается, затем перемещается взад-вперед.
BGCOLOR –цвет фона;
DIRECTION – направление движения текста (LEFT, RIGHT);
HEIGHT – высота в пикселях или в %;
WIDTH – ширина в пикселях или в %;
LOOP – количество проходов бегущей строки;
SCROLLAMOUNT – скорость перемещения текста (1 – min, 2000-max);
SCROLLDELAY – время в млс для перерисовки текста.






























 Интернет
Интернет








