Похожие презентации:
HTML — язык дескрипторов
1.
HTML2.
HyperText
Markup
Language
ЯЗЫК
РАЗМЕТКИ
ГИПЕРТЕКСТА
3.
HTML — язык дескрипторовДескриптор
(tag) - это некое ключевое
слово или сокращение.
tag - "признак", "метка", "маркер"
<tag> ТЕКСТ </tag>
4.
Содержание• Начертание текста
• Абзацы
• Специальные символы
• Переносы
• Шрифты
• Логическая разметка
• Списки
• Графика
• Гиперссылки
• Таблицы
5.
Начертание текста6.
КУРСИВ (Italic)<I> ТЕКСТ </I>
<I>Черный тополь</I>
Черный тополь
7.
ЖИРНЫЙ ШРИФТ (Bold)<B> ТЕКСТ </B>
<B>Черный тополь</B>
Черный тополь
8.
Подчеркивание (Underline)<U> ТЕКСТ </U>
<U>Черный тополь</U>
Черный тополь
9.
Абзацы10.
Разрыв строкистрока1 <BR> строка2
Дело было вечером,<BR>Делать было нечего
Дело было вечером,
Делать было нечего
11.
Абзац (paragraph)<P> ТЕКСТ </P>
<P>Дело было вечером,</P>
<P>Делать было нечего</P>
Дело было вечером,
Делать было нечего
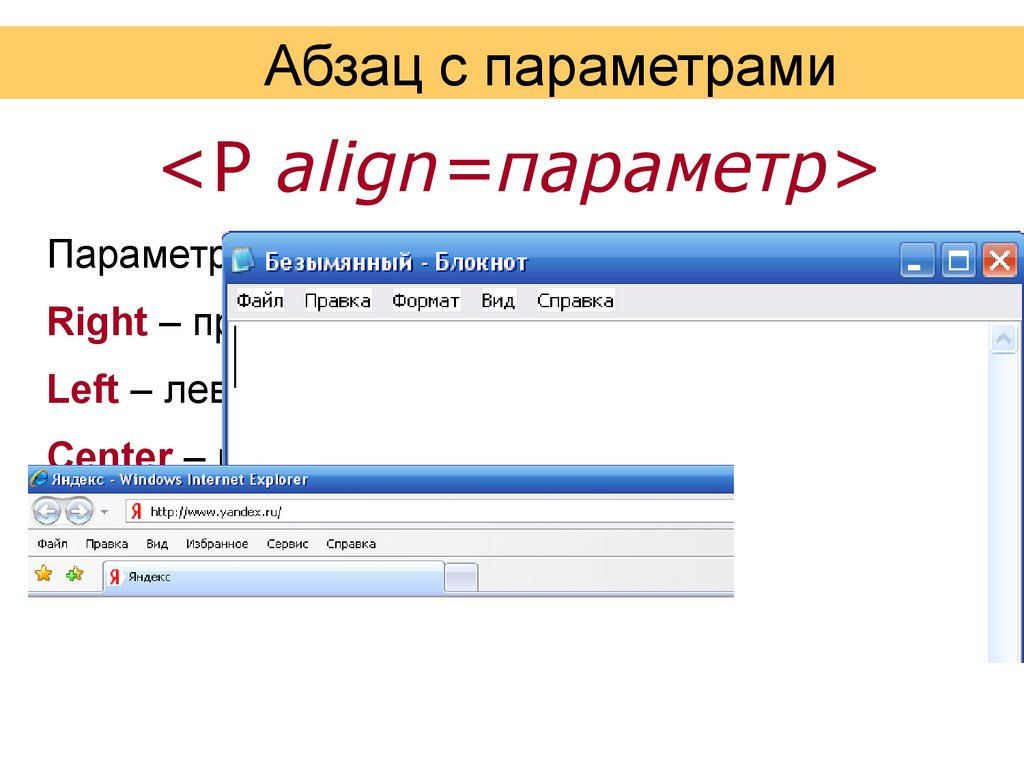
12.
Абзац с параметрами<P align=параметр>
Параметры:
Right – правый край
Left –
<P align=right>Дело было вечером,</P>
левый край<P align=center>Делать было
нечего</P>
Center – по центру
Justify – по ширине
Дело было вечером,
Делать было нечего
13.
Абзац с параметрами<P align=параметр>
Параметры:
Right – правый край
Left –
<P align=right>Дело было вечером,<BR>
левый крайДелать было нечего</P>
Center – по центру
Justify – по ширине
Дело было вечером,
Делать было нечего
14.
Задание 115.
16.
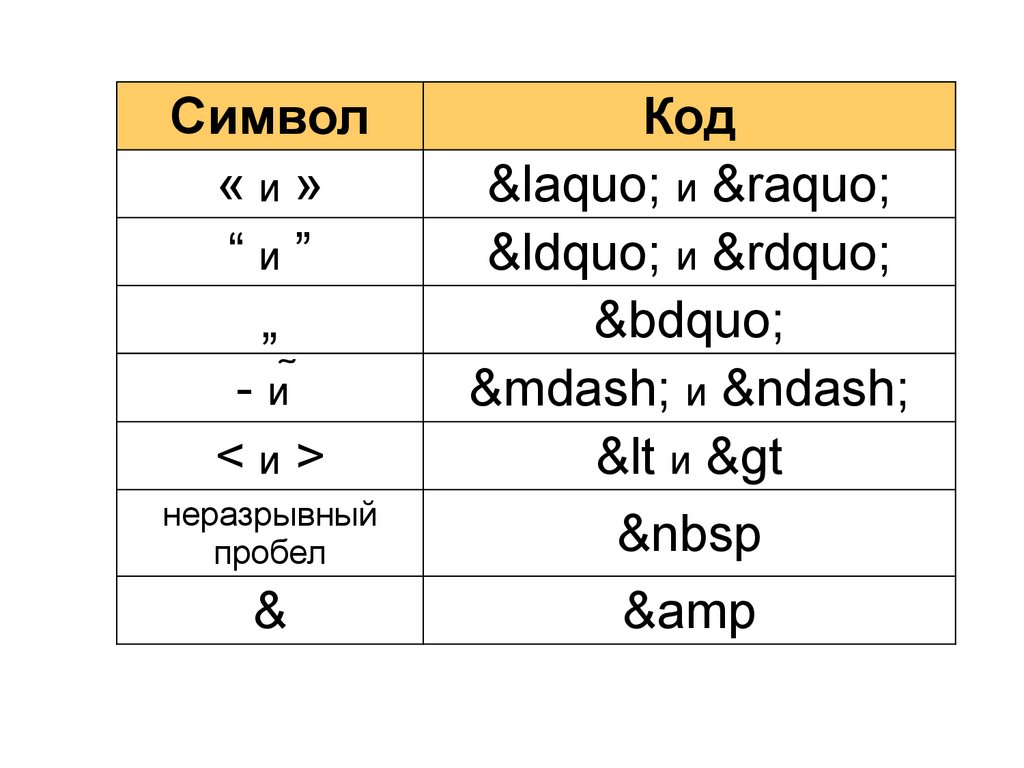
Специальные символы17.
Символ«и»
“и”
„
-и
<и>
Код
« и »
“ и ”
„
— и –
< и >
неразрывный
пробел
 
&
&
18.
Переносы19.
Текст без переноса<NOBR> ТЕКСТ </NOBR>
<NOBR>У Лукоморья дуб
зеленый, златая цепь на
дубе том</NOBR>
У Лукоморья дуб зеленый, златая це
20.
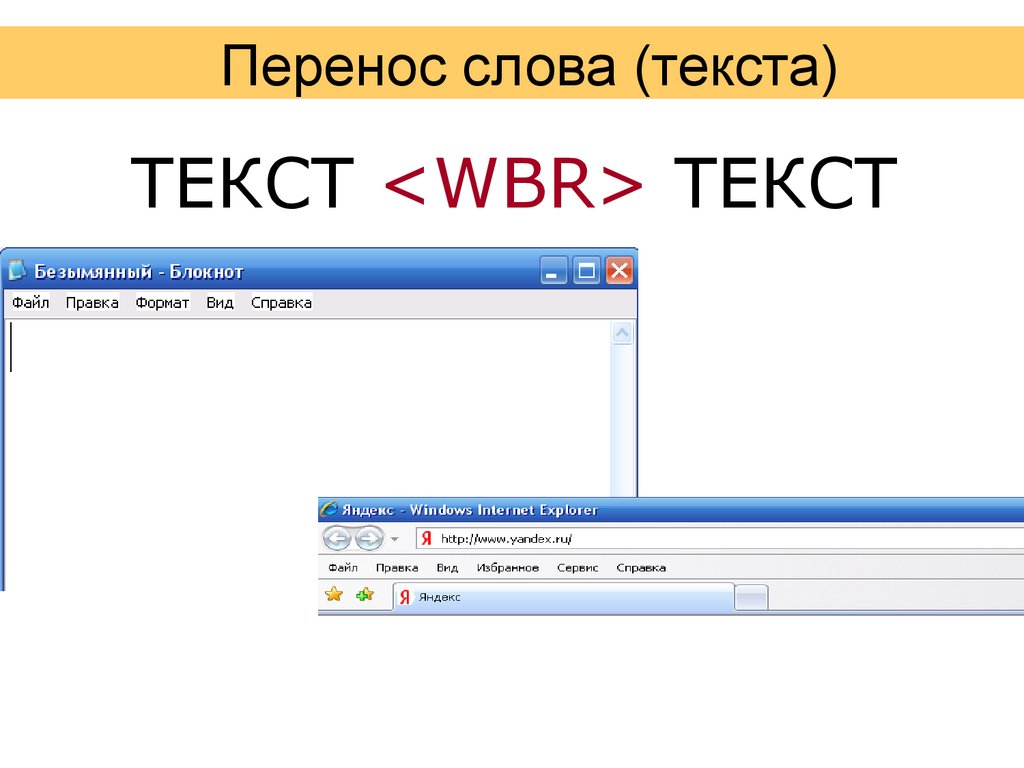
Перенос слова (текста)ТЕКСТ <WBR> ТЕКСТ
<NOBR>У Лукоморья дуб
зеленый, златая <WBR>
цепь на дубе том</NOBR>
У Лукоморья дуб зеленый, златая
цепь на дубе том
21.
Задание 222.
23.
Шрифты24.
Дескриптор <FONT><FONT параметры>ТЕКСТ</FONT>
Параметры:
Face – гарнитура (вид)
Size – размер
Color – цвет
25.
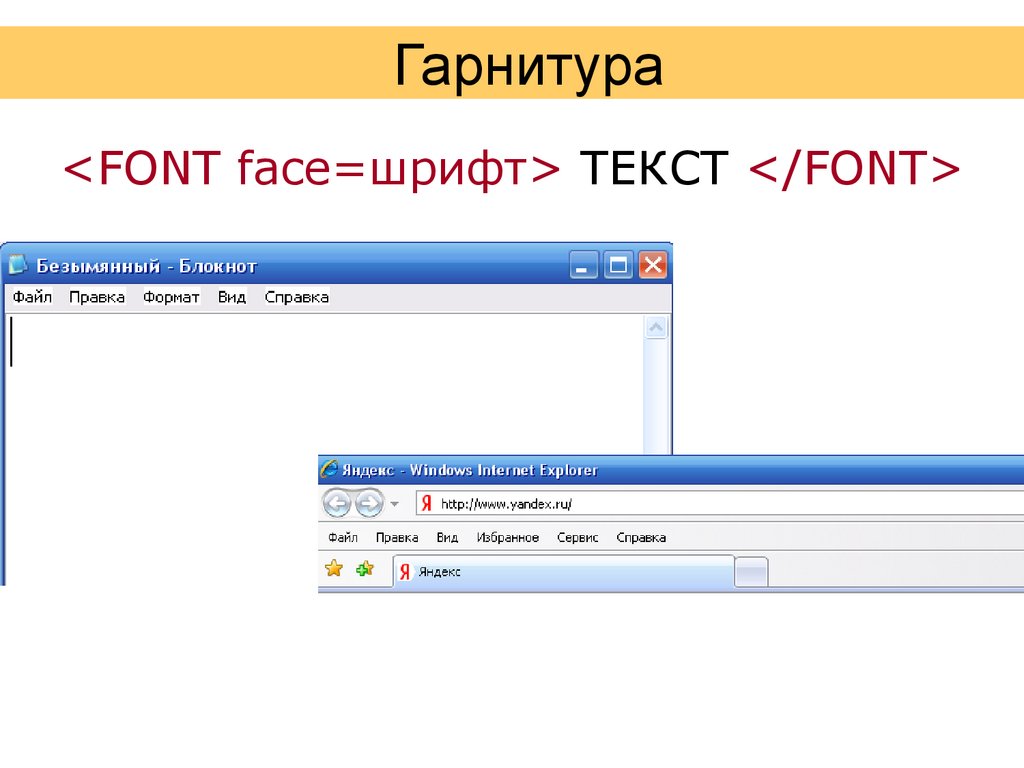
Гарнитура<FONT face=шрифт> ТЕКСТ </FONT>
Привет,<FONT face=Courier>
МЕДВЕД!</FONT>
Привет, МЕДВЕД!
26.
Гарнитура<FONT face=шрифт> ТЕКСТ </FONT>
Привет,<FONT face=“Times New
Roman”> МЕДВЕД!</FONT>
Привет, МЕДВЕД!
27.
Размер<FONT size=число> ТЕКСТ </FONT>
<FONT size=2> Размер текста 2
</FONT><BR>
<FONT size=3> Размер текста 3
</FONT>
Размер текста 2
Размер текста 3
число = 1-7
28.
Размер<FONT size=число> ТЕКСТ </FONT>
<FONT size=7> Размер текста 7
</FONT><BR>
число = 1-7
<FONT size=8> Размер текста 8
</FONT>
Размер текста 7
29.
Размер<FONT size=число> ТЕКСТ </FONT>
Это стандартный текст <BR>
<FONT size=-2> Меньше на 2
</FONT><BR>
относительно
стандартного:
+ больше
- меньше
<FONT size=+2> Больше на 2
</FONT>
Это стандартный текст
Меньше на 2
30.
Цвет<FONT color=код> ТЕКСТ </FONT>
<FONT color=mediumaquamarine>
Цвет морской волны</FONT><BR>
код = #00-FF
код = название
(red, black …)
<FONT color=#CDAA> А это Коды
какой
одного
цвет? </FONT>
цвета!
Причина –
монитор!
Цвет морской волны
А это какой цвет?
31.
Таблица базовых цветовПалитра
Netscape
32.
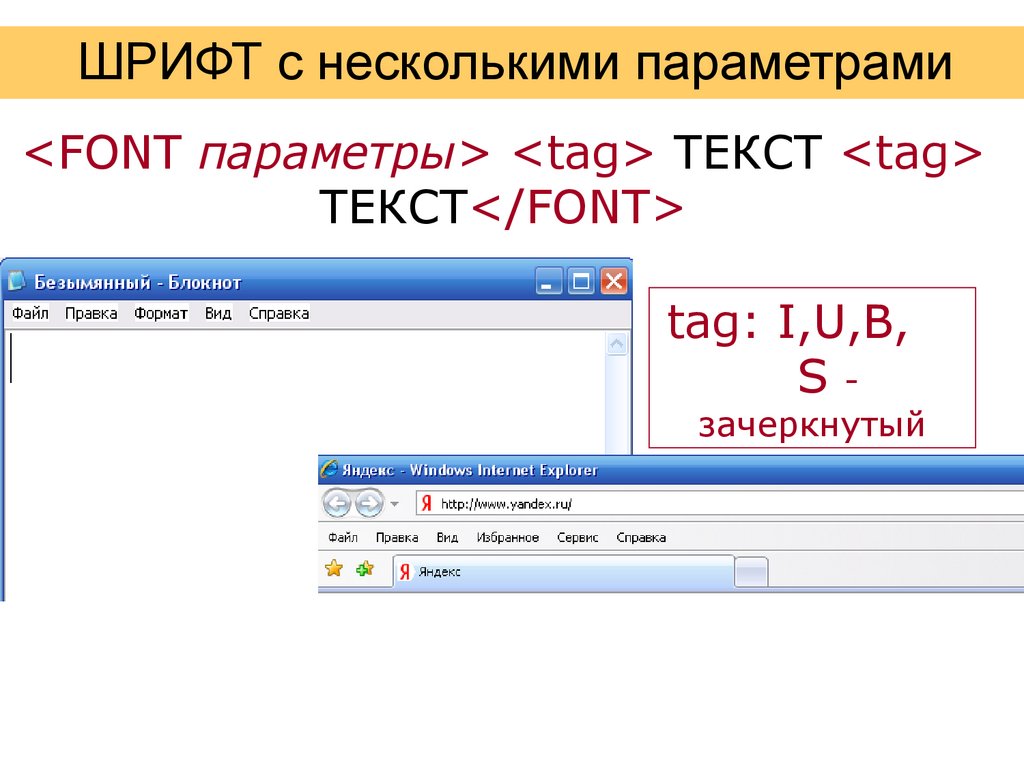
ШРИФТ с несколькими параметрами<FONT пар1 пар2>ТЕКСТ</FONT>
<FONT face=Courier size=+2>
Свежий ветер</FONT>
Свежий ветер
33.
ШРИФТ с несколькими параметрами<FONT параметры> <tag> ТЕКСТ <tag>
ТЕКСТ</FONT>
<FONT face=Courier size=+2>
Свежий <S>ветер</S></FONT>
Свежий ветер
tag: I,U,B,
S-
зачеркнутый
34.
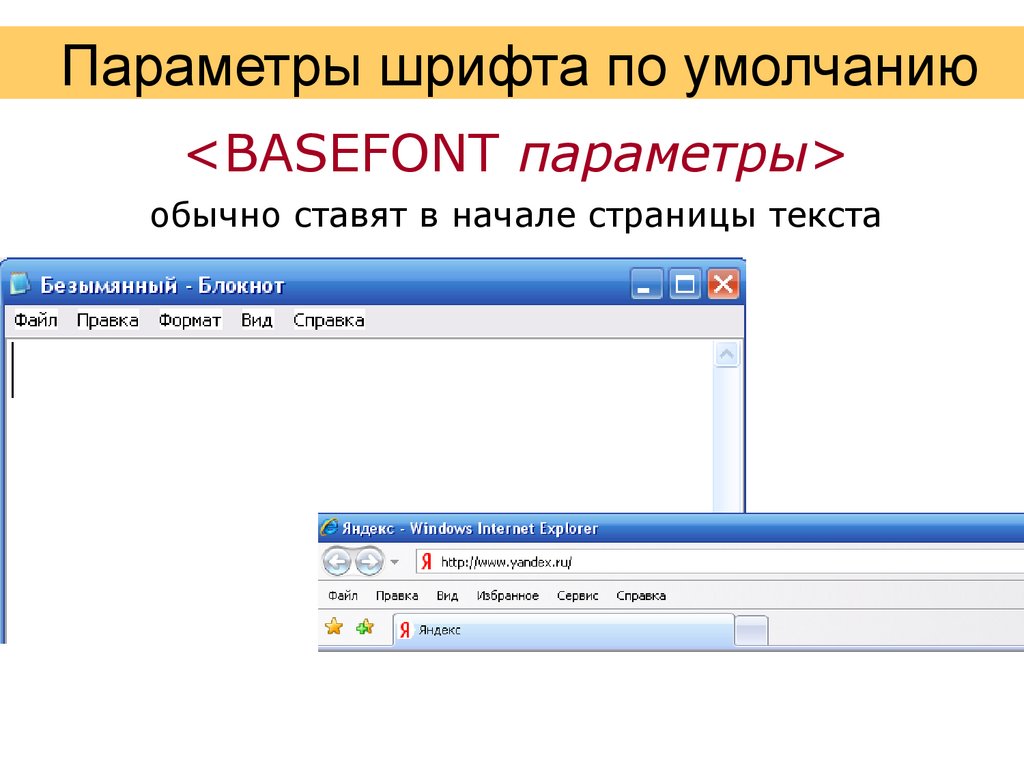
Параметры шрифта по умолчанию<BASEFONT параметры>
обычно ставят в начале страницы текста
<BASEFONT face=Courier size=2>
<FONT color=red>Лучше
меньше</FONT>
<FONT color=Blue>да лучше!</FONT>
Лучше меньше да лучше!
35.
Задание 336.
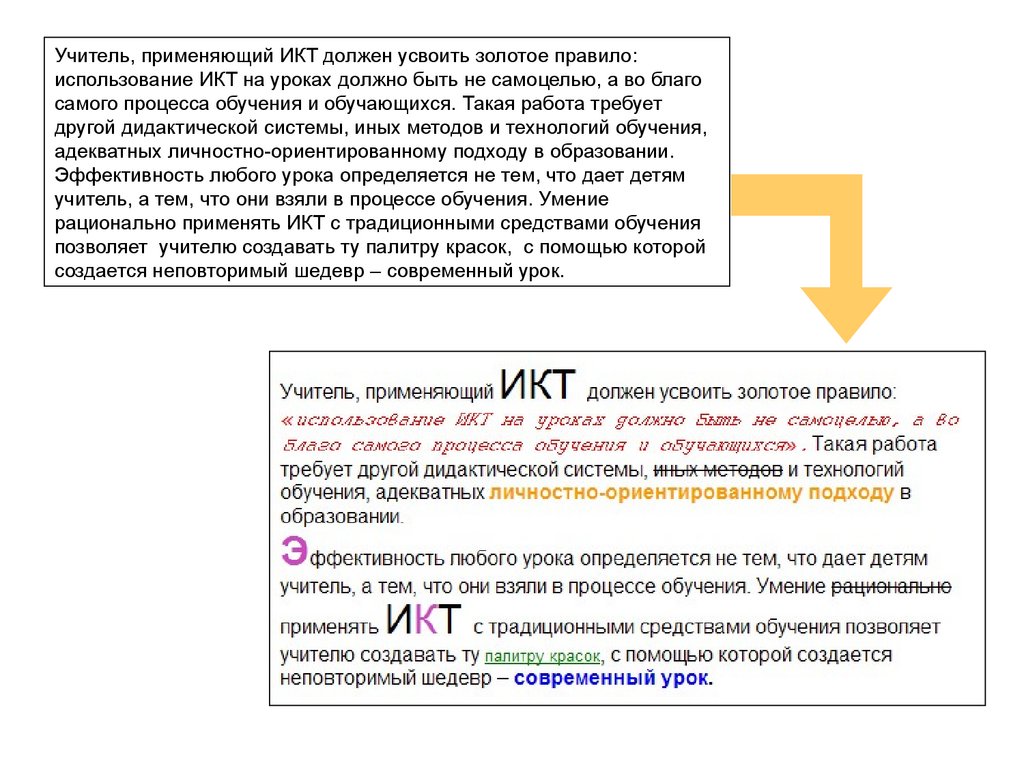
Учитель, применяющий ИКТ должен усвоить золотое правило:использование ИКТ на уроках должно быть не самоцелью, а во благо
самого процесса обучения и обучающихся. Такая работа требует
другой дидактической системы, иных методов и технологий обучения,
адекватных личностно-ориентированному подходу в образовании.
Эффективность любого урока определяется не тем, что дает детям
учитель, а тем, что они взяли в процессе обучения. Умение
рационально применять ИКТ с традиционными средствами обучения
позволяет учителю создавать ту палитру красок, с помощью которой
создается неповторимый шедевр – современный урок.
37.
Логическая разметка38.
Физическая разметка текставнешний вид текста (шрифт, размер, цвет,
начертание)
Логическая разметка текста
роль текста на странице (заголовок, цитата,
акцент, верхний и нижний индекс, пояснения)
39.
Заголовки (header)<Hn>ТЕКСТ</Hn>
<H1>Глава первая</H1>
<H2>Параграф 1</H2>
Глава первая
Параграф 1
n = 1- 6
40.
Заголовки (header)<Hn>ТЕКСТ</Hn>
n = 1- 6
<H1 align=right>Глава первая</H1>
<H2 align=center>Параграф 1</H2>
Глава первая
Параграф 1
41.
Акценты<EM>ТЕКСТ</EM>
<STRONG>ТЕКСТ</STRONG>
Здесь выделен <EM>важный
момент</EM>.
А здесь выделен <STRONG>очень
важный момент</STRONG>.
Здесь выделен важный момент. А здесь
выделен очень важный момент.
42.
Цитаты<CITE>ТЕКСТ</CITE>
<BLOCKQUOTE>ТЕКСТ</BLOCKQUOTE>
Кто сказал: « <CITE>МЯУ</CITE> »?
<BR> А вот строки из
стихотворения:<BLOCKQUOTE>Я помню чудное
мгновенье <BR>Передо мной явилась ты
</BLOCKQUOTE>
Кто сказал: « МЯУ »?
А вот строки из стихотворения:
Я помню чудное мгновенье
Передо мной явилась ты
43.
Верхний и нижний индексы<SUB>ТЕКСТ</SUB> …(нижний)
<SUP>ТЕКСТ</SUP> …(верхний)
H<SUB>2</SUB>SO<SUB>4</SUB>
  E=mc<SUP>2</SUP>
H2SO4 E=mc2
44.
Пояснения<ACRONYM title=“пояснение”>ТЕКСТ</ACRONYM>
Для разметки текста на WEB-странице
используют язык <ACRONYM
title=“HyperText Markup Language”>
<U>HTML</U> </ACRONYM>.
Для разметки текста на WEB-странице
используют язык HTML
HyperText Markup Language
45.
Задание 446.
47.
I. КомпьютерА. Системный блок
1. Системная плата
2. Процессор
3. Память
В. Монитор
С. Клавиатура
II. Периферийные устройства
Принтер
Сканер
48.
Списки49.
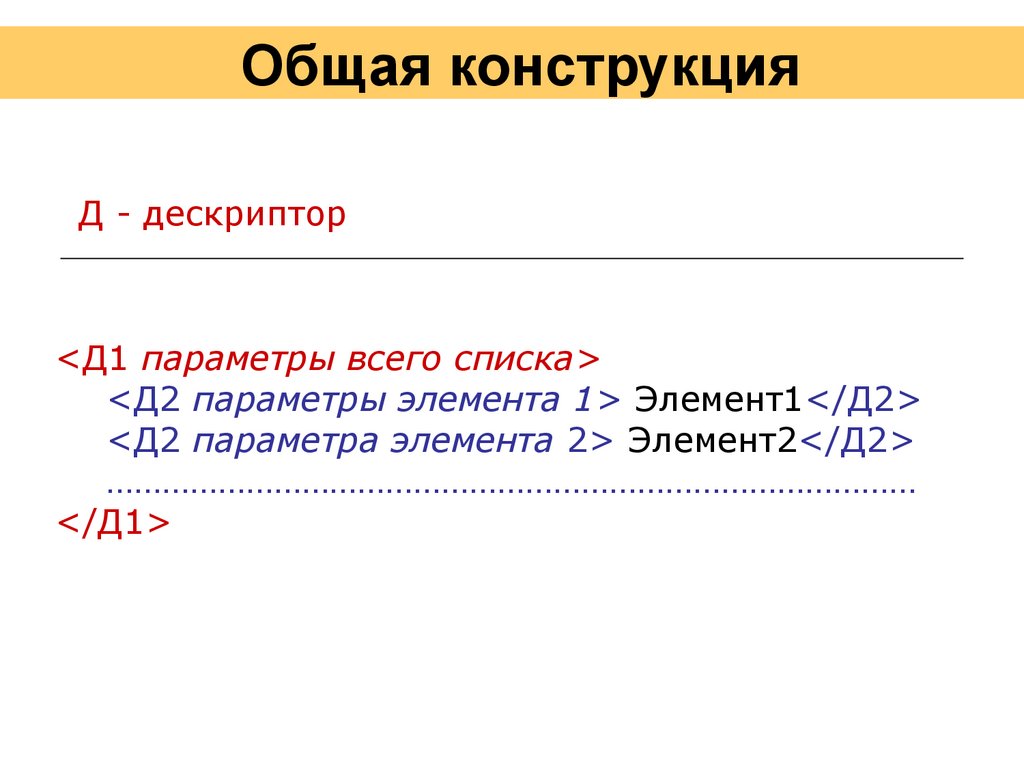
Общая конструкцияД - дескриптор
<Д1 параметры всего списка>
<Д2 параметры элемента 1> Элемент1</Д2>
<Д2 параметра элемента 2> Элемент2</Д2>
……………………………………………………………………………
</Д1>
50.
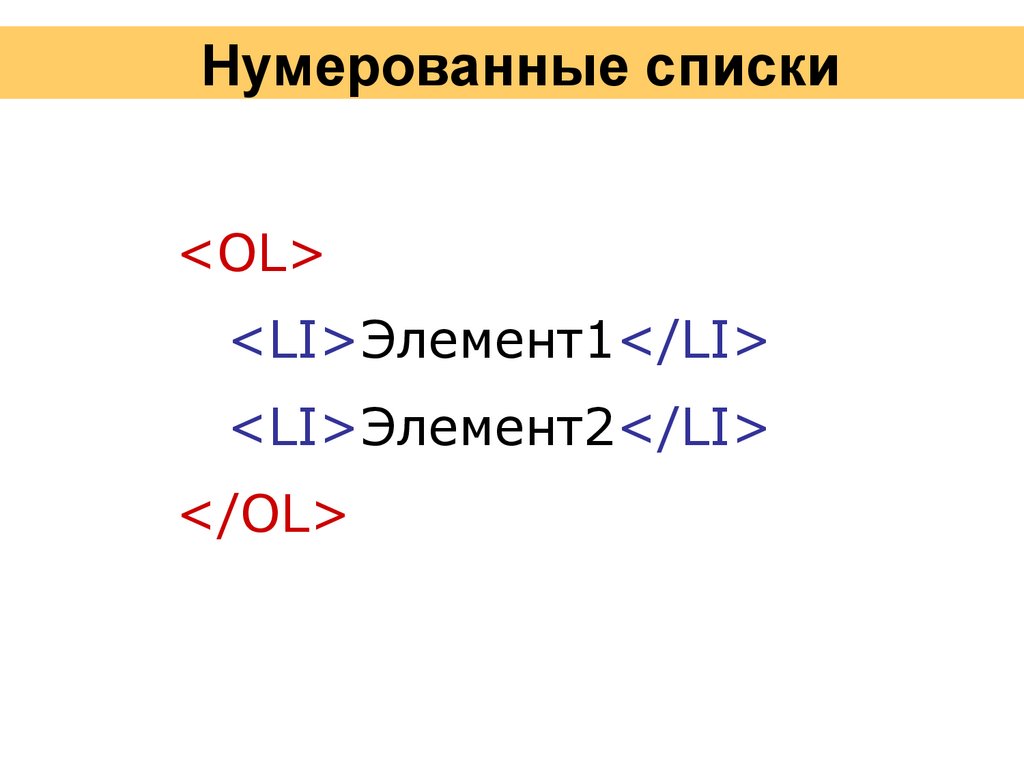
Нумерованные списки<OL>
<LI>Элемент1</LI>
<LI>Элемент2</LI>
</OL>
51.
Нумерованные спискиВсе компьютеры имеют три основных блока:
<OL>
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</OL>
Все компьютеры имеют три основных
блока:
1. Монитор
2. Системный блок
3. Клавиатуру
52.
Нумерованные спискиВсе компьютеры имеют три основных блока:
<OL start=0>
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</OL>
Все компьютеры имеют три основных
блока:
0. Монитор
1. Системный блок
2. Клавиатуру
53.
Нумерованные спискиВсе компьютеры имеют три основных блока:
<OL type=I>
I
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</OL>
Все компьютеры имеют три основных
блока:
I. Монитор
II. Системный блок
III. Клавиатуру
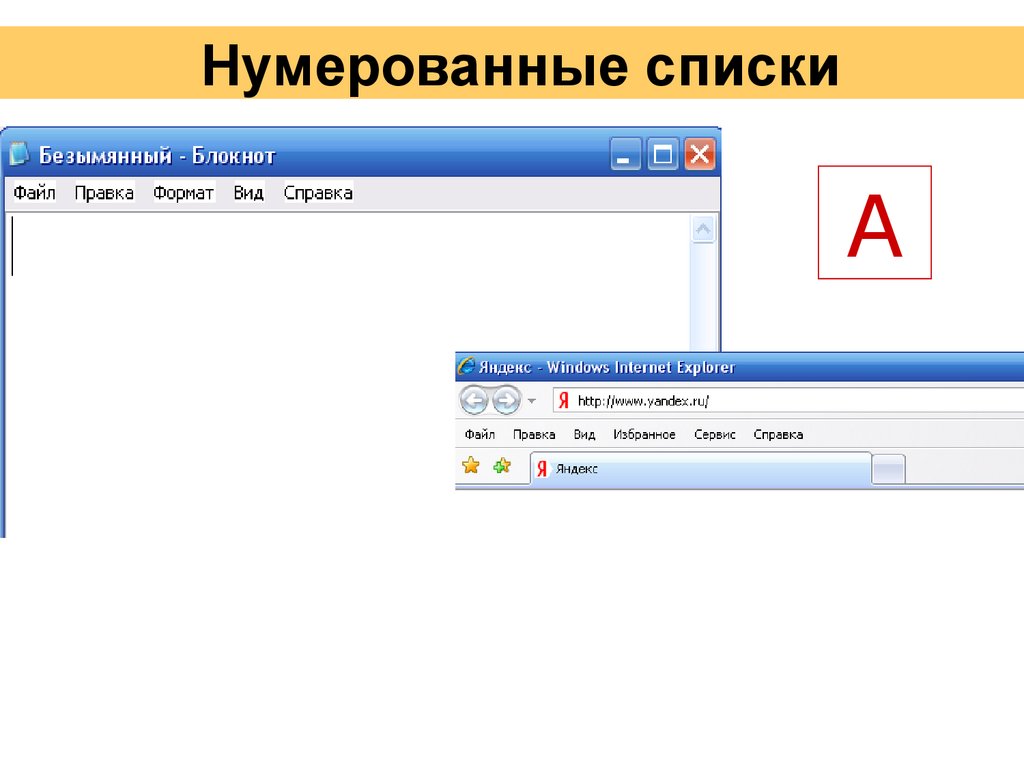
54.
Нумерованные спискиВсе компьютеры имеют три основных блока:
<OL type=A>
A
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</OL>
Все компьютеры имеют три основных
блока:
A. Монитор
B. Системный блок
C. Клавиатуру
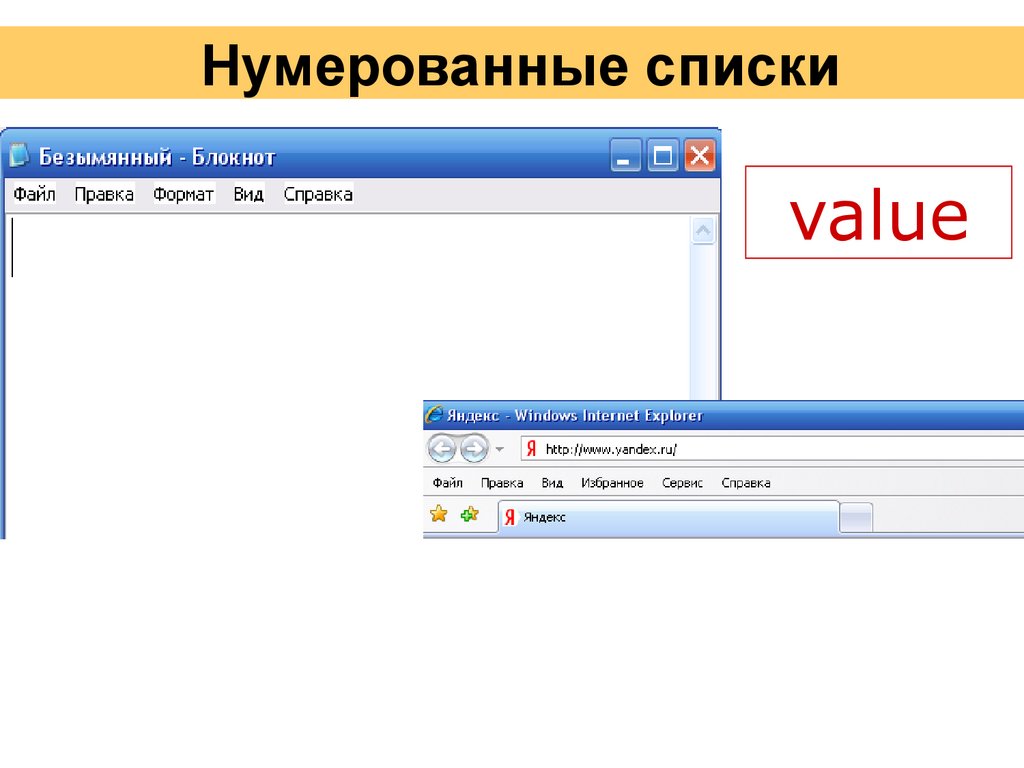
55.
Нумерованные спискиВсе компьютеры имеют три основных блока:
value
<OL>
<LI>Монитор</LI>
<LI value=5>Системный блок</LI>
<LI>Клавиатуру</LI>
</OL>
Все компьютеры имеют три основных
блока:
1. Монитор
5. Системный блок
6. Клавиатуру
56.
Маркированные списки<UL>
<LI>Элемент1</LI>
<LI>Элемент2</LI>
</UL>
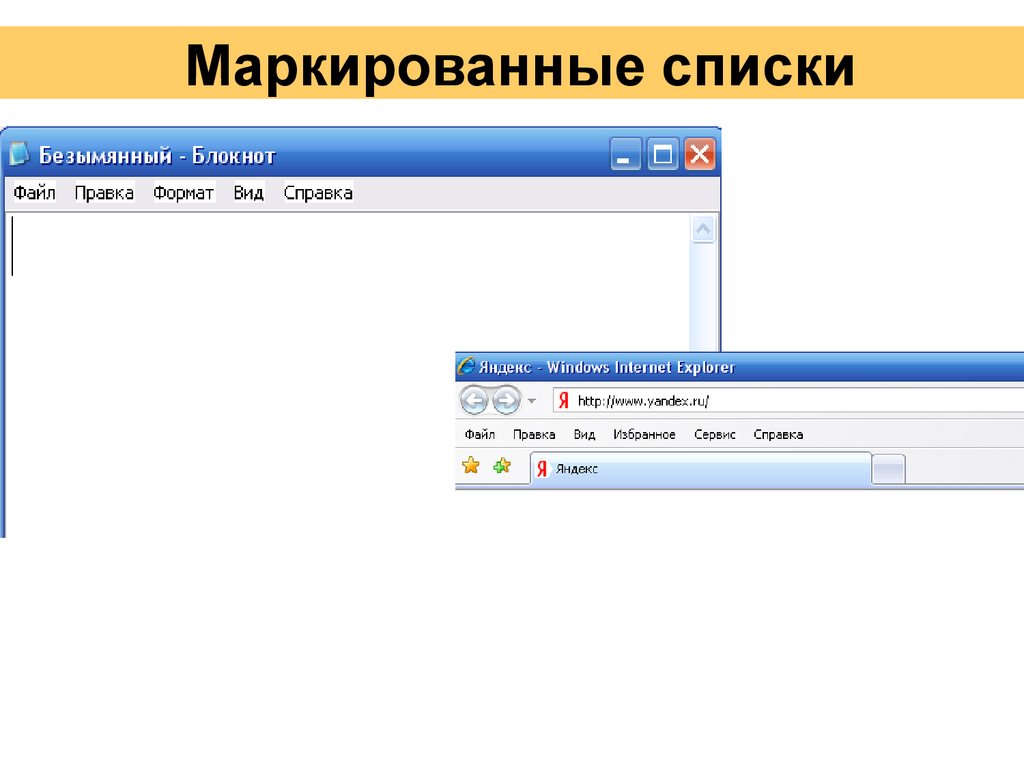
57.
Маркированные спискиВсе компьютеры имеют три основных блока:
<UL>
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</UL>
Все компьютеры имеют три основных
блока:
• Монитор
• Системный блок
• Клавиатуру
58.
Маркированные спискиВсе компьютеры имеют три основных блока:
circle
<UL type=circle>
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</UL>
Все компьютеры имеют три основных
блока:
o Монитор
o Системный блок
o Клавиатуру
59.
Маркированные спискиВсе компьютеры имеют три основных блока:
square
<UL type=square>
<LI>Монитор</LI>
<LI>Системный блок</LI>
<LI>Клавиатуру</LI>
</UL>
Все компьютеры имеют три основных
блока:
Монитор
Системный блок
Клавиатуру
60.
Маркированные спискиВсе компьютеры имеют три основных блока:
<UL>
<LI>Монитор</LI>
<LI type=circle>Системный блок</LI>
<LI type=square>Клавиатуру</LI>
</UL>
Все компьютеры имеют три основных
блока:
• Монитор
o Системный блок
Клавиатуру
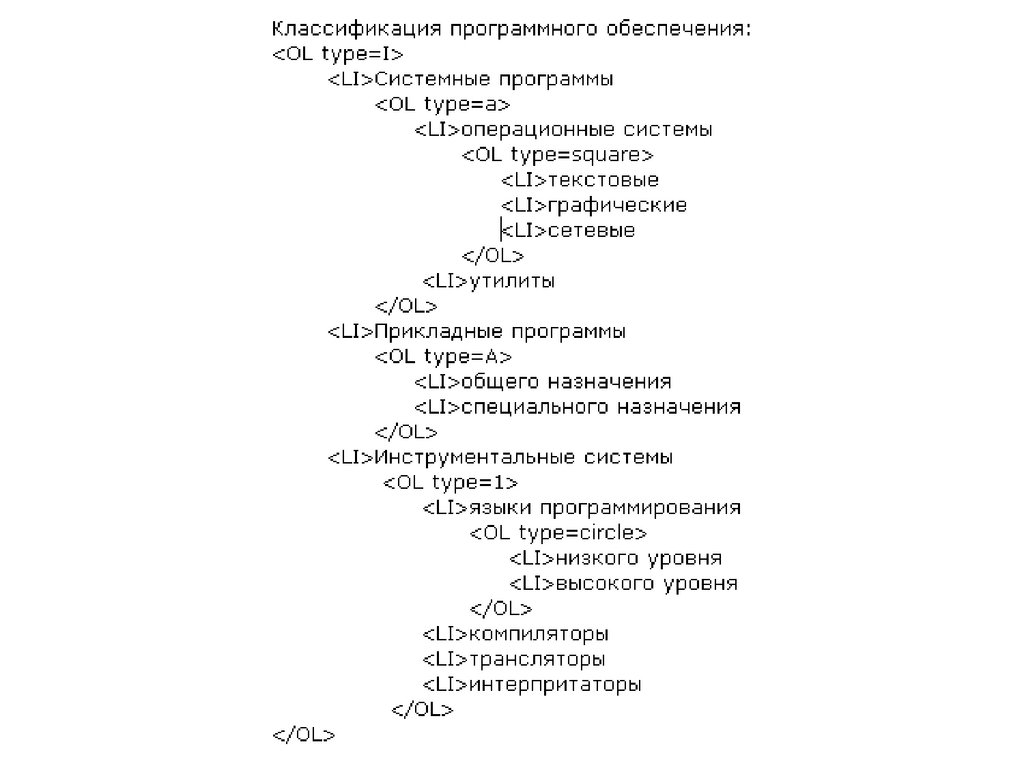
61.
62.
63.
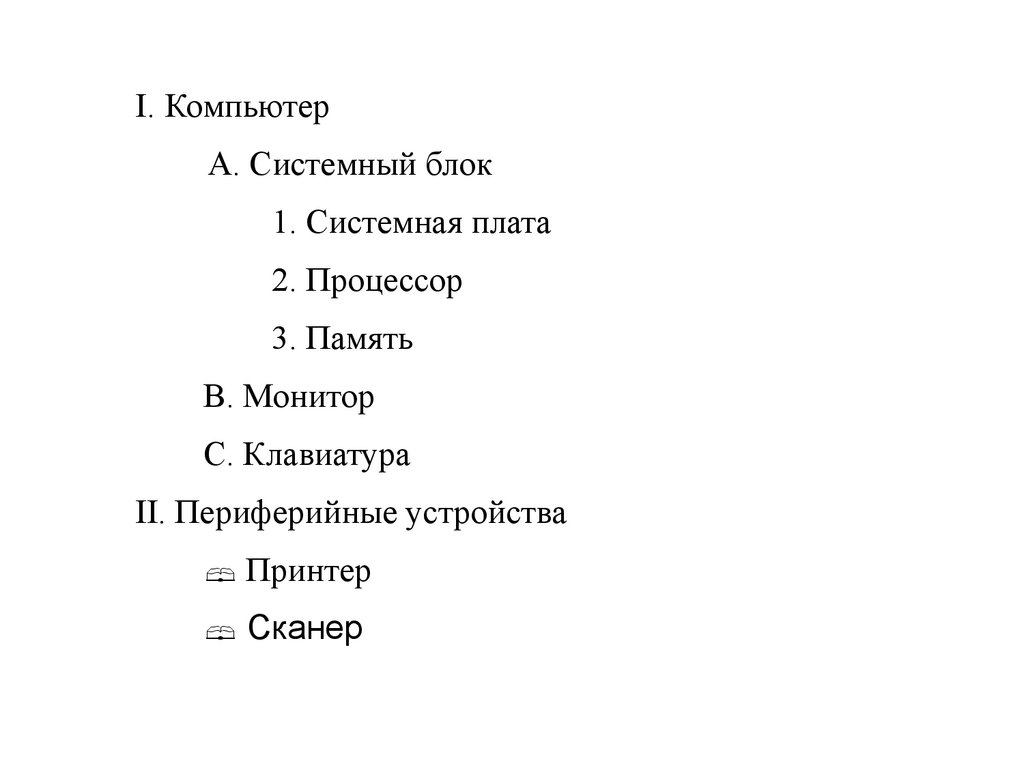
Задание 564.
I. КомпьютерА. Системный блок
1. Системная плата
2. Процессор
3. Память
В. Монитор
С. Клавиатура
II. Периферийные устройства
Принтер
Сканер
65.
Графика66.
Вставка изображения<IMG src=имя картинки>
<IMG src=tiger.jpg>
Файл картинки
находится в одной
папке с HTMLфайлом
67.
Вставка изображения<IMG src=имя картинки>
<IMG src=“Images/tiger.jpg”>
Файл картинки
находится в папке
Images
68.
Вставка изображения<IMG src=имя картинки>
<IMG src=“Images/tiger.jpg”>
Файл картинки
НЕ НАЙДЕН!
69.
Размеры изображения<IMG src=“имя картинки” width=A height=B>
Если задан только один
параметр, то размер
меняется
пропорционально.
Height = 615
Width = 400
70.
Размеры изображения<IMG src=“Images/tiger.jpg” width=100>
71.
Размеры изображения<IMG src=“Images/tiger.jpg”
width=100 height=500>
<IMG src=“Images/tiger.jpg”
width=500 height=100>
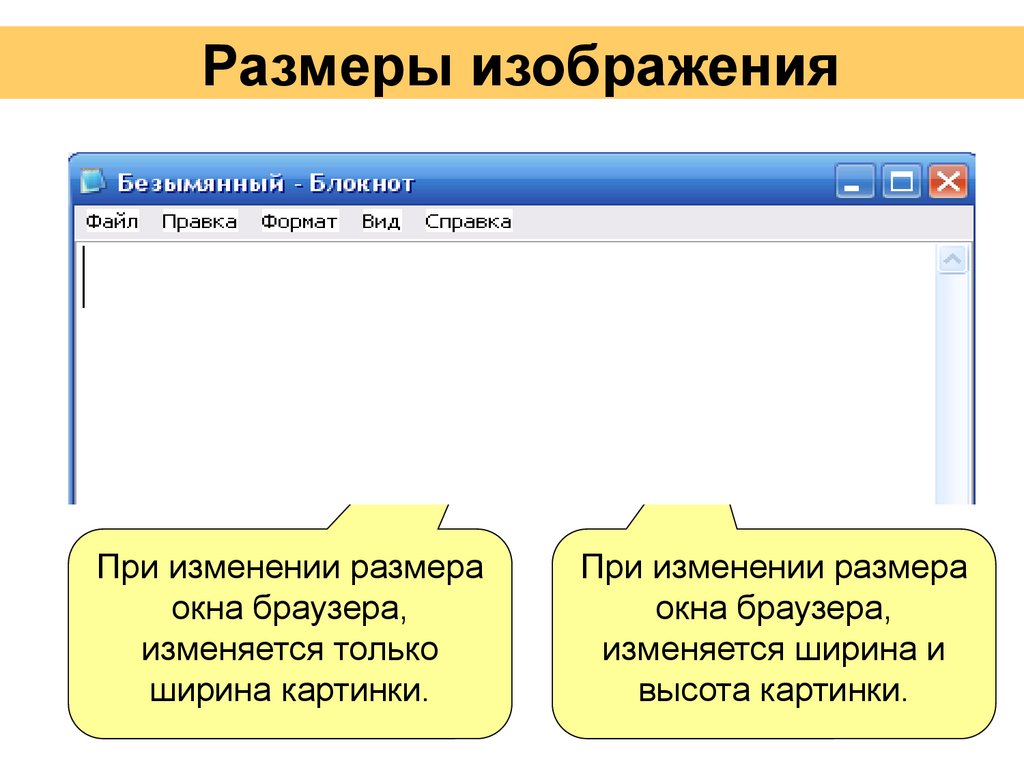
72.
Размеры изображения<IMG src=“Images/tiger.jpg” width=100%>
<IMG src=“Images/tiger.jpg” width=100% height=100%>
При изменении размера
окна браузера,
изменяется только
ширина картинки.
При изменении размера
окна браузера,
изменяется ширина и
высота картинки.
73.
Подпись изображения<IMG src=“имя картинки” alt=подпись>
<IMG src=“Images/tiger.jpg” alt=“Это Тигра”>
Это Тигра
74.
Обтекание графики текстом<IMG src=“имя картинки” align=…>
<IMG src=“Images/tiger.jpg” align=left>
Это веселый и энергичный персонаж из
фильма “Вини и его друзья”.
Его зовут Тигра. Он любит
прыгать, играть и танцевать.
По прыжкам в высоту ему нет
равных. Словно в его хвосте
кто-то установил пружину.
Это веселый и энергичный
персонаж из фильма “Вини и
его друзья”. Его зовут Тигра.
Он любит прыгать, играть и
танцевать. По прыжкам в
высоту ему нет равных.
Словно в его хвосте кто-то установил
пружину.
75.
Отступы<IMG src=“имя картинки” align=…
hspace= …
vspace= …>
<IMG src=“Images/tiger.jpg”
align=left
hspace=20 vspace=20>
Это веселый и энергичный персонаж
Отступ из
по
Отступ по
фильма “Вини
и его друзья”. вертикали
горизонтали
Его зовут Тигра. Он любит
прыгать, играть и танцевать.
По прыжкам в высоту ему нет
равных. Словно в его хвосте
кто-то установил пружину.
Это веселый и энергичный
персонаж из фильма
“Вини и его друзья”. Его
зовут Тигра. Он любит
прыгать, играть и
танцевать. По прыжкам в
высоту ему нет равных.
Словно в его хвосте кто-то установил
пружину.
76.
Выравнивание по вертикали<IMG src=“имя картинки” align=…>
Absbottom
Baseline
Жил-был
- румяный бок.
Bottom
Absmiddle
Жил-был
- румяный бок.
Middle
Texttop
Жил-был
- румяный бок.
Top
77.
Изображение в рамке<IMG src=“имя картинки” border=…>
<IMG src=“Images/tiger.jpg” border=1>
<IMG src=“Images/tiger.jpg” border=6>
78.
Задание 679.
80.
Гиперссылки81.
Что такое гиперссылка?Гиперссылка (hyperlink)
указатель
внутри
гипертекстового
документа,
указывающий на другой документ (связывает с
другим документом).
82.
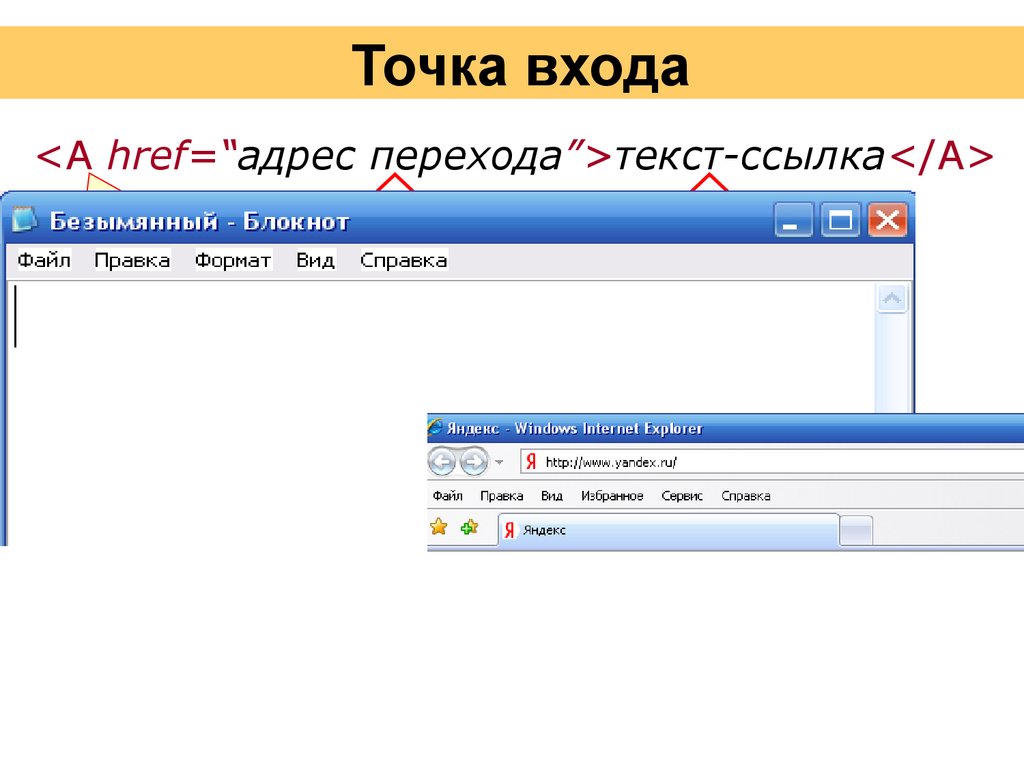
Точка входа<A href=“адрес перехода”>текст-ссылка</A>
Anchor - якорь
Новости вы можете посмотреть на
<a href=“http://www.minuspk.ru”>сайте колледжа</a>.
Новости вы можете посмотреть на
сайте колледжа.
83.
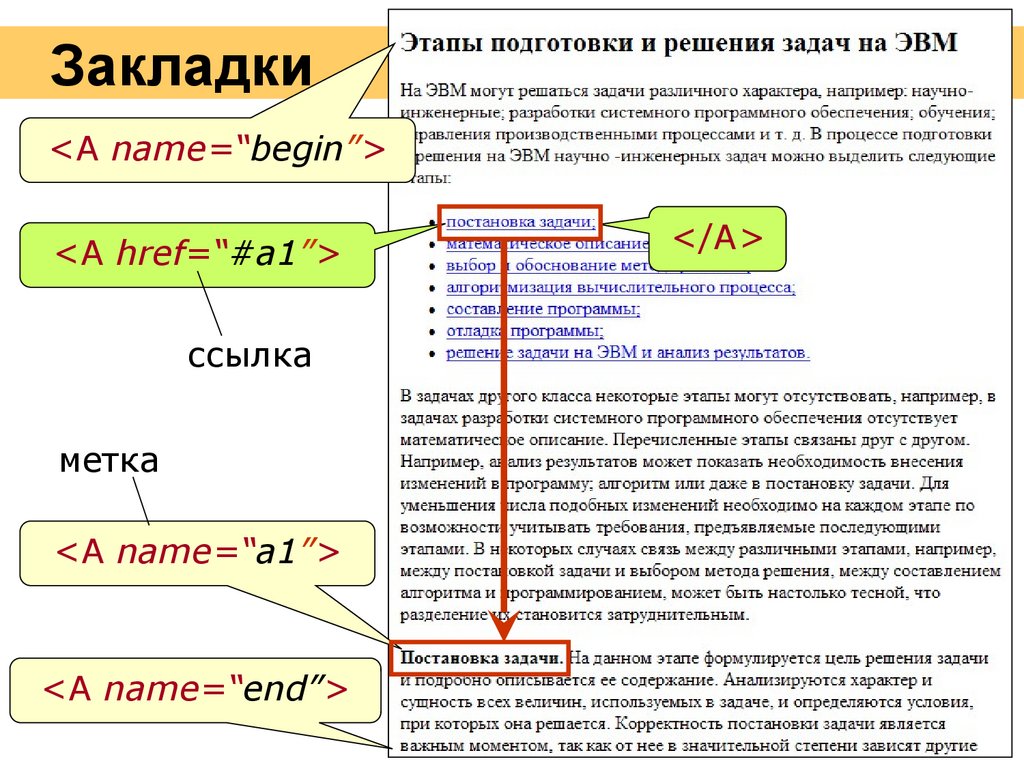
Закладки<A name=“begin”>
<A href=“#a1”>
ссылка
метка
<A name=“a1”>
<A name=“end”>
</A>
84.
Задание 785.
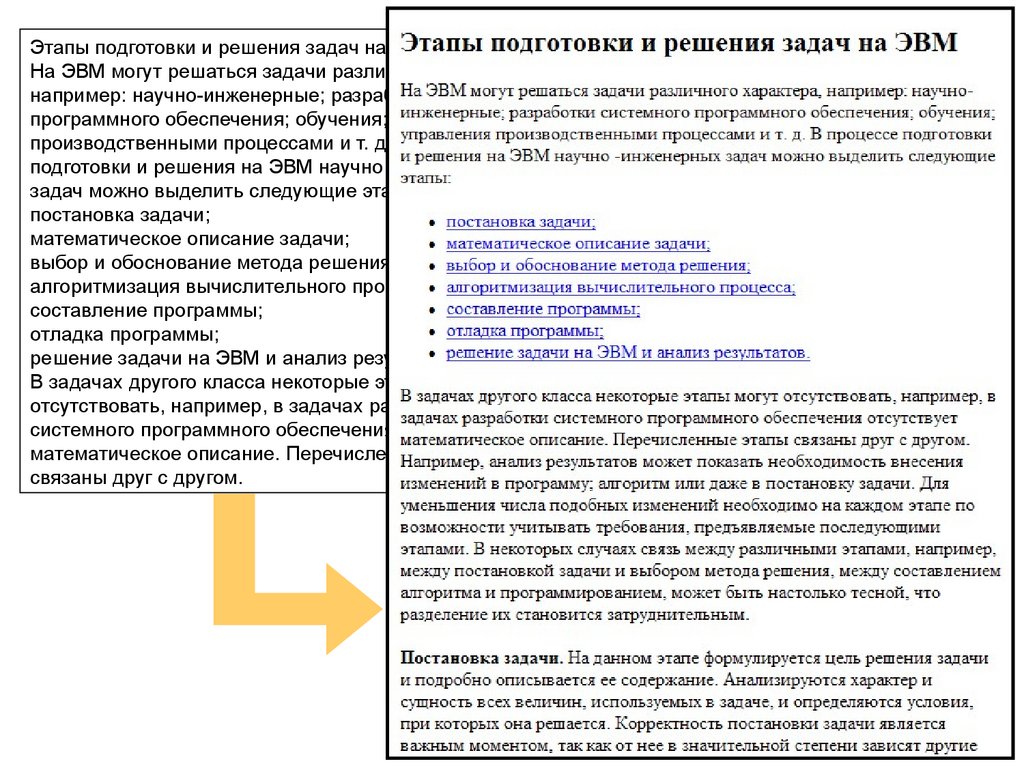
Этапы подготовки и решения задач на ЭВМНа ЭВМ могут решаться задачи различного характера,
например: научно-инженерные; разработки системного
программного обеспечения; обучения; управления
производственными процессами и т. д. В процессе
подготовки и решения на ЭВМ научно -инженерных
задач можно выделить следующие этапы:
постановка задачи;
математическое описание задачи;
выбор и обоснование метода решения;
алгоритмизация вычислительного процесса;
составление программы;
отладка программы;
решение задачи на ЭВМ и анализ результатов.
В задачах другого класса некоторые этапы могут
отсутствовать, например, в задачах разработки
системного программного обеспечения отсутствует
математическое описание. Перечисленные этапы
связаны друг с другом.
86.
87.
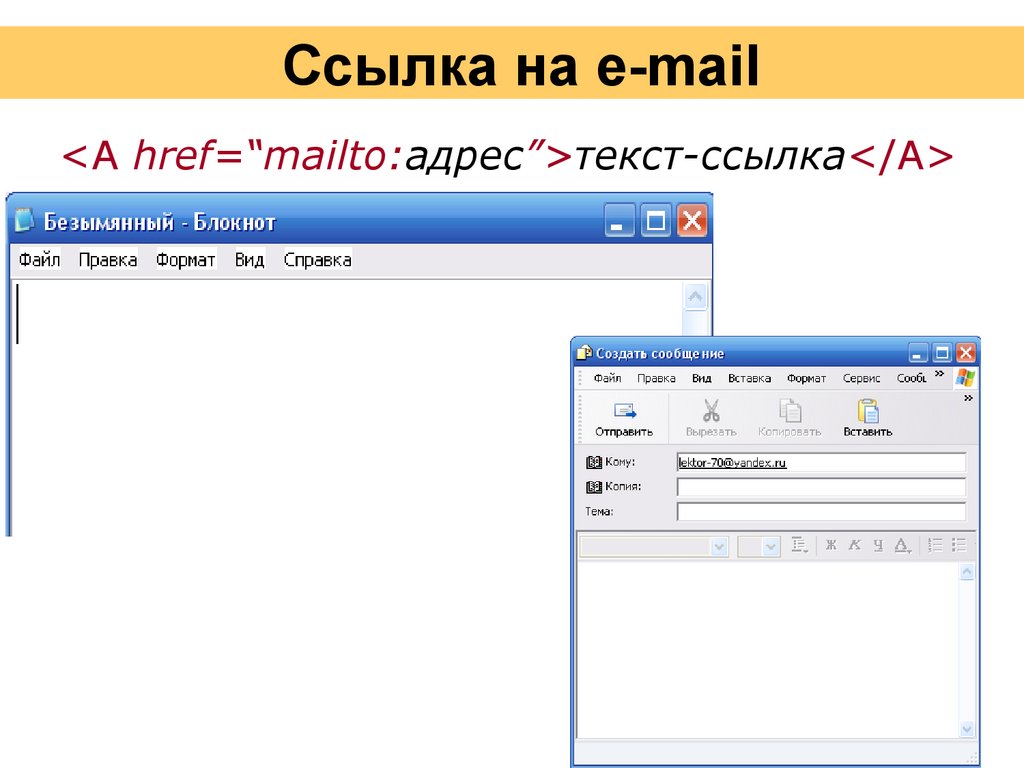
Ссылка на e-mail<A href=“mailto:адрес”>текст-ссылка</A>
Написать письмо можно <a href=“mailto:
[email protected]”> здесь</a>
88.
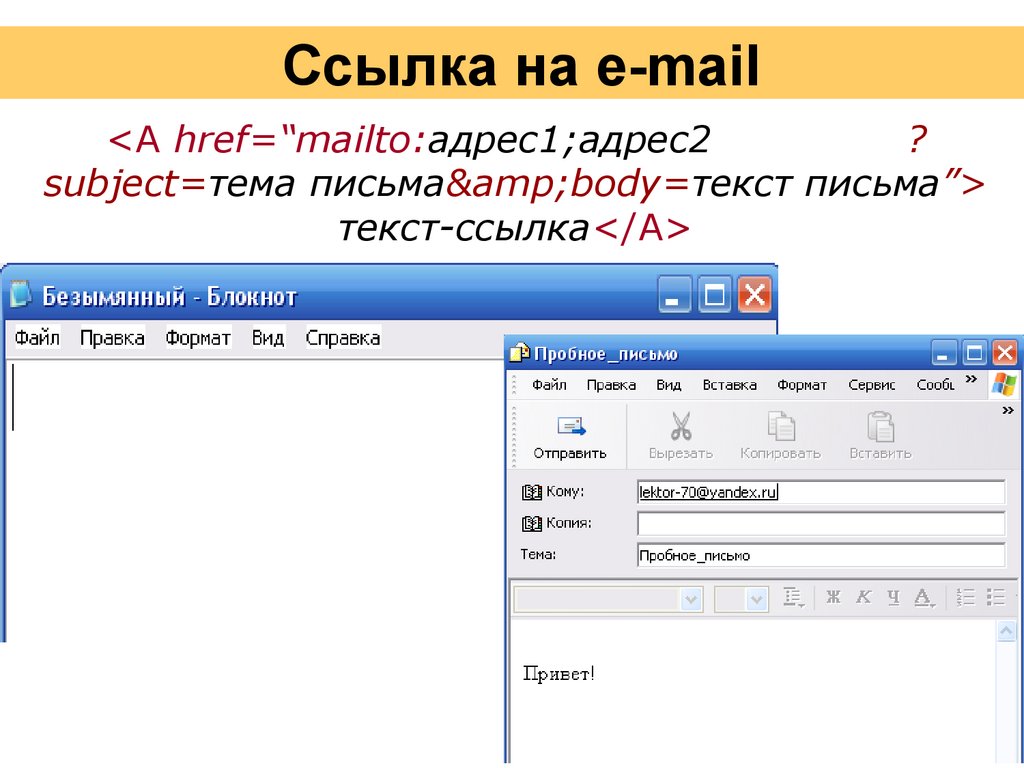
Ссылка на e-mail<A href=“mailto:адрес1;адрес2
?
subject=тема письма&body=текст письма”>
текст-ссылка</A>
<a href="mailto:[email protected] ?
subject=Пробное_письмо&body=
Привет!">
89.
Задание 890.
Отправить письмо можно здесь.адрес своей эл. почты
Письмо от Петровой Анны
Практическая работа выполнена на
компьютере N6.
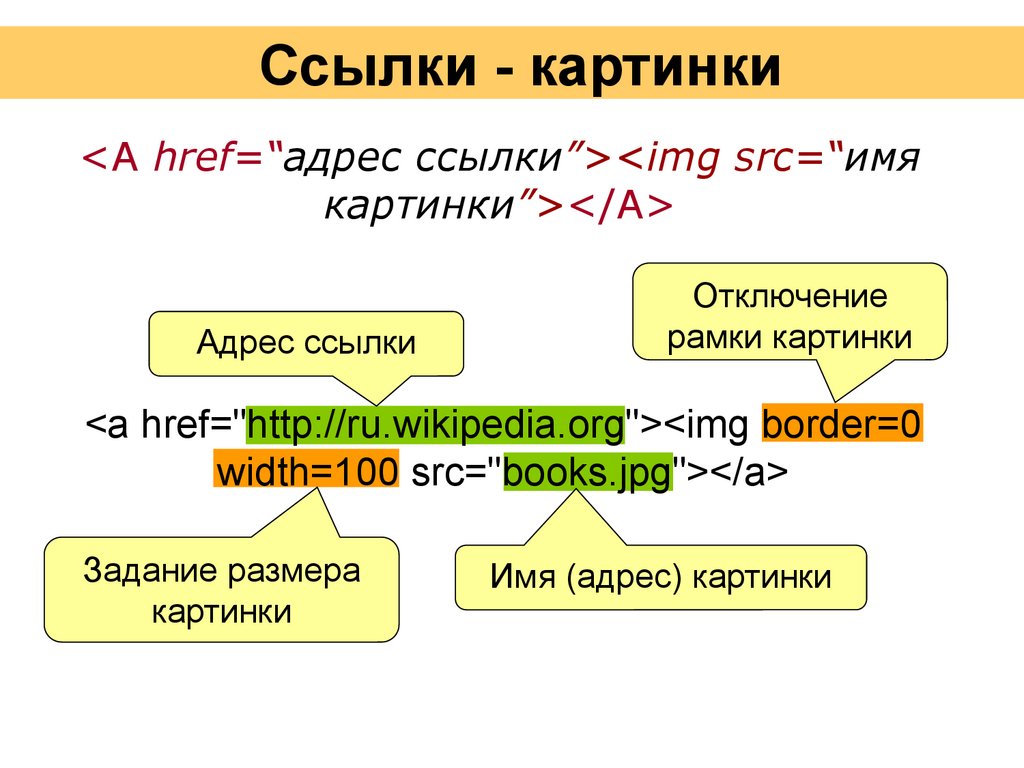
91.
Ссылки - картинки<A href=“адрес ссылки”><img src=“имя
картинки”></A>
Адрес ссылки
Отключение
рамки картинки
<a href="http://ru.wikipedia.org"><img border=0
width=100 src="books.jpg"></a>
Задание размера
картинки
Имя (адрес) картинки
92.
Ссылки - картинки<A href=“адрес ссылки”><img src=“имя
картинки”></A>
<a href="http://ru.wikipedia.org"><img border=0
width=100 alt=“Википедия” src="books.jpg"></a>
Всплывающая
надпись
93.
Задание 994.
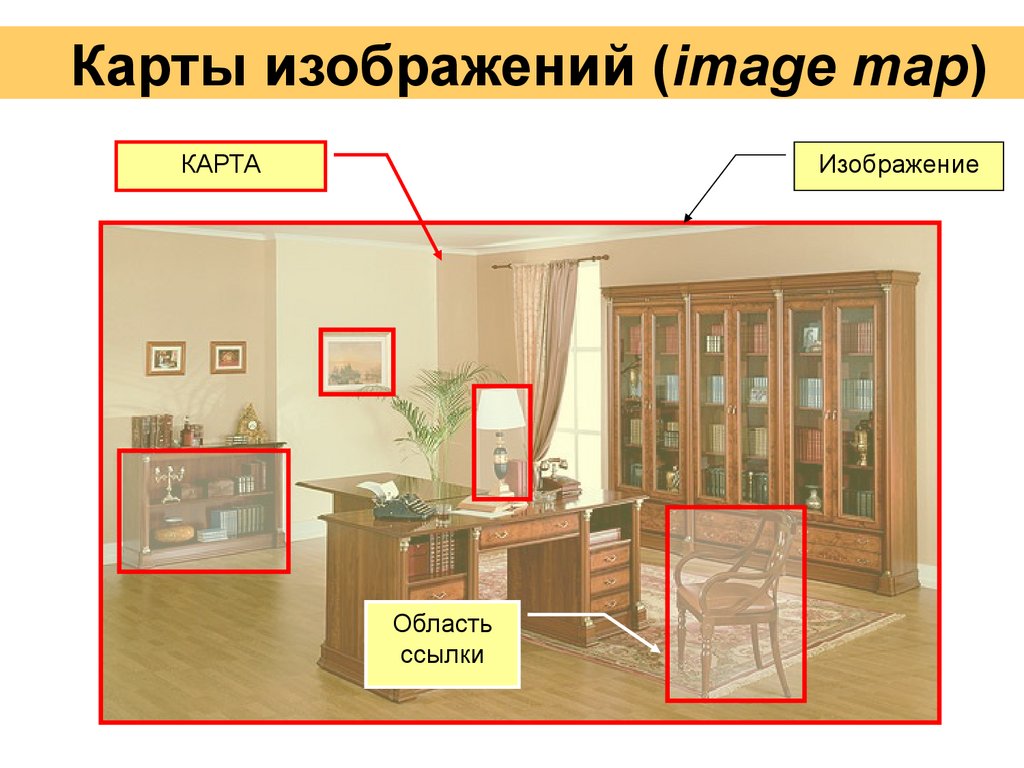
Пиктограмма 195.
Карты изображений (image map)КАРТА
Изображение
Область
ссылки
96.
Карты изображений (image map)<MAP name “map1”>
<AREA параметры_области1 href=“ссылка1”
alt=“пояснение1”>
<AREA параметры_области2 href=“ссылка2”
alt=“пояснение2”>
……………………………………………………………………………
</MAP>
Имя наложенной
карты
<IMG src=“office.jpg” usemap=#map1 border=0>
Имя
изображения
97.
Карты изображений (image map)<AREA shape=форма coords=“параметры области”>
ФОРМА:
rect (прямоугольник)
circ (окружность)
poly (многоугольник)
98.
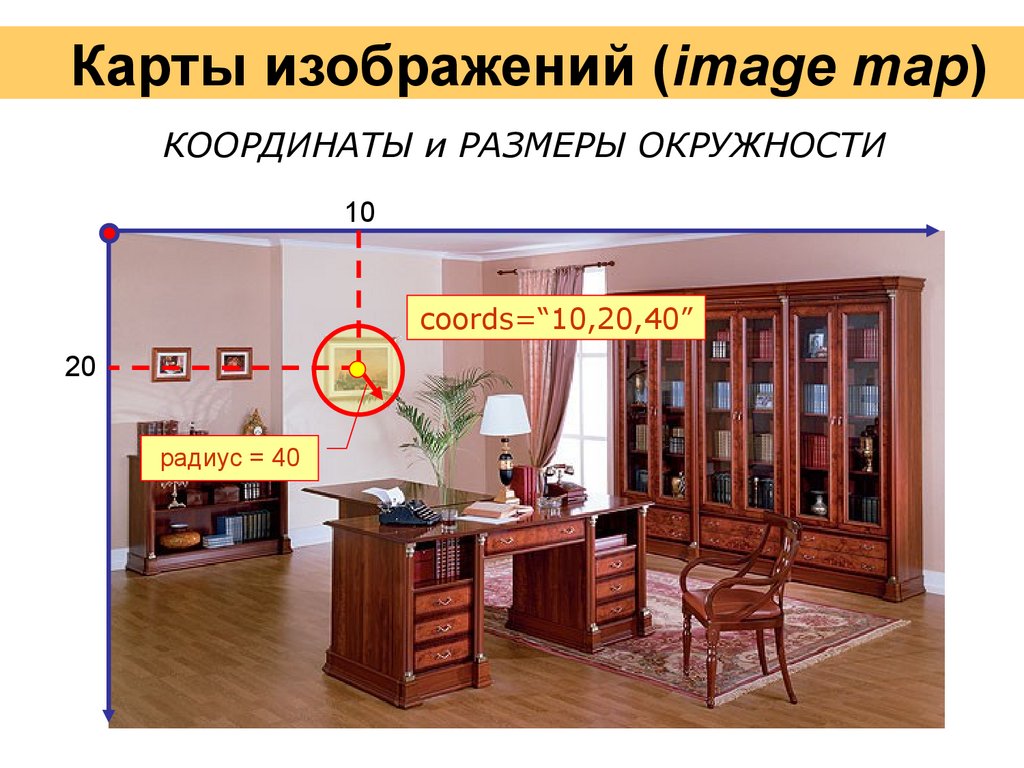
Карты изображений (image map)КООРДИНАТЫ и РАЗМЕРЫ ОКРУЖНОСТИ
10
coords=“10,20,40”
20
радиус = 40
99.
Карты изображений (image map)КООРДИНАТЫ и РАЗМЕРЫ ПРЯМОУГОЛЬНИКА
10
20
50
70
coords=“10,20,70,50”
100.
Карты изображений (image map)КООРДИНАТЫ и РАЗМЕРЫ МНОГОУГОЛЬНИКА
50
30
coords=“50,30,55,30,60,40,45,40,50,30”
101.
Задание 10102.
1. Найти в Интернет или изготовить самостоятельноизображение.
2. Создать HTML-документ для отображения в
браузере картинки с 3-мя областями-ссылками
(прямоугольник, окружность, многоугольник).
103.
Таблицы104.
Строки и столбцыТаблица
<TABLE border=1>
Строка
<TR>
<TD> Первая строка,первый столбец </TD>
<TD> Первая строка,второй столбец </TD>
</TR>
Столбец
<TR>
<TD> Вторая строка,первый столбец </TD>
<TD> Вторая строка,второй столбец </TD>
</TR>
</TABLE>
105.
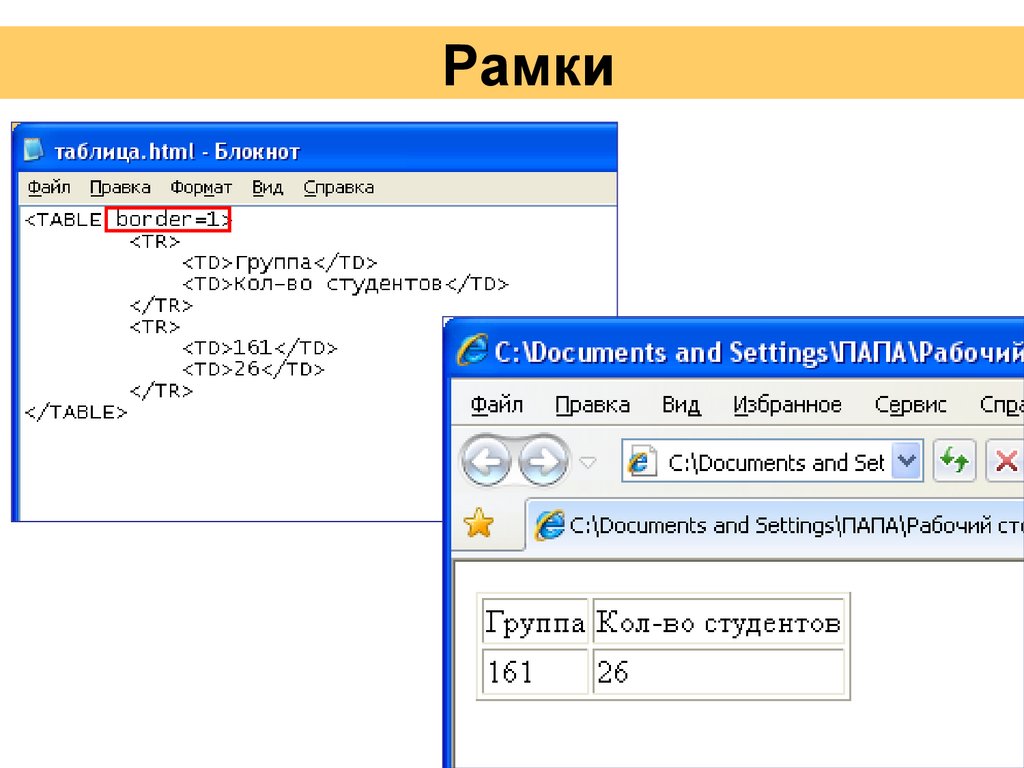
Рамки106.
Рамки107.
Рамкиbordercolor=код цвета
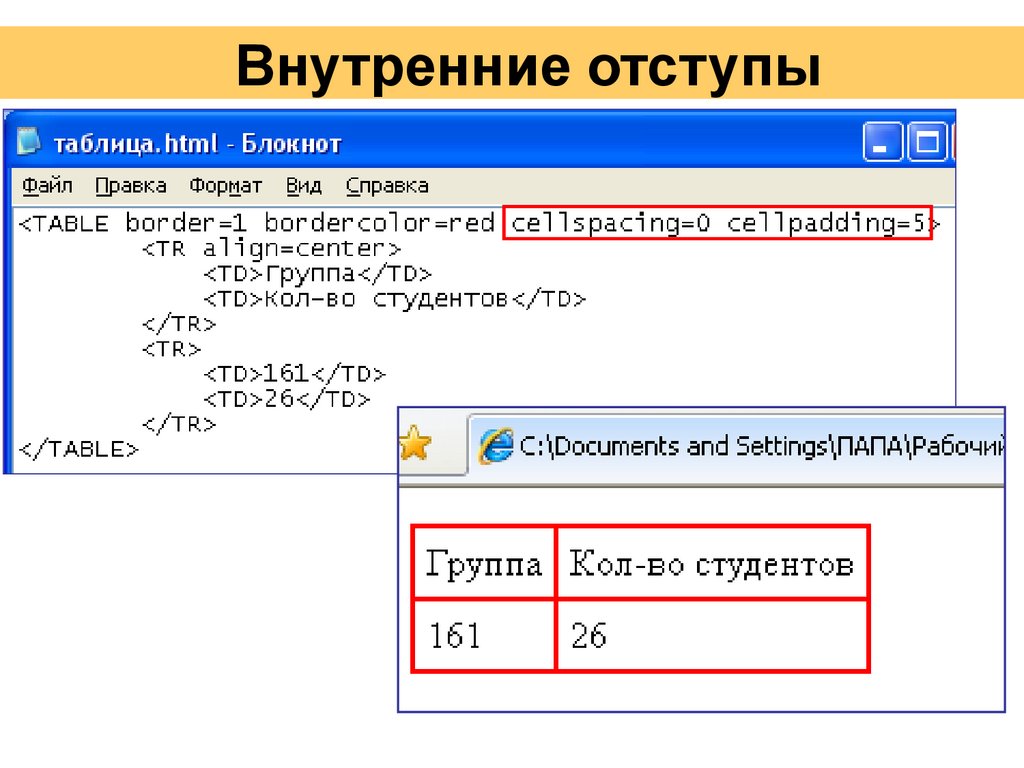
108.
Внутренние отступыcellspacing=число
отступ между внутренней и внешней рамками
cellpadding=число
отступ между текстом и внутренней рамкой
109.
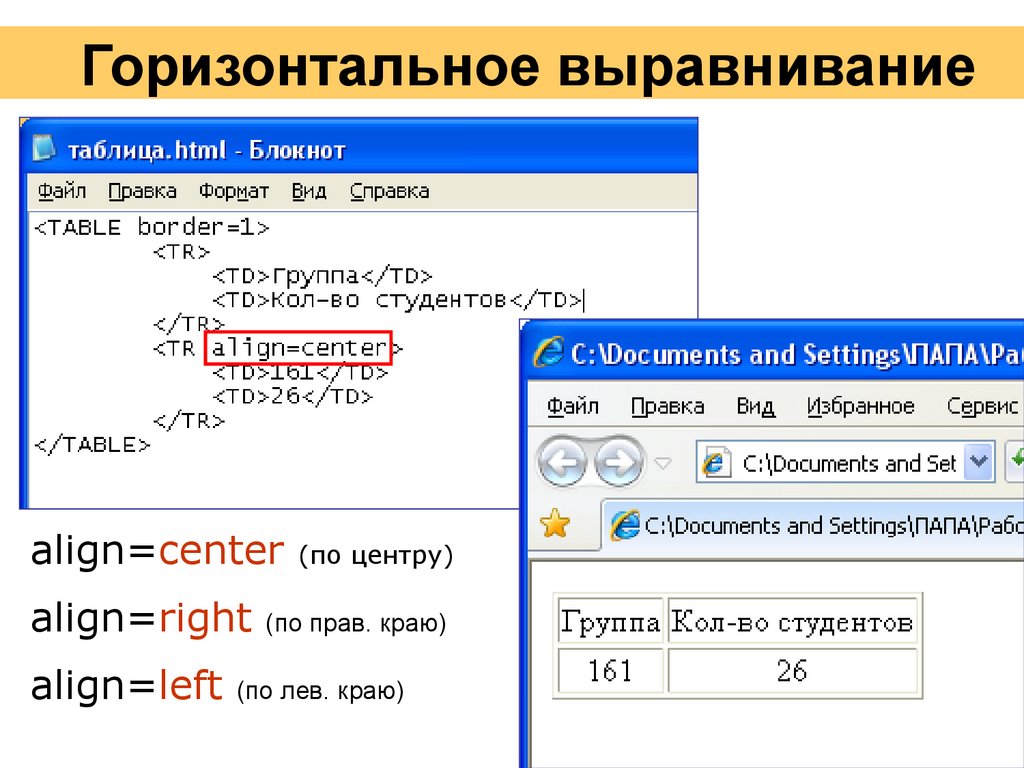
Внутренние отступы110.
Горизонтальное выравниваниеalign=center
align=right
align=left
(по центру)
(по прав. краю)
(по лев. краю)
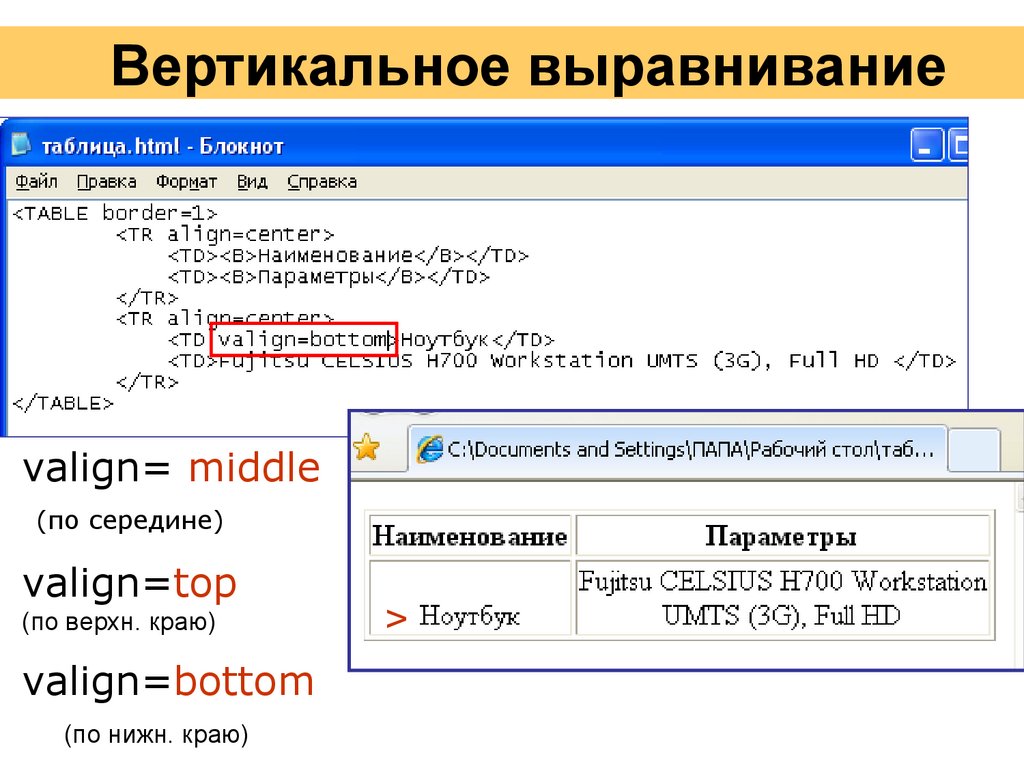
111.
Вертикальное выравниваниеvalign= middle
(по середине)
valign=top
(по верхн. краю)
valign=bottom
(по нижн. краю)
>
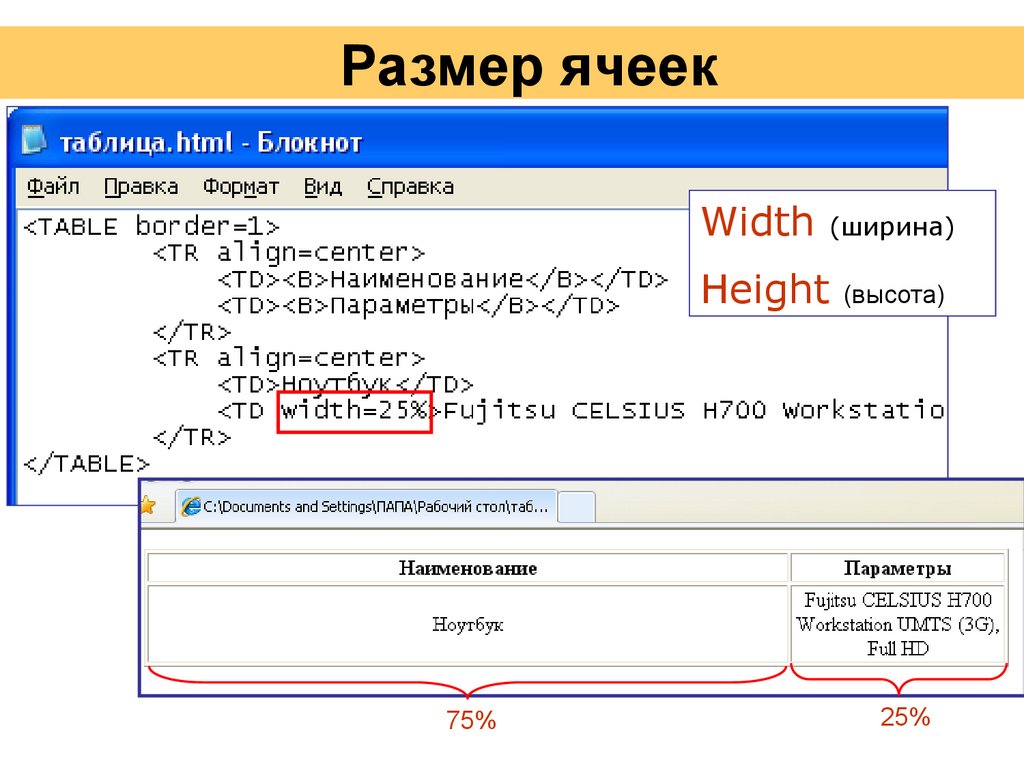
112.
Размер ячеекWidth
(ширина)
Height
75%
(высота)
25%
113.
Размер ячеекWidth
(ширина)
Height
100
250
точек
точек
(высота)
114.
Задание 11115.
116.
Фон таблицы и ячеекзаливка сплошным цветом
Цвет фона всей
таблицы
<TABLE border=1 bgcolor=yellow>
<TR>
<TD bgcolor=blue> текст1 </TD>
<TD bgcolor=red> текст2 </TD>
</TR>
Цвет фона ячейки
</TABLE>
117.
Фон таблицы и ячеекзаливка готовым рисунком
Имя файла
рисунка
<TABLE border=1 background=“pic1.jpg”>
<TR>
<TD background=“pic2.jpg”> текст1 </TD>
<TD> текст2 </TD>
</TR>
</TABLE>
pic1.jpg
pic2.jpg
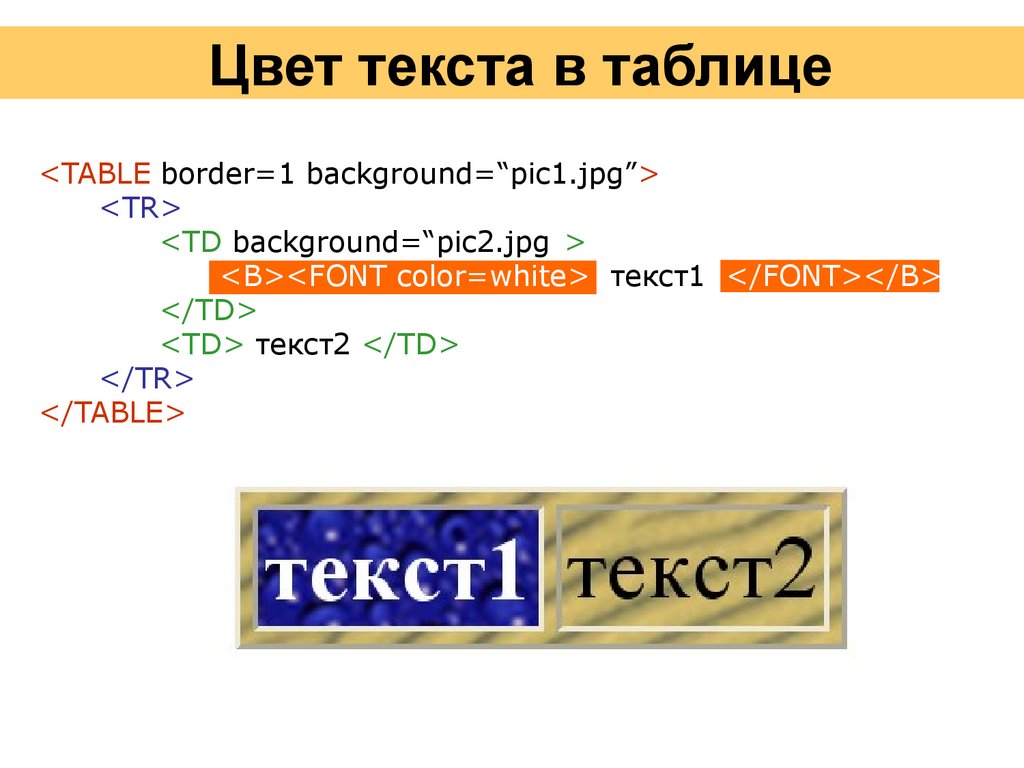
118.
Цвет текста в таблице<TABLE border=1 background=“pic1.jpg”>
<TR>
<TD background=“pic2.jpg”>
<B><FONT color=white> текст1 </FONT></B>
</TD>
<TD> текст2 </TD>
</TR>
</TABLE>
119.
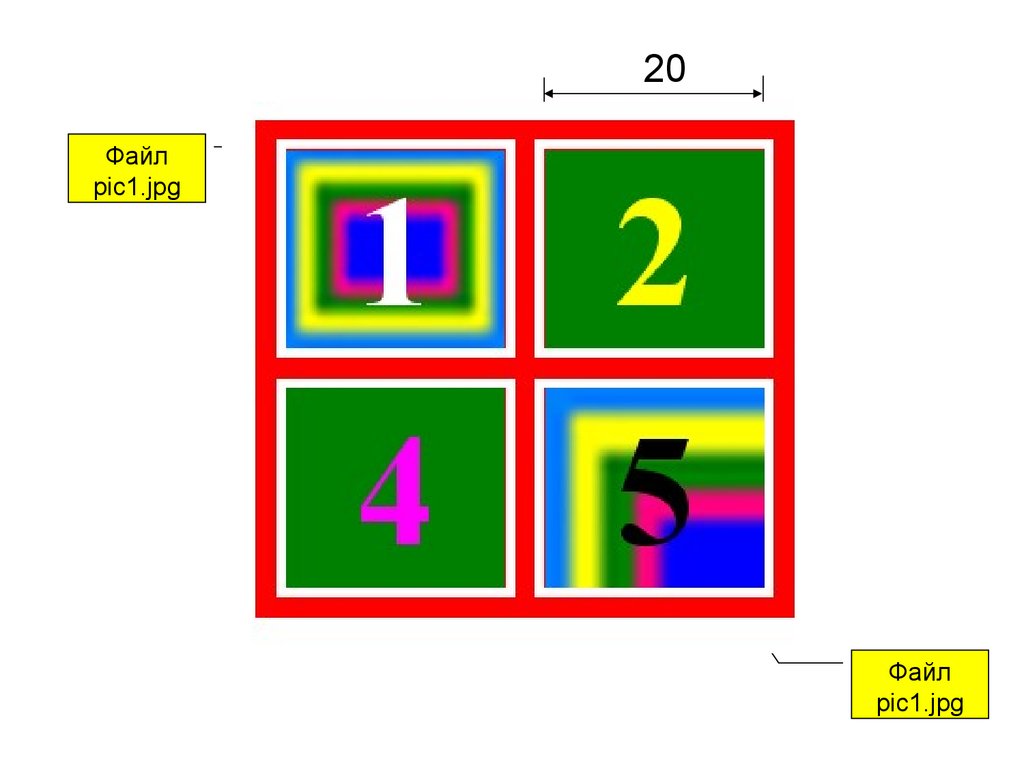
Задание 12120.
20Файл
pic1.jpg
Файл
pic1.jpg
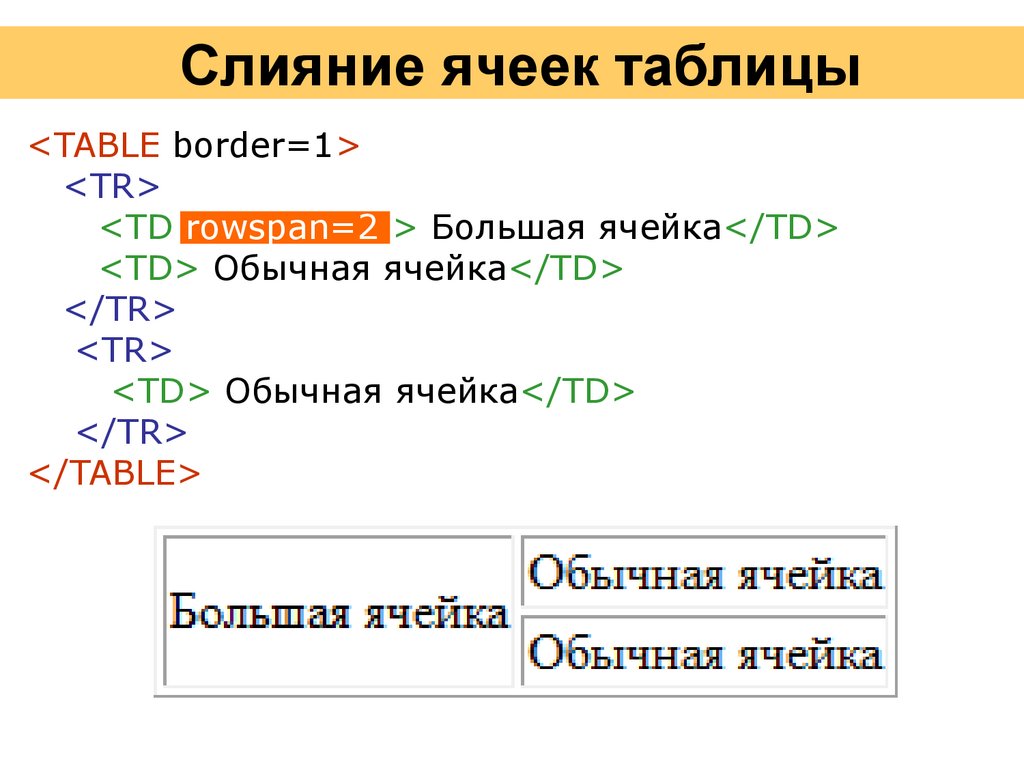
121.
Слияние ячеек таблицы<TABLE border=1>
<TR>
<TD rowspan=2 > Большая ячейка</TD>
<TD> Обычная ячейка</TD>
</TR>
<TR>
<TD> Обычная ячейка</TD>
</TR>
</TABLE>
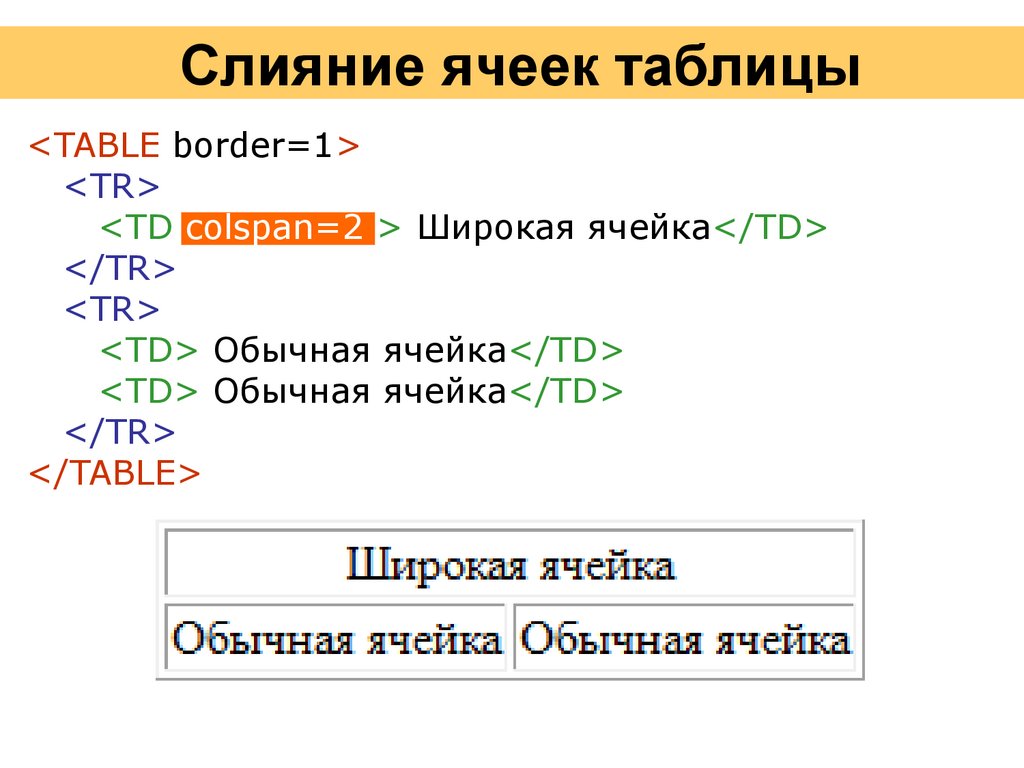
122.
Слияние ячеек таблицы<TABLE border=1>
<TR>
<TD colspan=2 > Широкая ячейка</TD>
</TR>
<TR>
<TD> Обычная ячейка</TD>
<TD> Обычная ячейка</TD>
</TR>
</TABLE>





























































































































 Интернет
Интернет Программное обеспечение
Программное обеспечение








