Похожие презентации:
Основы HTML
1.
Лекция 7. Основы HTML(1 курс, 2 семестр)
1
2.
История вопроса и основные понятияЦель лекции – знакомство с основными возможностями
технологии создания Web сайтов.
Литература по теме:
1. Полуэктова, Н. Р. Разработка веб-приложений : учебное пособие для вузов /
Н. Р. Полуэктова. — Москва : Издательство Юрайт, 2021. — 204 с. — (Высшее образование). —
ISBN 978-5-534-13715-6. — Текст : электронный // ЭБС Юрайт [сайт]. — URL:
https://urait.ru/bcode/466449
2. Зудилова, Т. В. Web-программирование HTML / Т. В. Зудилова, М. Л. Буркова. — СанктПетербург : Университет ИТМО, 2012. — 70 c. — ISBN 2227-8397. — Текст : электронный //
Электронно-библиотечная система IPR BOOKS : [сайт]. — URL:
https://www.iprbookshop.ru/65748.html
3. Беликова, С. А. Основы HTML и CSS: проектирование и дизайн веб-сайтов : учебное пособие
по курсу «Web-разработка» / С. А. Беликова, А. Н. Беликов. — Ростов-на-Дону, Таганрог :
Издательство Южного федерального университета, 2020. — 174 c. — ISBN 978-5-9275-3435-7. —
Текст : электронный // Электронно-библиотечная система IPR BOOKS : [сайт]. — URL:
https://www.iprbookshop.ru/100186.html
2
3.
История вопросаHTML (от англ. HyperText Markup Language —
«язык гипертекстовой разметки») —
стандартизированный язык разметки документов
во Всемирной паутине.
Язык гипертекстовой разметки
HTML был разработан британским учёным
Тимом Бернерсом-Ли приблизительно
в 1986—1991 годах в стенах ЦЕРНа.
HTML создавался как язык для
обмена научной и технической документацией,
пригодный для использования людьми, не
являющимися специалистами в области вёрстки.
3
4.
История вопросаHTML успешно справлялся с проблемой сложности
SGML (Standard Generalized Markup Language —
стандартный обобщённый язык разметки) путём
определения
небольшого
набора
структурных
и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С
помощью HTML можно легко создать относительно
простой, но красиво оформленный документ.
Помимо упрощения структуры документа, в HTML
внесена поддержка гипертекста.
4
5.
История вопросаВо всемирной паутине HTML-страницы, как
правило, передаются браузерам от сервера по
протоколам HTTP или HTTPS, в виде простого текста
или с использованием шифрования.
В HTML можно встроить программый код на языке
программирования
JavaScript,
для
управления
поведением и содержанием веб-страниц. Также
включение CSS (Cascading Style Sheets «каскадные
таблицы стилей») в HTML описывает внешний вид и
макет страницы.
5
6.
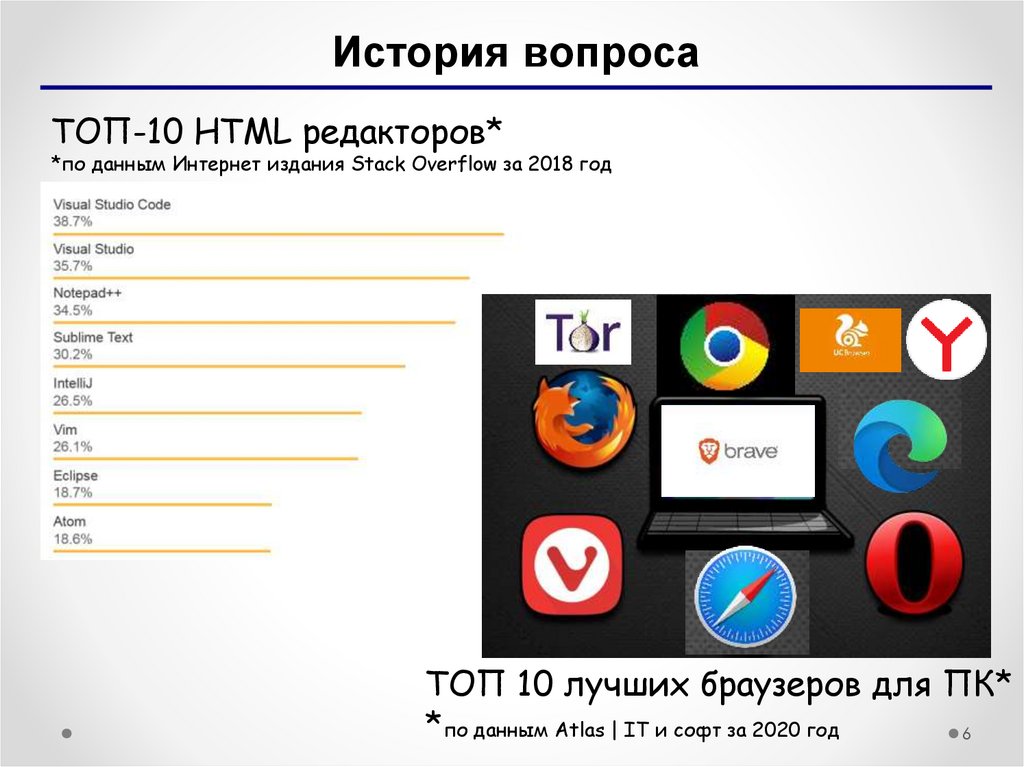
История вопросаТОП-10 HTML редакторов*
*по данным Интернет издания Stack Overflow за 2018 год
ТОП 10 лучших браузеров для ПК*
*по данным Atlas | IT и софт за 2020 год
6
7.
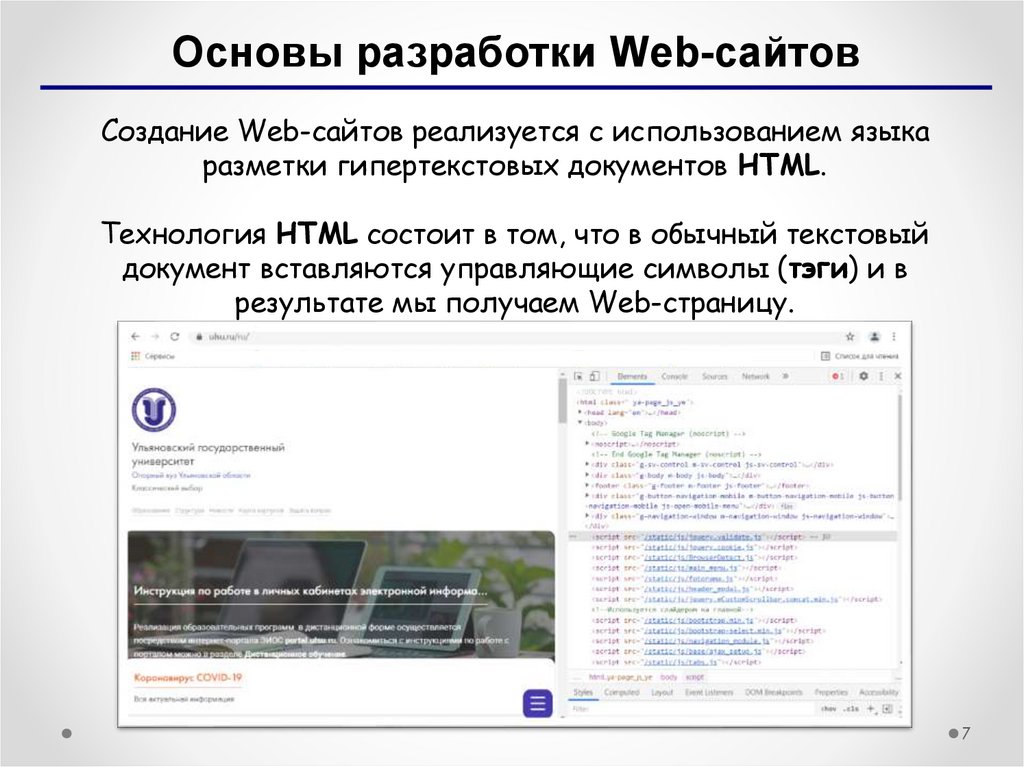
Основы разработки Web-сайтовСоздание Web-сайтов реализуется с использованием языка
разметки гипертекстовых документов HTML.
Технология HTML состоит в том, что в обычный текстовый
документ вставляются управляющие символы (тэги) и в
результате мы получаем Web-страницу.
7
8.
Категории теговСтруктурные теги
Теги символов
Теги форматирования
абзацев
Теги оформления списков
данных
Теги логического
форматирования текста
Теги физического
форматирования текста
https://html5book.ru/examples/html-tags.html
8
9.
Работа с заголовкомВид Web-страницы задается тэгами, которые заключаются в
угловые скобки. Тэги могут быть одиночными или парными, для
которых обязательно наличие открывающего и закрывающего
тегов (такая пара тэгов называется контейнером). Закрывающий
тэг содержит прямой слэш (/) перед обозначением.
HTML-код страницы помещается внутрь контейнера
<HTML> </HTML>
Заголовок Web-страницы заключается в контейнер
<HEAD> </HEAD>
Название Web-страницы содержится в контейнере
<TITLE> </TITLE>
<HTML>
<HEAD>
<ТIТLЕ> Компьютер </ТIТLЕ>
</HEAD>
</HTML>
9
10.
Работа с заголовкомОсновное содержание страницы помещается в контейнер
<BODY> </BODY>
<HTML>
<HEAD>
<ТIТLЕ> Компьютер </ТIТLЕ>
</HEAD>
<BODY>
Все о компьютере
</BODY>
</HTML>
Сохранить файл под именем index.html в папке сайта
10
11.
Работа с заголовкомРазмер шрифта для имеющихся в тексте заголовков задается
тэгами от <Н1> (самый крупный) до <Н6> (самый мелкий)
<Н1> Всё о компьютере </Н1>
Задать тип выравнивания заголовка для тэга заголовка
позволяет атрибут ALIGN
Выравнивание по правой границе окна реализуется с
помощью записи ALIGN = "right", а по центру —
ALIGN = "center“
<Н1
ALIGN = "center“> Bcё о компьютере </Н1>
11
12.
Работа с заголовкомС помощью тэга FONT и его атрибутов можно задать
параметры форматирования шрифта любого фрагмента
текста.
Атрибут FACE позволяет задать гарнитуру шрифта (например,
FACE = "Arial"), атрибут SIZE — размер шрифта (например,
SIZE = 4), атрибут COLOR — цвет шрифта
(например, COLOR = "blue")
<FONT
COLOR = "green" FACE = "Arial" SIZE = 14>
<Н1 ALIGN = "center"> Bcё о компьютере </Н1>
</FONT>
Заголовок целесообразно отделить от остального содержания
страницы горизонтальной линией с помощью одиночного тэга
<HR>
12
13.
Работа с заголовкомРазделение текста на абзацы производится с помощью
контейнера <Р> </Р>
<HTML>
<HEAD>
<TITLE> Компьютер </TITLE>
</HEAD>
<BODY>
<FONT COLOR = "blue">
<H1 ALIGN = "center"> Bce о компьютере </H1>
</FONT>
<HR>
<P ALIGN = "left"> Ha этом сайте вы сможете получить
различную информацию
о компьютере, его программном
обеспечении и ценах на компьютерные комплектующие.
</P>
<P ALIGN = "right"> Терминологический словарь познакомит
вас с компьютерными терминами,
а также вы сможете
заполнить анкету. </P>
<BODY>
</HTML>
13
14.
Вставка изображенийДля вставки изображения используется тэг <IMG> с атрибутом
SRC
<IMG SRC = "pictures.jpg">
Поясняющий текст выводится с помощью атрибута ALT,
значением которого является текст, поясняющий, что должен
был бы увидеть пользователь на рисунке:
<IMG
SRC = "pictures.jpg" ALT = "Компьютер">
Расположить рисунок относительно текста различными
способами позволяет атрибут ALIGN тэга <IMG>, который
может принимать пять различных значений:
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
RIGHT (справа).
<IMG SRC = "pictures.jpg" ALT = "Компьютер" ALIGN = "right">
14
15.
ГиперссылкиПервая титульная страница должна предоставлять посетителю
Web-сайта возможность начать путешествие по сайту. Для этого
на титульную страницу должны быть помещены гиперссылки на
другие страницы сайта.
Необходимо создать пустые страницы «Программы», «Словарь»,
«Комплектующие» и «Анкета» и сохранить их в файлах с
именами software.html, glossary.html, hardware.html и anketa.html
в каталоге сайта.
15
16.
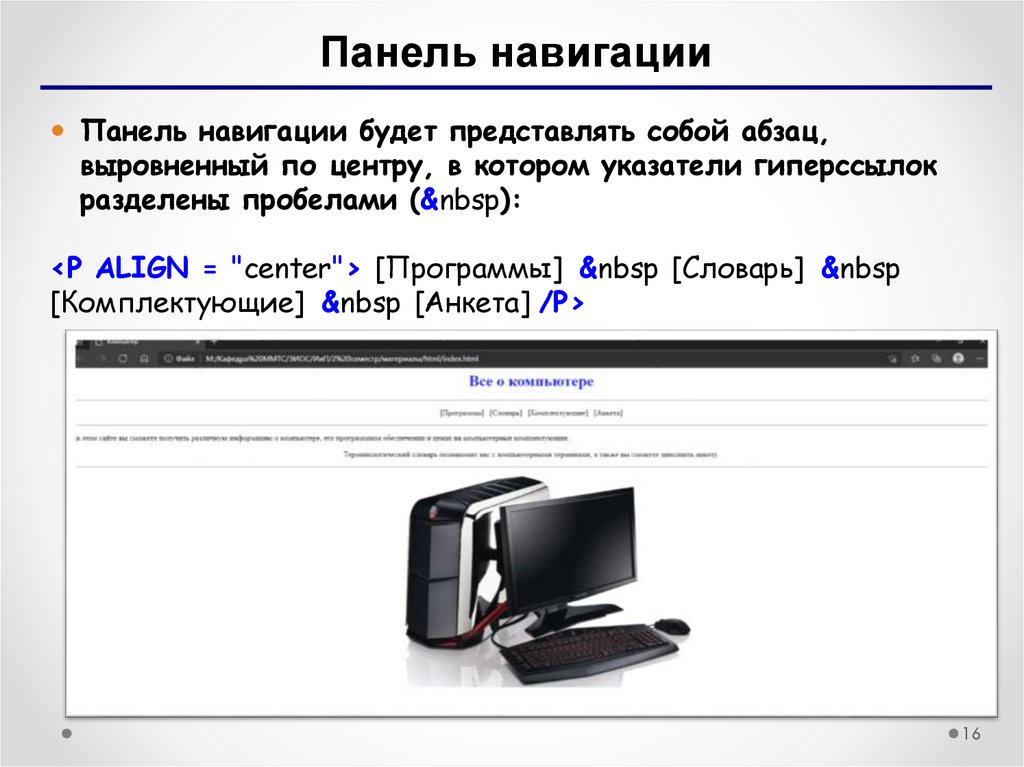
Панель навигацииПанель навигации будет представлять собой абзац,
выровненный по центру, в котором указатели гиперссылок
разделены пробелами ( ):
<Р ALIGN = "center"> [Программы]   [Словарь]  
[Комплектующие]   [Анкета] /Р>
16
17.
ГиперссылкиДля связи ссылки на файл в формате HTML и пункта в меню
панели навигации используется тег <А>. Для обозначения
адреса, по которому направляет ссылка,
используется атрибут HREF.
<P ALIGN = "center">
[<A HREF = "software.html"> Программы </A>]  
[<A HREF = "glossary.htm"> Словарь </A>]  
[<A HREF = "hardware.htm"> Комплектующие </A>]  
[<A HREF = "anketa.htm"> Анкета </A>]
</P>
17
18.
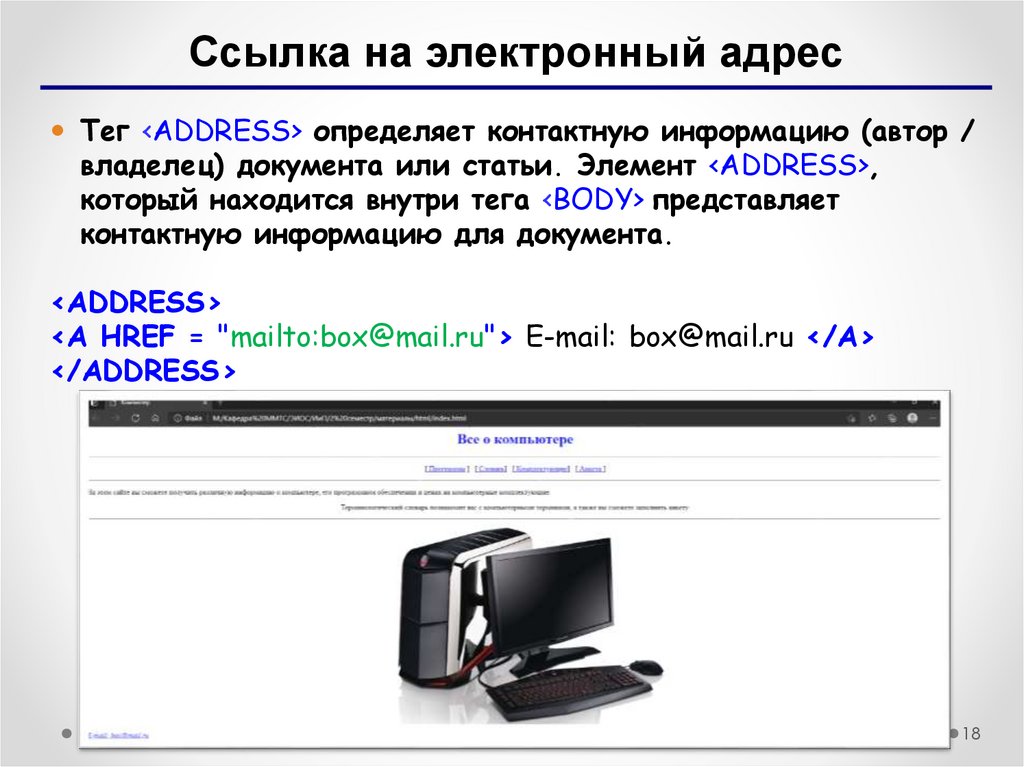
Ссылка на электронный адресТег <ADDRESS> определяет контактную информацию (автор /
владелец) документа или статьи. Элемент <ADDRESS>,
который находится внутри тега <BODY> представляет
контактную информацию для документа.
<ADDRESS>
<A HREF = "mailto:[email protected]"> E-mail: [email protected] </A>
</ADDRESS>
18
19.
СпискиСписок располагается внутри контейнера <OL> </OL>, а
каждый элемент списка определяется тэгом <LI>.
С помощью атрибута TYPE тэга <OL> можно задать тип
нумерации: арабские цифры (по умолчанию), "I" (римские
цифры), "а" (строчные буквы) и т.д.
Программное обеспечение
<OL>
<LI> Системные программы
<LI> Прикладные программы
<LI> Системы программирования
</OL>
19
20.
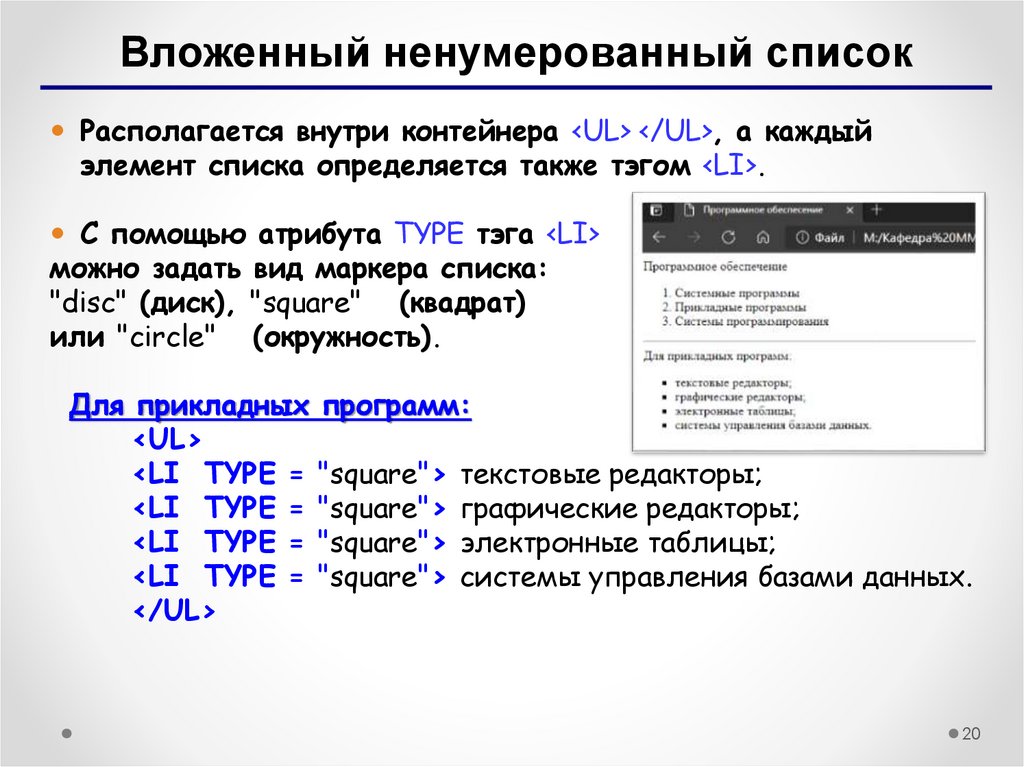
Вложенный ненумерованный списокРасполагается внутри контейнера <UL> </UL>, а каждый
элемент списка определяется также тэгом <LI>.
С помощью атрибута TYPE тэга <LI>
можно задать вид маркера списка:
"disc" (диск), "square" (квадрат)
или "circle" (окружность).
Для прикладных программ:
<UL>
<LI TYPE = "square"> текстовые редакторы;
<LI TYPE = "square"> графические редакторы;
<LI TYPE = "square"> электронные таблицы;
<LI TYPE = "square"> системы управления базами данных.
</UL>
20
21.
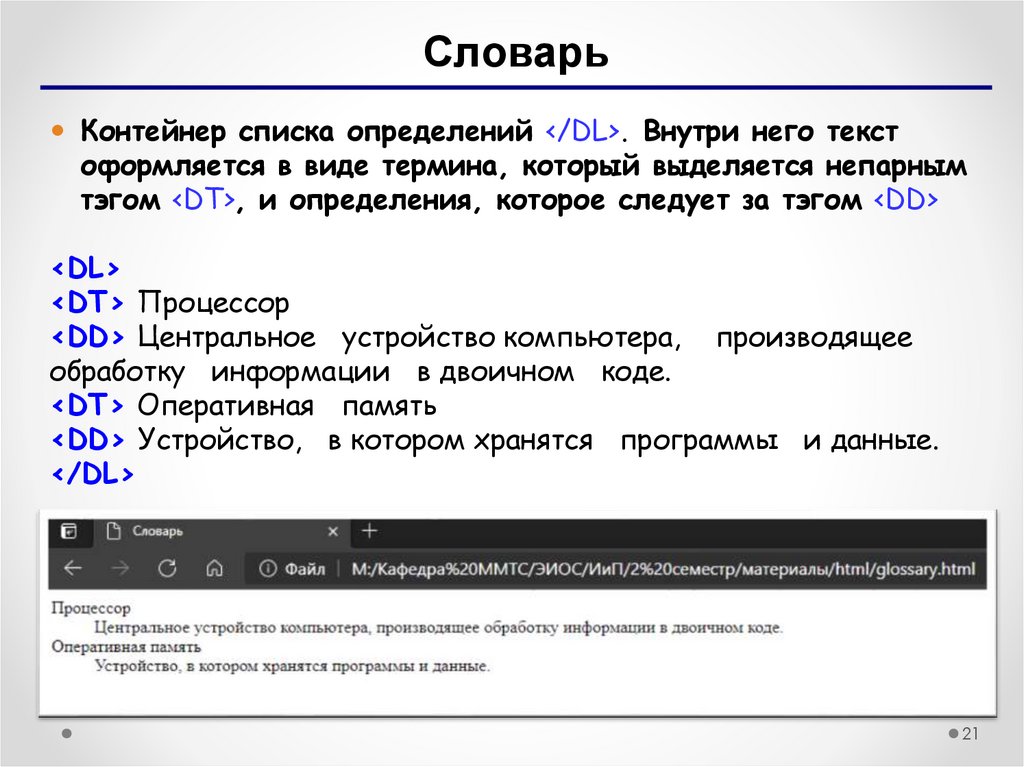
СловарьКонтейнер списка определений </DL>. Внутри него текст
оформляется в виде термина, который выделяется непарным
тэгом <DT>, и определения, которое следует за тэгом <DD>
<DL>
<DT> Процессор
<DD> Центральное устройство компьютера, производящее
обработку информации в двоичном коде.
<DТ> Оперативная память
<DD> Устройство, в котором хранятся программы и данные.
</DL>
21
22.
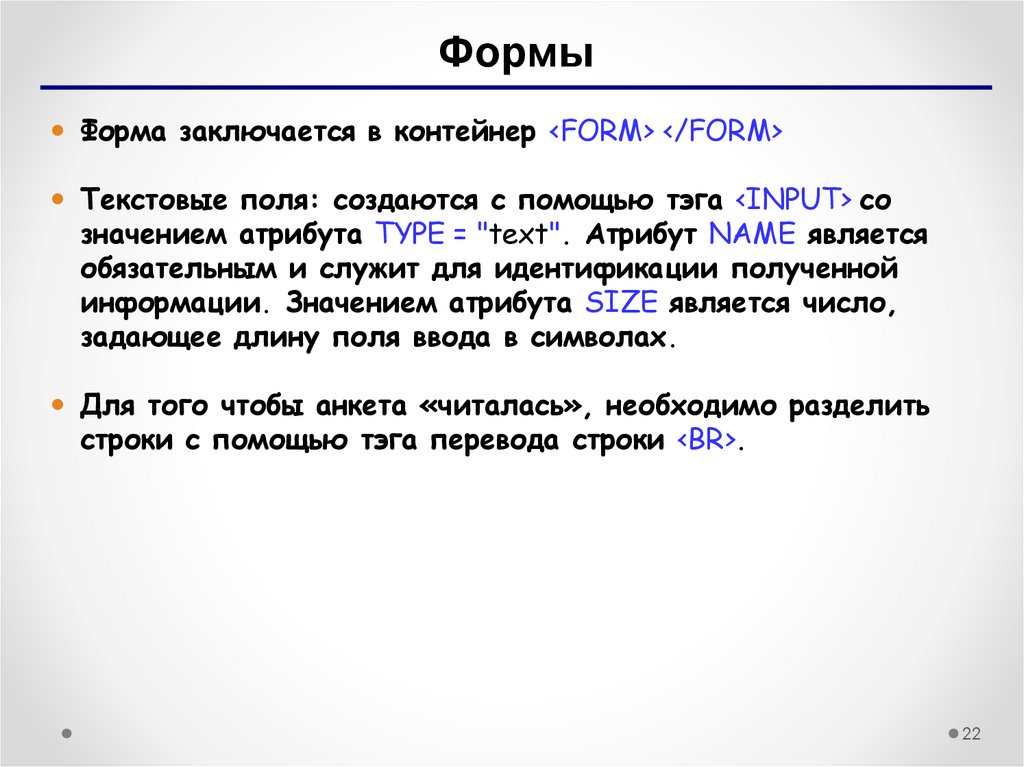
ФормыФорма заключается в контейнер <FORM> </FORM>
Текстовые поля: создаются с помощью тэга <INPUT> со
значением атрибута TYPE = "text". Атрибут NAME является
обязательным и служит для идентификации полученной
информации. Значением атрибута SIZE является число,
задающее длину поля ввода в символах.
Для того чтобы анкета «читалась», необходимо разделить
строки с помощью тэга перевода строки <BR>.
22
23.
ФормыАнкета:
<FORM>
Пожалуйста, введите ваше имя: <BR>
<INPUT TYPE = "text" NAME = "name" SIZE = 30> <BR>
E-mail: <BR>
<INPUT TYPE = "text"
NAME = "e-mail" SIZE = 30> <BR>
</FORM>
23
24.
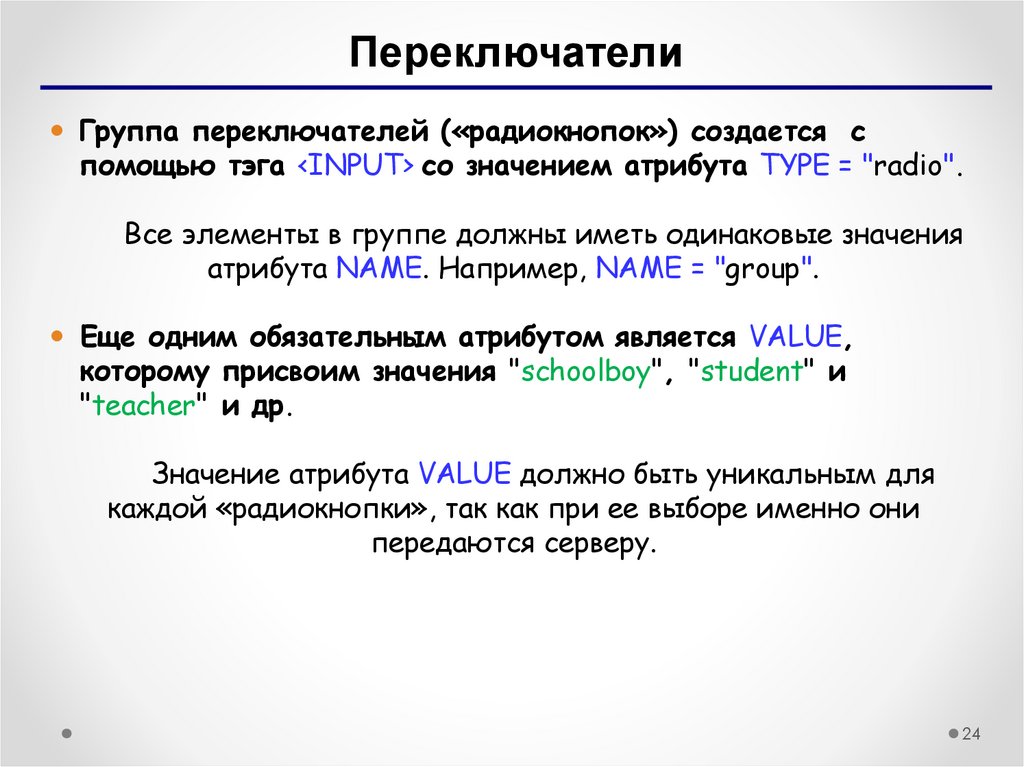
ПереключателиГруппа переключателей («радиокнопок») создается с
помощью тэга <INPUT> со значением атрибута TYPE = "radio".
Все элементы в группе должны иметь одинаковые значения
атрибута NAME. Например, NAME = "group".
Еще одним обязательным атрибутом является VALUE,
которому присвоим значения "schoolboy", "student" и
"teacher" и др.
Значение атрибута VALUE должно быть уникальным для
каждой «радиокнопки», так как при ее выборе именно они
передаются серверу.
24
25.
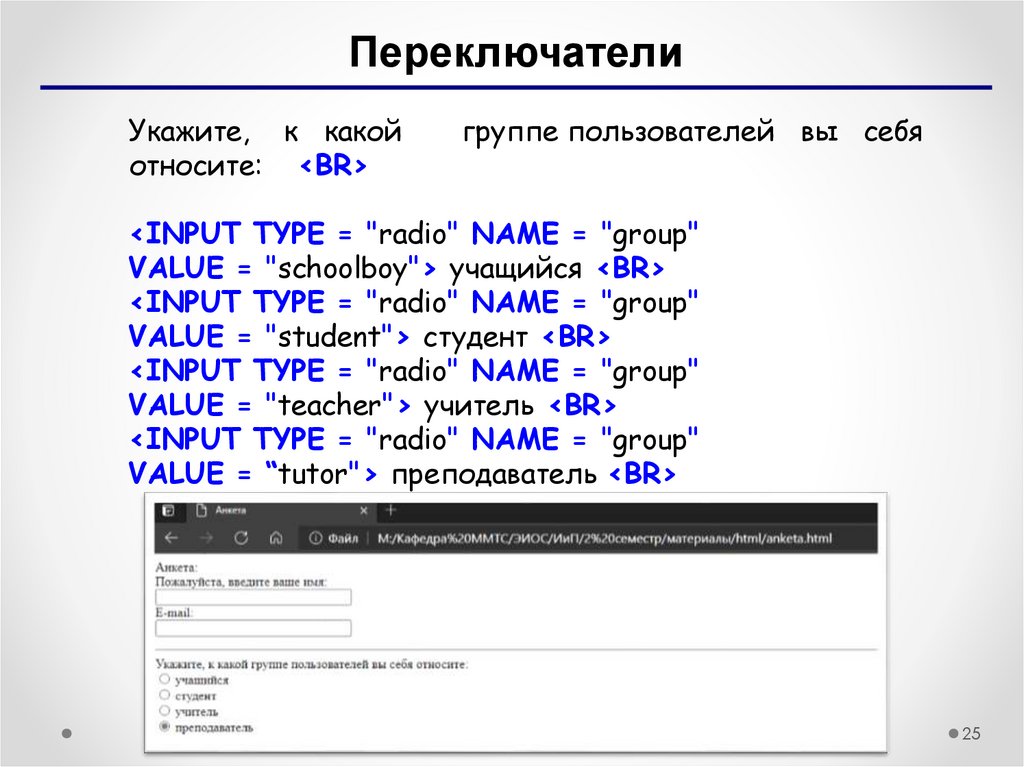
ПереключателиУкажите, к какой
относите: <BR>
группе пользователей вы себя
<INPUT TYPE = "radio" NAME = "group"
VALUE = "schoolboy"> учащийся <ВR>
<INPUT TYPE = "radio" NAME = "group"
VALUE = "student"> студент <ВR>
<INPUT TYPE = "radio" NAME = "group"
VALUE = "teacher"> учитель <ВR>
<INPUT TYPE = "radio" NAME = "group"
VALUE = “tutor"> преподаватель <ВR>
25
26.
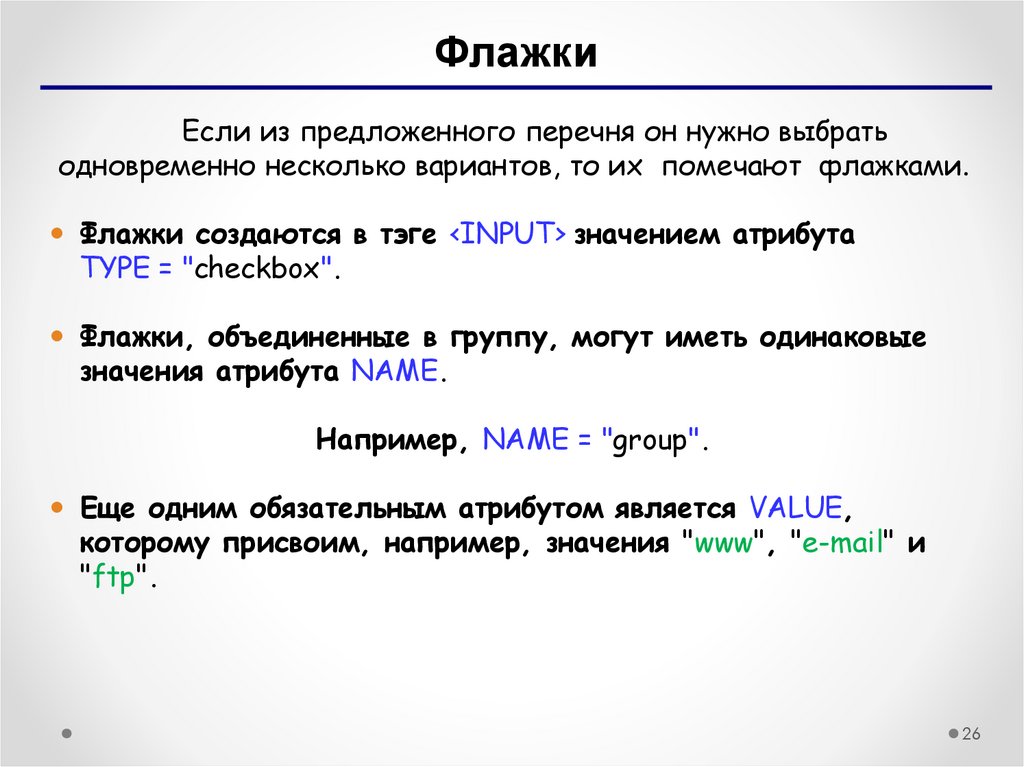
ФлажкиЕсли из предложенного перечня он нужно выбрать
одновременно несколько вариантов, то их помечают флажками.
Флажки создаются в тэге <INPUT> значением атрибута
TYPE = "checkbox".
Флажки, объединенные в группу, могут иметь одинаковые
значения атрибута NAME.
Например, NAME = "group".
Еще одним обязательным атрибутом является VALUE,
которому присвоим, например, значения "www", "e-mail" и
"ftp".
26
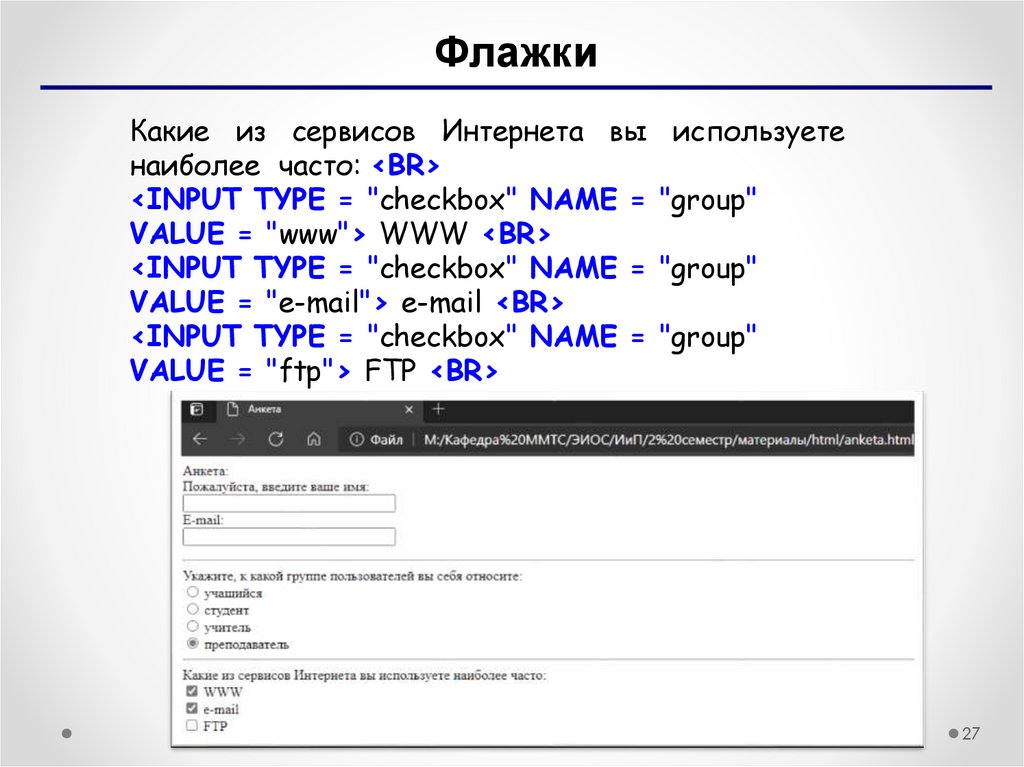
27.
ФлажкиКакие из сервисов Интернета вы
наиболее часто: <BR>
<INPUT TYPE = "checkbox" NAME =
VALUE = "www"> WWW <BR>
<INPUT TYPE = "checkbox" NAME =
VALUE = "e-mail"> e-mail <BR>
<INPUT TYPE = "checkbox" NAME =
VALUE = "ftp"> FTP <BR>
используете
"group"
"group"
"group"
27
28.
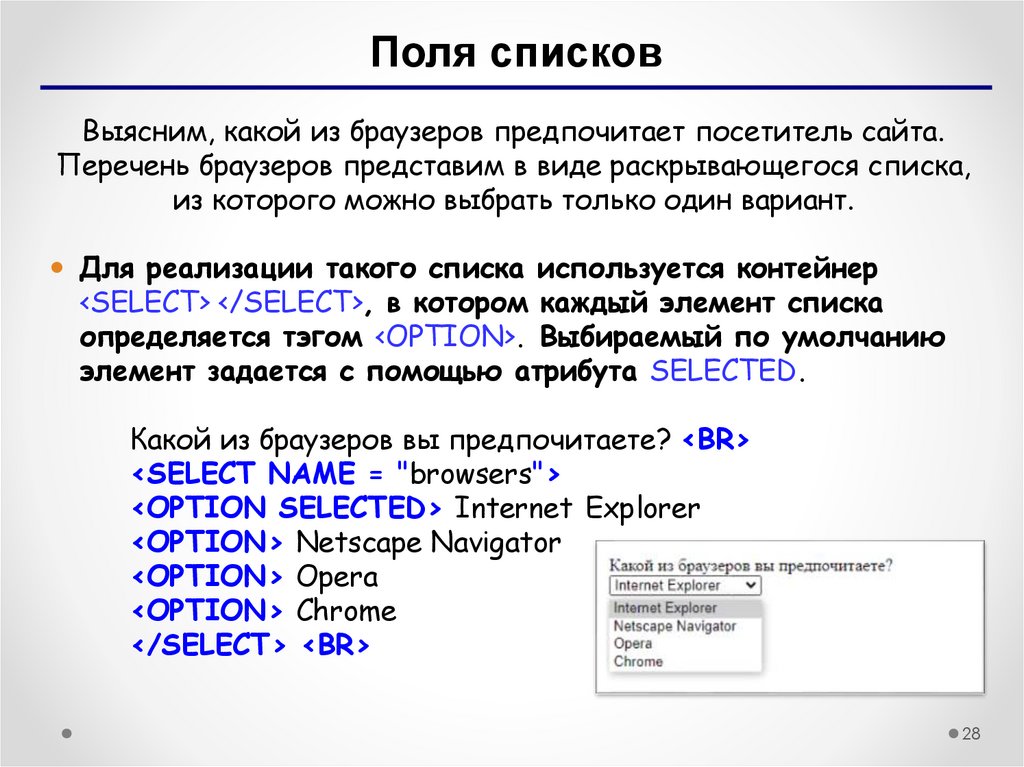
Поля списковВыясним, какой из браузеров предпочитает посетитель сайта.
Перечень браузеров представим в виде раскрывающегося списка,
из которого можно выбрать только один вариант.
Для реализации такого списка используется контейнер
<SELECT> </SELECT>, в котором каждый элемент списка
определяется тэгом <OPTION>. Выбираемый по умолчанию
элемент задается с помощью атрибута SELECTED.
Какой из браузеров вы предпочитаете? <BR>
<SELECT NAME = "browsers">
<OPTION SELECTED> Internet Explorer
<OPTION> Netscape Navigator
<OPTION> Opera
<OPTION> Chrome
</SELECT> <BR>
28
29.
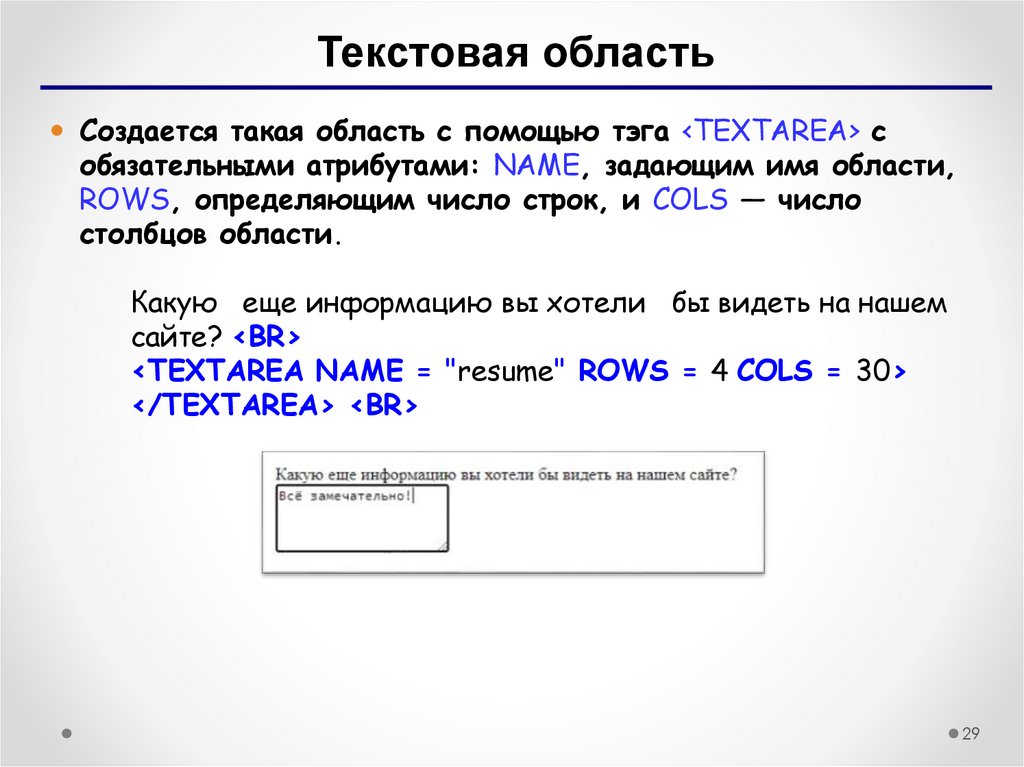
Текстовая областьСоздается такая область с помощью тэга <TEXTAREA> с
обязательными атрибутами: NAME, задающим имя области,
ROWS, определяющим число строк, и COLS — число
столбцов области.
Какую еще информацию вы хотели бы видеть на нашем
сайте? <BR>
<TEXTAREA NAME = "resume" ROWS = 4 COLS = 30>
</TEXTAREA> <BR>
29
30.
Отправка данных из формыОтправка введенной в форму информации или очистка полей
от уже введенной информации осуществляется с помощью
кнопок.
Кнопки создаются с помощью тэга <INPUT>. Для создания
кнопки, которая отправляет информацию, атрибуту TYPE
необходимо присвоить значение "submit", а атрибуту VALUE,
который задает надпись на кнопке, - значение "Отправить".
Для создания кнопки, которая производит очистку формы,
атрибуту TYPE необходимо присвоить значение "reset", а
атрибуту VALUE - значение "Очистить".
<INPUT TYPE = "submit" VALUE = "Отправить">
<INPUT TYPE = "reset" VALUE = "Очистить">
30
31.
АббревиатурыДля отметки аббревиатур, акронимов (акроним –
произносимое слово, состоящее из начальных букв
словосочетания) используя контейнер <ACRONYM>
</ACRONYM>.
Используя атрибут TITLE - можно указать «расшифровку»
акронима, которая появляется на экране, когда курсор
располагается на акрониме.
<ACRONYM TITLE = "Накопитель на жёстких магнитных
дисках"> НЖМД (на анг. HDD)</ACRONYM>
<ACRONYM TITLE = "Постоянное запоминающее
устройство"> ПЗУ (на анг. ROM) </ACRONYM>
<ACRONYM TITLE = "Центральное процессорное
устройство"> ЦПУ (на анг. CPU) </ACRONYM>
31
32.
Основы CSSCSS (Cascading Style Sheets) — это код, который вы
используете для стилизации вашей веб-страницы.
Как и HTML, CSS на самом деле не является языком
программирования. Это не язык разметки - это язык таблицы
стилей. Это означает, что он позволяет применять стили
выборочно к элементам в документах HTML. Например, чтобы
выбрать все элементы абзаца на HTML странице и изменить текст
внутри них с чёрного на красный, вы должны написать этот CSS:
P{
color: red;
}
Комментарий:
1. Вставьте эти три строки CSS в новый файл в текстовый редактор, а затем
сохраните файл как style.css в папке styles.
2. Откройте файл index.html и вставьте строку куда-нибудь в шапку,
между <head> и </head> тегами:
<LINK
HREF = "styles/style.css" REL="stylesheet“ TYPE = "text/css">
32
33.
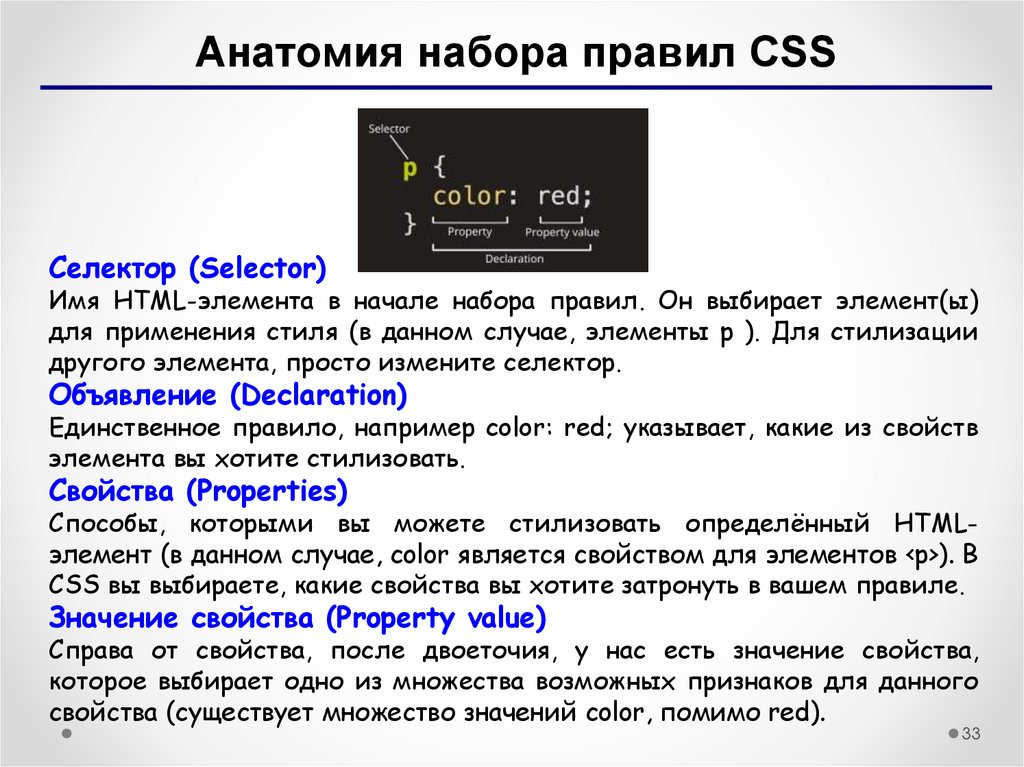
Анатомия набора правил CSSСелектор (Selector)
Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы)
для применения стиля (в данном случае, элементы p ). Для стилизации
другого элемента, просто измените селектор.
Объявление (Declaration)
Единственное правило, например color: red; указывает, какие из свойств
элемента вы хотите стилизовать.
Свойства (Properties)
Способы, которыми вы можете стилизовать определённый HTMLэлемент (в данном случае, color является свойством для элементов <p>). В
CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.
Значение свойства (Property value)
Справа от свойства, после двоеточия, у нас есть значение свойства,
которое выбирает одно из множества возможных признаков для данного
свойства (существует множество значений color, помимо red).
33
34.
Анатомия набора правил CSSТаким образом, чтобы изменить несколько значений свойств сразу, вам
просто нужно написать их, разделяя точкой с запятой, например так:
P{
color: red;
width: 500px;
border: 1px solid black;
}
Также можно выбрать несколько элементов разного типа и применить
единый набор правил для всех из них. Добавьте несколько селекторов,
разделённых запятыми. Например:
P,LI,H1 {
color: red;
}
Существует множество различных типов селекторов, которые можно
посмотреть на ресурсе: http://htmlbook.ru/css
34
35.
Шрифты и текстДобавим ещё несколько правил и информацию в файл style.css.
Изменим шрифты и текст:
1. Добавьте элемент <LINK> внутри шапки файла index.html
<LINK
HREF = 'http://fonts.googleapis.com/css?family = open+sans'
REL = 'stylesheet' TYPE ='text/css'>
2. Добавьте эти строки в файл style.css.
HTML {
font-size: 16px;
font-family: "Open Sans";
}
Старый код можно закомментировать между командами /* и */.
35
36.
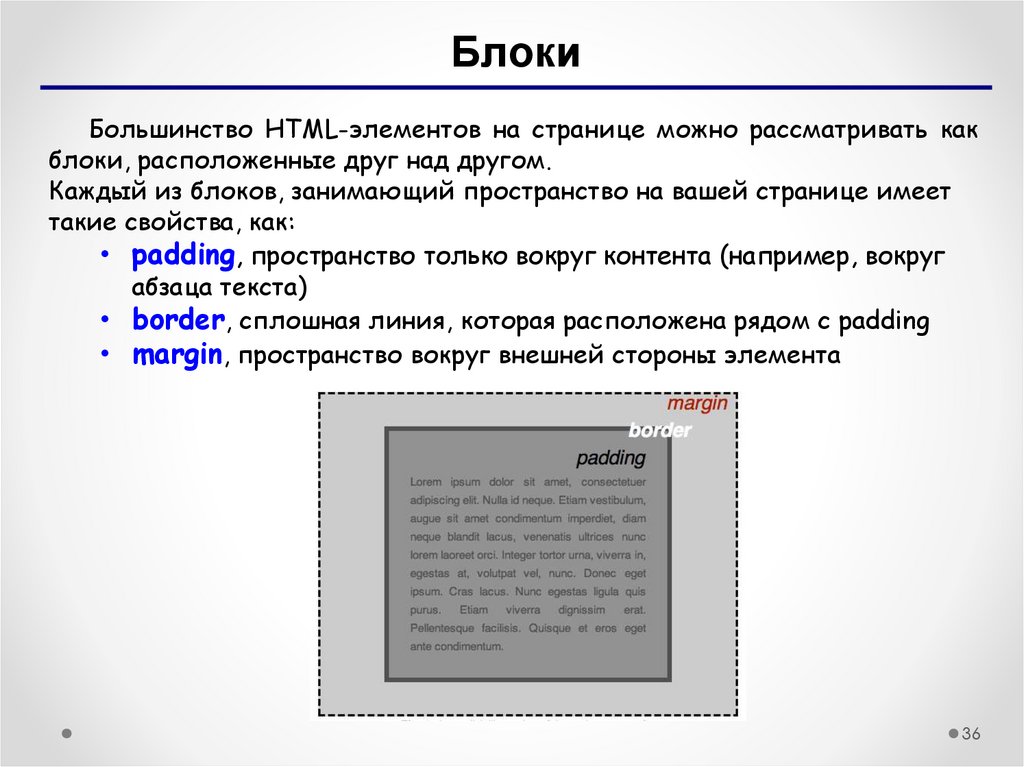
БлокиБольшинство HTML-элементов на странице можно рассматривать как
блоки, расположенные друг над другом.
Каждый из блоков, занимающий пространство на вашей странице имеет
такие свойства, как:
• padding, пространство только вокруг контента (например, вокруг
абзаца текста)
• border, сплошная линия, которая расположена рядом с padding
• margin, пространство вокруг внешней стороны элемента
36
37.
БлокиТакже можно использовать свойства:
width - ширина элемента
background-color - цвет позади контента и padding элементов
color - цвет контента элемента (обычно текста)
text-shadow - устанавливает тень на тексте внутри элемента
display - устанавливает режим отображения элемента (пока что не
волнуйтесь об этом)
Изменение цвета страницы
HTML {
background-color: #00539F;
}
37
38.
БлокиОформление <BODY>элемента.
BODY {
width: 600px; /* заставляет <body> быть 600 пикселей в ширину */
margin: 0 auto;
/* влияет на верхнюю и нижнюю сторону (делает их 0 в данном случае),
и второе значение на левую и правую сторону (здесь, auto является
особым значением, которое делит доступное пространство по
горизонтали поровну слева и справа). */
background-color: #FF9500; /*устанавливает цвет фона элемента*/
padding: 0 20px 20px 20px;
/*четыре значения, установленные для padding, чтобы сделать немного
пространства вокруг контента. Устанавливаем padding на верхней части
<body>, но делаем 20 пикселей слева, снизу и справа. Значения
устанавливаются порядке: сверху, справа, снизу, слева*/
border: 5px solid black; /*устанавливает сплошную чёрную рамку
шириной 5 пикселей со всех сторон*/
}
38
39.
БлокиПозиционирование и стилизация нашего заголовка главной
страницы.
H1 {
margin: 0;
padding: 20px 0; /*установили заголовку верхний и нижний padding на
20 пикселей*/
color: #00539F;
text-shadow: 3px 3px 1px black; /*применяет тень к текстовому контенту
элемента. Оно имеет четыре значения:
первое значение задаёт горизонтальное смещение тени от текста.
второе - вертикальное смещение тени от текста.
третье - радиус размытия тени.
четвёртое - основной цвет тени.*/
}
Центрирование изображения
IMG {
display: block;
margin: 0 auto;
}
39







































 Интернет
Интернет








