Похожие презентации:
Программа создания Веб - сайтов и управления ими
1. Microsoft Office FrontPage
Программа создания Веб-сайтови управления ими
2. План:
Внешний вид программыСоздание страницы, Web-узла
Выбор темы
Фон
Вставка рисунка
Вставка веб-компонента (Создание
интерактивной кнопки)
Вставка гиперссылки
Вставка фотоколлекции
Вставка таблицы
Шаблоны страниц
Создание страницы рамок
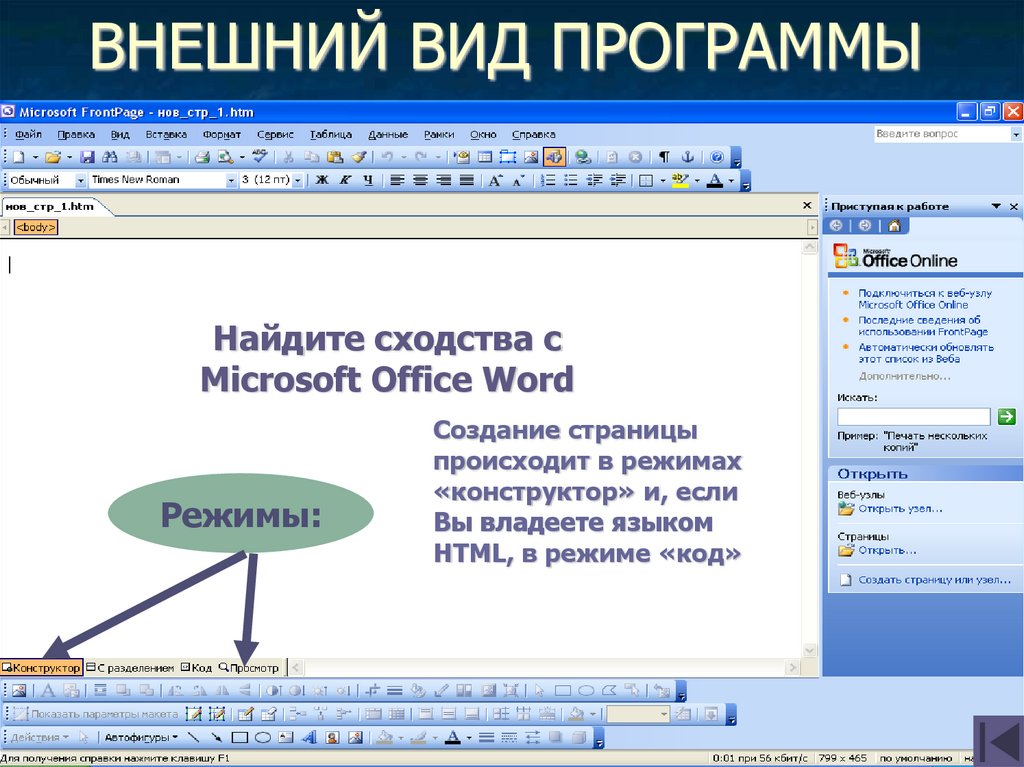
3. ВНЕШНИЙ ВИД ПРОГРАММЫ
Найдите сходства сMicrosoft Office Word
Найдите сходства с
Создание страницы
происходит в режимах
«конструктор» и, если
Режимы:
Вы владеете языком
HTML, в режиме «код»
4. СОЗДАНИЕ САЙТА
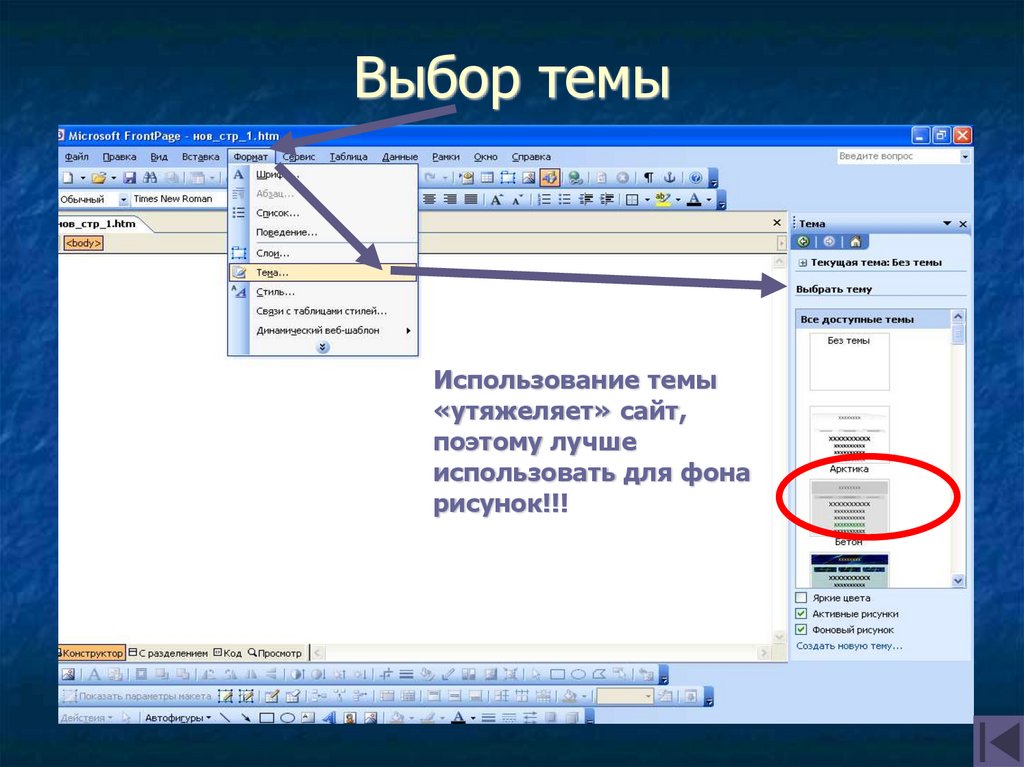
?5. Выбор темы
Использование темы«утяжеляет» сайт,
поэтому лучше
использовать для фона
рисунок!!!
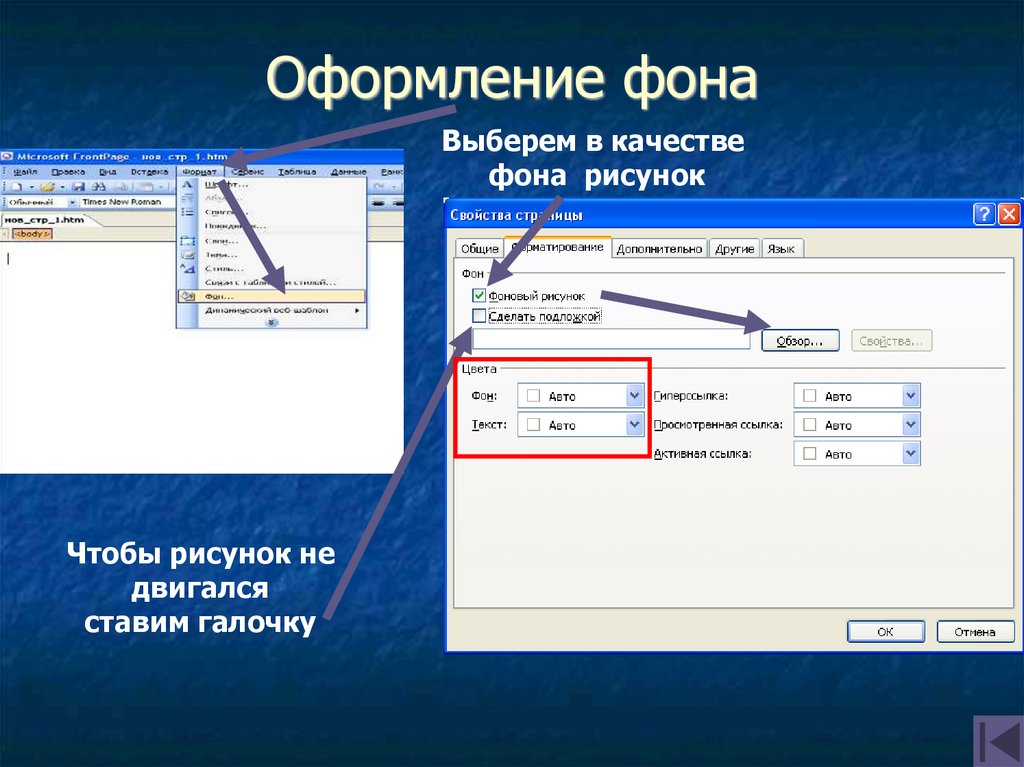
6. Оформление фона
Выберем в качествефона рисунок
Чтобы рисунок не
двигался
ставим галочку
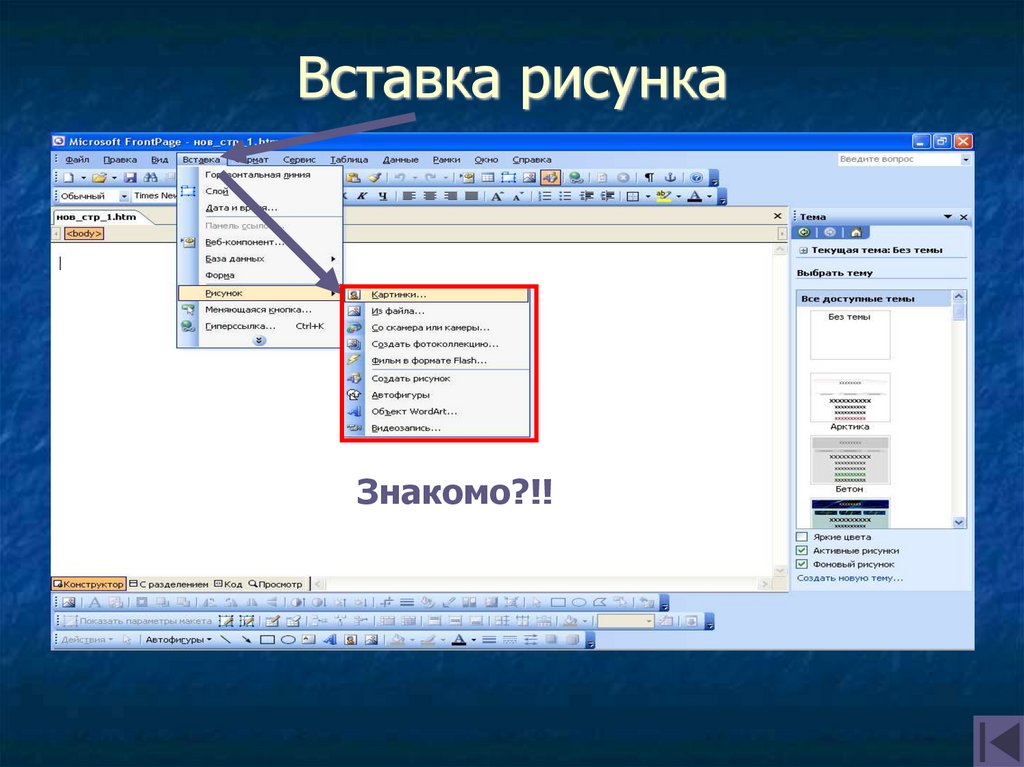
7. Вставка рисунка
Знакомо?!!8. Вставка веб-компонента
Рассмотрим созданиеинтерактивной кнопки
Нажимаем готово
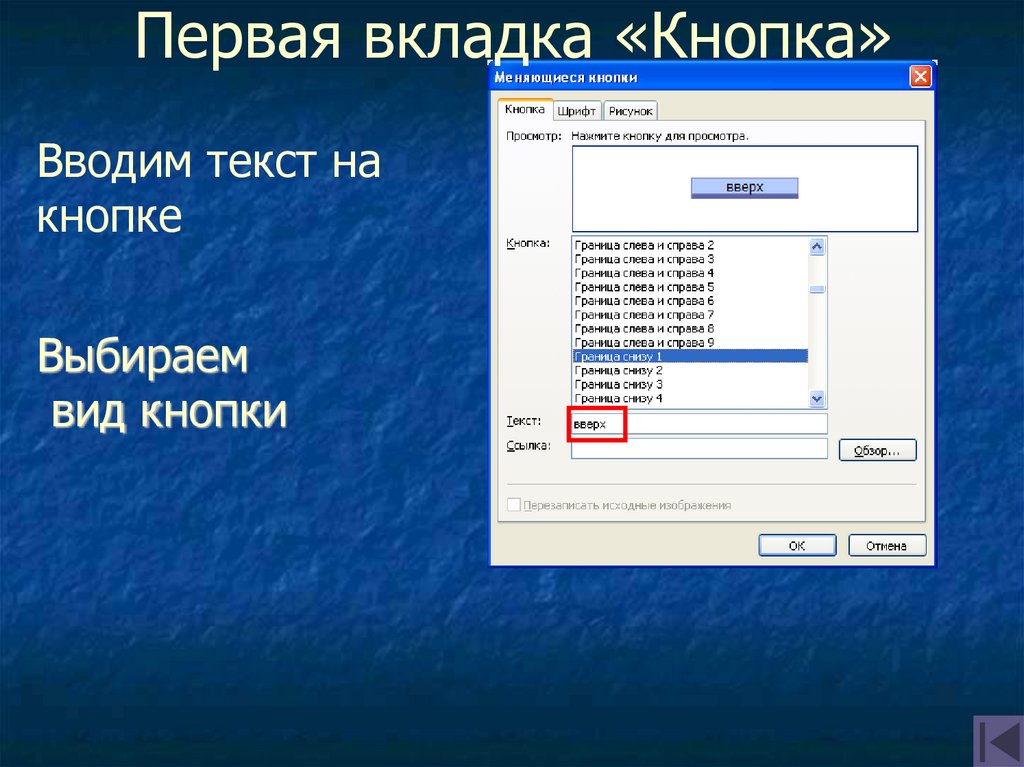
9. Выбираем вид кнопки
Первая вкладка «Кнопка»Вводим текст на
кнопке
Выбираем
вид кнопки
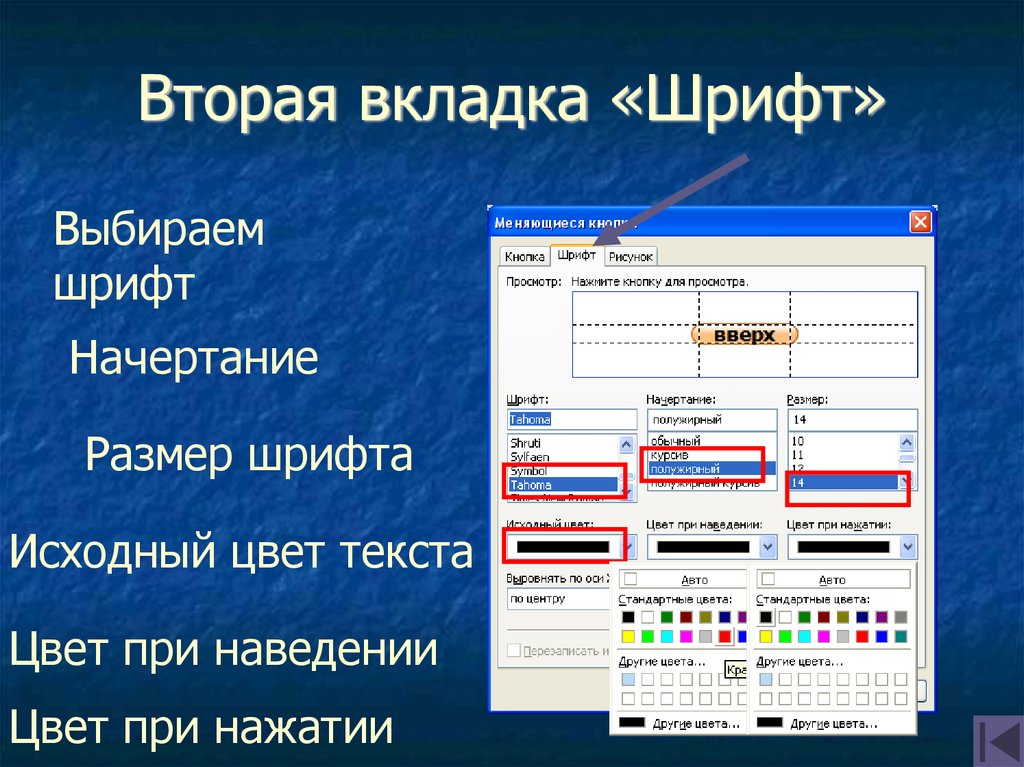
10. Вторая вкладка «Шрифт»
Выбираемшрифт
Начертание
Размер шрифта
Исходный цвет текста
Цвет при наведении
Цвет при нажатии
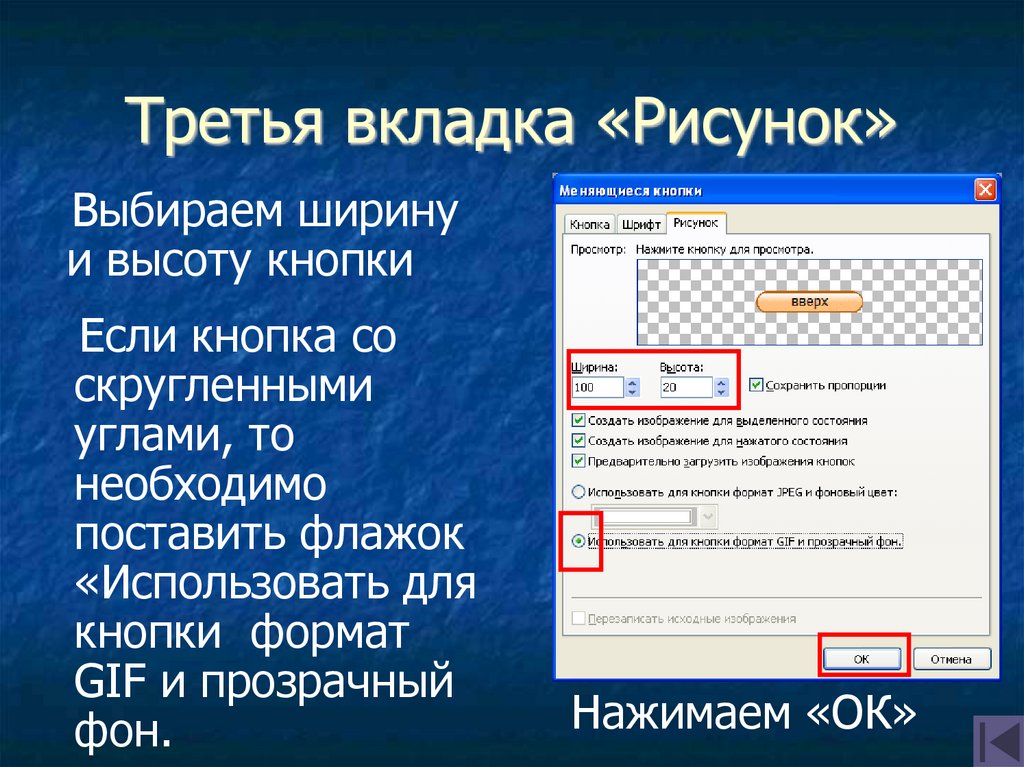
11. Третья вкладка «Рисунок»
Выбираем ширинуи высоту кнопки
Если кнопка со
скругленными
углами, то
необходимо
поставить флажок
«Использовать для
кнопки формат
GIF и прозрачный
фон.
Нажимаем «ОК»
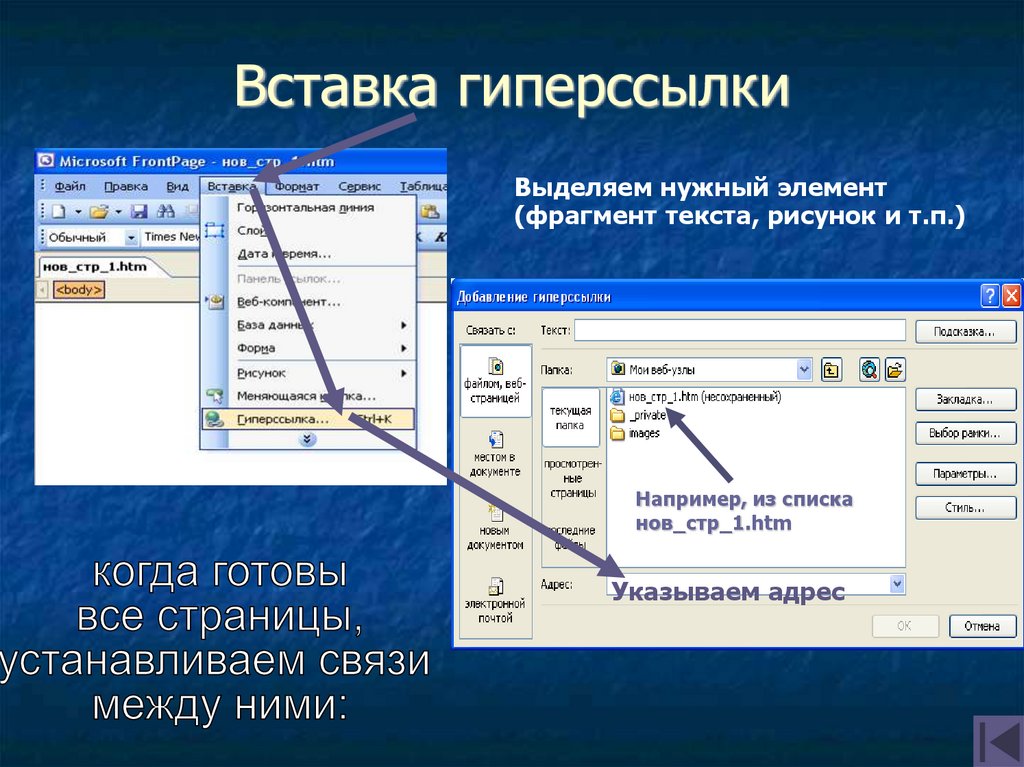
12. Вставка гиперссылки
Выделяем нужный элемент(фрагмент текста, рисунок и т.п.)
Например, из списка
нов_стр_1.htm
Указываем адрес
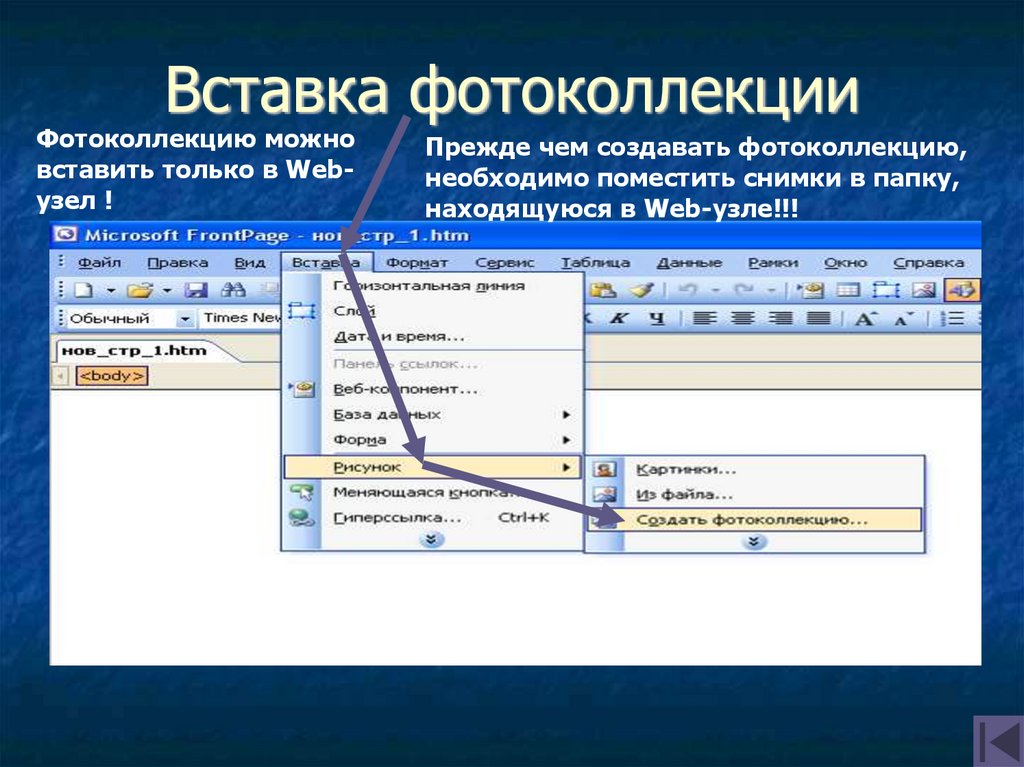
13. Вставка фотоколлекции
Фотоколлекцию можновставить только в Webузел !
Прежде чем создавать фотоколлекцию,
необходимо поместить снимки в папку,
находящуюся в Web-узле!!!
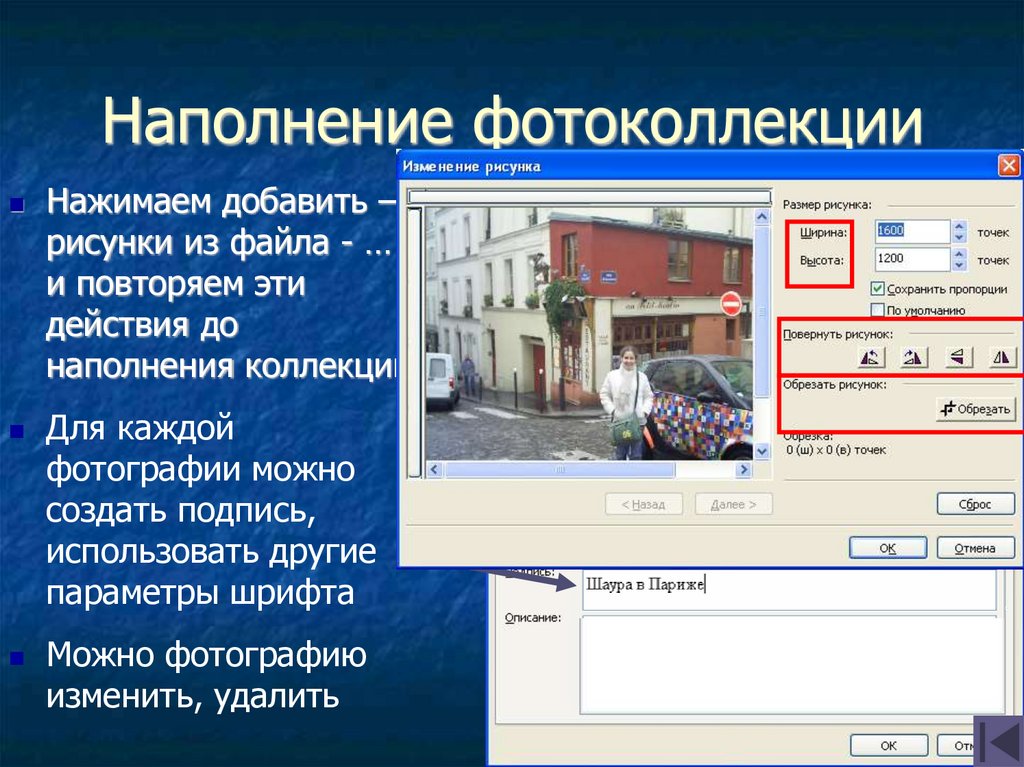
14. Наполнение фотоколлекции
Нажимаем добавить –рисунки из файла - …
и повторяем эти
действия до
наполнения коллекции
Для каждой
фотографии можно
создать подпись,
использовать другие
параметры шрифта
Можно фотографию
изменить, удалить
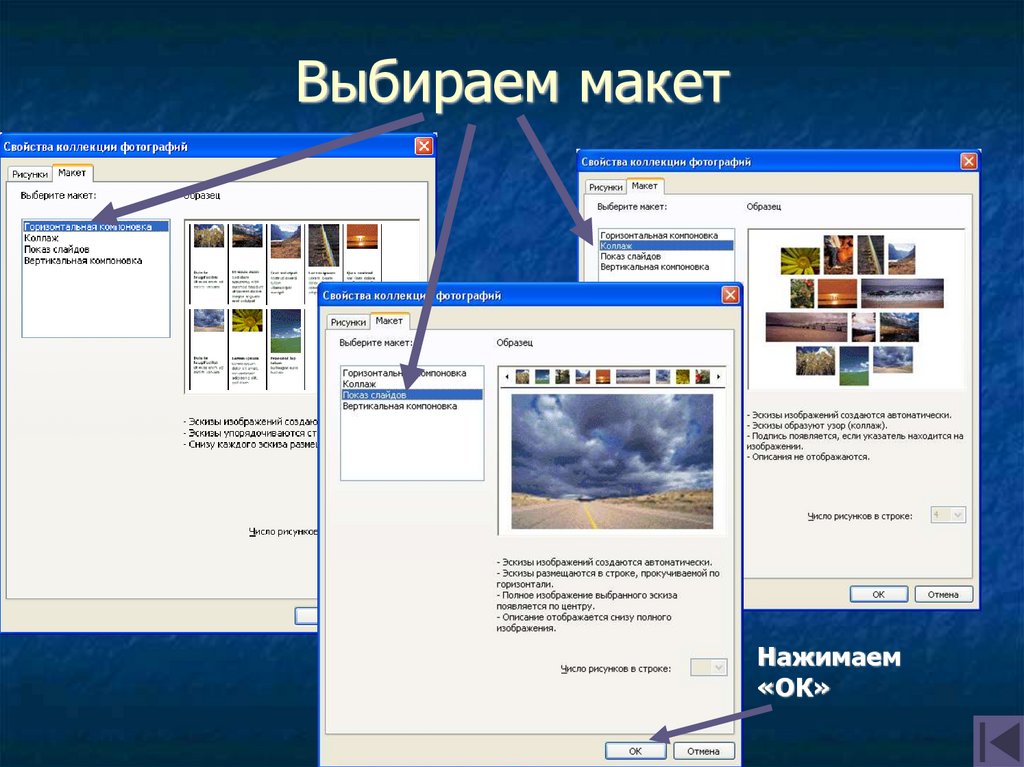
15. Выбираем макет
Нажимаем«ОК»
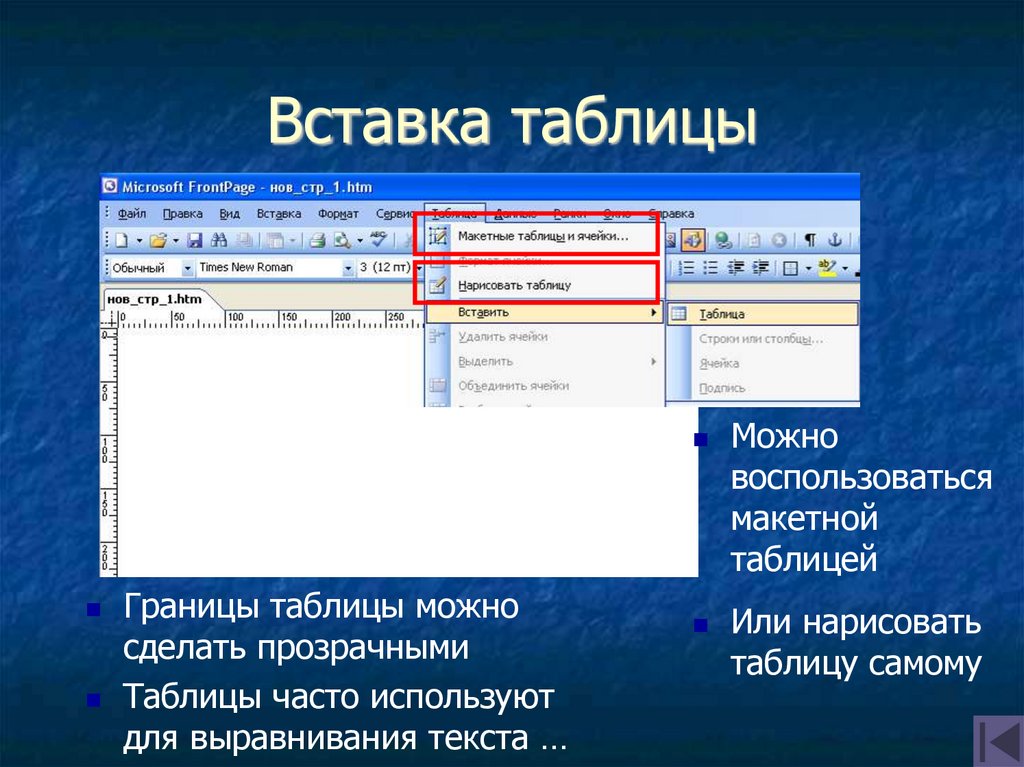
16. Вставка таблицы
Границы таблицы можносделать прозрачными
Таблицы часто используют
для выравнивания текста …
Можно
воспользоваться
макетной
таблицей
Или нарисовать
таблицу самому
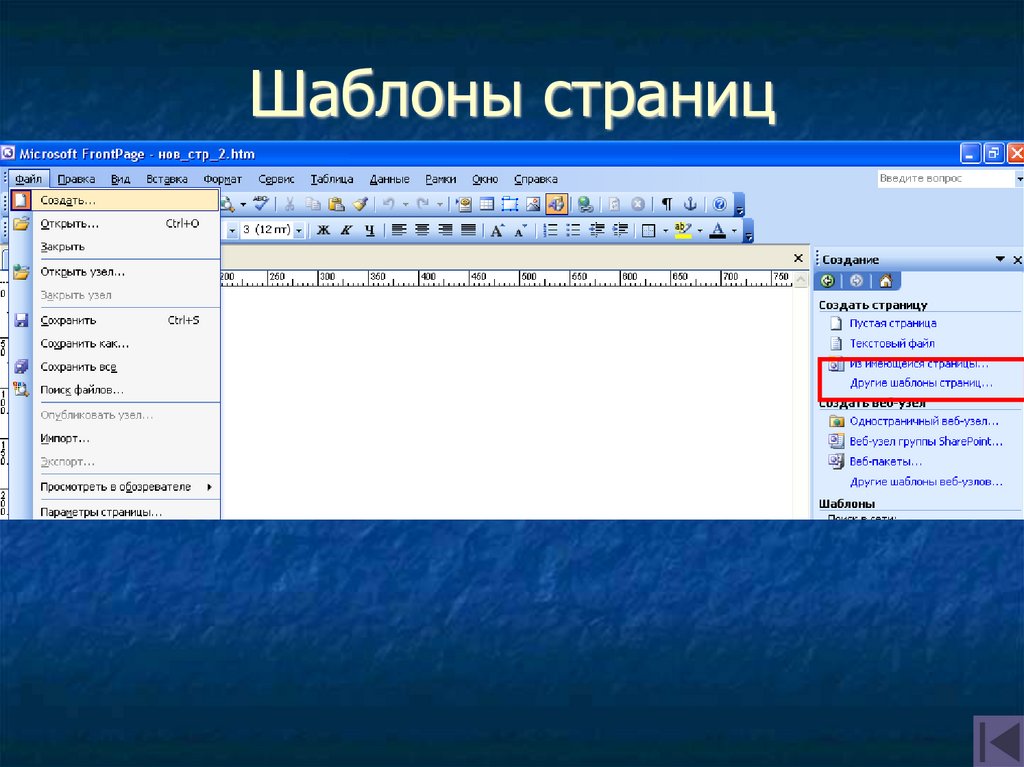
17. Шаблоны страниц
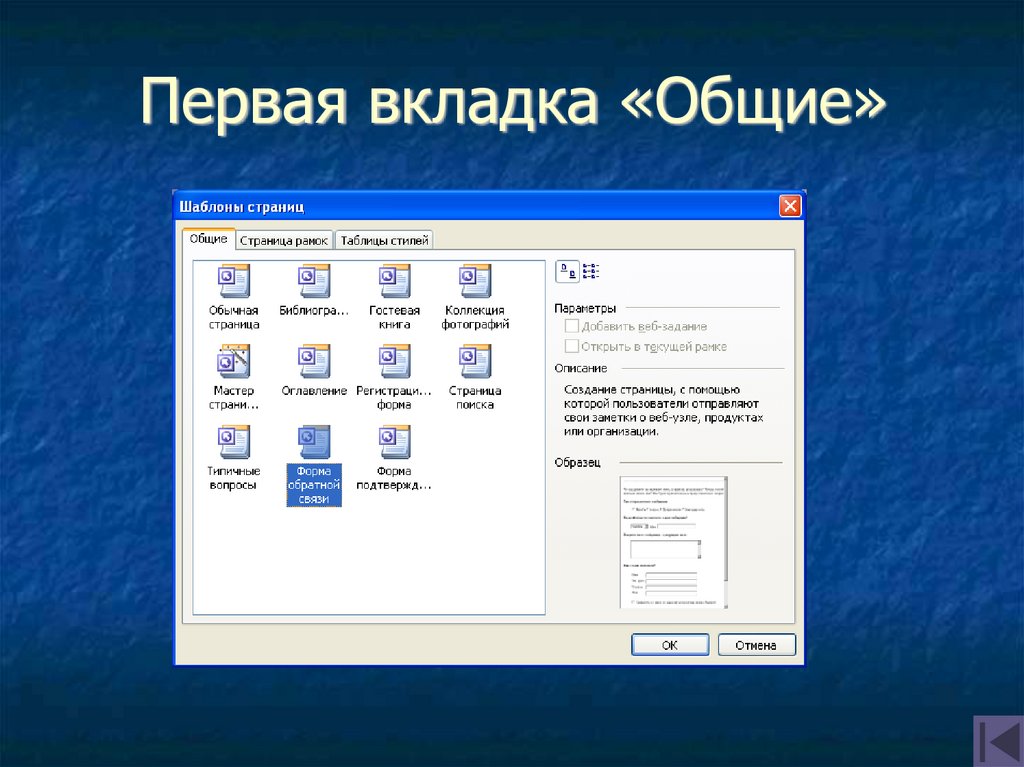
18. Первая вкладка «Общие»
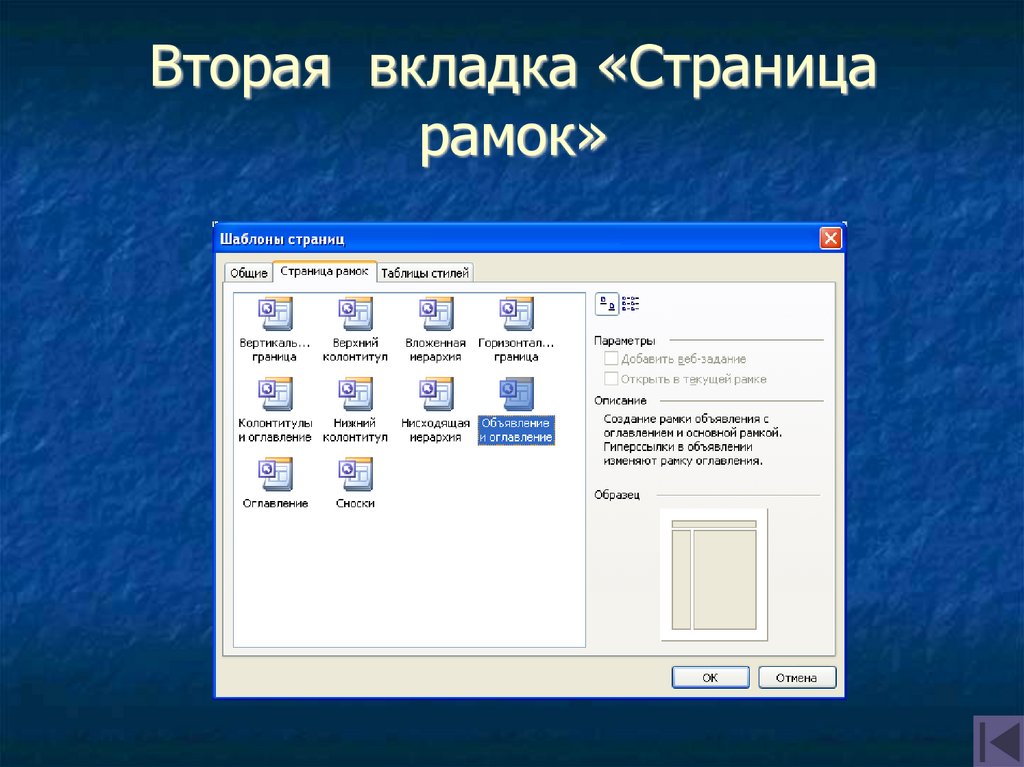
19. Вторая вкладка «Страница рамок»
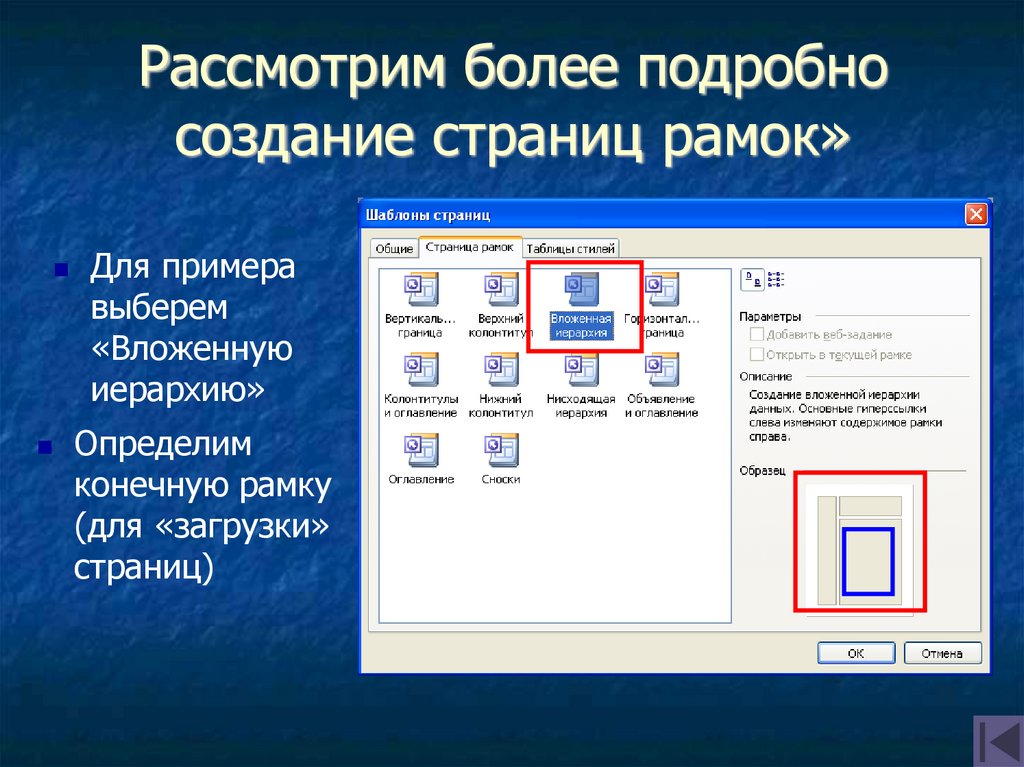
20. Рассмотрим более подробно создание страниц рамок»
Для примеравыберем
«Вложенную
иерархию»
Определим
конечную рамку
(для «загрузки»
страниц)
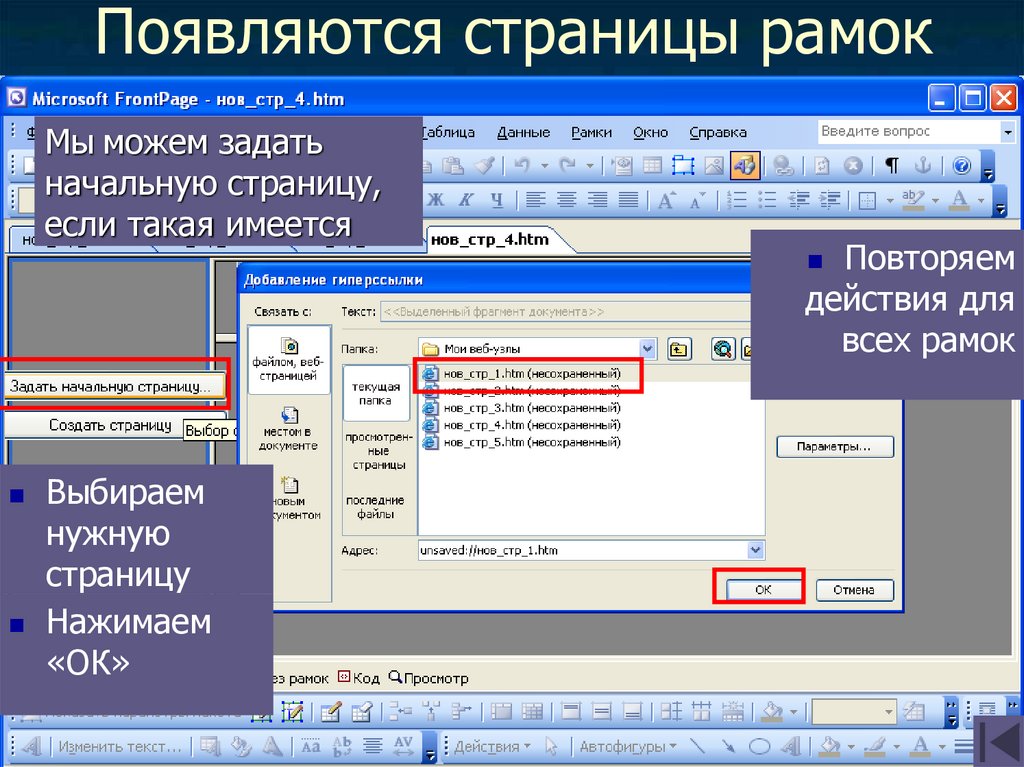
21.
Появляются страницы рамокМы можем задать
начальную страницу,
если такая имеется
Повторяем
действия для
всех рамок
Выбираем
нужную
страницу
Нажимаем
«ОК»
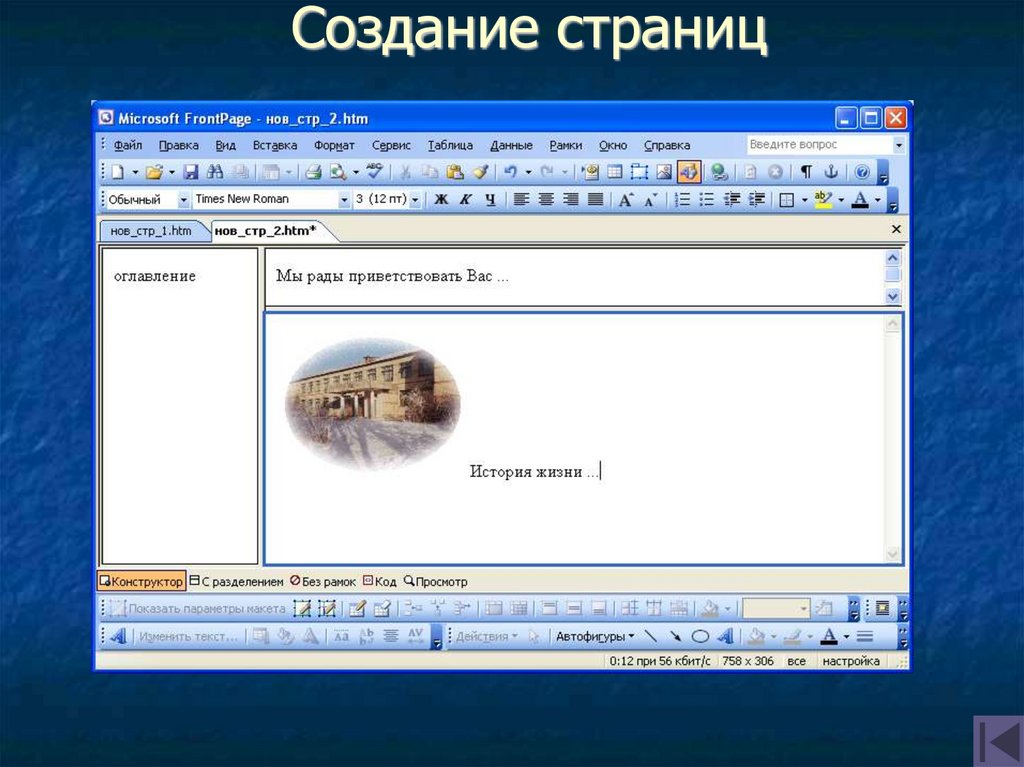
22. Создание страниц
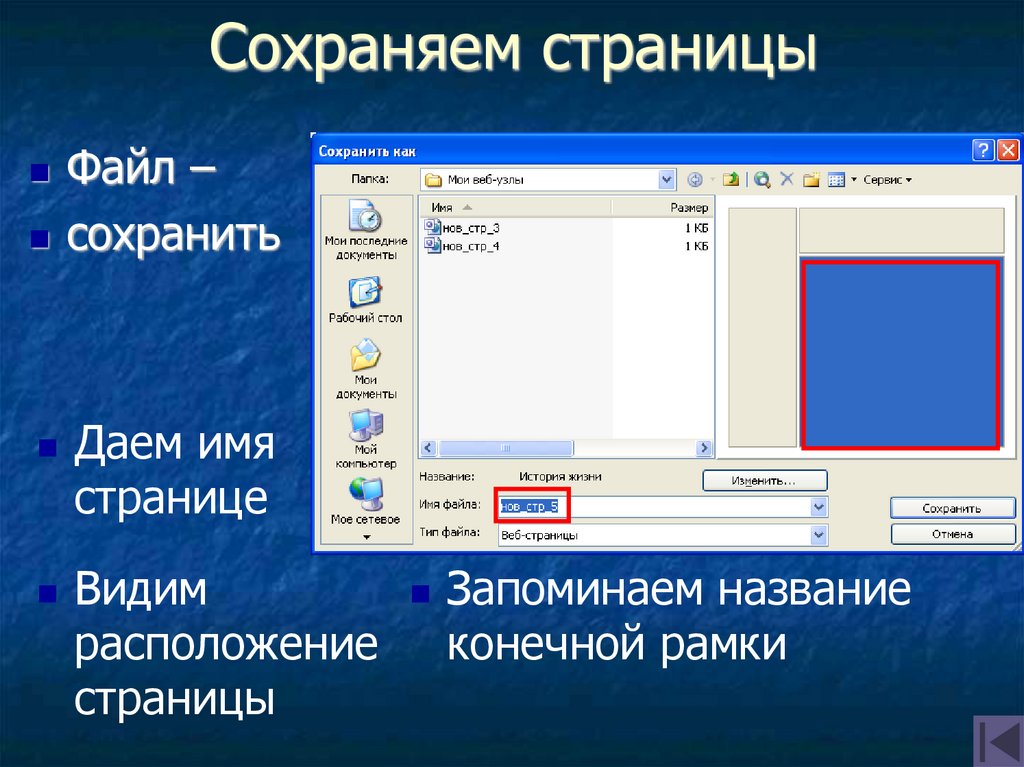
23. Сохраняем страницы
Файл –сохранить
Даем имя
странице
Видим
расположение
страницы
Запоминаем название
конечной рамки
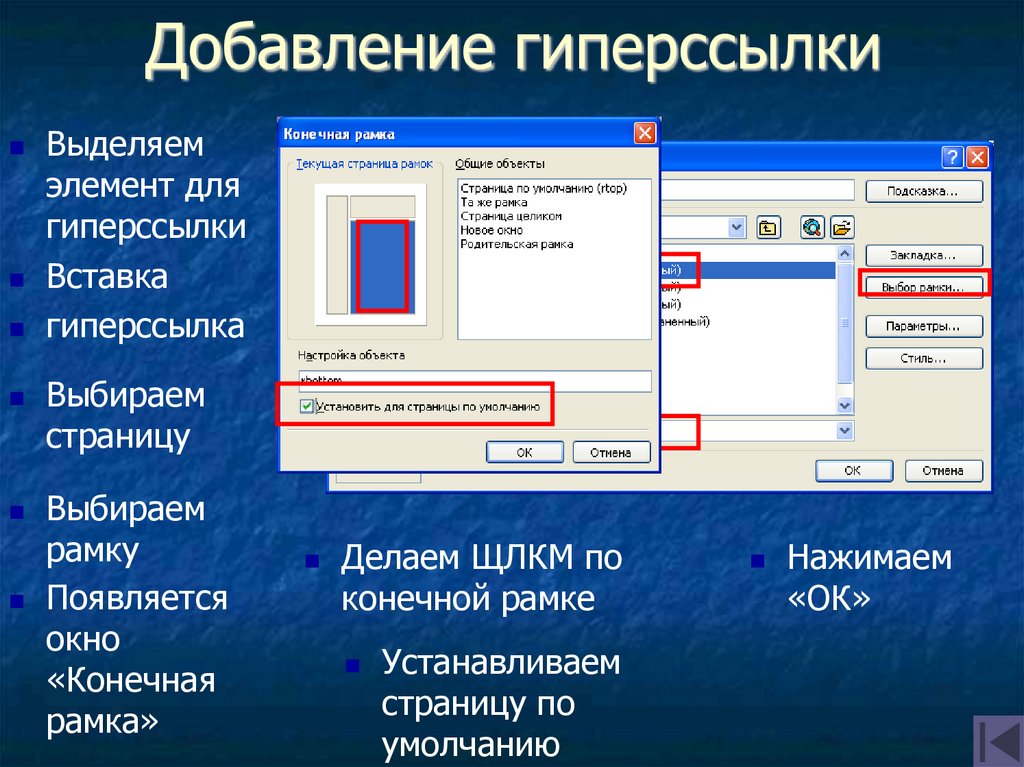
24. Добавление гиперссылки
Выделяемэлемент для
гиперссылки
Вставка
гиперссылка
Выбираем
страницу
Выбираем
рамку
Появляется
окно
«Конечная
рамка»
Делаем ЩЛКМ по
конечной рамке
Устанавливаем
страницу по
умолчанию
Нажимаем
«ОК»
























 Программное обеспечение
Программное обеспечение