Похожие презентации:
Реализация ПО: проектирование интерфейса пользователя
1. Разработка программного обеспечения (Software Engineering) Ian Sommervillle
Часть 4. Реализация ПО:проектирование интерфейса
пользователя
2. Виды интерфейсов
Пользовательский интерфейс (англ. user interface, UI) являетсясвоеобразным коммуникационным каналом, по которому осуществляется
взаимодействие пользователя и компьютера.
Интерфейс задает параметры, процедуры и характеристики взаимодействия
объектов. Он определяет:
язык пользователя;
язык сообщений компьютера, организующий диалог на экране дисплея;
знания пользователя.
Интерфейс
Текстовый
Графический
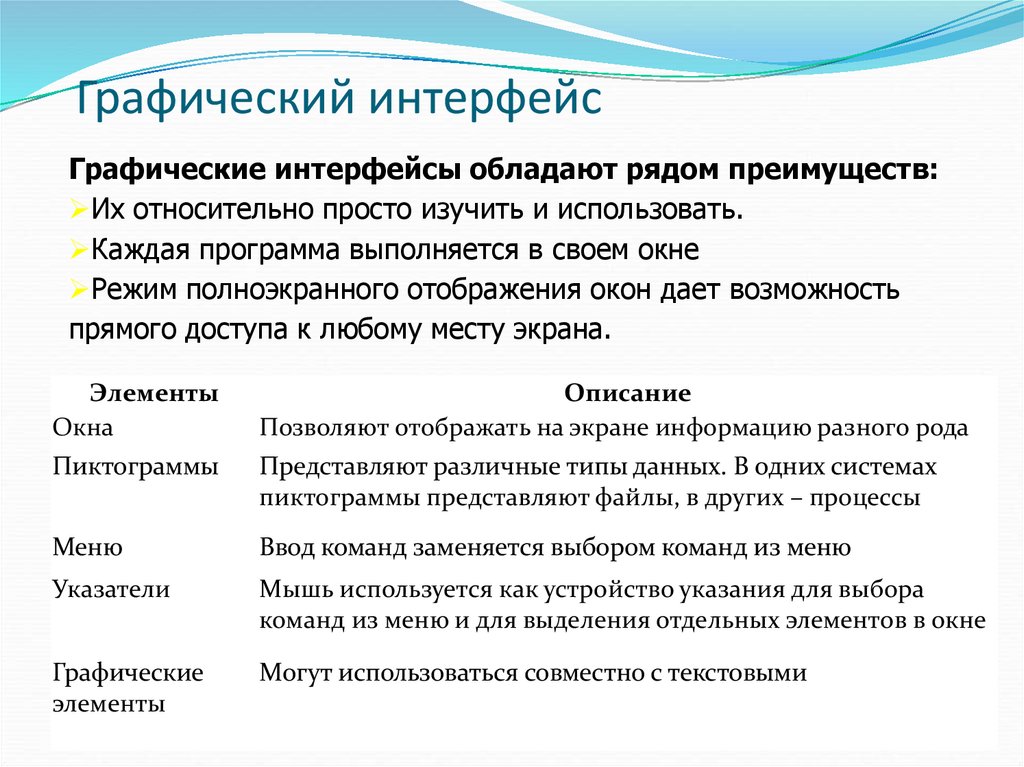
3. Графический интерфейс
Графические интерфейсы обладают рядом преимуществ:Их относительно просто изучить и использовать.
Каждая программа выполняется в своем окне
Режим полноэкранного отображения окон дает возможность
прямого доступа к любому месту экрана.
Элементы
Окна
Описание
Позволяют отображать на экране информацию разного рода
Пиктограммы
Представляют различные типы данных. В одних системах
пиктограммы представляют файлы, в других – процессы
Меню
Ввод команд заменяется выбором команд из меню
Указатели
Мышь используется как устройство указания для выбора
команд из меню и для выделения отдельных элементов в окне
Графические
элементы
Могут использоваться совместно с текстовыми
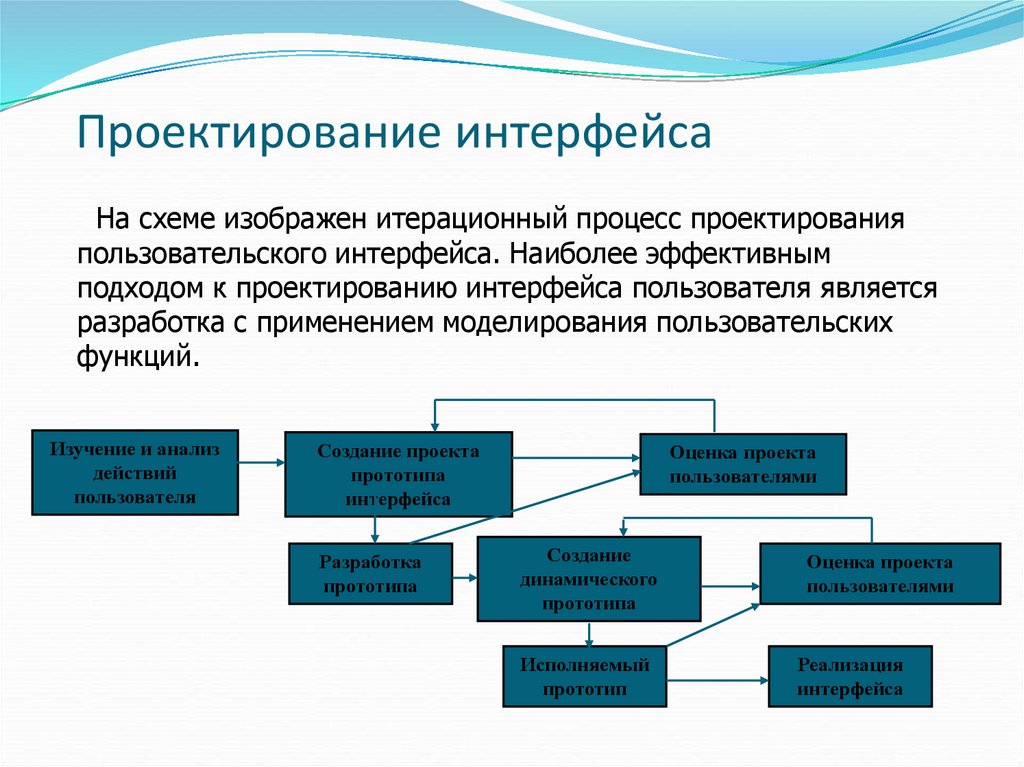
4. Проектирование интерфейса
На схеме изображен итерационный процесс проектированияпользовательского интерфейса. Наиболее эффективным
подходом к проектированию интерфейса пользователя является
разработка с применением моделирования пользовательских
функций.
Изучение и анализ
действий
пользователя
Создание проекта
прототипа
интерфейса
Разработка
прототипа
Оценка проекта
пользователями
Создание
динамического
прототипа
Исполняемый
прототип
Оценка проекта
пользователями
Реализация
интерфейса
5. Проектирование пользовательского интерфейса
Полный цикл разработки интерфейса включает следующиеэтапы:
Исследование
Пользовательские сценарии
Структура интерфейса
Прототипирование интерфейса
Определение стилистики
Дизайн концепция
Оформление всех экранов
Анимация интерфейса
Подготовка материалов для разработчиков
Подробный пользовательский сценарий дает возможность
понять как будет работать пользователь с интерфейсом, с
какой страницы на какую переходить, что будет при этом
видеть и что использовать для решения своих задач.
6.
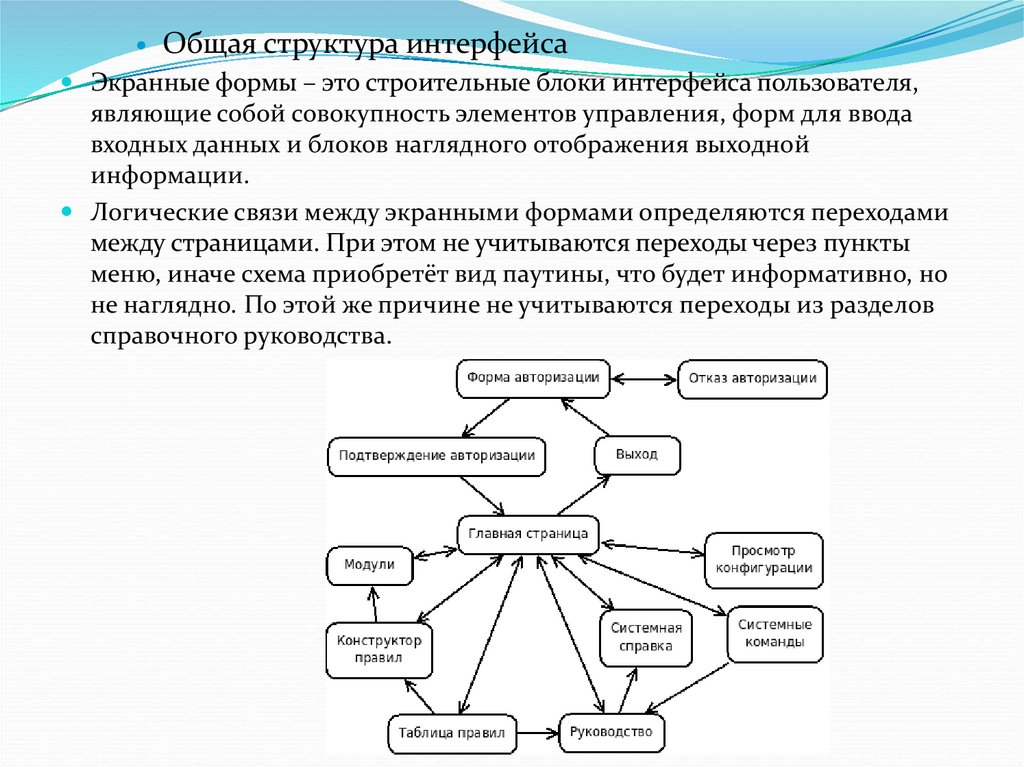
Общая структура интерфейсаЭкранные формы – это строительные блоки интерфейса пользователя,
являющие собой совокупность элементов управления, форм для ввода
входных данных и блоков наглядного отображения выходной
информации.
Логические связи между экранными формами определяются переходами
между страницами. При этом не учитываются переходы через пункты
меню, иначе схема приобретёт вид паутины, что будет информативно, но
не наглядно. По этой же причине не учитываются переходы из разделов
справочного руководства.
7. Принципы проектирования интерфейсов
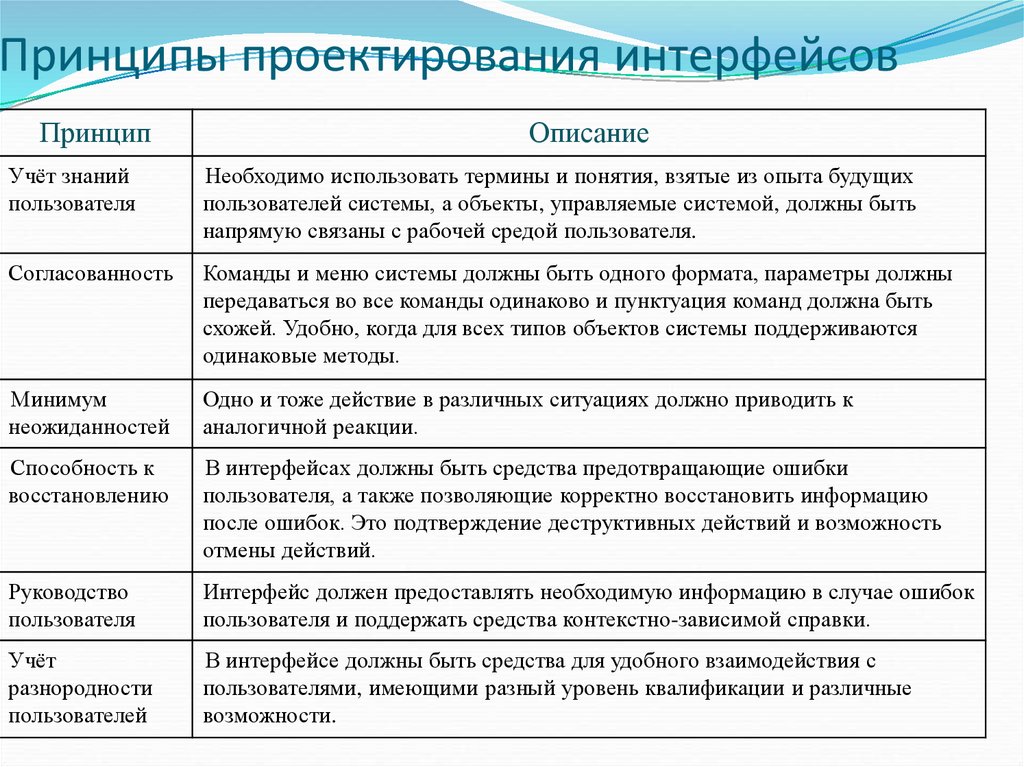
ПринципОписание
Учёт знаний
пользователя
Необходимо использовать термины и понятия, взятые из опыта будущих
пользователей системы, а объекты, управляемые системой, должны быть
напрямую связаны с рабочей средой пользователя.
Согласованность
Команды и меню системы должны быть одного формата, параметры должны
передаваться во все команды одинаково и пунктуация команд должна быть
схожей. Удобно, когда для всех типов объектов системы поддерживаются
одинаковые методы.
Минимум
неожиданностей
Одно и тоже действие в различных ситуациях должно приводить к
аналогичной реакции.
Способность к
восстановлению
В интерфейсах должны быть средства предотвращающие ошибки
пользователя, а также позволяющие корректно восстановить информацию
после ошибок. Это подтверждение деструктивных действий и возможность
отмены действий.
Руководство
пользователя
Интерфейс должен предоставлять необходимую информацию в случае ошибок
пользователя и поддержать средства контекстно-зависимой справки.
Учёт
разнородности
пользователей
В интерфейсе должны быть средства для удобного взаимодействия с
пользователями, имеющими разный уровень квалификации и различные
возможности.
8. Принципы проектирования интерфейсов
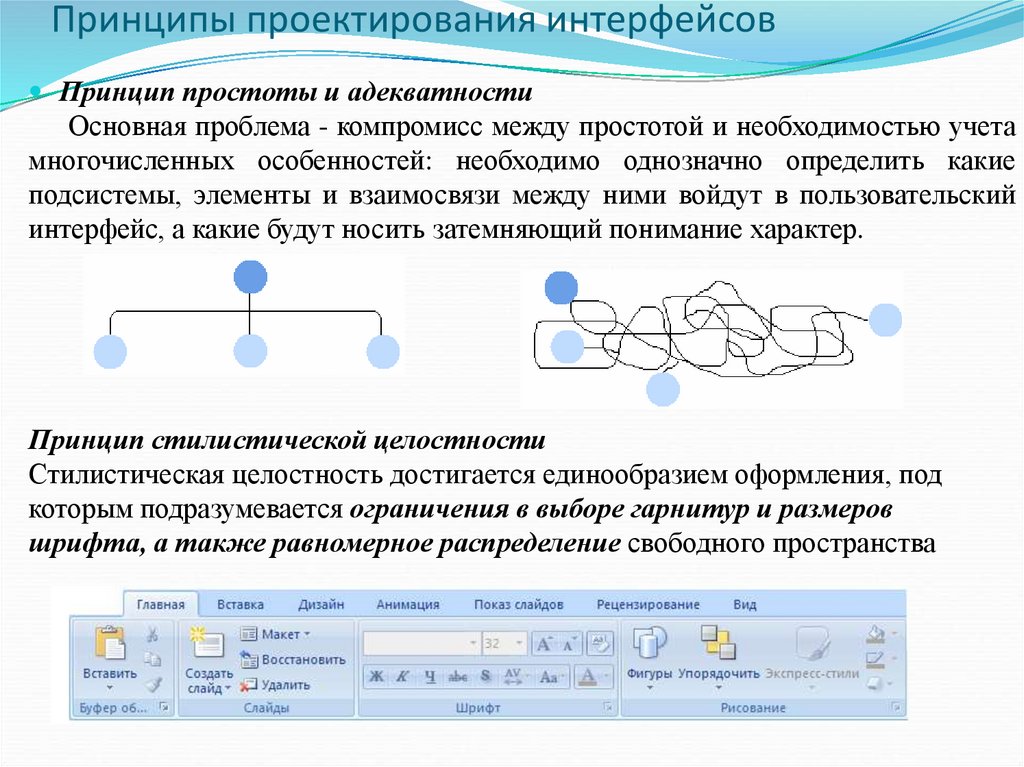
Принцип простоты и адекватностиОсновная проблема - компромисс между простотой и необходимостью учета
многочисленных особенностей: необходимо однозначно определить какие
подсистемы, элементы и взаимосвязи между ними войдут в пользовательский
интерфейс, а какие будут носить затемняющий понимание характер.
Принцип стилистической целостности
Стилистическая целостность достигается единообразием оформления, под
которым подразумевается ограничения в выборе гарнитур и размеров
шрифта, а также равномерное распределение свободного пространства
9. Принципы проектирования интерфейсов
Принцип выравниванияНи один элемент пользовательского интерфейса не должен
располагаться случайным образом, т.е. нельзя располагать элементы
или подсистемы где-либо только потому, что там
присутствует свободное пространство.
•Принцип использования привычных ассоциаций и стереотипов
Применение таких условных обозначений элементов, которые ассоциируются
с общепринятыми буквенными или графическими обозначениями данных
элементов.
Если изображение или его часть знакомо пользователю, то он сможет
идентифицировать его даже по его фрагменту.
Любые образы должны давать однозначное представление о функции.
Неграмотное использование графики может дезориентировать пользователя в
программе, исказить восприятие.
10. Принципы проектирования интерфейсов
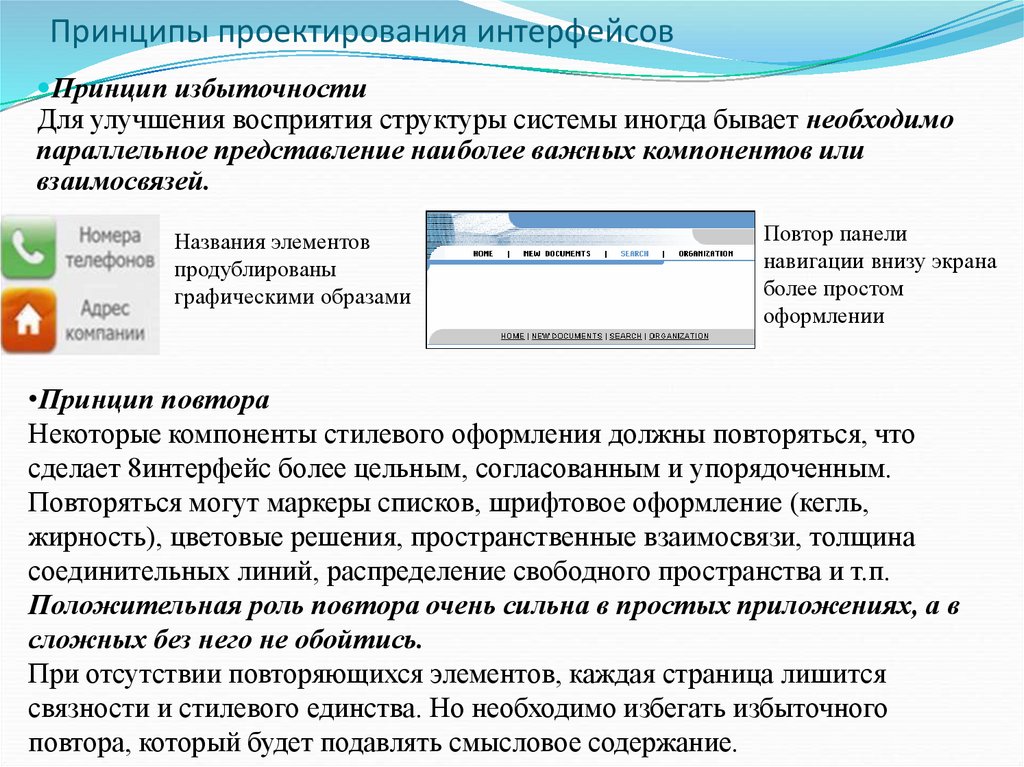
Принцип избыточностиДля улучшения восприятия структуры системы иногда бывает необходимо
параллельное представление наиболее важных компонентов или
взаимосвязей.
Названия элементов
продублированы
графическими образами
Повтор панели
навигации внизу экрана
более простом
оформлении
•Принцип повтора
Некоторые компоненты стилевого оформления должны повторяться, что
сделает 8интерфейс более цельным, согласованным и упорядоченным.
Повторяться могут маркеры списков, шрифтовое оформление (кегль,
жирность), цветовые решения, пространственные взаимосвязи, толщина
соединительных линий, распределение свободного пространства и т.п.
Положительная роль повтора очень сильна в простых приложениях, а в
сложных без него не обойтись.
При отсутствии повторяющихся элементов, каждая страница лишится
связности и стилевого единства. Но необходимо избегать избыточного
повтора, который будет подавлять смысловое содержание.
11. Принципы проектирования интерфейсов
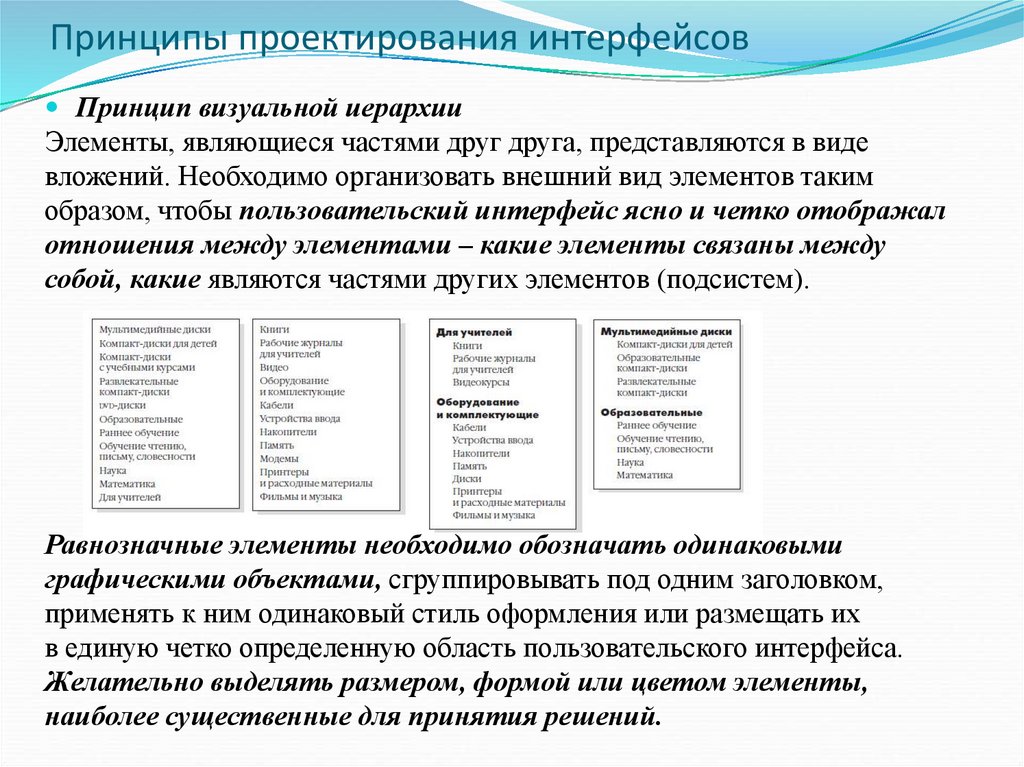
Принцип визуальной иерархииЭлементы, являющиеся частями друг друга, представляются в виде
вложений. Необходимо организовать внешний вид элементов таким
образом, чтобы пользовательский интерфейс ясно и четко отображал
отношения между элементами – какие элементы связаны между
собой, какие являются частями других элементов (подсистем).
Равнозначные элементы необходимо обозначать одинаковыми
графическими объектами, сгруппировывать под одним заголовком,
применять к ним одинаковый стиль оформления или размещать их
в единую четко определенную область пользовательского интерфейса.
Желательно выделять размером, формой или цветом элементы,
наиболее существенные для принятия решений.
12. Принципы проектирования интерфейсов
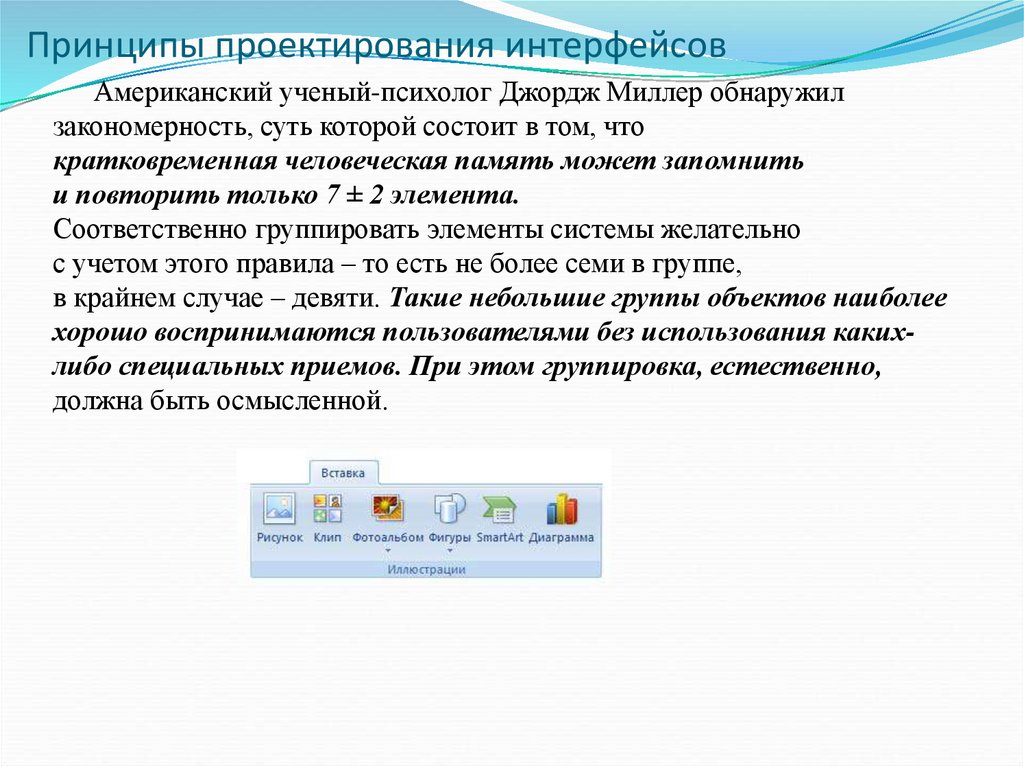
Американский ученый-психолог Джордж Миллер обнаружилзакономерность, суть которой состоит в том, что
кратковременная человеческая память может запомнить
и повторить только 7 ± 2 элемента.
Соответственно группировать элементы системы желательно
с учетом этого правила – то есть не более семи в группе,
в крайнем случае – девяти. Такие небольшие группы объектов наиболее
хорошо воспринимаются пользователями без использования какихлибо специальных приемов. При этом группировка, естественно,
должна быть осмысленной.
13. Принципы проектирования интерфейсов
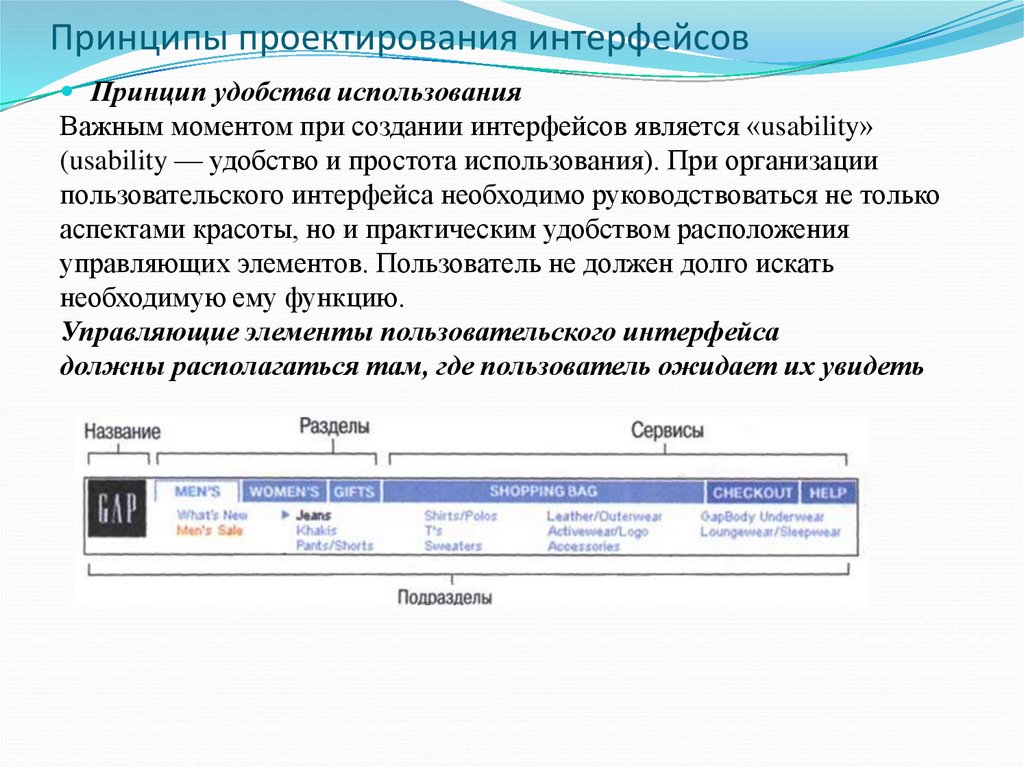
Принцип удобства использованияВажным моментом при создании интерфейсов является «usability»
(usability — удобство и простота использования). При организации
пользовательского интерфейса необходимо руководствоваться не только
аспектами красоты, но и практическим удобством расположения
управляющих элементов. Пользователь не должен долго искать
необходимую ему функцию.
Управляющие элементы пользовательского интерфейса
должны располагаться там, где пользователь ожидает их увидеть
14. Принципы проектирования интерфейсов
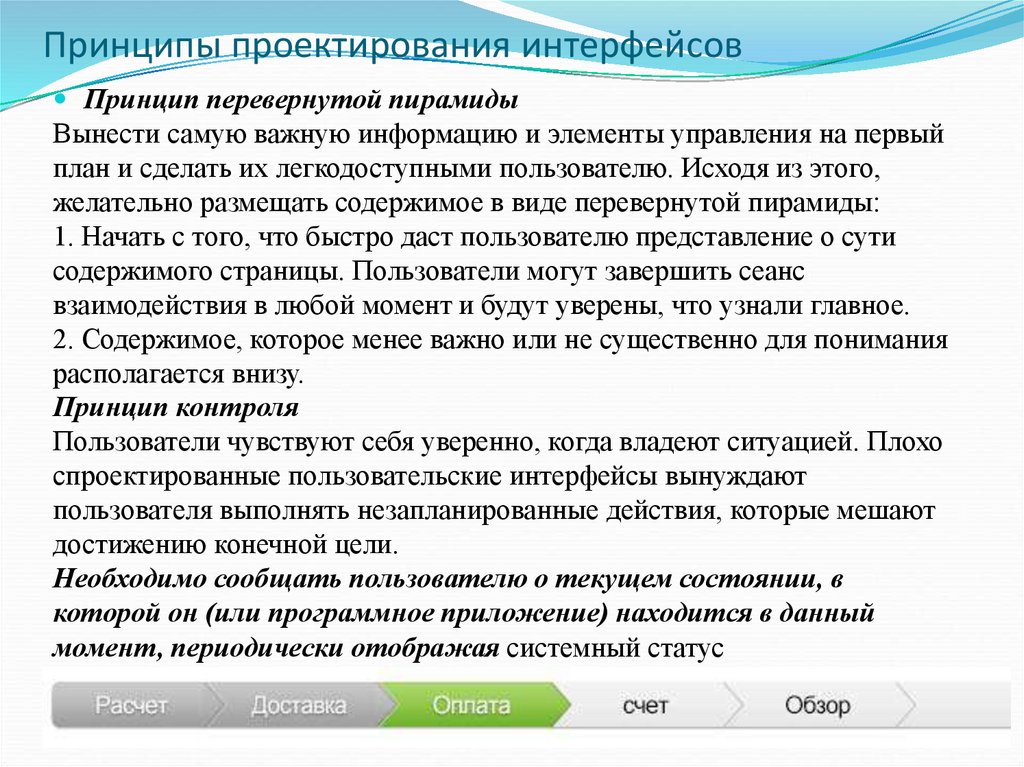
Принцип перевернутой пирамидыВынести самую важную информацию и элементы управления на первый
план и сделать их легкодоступными пользователю. Исходя из этого,
желательно размещать содержимое в виде перевернутой пирамиды:
1. Начать с того, что быстро даст пользователю представление о сути
содержимого страницы. Пользователи могут завершить сеанс
взаимодействия в любой момент и будут уверены, что узнали главное.
2. Содержимое, которое менее важно или не существенно для понимания
располагается внизу.
Принцип контроля
Пользователи чувствуют себя уверенно, когда владеют ситуацией. Плохо
спроектированные пользовательские интерфейсы вынуждают
пользователя выполнять незапланированные действия, которые мешают
достижению конечной цели.
Необходимо сообщать пользователю о текущем состоянии, в
которой он (или программное приложение) находится в данный
момент, периодически отображая системный статус
15. Взаимодействие с пользователем
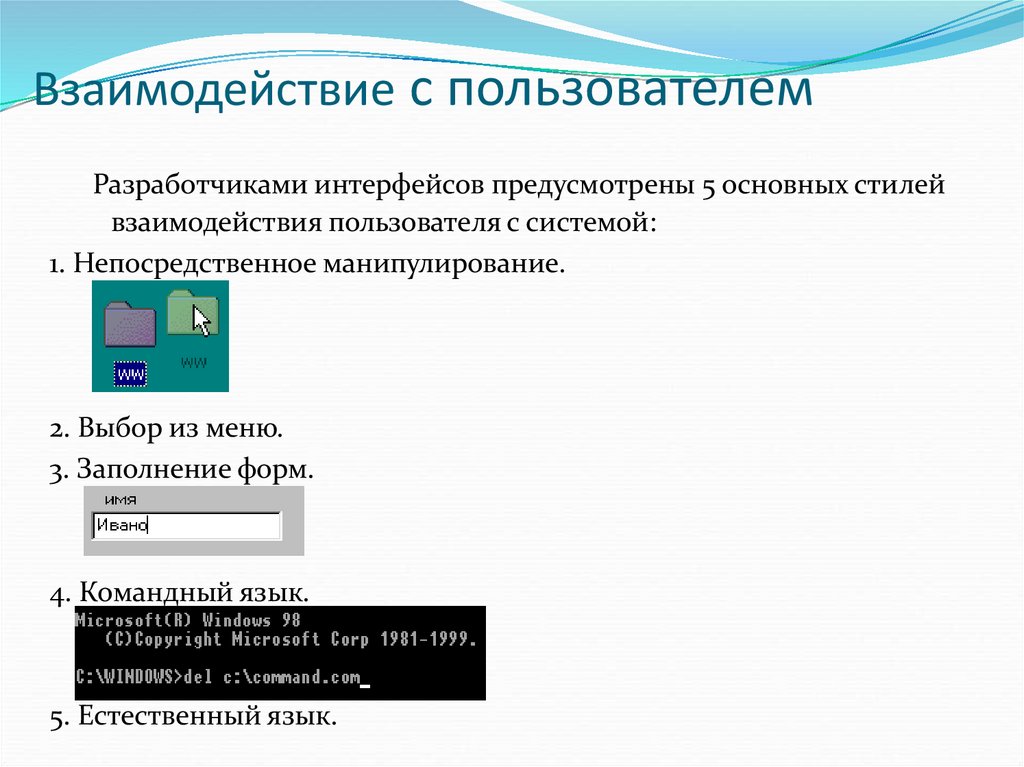
Разработчиками интерфейсов предусмотрены 5 основных стилейвзаимодействия пользователя с системой:
1. Непосредственное манипулирование.
2. Выбор из меню.
3. Заполнение форм.
4. Командный язык.
5. Естественный язык.
16. Стили взаимодействия
Преимущества и недостатки стилей взаимодействияСтиль
взаимодейс
твия
Основные
преимущества
Основные недостатки
Примеры
приложений
Прямое
манипулирование
Быстрое и
интуитивно
понятное
взаимодействие.
Легок в изучении
Сложная реализация.
Подходит только там,
где есть зрительный
образ задач и
объекта
Видеоигры;
системы
автоматического
проектирования
Выбор из
меню
Сокращение
количества ошибок
пользователя.
Медленный вариант
для опытных
пользователей.
Может быть
сложным, если меню
состоит из большого
количества
вложенных пунктов
Главным образом
системы общего
назначения
17. Стили взаимодействия
Преимущества и недостатки стилей взаимодействияСтиль
взаимодейс
твия
Основные
преимущества
Основные
недостатки
Заполнение
форм
Ввод с клавиатуры
минимальный
Занимает пространство
на экране
Системы управления
запасами; обработка
финансовой информации
Командный
язык
Простой ввод
данных.
Труден в изучении.
Операционные системы;
библиотечные системы
Сложно предотвратить
ошибки ввода
Требует большого
ручного набора
Системы расписания;
системы хранения данных
WWW
Естественный язык
Легок в изучении,
мощный и гибкий.
Подходит неопыт.
пользователям.
Легок в настройке
Примеры приложений
18. Разделение интерфейсов
Модель с разделенными интерфейсом командного языка играфическим интерфейсом лежит в основе некоторых операционных
систем, в частности Linux.
Графический
интерфейс
пользователя
Интерфейс
Командного
языка
Управление
интерфейсом
Интерпретатор
Командного
языка
Операционная система
19.
Представление информацииДоход
кв
7
кв
5
кв
10
0
3
ПО для
представления
данных
50
40
30
20
кв
Представлен
ие данных
70
60
1
С помощью визуальных
средств информацию можно
представлять графически,
например в виде графиков и
диаграмм
1 кв
2 кв
3 кв
4 кв
Дисплей
20. Представление информации
Принимая решение по представлению данных, разработчикдолжен учитывать ряд факторов:
Что нужно пользователю: точные значения данных или соотношения
между значениями?
Насколько быстро будут происходить изменения значений данных?
Нужно ли немедленно показывать пользователю изменение
значений?
Должен ли пользователь предпринимать какие-либо действия в
ответ на изменение данных?
Нужно ли пользователю взаимодействовать с отображаемой
информацией посредством интерфейса с прямым
манипулированием?
Информация должна отображаться в текстовом (описательно) или
числовом формате? Важны ли относительные значения элементов
данных?
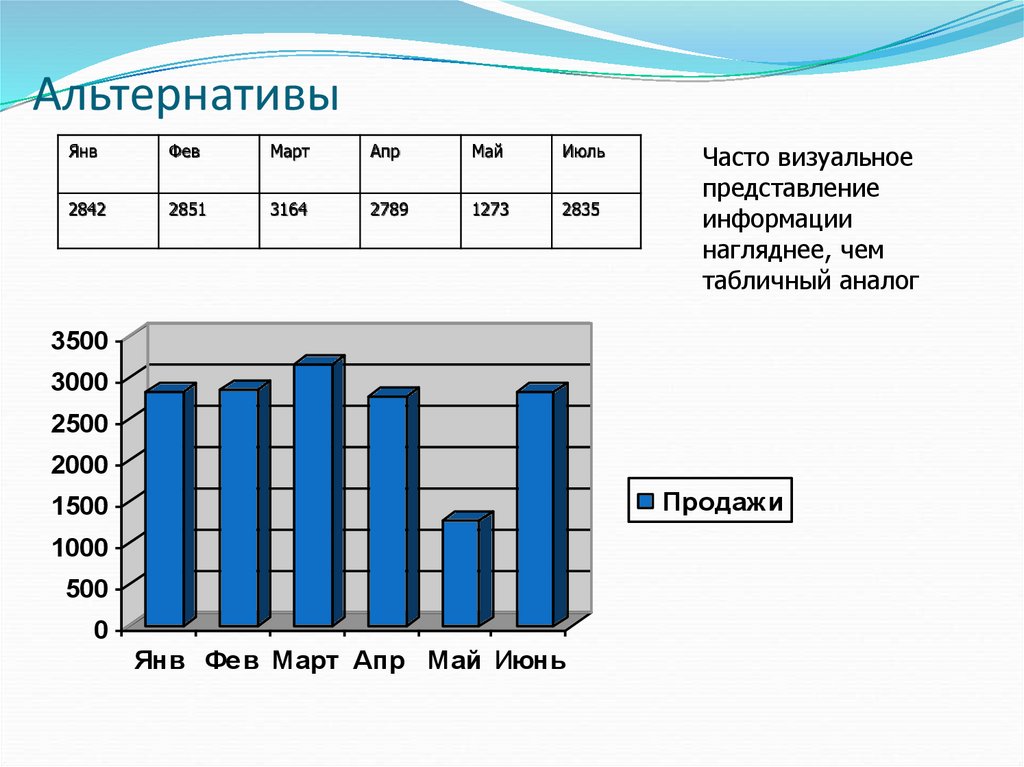
21. Альтернативы
ЯнвФев
Март
Апр
Май
Июль
2842
2851
3164
2789
1273
2835
Часто визуальное
представление
информации
нагляднее, чем
табличный аналог
3500
3000
2500
2000
Продаж и
1500
1000
500
0
Янв Фев Март Апр Май Июнь
22. Использование в интерфейсах цвета
Используйте ограниченное количество цветовИспользуйте разные цвета для показа изменений в состоянии
системы
Для помощи пользователю используйте цветовое кодирование
Используйте цветовое кодирование продуманно и последовательно
Осторожно используйте дополняющие цвета
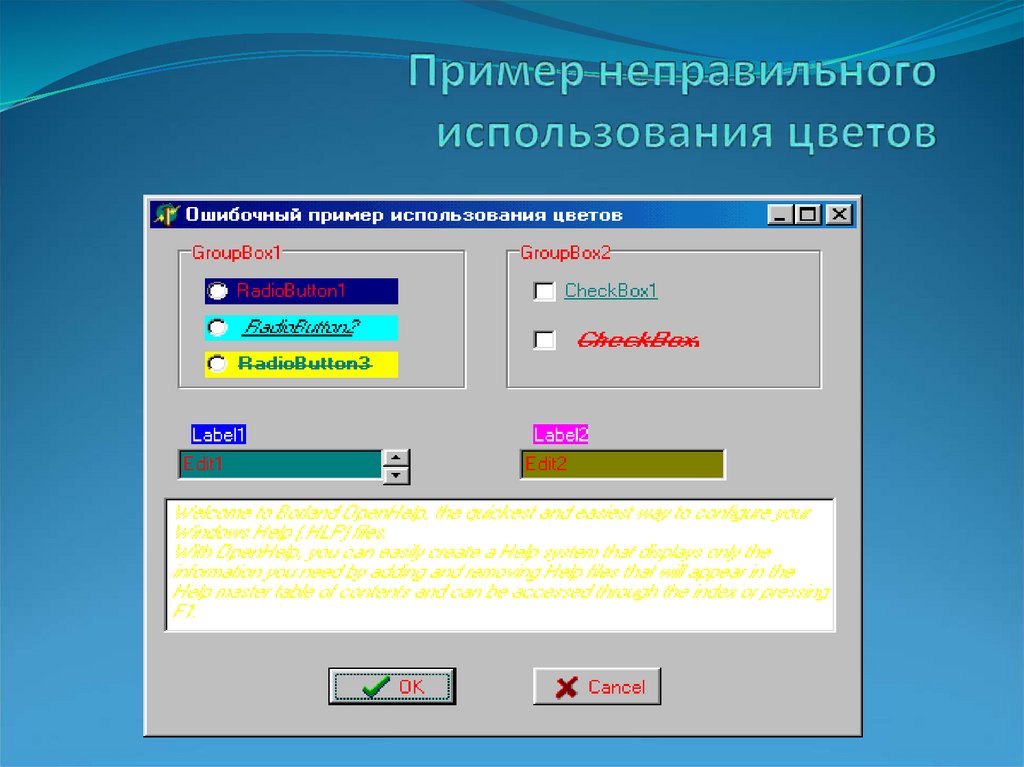
23. Пример неправильного использования цветов
24. Средства поддержки пользователя
Одним из основных аспектов проектированияпользователя
является справочная система.
Справочную систему приложения составляют:
сообщения, генерируемые системой в ответ на
действия пользователя;
диалоговая справочная система;
документация, поставляемая с системой.
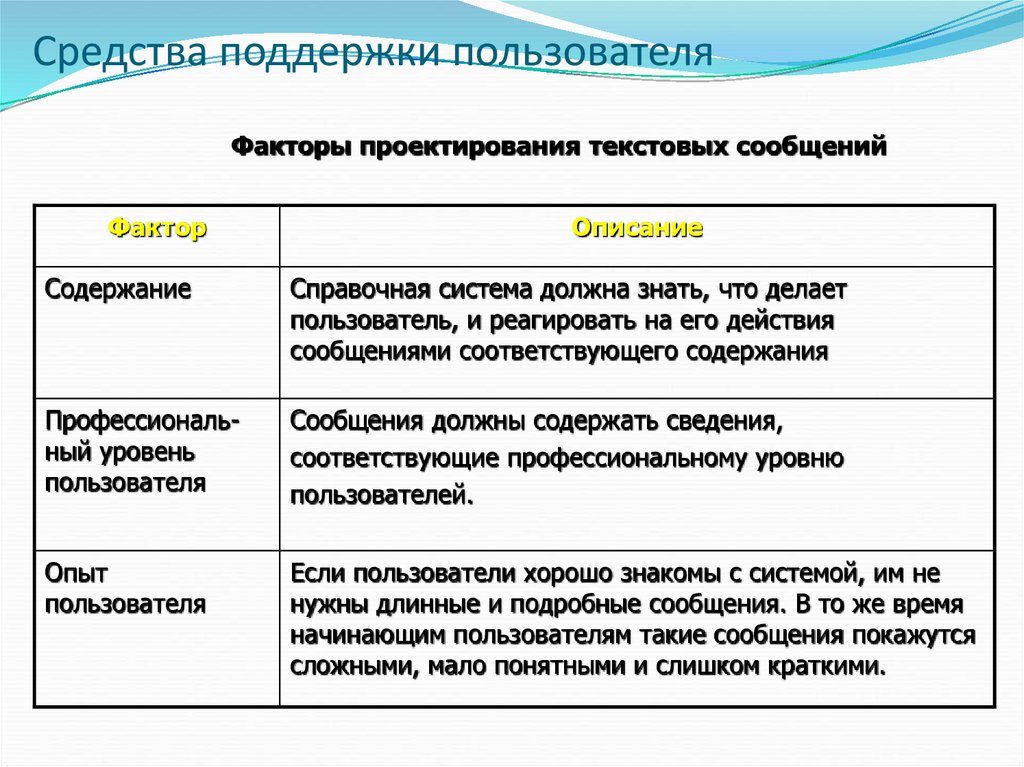
25. Средства поддержки пользователя
Факторы проектирования текстовых сообщенийФактор
Описание
Содержание
Справочная система должна знать, что делает
пользователь, и реагировать на его действия
сообщениями соответствующего содержания
Профессиональный уровень
пользователя
Сообщения должны содержать сведения,
соответствующие профессиональному уровню
пользователей.
Опыт
пользователя
Если пользователи хорошо знакомы с системой, им не
нужны длинные и подробные сообщения. В то же время
начинающим пользователям такие сообщения покажутся
сложными, мало понятными и слишком краткими.
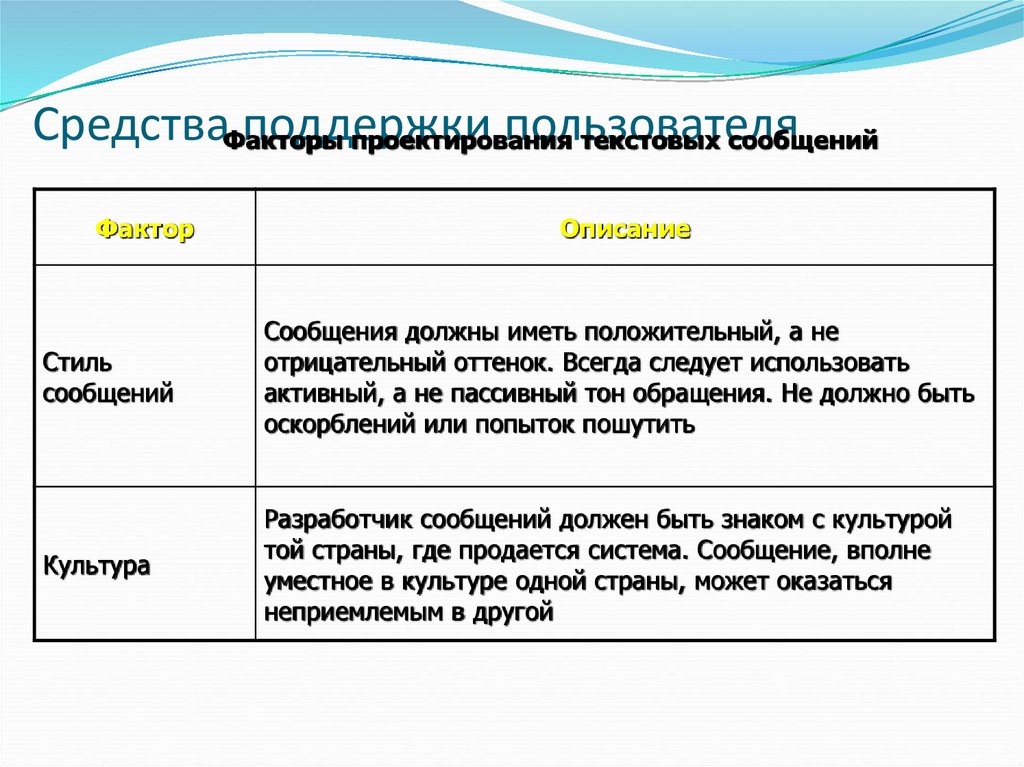
26. Средства поддержки пользователя
СредстваФакторыподдержки
пользователя
проектирования
текстовых сообщений
Фактор
Описание
Стиль
сообщений
Сообщения должны иметь положительный, а не
отрицательный оттенок. Всегда следует использовать
активный, а не пассивный тон обращения. Не должно быть
оскорблений или попыток пошутить
Культура
Разработчик сообщений должен быть знаком с культурой
той страны, где продается система. Сообщение, вполне
уместное в культуре одной страны, может оказаться
неприемлемым в другой
27. Сообщения об ошибках
Первое впечатлесообщениях ошибках, они должны:ние пользователяо системе основано на
Быть последовательными и конструктивными
Быть вежливыми, краткими, не содержать оскорблений.
Не содержать звуковых сигналов, которые могут сбить с толку
посетителей.
Желательно:
Связать сообщение с контекстно-зависимой справкой.
Включить в сообщение варианты исправления ошибки.
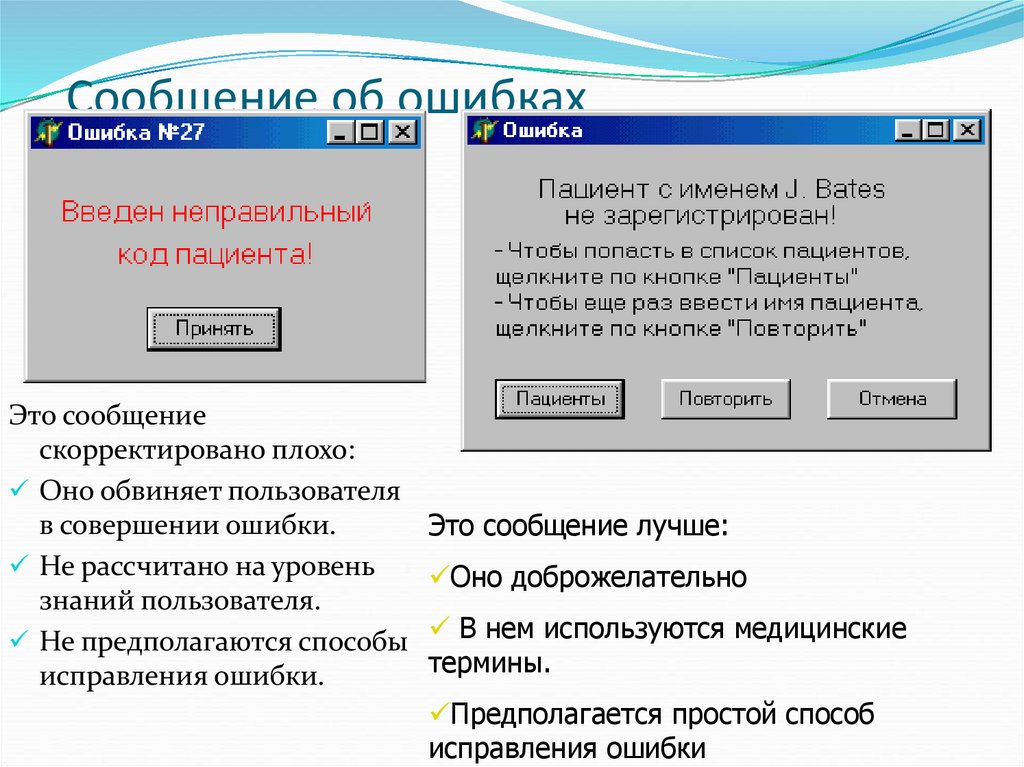
28. Сообщение об ошибках
Это сообщениескорректировано плохо:
Оно обвиняет пользователя
в совершении ошибки.
Не рассчитано на уровень
знаний пользователя.
Не предполагаются способы
исправления ошибки.
Это сообщение лучше:
Оно доброжелательно
В нем используются медицинские
термины.
Предполагается простой способ
исправления ошибки
29. Справочная система
В связи с тем, что система справочная система имеетиерархическую структуру, где на верхних уровнях
иерархии содержится более полная информация, а на
нижних – более подробная, может возникнуть
следующая ситуация: пользователь заходит в систему
получив сообщение об ошибке и затем перемещается в
системе по ссылкам. Через некоторое время он
запутывается и ему необходимо начинать все сначала.
Чтобы таких ситуаций не возникало информацию
удобно отображать в нескольких окнах.
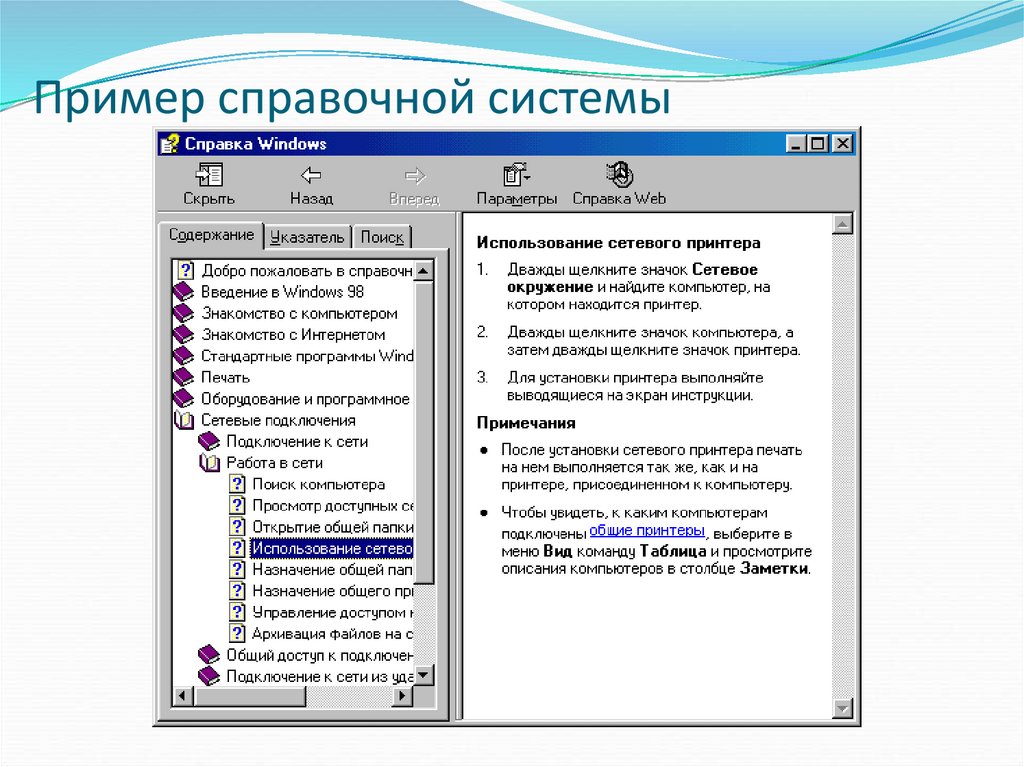
30. Пример справочной системы
31. Справочная система
Тексты справочной системы должны быть:Написаны совместно с создателями приложения.
Продуманы так, чтобы его можно было прочитать в
окне малого размера(только необходимая
информация).
Адаптированы к неопытному пользователю.
32. Документация пользователя
Документация пользователя должна содержать 5 документов:Функциональное
функциональные
описание,
в
котором
кратко
представлены
возможности системы. Прочитав функциональное
описание, пользователь должен определить, та ли это система, которая ему
нужна.
Документ по инсталляции системы, в котором содержится информация по
установке системы.
Вводное руководство, представляющее неформальное введение в систему,
описывающее ее "повседневное" использование.
Справочное руководство, в котором описаны возможности системы и их
использование, представлен список сообщений об ошибках и возможные
причины их появления, рассмотрены способы восстановления системы
после выявления ошибок.
Руководство администратора, необходимое для некоторых типов
программных систем. В нем дано описание сообщений, генерируемых
системой при взаимодействии с другими системами, и описаны способы
реагирования на эти сообщения.
33. Документация пользователя
экспертыСистемные
администраторы
Начинающие
пользователи
Опытные
пользователи
Системные
администраторы
Функциональное
описание
Документация по
инсталляции
Вводное
руководство
Справочное
руководство
Руководство
администратора
Описание
сервисов
Как установить
систему
Начало
работы
Описание
возможностей
Работа и
обслуживание
Вместе с перечисленными руководствами необходимо предоставлять другую
удобную в работе документацию. Для опытных пользователей системы удобны
разного вида предметные указатели, которые помогают быстро просмотреть
список возможностей системы и способы их использования.
34. Оценивание интерфейса
Это часть общего процесса тестирования и аттестации систем ПО, вкотором оценивается удобство использования и степень соответствия
интерфейса требованиям пользователя.
Показатели удобства использования.
ПОКАЗАТЕЛЬ
ОПИСАНИЕ
Изучаемость
Количество времени обучения,
необходимое для начала продуктивной
работы.
Скорость работы
Скорость реакции системы на действия
пользователя.
Устойчивость
Устойчивость системы к ошибкам
пользователя.
Восстанавливаемость
Способность системы восстанавливаться
после ошибок пользователя.
Адаптируемость
Способность системы “подстраиваться” к
разным стилям работы пользователя.
35. Оценивание интерфейса
Существуют простые и не дорогостоящие методики оценивания,позволяющие выявить отдельные дефекты в интерфейсах.
Анкеты, в которых пользователи оценивают интерфейс.
Эти сведения дают возможность разработчикам зафиксировать,
пользователи с каким уровнем знаний имеют проблемы с
интерфейсом.
Наблюдения за работой пользователей.
Позволяют отслеживать, какие используются сервисы,
совершаемые ошибки, как пользователи взаимодействуют с
системой.
Видеонаблюдения типичного использования системы.
Может оказаться полезным для обнаружения проблем, но для
уточнения используются другие методы оценивания.
Добавление в систему программного кода, который собирал бы
информацию о наиболее часто используемых системных сервисах и
наиболее распространенных ошибках.
Способствует изменению интерфейса так, чтобы доступ к наиболее
часто использующимся операциям был минимален.
36. Функциональное моделирование систем с использованием методологии DFD
37.
DFD – Data Flow Diagrams – диаграммы потоковданных
Модель системы определяется как иерархия
диаграмм потоков данных, описывающих
асинхронный процесс преобразования информации
от ее входа в систему до выдачи пользователю.
Главная цель такого представления –
продемонстрировать, как каждый процесс преобразует
свои входные данные в выходные, а также выявить
отношения между этими процессами.
38. Основные компоненты диаграмм потоков данных
Основными компонентами диаграмм потоковданных являются:
внешние сущности
системы и подсистемы
процессы
накопители данных
потоки данных.
39. Нотации, используемые в DFD-моделировании
Нотации, используемые в DFDмоделированииНотации
DFD-моделирования
Гейна-Сарсона
(Gene-Sarson)
Йордона-ДеМарко
(Yordon-DeMarco)
Примечание. В зависимости от используемой нотации графическое
представление элементов диаграмм будет различным
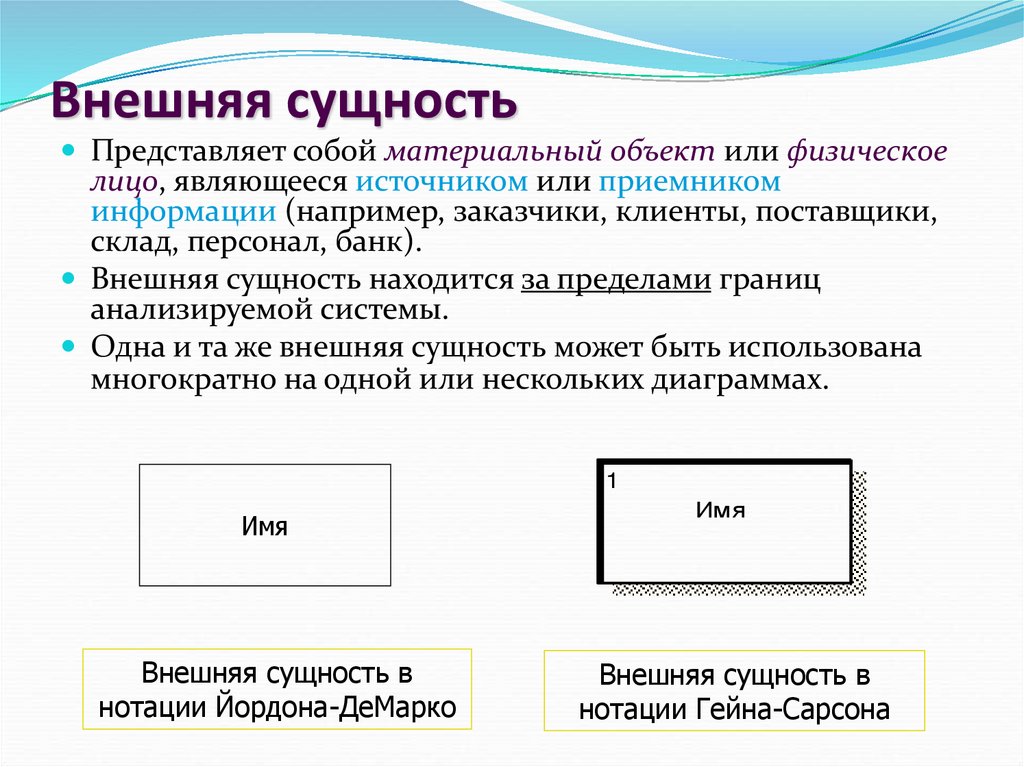
40. Внешняя сущность
Представляет собой материальный объект или физическоелицо, являющееся источником или приемником
информации (например, заказчики, клиенты, поставщики,
склад, персонал, банк).
AT: AUTHOR:
asu
Внешняя сущность находитсяUSED
за пределами
границ
PROJECT: уу
анализируемой системы.
Одна и та же внешняя сущность может быть
использована
NOTES:
1 2 3 4 5 6
многократно на одной или нескольких диаграммах.
1
Имя
Внешняя сущность в
нотации Йордона-ДеМарко
Имя
Внешняя сущность в
нотации Гейна-Сарсона
7 8 9
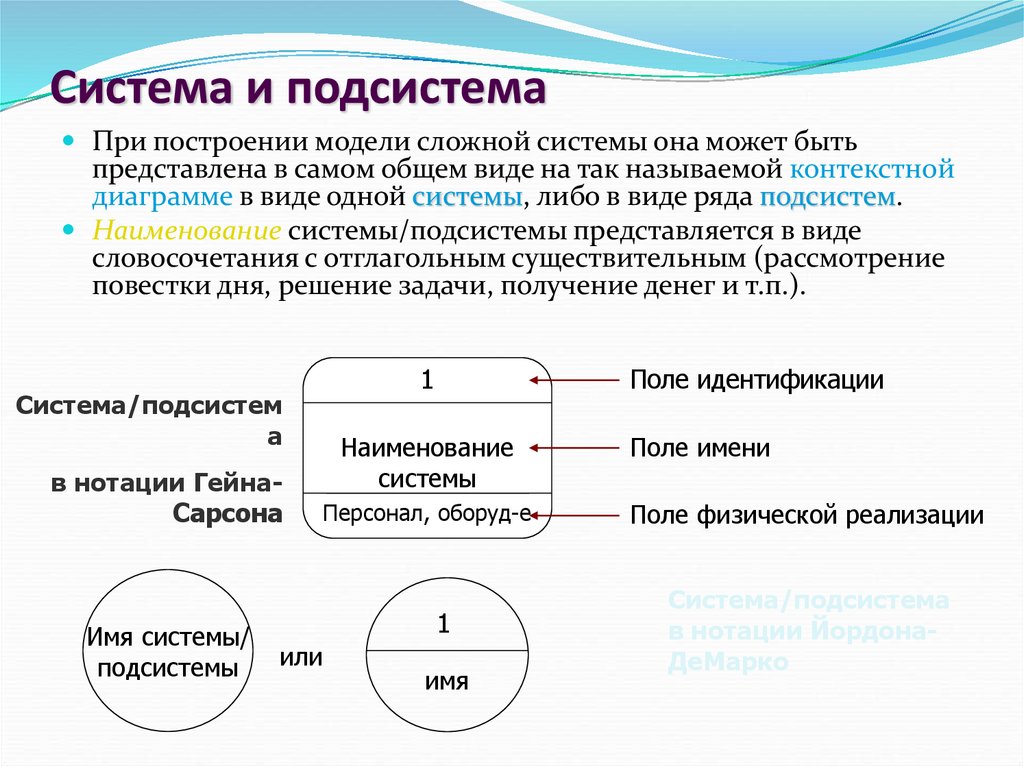
41. Система и подсистема
При построении модели сложной системы она может бытьпредставлена в самом общем виде на так называемой контекстной
диаграмме в виде одной системы, либо в виде ряда подсистем.
Наименование системы/подсистемы представляется в виде
словосочетания с отглагольным существительным (рассмотрение
повестки дня, решение задачи, получение денег и т.п.).
Система/подсистем
а
в нотации ГейнаСарсона
Имя системы/
подсистемы
1
Поле идентификации
Наименование
системы
Персонал, оборуд-е
1
или
имя
Поле имени
Поле физической реализации
Система/подсистема
в нотации ЙордонаДеМарко
42. Процесс
Представляет собой преобразование входныхпотоков в выходные в соответствии с
определенным алгоритмом.
Примеры: обработка входных документов и
выпуск отчетности определенным
подразделением, процессы физически
реализованного устройства.
Процесс именуется в виде словосочетания с
активным глаголом в неопределенной форме,
за которым следует существительное в
винительном падеже.
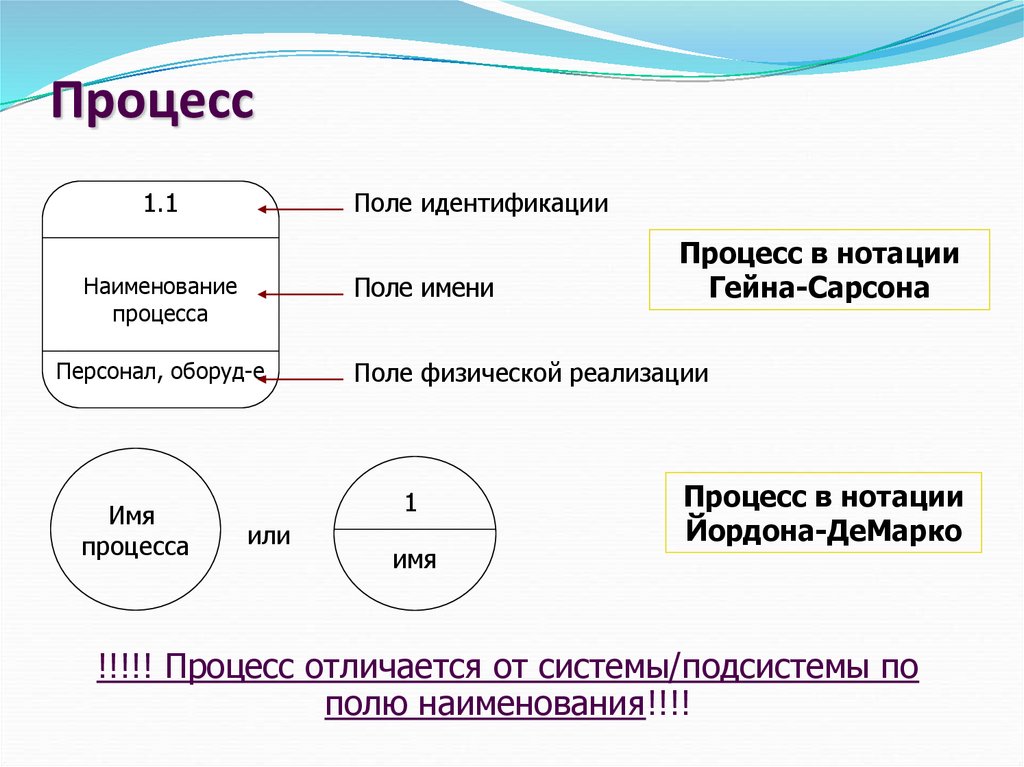
43. Процесс
1.1Поле идентификации
Поле имени
Наименование
процесса
Персонал, оборуд-е
Имя
процесса
Поле физической реализации
1
или
Процесс в нотации
Гейна-Сарсона
имя
Процесс в нотации
Йордона-ДеМарко
!!!!! Процесс отличается от системы/подсистемы по
полю наименования!!!!
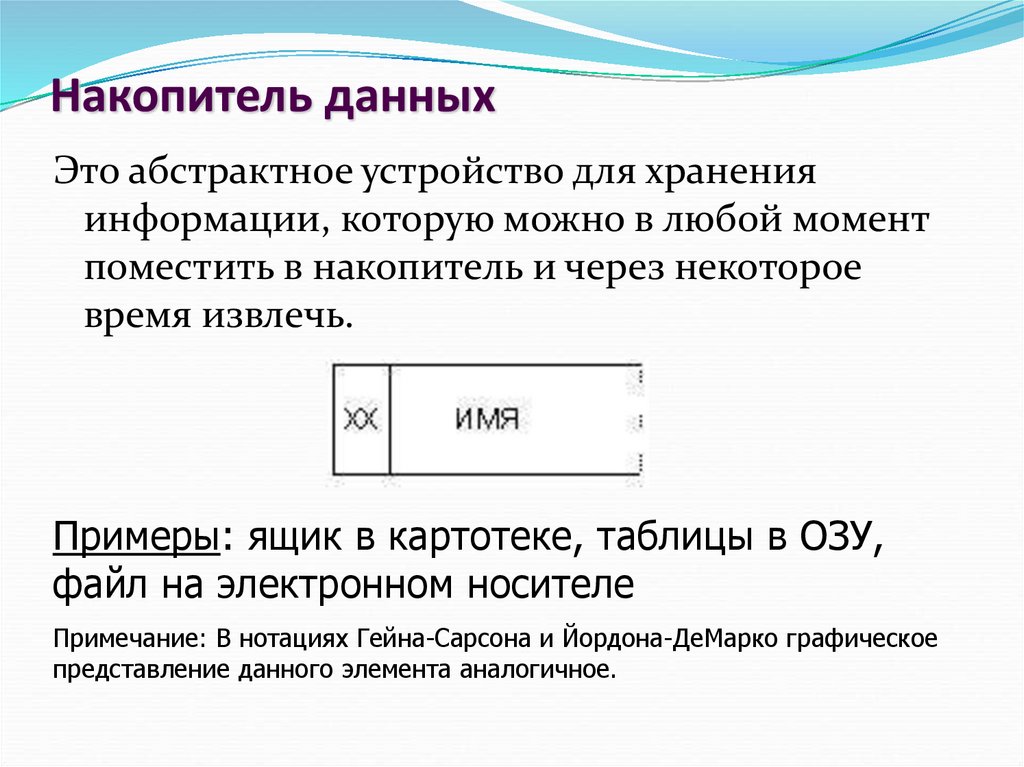
44. Накопитель данных
Это абстрактное устройство для храненияинформации, которую можно в любой момент
поместить в накопитель и через некоторое
время извлечь.
Примеры: ящик в картотеке, таблицы в ОЗУ,
файл на электронном носителе
Примечание: В нотациях Гейна-Сарсона и Йордона-ДеМарко графическое
представление данного элемента аналогичное.
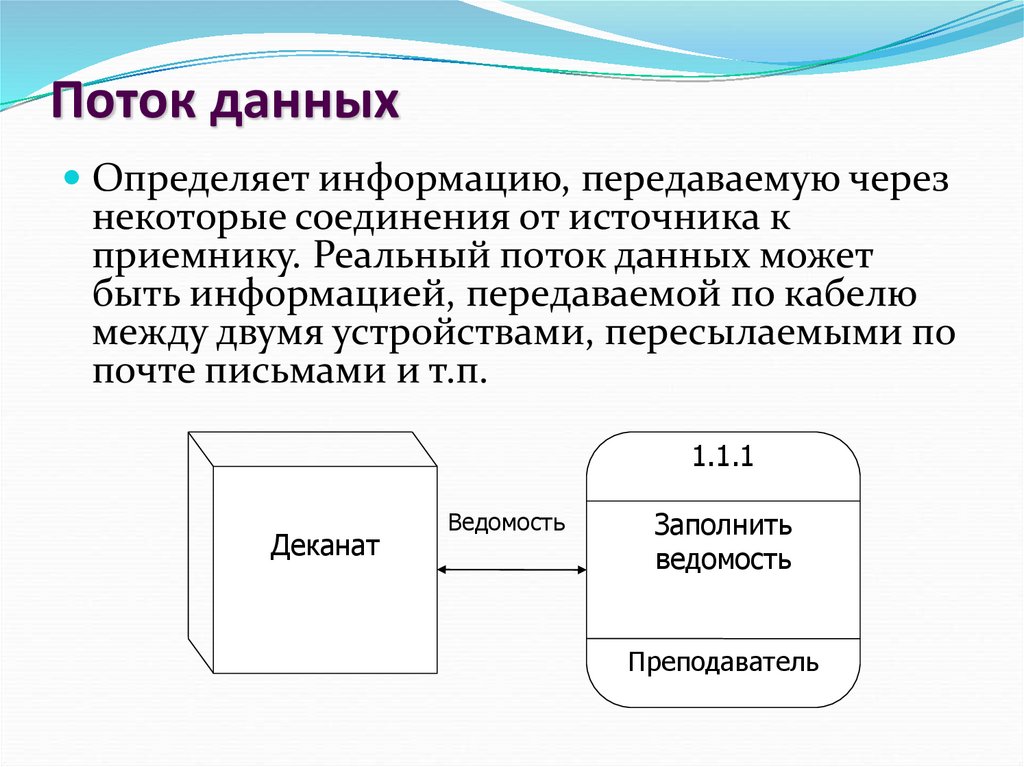
45. Поток данных
Определяет информацию, передаваемую черезнекоторые соединения от источника к
приемнику. Реальный поток данных может
быть информацией, передаваемой по кабелю
между двумя устройствами, пересылаемыми по
почте письмами и т.п.
1.1.1
Деканат
Ведомость
Заполнить
ведомость
Преподаватель
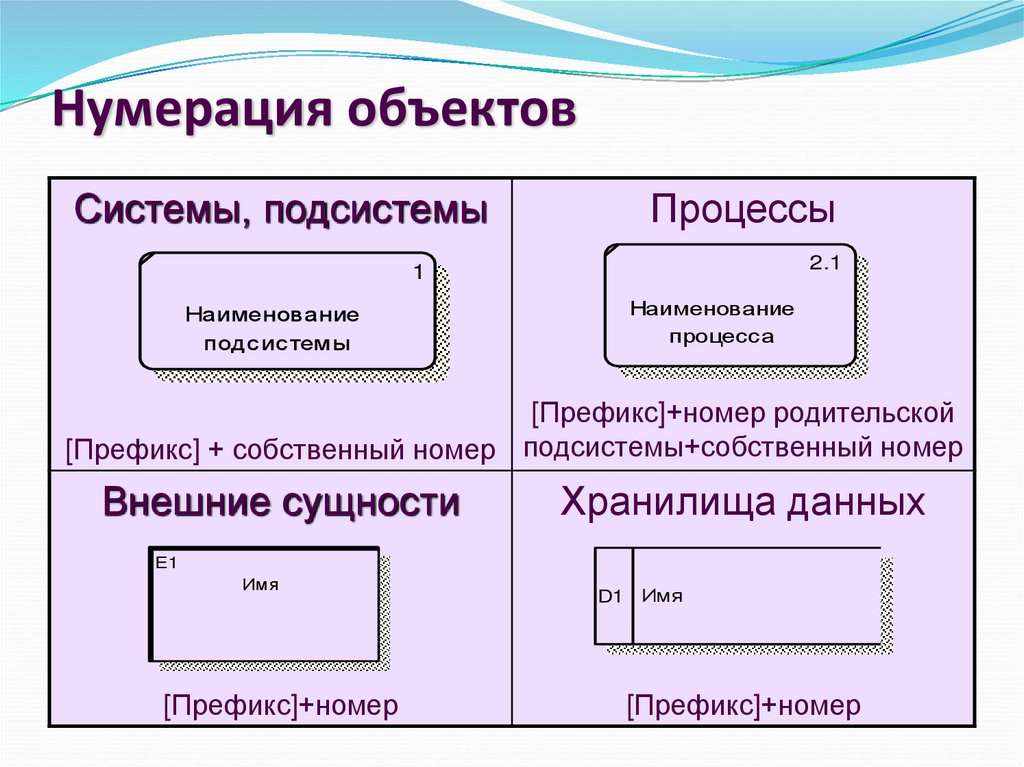
46. Нумерация объектов
USED AT:AUTHOR: asu
PROJECT: уу
USED AT:
AUTHOR:
asu
DATE:
06.03.2009
USED AT: AUTHOR: asu
PROJECT:
уу
REV:
06.03.2009
PROJECT:
уу
DATE:
WORKING
DAT
DRAFT REV:
REV
RECOMMEND
1 2 31 2
4 35 46 PUBLICATION
NOTES:
57 687 98 10
9 10
NOTES: 1 2 3 4 5 6 7 8 9 10 NOTES:
Нумерация объектов
Системы, подсистемы
Процессы
2.1
E1
1
Имя
Наименование
процесса
Наименование
подсистемы
WORKING
READER
2
[Префикс]+номер
родительской
DRAFT
RECOMMENDED номер
[Префикс] + собственный номер подсистемы+собственный
USED AT:
AUTHOR: asu
PROJECT: уу
DATE: 06.03.2009
REV:
06.03.2009
NOTES: 1 2 3 4 5 6 7 8 9 10
Внешние сущности
PUBLICATION
Хранилища данных
0
E1
Имя
D1 Имя
Наименование
системы
[Префикс]+номер
[Префикс]+номер
47. Уровни DFD-модели
Уровень системыУровень подсистемы
Уровень процесса
48. Построение иерархии DFD
AUTHOR: 1PROJECT: 1
DATE: 02.03.2009
REV: 02.03.2009
Построение иерархии DFD
NOTES: 1 2 3 4 5 6 7 8 9 10
WORKING
DRAFT
RECOMMENDED
PUBLICATION
READER
1. Построение диаграмм уровня системы и подсистемы
1
Преподаватель
2
Знания
Деканат
Сведения об
успеваемости
0р.
A0
Обучение
в университете
Книги
3
Библиотека
Оснащ ение
4
Дисплейные
классы
DATE CO
49. Построение иерархии DFD
USED AT:AUTHOR: 1
DATE: 02.03.2009
Построение
иерархии
DFD02.03.2009
PROJECT: 1
REV:
WORKING
DRAFT
RECOMMENDED
PUBLICATION
READER
DATE CONTEXT:
2. Построение
уровня процесса
NOTES: 1 2 3 4 5 диаграмм
6 7 8 9 10
5
Клиенты
БД
1 заказов
Сведения
о заказе
0р.
Заказы
A1
Информация о доставке
Сведения о
клиенте
Обработать
заказы
A-0
6
3
Данные о клиенте
БД
клиентов
Данные о клиенте
Склад
Продукция
Данные счета
0р.
2 БД счетов
Данные счета
A2
Проконтроллировать
оплату
A3 Продукция
0р.
Доставить
продукцию
Платежные документы
5
Клиенты
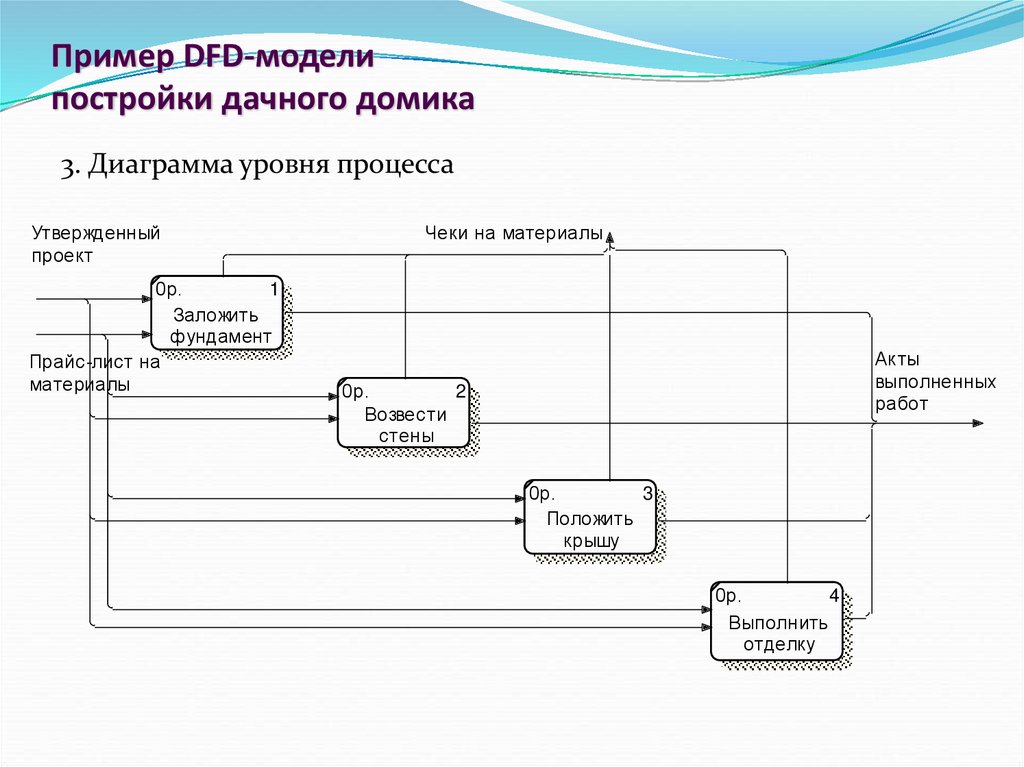
50. Пример DFD-модели постройки дачного домика
Пример DFD-моделиUSEDпостройки
AT:AUTHOR: Шилина
10.03.2010
дачного DATE:
домика
PROJECT : Постройка домаREV: 10.03.2010
1.
WORKING
READER
DRAFT
Контекстная диаграмма уровня системы
RECOMMENDED
NOTES: 1 2 3 4 5 6 7 8 9 10
PUBLICATION
Проект дома
0р.
3
Магазин
DATE CONTEXT:
1
Архитектор
0
Прайс-лист на
материалы
Пос тройка
дома
Акт приемки
2
Заказчик
TOP
51. Пример DFD-модели постройки дачного домика
USED AT:AUTHOR: ШилинаDATE: 10.03.2010
PROJECT:
Постройка
дома
REV: 10.03.2010
2. Диаграмма уровня подсистемы
WORKING
READER
DRAFT
RECOMMENDED
PUBLICATION
NOTES: 1 2 3 4 5 6 7 8 9 10
Проект
Спис ок
дома
ис правлений
0р.
Согласование
проекта
Прайс-лист на
материалы
DATE CONT EXT:
A-0
2
Заказчик
1
Утвержденный
проект
0р.
2
Выполнение
строительных
работ
Чеки на
материалы
1 Документация
Акты
выполненных
работ
0р.
3
Сдача
работ
Акт
приемки
52. Пример DFD-модели постройки дачного домика
USED AT:AUTHOR: ШилинаDATE: 10.03.2010
3. Диаграмма
уровнядома
процесса
PROJECT: Постройка
REV: 10.03.2010
WORKING
READER
DRAFT
RECOMMENDED
NOTES: 1 2 3 4 5 6 7 8 9 10
PUBLICATION
Утвержденный
Чеки на материалы
проект
0р.
1
Заложить
фундамент
Прайс-лист на
материалы
DATE CONT EXT:
A0
Акты
выполненных
работ
0р.
2
Возвести
стены
0р.
3
Положить
крышу
0р.
4
Выполнить
отделку




















































 Менеджмент
Менеджмент








