Похожие презентации:
HTML CSS. Псевдоклассы и псевдоэлементы. Урок 4
1.
HTML CSSУрок 4
Псевдоклассы и
псевдоэлементы
2.
План урока• Псевдоклассы и псевдоэлементы.
• Основные теги для верстки (div и span).
3.
Псевдоклассы и псевдоэлементы4.
ПсевдоклассыПсевдоклассы – это атрибуты, назначаемые строго к селекторам с
намерением определить реакцию или состояние для данного
селектора.
5.
Определяющие состояние:hover – курсор мыши в пределах элемента.
:active – при активации элемента.
:focus – при получении фокуса элемента.
:link – используются для непосещенных ссылок.
:visited – используется для ссылки на страницу, которую уже
посетили.
6.
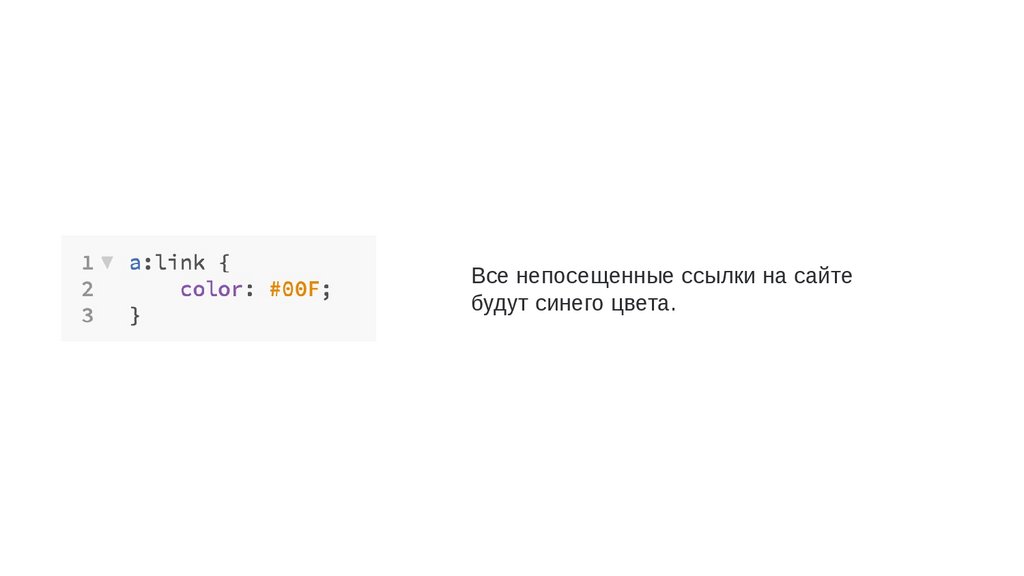
Все непосещенные ссылки на сайтебудут синего цвета.
7.
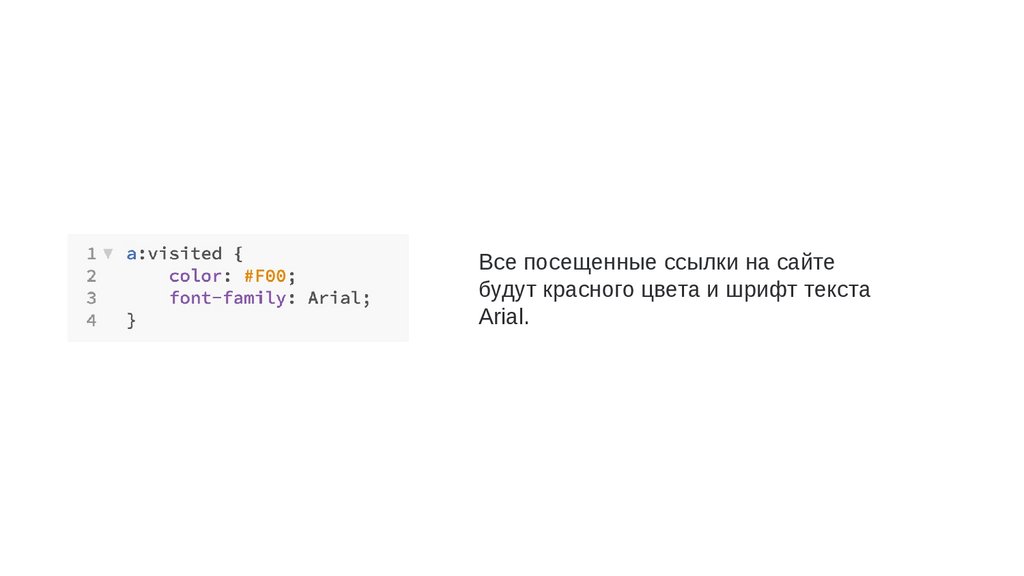
Все посещенные ссылки на сайтебудут красного цвета и шрифт текста
Arial.
8.
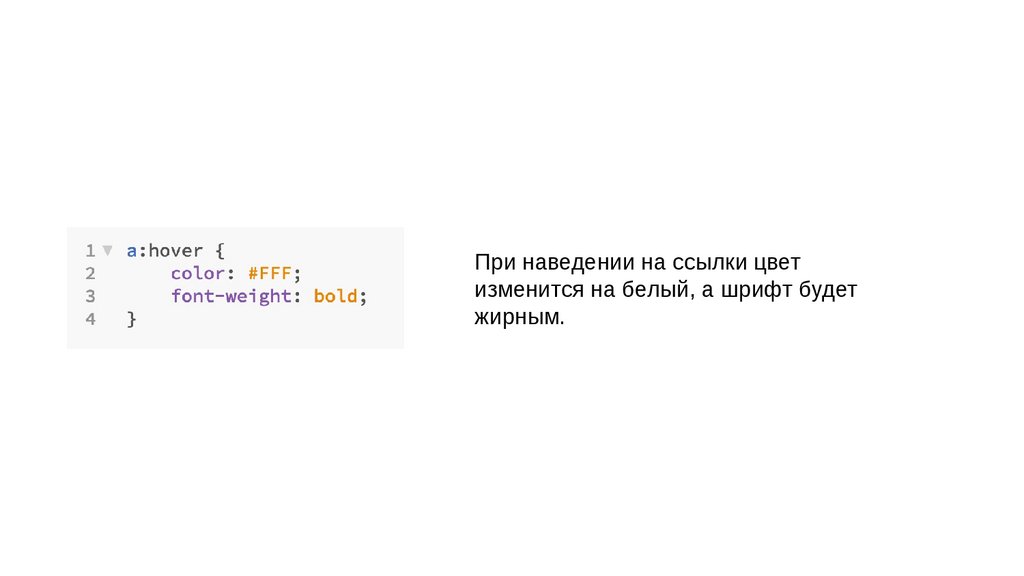
При наведении на ссылки цветизменится на белый, а шрифт будет
жирным.
9.
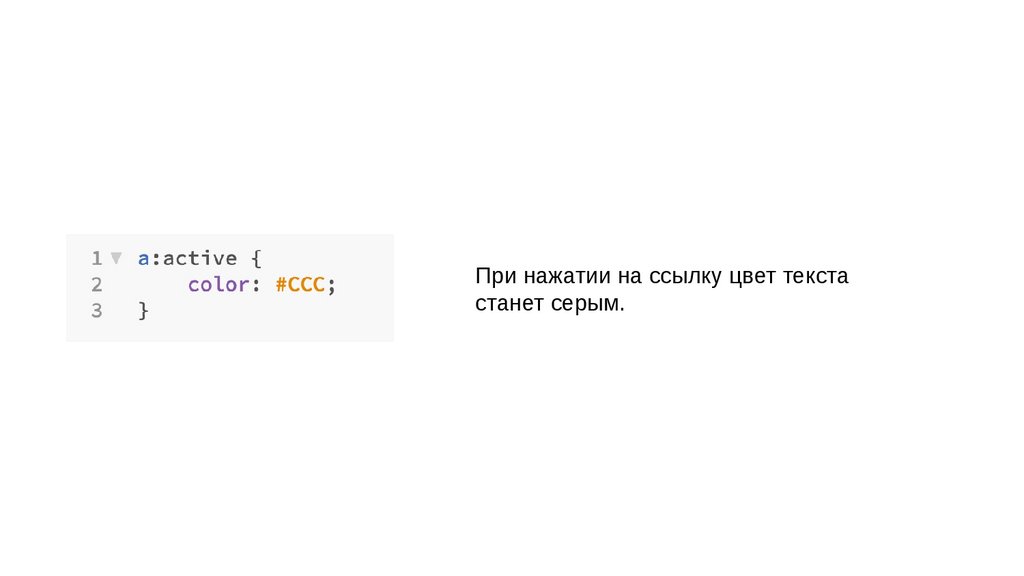
При нажатии на ссылку цвет текстастанет серым.
10.
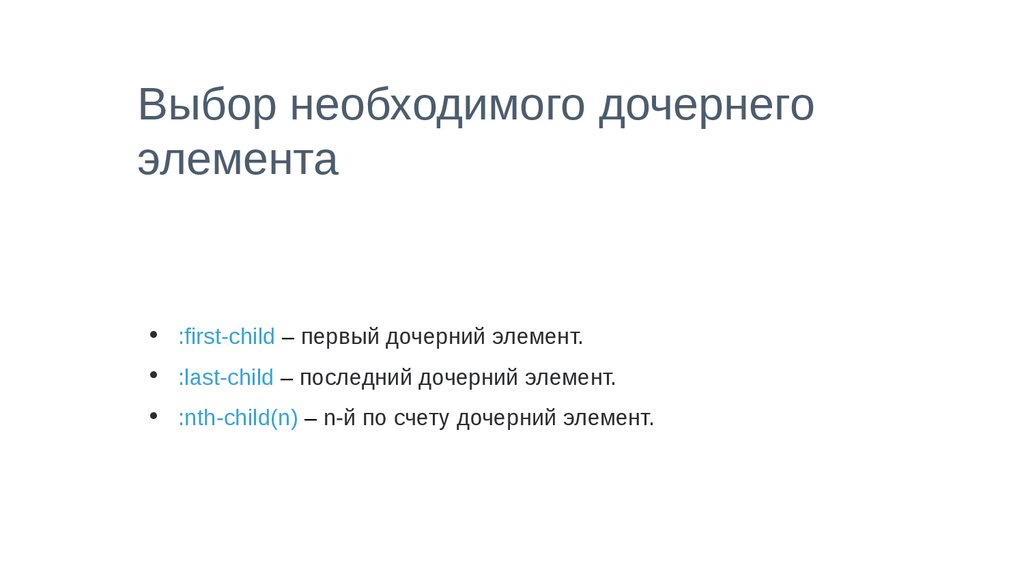
Выбор необходимого дочернегоэлемента
• :first-child – первый дочерний элемент.
• :last-child – последний дочерний элемент.
• :nth-child(n) – n-й по счету дочерний элемент.
11.
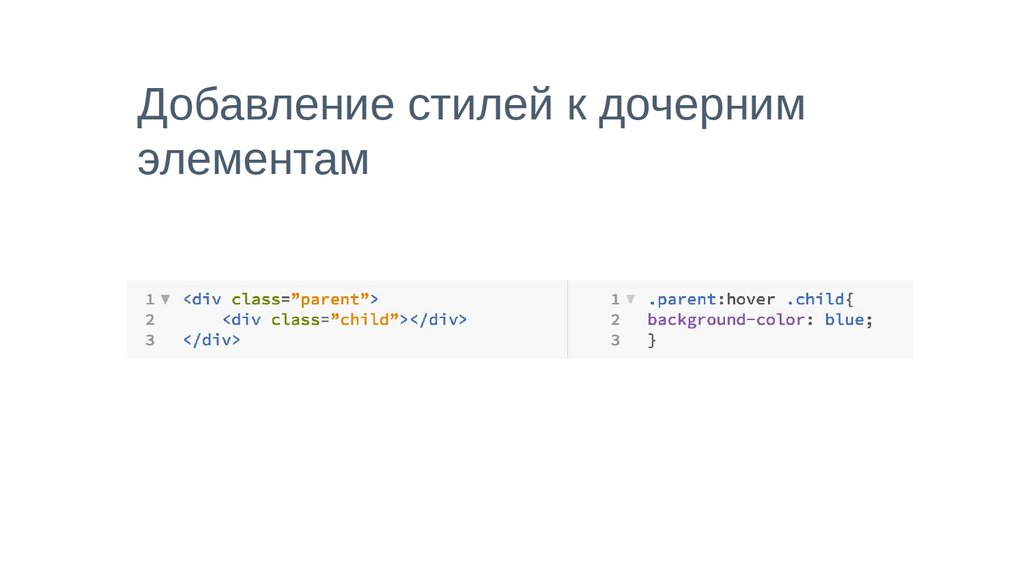
Добавление стилей к дочернимэлементам
12.
Добавление стилей к дочернимэлементам
При наведении на блок с классом «parent» у дочернего элемента
с классом «child» цвет фона изменится на синий.
13.
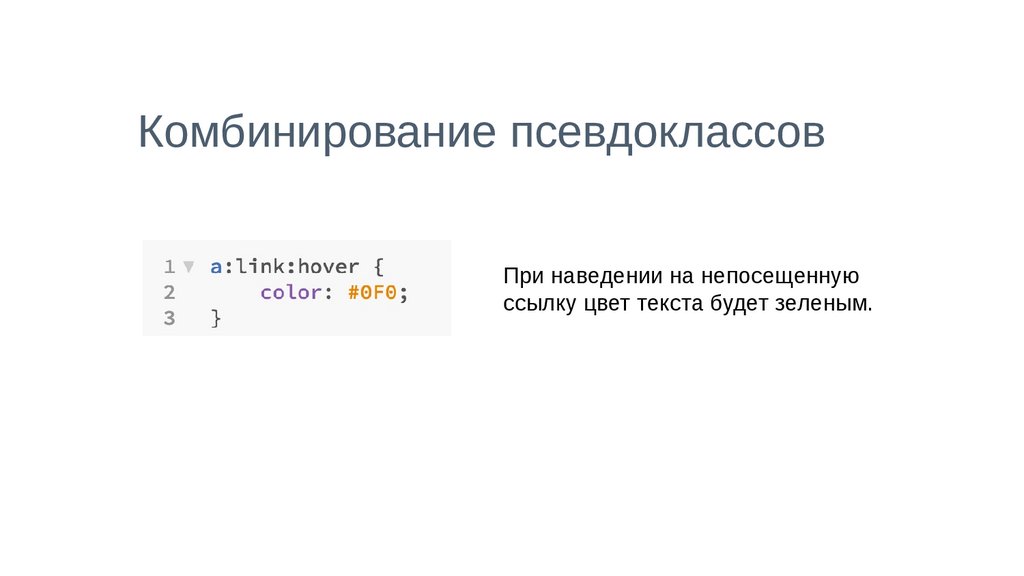
Комбинирование псевдоклассовПри наведении на непосещенную
ссылку цвет текста будет зеленым.
14.
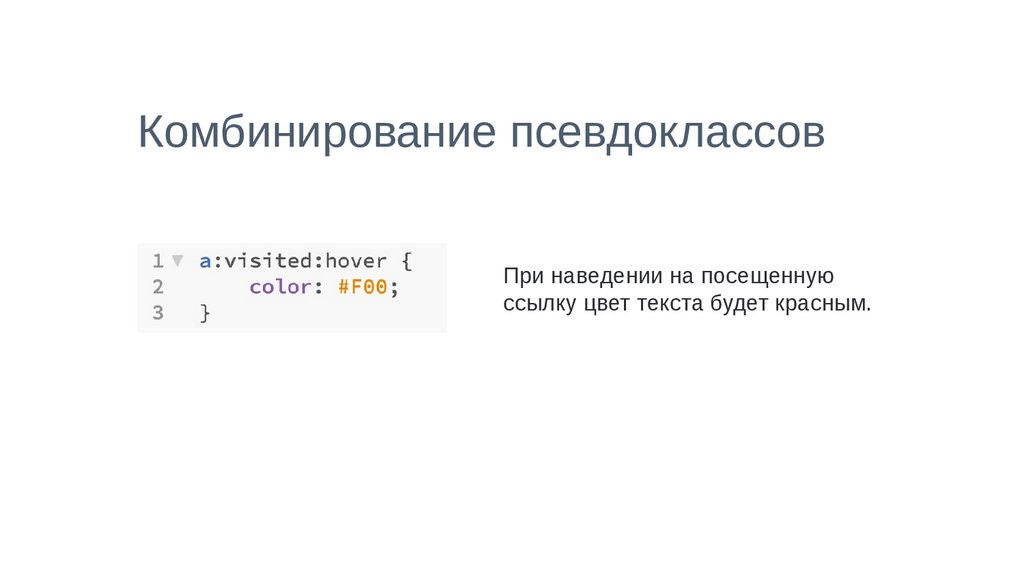
Комбинирование псевдоклассовПри наведении на посещенную
ссылку цвет текста будет красным.
15.
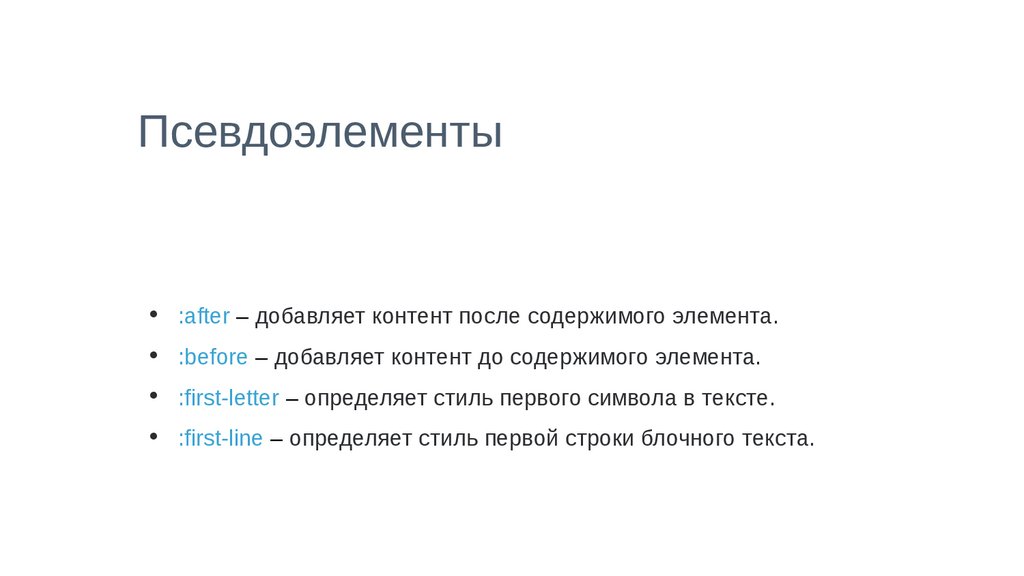
Псевдоэлементы• :after – добавляет контент после содержимого элемента.
• :before – добавляет контент до содержимого элемента.
• :first-letter – определяет стиль первого символа в тексте.
• :first-line – определяет стиль первой строки блочного текста.
16.
Основные теги для верстки(div и span)
17.
Внешний вид<div>Это блочный элемент</div>
<span>Это строчный элемент</span>
18.
Особенности блочных элементовБлочные элементы отображаются на веб-странице в виде
прямоугольника.
Занимают всю доступную ширину.
Высота определяется содержимым.
19.
Особенности блочных элементовНачинаются с новой строки.
Допускается вкладывать один блочный элемент внутрь другого.
Запрещено добавлять внутрь строчных элементов блочные.
20.
Особенности строчных элементовИспользуются для изменения вида текста и логического
выделения.
Являются частью строки.
Ширина равна содержимому плюс значения отступов.
21.
Особенности строчных элементовВнутрь строчных элементов допустимо помещать текст или
другие строчные элементы.
Свойства, связанные с размерами, неприменимы.
Элементы, идущие подряд, не переносятся на другую строку,
располагаются на одной строке.
22.
Блочные элементы<div>
<form>
<h1>
<p>
<table>
<ul>
...
23.
Строчные элементы<span>
<a>
<i>
<strong>
...

























 Интернет
Интернет








