Похожие презентации:
Калькулятор на JS
1. Калькулятор на JS
Разработка Латыповой Е.В.2. Html + JS + CSS
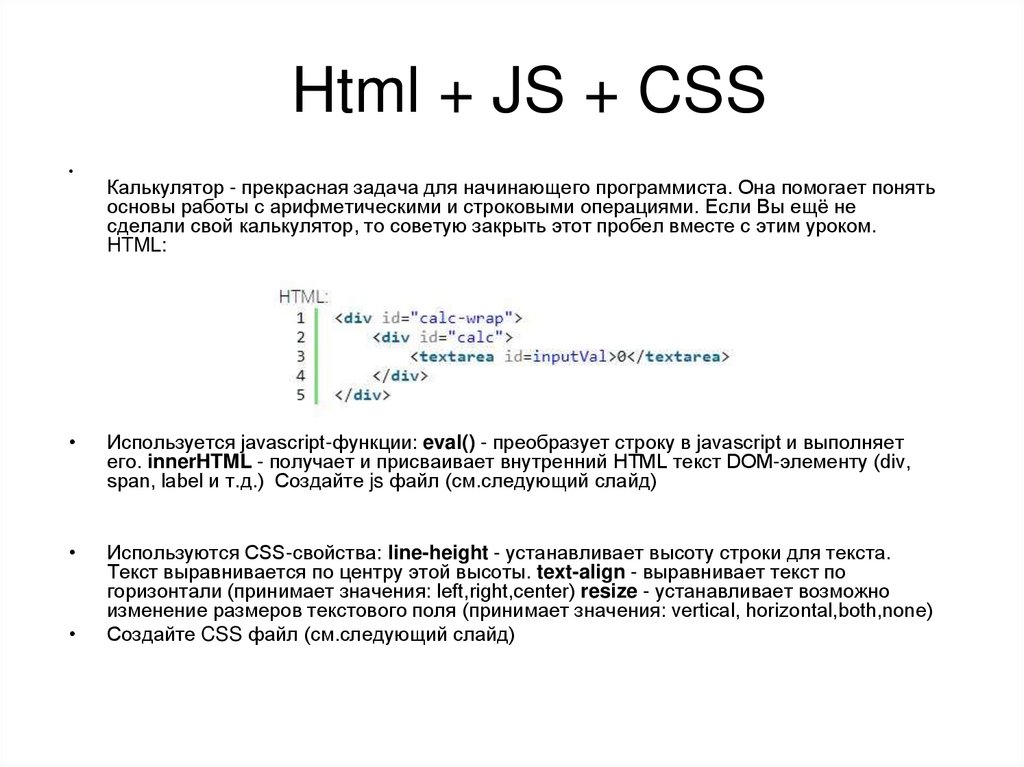
Калькулятор - прекрасная задача для начинающего программиста. Она помогает понять
основы работы с арифметическими и строковыми операциями. Если Вы ещё не
сделали свой калькулятор, то советую закрыть этот пробел вместе с этим уроком.
HTML:
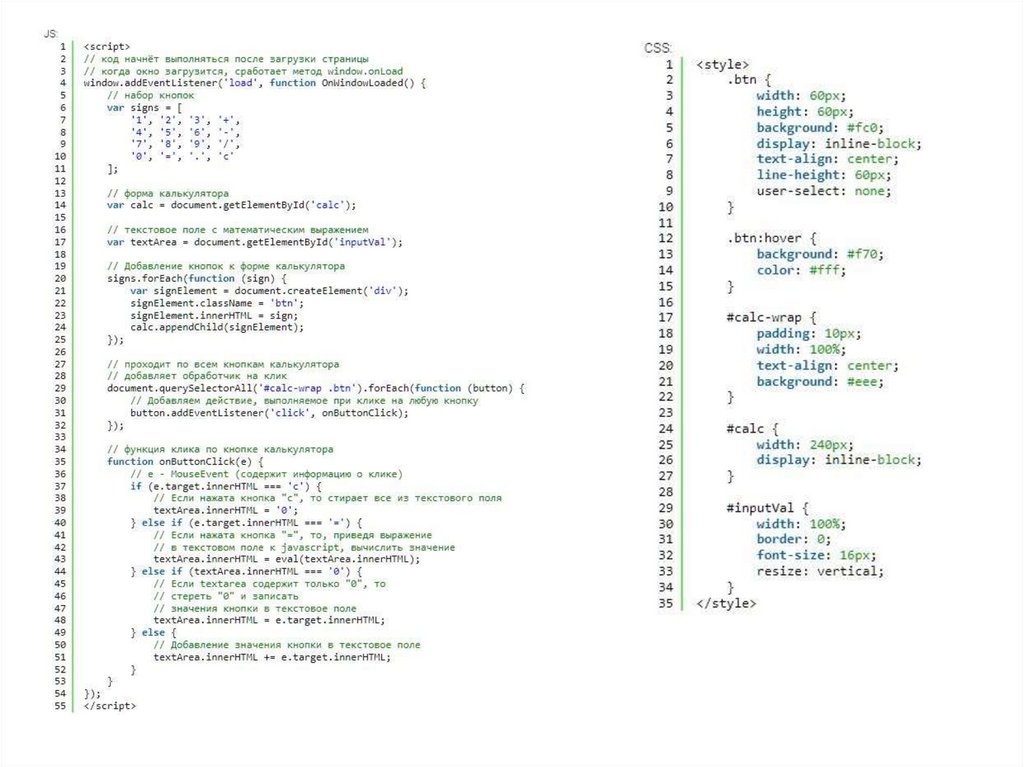
Используется javascript-функции: eval() - преобразует строку в javascript и выполняет
его. innerHTML - получает и присваивает внутренний HTML текст DOM-элементу (div,
span, label и т.д.) Создайте js файл (см.следующий слайд)
Используются CSS-свойства: line-height - устанавливает высоту строки для текста.
Текст выравнивается по центру этой высоты. text-align - выравнивает текст по
горизонтали (принимает значения: left,right,center) resize - устанавливает возможно
изменение размеров текстового поля (принимает значения: vertical, horizontal,both,none)
Создайте CSS файл (см.следующий слайд)
3.
4. Самостоятельно
Отладить работу калькулятора.
Изменить калькулятор так, чтобы были кнопки.
Добавить инженерные функции ( sin, Cos, … N!, степени ….)
Настроить свой цвет.




 Электроника
Электроника








