Похожие презентации:
Flexbox. Главная задумка flex - вёрстки
1. Flexbox
Данильченко Анна АлександровнаПреподаватель кафедры программного
обеспечения систем ЖГТУ
2. Flexbox
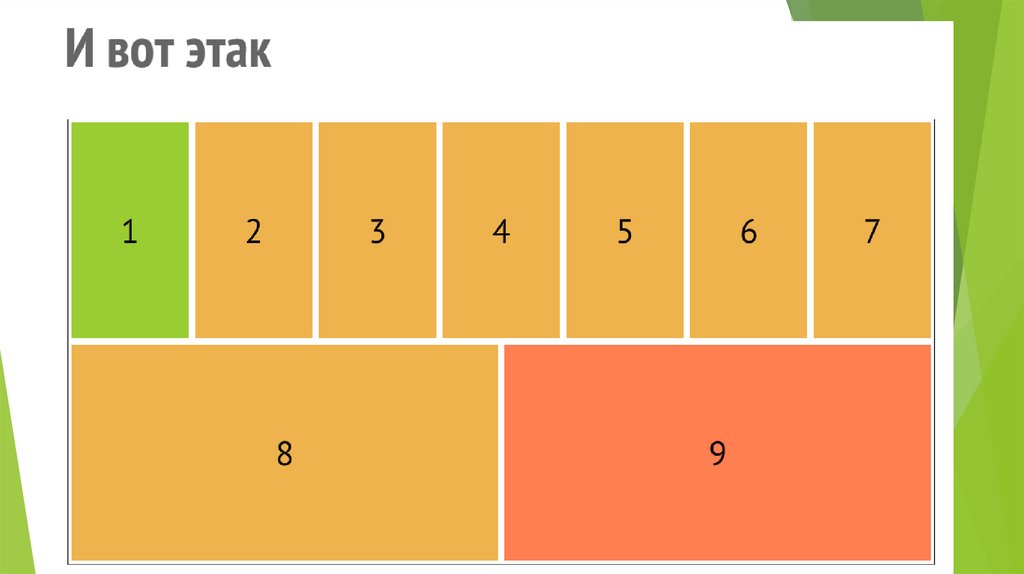
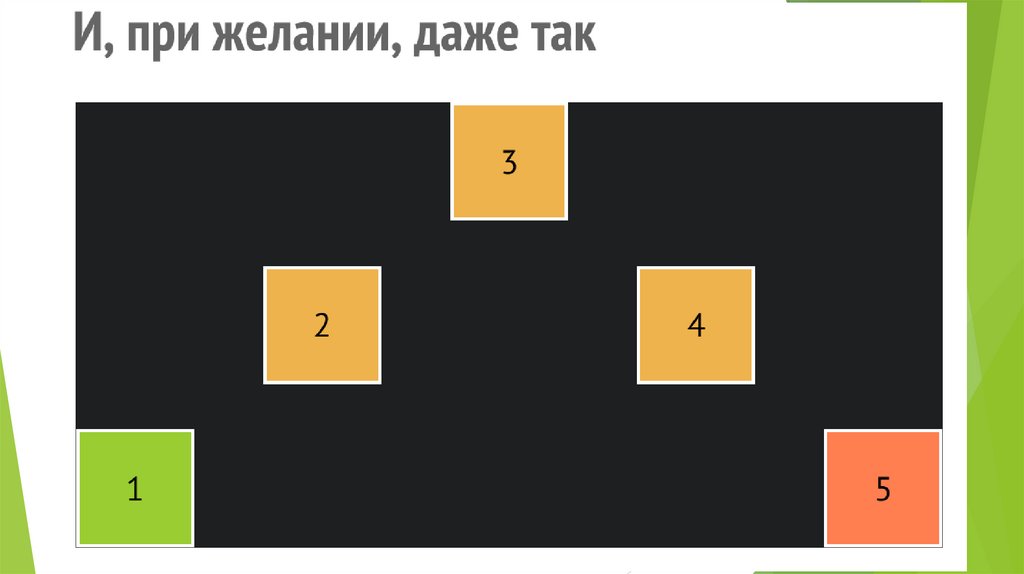
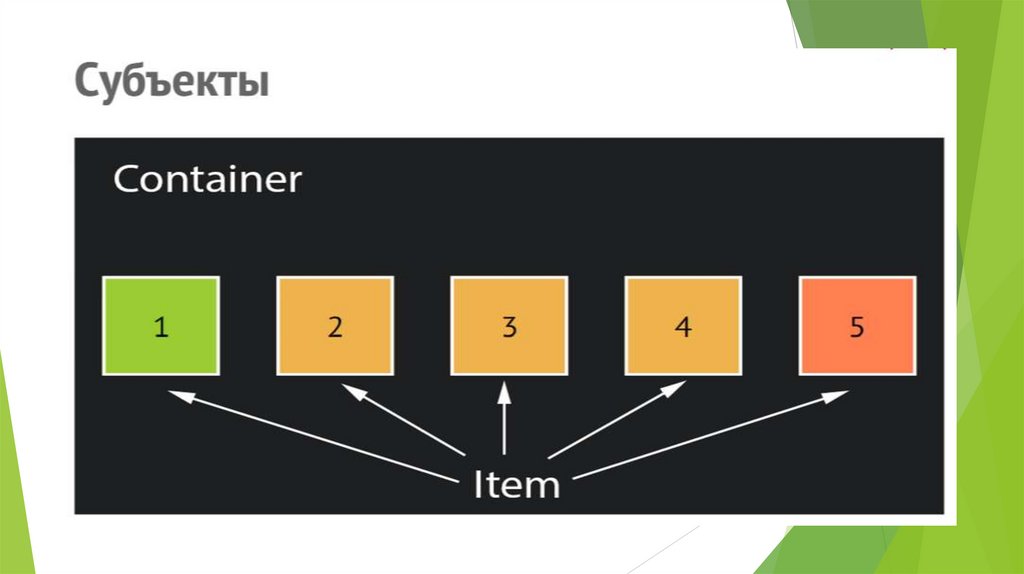
Главная задумка flex-вёрстки в наделении контейнераспособностью изменять ширину/высоту (и порядок) своих
элементов для наилучшего заполнения пространства (в
большинстве случаев — для поддержки всех видов
дисплеев и размеров экранов). Flex-контейнер
растягивает элементы для заполнения свободного места
или сжимает их, чтобы предотвратить выход за границы.
3.
4.
5.
6.
7.
8.
9.
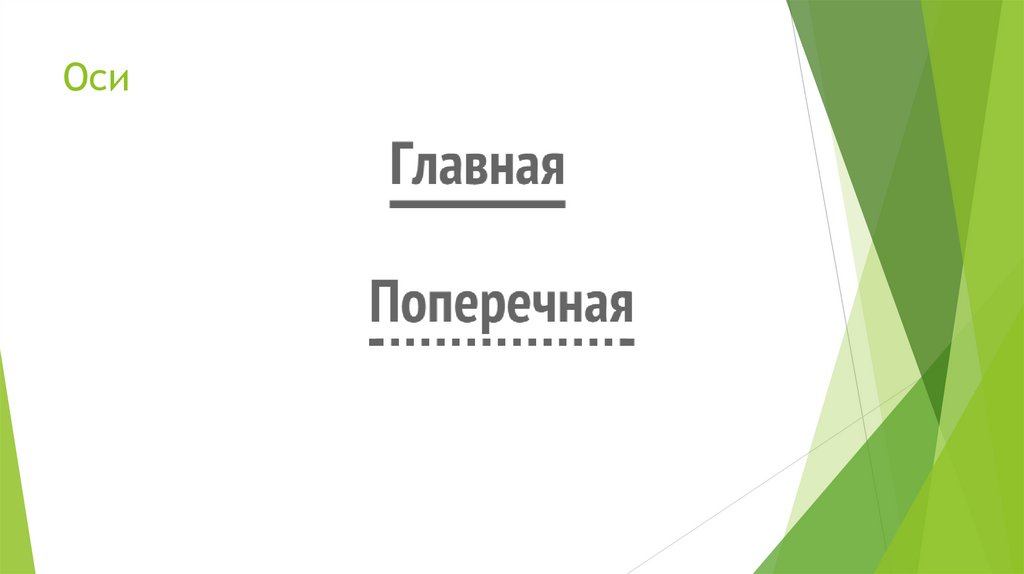
10. Оси
11. Оси
12.
13.
14.
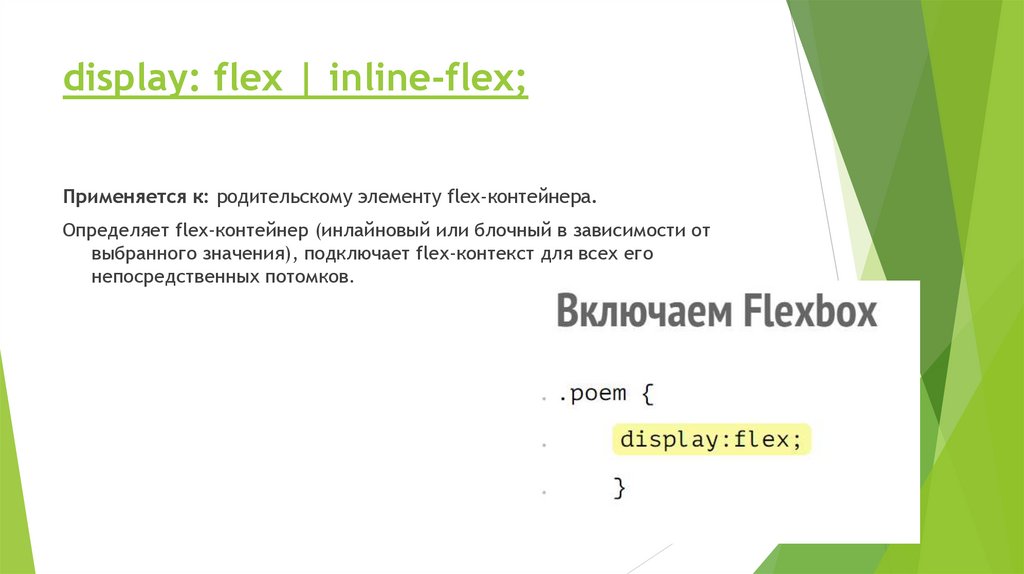
15. display: flex | inline-flex;
Применяется к: родительскому элементу flex-контейнера.Определяет flex-контейнер (инлайновый или блочный в зависимости от
выбранного значения), подключает flex-контекст для всех его
непосредственных потомков.
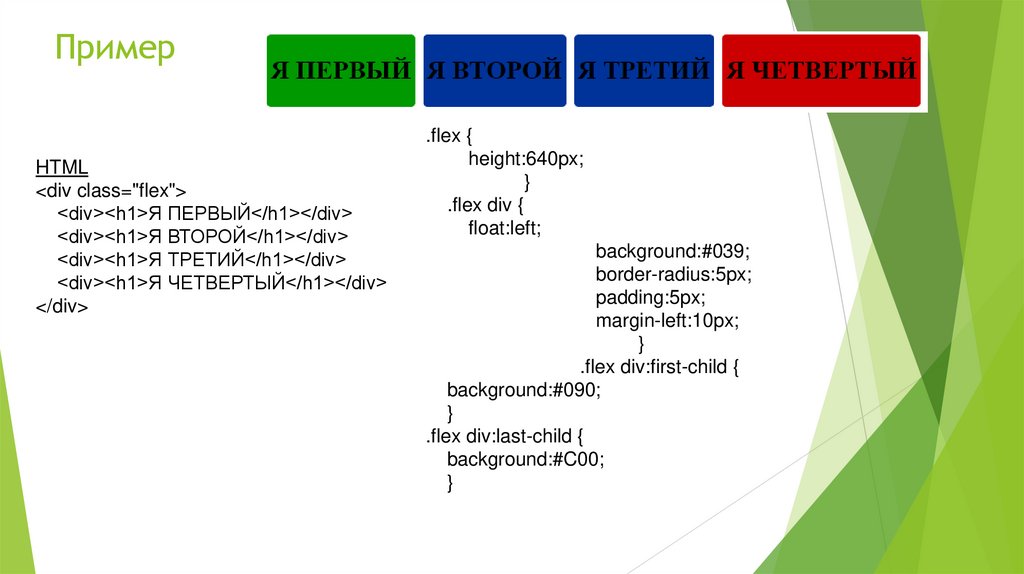
16. Пример
HTML<div class="flex">
<div><h1>Я ПЕРВЫЙ</h1></div>
<div><h1>Я ВТОРОЙ</h1></div>
<div><h1>Я ТРЕТИЙ</h1></div>
<div><h1>Я ЧЕТВЕРТЫЙ</h1></div>
</div>
.flex {
height:640px;
}
.flex div {
float:left;
background:#039;
border-radius:5px;
padding:5px;
margin-left:10px;
}
.flex div:first-child {
background:#090;
}
.flex div:last-child {
background:#C00;
}
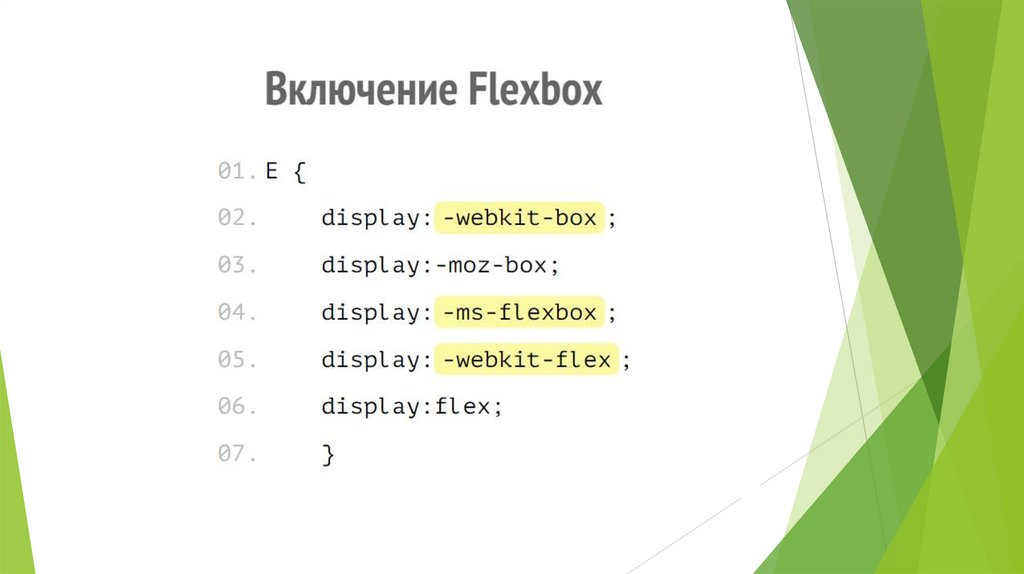
17. Включим flexbox
.flex {height:640px;
display:flex;
}
18.
19.
20.
21.
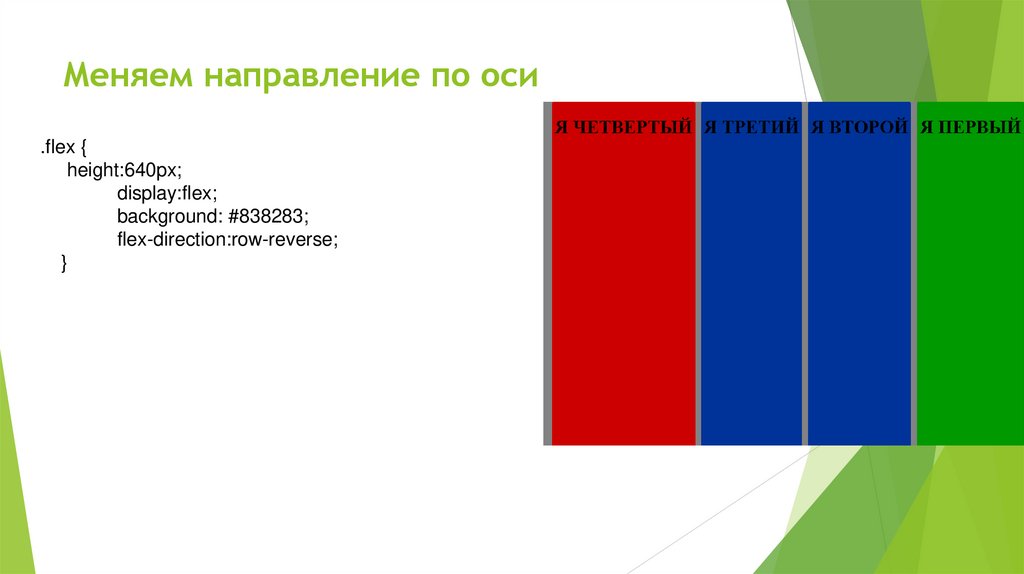
22. Меняем направление по оси
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:row-reverse;
}
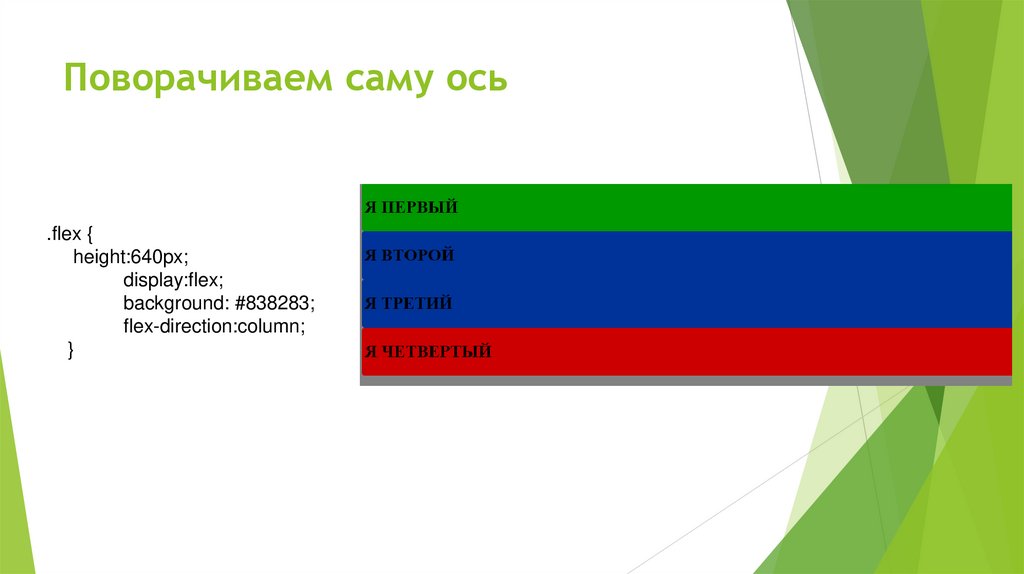
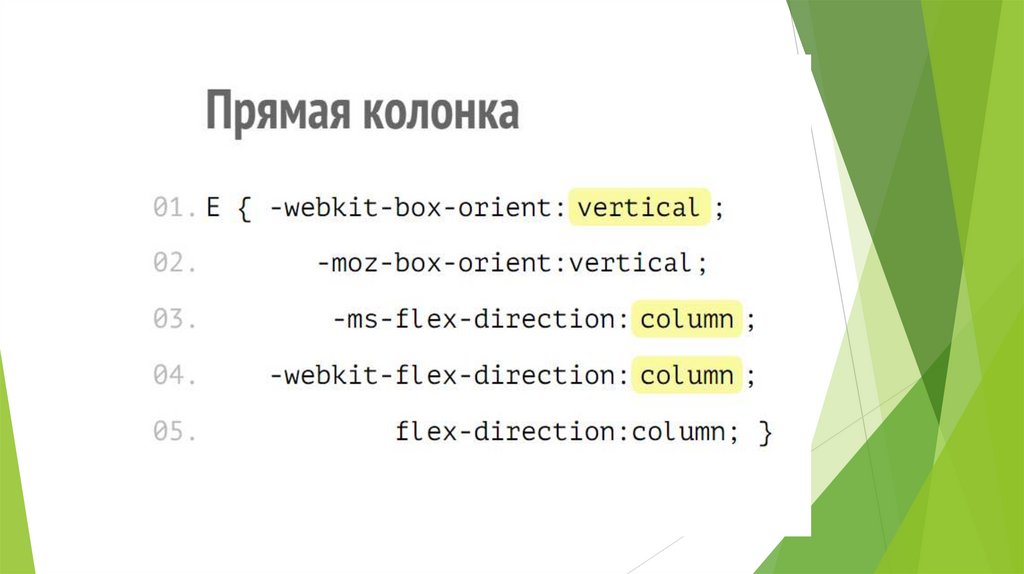
23. Поворачиваем саму ось
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:column;
}
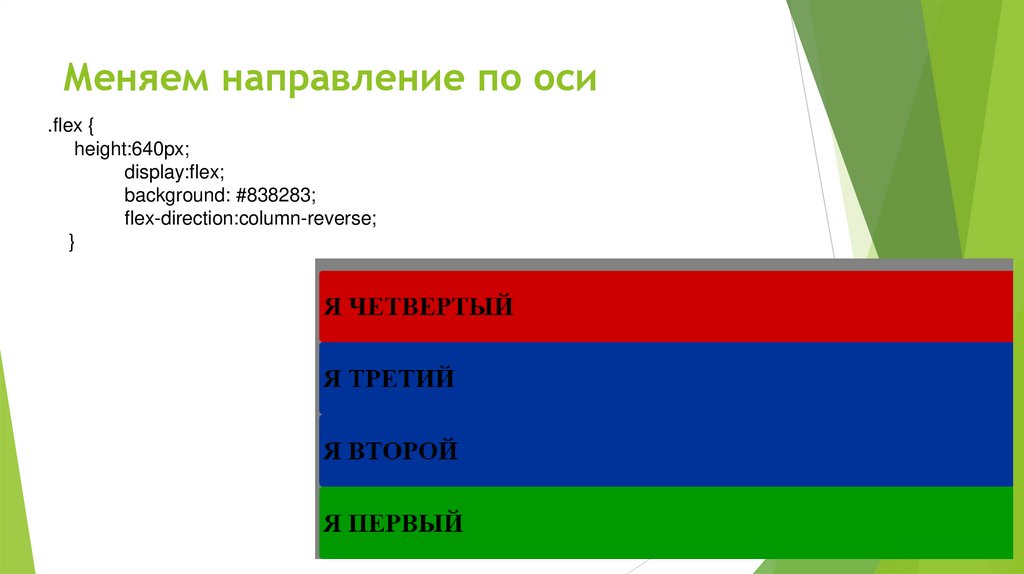
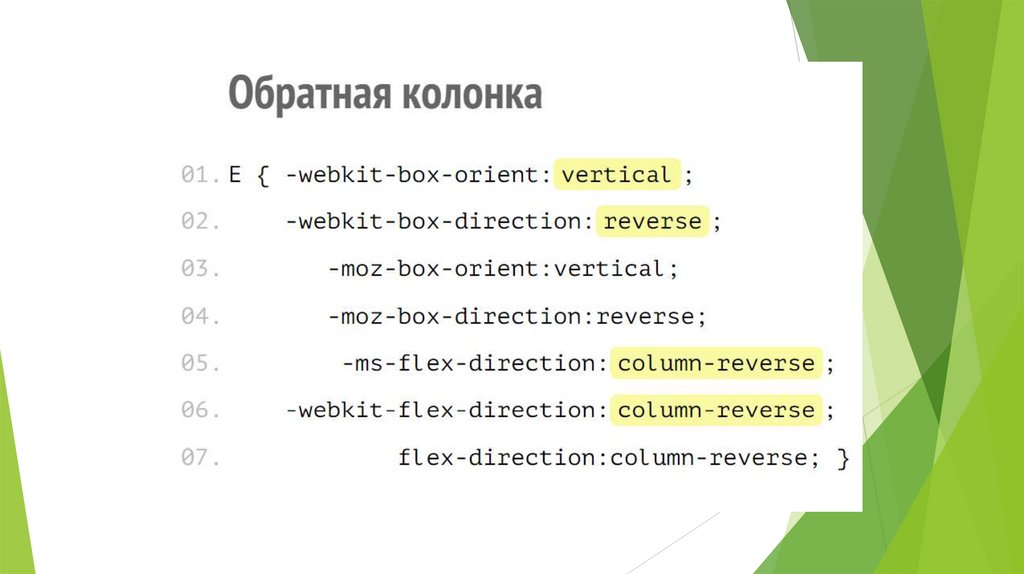
24. Меняем направление по оси
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:column-reverse;
}
25.
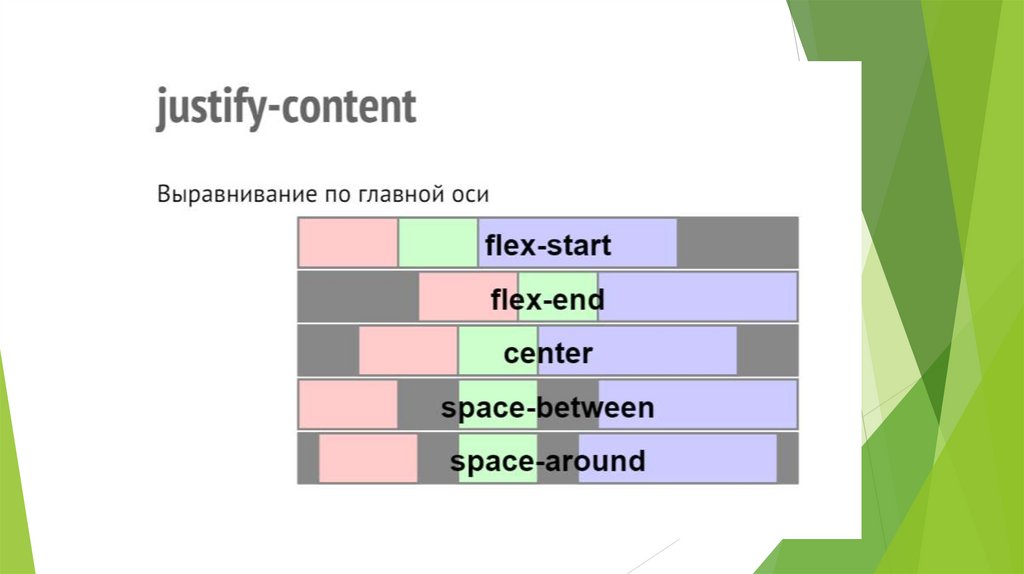
26. Пример
.flex {height:640px;
display:flex;
background: #838283;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
}
27.
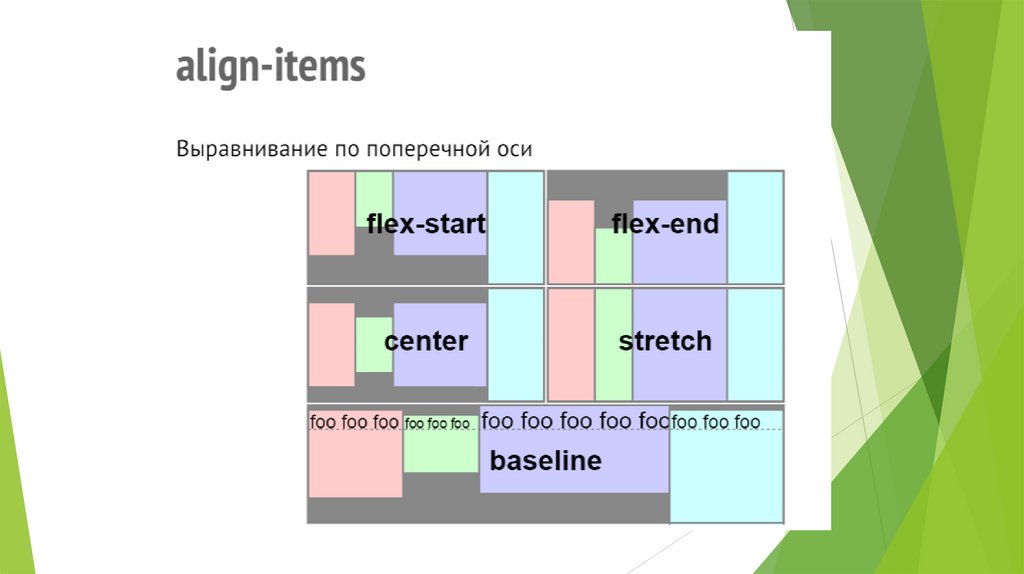
28. Пример
.flex {height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
} .flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:center;
}
29. Перестановка
Применяется к: дочернему элементуorder: <integer>
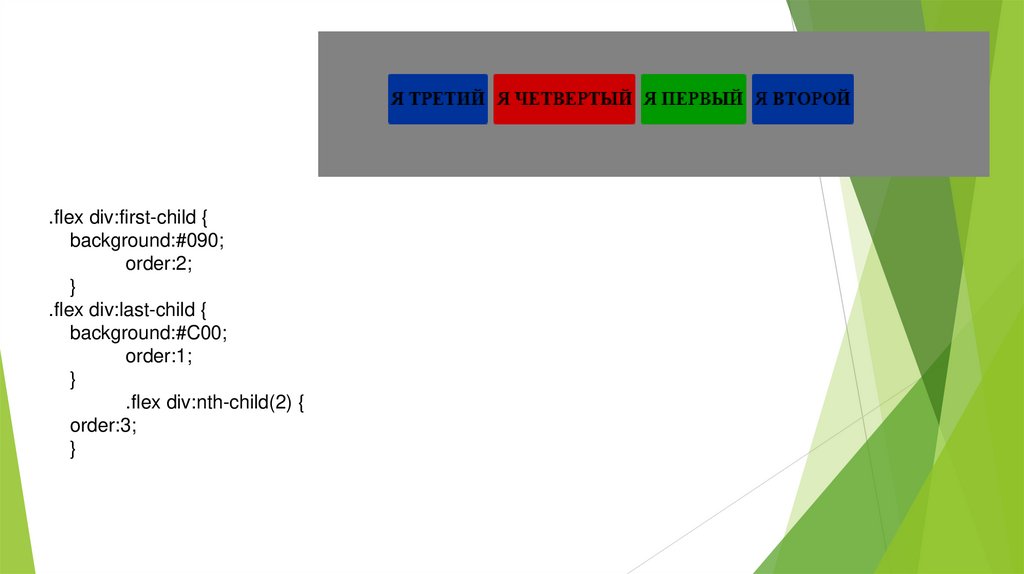
30.
.flex div:first-child {background:#090;
order:2;
}
.flex div:last-child {
background:#C00;
order:1;
}
.flex div:nth-child(2) {
order:3;
}
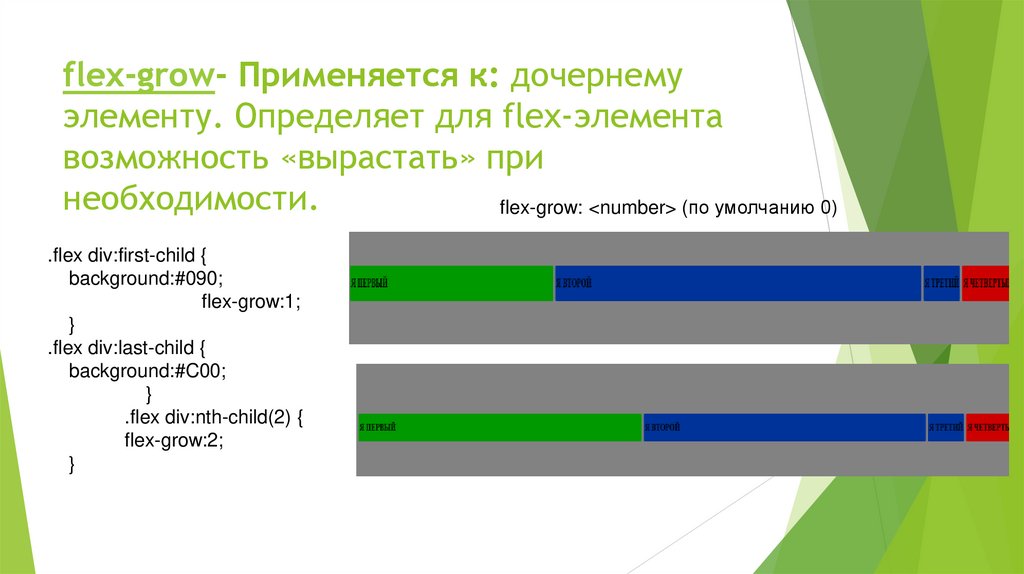
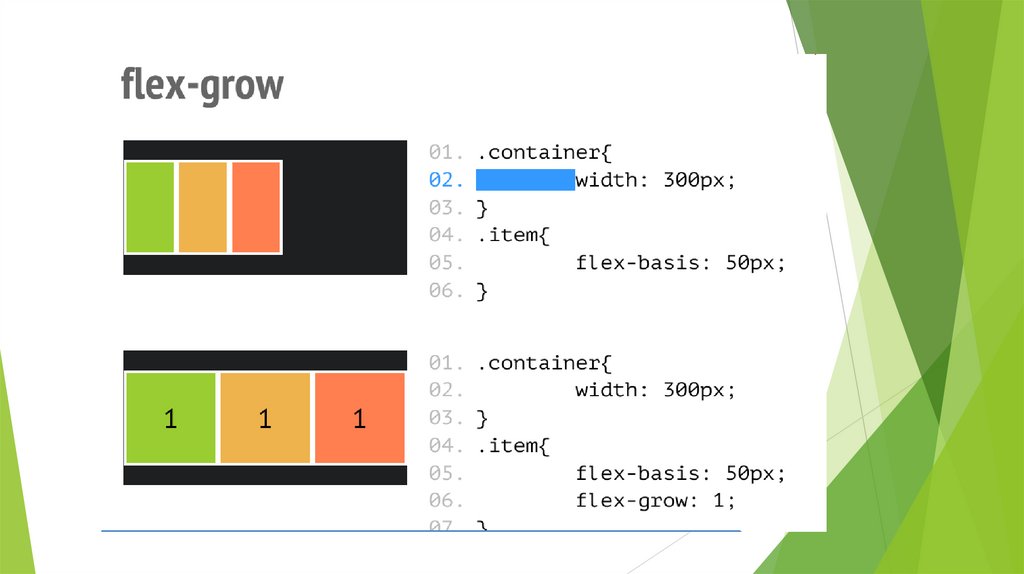
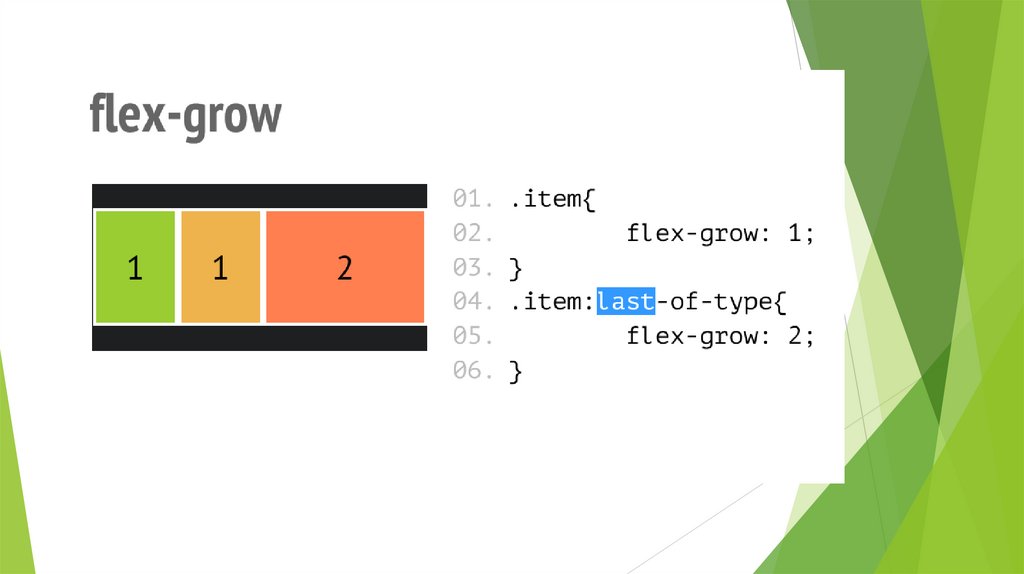
31. flex-grow- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «вырастать» при необходимости.
flex-grow- Применяется к: дочернемуэлементу. Определяет для flex-элемента
возможность «вырастать» при
необходимости.
flex-grow: <number> (по умолчанию 0)
.flex div:first-child {
background:#090;
flex-grow:1;
}
.flex div:last-child {
background:#C00;
}
.flex div:nth-child(2) {
flex-grow:2;
}
32.
33.
34.
35.
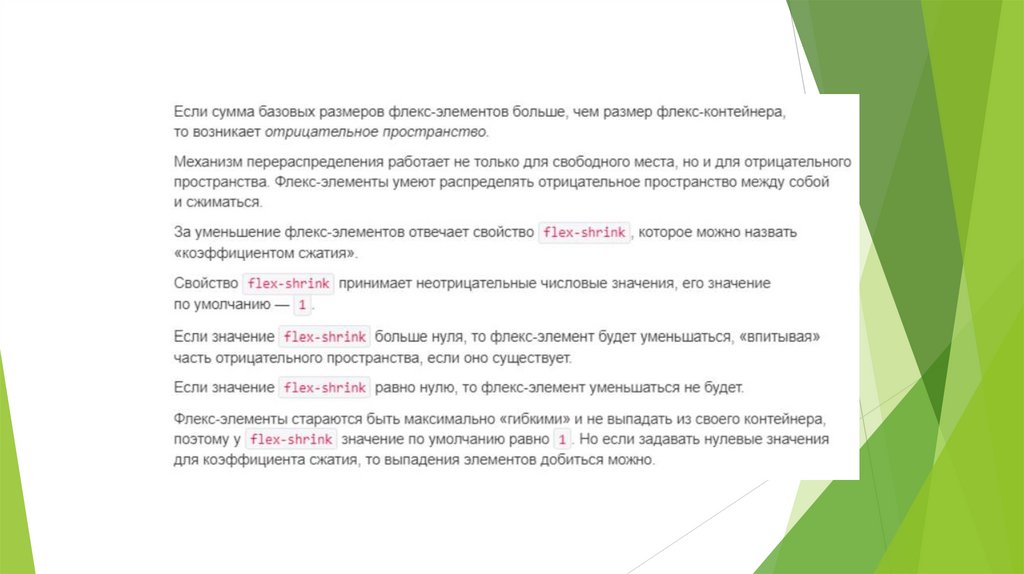
36. flex-shrink- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «сжиматься» при необходимости.
flex-shrink- Применяется к: дочернему элементу.Определяет для flex-элемента возможность «сжиматься»
при необходимости.
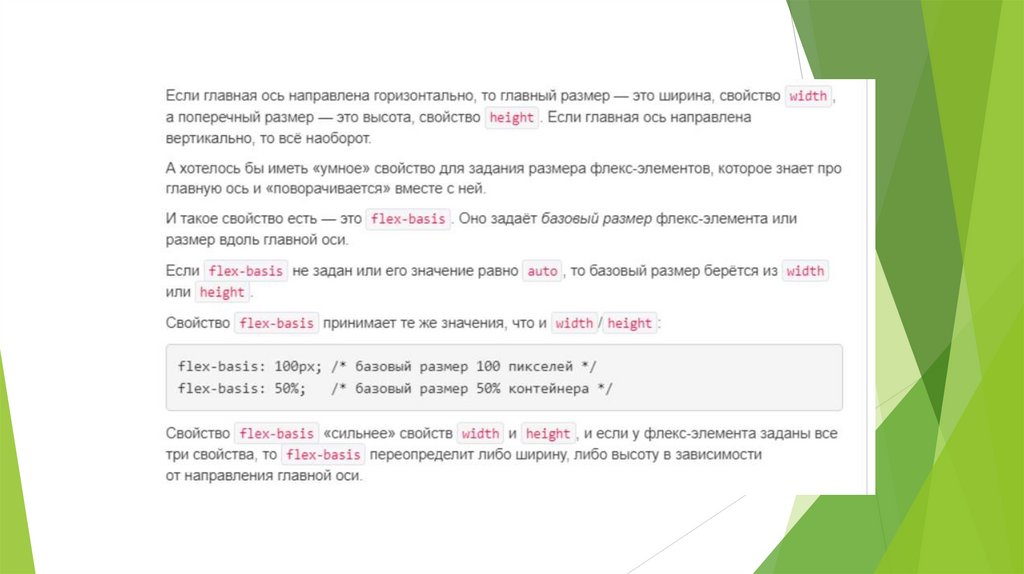
flex-basis- Применяется к: дочернему элементу. Определяет размер по
умолчанию для элемента перед распределением пространства в контейнере.
37.
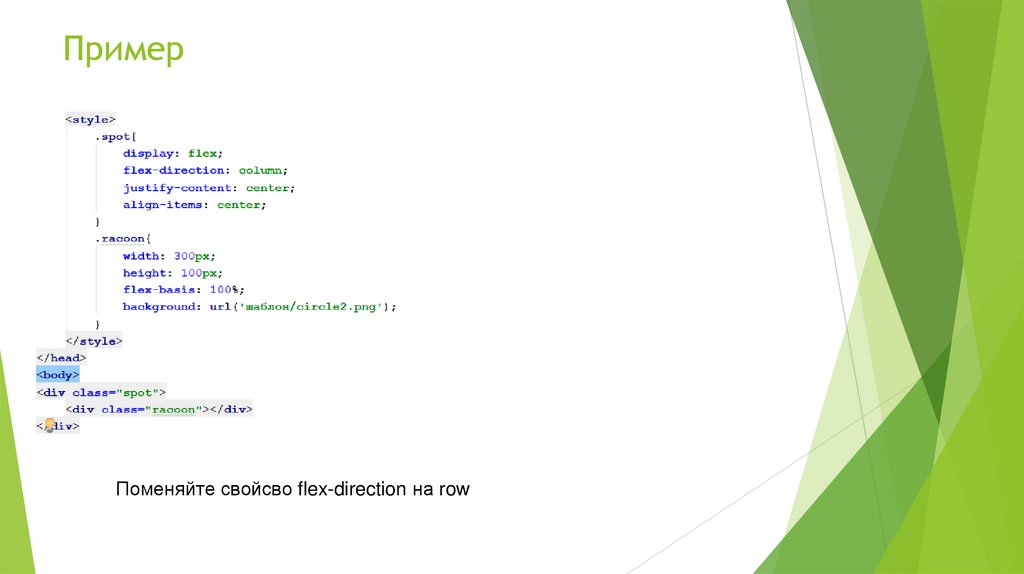
38. Пример
Поменяйте свойсво flex-direction на row39.
40.
41. Задание
Создать главный блок с 3 блоками, задать главному размер 450px,дочерним 500px. Дать одному из блоков flex-shrink:1
42.
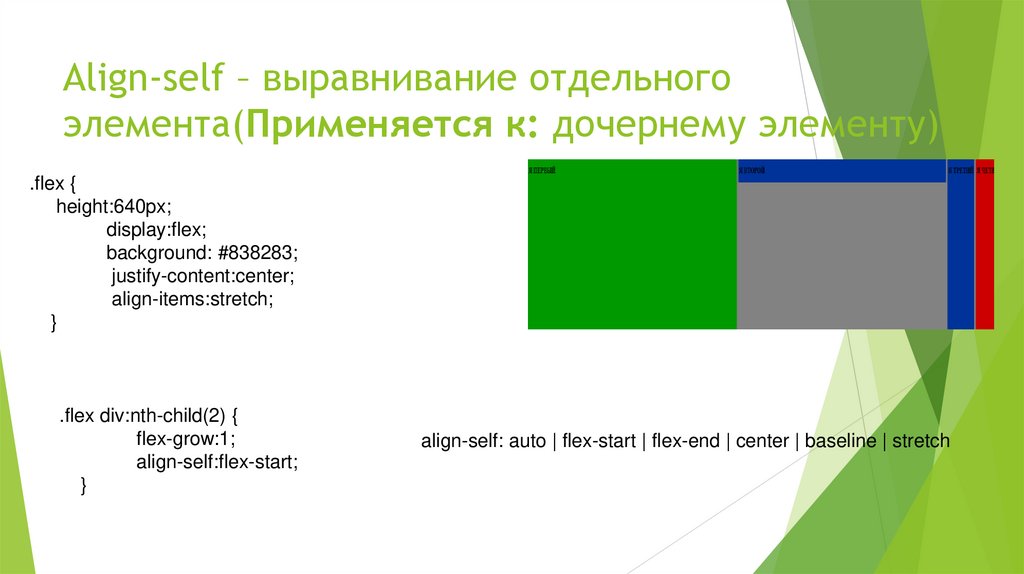
43. Align-self – выравнивание отдельного элемента(Применяется к: дочернему элементу)
Align-self – выравнивание отдельногоэлемента(Применяется к: дочернему элементу)
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
}
.flex div:nth-child(2) {
flex-grow:1;
align-self:flex-start;
}
align-self: auto | flex-start | flex-end | center | baseline | stretch
44.
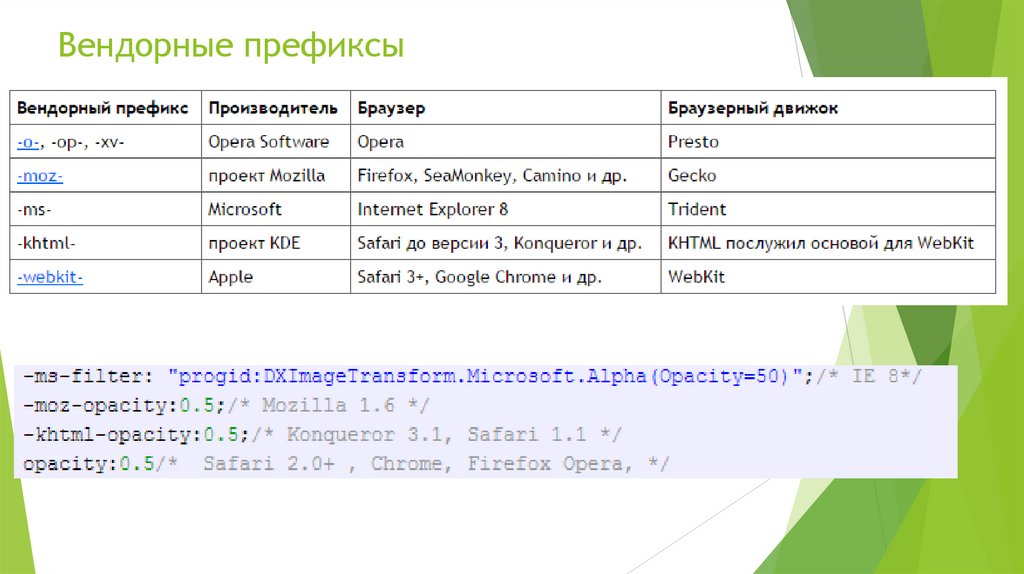
45. Вендорные префиксы
46. Резервные варианты для Flexbox
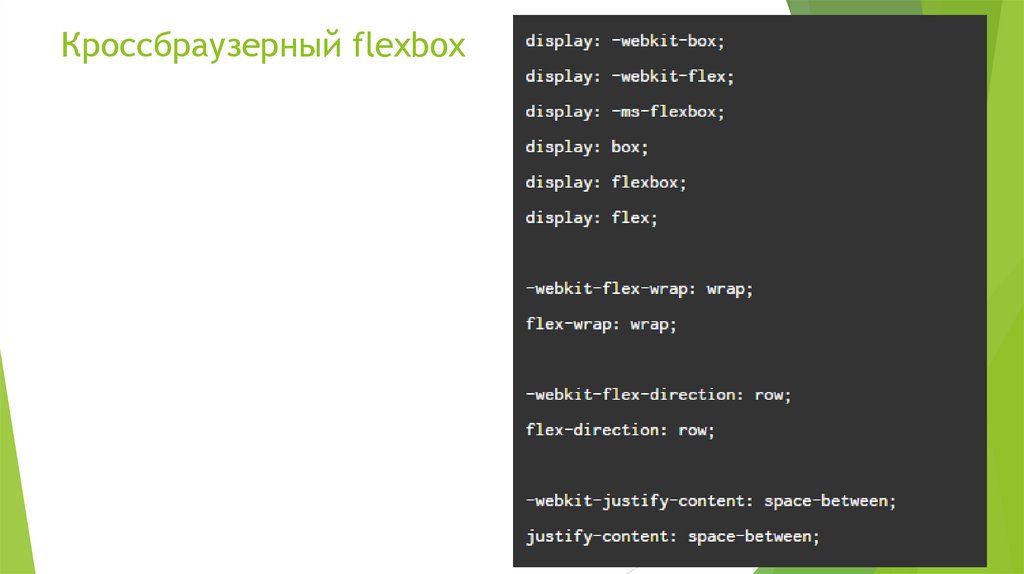
47. Кроссбраузерный flexbox
48.
49.
50.
51.
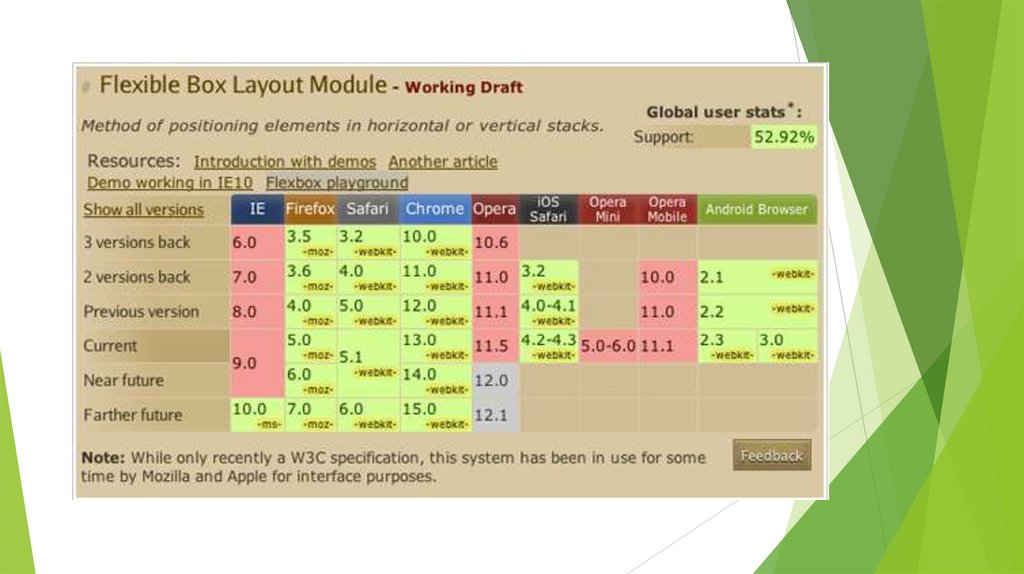
ЧитатьПоддержка Flexbox в браузерах
Таблица соответствия F09 и F11
Таблица соответствия F09 и F11 для IE10
CSS3 Flexplorer
Использование Flexbox от Mozilla
Руководство по Flexbox от Microsoft




























































 Программное обеспечение
Программное обеспечение








