Похожие презентации:
Web-программист. Навыки и умения для разработки сайтов и сервисов
1.
Web-программистНавыки и умения для разработки сайтов и
сервисов
2.
Содержание1
2
Какие задачи решает вебразработчик
Этапы работы и инструменты
3
Что нужно знать и уметь на старте
3.
Какие задачи решает веб-разработчик• Веб-разработчик создает новые сервисы и сайты или
поддерживает и дополняет существующие. Он изучает
задачу заказчика и помогает создать оптимальное решение,
готовит код для фронтенда и бэкенда, тестирует его,
исправляет ошибки и оценивает результаты. Вот, например,
какие задачи он может решать:
Веб-разработчик , Бэкендер и Фронтендер : В чем разница
4.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
ФРОНТЕНДЕР
5.
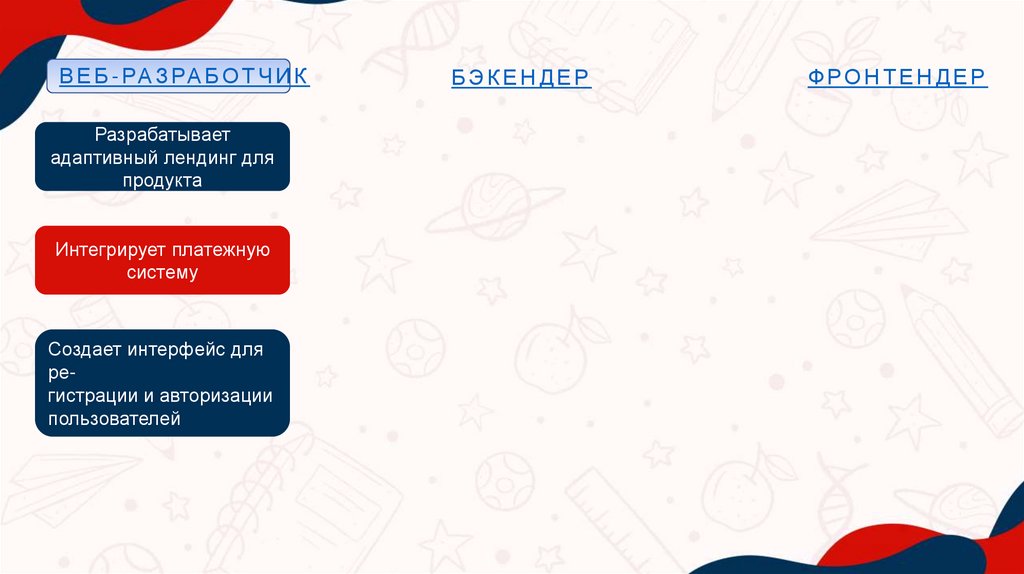
В Е Б - РА З РА Б О Т Ч И КРазрабатывает
адаптивный лендинг для
продукта
Интегрирует платежную
систему
Создает интерфейс для
регистрации и авторизации
пользователей
БЭКЕНДЕР
ФРОНТЕНДЕР
6.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
ФРОНТЕНДЕР
7.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
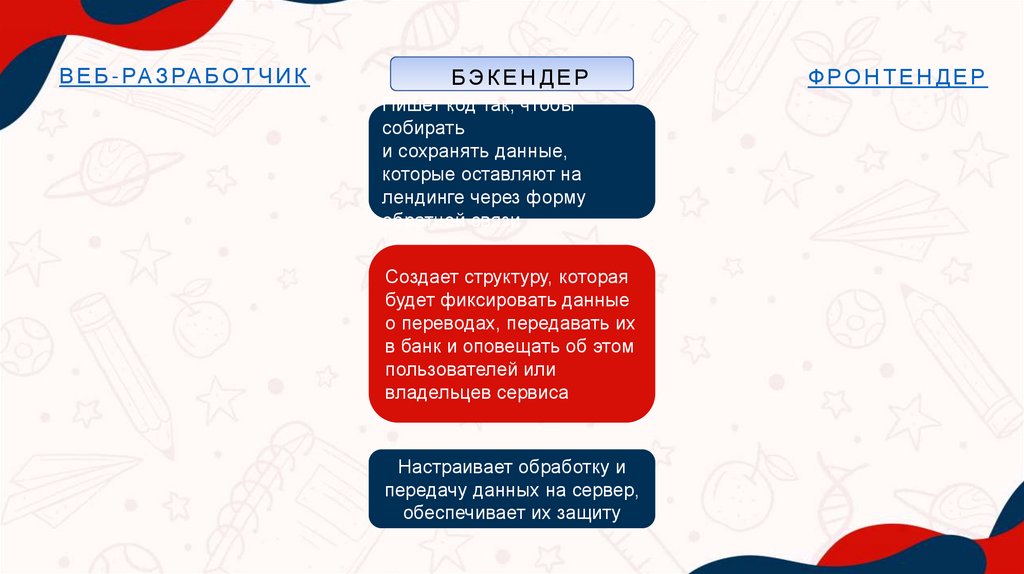
Пишет код так, чтобы
собирать
и сохранять данные,
которые оставляют на
лендинге через форму
обратной связи
Создает структуру, которая
будет фиксировать данные
о переводах, передавать их
в банк и оповещать об этом
пользователей или
владельцев сервиса
Настраивает обработку и
передачу данных на сервер,
обеспечивает их защиту
ФРОНТЕНДЕР
8.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
ФРОНТЕНДЕР
9.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
ФРОНТЕНДЕР
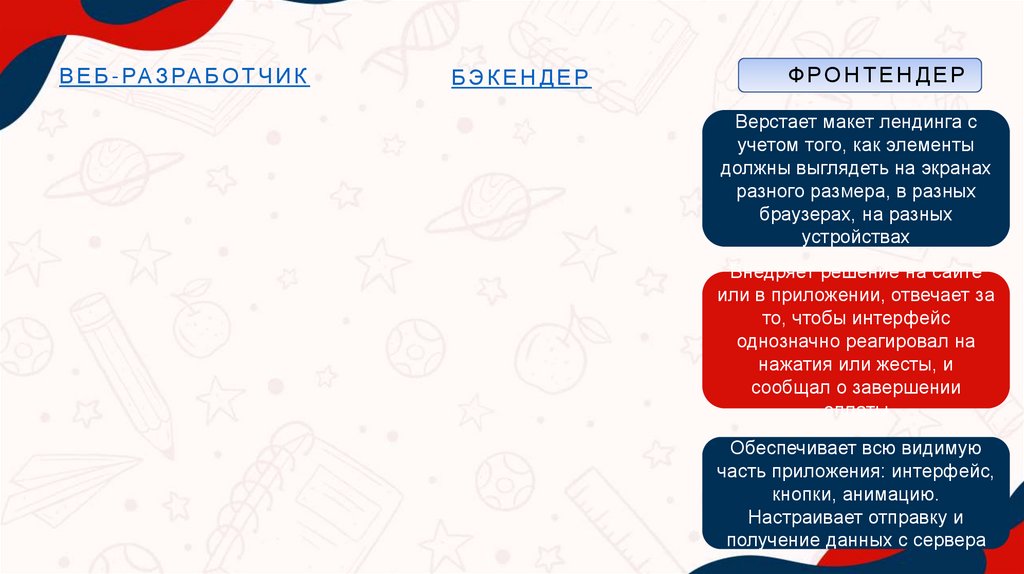
Верстает макет лендинга с
учетом того, как элементы
должны выглядеть на экранах
разного размера, в разных
браузерах, на разных
устройствах
Внедряет решение на сайте
или в приложении, отвечает за
то, чтобы интерфейс
однозначно реагировал на
нажатия или жесты, и
сообщал о завершении
оплаты
Обеспечивает всю видимую
часть приложения: интерфейс,
кнопки, анимацию.
Настраивает отправку и
получение данных с сервера
10.
В Е Б - РА З РА Б О Т Ч И КБЭКЕНДЕР
ФРОНТЕНД
ЕР
11.
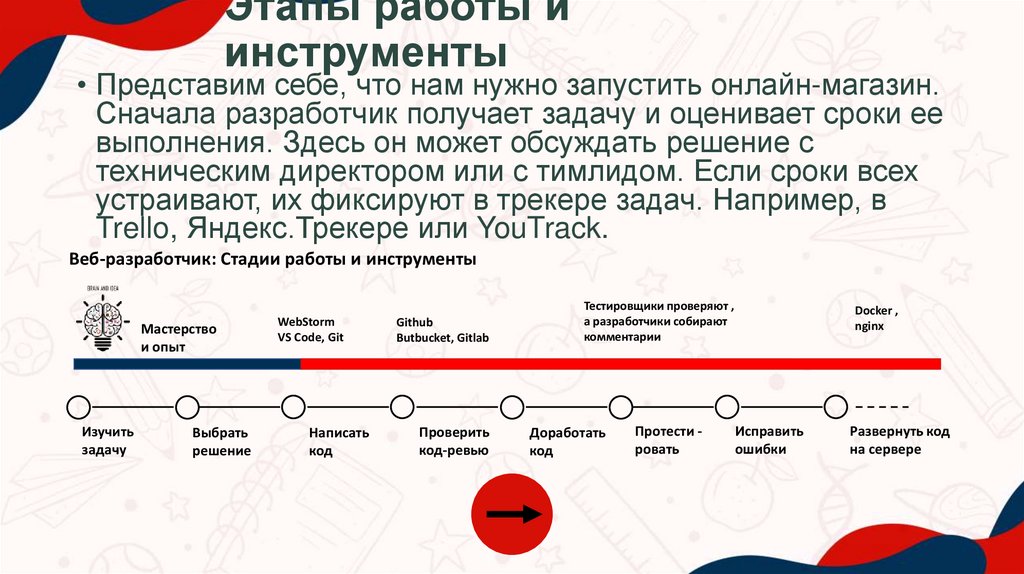
Этапы работы иинструменты
• Представим себе, что нам нужно запустить онлайн-магазин.
Сначала разработчик получает задачу и оценивает сроки ее
выполнения. Здесь он может обсуждать решение с
техническим директором или с тимлидом. Если сроки всех
устраивают, их фиксируют в трекере задач. Например, в
Trello, Яндекс.Трекере или YouTrack.
Веб-разработчик: Стадии работы и инструменты
Мастерство
и опыт
Изучить
задачу
Выбрать
решение
WebStorm
VS Code, Git
Написать
код
Github
Butbucket, Gitlab
Проверить
код-ревью
Тестировщики проверяют ,
а разработчики собирают
комментарии
Доработать
код
Протести ровать
Docker ,
nginx
Исправить
ошибки
Развернуть код
на сервере
12.
Что нужно знать и уметь на старте• — Верстка и программирование. Если вы хотите заниматься веб-разработкой, нужно знать
HTML, CSS и JavaScript. Это необходимая база — начните с ее освоения. HTML отвечает за
разметку страницы, CSS за стили и внешний вид, а JavaScript — за то, как отреагируют
элементы на действия пользователя. «Лучше изучать языки, работая над реальным проектом.
Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор,
редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
• — Браузерные API. Предположим, вы делаете сервис стриминга музыки. Вы хотите, чтобы
трек останавливался, когда пользователь снимает Bluetooth-наушники. В JavaScript нет средств
работы с Bluetooth, но разные браузеры предоставляют их в виде так называемых API
(Application Programming Interface). Это интерфейсы для взаимодействия с чем-либо, в нашем
примере с Bluetooth-устройствами. В браузерах есть и другие API: для определения геолокации
пользователя или для взаимодействия с веб-камерой.
• — Фреймворки. Они облегчают разработку больших проектов, делают их развитие и
поддержку менее затратными. Многие фреймворки (например, React или Vue) позволяют
думать об интерфейсе как о наборе отдельных компонентов. Создав компонент однажды, его
можно использовать в других местах сайта или даже в других проектах.
• — Взаимодействие с сервером. Нужно понимать, как работает HTTP-протокол и как устроено
общение клиента и сервера. Это позволяет получать или отправлять данные и настроить
взаимодействие со сторонним веб-сервисом, если это необходимо.
• — Личностные навыки. Веб-разработчику важно много общаться с дизайнерами,
менеджерами и другими разработчиками. Еще пригодится умение работать с критикой:
спокойно принимать замечания, признавать ошибки и исправлять их. Умение оценить задачу,
распланировать время и выдержать сроки тоже важно для этой профессии.












 Интернет
Интернет