Похожие презентации:
HTML-тілінде Web-парақтар құру
1.
Информатика кафедрасыМультимедиялық презентация
Тақырыбы: «HTML-тілінде Web-парақтар
құру»
Пән: Информатика (ҚарМТУ барлық
мамандықтарының студенттеріне арналған)
Авторлар:
Оқытушы Қадырова Жанар Бақбергенқызы
Оқытушы Жарқымбекова Айжан Теміржанқызы
2.
Дәріс жоспары1. HTML - тілімен танысу
2. Мәтінге байланысты тегтермен танысу
3. Түстерді беру
4. Web-параққа графика орналастыру
5. Кесте құру
6. Фондық графика және пошталық жәшікке сілтеме құру
7. Гипермәтіндік байланыстарды құру
8. Өзіндік жұмыс
3.
HTML-тіліHTML (Hypertext Markup Language – гипермәтінді
белгілеу тілі) тілі World Wide Web (WWW) жүйесінде
гипермәтіндік құжаттарды дайындау үшін құрастырылған.
Бұл тіл World Wide Web қызметімен бірге пайда болды
және бірге дамып келеді. HTML- тілінің көмегімен көркем,
қызықты WEB - парақтарды құруға болады. HTML тілі
бастапқы мәтіндік құжатқа енгізілетін және осы құжаттың
дисплей экранындағы көрінісін басқаруға мүмкіндік беретін бірнеше командалардың жиынтығы болып табылады.
4.
Гипермәтіндік құжат – бұл қосымша элементтерді басқаратын, яғни құру, иллюстрация, мультимедиялық орнатулары және басқа құжаттарға гиперсілтемелері бар арнайы кодтар орнатылған құжат. Internet – ке бұндай WEB – парақтарфайлдарды WEB-серверлерге орналастыру арқылы жарияланады. Өте ұлкен құжаттарды беру үшін HTTP (Hyper Text
Transfer Protocol) хаттамасы қолданылады. Internet – те құжат
URL (Uniform Resourse Locator) деп аталатын адреспен ізделінеді. URL көп жағдайда келесі формаға ие болады:
protocol://host.domain//directory/file.name
мұндағы: protocol - TCP/IP хатамасы, ресурс алуға қолданады
host.domain – ресурс орналасқан хост-компьютердің домендік
атауы.
host.directiry – ресурс бар хост директорий
file.name - ресурс файлының атауы.
5.
HTML командалары тегтер (tag) деп аталатынэлементтердің көмегімен тапсырылады. Әр тегтің арнайы
функциясы болады. Тегтердің екі түрі болады:
• бірэлементті тег, ол қандай-да бір әрекетті аяқтау
үшін мәтінге қойылады;
• қос тег, ол ашатын және жабатын тегтерден
тұрады.
Ашатын тег эффект құрайды, ал жабатын тег оның әрекетін тоқтатады. Жабатын тегтер қисық сызық (/) белгісімен
басталады.
HTML құжаты негізгі мәтіннен және белгілеу тегтерінен тұрады. HTML құжаты – ол кеңейтілу аты .htm
болатын әдеттегі мәтіндік файл. Оны құру үшін кез келген
мәтіндік редакторын қолдануға болады. Ал құрылған Web
– парақтың нәтижесін көруге Microsoft Internet Explorer
браузерін қолдануға болады.
6.
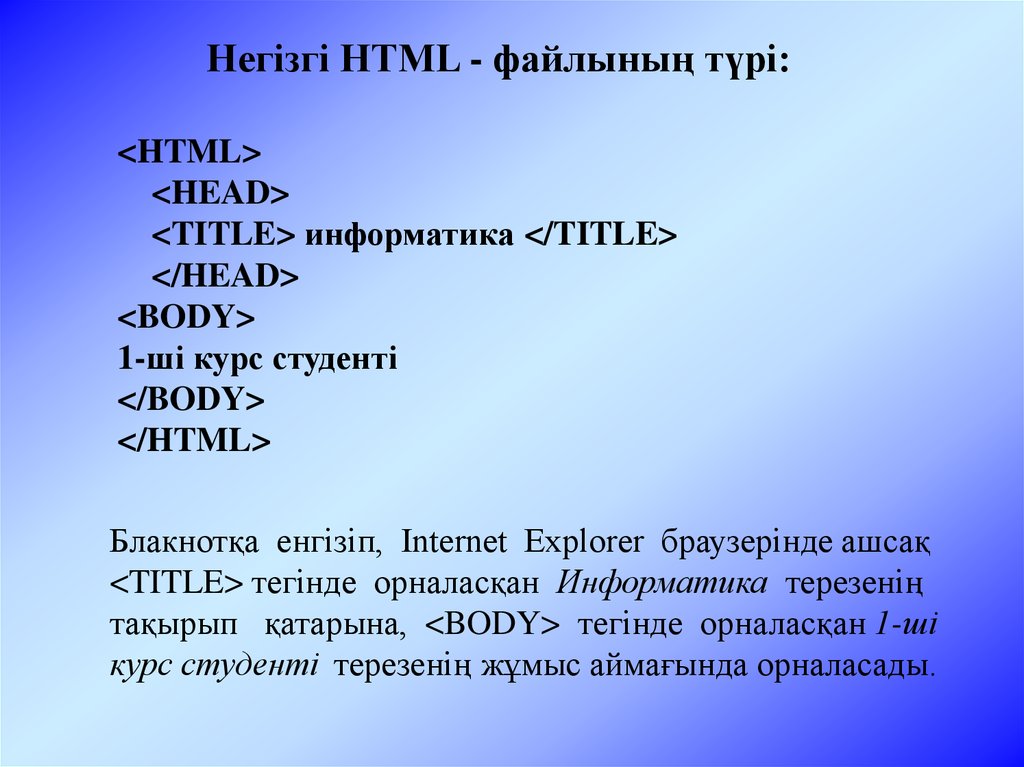
Негізгі HTML - файлының түрі:<HTML>
<HEAD>
<TITLE> информатика </TITLE>
</HEAD>
<BODY>
1-ші курс студенті
</BODY>
</HTML>
Блакнотқа енгізіп, Internet Explorer браузерінде ашсақ
<TITLE> тегінде орналасқан Информатика терезенің
тақырып қатарына, <BODY> тегінде орналасқан 1-ші
курс студенті терезенің жұмыс аймағында орналасады.
7.
Мәтін үзінділерін ерекшелеуМәтін үзінділерін ерекшелеу тэгтері жеке символдар
мен сөздердің бейнелеуін басқаруға мүмкіндік береді.
Тегтер
Қолданылуы
Нәтижесі
<B>…</B>
<B>Жартылай қалың</B>
Жартылай
қалың
<I>…</I>
<I>Курсивті</I>
Курсивті
<U>…</U>
<U>Асты сызылған</U>
Асты сызылған
<TT>…</TT>
<TT>Машинкалық</TT>
машинкалық
<S>…</S>
<S>Сызылған</S>
Сызылған
<BIG>…</BIG>
<BIG>Үлкен</BIG>
Үлкен
<SMALL>…</SMALL
<SMALL>Кішкентай</SMALL>
>
Кішкентай
<SUP>…</SUP>
Жоғарғы – x <SUP>индекс</SUP>
Жоғарғы
xиндекс
–
<SUB>…</SUB>
Төменгі – x <SUB>индекс</SUB>
Төменгі – xиндекс
8.
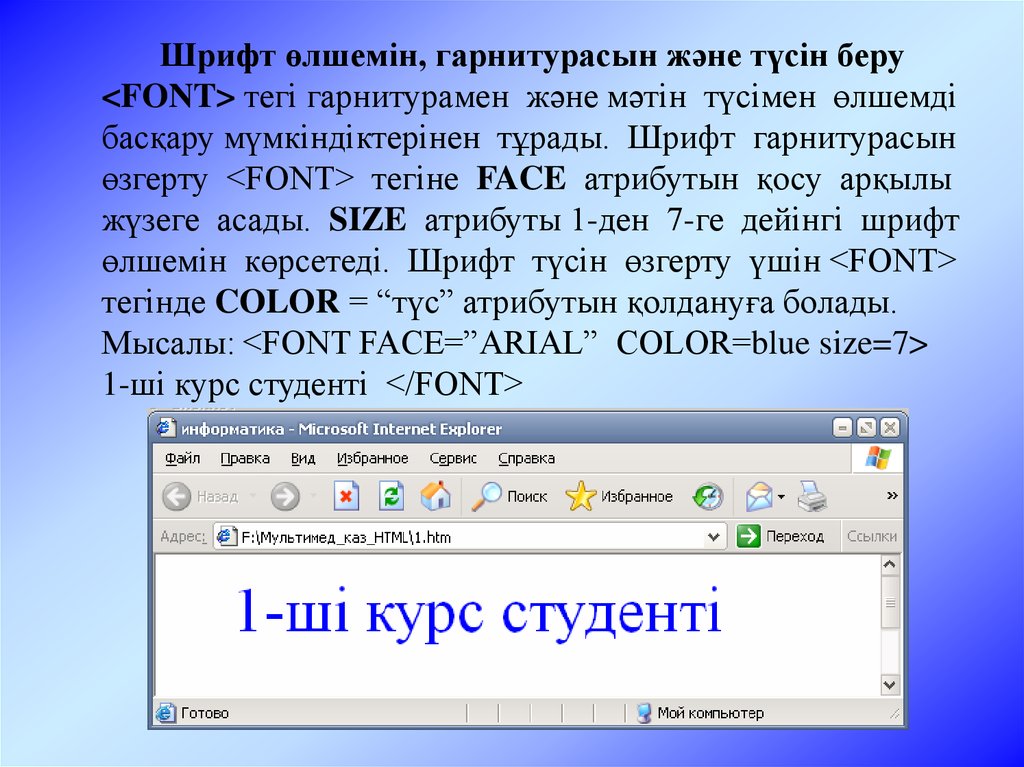
Шрифт өлшемін, гарнитурасын және түсін беру<FONT> тегі гарнитурамен және мәтін түсімен өлшемді
басқару мүмкіндіктерінен тұрады. Шрифт гарнитурасын
өзгерту <FONT> тегіне FACE атрибутын қосу арқылы
жүзеге асады. SIZE атрибуты 1-ден 7-ге дейінгі шрифт
өлшемін көрсетеді. Шрифт түсін өзгерту үшін <FONT>
тегінде COLOR = “түс” атрибутын қолдануға болады.
Мысалы: <FONT FACE=”ARIAL” COLOR=blue size=7>
1-ші курс студенті </FONT>
9.
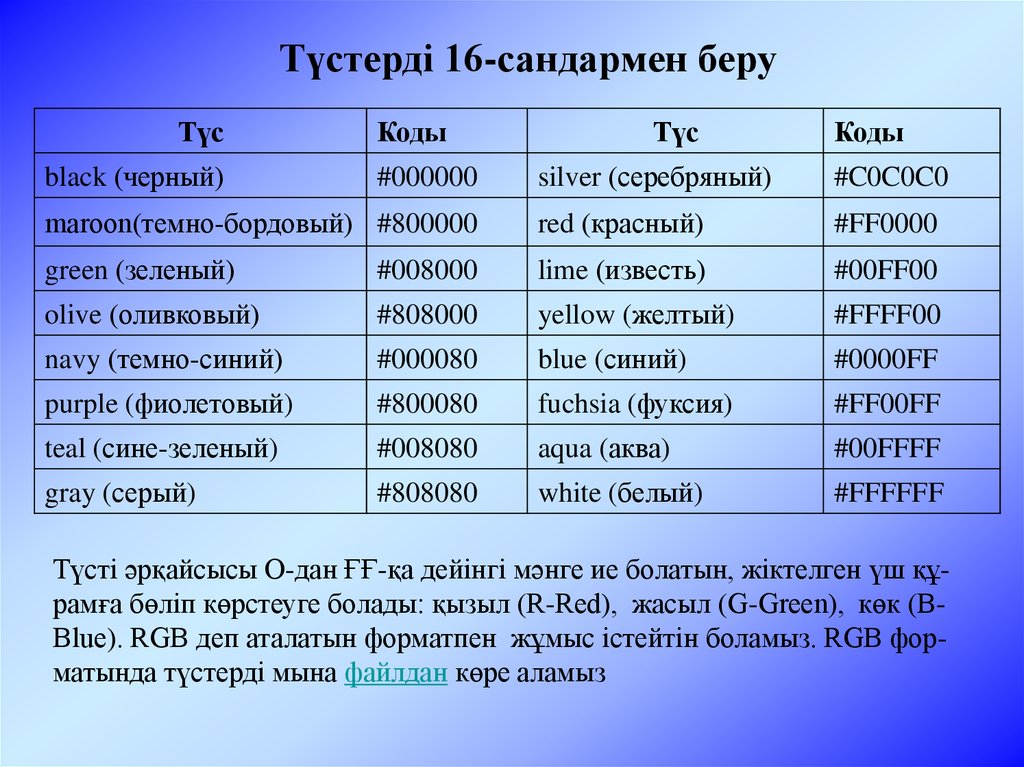
Түстерді 16-сандармен беруТүс
black (черный)
Коды
Түс
Коды
silver (серебряный)
#C0C0C0
maroon(темно-бордовый) #800000
red (красный)
#FF0000
green (зеленый)
#008000
lime (известь)
#00FF00
olive (оливковый)
#808000
yellow (желтый)
#FFFF00
navy (темно-синий)
#000080
blue (синий)
#0000FF
purple (фиолетовый)
#800080
fuchsia (фуксия)
#FF00FF
teal (сине-зеленый)
#008080
aqua (аква)
#00FFFF
gray (серый)
#808080
white (белый)
#FFFFFF
#000000
Түсті әрқайсысы О-дан ҒҒ-қа дейінгі мәнге ие болатын, жіктелген үш құрамға бөліп көрстеуге болады: қызыл (R-Red), жасыл (G-Green), көк (BBlue). RGB деп аталатын форматпен жұмыс істейтін боламыз. RGB форматында түстерді мына файлдан көре аламыз
10.
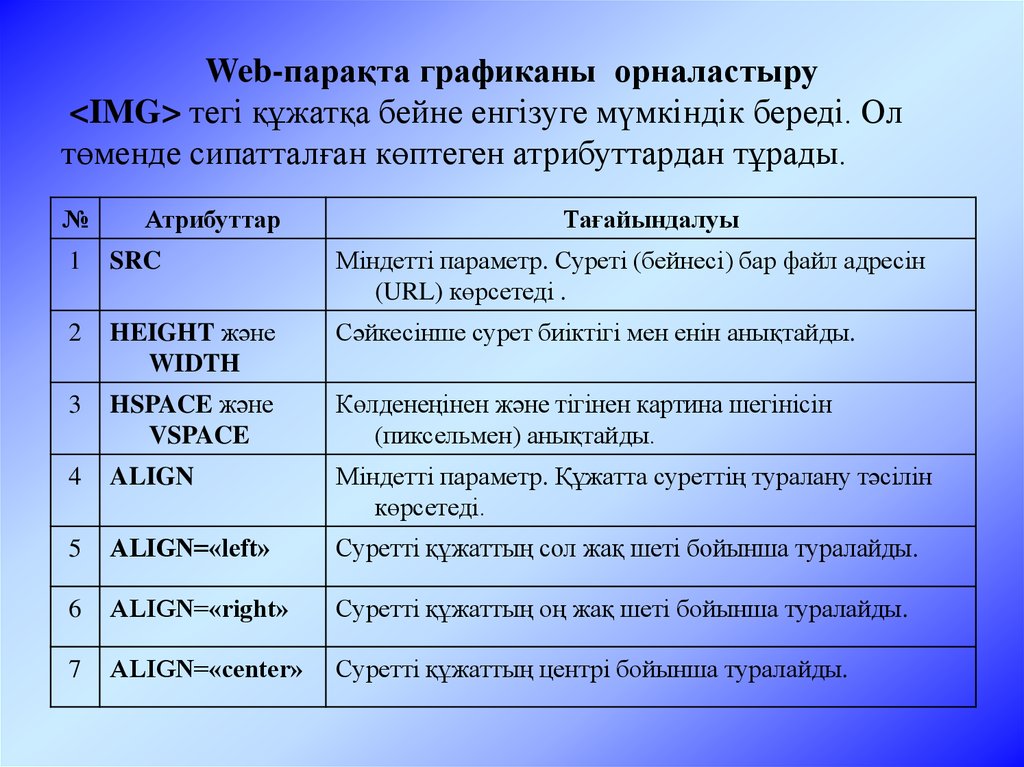
Web-парақта графиканы орналастыру<IMG> тегі құжатқа бейне енгізуге мүмкіндік береді. Ол
төменде сипатталған көптеген атрибуттардан тұрады.
№
Атрибуттар
Тағайындалуы
1
SRC
Міндетті параметр. Суреті (бейнесі) бар файл адресін
(URL) көрсетеді .
2
HEIGHT және
WIDTH
Сәйкесінше сурет биіктігі мен енін анықтайды.
3
HSPACE және
VSPACE
Көлденеңінен және тігінен картина шегінісін
(пиксельмен) анықтайды.
4
ALIGN
Міндетті параметр. Құжатта суреттің туралану тәсілін
көрсетеді.
5
ALIGN=«left»
Суретті құжаттың сол жақ шеті бойынша туралайды.
6
ALIGN=«right»
Суретті құжаттың оң жақ шеті бойынша туралайды.
7
ALIGN=«center»
Суретті құжаттың центрі бойынша туралайды.
11.
12.
КестелерКестелер HTML құжатының маңызды бөлігі болып
табылады. Ол тік бағандар мен көлденең жолдардан тұратын
тікбұрышты тор. Ұяшық мәтіннен, графикадан немесе басқа
кестеден тұруы мүмкін. Кесте негізгі үш бөліктен тұрады:
• кесте атауынан;
бағандар тақырыбынан;
ұяшықтардан;
Кесте жолдар бойымен толтырылады (солдан оңға қарай
жол бойымен және келесі жолға көшу арқылы). Әрбір
ұяшық толтырылған болуы тиіс.
13.
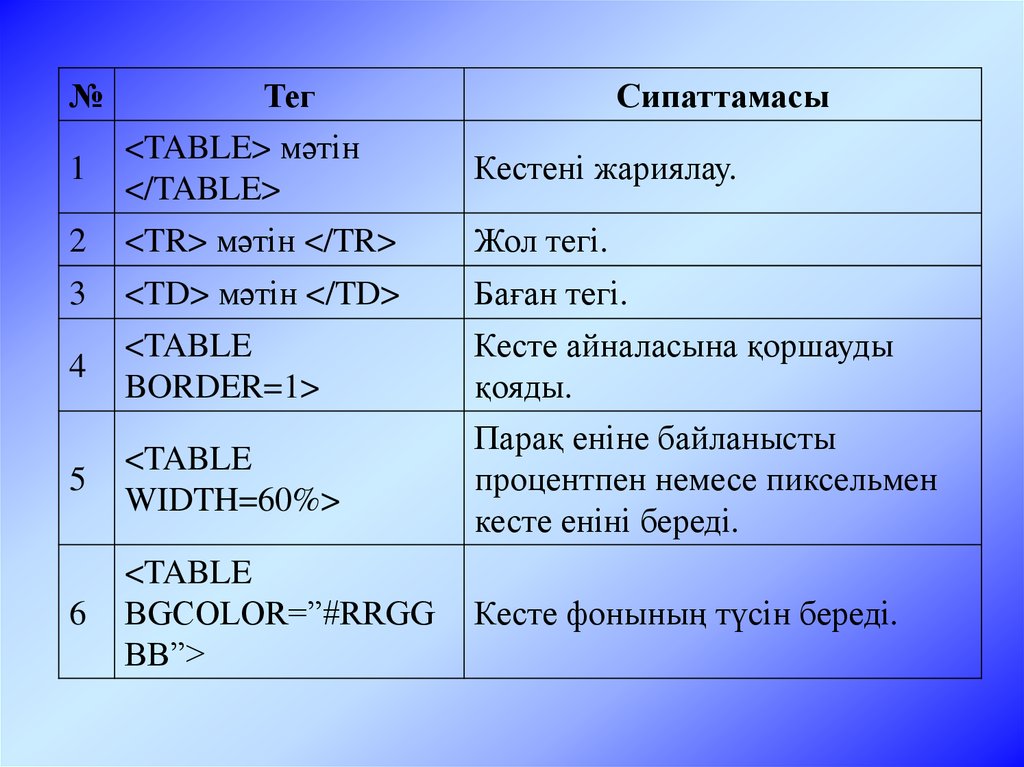
№Тег
Сипаттамасы
1
<TABLE> мәтін
</TABLE>
Кестені жариялау.
2
<TR> мәтін </TR>
Жол тегі.
3
<TD> мәтін </TD>
Баған тегі.
4
<TABLE
BORDER=1>
5
<TABLE
WIDTH=60%>
Кесте айналасына қоршауды
қояды.
Парақ еніне байланысты
процентпен немесе пиксельмен
кесте еніні береді.
6
<TABLE
BGCOLOR=”#RRGG
BB”>
Кесте фонының түсін береді.
14.
Фондық графика және түсФондық бейне – бұл кішкене тікбұрышты плашкасы
бар графикалық файл. Браузерде қарау барысында бұл
плашка терезелер өлшеміне тәуелсіз, барлық терезелерді
толтыра отырып, бірнеше рет қайталанады. Фондық графика <BODY> тегінде беріледі.
<BODY BACKGROUND=”BGR.GIF”> … </BODY>
Фондық түс беру үшін <BODY BGCOLOR=түс >
тегін қолданамыз.
Пошталық жәшікке сілтеме
Пошталық жәшікке сілтеме жасау келесі түрде
жазылады: <A HREF=mailto:адрес_e-mail>сілтеме
мәтіні</A>
Мұнда адрес_e-mail орнына пошталық жәшік адресін
қою керек.
<A HREF=mailto:[email protected]> Пошта </A>
15.
Гипермәтіндік байланыстарды құруHTML тілінің маңызды қасиеті – құжат ішіне басқа
құжаттарға сілтеме қосу мүмкіндігі болып табылады. Сілтеме
ретінде мәтінді немесе графиканы қолдануға болады. Сілтеме түсін өзгерту үшін <BODY> тегінің LINK және VLINK
атрибуттары қолданылады. Басқа құжатқа сілтеме құру үшін
<A> тегін HREF атрибутымен бірге қолдану керек.
<A HREF = “file.htm”> сілтеме </A>
Жүгірме жол
Жүгірме жол орналастыру үшін мына тегті қолданамыз.
<MARQUEE> Менің алғашқы WEB-парағым</ MARQUEE >
16.
17.
Өзіндік жұмыс1. Тег дегеніміз не?
2. Мәтінді көркемдейтін тег және оның атрибуттары
3. Кесте калай құрылады?
4. Гиперсілтеме деген не?
5. Қандай тегтің көмегімен сілтеме құруға болады?
6. Түстерді беру түрлері қандай?
18.
Дәріс аяқталды.Назар
аударғандарыңызға
рахмет!


















 Интернет
Интернет








