Похожие презентации:
Медиа сайт
1.
МЕДИА САЙТ 17.01.20232.
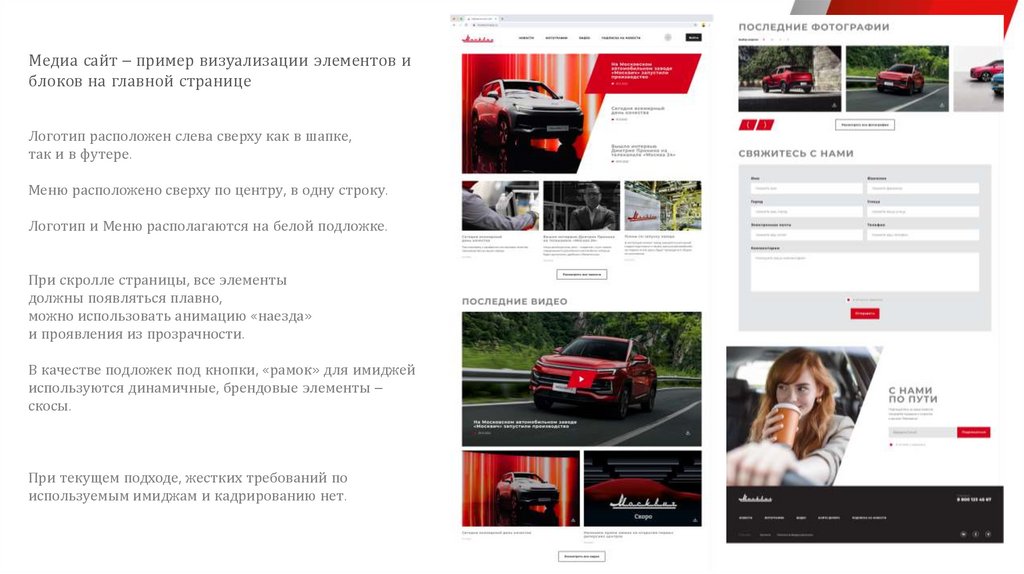
Медиа сайт – пример визуализации элементов иблоков на главной странице
Логотип расположен слева сверху как в шапке,
так и в футере.
Меню расположено сверху по центру, в одну строку.
Логотип и Меню располагаются на белой подложке.
При скролле страницы, все элементы
должны появляться плавно,
можно использовать анимацию «наезда»
и проявления из прозрачности.
В качестве подложек под кнопки, «рамок» для имиджей
используются динамичные, брендовые элементы –
скосы.
При текущем подходе, жестких требований по
используемым имиджам и кадрированию нет.
3.
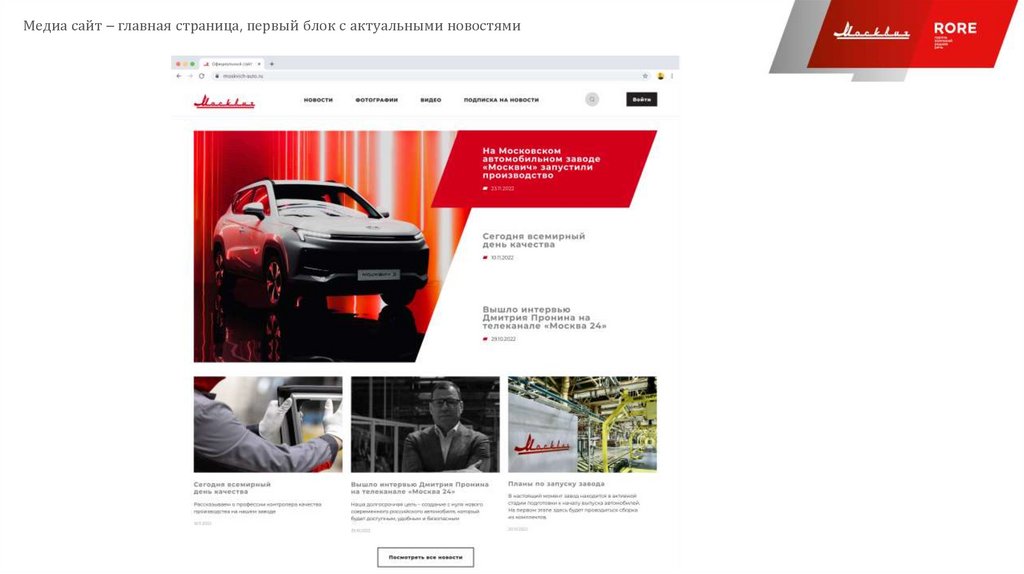
Медиа сайт – главная страница, первый блок с актуальными новостями4.
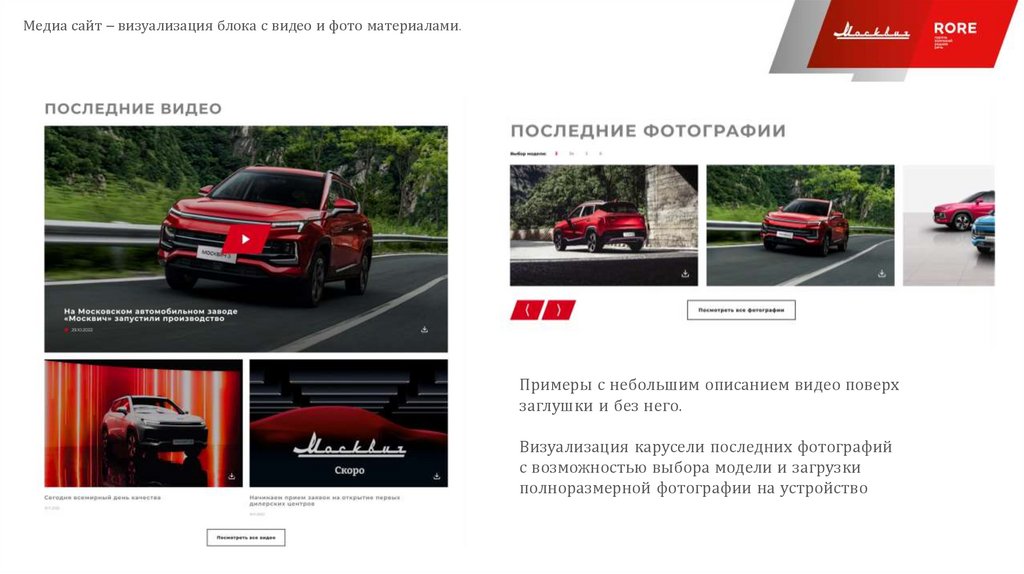
Медиа сайт – визуализация блока с видео и фото материалами.Примеры с небольшим описанием видео поверх
заглушки и без него.
Визуализация карусели последних фотографий
с возможностью выбора модели и загрузки
полноразмерной фотографии на устройство
5.
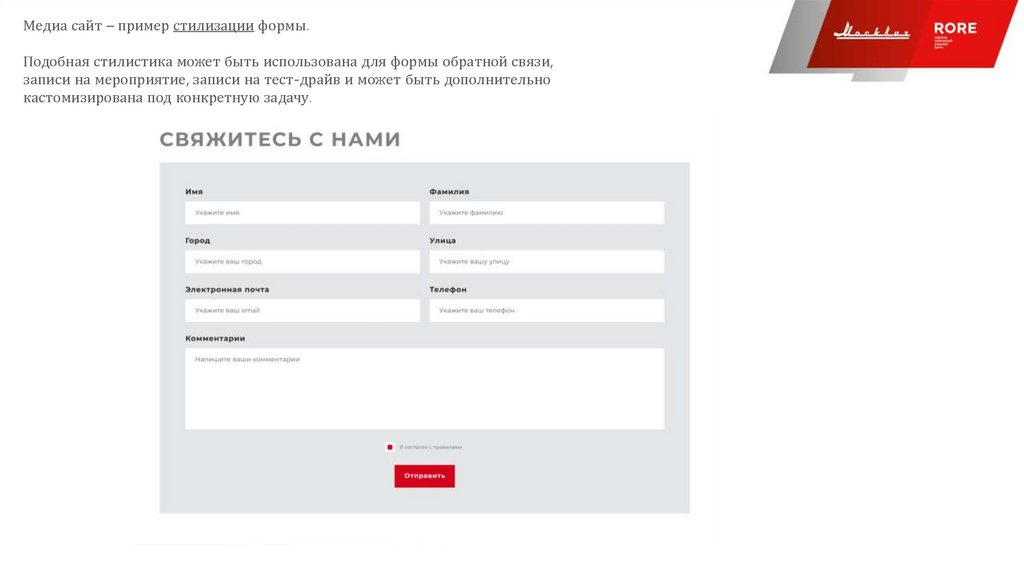
Медиа сайт – пример стилизации формы.Подобная стилистика может быть использована для формы обратной связи,
записи на мероприятие, записи на тест-драйв и может быть дополнительно
кастомизирована под конкретную задачу.
6.
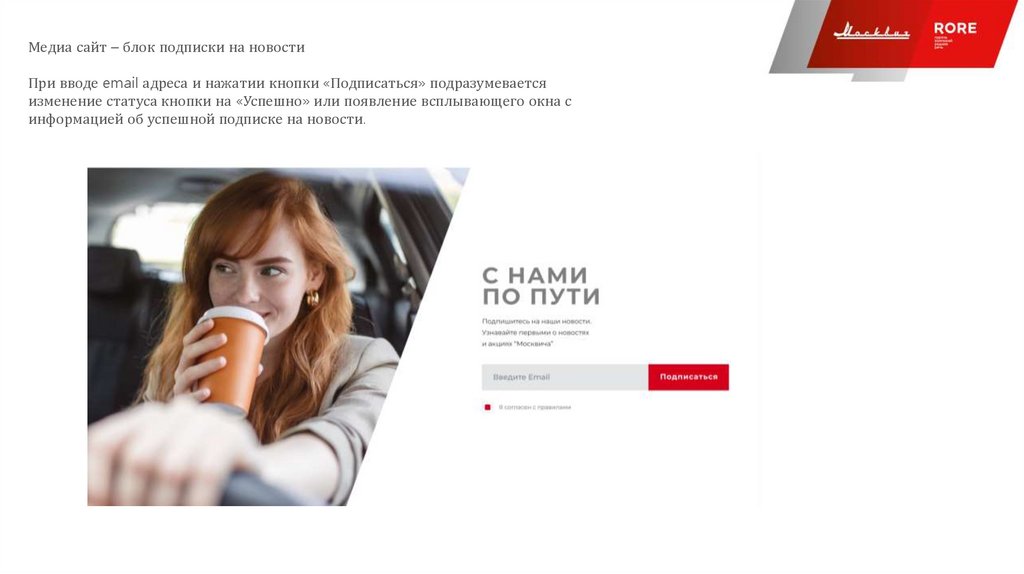
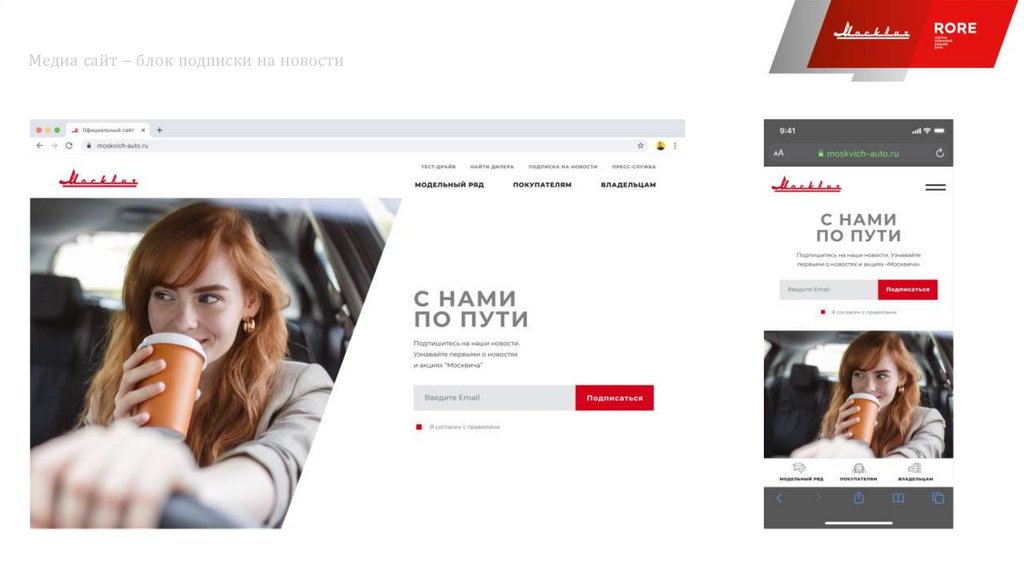
Медиа сайт – блок подписки на новостиПри вводе email адреса и нажатии кнопки «Подписаться» подразумевается
изменение статуса кнопки на «Успешно» или появление всплывающего окна с
информацией об успешной подписке на новости.
7.
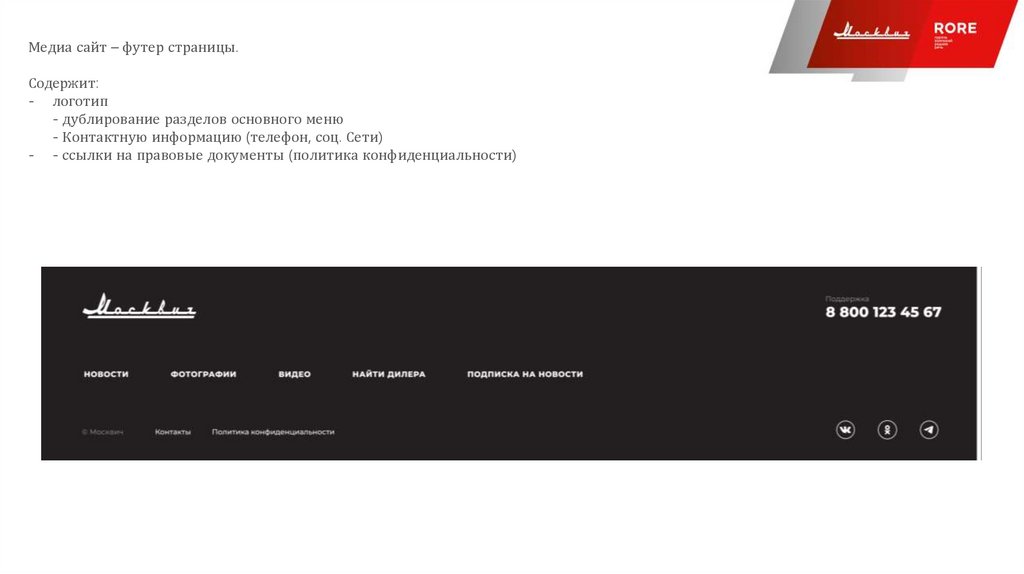
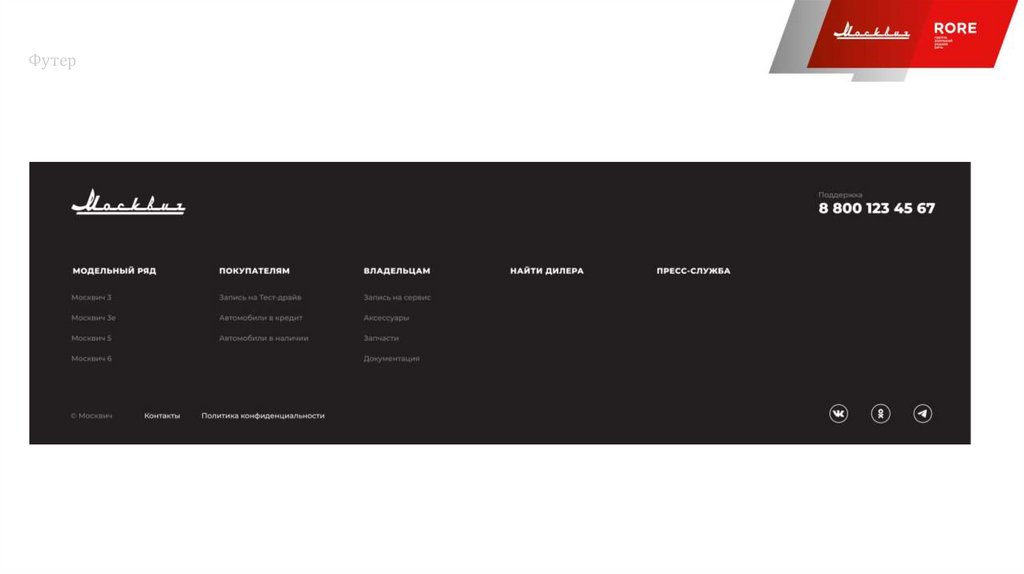
Медиа сайт – футер страницы.Содержит:
- логотип
- дублирование разделов основного меню
- Контактную информацию (телефон, соц. Сети)
- - ссылки на правовые документы (политика конфиденциальности)
8.
САЙТ - СОГЛАСОВАНО9.
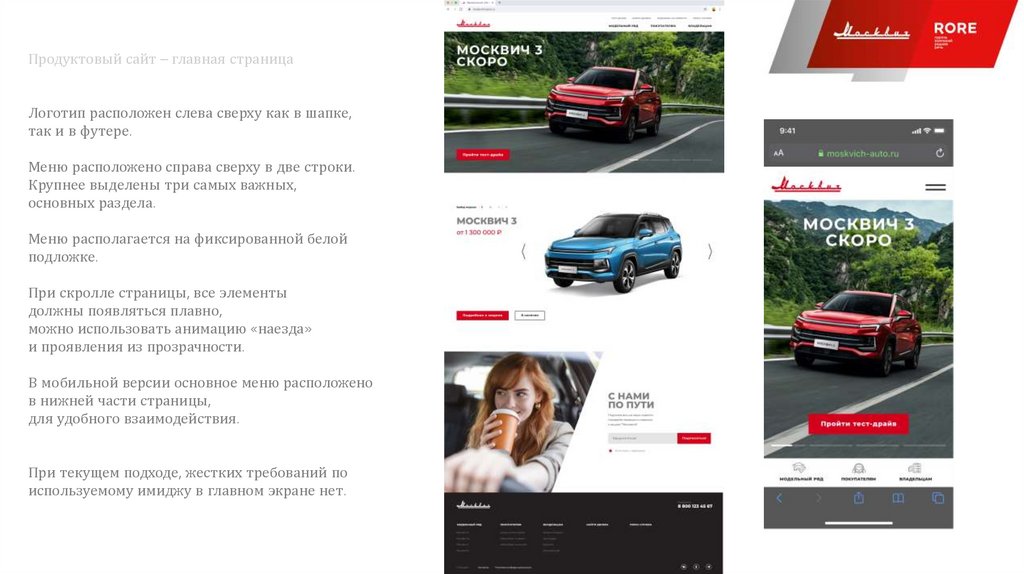
Продуктовый сайт – главная страницаЛоготип расположен слева сверху как в шапке,
так и в футере.
Меню расположено справа сверху в две строки.
Крупнее выделены три самых важных,
основных раздела.
Меню располагается на фиксированной белой
подложке.
При скролле страницы, все элементы
должны появляться плавно,
можно использовать анимацию «наезда»
и проявления из прозрачности.
В мобильной версии основное меню расположено
в нижней части страницы,
для удобного взаимодействия.
При текущем подходе, жестких требований по
используемому имиджу в главном экране нет.
10.
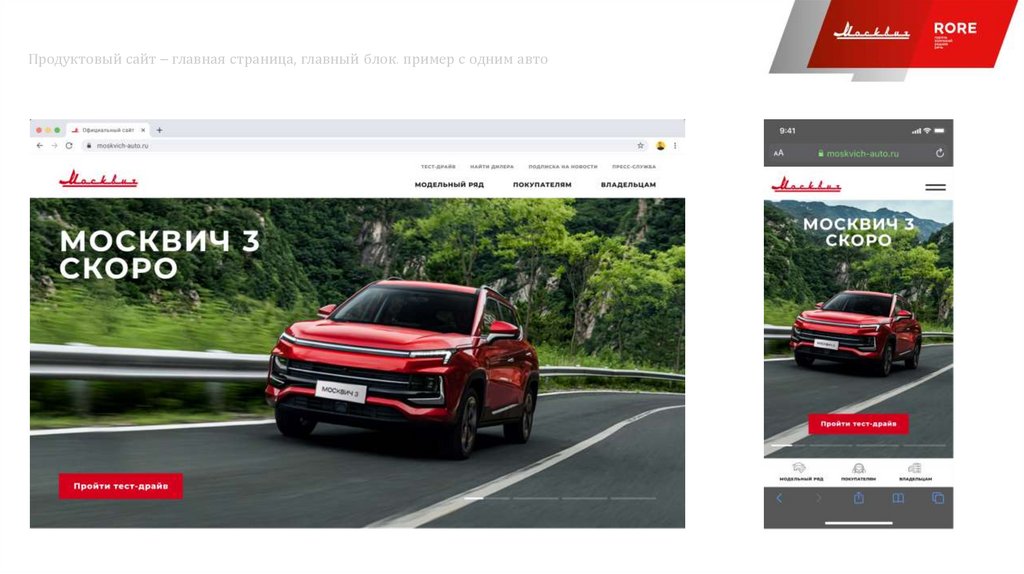
Продуктовый сайт – главная страница, главный блок. пример с одним авто11.
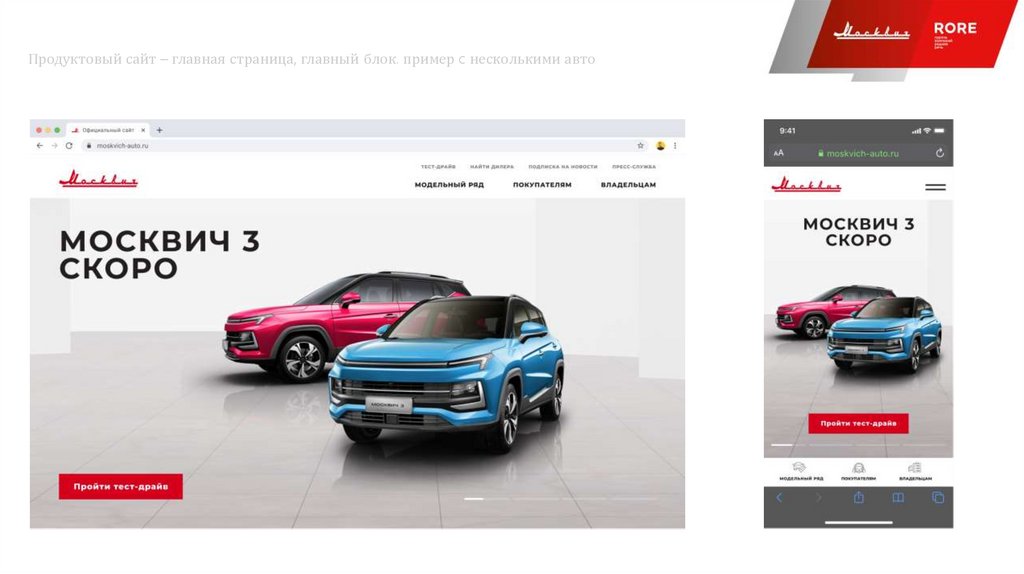
Продуктовый сайт – главная страница, главный блок. пример c несколькими авто12.
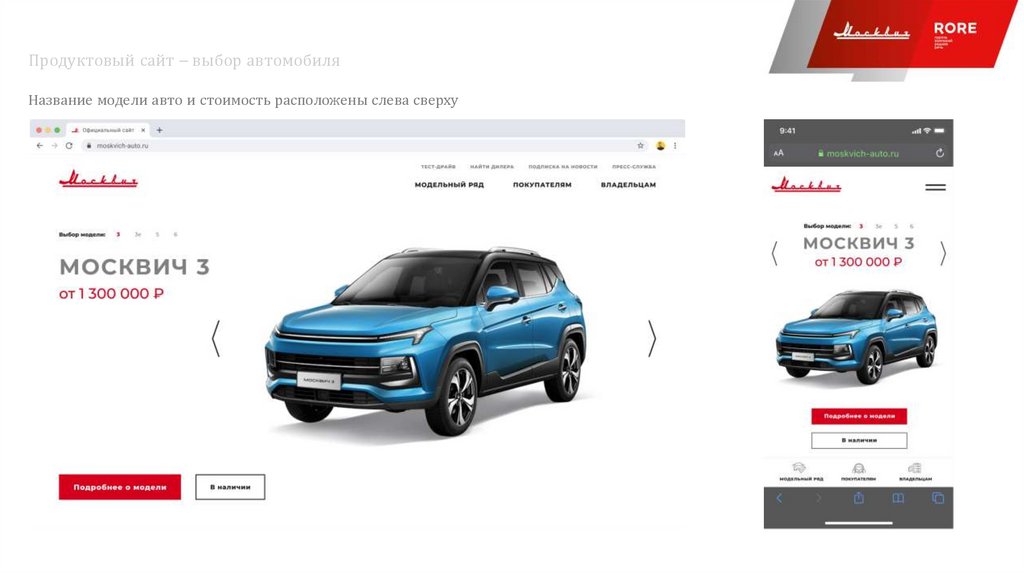
Продуктовый сайт – выбор автомобиляНазвание модели авто и стоимость расположены слева сверху
13.
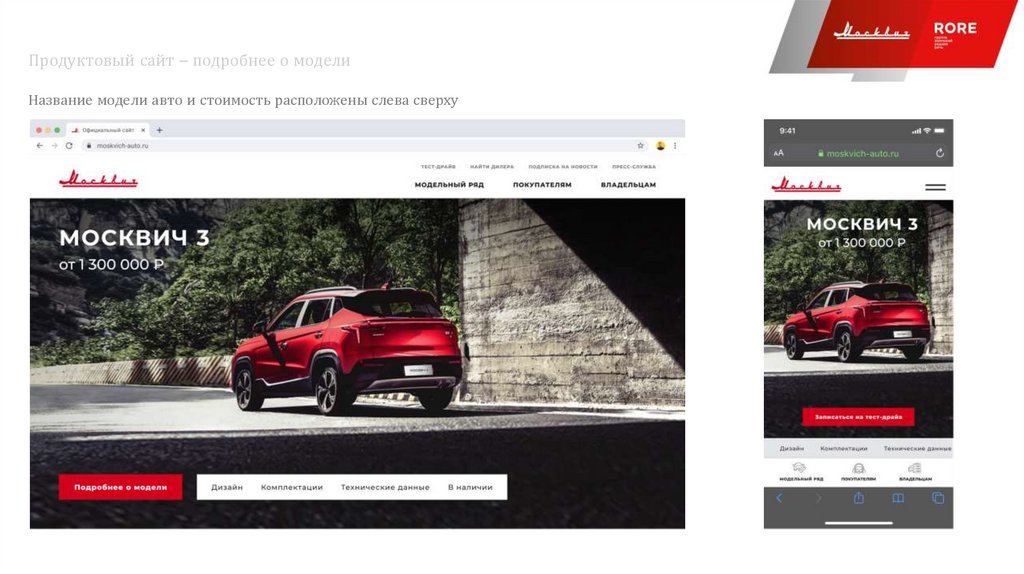
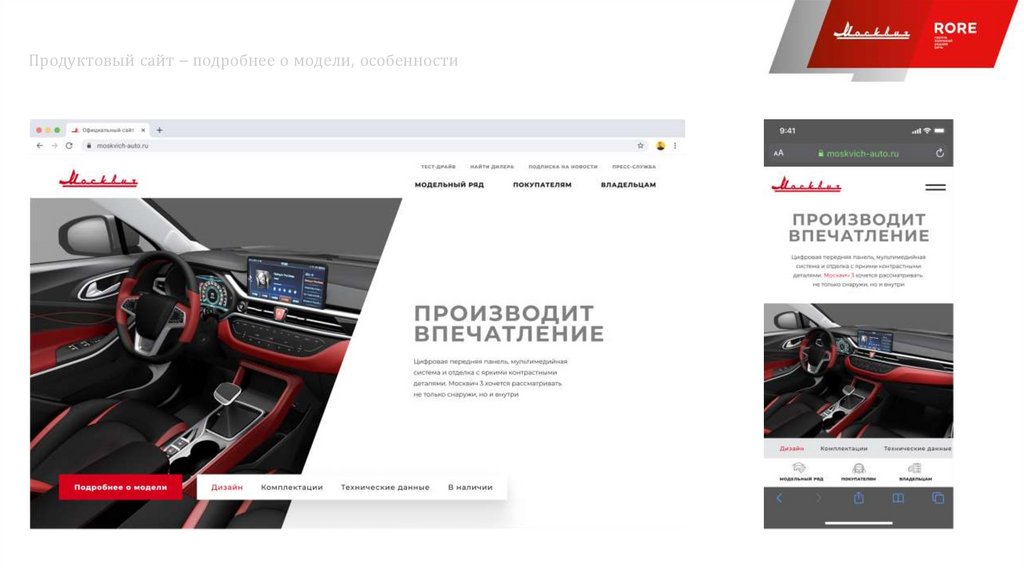
Продуктовый сайт – подробнее о моделиНазвание модели авто и стоимость расположены слева сверху

















 Интернет
Интернет








