Похожие презентации:
Спецификации HTML
1. HTML
https://www.w3.org/TR/html52/2.
HyperText Markup Language (HTML) — это языкразметки, используемый для создания веб-страниц,
которые могут отображаться в браузере.
Целью HTML является скорее описание семантики
документа чем представление форматов (абзацы,
шрифты, таблицы и т. д.).
Спецификации HTML диктуются консорциумом World
Wide Web (W3C).
HTML — это язык разметки семейства SGML.
SGML (Standard Generalized Markup Language —
стандартный обобщенный язык разметки ) — это
стандарт ISO для определения языков разметки
документов.
3. Документы HTML
Документы HTML представляют собой текстовыефайлы и сохраняются с расширением .html или .htm.
HTML-документ можно редактировать в любом
текстовом редакторе или с помощью редактора
HTML, например,
– Atom,
– Sublime Text или
– Notepad++.
4. Язык разметки HTML использует не инструкции, а метки, которые называются тегами.
Общий синтаксис (два типа):<tag attribute1="val" attribute2="val" ... >Text</tag>
<tag attribute1="value1" attribute2="value2" ... />
5.
< tag atribut1="val" atribut2="val" ... >Text</ tag >< tag atribut1="val" atribut2="val" ... />
6.
<tag atribut1="valoare1" atribut2="valoare2" ...>Text</ tag >< tag atribut1="valoare1" atribut2="valoare2" ... />
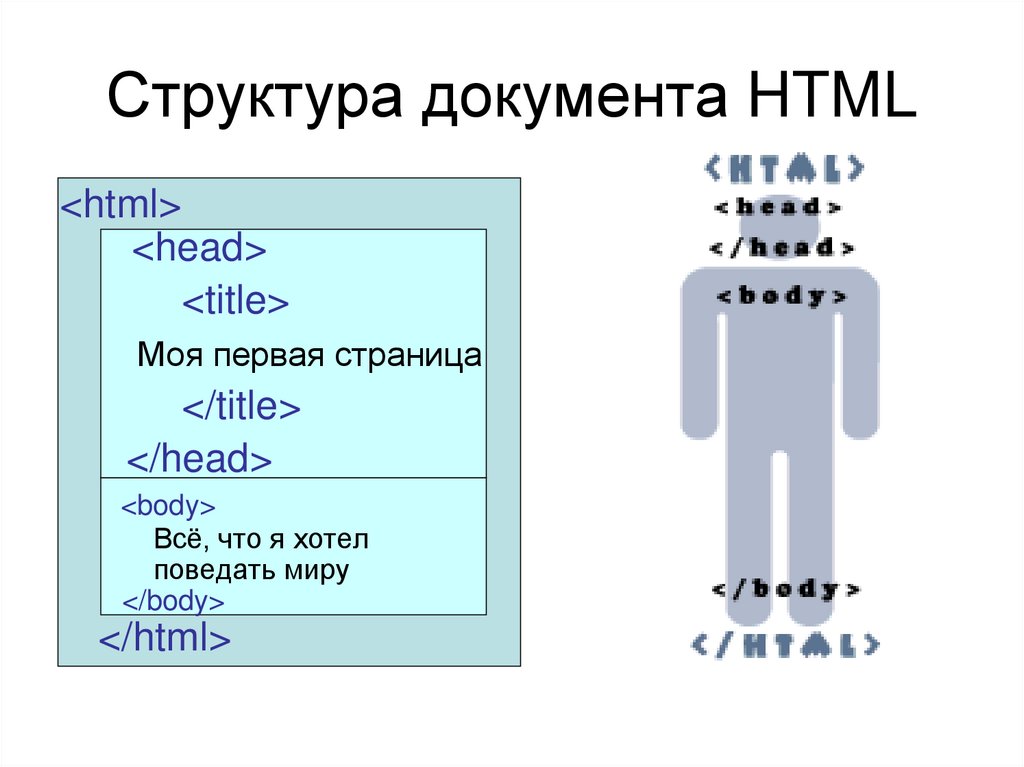
7. Структура документа HTML
<html><head>
<title>
Моя первая страница
</title>
</head>
<body>
Всё, что я хотел
поведать миру
</body>
</html>
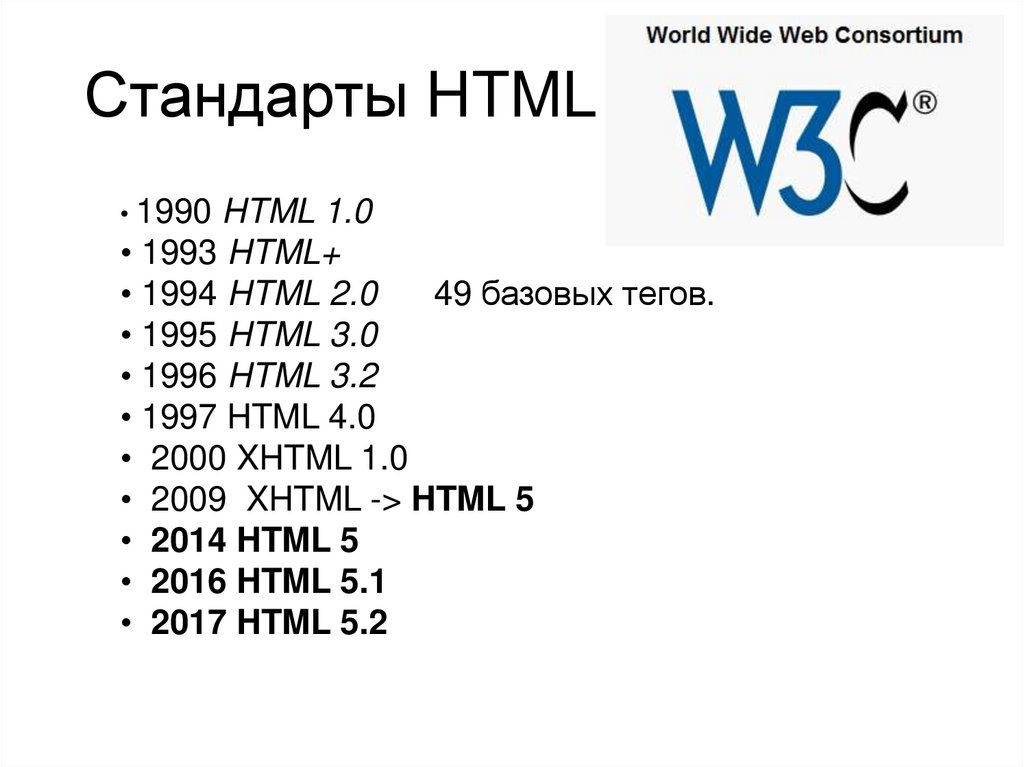
8. Стандарты HTML
• 1990 HTML 1.0• 1993 HTML+
• 1994 HTML 2.0
49 базовых тегов.
• 1995 HTML 3.0
• 1996 HTML 3.2
• 1997 HTML 4.0
• 2000 XHTML 1.0
• 2009 XHTML -> HTML 5
• 2014 HTML 5
• 2016 HTML 5.1
• 2017 HTML 5.2
9. Стандарты HTML
• https://html.spec.whatwg.org/10. Базовые теги – параграф
<p>text 1</p><p>text 2</p>
text 1
<p>text 3</p>
text 2
text 3
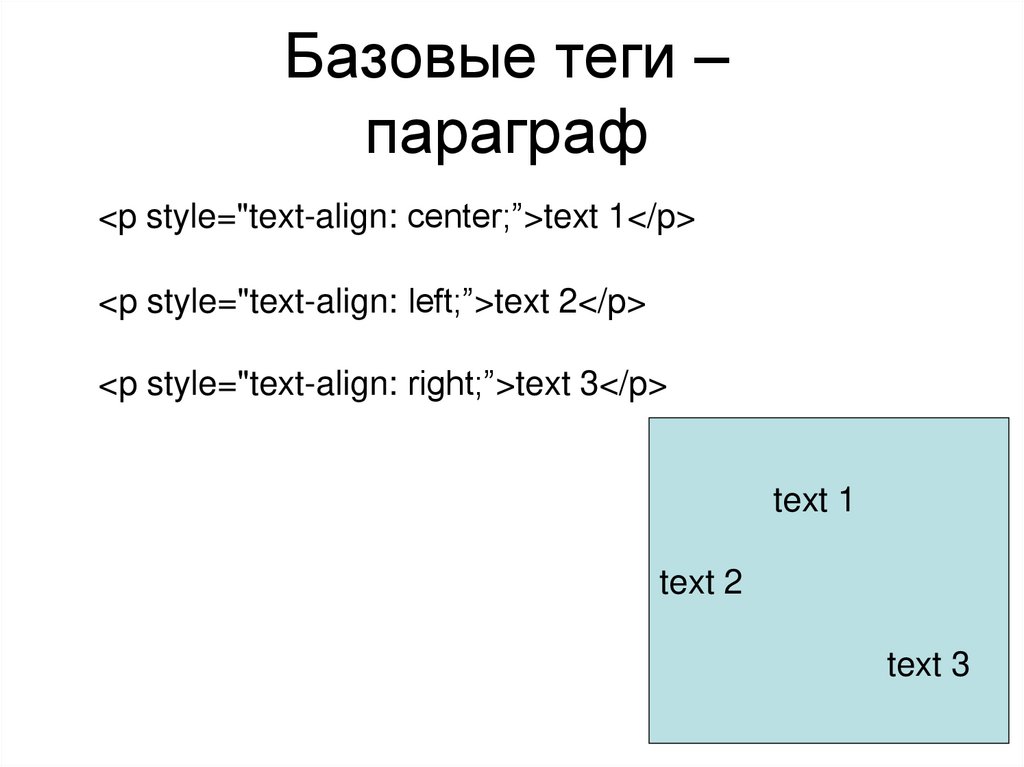
11. Базовые теги – параграф
<p style="text-align: center;”>text 1</p><p style="text-align: left;”>text 2</p>
<p style="text-align: right;”>text 3</p>
text 1
text 2
text 3
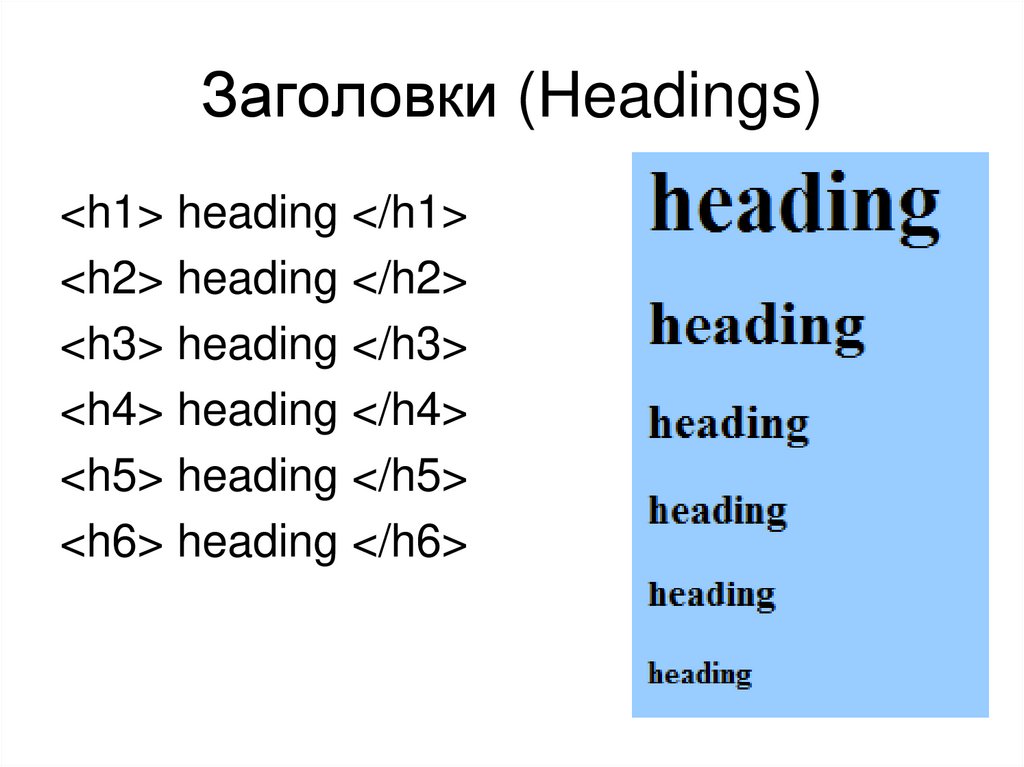
12. Заголовки (Headings)
<h1> heading </h1><h2> heading </h2>
<h3> heading </h3>
<h4> heading </h4>
<h5> heading </h5>
<h6> heading </h6>
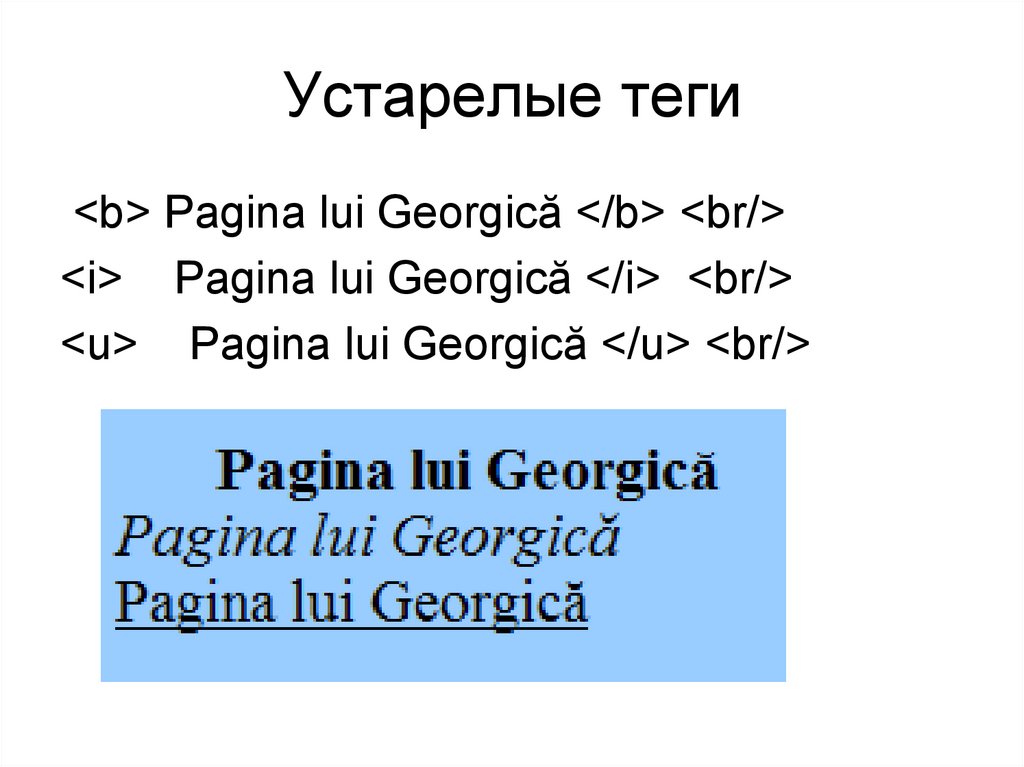
13. Устарелые теги
<b> Pagina lui Georgică </b> <br/><i> Pagina lui Georgică </i> <br/>
<u> Pagina lui Georgică </u> <br/>
14. Порядок включения
<b> <i> <u> Pagina lui Georgică </u></i></b><b> <i> <u> Pagina lui Georgică </b></i></u>
<b> <i> <u> Pagina lui Georgică </i></u></b>
Pagina lui Georgică
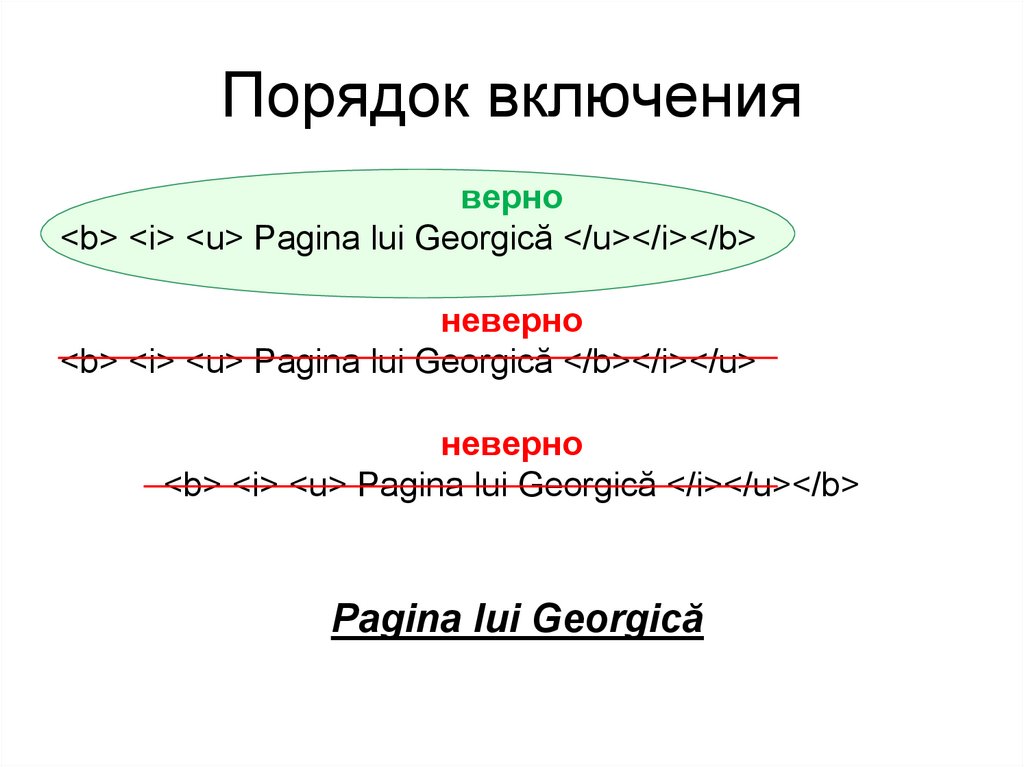
15. Порядок включения
верно<b> <i> <u> Pagina lui Georgică </u></i></b>
неверно
<b> <i> <u> Pagina lui Georgică </b></i></u>
неверно
<b> <i> <u> Pagina lui Georgică </i></u></b>
Pagina lui Georgică
16. Вставка изображений
<img src="my.jpg" /><img src="/my/my.jpg" />
<img src="../my.jpg“ />
<img src="http://www.homepage.ru/my/my.jpg" />
17. Линки (Link) в документах HTML
<A name="denumire">text-denumire
</A>
<A href=“#denumire">
text-referință
</A>
18.
<A name="cuprins"><H2>Cuprins</H2></A><A href="#sect1">Sectiunea 1</A>
<A href="#sect2">Sectiunea 2</A>
...............
<A name="sect1"><H2>Sectiunea 1</H2></A>
...............
continutul sectiunii 1
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A>
</SMALL>
...............
<A name="sect2"><H2>Sectiunea 2</H2></A>
...............
continutul sectiunii 2
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>
19.
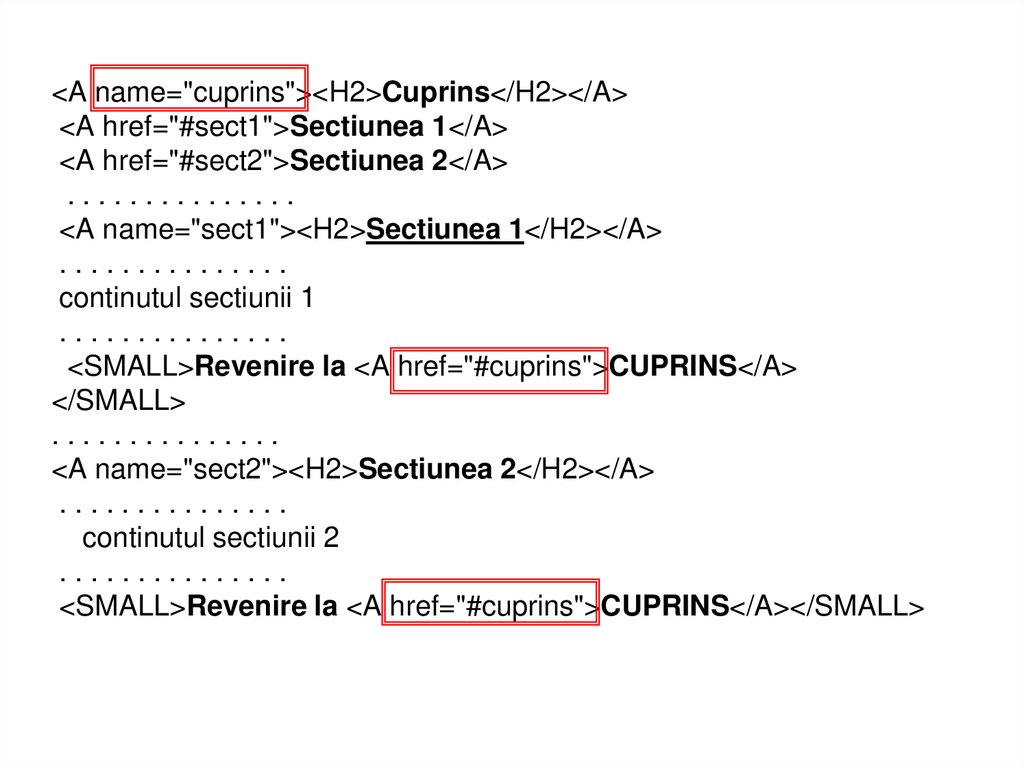
<A name="cuprins"><H2>Cuprins</H2></A><A href="#sect1">Sectiunea 1</A>
<A href="#sect2">Sectiunea 2</A>
...............
<A name="sect1"><H2>Sectiunea 1</H2></A>
...............
continutul sectiunii 1
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A>
</SMALL>
...............
<A name="sect2"><H2>Sectiunea 2</H2></A>
...............
continutul sectiunii 2
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>
20.
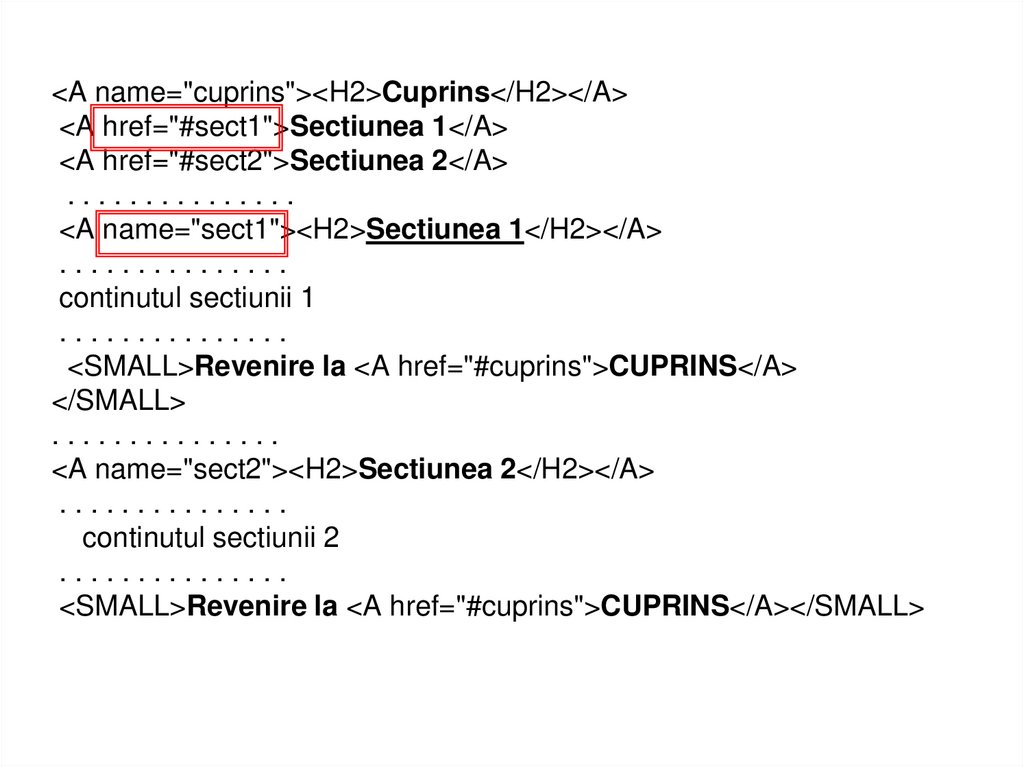
<A name="cuprins"><H2>Cuprins</H2></A><A href="#sect1">Sectiunea 1</A>
<A href="#sect2">Sectiunea 2</A>
...............
<A name="sect1"><H2>Sectiunea 1</H2></A>
...............
continutul sectiunii 1
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A>
</SMALL>
...............
<A name="sect2"><H2>Sectiunea 2</H2></A>
...............
continutul sectiunii 2
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>
21.
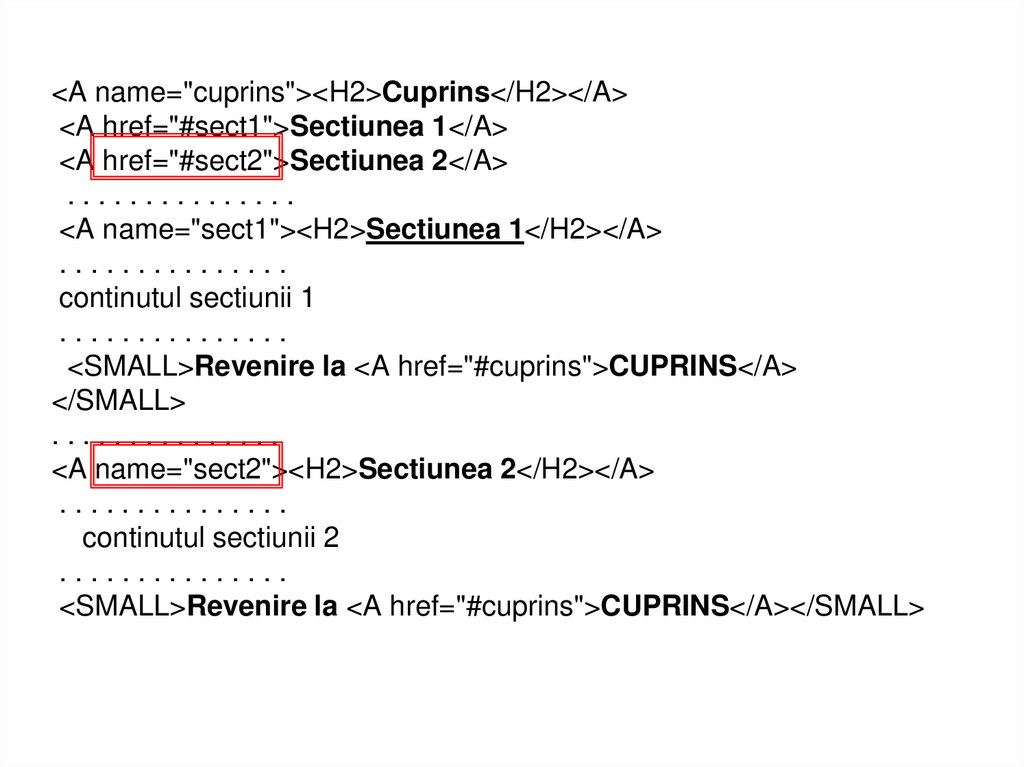
<A name="cuprins"><H2>Cuprins</H2></A><A href="#sect1">Sectiunea 1</A>
<A href="#sect2">Sectiunea 2</A>
...............
<A name="sect1"><H2>Sectiunea 1</H2></A>
...............
continutul sectiunii 1
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A>
</SMALL>
...............
<A name="sect2"><H2>Sectiunea 2</H2></A>
...............
continutul sectiunii 2
...............
<SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>
22.
Относительные и абсолютные адреса<a href="prf.html"> Мои фотки</a>
<a href="/photos/prf.html"> Мои фотки
</a>
<a href="http://www.homepage.ru/prf.html">
Мои фотки </a>
23. Атрибут target
• "имя окна" - указание имени окнаотображения;
• _blank - новое окно;
• _parent — родительское окно
(предыдущее);
• _self — в том же окне, что и текущий
документ (значение по умолчанию);
• _top - в начальном окне.
24. Изображение как линк
<a href="prf.html"><img src="primtocodephoto.gif" alt="Poza lui
Georgica">
</a>
<a href="big.jpg"> <img src="small.jpg"> </a>
<a href="http://www.melody.ru/music.mp3">
<img src=" melodia.jpg">
</a>
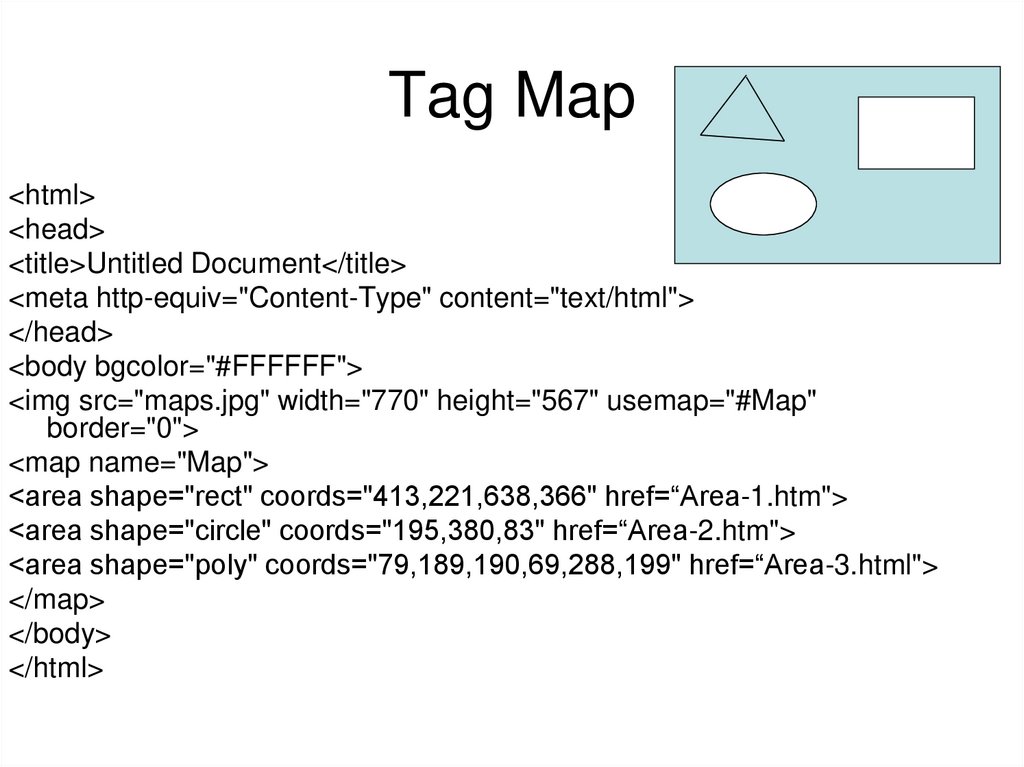
25. Tag Map
<html><head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html">
</head>
<body bgcolor="#FFFFFF">
<img src="maps.jpg" width="770" height="567" usemap="#Map"
border="0">
<map name="Map">
<area shape="rect" coords="413,221,638,366" href=“Area-1.htm">
<area shape="circle" coords="195,380,83" href=“Area-2.htm">
<area shape="poly" coords="79,189,190,69,288,199" href=“Area-3.html">
</map>
</body>
</html>
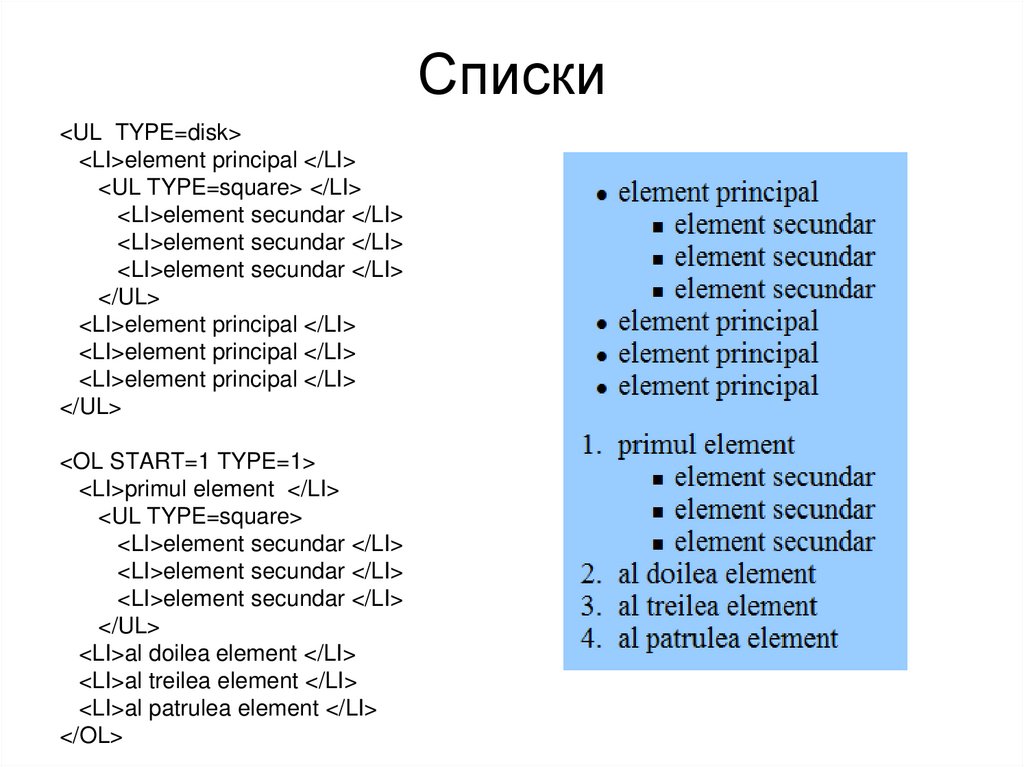
26. Списки
<UL TYPE=disk><LI>element principal </LI>
<UL TYPE=square> </LI>
<LI>element secundar </LI>
<LI>element secundar </LI>
<LI>element secundar </LI>
</UL>
<LI>element principal </LI>
<LI>element principal </LI>
<LI>element principal </LI>
</UL>
<OL START=1 TYPE=1>
<LI>primul element </LI>
<UL TYPE=square>
<LI>element secundar </LI>
<LI>element secundar </LI>
<LI>element secundar </LI>
</UL>
<LI>al doilea element </LI>
<LI>al treilea element </LI>
<LI>al patrulea element </LI>
</OL>
27. Горизонтальная линия
<hr align="right"> (center , left)<hr width="30%">
<hr size="6">
<hr color="cc0000">
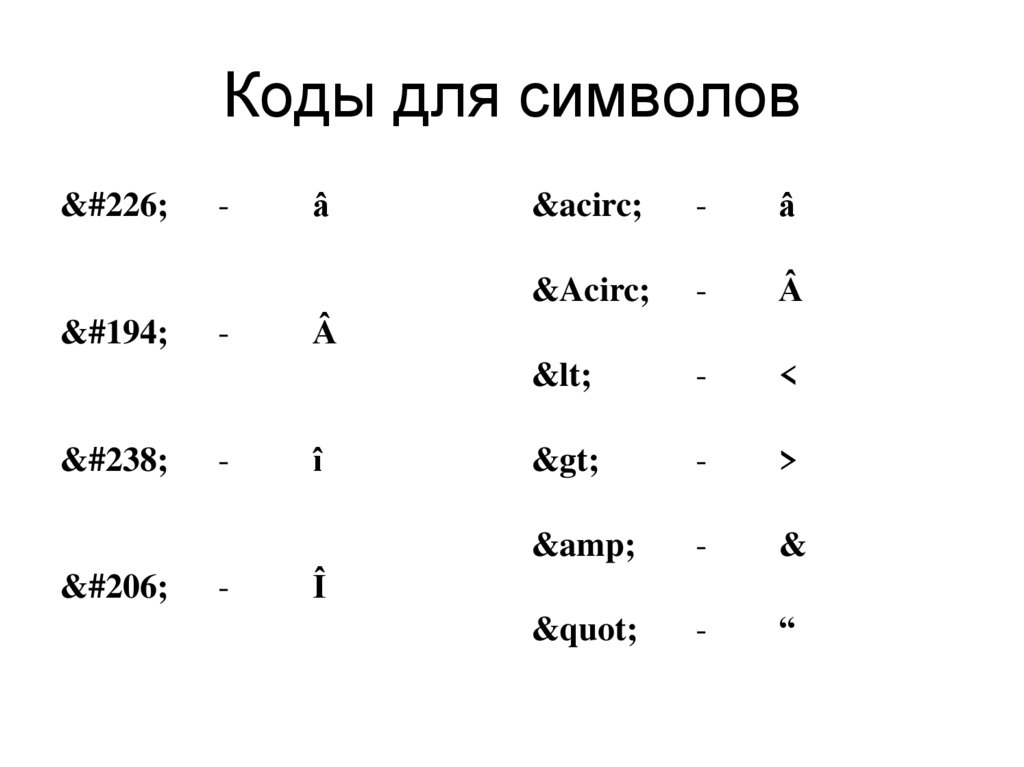
28. Коды для символов
âÂ
î
Î
-
-
-
-
â
â
-
â
Â
-
Â
<
-
<
>
-
>
&
-
&
"
-
“
Â
î
Î
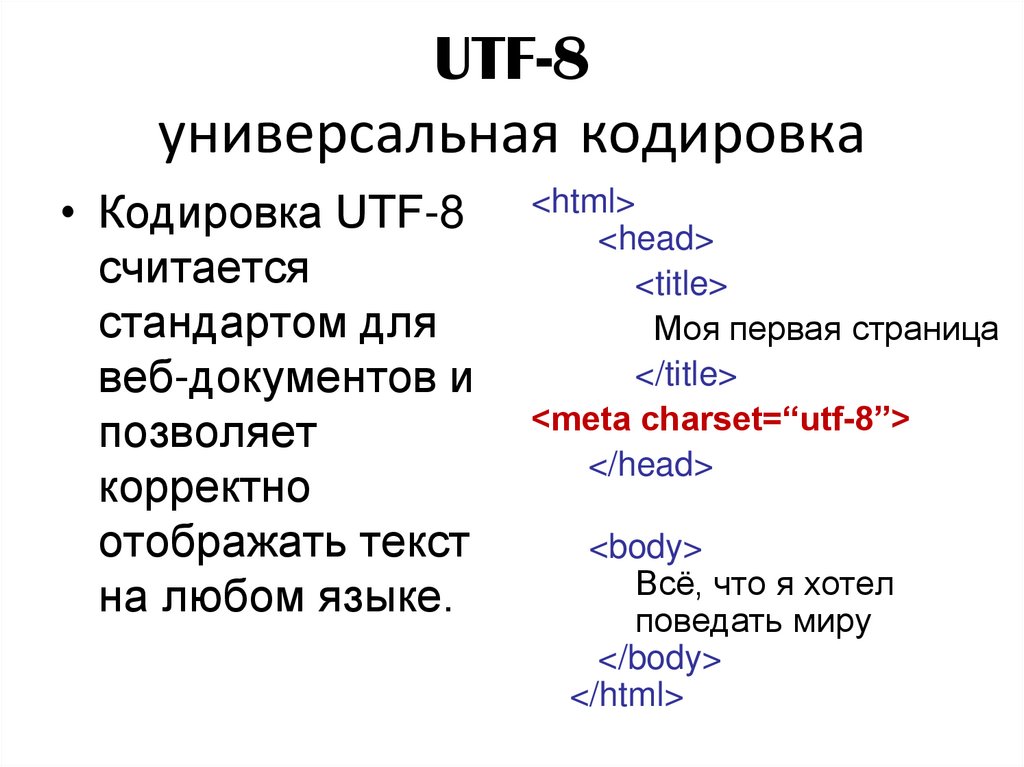
29. UTF-8 универсальная кодировка
• Кодировка UTF-8считается
стандартом для
веб-документов и
позволяет
корректно
отображать текст
на любом языке.
<html>
<head>
<title>
Моя первая страница
</title>
<meta charset=“utf-8”>
</head>
<body>
Всё, что я хотел
поведать миру
</body>
</html>
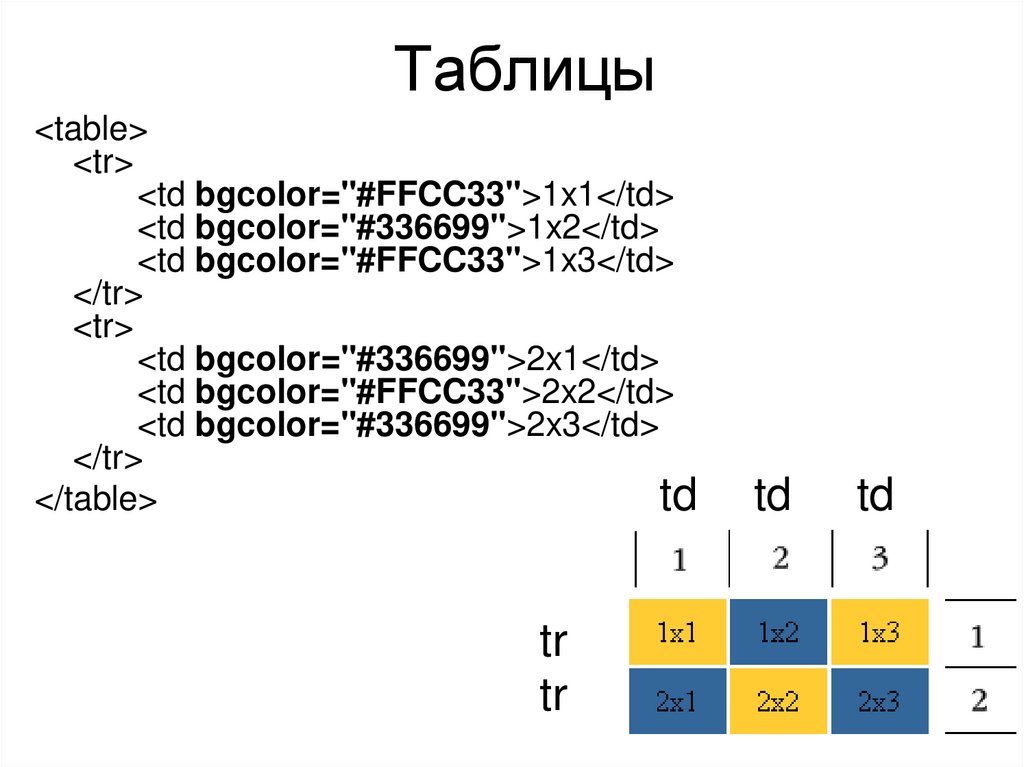
30. Таблицы
<table><tr>
<td bgcolor="#FFCC33">1x1</td>
<td bgcolor="#336699">1x2</td>
<td bgcolor="#FFCC33">1x3</td>
</tr>
<tr>
<td bgcolor="#336699">2x1</td>
<td bgcolor="#FFCC33">2x2</td>
<td bgcolor="#336699">2x3</td>
</tr>
</table>
td
tr
tr
td
td
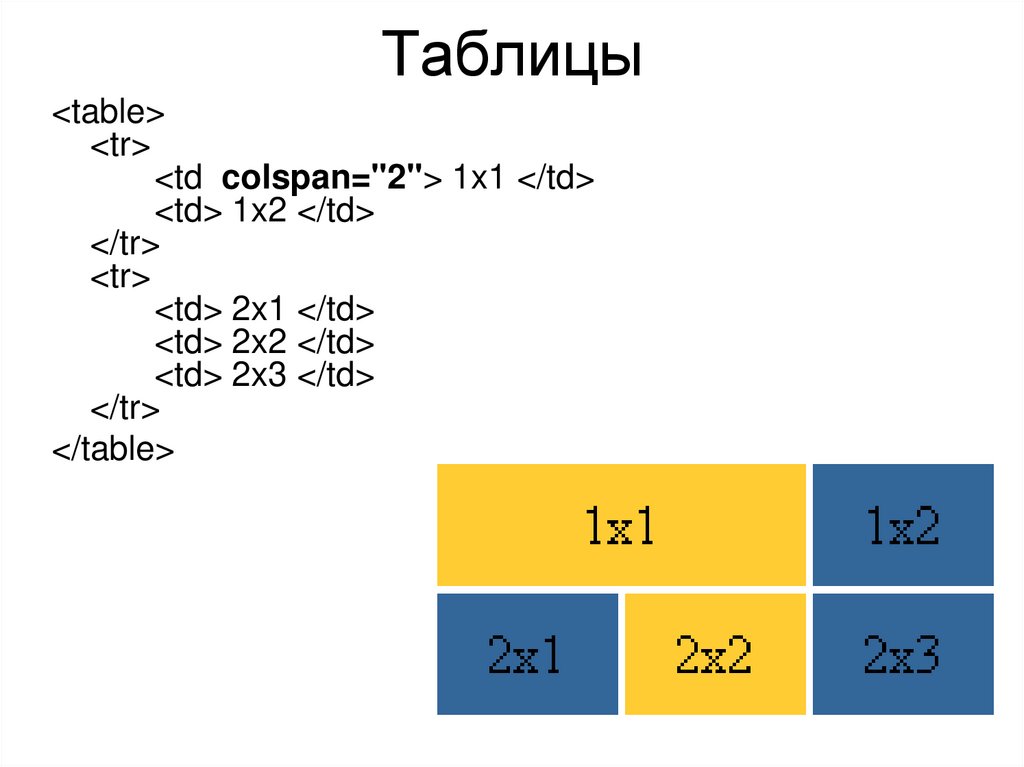
31. Таблицы
<table><tr>
<td colspan="2"> 1x1 </td>
<td> 1x2 </td>
</tr>
<tr>
<td> 2x1 </td>
<td> 2x2 </td>
<td> 2x3 </td>
</tr>
</table>
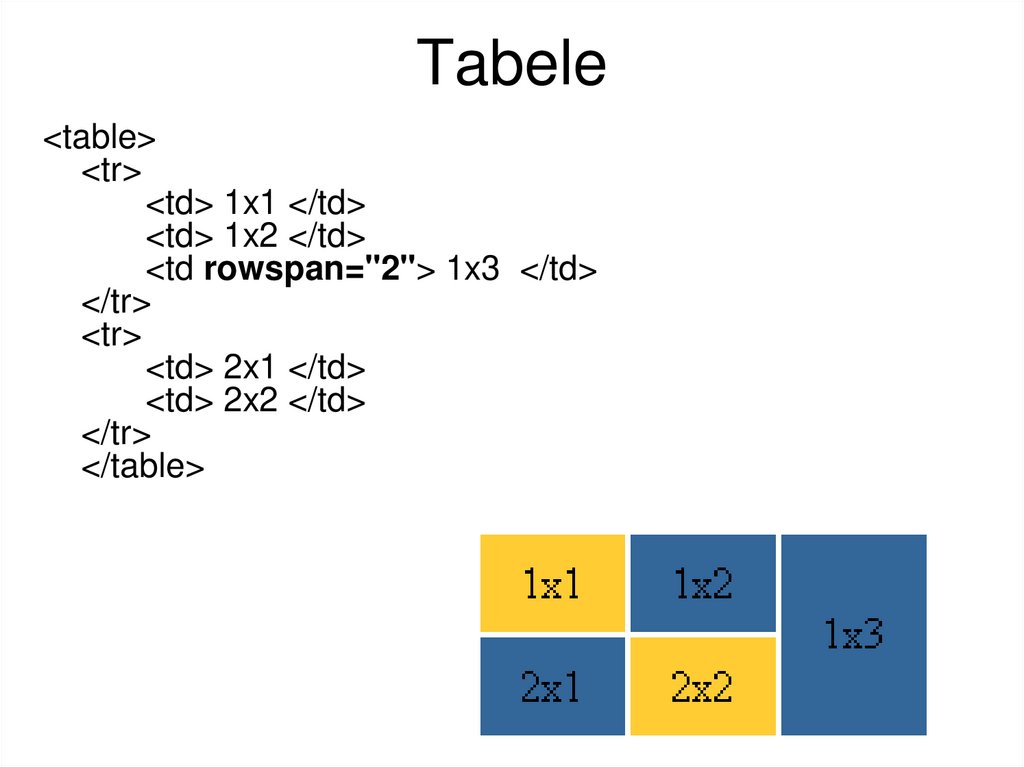
32. Tabele
<table><tr>
<td> 1x1 </td>
<td> 1x2 </td>
<td rowspan="2"> 1x3 </td>
</tr>
<tr>
<td> 2x1 </td>
<td> 2x2 </td>
</tr>
</table>
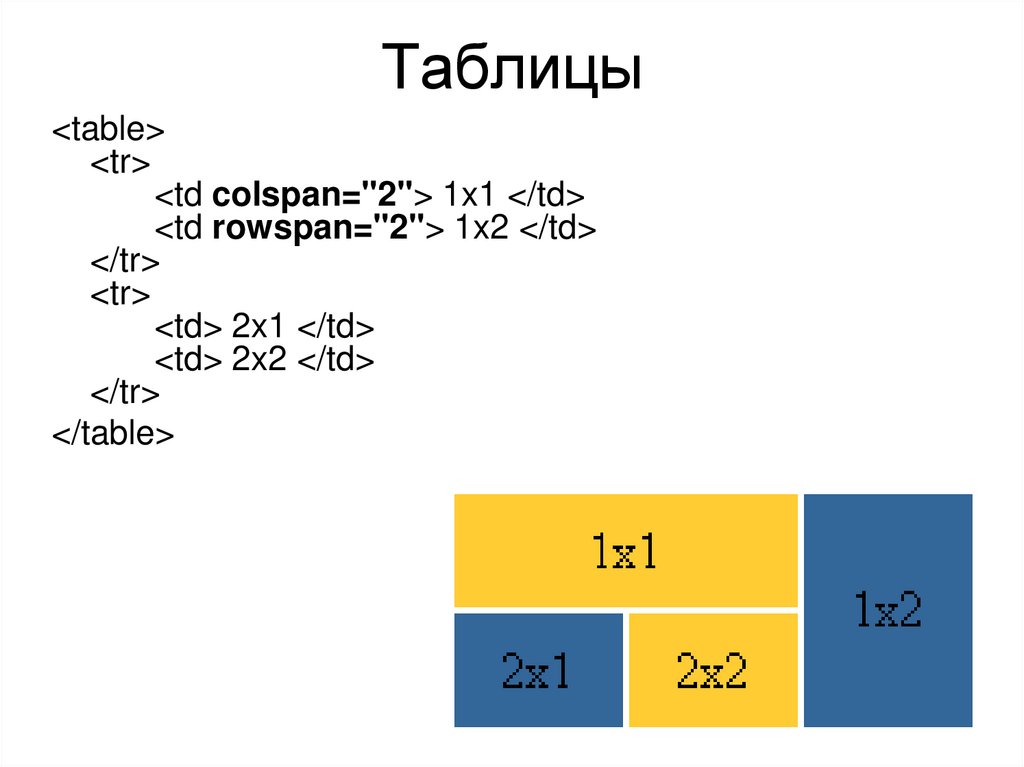
33. Таблицы
<table><tr>
<td colspan="2"> 1x1 </td>
<td rowspan="2"> 1x2 </td>
</tr>
<tr>
<td> 2x1 </td>
<td> 2x2 </td>
</tr>
</table>
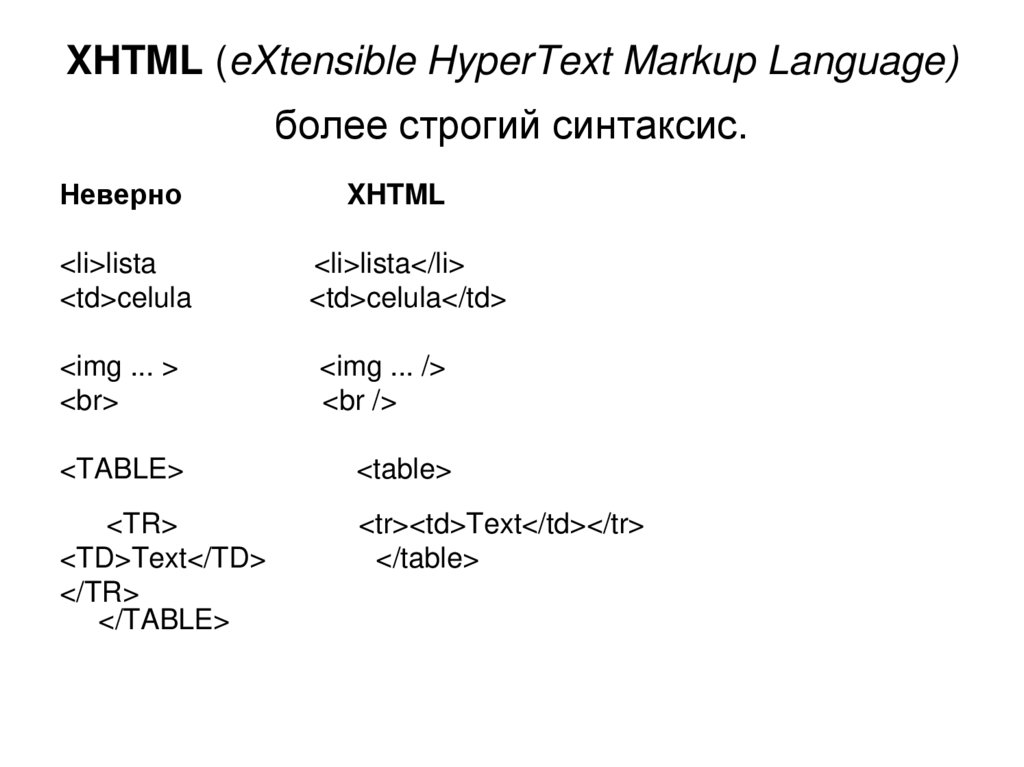
34. XHTML (eXtensible HyperText Markup Language) более строгий синтаксис.
НеверноXHTML
<li>lista
<td>celula
<li>lista</li>
<td>celula</td>
<img ... >
<br>
<img ... />
<br />
<TABLE>
<table>
<TR>
<TD>Text</TD>
</TR>
</TABLE>
<tr><td>Text</td></tr>
</table>
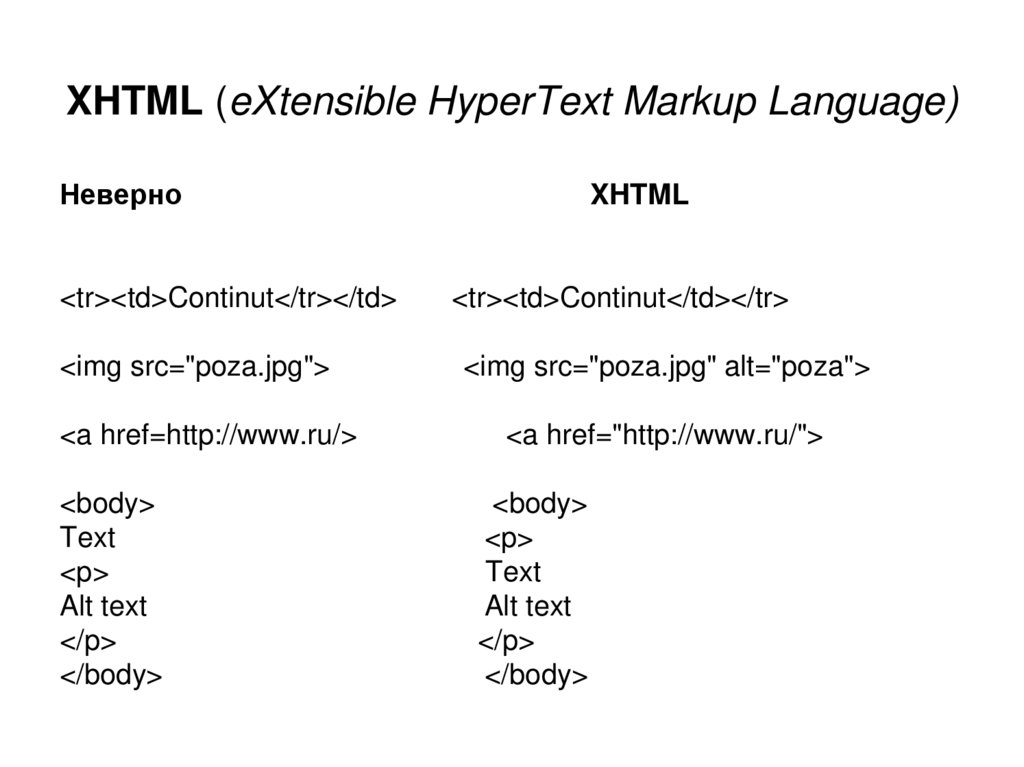
35. XHTML (eXtensible HyperText Markup Language)
НеверноXHTML
<tr><td>Continut</tr></td>
<tr><td>Continut</td></tr>
<img src="poza.jpg">
<img src="poza.jpg" alt="poza">
<a href=http://www.ru/>
<a href="http://www.ru/">
<body>
Text
<p>
Alt text
</p>
</body>
<body>
<p>
Text
Alt text
</p>
</body>
36. HTML Validator http://validator.w3.org/
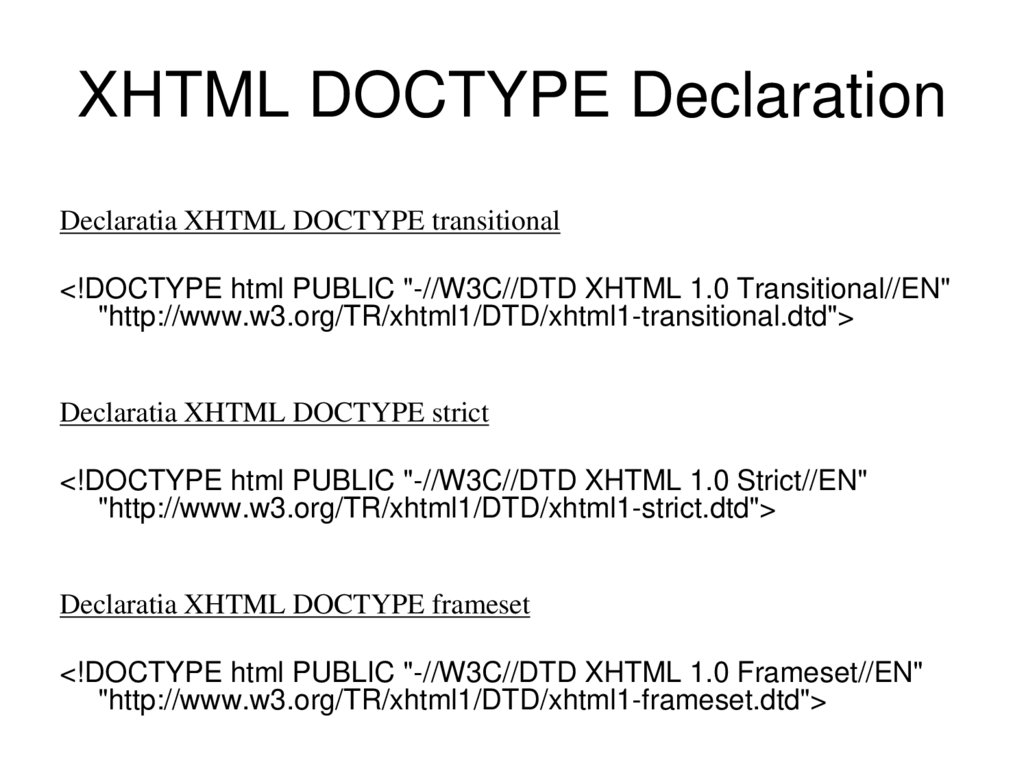
37. XHTML DOCTYPE Declaration
Declaratia XHTML DOCTYPE transitional<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Declaratia XHTML DOCTYPE strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Declaratia XHTML DOCTYPE frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
38. Стандарты HTML
28 oct 2014HTML5 IS A W3C RECOMMENDATION
39. Корректная структура HTML5
<!DOCTYPE html><html>
<head>
<title>
Pagina lui Georgica
</title>
</head>
<body>
<p> Conţinutul paginii</p>
</body>
</html>
40. Structura corectă a unui document HTML5
<!DOCTYPE html><html>
<head>
<title>
Pagina lui Georgica
</title>
<meta charset="utf-8">
</head>
<body>
<p> Conţinutul paginii</p>
</body>
</html>








































 Программирование
Программирование

