Похожие презентации:
Компьютерная графика и анимация. Часть II. §54. Многослойные изображения. 11 класс
1. Компьютерная графика и анимация. Часть II
1Компьютерная
графика и анимация.
Часть II
§ 54. Многослойные изображения
§ 55. Каналы
§ 56. Иллюстрации для веб-сайтов
§ 57. Анимация
§ 58. Векторная графика
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
2. Компьютерная графика и анимация
2Компьютерная
графика и анимация
§ 54. Многослойные
изображения
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
3. Что такое многослойное изображение?
Компьютерная графика и анимация, 11 класс3
Что такое многослойное изображение?
? Как передвинуть человечка?
отделить от фона на отдельный слой
Кепка
Шорты
Футболка
Скелет
Фон
слои
каждый слой независим!
форматы: PSD, XCF
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
4. Работа со слоями
Компьютерная графика и анимация, 11 класс4
Работа со слоями
Окна – Стыкуемые диалоги – Слои (Ctrl+L)
режим
наложения
прозрачные
области
2×ЛКМ –
изменить
название
непрозрачность
видимость
(вкл/выкл)
активный
слой
фоновый
слой
новый
слой
перемещение
активного слоя
К.Ю. Поляков, Е.А. Ерёмин, 2018
копия
слоя
удалить
слой
http://kpolyakov.spb.ru
5. Режимы наложения
Компьютерная графика и анимация, 11 класс5
Режимы наложения
Режим наложения – это алгоритм, по которому
изображение данного слоя «смешивается» с
изображением, полученным с нижних слоёв.
текущий
слой
изображение с
нижних слоёв
нормальный
К.Ю. Поляков, Е.А. Ерёмин, 2018
экран
разница
http://kpolyakov.spb.ru
6. Операции со слоями
Компьютерная графика и анимация, 11 класс6
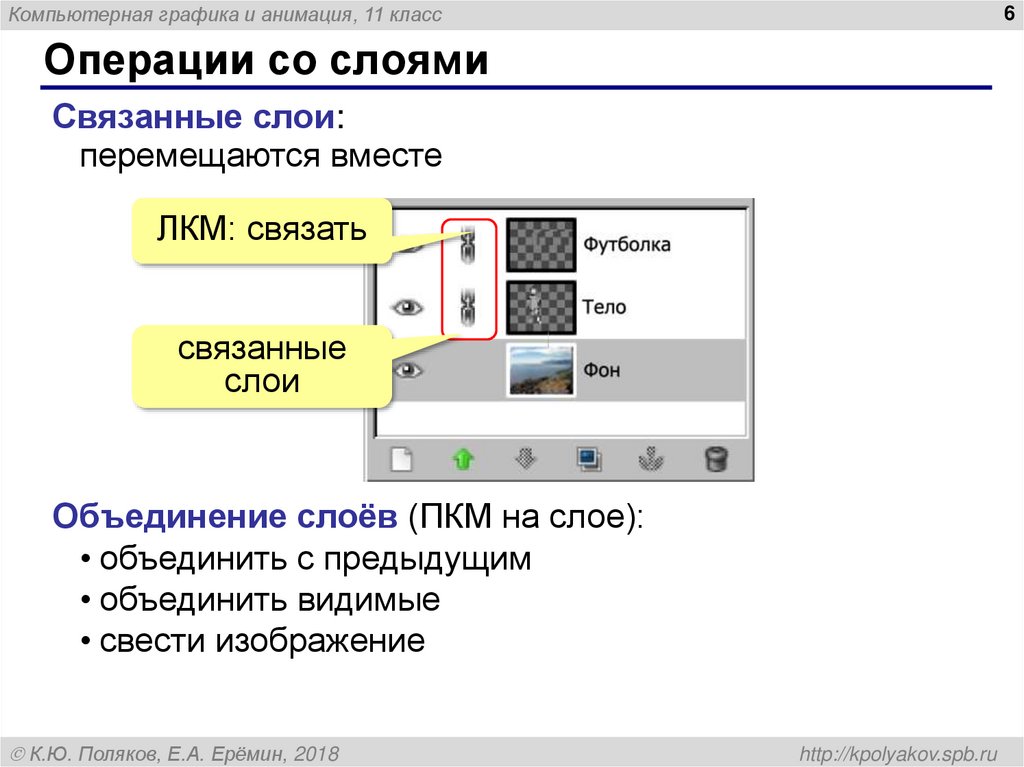
Операции со слоями
Связанные слои:
перемещаются вместе
ЛКМ: связать
связанные
слои
Объединение слоёв (ПКМ на слое):
• объединить с предыдущим
• объединить видимые
• свести изображение
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
7. Текстовые слои
Компьютерная графика и анимация, 11 класс7
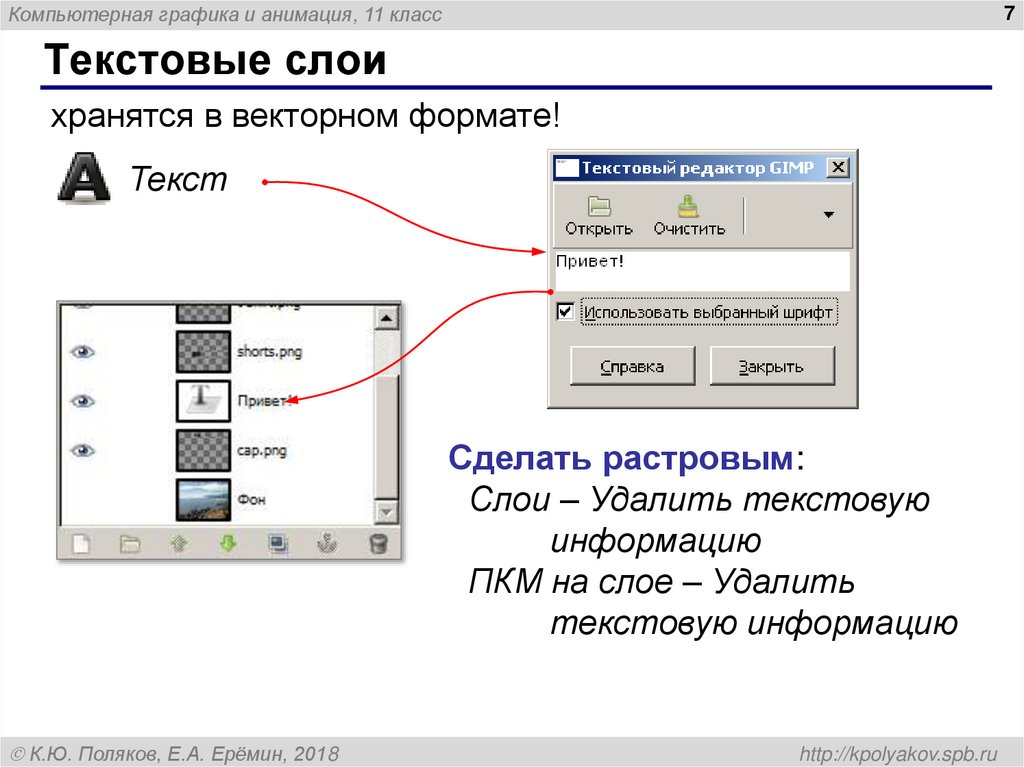
Текстовые слои
хранятся в векторном формате!
Текст
Сделать растровым:
Слои – Удалить текстовую
информацию
ПКМ на слое – Удалить
текстовую информацию
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
8. Маска слоя
Компьютерная графика и анимация, 11 класс8
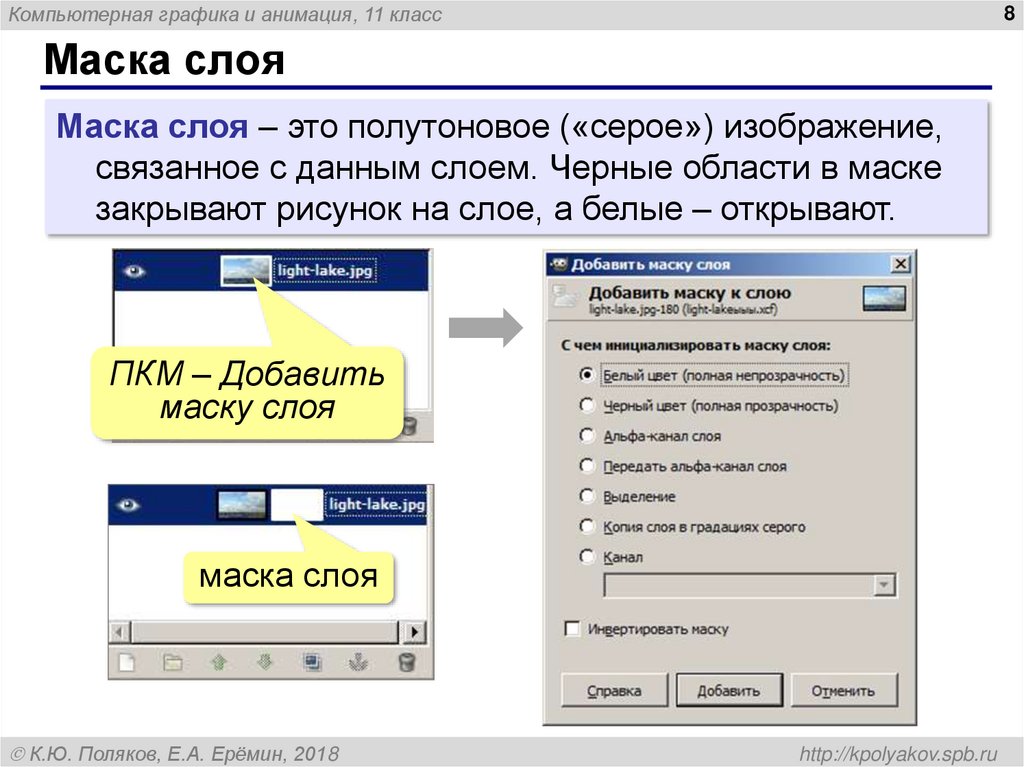
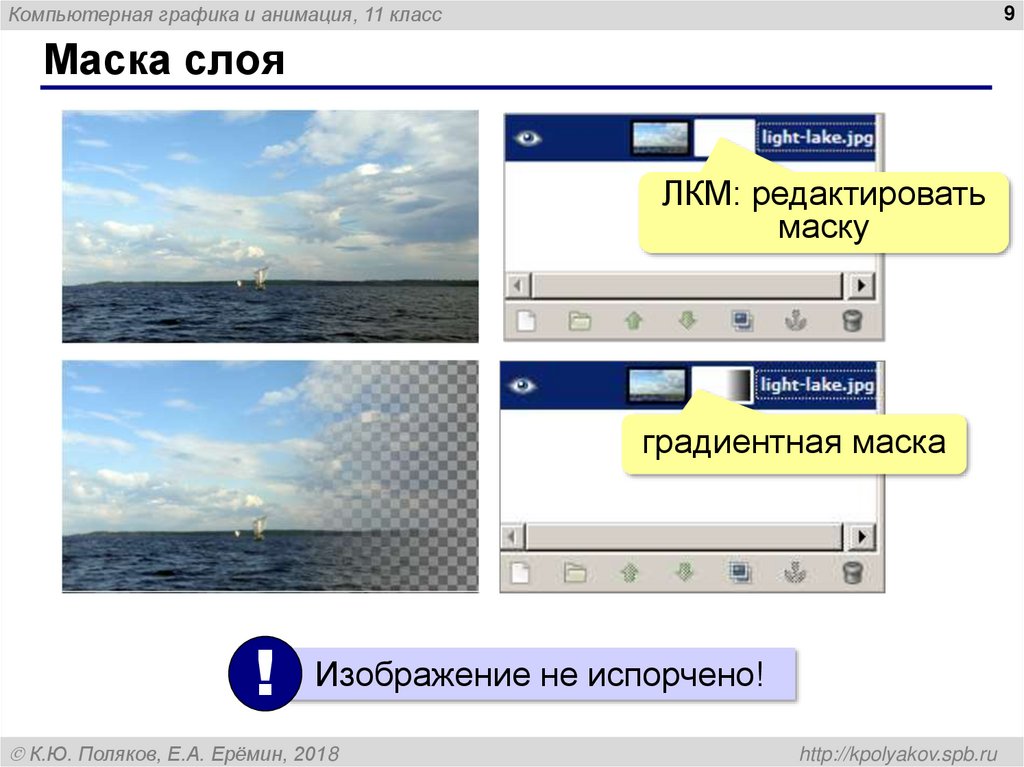
Маска слоя
Маска слоя – это полутоновое («серое») изображение,
связанное с данным слоем. Черные области в маске
закрывают рисунок на слое, а белые – открывают.
ПКМ – Добавить
маску слоя
маска слоя
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
9. Маска слоя
Компьютерная графика и анимация, 11 класс9
Маска слоя
ЛКМ: редактировать
маску
градиентная маска
! Изображение не испорчено!
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
10. Компьютерная графика и анимация
10Компьютерная
графика и анимация
§ 55. Каналы
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
11. Что такое канал?
Компьютерная графика и анимация, 11 класс11
Что такое канал?
Канал – это полутоновое («серое») изображение,
которое показывает степень влияния какого-то
эффекта на изображение.
Каналы модели RGB:
сведённое
изображение
К.Ю. Поляков, Е.А. Ерёмин, 2018
канал R канал G канал B
http://kpolyakov.spb.ru
12. Работа с каналами
Компьютерная графика и анимация, 11 класс12
Работа с каналами
Окна – Стыкуемые диалоги – Каналы
можно выделить
нужные каналы
с прозрачными
областями
(альфа-канал)
Слои – ПКМ –
Добавить альфа-канал
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
13. Цветовые каналы в других моделях
Компьютерная графика и анимация, 11 класс13
Цветовые каналы в других моделях
Цвет – Составляющие – Разобрать
Обратно:
Цвет – Составляющие –
Воссоединить
в исходном файле!
К.Ю. Поляков, Е.А. Ерёмин, 2018
! Каналы как слои!
http://kpolyakov.spb.ru
14. Выделенные области и каналы
Компьютерная графика и анимация, 11 класс14
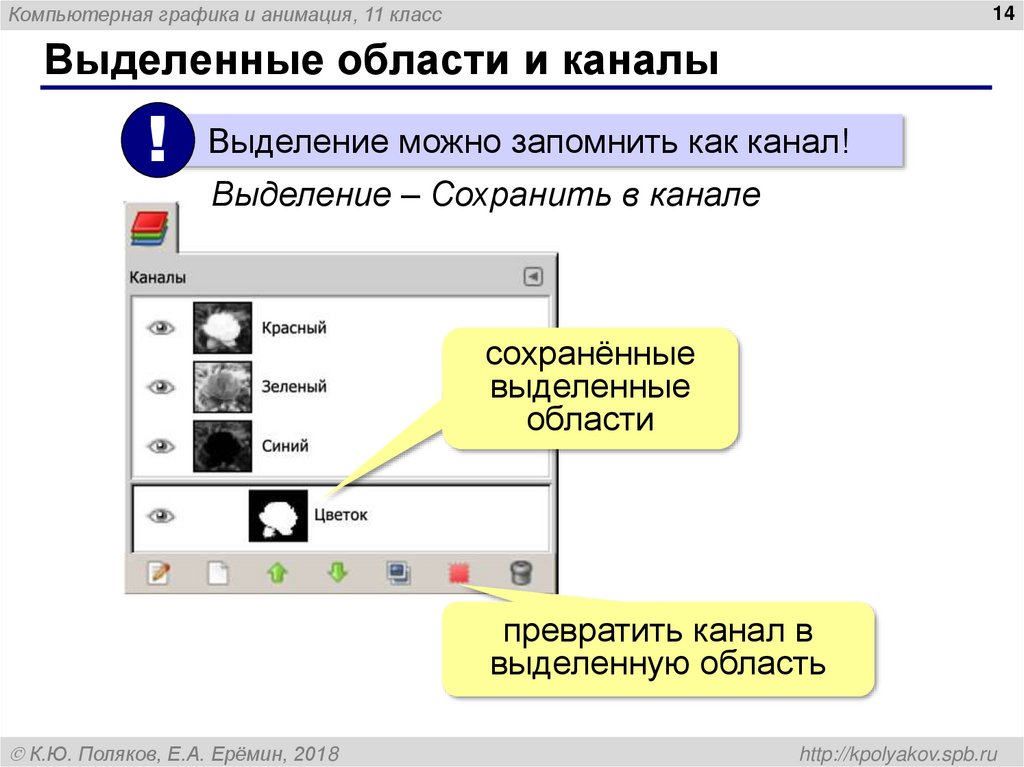
Выделенные области и каналы
! Выделение можно запомнить как канал!
Выделение – Сохранить в канале
сохранённые
выделенные
области
превратить канал в
выделенную область
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
15. Компьютерная графика и анимация
15Компьютерная
графика и анимация
§ 56. Иллюстрации для
веб-сайтов
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
16. Форматы рисунков
Компьютерная графика и анимация, 11 класс16
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
при сохранении
можно выбрать
степень сжатия
PNG (Portable Network Graphic)
• сжатие без потерь
• с палитрой (PNG-8) и True Color (PNG-24)
• прозрачность и полупрозрачность (альфа-канал)
• нет анимации
• плохо сжимает мелкие рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
17. Сохранение в JPEG
Компьютерная графика и анимация, 11 класс17
Сохранение в JPEG
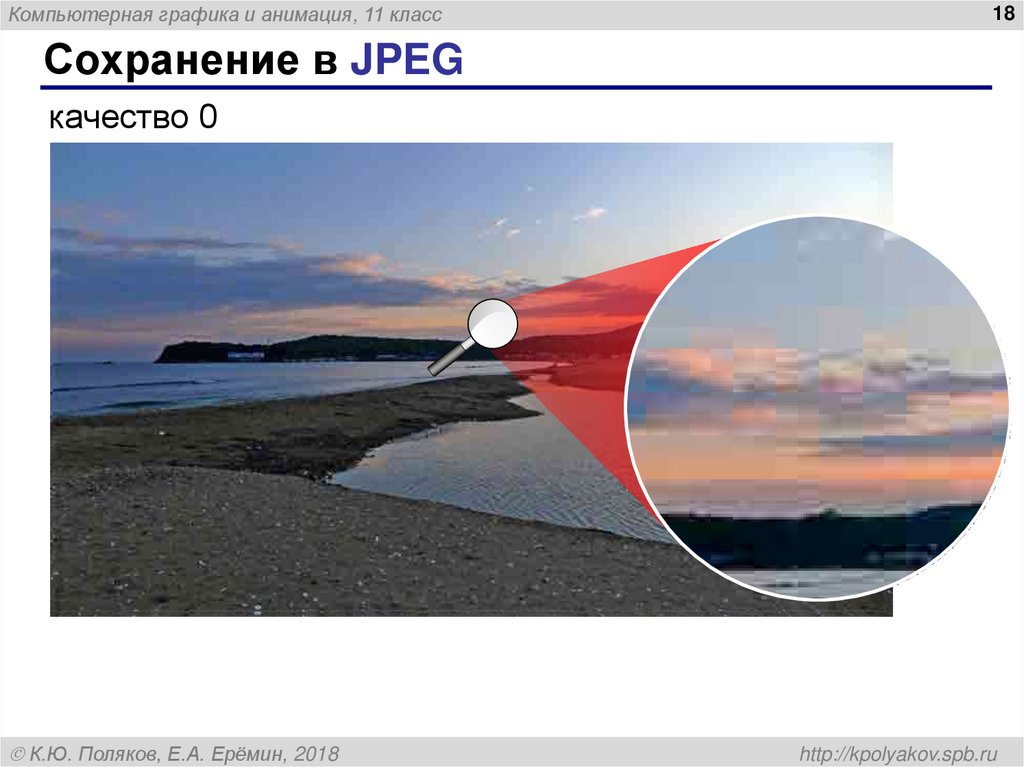
артефакты JPEG
качество 100,
4743 байта
качество 20,
983 байта
качество 0,
518 байт
Фотографии, непрозрачные изображения с размытыми
границами объектов и плавными переходами цветов.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
18. Сохранение в JPEG
Компьютерная графика и анимация, 11 класс18
Сохранение в JPEG
качество 0
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
19. Сохранение в GIF
Компьютерная графика и анимация, 11 класс19
Сохранение в GIF
256 цветов,
6165 байт
16 цветов,
1783 байта
8 цветов,
1184 байта
Рисунки с небольшим количеством цветов; мелкие
рисунки с чёткими границами; рисунки с прозрачными
областями; анимация.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
20. Сохранение в GIF
Компьютерная графика и анимация, 11 класс20
Сохранение в GIF
! Фотографии не хранят в формате GIF!
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
21. Сохранение в PNG
Компьютерная графика и анимация, 11 класс21
Сохранение в PNG
режим RGB,
7283 байта
16 цветов,
1440 байт
8 цветов,
1061 байт
Высококачественные изображения, рисунки с
прозрачными и полупрозрачными областями.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
22. Переход к изображению с палитрой
Компьютерная графика и анимация, 11 класс22
Переход к изображению с палитрой
Изображение – Режимы – Индексированное
! Плохо для рисунков с плавными
переходами цветов!
Размывание (dithering) – это замена плавного
перехода узором из цветов, оставшихся в палитре.
GIF, 8 цветов,
без размывания,
1184 байта
К.Ю. Поляков, Е.А. Ерёмин, 2018
GIF, 8 цветов,
размывание ФлойдаСтейнберга,1664 байта
http://kpolyakov.spb.ru
23. Компьютерная графика и анимация
23Компьютерная
графика и анимация
§ 57. Анимация
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
24. Что такое анимация?
Компьютерная графика и анимация, 11 класс24
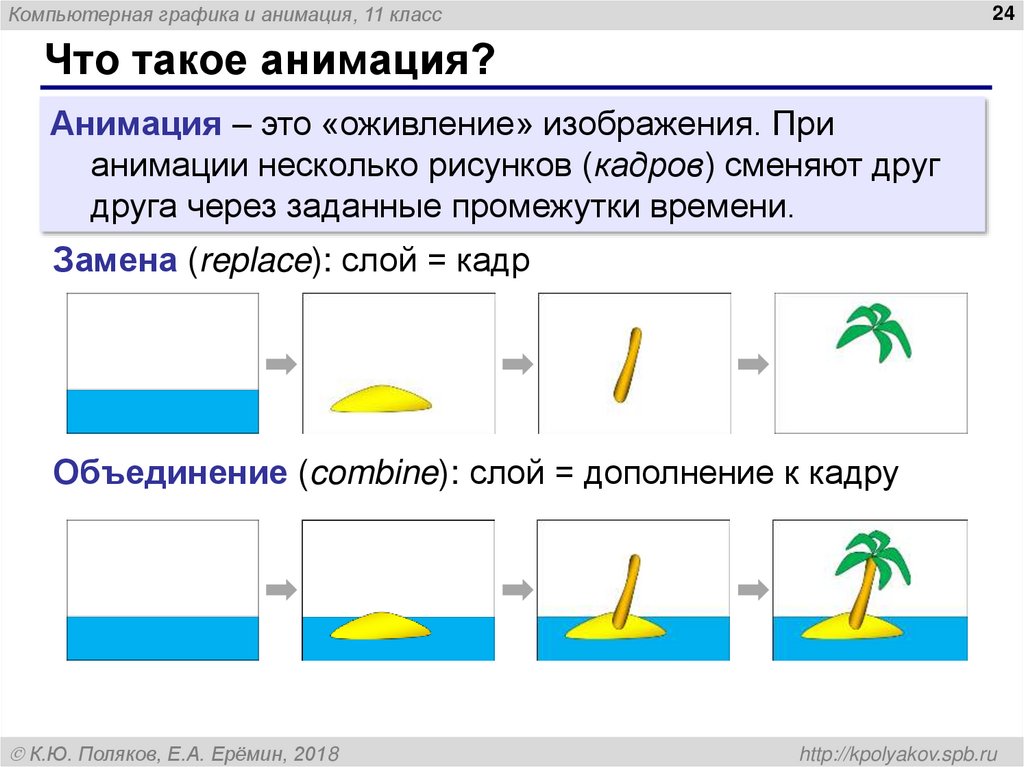
Что такое анимация?
Анимация – это «оживление» изображения. При
анимации несколько рисунков (кадров) сменяют друг
друга через заданные промежутки времени.
Замена (replace): слой = кадр
Объединение (combine): слой = дополнение к кадру
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
25. Сохранение файлов с анимацией
Компьютерная графика и анимация, 11 класс25
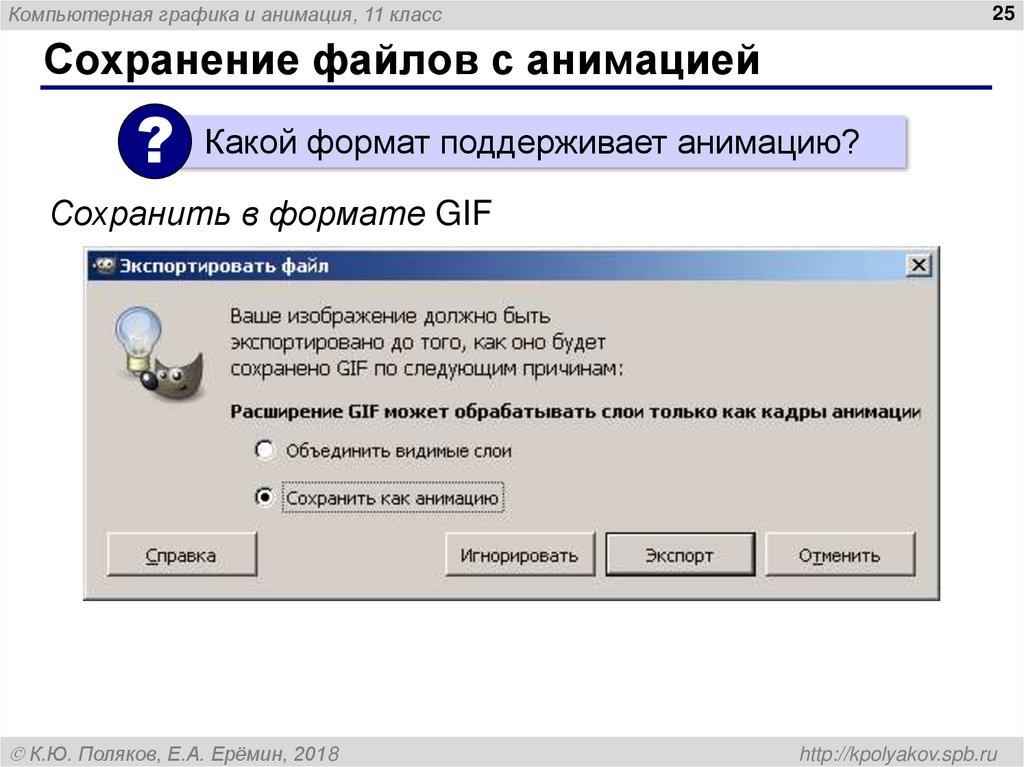
Сохранение файлов с анимацией
? Какой формат поддерживает анимацию?
Сохранить в формате GIF
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
26. Сохранение файлов с анимацией
Компьютерная графика и анимация, 11 класс26
Сохранение файлов с анимацией
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
27. Редактирование GIF-файлов с анимацией
Компьютерная графика и анимация, 11 класс27
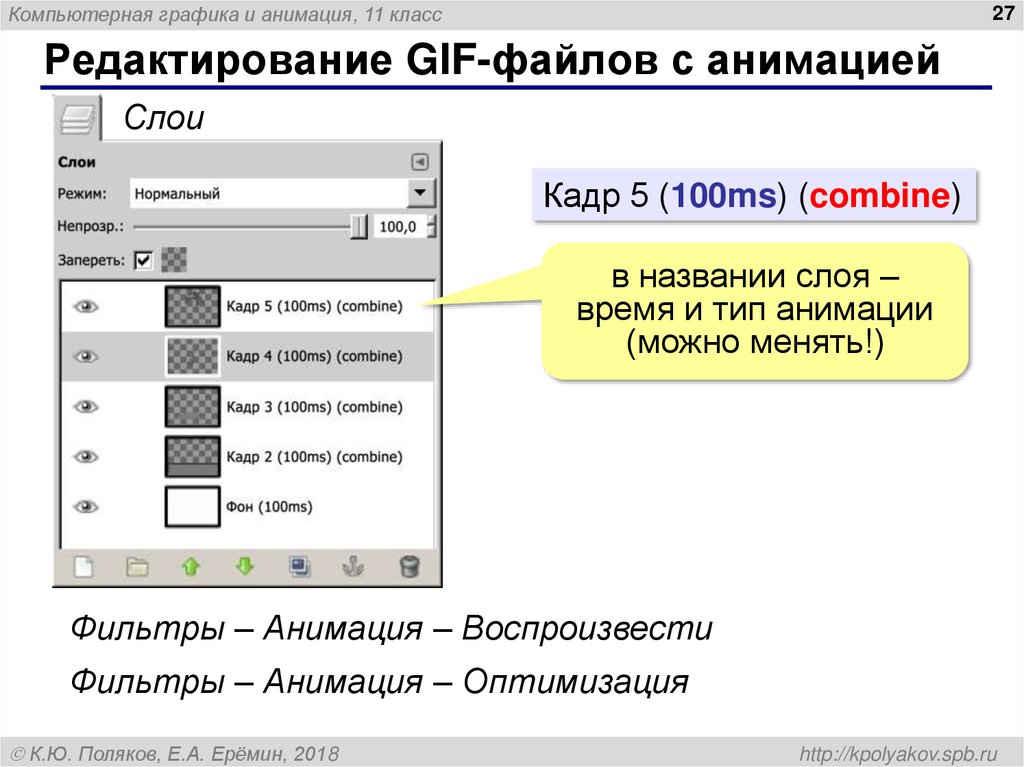
Редактирование GIF-файлов с анимацией
Слои
Кадр 5 (100ms) (combine)
в названии слоя –
время и тип анимации
(можно менять!)
Фильтры – Анимация – Воспроизвести
Фильтры – Анимация – Оптимизация
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
28. Компьютерная графика и анимация
28Компьютерная
графика и анимация
§ 58. Векторная графика
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
29. Что такое векторная графика?
Компьютерная графика и анимация, 11 класс29
Что такое векторная графика?
Векторный рисунок — это информация о
геометрических фигурах и их свойствах.
• рисунки, которые нужно выводить в разных
размерах (плакаты, баннеры)
• художественные иллюстрации
• чертёжи, схемы, карты
• трёхмерное моделирование
бесплатно!
Векторные графические редакторы:
Adobe Illustrator
(www.adobe.com)
OpenOffice Draw
CorelDraw
(www.corel.com)
Inkscape
(www.inkscape.org)
Microsoft Word (автофигуры)
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
30. Форматы векторных рисунков
Компьютерная графика и анимация, 11 класс30
Форматы векторных рисунков
• WMF (Windows Metafile) – метафайл Windows, .wmf
и .emf
• AI (.ai) – формат Adobe Illustrator
• CDR (.cdr) – формат CorelDRAW
• SVG (Scalable Vector Graphics) – масштабируемые
векторные изображения,.svg) – текстовый формат,
можно размещать на веб-страницах
• EPS (Encapsulated Postscript),.eps –
универсальный формат для подготовки
изображений к печати.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
31. Ввод векторных рисунков
Компьютерная графика и анимация, 11 класс31
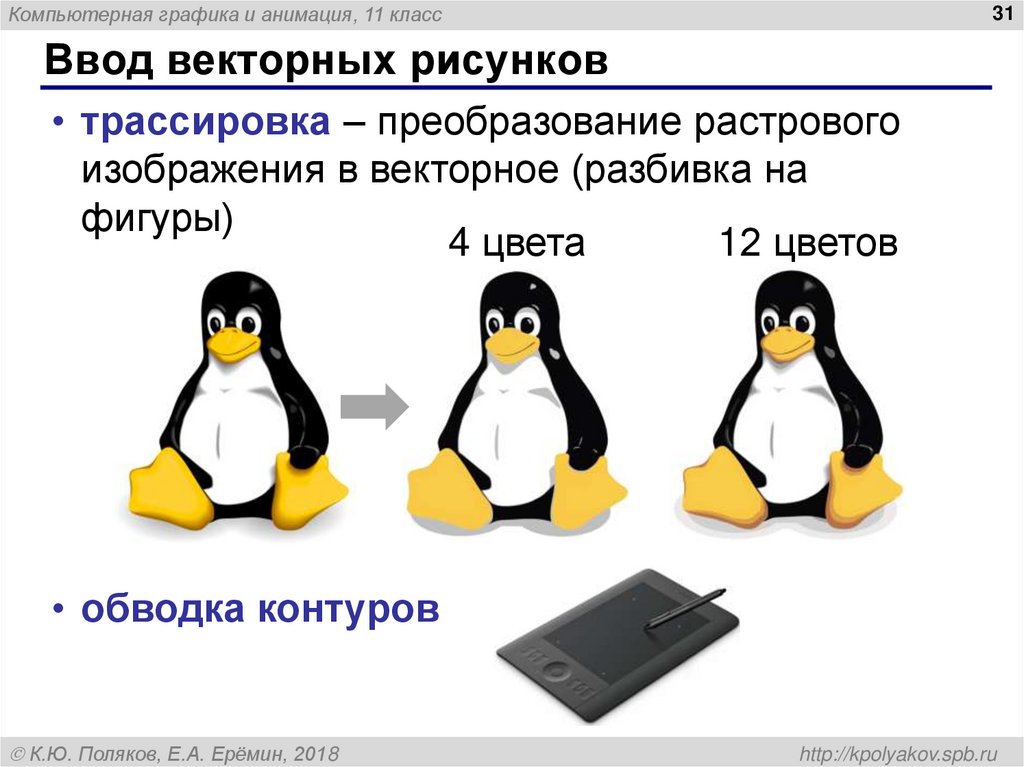
Ввод векторных рисунков
• трассировка – преобразование растрового
изображения в векторное (разбивка на
фигуры)
4 цвета
12 цветов
• обводка контуров
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
32. Примитивы (элементарные рисунки)
Компьютерная графика и анимация, 11 класс32
Примитивы (элементарные рисунки)
Контур:
•цвет
•толщину
•стиль(сплошная, штриховая, точечная)
Заливка:
•один цвет
•градиент – плавный переход между двумя или
несколькими цветами
•рисунок
•текстура – рисунок, имитирующий материал
(бумага, холст, дерево и др.);
•узор – рисунок, составленный из двух цветов.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
33. Векторные рисунки – порядок
Компьютерная графика и анимация, 11 класс33
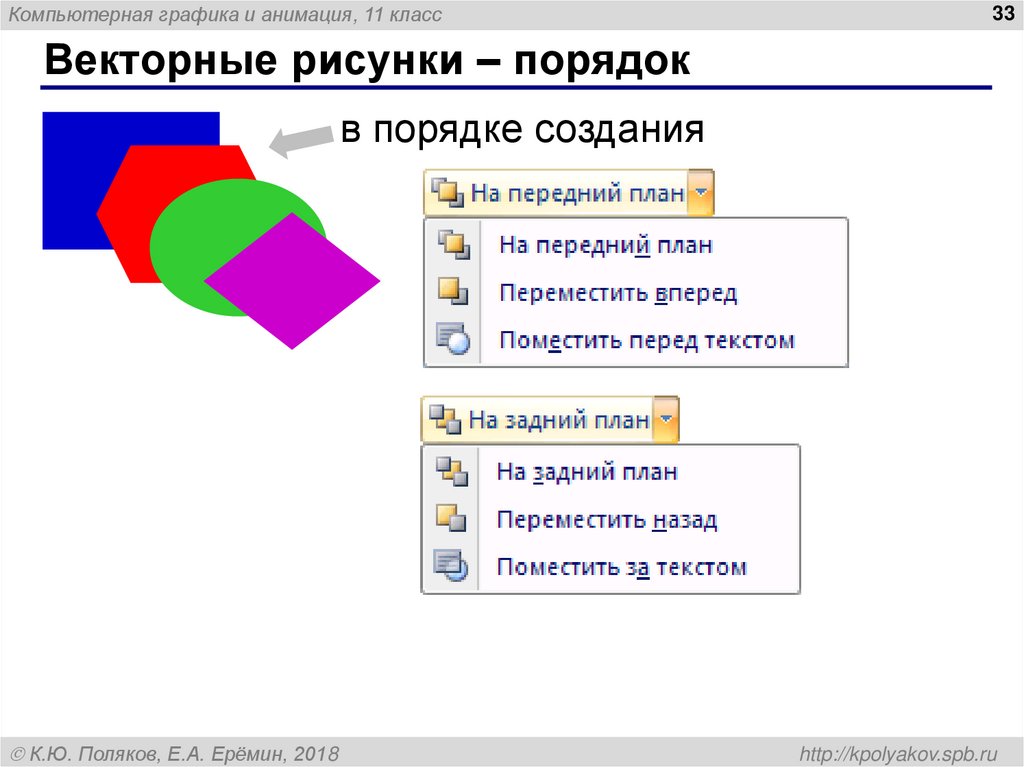
Векторные рисунки – порядок
в порядке создания
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
34. Векторные рисунки – выравнивание
Компьютерная графика и анимация, 11 класс34
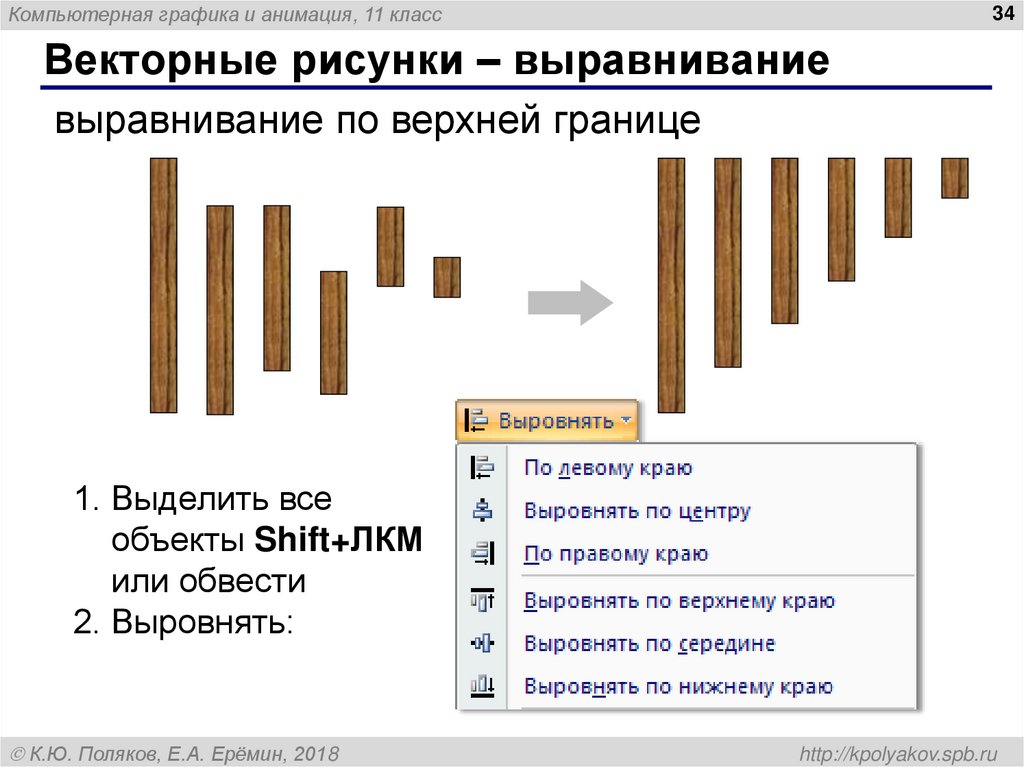
Векторные рисунки – выравнивание
выравнивание по верхней границе
1. Выделить все
объекты Shift+ЛКМ
или обвести
2. Выровнять:
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
35. Векторные рисунки – распределение
Компьютерная графика и анимация, 11 класс35
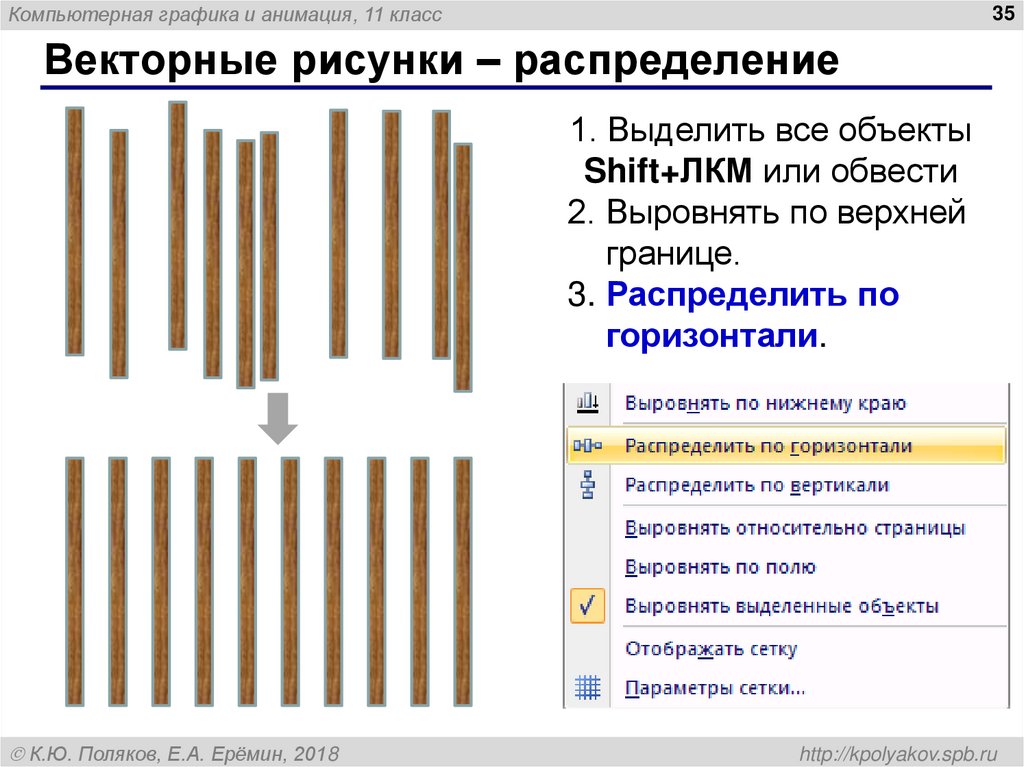
Векторные рисунки – распределение
1. Выделить все объекты
Shift+ЛКМ или обвести
2. Выровнять по верхней
границе.
3. Распределить по
горизонтали.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
36. Векторные рисунки: группировка
Компьютерная графика и анимация, 11 класс36
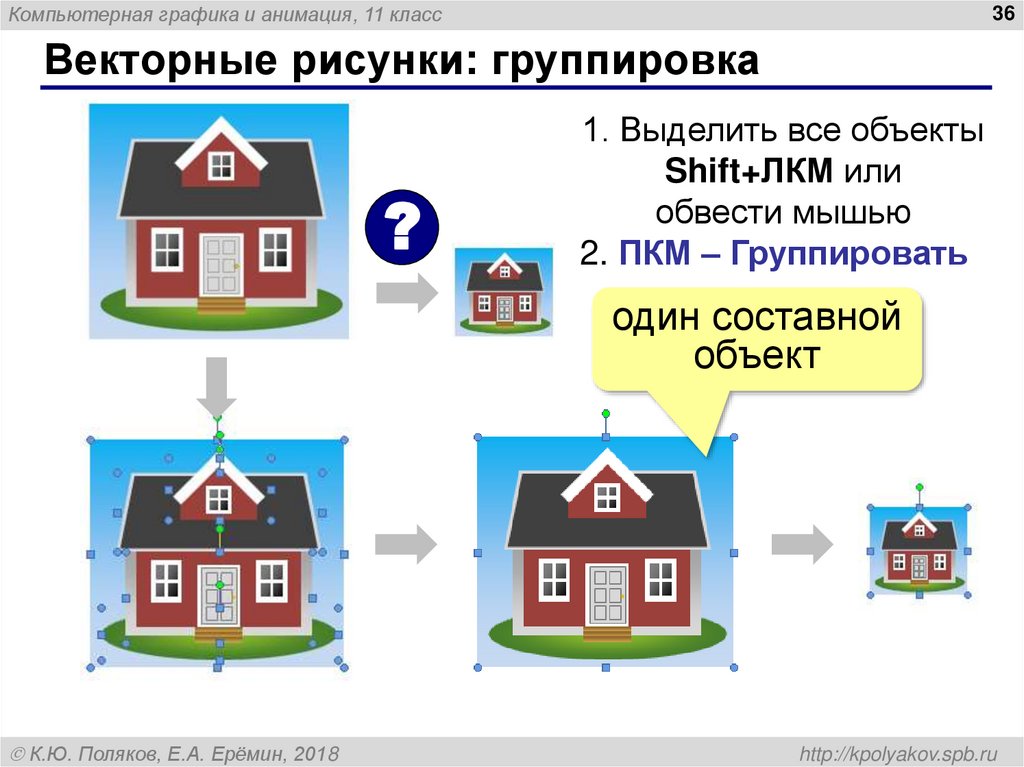
Векторные рисунки: группировка
?
1. Выделить все объекты
Shift+ЛКМ или
обвести мышью
2. ПКМ – Группировать
один составной
объект
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
37. Кривые
Компьютерная графика и анимация, 11 класс37
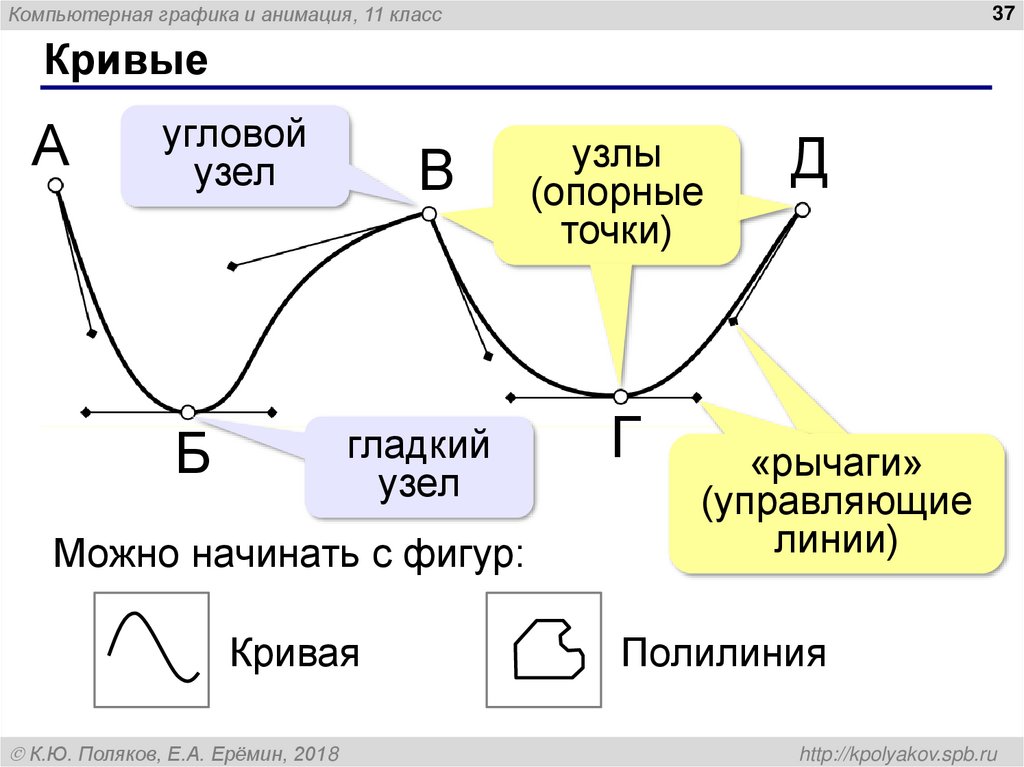
Кривые
А
угловой
узел
Б
В
узлы
(опорные
точки)
гладкий
узел
Г
Можно начинать с фигур:
Кривая
К.Ю. Поляков, Е.А. Ерёмин, 2018
Д
«рычаги»
(управляющие
линии)
Полилиния
http://kpolyakov.spb.ru
38. Типы узлов
Компьютерная графика и анимация, 11 класс38
Типы узлов
ПКМ
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
39. Типы узлов
Компьютерная графика и анимация, 11 класс39
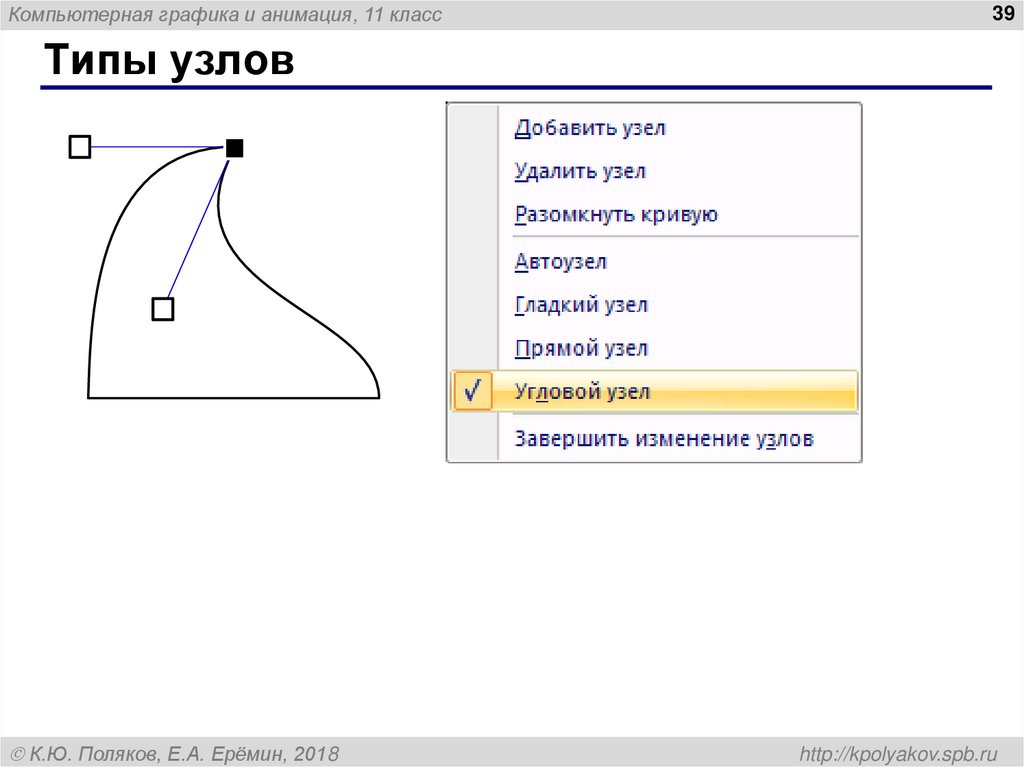
Типы узлов
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
40. Контуры в GIMP
Компьютерная графика и анимация, 11 класс40
Контуры в GIMP
Контур – это кривая Безье, которая задается опорными
точками и координатами «рычагов» (управляющих
линий), связанных с каждой точкой .
! Контур хранится как векторное изображение!
только в
форматах
PSD, XCF
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
41. Как построить контур?
Компьютерная графика и анимация, 11 класс41
Как построить контур?
Контур
ЛКМ
ЛКМ
ЛКМ
рычаг
ЛКМ
+ЛКМ «Вытащить» рычаг
при нажатой ЛКМ
у готового
контура: +Ctrl
Ctrl+ЛКМ – замкнуть контур
Shift+ЛКМ – начать новую часть того же контура
Ctrl+ЛКМ – добавить узел на сегмент или замкнуть контур
Ctrl+Shift+ЛКМ – удалить узел или сегмент
Alt+перетаскивание – переместить весь контур
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
42. Работа с контурами
Компьютерная графика и анимация, 11 класс42
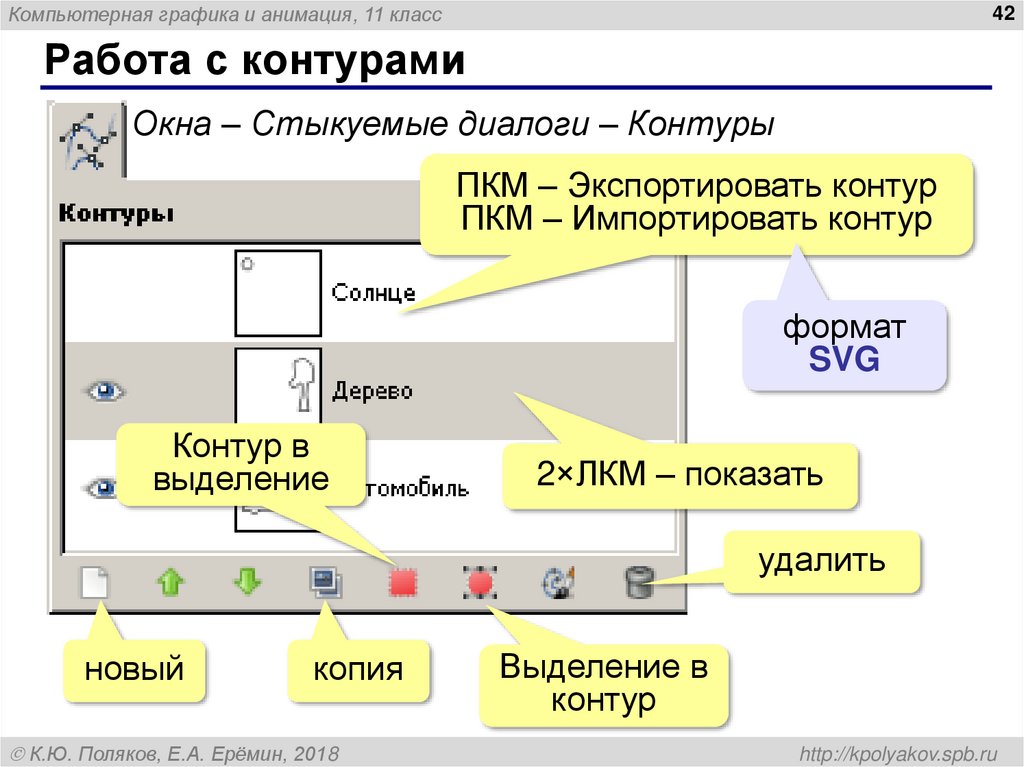
Работа с контурами
Окна – Стыкуемые диалоги – Контуры
ПКМ – Экспортировать контур
ПКМ – Импортировать контур
формат
SVG
Контур в
выделение
2×ЛКМ – показать
удалить
новый
копия
К.Ю. Поляков, Е.А. Ерёмин, 2018
Выделение в
контур
http://kpolyakov.spb.ru
43. Текст по контуру
Компьютерная графика и анимация, 11 класс43
Текст по контуру
1) Построить контур
2) Построить текстовый слой
Текст
3) Выделить контур
Контуры
4) ПКМ – Текст по контуру
Слои
ЛКМ
ПКМ – Текст по контуру
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
44. Текст по контуру
Компьютерная графика и анимация, 11 класс44
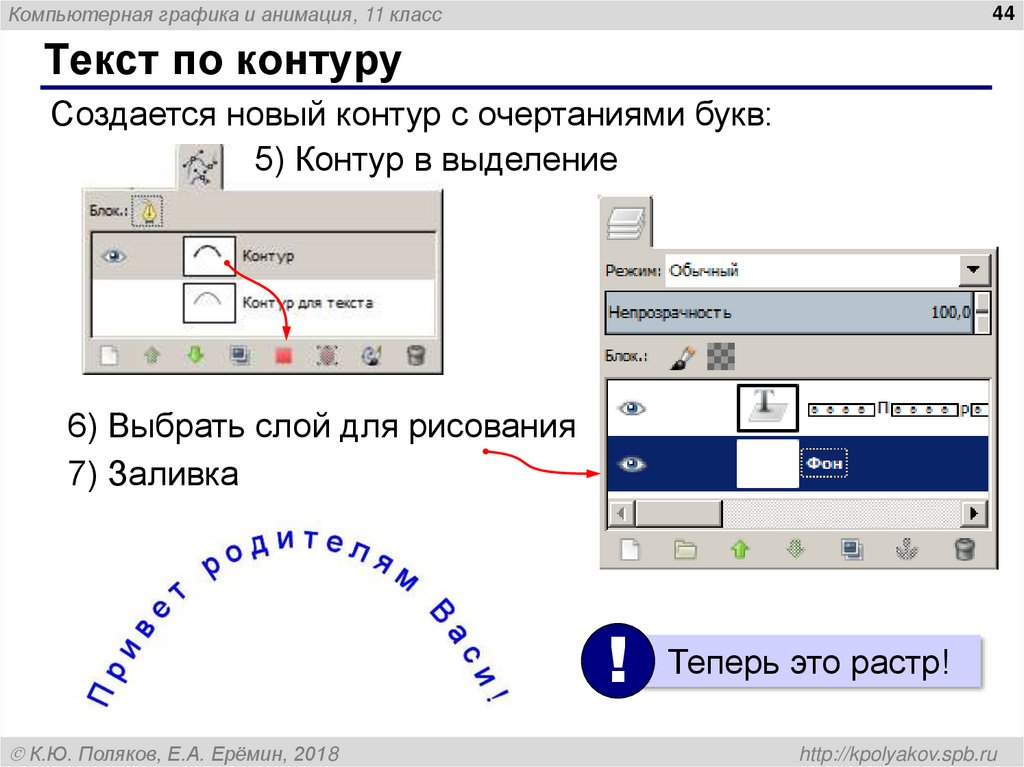
Текст по контуру
Создается новый контур с очертаниями букв:
5) Контур в выделение
6) Выбрать слой для рисования
7) Заливка
! Теперь это растр!
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
45. Конец фильма
Компьютерная графика и анимация, 11 класс45
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
[email protected]
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
[email protected]
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
46. Источники иллюстраций
Компьютерная графика и анимация, 11 класс46
Источники иллюстраций
1.
2.
3.
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
Видеоуроки по GIMP (автор – А.С. Башлаков):
www.klyaksa.net/htm/kopilka/gimp/index.htm
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru














































 Информатика
Информатика