Похожие презентации:
JavaScript
1.
JavaScript2.
Основная идеяязык управления сценариями просмотра
гипертекстовых Web -страниц на стороне
клиента
компактный, условно объектноориентированный язык описания
сценариев, разработанный фирмой Netscape
для создания интерактивных Web-страниц (в
настоящее время является зарегистрированным
товарным знаком компании Oracle Corporation)
Возможность изменения значений атрибутов
HTML-контейнеров и свойств среды
отображения в процессе просмотра HTMLстраницы пользователем.
3.
Общие сведенияC-подобный синтаксис,
чувствителен к регистру,
Операторы отделяются друг от друга “;”
без строгой типзации,
поддерживает функции (встроенные (built-in) и
создаваемые пользователем) без специальных
декларативных требований.
JavaScript-код исполняет браузер (встроенный
интерпретатор JavaScript).
4.
Конструкции:объекты (object),
свойства объектов (properties) ,
методы объектов (method),
асинхронные драйверы-обработчики событий
(event handlers).
5.
Типы данных1. Числовые
2. Строковые (string)
3. Логические (boolean)
6.
Функциональное применениеJavaScript
Способы включения в HTML-документ :
1.Гипертекстовая ссылка (схема URL);
2.Обработчик события (в атрибутах,
отвечающих событиям);
3.Вставка (контейнер <SCRIPT> ).
7.
(1) Схема URL<A HREF="JavaScript:код_программы">...</A>
<FORM ACTION="JavaScript:код_программы" ...> ...
</FORM>
<A HREF="JavaScript:alert('Hello,
World!!!');">Кликни здесь</A>
При программировании гипертекстового перехода JavaScriptинтерпретатор получает управление после того, как
пользователь
"кликнул" по гипертекстовой ссылке.
8.
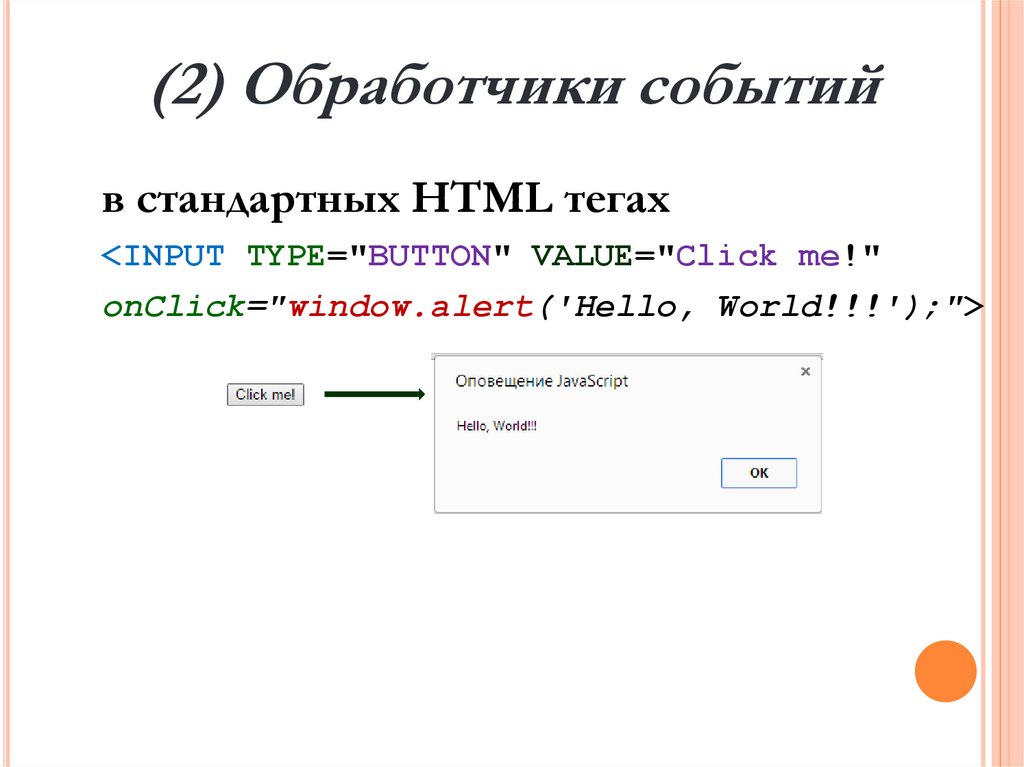
(2) Обработчики событийв стандартных HTML тегах
<INPUT TYPE="BUTTON" VALUE="Click me!"
onClick="window.alert('Hello, World!!!');">
9.
(3) Вставкаа) Операторы располагаются между
открывающим и закрывающем тэгом:
<SCRIPT LANGUAGE=”JavaScript”>
Оператор1;
. . .
ОператорN;
</SCRIPT>
б) Код помещается в отдельный файл с
расширением js:
<script type="text/javascript"
language="javascript"
src="file.js"></script>
10.
Объектная модель JavaScriptДоступ к свойствам объекта и его методам:
objectName.propertyName;
objectName.methodName(arguments
list);
где:
objectName – имя объекта,
propertyName – имя свойства.
methodName(arguments list) – имя
метода со списком аргументов.
11.
Функции в JavaScriptfunction имя_функции(список
аргументов)
{. . .
тело функции
. . .}
Например:
function f1(str)
{document.write("<HR>" + str);}
12.
Иерархия встроенных объектов браузераобязательные объекты:
window - объект высшего уровня,
содержащий свойства, применимые к
окну.
location - содержит свойства текущего URL
history - содержит свойства,
представляющие список уже
использованных URL
document - содержит свойства текущего
документа, такие как title, background
color и forms
13.
Иерархия встроенных объектов браузераПример. Документ mydoc.html:
<TITLE>My Document</TITLE>
<BODY>
<IMG SRC=”images/pic1.gif”></BODY>
location.href =
″http://comp.my.ru/docs/mydoc.html″;
document.title = "My Document";
document.images[0].src = "images/pic1.gif”;
history.length = 5;
14.
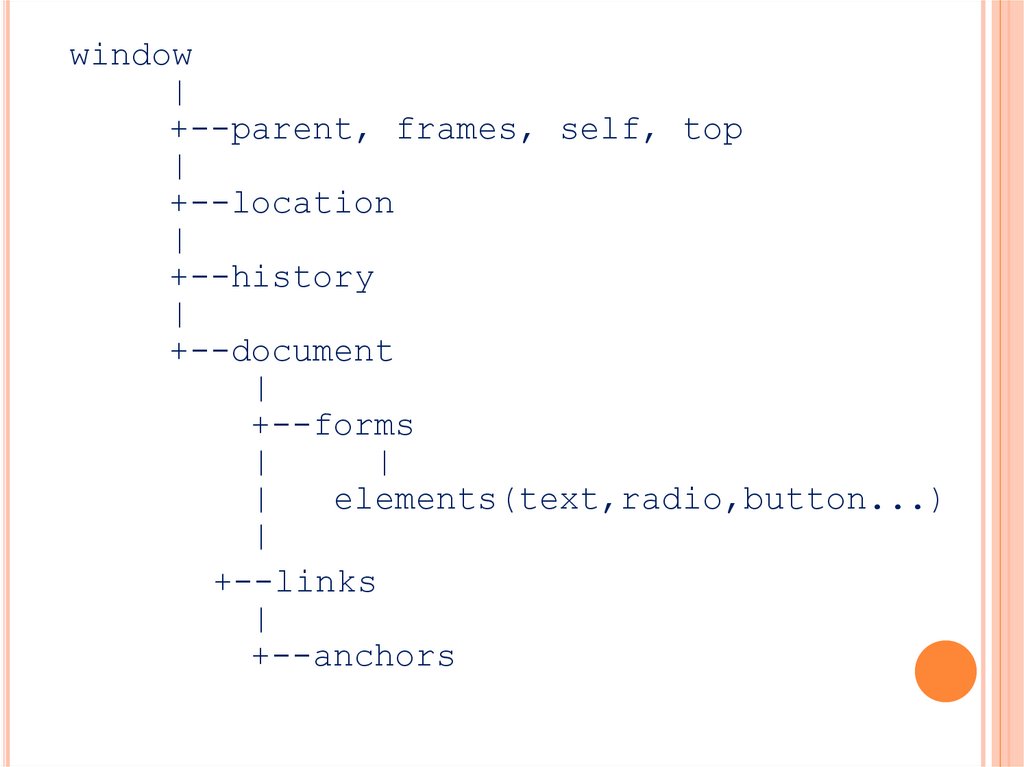
window|
+--parent, frames, self, top
|
+--location
|
+--history
|
+--document
|
+--forms
|
|
|
elements(text,radio,button...)
|
+--links
|
+--anchors
15.
Операторы языка JavaScript (1)Комментарии.
JavaScript поддерживает задание комментариев в
стиле языков Java и Си:
однострочный комментарий //…,
многострочный комментарий группы /* ....... */
Условный оператор if.
if (condition) { statements1 }
else { statements2 } ]
[
16.
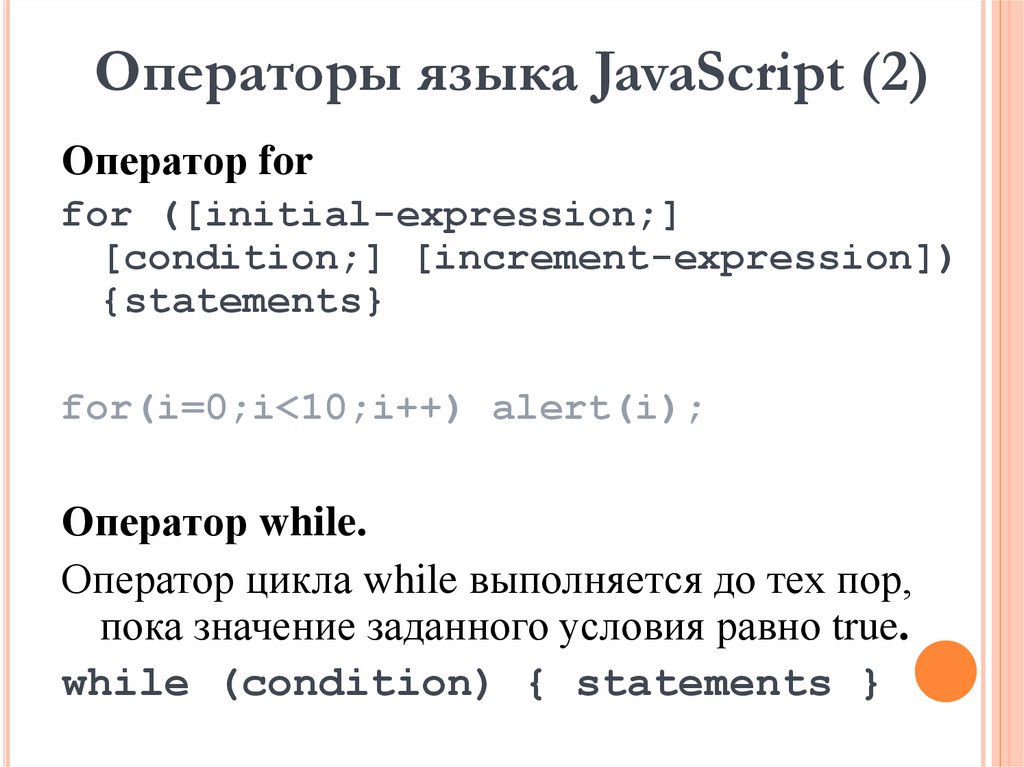
Операторы языка JavaScript (2)Оператор for
for ([initial-expression;]
[condition;] [increment-expression])
{statements}
for(i=0;i<10;i++) alert(i);
Оператор while.
Оператор цикла while выполняется до тех пор,
пока значение заданного условия равно true.
while (condition) { statements }
17.
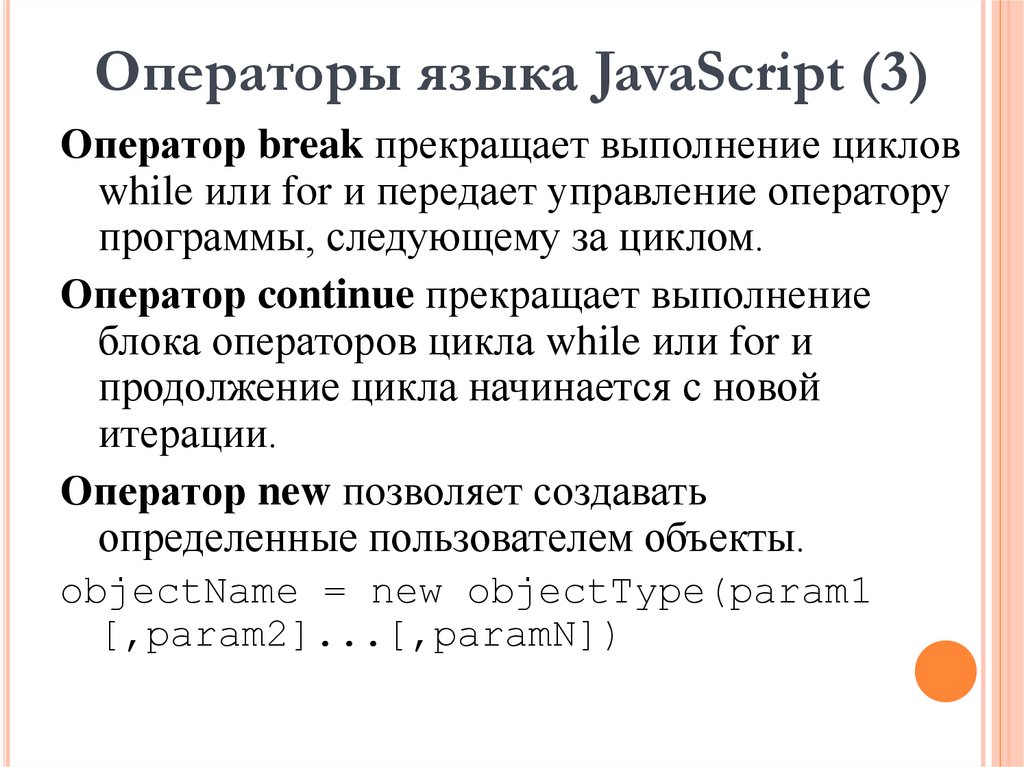
Операторы языка JavaScript (3)Оператор break прекращает выполнение циклов
while или for и передает управление оператору
программы, следующему за циклом.
Оператор continue прекращает выполнение
блока операторов цикла while или for и
продолжение цикла начинается с новой
итерации.
Оператор new позволяет создавать
определенные пользователем объекты.
objectName = new objectType(param1
[,param2]...[,paramN])
18.
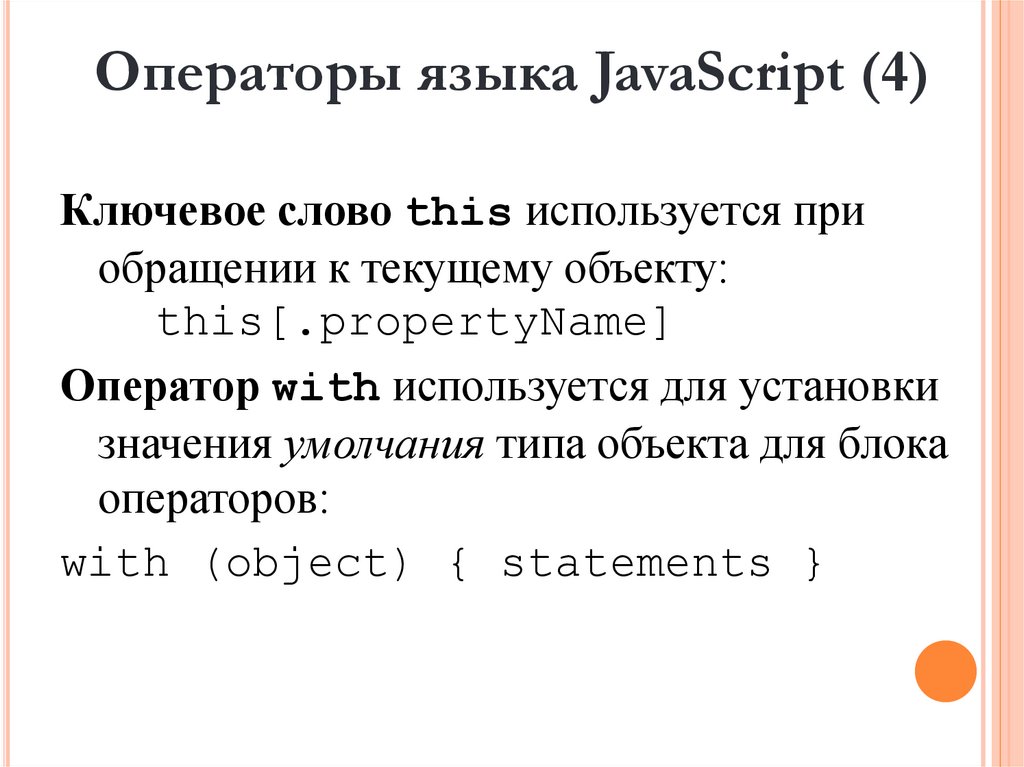
Операторы языка JavaScript (4)Ключевое слово this используется при
обращении к текущему объекту:
this[.propertyName]
Оператор with используется для установки
значения умолчания типа объекта для блока
операторов:
with (object) { statements }
19.
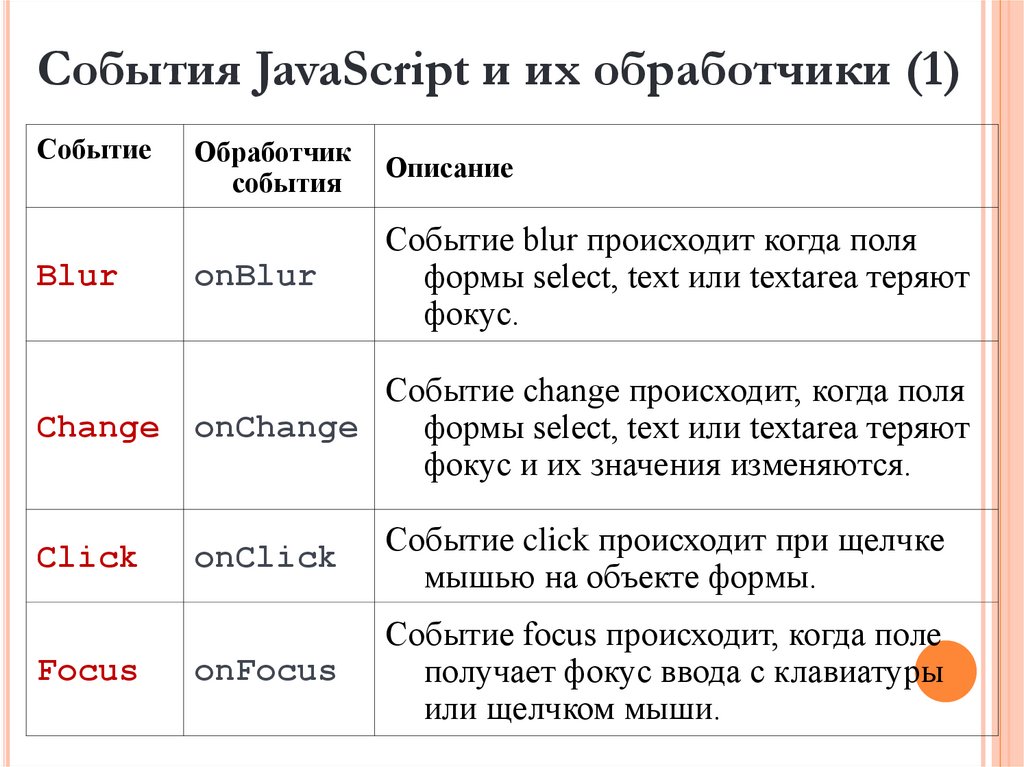
События JavaScript и их обработчики (1)Событие
Blur
Обработчик
события
Описание
onBlur
Событие blur происходит когда поля
формы select, text или textarea теряют
фокус.
Событие change происходит, когда поля
Change onChange
формы select, text или textarea теряют
фокус и их значения изменяются.
Click
Focus
onClick
Событие click происходит при щелчке
мышью на объекте формы.
onFocus
Событие focus происходит, когда поле
получает фокус ввода с клавиатуры
или щелчком мыши.
20.
События JavaScript и их обработчики (2)Load
MouseOver
MouseOut
onLoad
Событие load происходит, когда Navigator
завершает загрузку окна или всех фреймов
внутри тэга FRAMESET . Обработчик
событий onLoad используется внутри тэгов
BODY или FRAMESET.
onMouseOver
Событие mouseOver происходит каждый
раз, когда курсор мыши попадает на
объект..
onMouseOut
Событие mouseOut происходит каждый
раз, когда курсор мыши убирается с
объекта..
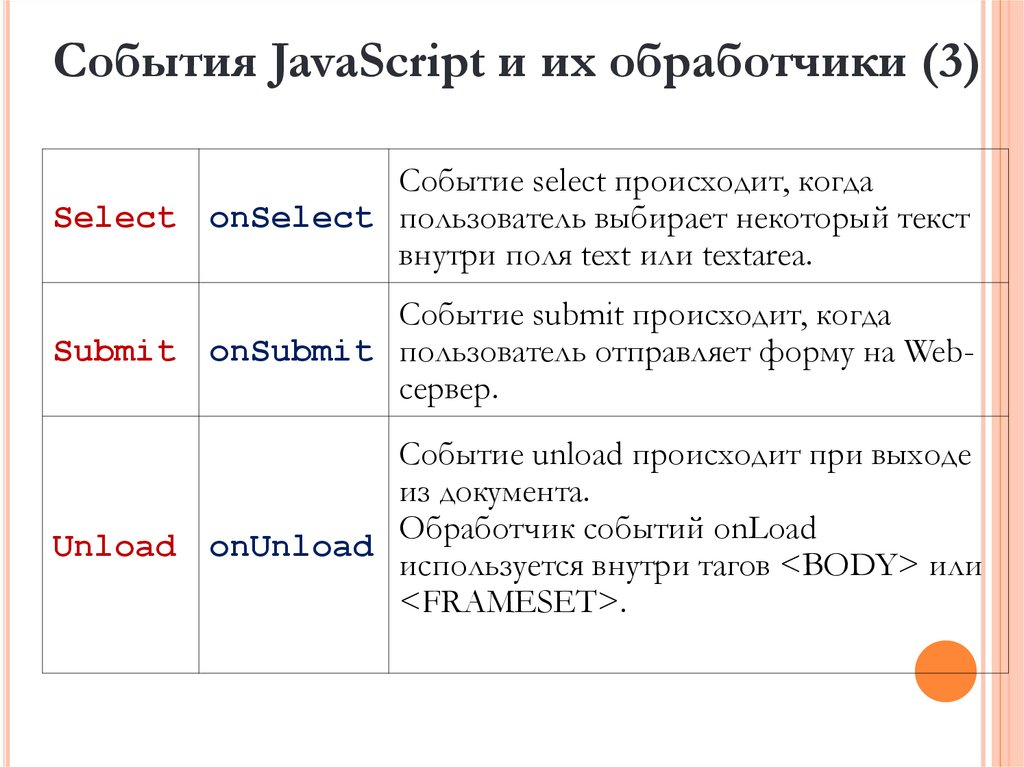
21.
События JavaScript и их обработчики (3)Событие select происходит, когда
Select onSelect пользователь выбирает некоторый текст
внутри поля text или textarea.
Событие submit происходит, когда
Submit onSubmit пользователь отправляет форму на Webсервер.
Событие unload происходит при выходе
из документа.
Обработчик событий onLoad
Unload onUnload
используется внутри тагов <BODY> или
<FRAMESET>.
22.
AJAX23.
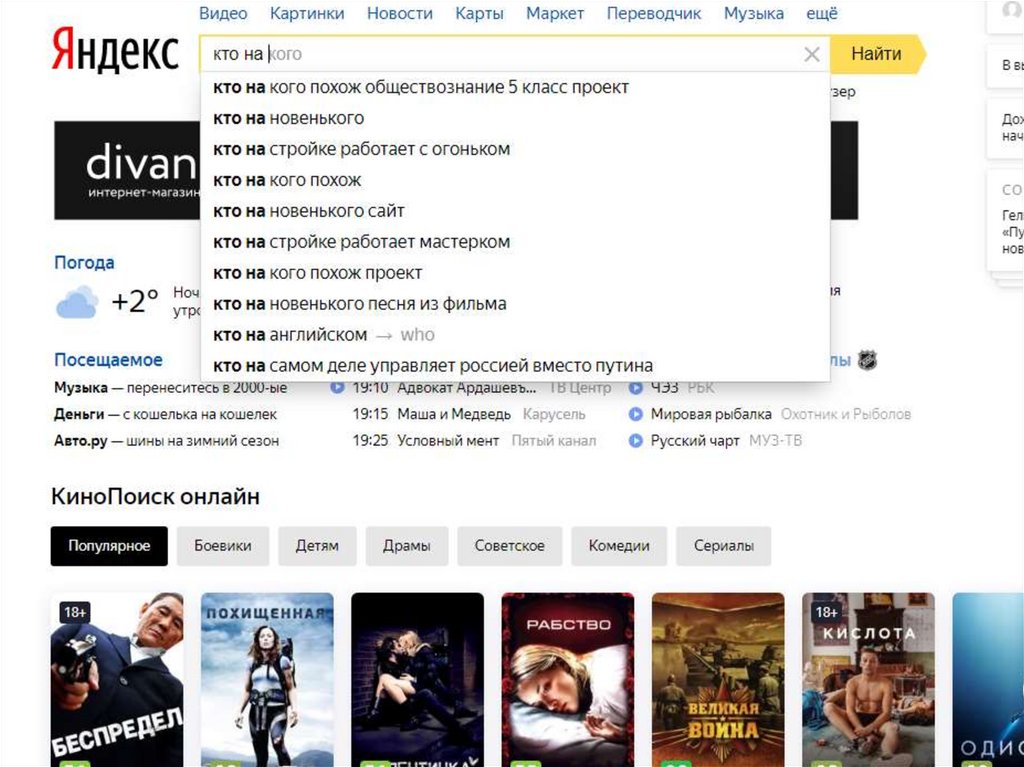
Сервис Google Suggest (2005 г.)Динамический веб-интерфейс.
В процессе ввода символов пользователем в поле поискового
запроса JavaScript отправляет их на сервер и получает от него список
подсказок.
24.
Asynchronous JavaScript and XMLАсинхронный JavaScript и XML
AJAX ̶ технология, подход к созданию улучшенных,
более быстрых и интерактивных браузеро- и
платформо-независимых web-приложений.
1. JavaScript,
2. Соединение XMLHTTP с Web-сервером.
25.
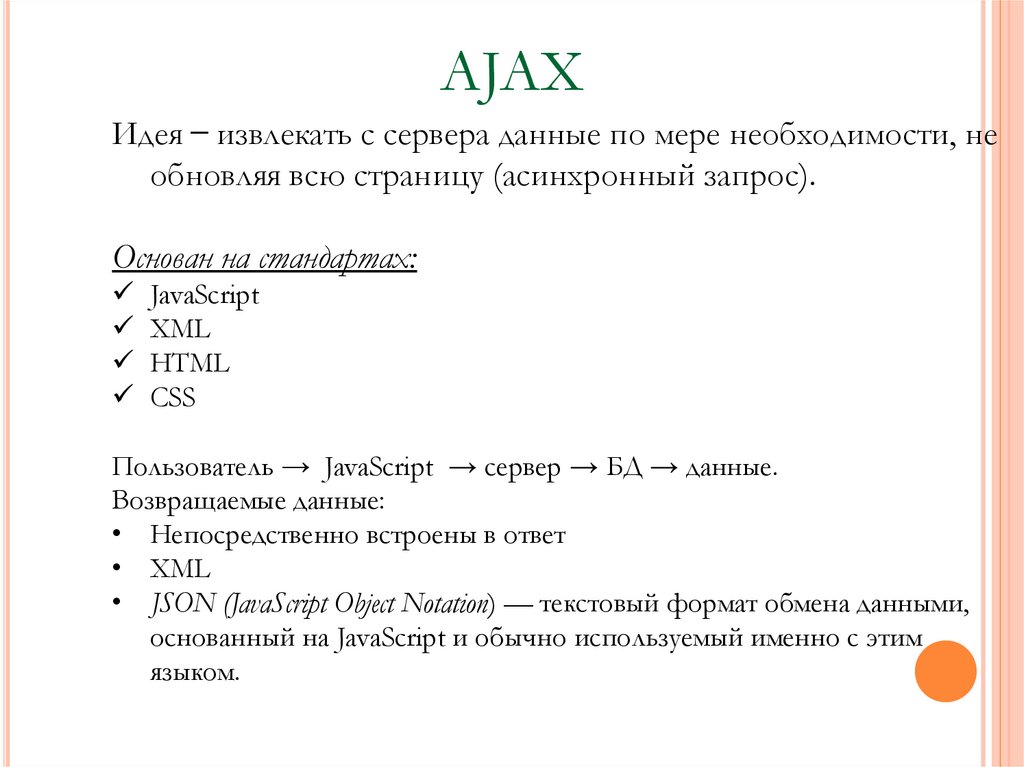
AJAXИдея ̶ извлекать с сервера данные по мере необходимости, не
обновляя всю страницу (асинхронный запрос).
Основан на стандартах:
JavaScript
XML
HTML
CSS
Пользователь → JavaScript → сервер → БД → данные.
Возвращаемые данные:
• Непосредственно встроены в ответ
• XML
• JSON (JavaScript Object Notation) — текстовый формат обмена данными,
основанный на JavaScript и обычно используемый именно с этим
языком.
26.
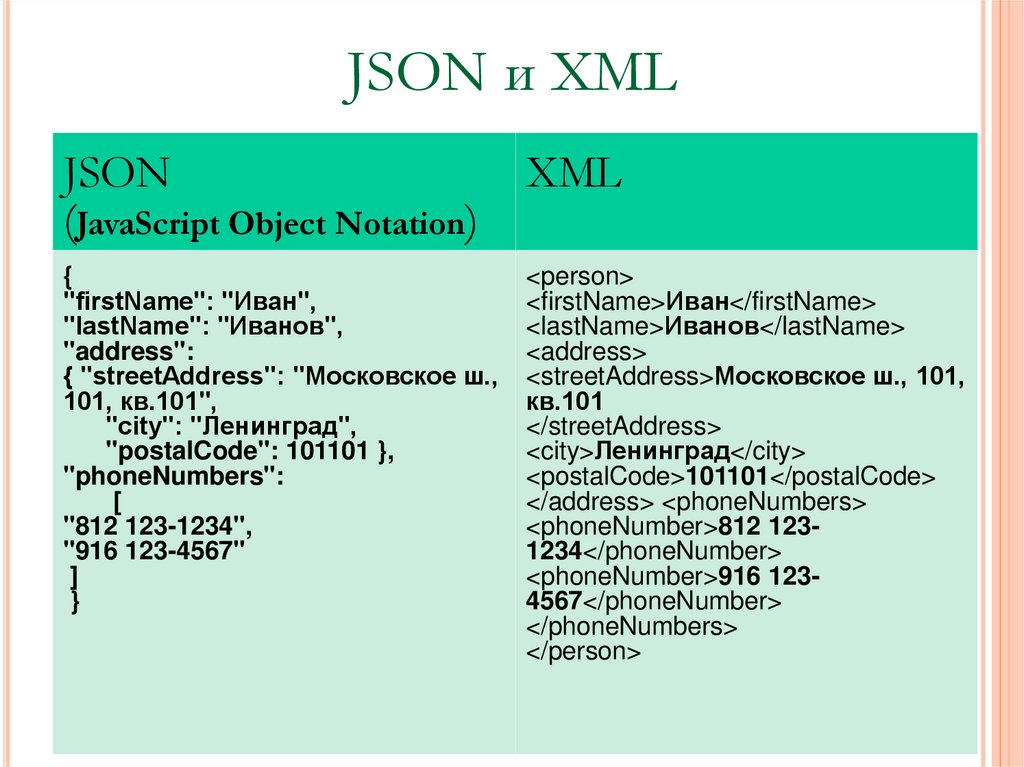
JSON и XMLJSON
(JavaScript Object Notation)
XML
{
"firstName": "Иван",
"lastName": "Иванов",
"address":
{ "streetAddress": "Московское ш.,
101, кв.101",
"city": "Ленинград",
"postalCode": 101101 },
"phoneNumbers":
[
"812 123-1234",
"916 123-4567"
]
}
<person>
<firstName>Иван</firstName>
<lastName>Иванов</lastName>
<address>
<streetAddress>Московское ш., 101,
кв.101
</streetAddress>
<city>Ленинград</city>
<postalCode>101101</postalCode>
</address> <phoneNumbers>
<phoneNumber>812 1231234</phoneNumber>
<phoneNumber>916 1234567</phoneNumber>
</phoneNumbers>
</person>
27.
Объект XMLHttpRequest1. Поддерживается всеми современными браузерами
2. Позволяет браузеру делать HTTP-запросы к серверу без
перезагрузки страницы
3. Может работать с данными в любом текстовом формате и c
бинарными данными.
28.
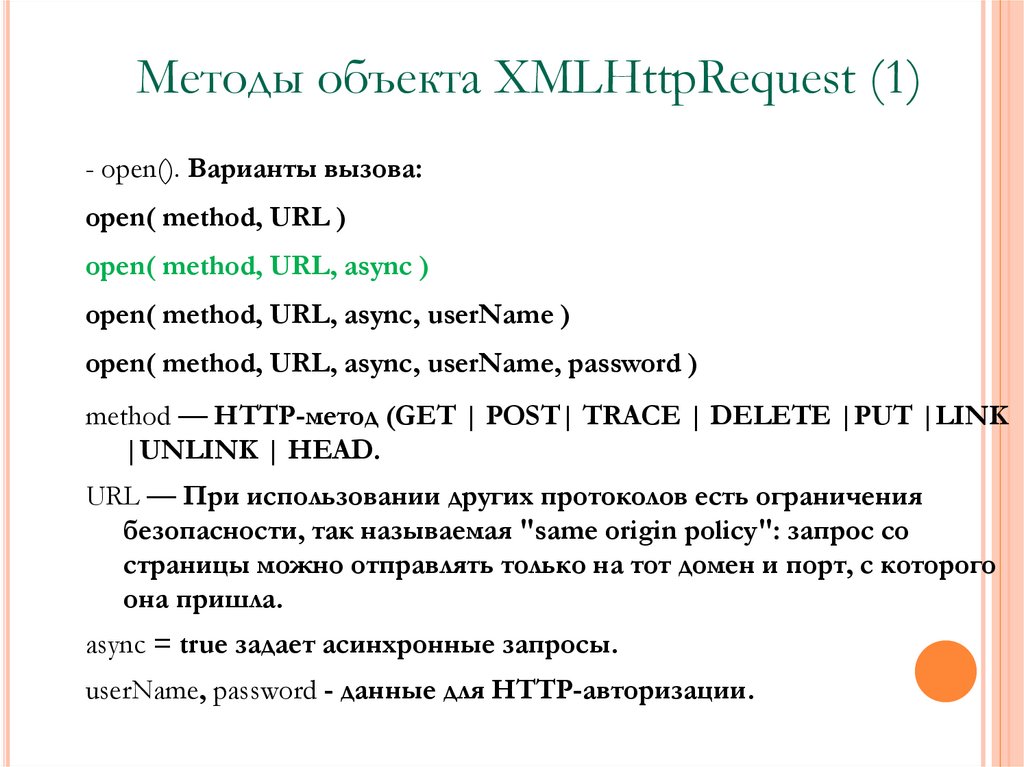
Методы объекта XMLHttpRequest (1)- open(). Варианты вызова:
open( method, URL )
open( method, URL, async )
open( method, URL, async, userName )
open( method, URL, async, userName, password )
method — HTTP-метод (GET | POST| TRACE | DELETE |PUT |LINK
|UNLINK | HEAD.
URL — При использовании других протоколов есть ограничения
безопасности, так называемая "same origin policy": запрос со
страницы можно отправлять только на тот домен и порт, с которого
она пришла.
async = true задает асинхронные запросы.
userName, password - данные для HTTP-авторизации.
29.
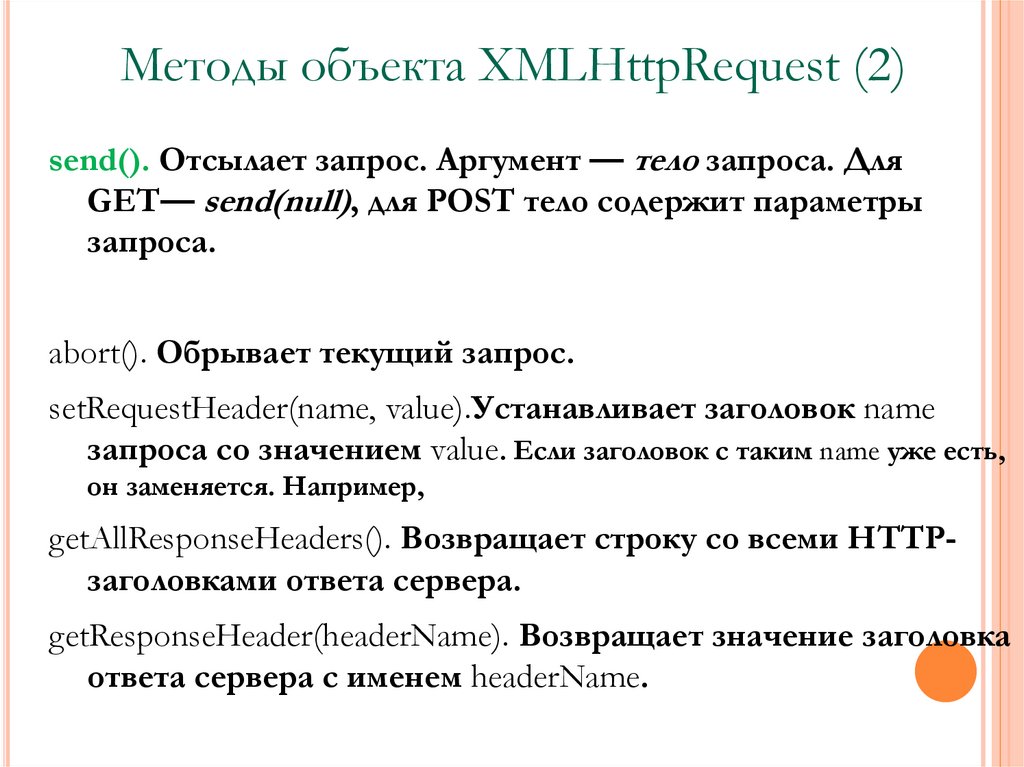
Методы объекта XMLHttpRequest (2)send(). Отсылает запрос. Аргумент ― тело запроса. Для
GET― send(null), для POST тело содержит параметры
запроса.
abort(). Обрывает текущий запрос.
setRequestHeader(name, value).Устанавливает заголовок name
запроса со значением value. Если заголовок с таким name уже есть,
он заменяется. Например,
getAllResponseHeaders(). Возвращает строку со всеми HTTPзаголовками ответа сервера.
getResponseHeader(headerName). Возвращает значение заголовка
ответа сервера с именем headerName.
30.
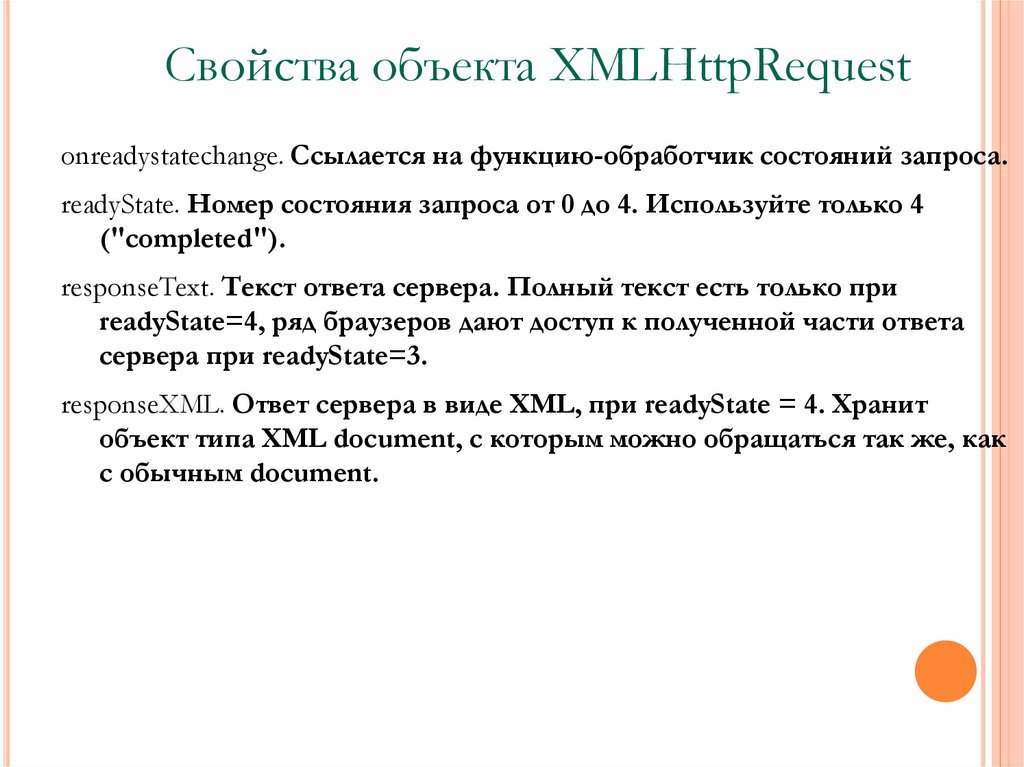
Свойства объекта XMLHttpRequestonreadystatechange. Ссылается на функцию-обработчик состояний запроса.
readyState. Номер состояния запроса от 0 до 4. Используйте только 4
("completed").
responseText. Текст ответа сервера. Полный текст есть только при
readyState=4, ряд браузеров дают доступ к полученной части ответа
сервера при readyState=3.
responseXML. Ответ сервера в виде XML, при readyState = 4. Хранит
объект типа XML document, с которым можно обращаться так же, как
с обычным document.
31.
status. Для HTTP-запросов статусный код ответасервера: 200 - OK, 404 - Not Found, и т.п.
Браузер Internet Explorer может также
присвоить status код ошибки WinInet,
например 12029 для ошибки "cannot connect".
Запросы по протоколам FTP, FILE:// не
возвращают статуса, поэтому нормальным для
них является status=0.
statusText.
Текстовая
расшифровка
например "Not Found" или "OK".
status,
32.
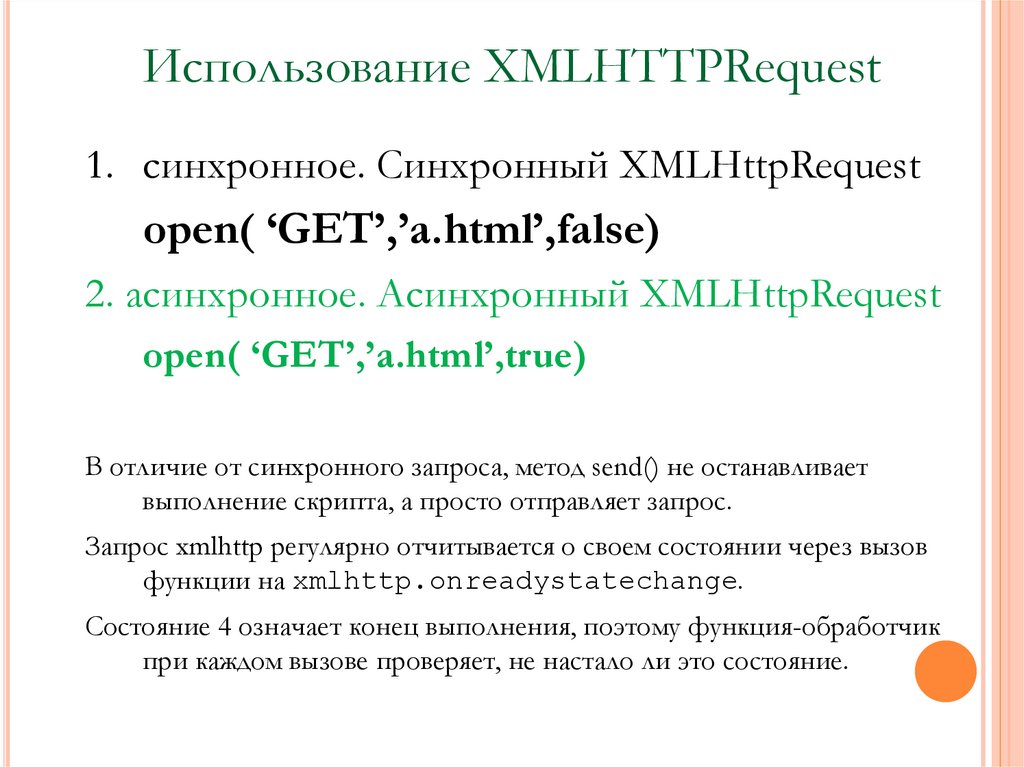
Использование XMLHTTPRequest1. синхронное. Синхронный XMLHttpRequest
open( ‘GET’,’a.html’,false)
2. асинхронное. Асинхронный XMLHttpRequest
open( ‘GET’,’a.html’,true)
В отличие от синхронного запроса, метод send() не останавливает
выполнение скрипта, а просто отправляет запрос.
Запрос xmlhttp регулярно отчитывается о своем состоянии через вызов
функции на xmlhttp.onreadystatechange.
Состояние 4 означает конец выполнения, поэтому функция-обработчик
при каждом вызове проверяет, не настало ли это состояние.
33.
Список состояний readyState0 - Unitialized
1 - Loading
2 - Loaded
3 - Interactive
4 - Complete
Состояния 0-2 не используются.
Вызов функции с состоянием Interactive в теории должен происходить каждый раз
при получении очередной порции данных от сервера. Это могло бы быть
удобным для обработки ответа по частям, но Internet Explorer не дает доступа к
уже полученной части ответа. Firefox дает такой доступ, но для обработки
запроса по частям состояние Interactive все равно неудобно из-за сложностей
обнаружения ошибок соединения. Поэтому Interactive тоже не используется. На
практике используется только последнее — Complete.
34.
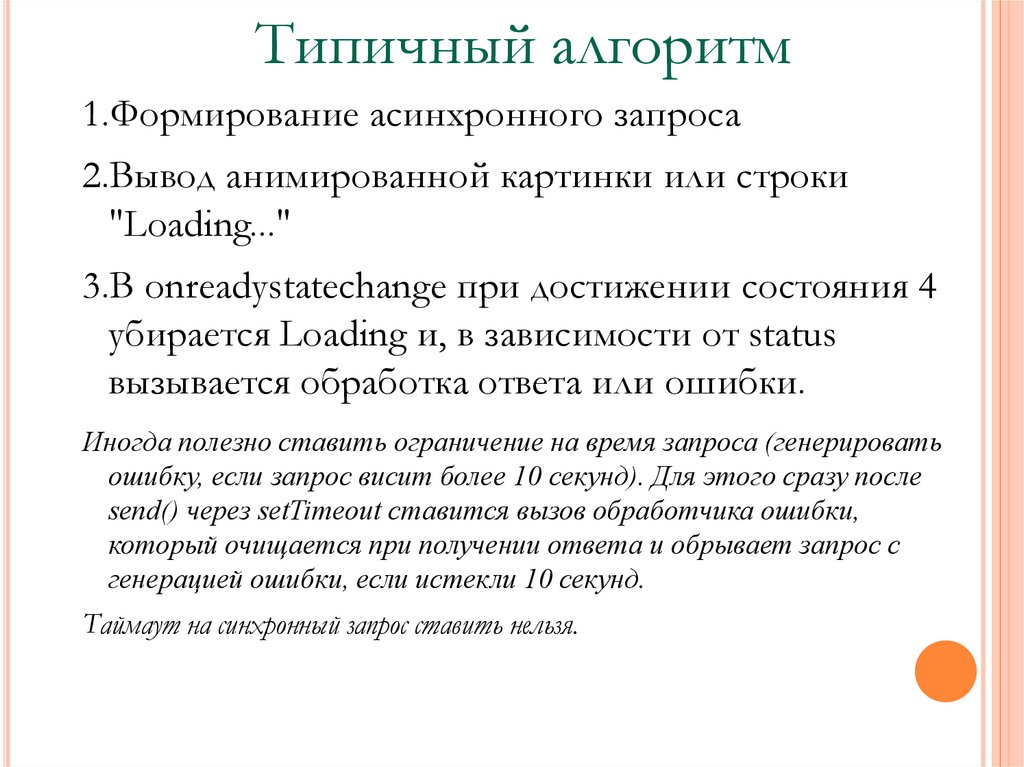
Типичный алгоритм1.Формирование асинхронного запроса
2.Вывод анимированной картинки или строки
"Loading..."
3.В onreadystatechange при достижении состояния 4
убирается Loading и, в зависимости от status
вызывается обработка ответа или ошибки.
Иногда полезно ставить ограничение на время запроса (генерировать
ошибку, если запрос висит более 10 секунд). Для этого сразу после
send() через setTimeout ставится вызов обработчика ошибки,
который очищается при получении ответа и обрывает запрос с
генерацией ошибки, если истекли 10 секунд.
Таймаут на синхронный запрос ставить нельзя.
35.
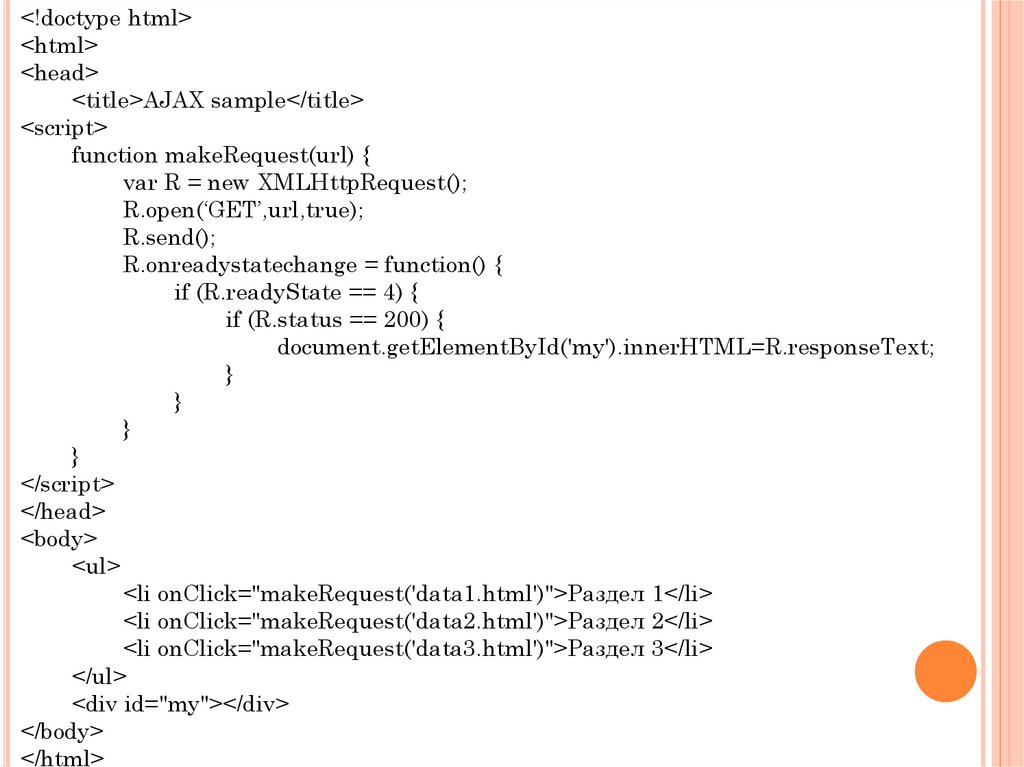
<!doctype html><html>
<head>
<title>AJAX sample</title>
<script>
function makeRequest(url) {
var R = new XMLHttpRequest();
R.open(‘GET’,url,true);
R.send();
R.onreadystatechange = function() {
if (R.readyState == 4) {
if (R.status == 200) {
document.getElementById('my').innerHTML=R.responseText;
}
}
}
}
</script>
</head>
<body>
<ul>
<li onClick="makeRequest('data1.html')">Раздел 1</li>
<li onClick="makeRequest('data2.html')">Раздел 2</li>
<li onClick="makeRequest('data3.html')">Раздел 3</li>
</ul>
<div id="my"></div>
</body>
</html>



































 Программирование
Программирование








