Похожие презентации:
Создание тематического web-сайта
1.
Создание тематическогоweb-сайта
Выполнили: студенты группы
1-2П9
Прокофьев Т.
Архипов А.
2.
АктуальностьСоздание тематического веб-сайта по-прежнему является важной темой в нашей эпохе, поскольку
большинство людей используют Интернет как первый источник информации о различных темах. Веб-сайты
могут быть использованы как для личных целей, так и для бизнеса, чтобы предоставить клиентам и
покупателям информацию о продуктах, услугах и других важных аспектах организации.. Кроме того,
создание веб-сайта может быть полезным для распространения информации о различных социальных
проблемах, проектах и инициативах, что позволяет привлекать больше внимания общественности и
способствовать изменениям в лучшую сторону.
3.
0103
Задачи:
1.Узнать подробно, что такое web-сайт.
2.Изучить виды web-сайтов.
3.Узнать про все способы создания и
выявить
плюсы
и
минусы
каждого из них.
4.Создать собственный web-сайт.
Гипотеза:
каждый человек может создать свой
собственный сайт.
02
04
Цель:
Создание веб-сайта на определенную тему
с использованием современных технологий
и инструментов.
Практическая
значимость
Практическая значимость проекта на тему
"Создание тематического веб-сайта"
заключается в том, что он помогает людям,
которые хотят создать свой сайт, но не
имеют достаточного опыта и знаний в этой
области
4.
Что такое сайт?Сайт, или веб-сайт (от англ.website: web — «паутина,
сеть» и site — «место», букв. — «место, сегмент, часть в
сети»), также веб-узел, — одна или несколько логически
связанных между собой веб-сайтов также место
расположения контента сервера. Обычно сайт
в интернете представляет собой массив связанных
данных, имеющий уникальный адрес и воспринимаемый
пользователями как единое целое. Веб-сайты называются
так, потому что доступ к ним происходит по
протоколу НTTP.
5.
Строение сайта1.Дизайн сайта
2.Верстка
3.Программирование
4.Веб-сервер
5.Веб-сервер
6.Контент сайта
7.CMS
8.Доменное имя и хостинг
6.
История появления первогосайта.
Первый в мире сайт info.cern.ch появился 6 августа 1991 года. Его создатель, Тим
Бернерс-Ли, опубликовал на нём описание новой технологии WorldWideWeb,
основанной на протоколе передачи данных HTTP, системе адресации URI и языке
гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и
работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогов, так как
позже он разместил на нем список ссылок на другие сайты.
7.
Классификация сайтов.1.По доступности сервисов
2. По природе содержимого
3. По типам макетов
4. По физическому
расположению
5. Информационные ресурсы
6. Web-сервис
8.
Как разрабатываются web-сайтыHTML
PHP
На основе HTML создаются статические
сайты. Система отвечает за то, чтобы
страницы корректно отображались в
браузере. На них располагается текст,
графика и элементы разметки. Не
предусмотрены скрипты для генерации
новых страниц. Пользователь видит
только страницы, которые созданы вебмастером.
Динамические ресурсы создаются с
использованием PHP и других языков
программирования. Их использование
позволяет писать веб-сценарии.
Совокупность таких файлов объединяется
скриптами для их исполнения. В
зависимости от действий пользователя
будет изменяться контент, который ему
предоставляется. Кроме PHP, используются
Ruby, Python, Perl, ASP.NET.
9.
CMSДинамичные ресурсы также
создаются с использованием CMS.
В этом случае веб-сайт – это
продукт специальной программы,
которая предлагает возможности
для создания и редактирования
страниц. Набор скриптов позволяет
задействовать базы данных.
Конструктор
сайтов
программно реализованная
сложная система для создания
веб-страниц без знания языков
программирования. Обычно
является отдельным сервисом, но
может и предоставляться как
дополнительная услуга хостинг компаниями.
10.
Этапы создания1.Планирование
2.Дизайн
3.Разработка
4.Публикация
11.
Разработка сайта с помощью конструктораukit
1.
2.
3.
4.
Выбор шаблона
Выбор доменного имени
Работа с редактором страниц
Публикация
12.
1.Выбор шаблонаВ uKit представлено достаточное количество
готовых шаблонов. Они рассортированы по
тематикам, но деление условное. Вы можете
выбрать любой понравившийся и переделать
под себя. Правда, объём переделок
значительно увеличится, так как во всех
шаблонах уже есть осмысленное наполнение
с человеческими текстами. Пользователю
зачастую достаточно только актуализировать
контактные данные, и сайт готов к работе.
13.
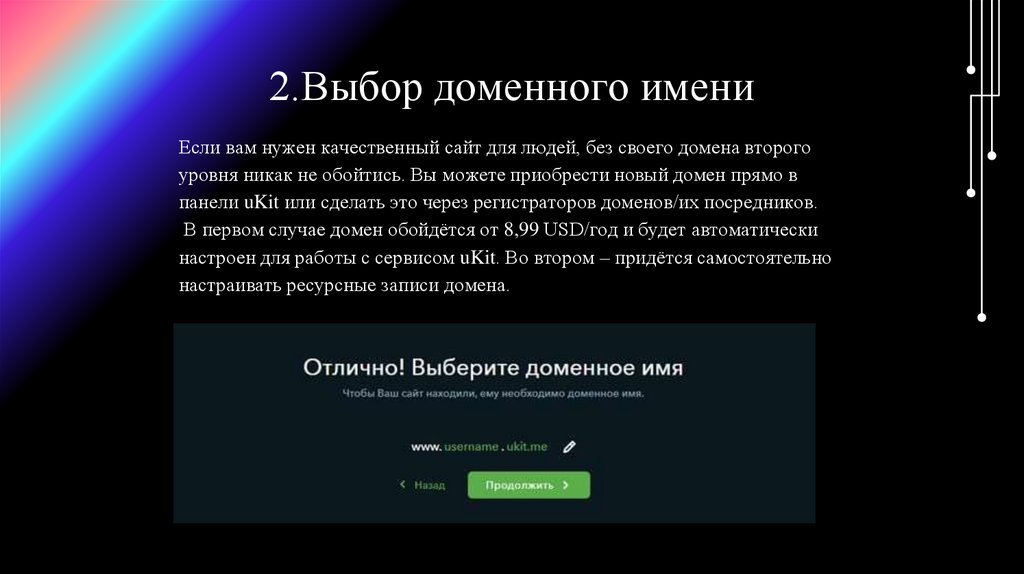
2.Выбор доменного имениЕсли вам нужен качественный сайт для людей, без своего домена второго
уровня никак не обойтись. Вы можете приобрести новый домен прямо в
панели uKit или сделать это через регистраторов доменов/их посредников.
В первом случае домен обойдётся от 8,99 USD/год и будет автоматически
настроен для работы с сервисом uKit. Во втором – придётся самостоятельно
настраивать ресурсные записи домена.
14.
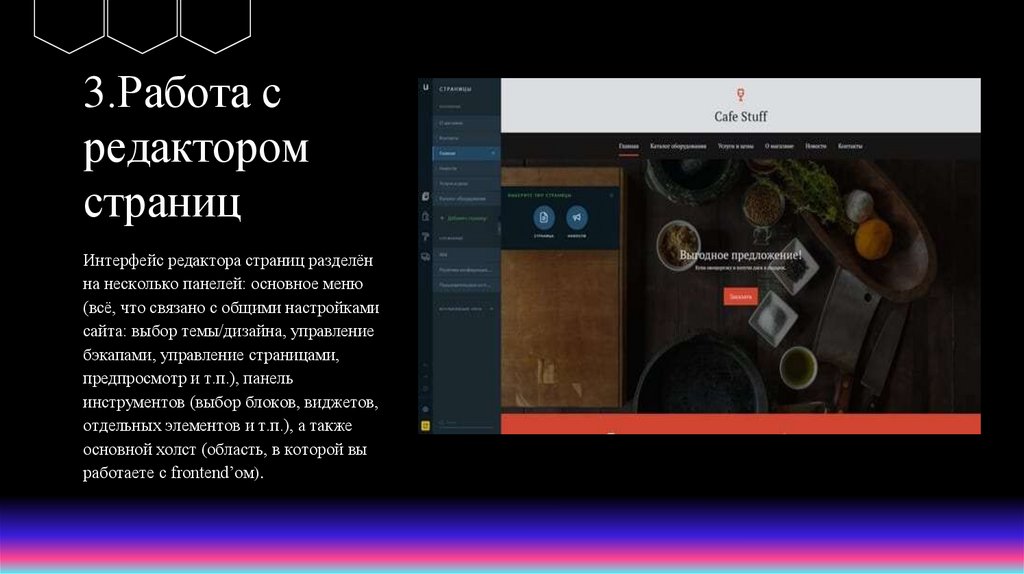
3.Работа средактором
страниц
Интерфейс редактора страниц разделён
на несколько панелей: основное меню
(всё, что связано с общими настройками
сайта: выбор темы/дизайна, управление
бэкапами, управление страницами,
предпросмотр и т.п.), панель
инструментов (выбор блоков, виджетов,
отдельных элементов и т.п.), а также
основной холст (область, в которой вы
работаете с frontend’ом).
15.
4.ПубликацияКак только всё готово, просто нажмите кнопку
«Опубликовать» в левой нижней части редактора.
Готово – ваш сайт доступен для посещения
пользователями. Если у вас уже есть сайты в панели
управления, просто нажмите кнопку «+» рядом с
пунктом «Мои сайты», и запустится тот же самый
мастер настройки с аналогичными шагами.
16.
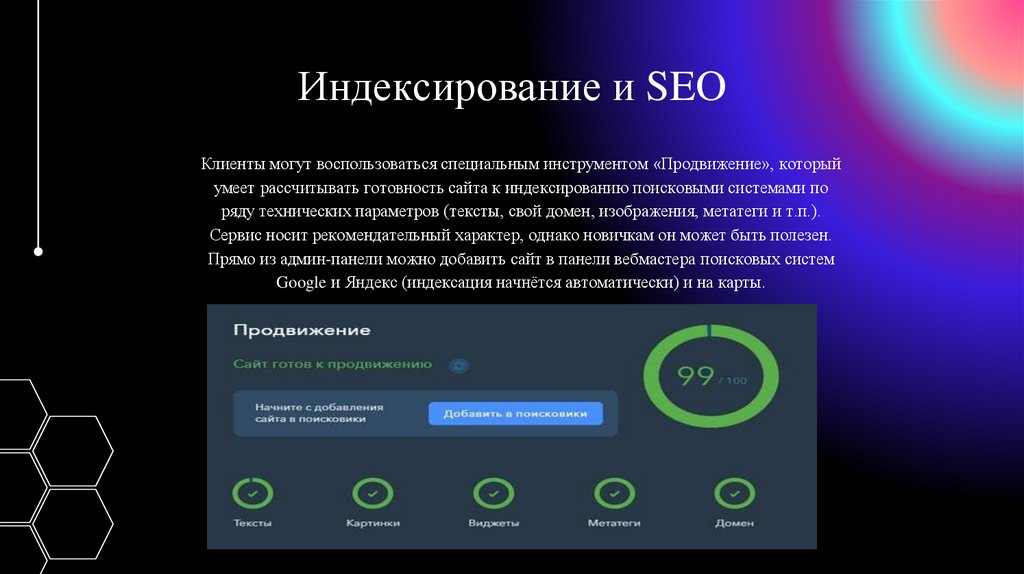
Индексирование и SEOКлиенты могут воспользоваться специальным инструментом «Продвижение», который
умеет рассчитывать готовность сайта к индексированию поисковыми системами по
ряду технических параметров (тексты, свой домен, изображения, метатеги и т.п.).
Сервис носит рекомендательный характер, однако новичкам он может быть полезен.
Прямо из админ-панели можно добавить сайт в панели вебмастера поисковых систем
Google и Яндекс (индексация начнётся автоматически) и на карты.
17.
Практическая значимостьПрактическая значимость проекта на тему "Создание тематического веб-сайта" заключается в том, что
он помогает людям, которые хотят создать свой сайт, но не имеют достаточного опыта и знаний в этой
области. Проект дает представление о том, как работает веб-разработка, какие инструменты
используются, как подобрать доменное имя и хостинг для своего сайта, как создать уникальный дизайн
и т.д. Кроме того, создание тематического веб-сайта может иметь практическое значение для бизнеса и
личной репутации. Бизнес-сайт может привлечь новых клиентов и повысить доход компании, а личный
сайт может стать эффективным инструментом продвижения своей персональной марки.
Таким образом, проект на тему "Создание тематического веб-сайта" имеет практическую значимость
для тех, кто хочет создавать качественные, функциональные и красивые веб-сайты, которые будут
соответствовать их потребностям и целям
18.
ЗаключениеВ соответствии с целью и задачами, поставленных нами, мы рассмотрели, и проанализировала структуру веб-сайтов,
постарались понять способы создания и спроектировать сайт.
1.Итак, веб-ресурс представляет из себя совокупность взаимосвязанных веб-страниц, которые используют одно
доменное имя. Вместе все общедоступные веб-сайты составляют всемирную паутину.
2.Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для
различных целей.
3.Существует бесконечное множество сайтов, которые можно отнести к разным категориям. Существуют целевая
классификация, структурно-функциональная классификация, но также в отдельную категорию можно отнести
такие виды сайтов, которые имеют масштабный характер, а их разработка и поддержка требуют значительных
финансовых ресурсов.
4.Люди и компании создают сайты для разных целей, каждый сам находит причину создать сайт. Структура любого
сайта включает в себе дизайн, контент и код.
5.Конструктор ukit является наилучшим способом для создания веб-ресурсов тем, кто толком не знаком с
программированием, так как интерфейс максимально понятен.
6.Таким образом мы доказали, что создать сайт может не только крупная компания, но и любой пользователь,
ознакомившийся с базовыми знаниями



















 Интернет
Интернет








