Похожие презентации:
Структура сайта. Повторительно - обобщающий урок
1.
Повторительнообобщающий урок2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
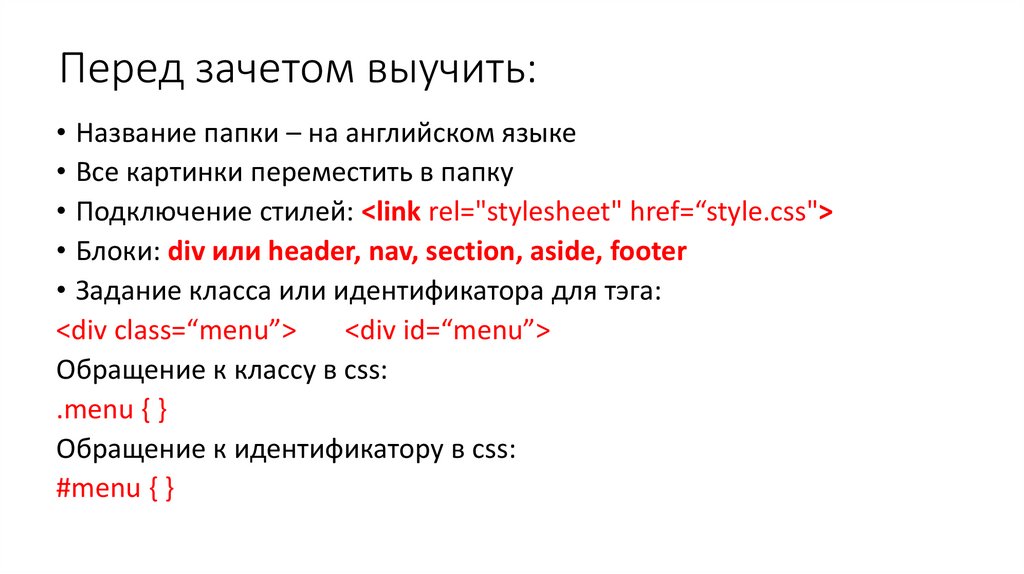
Перед зачетом выучить:• Название папки – на английском языке
• Все картинки переместить в папку
• Подключение стилей: <link rel="stylesheet" href=“style.css">
• Блоки: div или header, nav, section, aside, footer
• Задание класса или идентификатора для тэга:
<div class=“menu”>
<div id=“menu”>
Обращение к классу в css:
.menu { }
Обращение к идентификатору в css:
#menu { }
12.
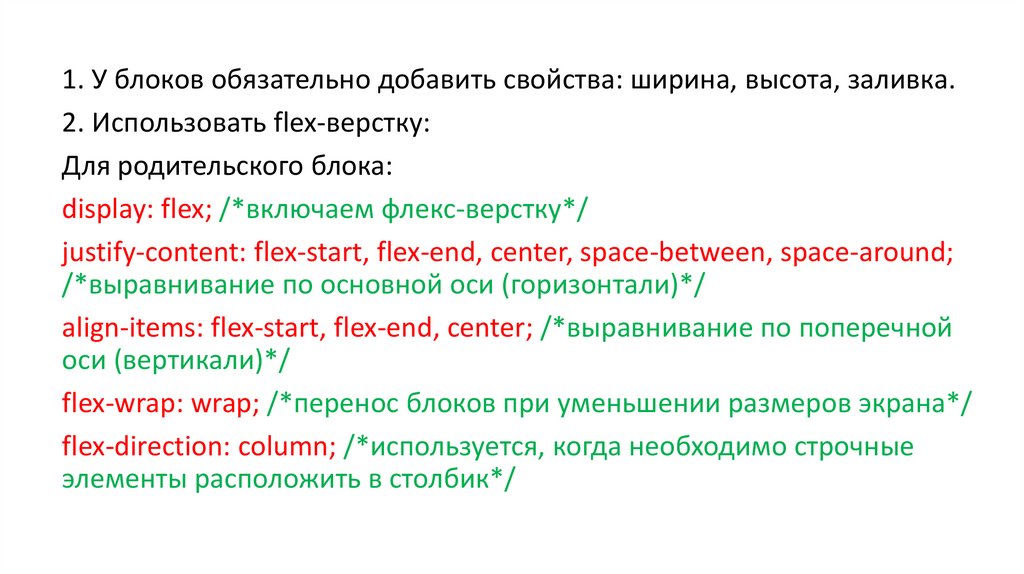
1. У блоков обязательно добавить свойства: ширина, высота, заливка.2. Использовать flex-верстку:
Для родительского блока:
display: flex; /*включаем флекс-верстку*/
justify-content: flex-start, flex-end, center, space-between, space-around;
/*выравнивание по основной оси (горизонтали)*/
align-items: flex-start, flex-end, center; /*выравнивание по поперечной
оси (вертикали)*/
flex-wrap: wrap; /*перенос блоков при уменьшении размеров экрана*/
flex-direction: column; /*используется, когда необходимо строчные
элементы расположить в столбик*/
13.
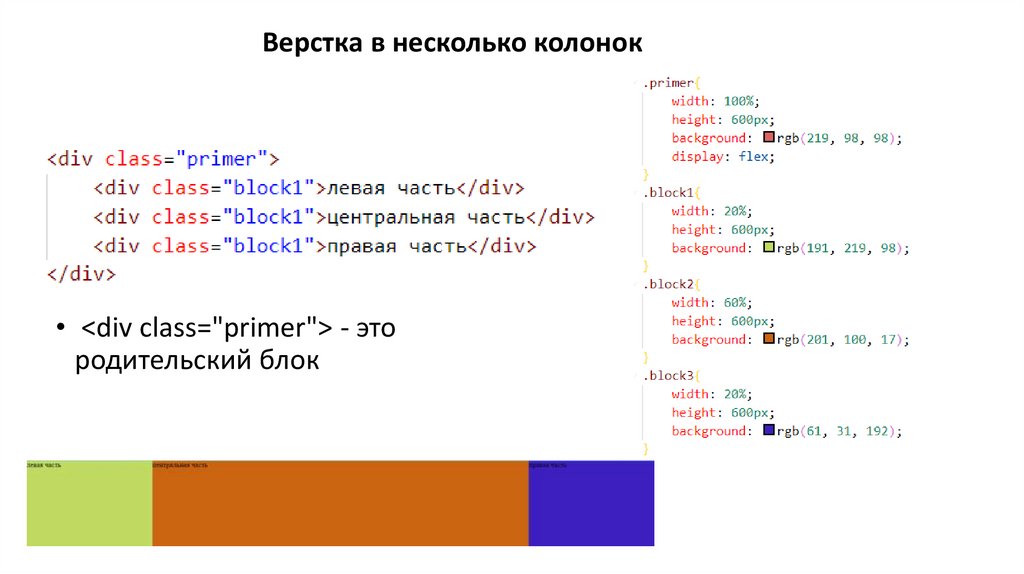
Верстка в несколько колонок• <div class="primer"> - это
родительский блок
















 Интернет
Интернет








