Похожие презентации:
Что такое HTML?
1. что такое HTML?
Курс разработан: Богдановым В.В.Зам. Директора по УВР ГОУ СОШ №68
г. Санкт- Петербурга
2. Так что такое HTML?
HyperText Markup Language(в дальнейшем HTML) это язык гипертекстовой
разметки документа. В нашем случае этим документом
является web страница. Проще говоря, это язык для
написания web страниц. Читая код HTML, веббраузер
выводит на экран Вашего монитора содержимое web
страницы.
Вы спросите; «А что такое веббраузер?».
Это программа для просмотра web страниц, каковыми
являются «Microsoft Internet Explorer” (в далнейшем
"IE"), «Netscape Navigator», «Opera», «Mozila» и др..
3. Использование Браузеров
Каким браузером пользоватьсякаждый выбирает сам.
Лично я использую три браузера:
- Microsoft Internet Explorer
- Mozila
- Opera
И возникнает вопрос: «Зачем столько
браузеров на одном компьютере?».
.
4. Использование Браузера
Дело в том что все эти браузеры продуктыразных конкурирующих между собой
компаний и каждая придумывает новые
расширения к языку HTML и внедряет их
поддержку в свои браузеры. Поэтому
страницы не всегда могут одинаково
выглядеть в разных браузерах и это надо
учитывать при создании вебстраниц.
Когда создаете страницы проверяйте их на правильное
отображение в разных браузерах
5. С чего начинать?
Для начала Вам нужно выбрать редактор.Сyщecтвyeт три типa HTML peдaктopoв:
1. Редакторы типа “WYSIWYG (What-You- See-Is WhatYou-Get) Что видишь, то и получишь”
Пользователь не видит "внутренностей" документа, с
которым он работает, точно так же, как при работе с
текстовым процессором типа Microsoft Word
6.
2. Редакторы собственно HTML-текстов. В процессеработы пользователь видит внутреннее содержание
HTML-файла и может изменять его либо вручную, либо
вызывая команды меню для вставки определенных
элементов HTML.
3 . Редактор Типа CMS Система управления содержимым
(англ. Content Management System) позволяет
создавать сайт внутри программы без основных знаний
PHP MySQL Apache
(создание на сервере с установленными базами)
7. ИЗУЧЕНИЕ HTML
Прежде чем начать изучение HTMLнужно выбрать редактор.
Можно использовать:
- Блокнот
- Notepad
- HotDog Professional
Предлагаю использовать Notepad+
8. Создание HTML страницы
Скачайте документ с локальногокомпьютера учителя:
ДОКУМЕНТ
Теперь создайте блокнот на рабочем
столе и скопируйте текст из документа.
Красным помечены поля для заполнения
вашим текстом (измените на ваш текст)
9. Пример
Теперь нужно сохранить документ вформате HTML
10.
Поздравляю с вашей первойстраницей!!!!
Теперь найдите ее там, куда Вы ее
сохранили и откройте.
То, что Вы видите это результат
работы этого простого кода.
РЕЗУЛЬТАТ
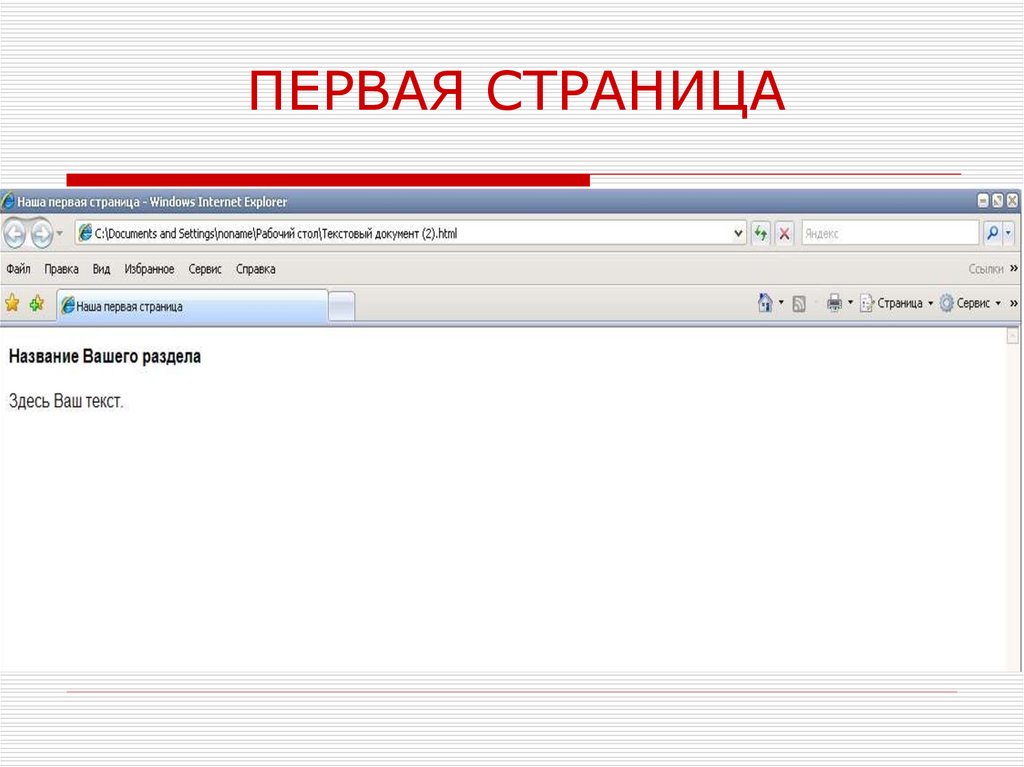
11. Поздравляю с вашей первой страницей!!!!
ПЕРВАЯ СТРАНИЦА12. ПЕРВАЯ СТРАНИЦА
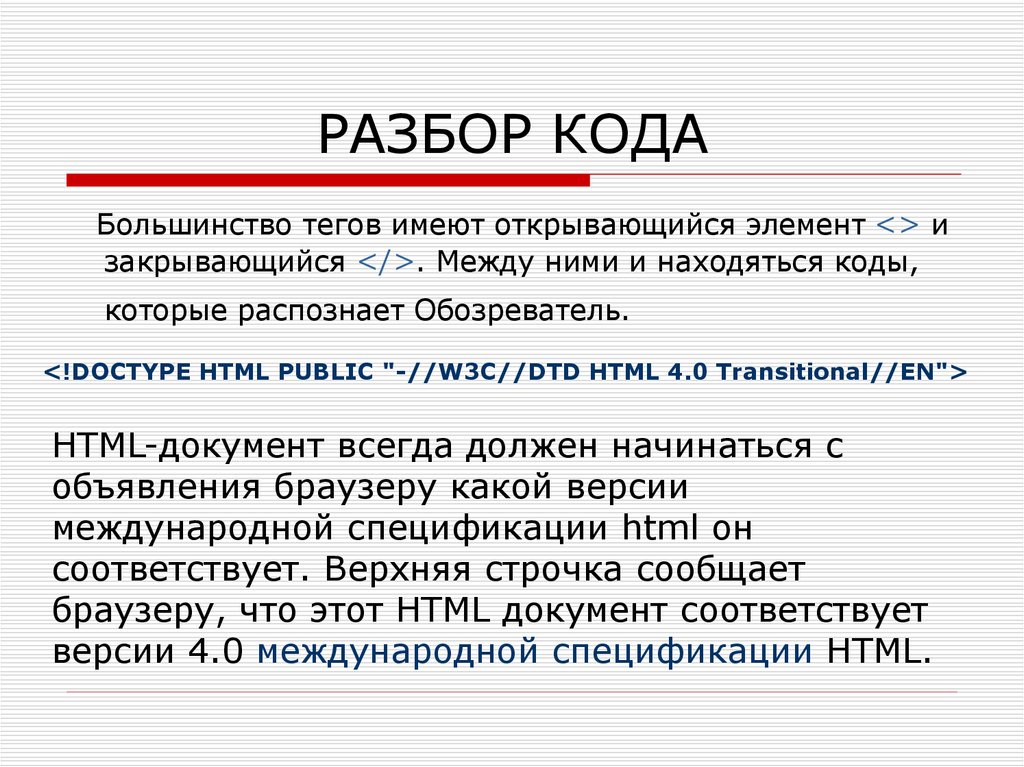
РАЗБОР КОДАБольшинство тегов имеют открывающийся элемент <> и
закрывающийся </>. Между ними и находяться коды,
которые распознает Обозреватель.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
HTML-документ всегда должен начинаться с
объявления браузеру какой версии
международной спецификации html он
соответствует. Верхняя строчка сообщает
браузеру, что этот HTML документ соответствует
версии 4.0 международной спецификации HTML.
13. РАЗБОР КОДА
с вверху- вниз<Html>Открывающий тег, который объявляет о
начале документа.
<Head>Открывающий тег заголовка = тег <head>
. Между открывающим <head> и закрывающим
</head> тегом располагается название документа
и служебная информация для браузеров и
поисковых машин. В нашем случае это информация
о кодировки страницы
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
14. с вверху- вниз
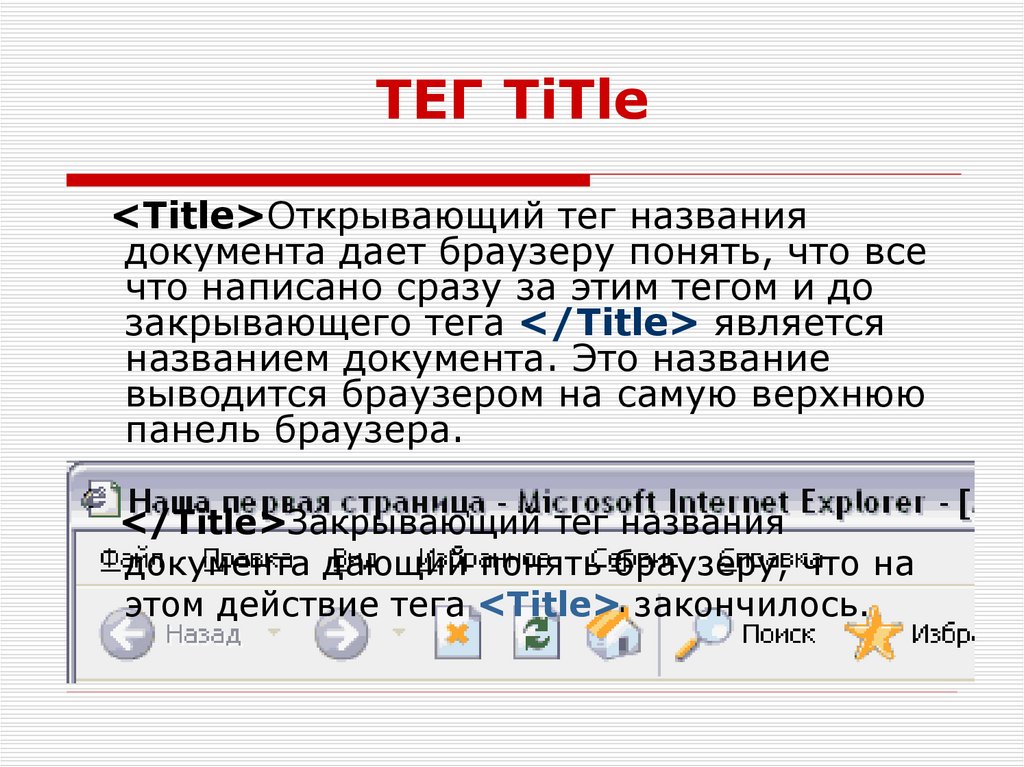
ТЕГ TiTle<Title>Открывающий тег названия
документа дает браузеру понять, что все
что написано сразу за этим тегом и до
закрывающего тега </Title> является
названием документа. Это название
выводится браузером на самую верхнюю
панель браузера.
</Title>Закрывающий тег названия
документа дающий понять браузеру, что на
этом действие тега <Title> закончилось.
15. ТЕГ TiTle
Закрытия тега Head</Head>Закрывающий тег
заголовка или головы документа
дающий понять браузеру, что на
этом действие тега <Head>
закончилось.
16. Закрытия тега Head
Что за тег BODY ?!<Body>Только теперь между
открывающим тегом <Body> и
закрывающим </Body> находится все,
что выводится браузером на экран. Это
таблицы, текст, изображения.
Одним словом, все HTML-элементы,
отвечающие за отображение документа,
управление им и гипертекстовые ссылки.
</Body>Закрываем тело документа.
Иными словами в данном месте
закончено действие тега <Body>.
17. Что за тег BODY ?!
Конец HTML документа</Html>Закрываем HTML документ.
Видя этот тег браузер понимает что
действие тега <Html> на этом
закончено.
18. Конец HTML документа
ПОДВОДИМ ИТОГИ1. Для просмотра созданного HTML
документа необходимо как минимум 2а
браузера.
2. Крайне необходим текстовый редактор
по типу (Notepad).
3. HTML страницы строятся на коде с
открывающими и закрывающими тегами
и базируются на главном элементе
<></>
19. ПОДВОДИМ ИТОГИ
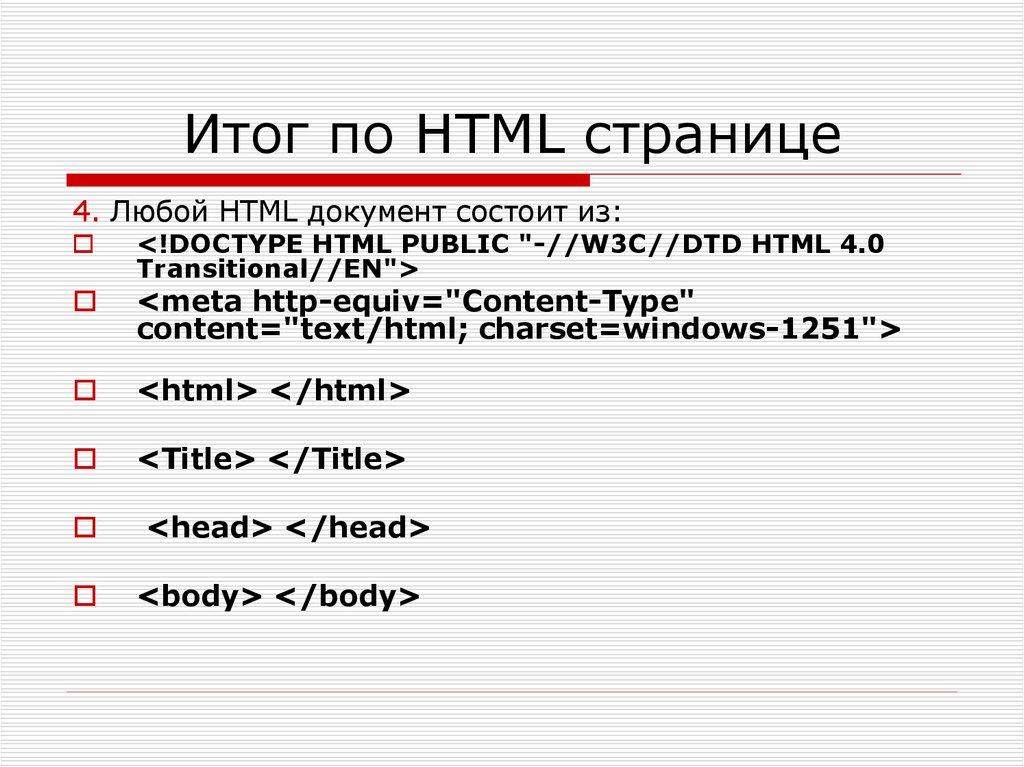
Итог по HTML странице4. Любой HTML документ состоит из:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<html> </html>
<Title> </Title>
<head> </head>
<body> </body>




















 Интернет
Интернет








