Похожие презентации:
HTML ga kirish
1.
HTML ga kirish.HTML hujjatining umumiy strukturasi va
uning asosiy teglari.
HTML tili bilan tanishish
WEB-ilovalarni ishlash prinsipi
HTML standarti. HTML-xujjat yaratish
HTML asosiy teglari bilan ishlash
Xamidov
Elnur
Xamidovich
2.
HTML ga kirishGipermatinni aniqlash tili
HTML (HyperText Markup Language) - bu veb-sahifada qanday va
qanday elementlarni joylashtirish kerakligini belgilaydigan tartib
tizimi. Bu World Wide Webdagi hujjatlar uchun standart belgilash
tilidir.HTML brauzerlar tomonidan talqin qilinadi va inson o'qiy
oladigan shaklda hujjat sifatida ko'rsatiladi.
HTML tili britaniyalik olim Tim Berners-Li tomonidan taxminan
1986-1991 yillarda Jenevadagi (Shveysariya) Yevropa yadro
tadqiqotlari markazida ishlab chiqilgan va dastlab ilmiy va texnik
hujjatlarni almashish uchun til sifatida yaratilgan, maket sohasida
mutaxassis bo'lmagan odamlar tomonidan foydalanish uchun
mos.
3.
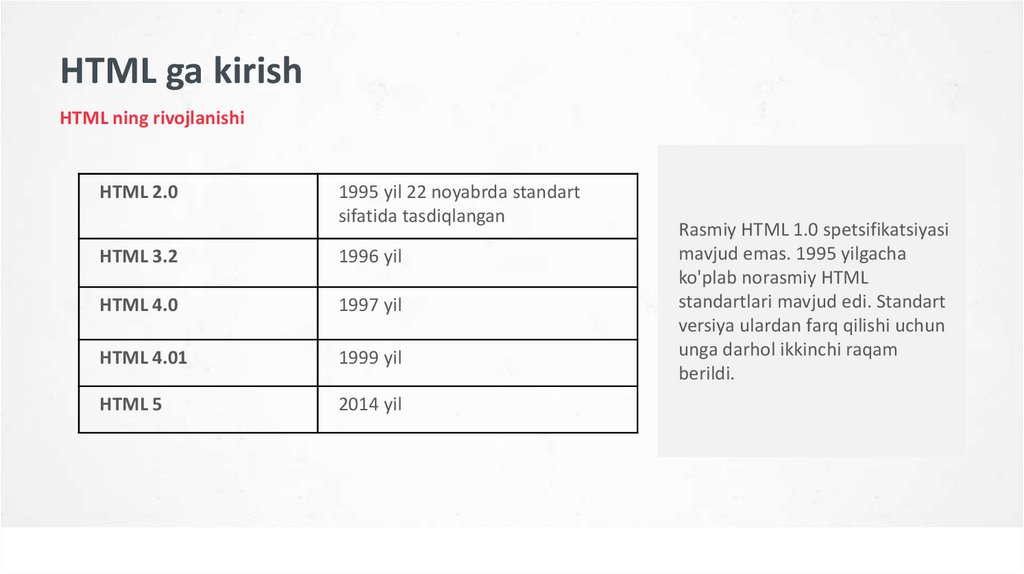
HTML ga kirishHTML ning rivojlanishi
HTML 2.0
1995 yil 22 noyabrda standart
sifatida tasdiqlangan
HTML 3.2
1996 yil
HTML 4.0
1997 yil
HTML 4.01
1999 yil
HTML 5
2014 yil
Rasmiy HTML 1.0 spetsifikatsiyasi
mavjud emas. 1995 yilgacha
ko'plab norasmiy HTML
standartlari mavjud edi. Standart
versiya ulardan farq qilishi uchun
unga darhol ikkinchi raqam
berildi.
4.
HTML ga kirishПринцип работы Web-ориентированных технологий
WEB ilova mijoz-server dasturi bo'lib, unda brauzer mijoz, veb-server esa server hisoblanadi. Ilova mantig'i
serverda joylashgan bo'lib, brauzerning vazifasi asosan serverdan tarmoq orqali yuklab olingan
ma'lumotlarni ko'rsatish va foydalanuvchi ma'lumotlarini qaytarib yuborishdan iborat.
Mijoz
Server
So’rov
Javob
(HTML, CSS, JavaScript)
Ushbu yondashuvning afzalliklaridan
biri shundaki, mijozlar
foydalanuvchining o'ziga xos operatsion
tizimidan mustaqil bo'lib, veb-ilovalar
o'zaro platforma xizmatlaridir.
5.
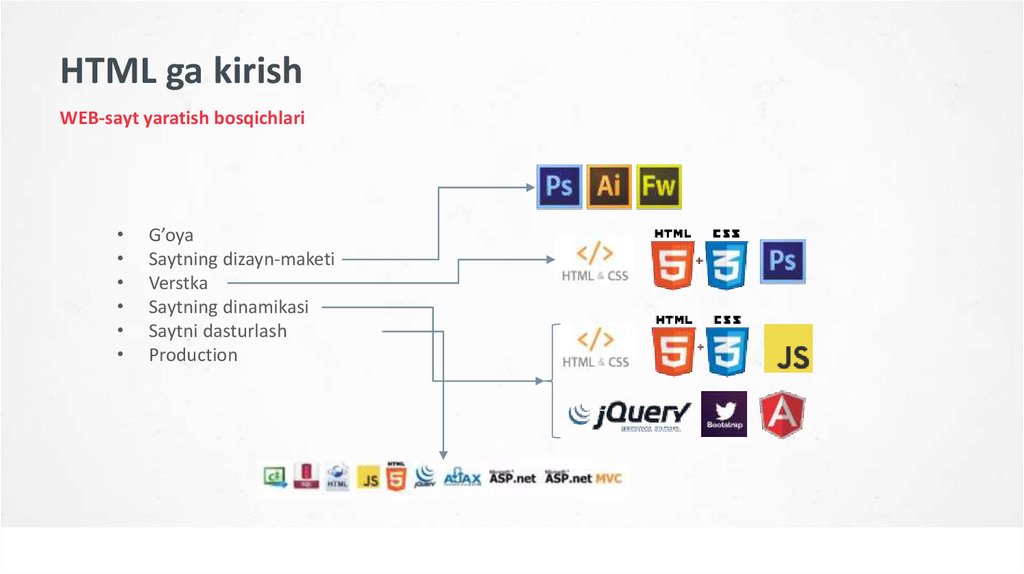
HTML ga kirishWEB-sayt yaratish bosqichlari
G’oya
Saytning dizayn-maketi
Verstka
Saytning dinamikasi
Saytni dasturlash
Production
6.
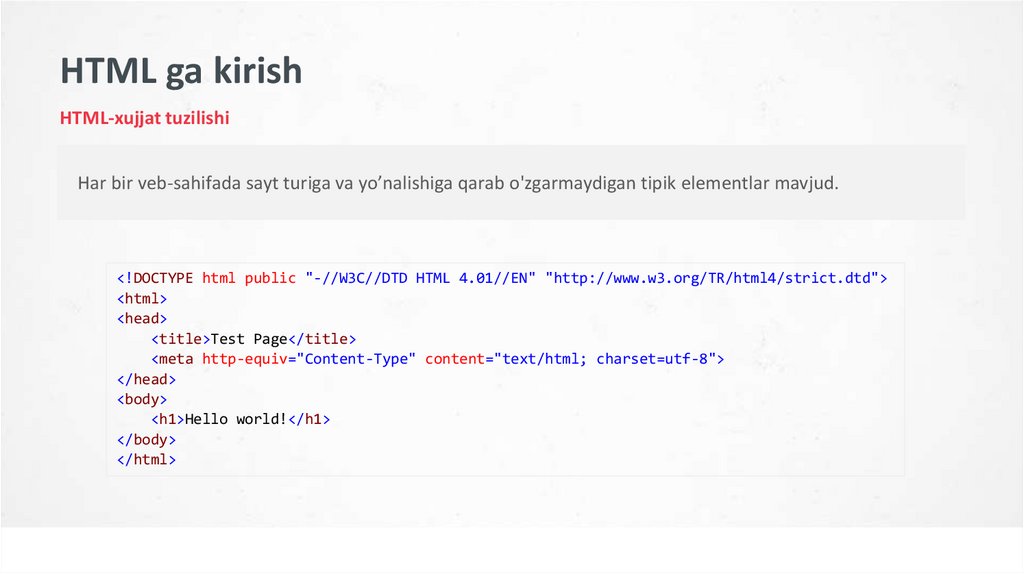
HTML ga kirishHTML-xujjat tuzilishi
Har bir veb-sahifada sayt turiga va yo’nalishiga qarab o'zgarmaydigan tipik elementlar mavjud.
<!DOCTYPE html public "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Test Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
7.
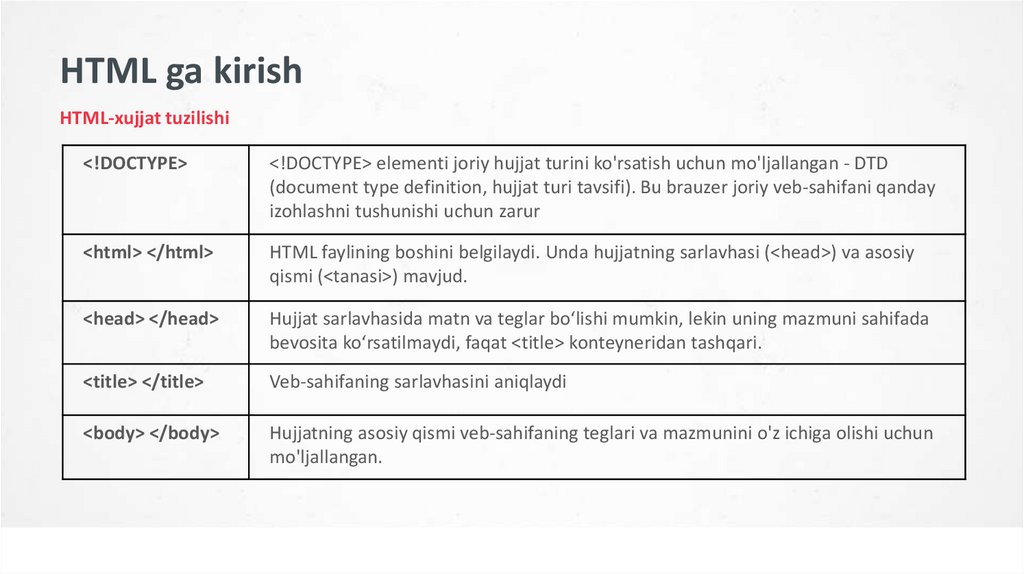
HTML ga kirishHTML-xujjat tuzilishi
<!DOCTYPE>
<!DOCTYPE> elementi joriy hujjat turini ko'rsatish uchun mo'ljallangan - DTD
(document type definition, hujjat turi tavsifi). Bu brauzer joriy veb-sahifani qanday
izohlashni tushunishi uchun zarur
<html> </html>
HTML faylining boshini belgilaydi. Unda hujjatning sarlavhasi (<head>) va asosiy
qismi (<tanasi>) mavjud.
<head> </head>
Hujjat sarlavhasida matn va teglar boʻlishi mumkin, lekin uning mazmuni sahifada
bevosita koʻrsatilmaydi, faqat <title> konteyneridan tashqari.
<title> </title>
Veb-sahifaning sarlavhasini aniqlaydi
<body> </body>
Hujjatning asosiy qismi veb-sahifaning teglari va mazmunini o'z ichiga olishi uchun
mo'ljallangan.
8.
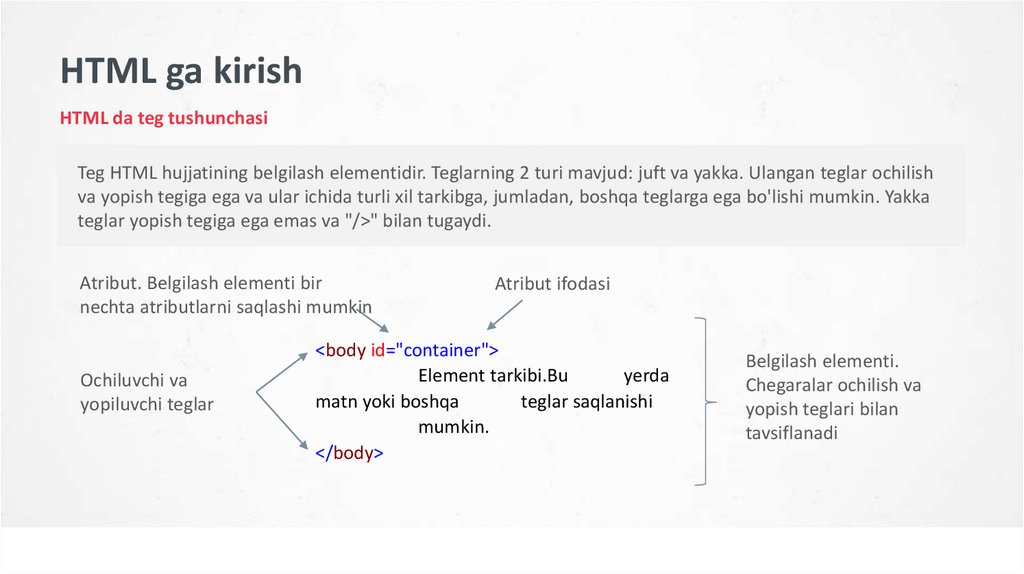
HTML ga kirishHTML da teg tushunchasi
Teg HTML hujjatining belgilash elementidir. Teglarning 2 turi mavjud: juft va yakka. Ulangan teglar ochilish
va yopish tegiga ega va ular ichida turli xil tarkibga, jumladan, boshqa teglarga ega bo'lishi mumkin. Yakka
teglar yopish tegiga ega emas va "/>" bilan tugaydi.
Atribut. Belgilash elementi bir
nechta atributlarni saqlashi mumkin
Ochiluvchi va
yopiluvchi teglar
Atribut ifodasi
<body id="container">
Element tarkibi.Bu
yerda
matn yoki boshqa
teglar saqlanishi
mumkin.
</body>
Belgilash elementi.
Chegaralar ochilish va
yopish teglari bilan
tavsiflanadi
9.
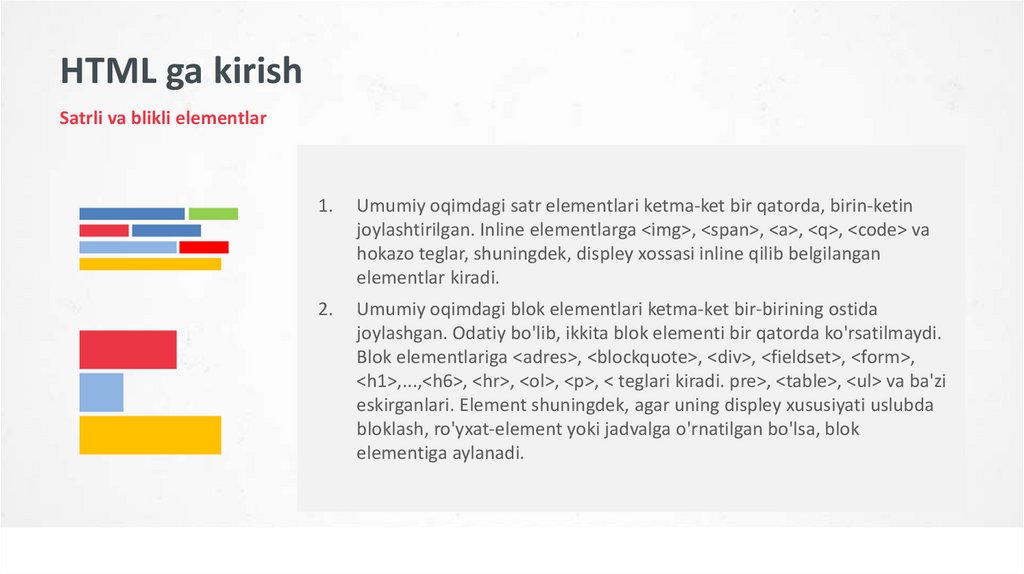
HTML ga kirishSatrli va blikli elementlar
1.
Umumiy oqimdagi satr elementlari ketma-ket bir qatorda, birin-ketin
joylashtirilgan. Inline elementlarga <img>, <span>, <a>, <q>, <code> va
hokazo teglar, shuningdek, displey xossasi inline qilib belgilangan
elementlar kiradi.
2.
Umumiy oqimdagi blok elementlari ketma-ket bir-birining ostida
joylashgan. Odatiy bo'lib, ikkita blok elementi bir qatorda ko'rsatilmaydi.
Blok elementlariga <adres>, <blockquote>, <div>, <fieldset>, <form>,
<h1>,...,<h6>, <hr>, <ol>, <p>, < teglari kiradi. pre>, <table>, <ul> va ba'zi
eskirganlari. Element shuningdek, agar uning displey xususiyati uslubda
bloklash, ro'yxat-element yoki jadvalga o'rnatilgan bo'lsa, blok
elementiga aylanadi.
10.
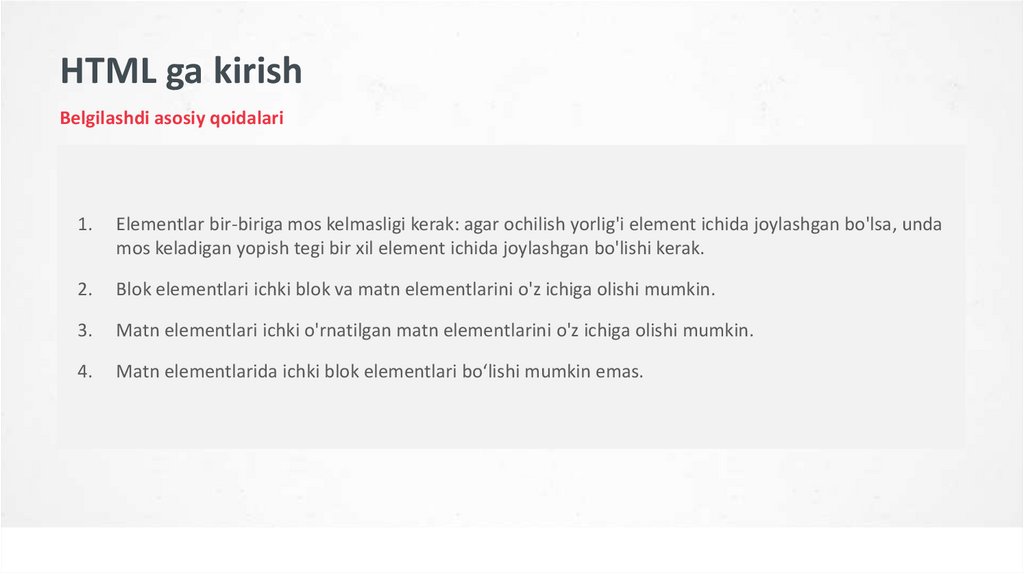
HTML ga kirishBelgilashdi asosiy qoidalari
1.
Elementlar bir-biriga mos kelmasligi kerak: agar ochilish yorlig'i element ichida joylashgan bo'lsa, unda
mos keladigan yopish tegi bir xil element ichida joylashgan bo'lishi kerak.
2.
Blok elementlari ichki blok va matn elementlarini o'z ichiga olishi mumkin.
3.
Matn elementlari ichki o'rnatilgan matn elementlarini o'z ichiga olishi mumkin.
4.
Matn elementlarida ichki blok elementlari bo‘lishi mumkin emas.
11.
HTML ga kirishMatn bilan ishlashning asosiy elementlari
<p> </p>
Matn blokini yaratish uchun teg - paragraf.
<pre></pre>
Formatlash asosida tarkibni ko'rsatadigan konteyner.
<br/>
Matnni keyingi qatorga oʻtkazish uchun ajratilmagan teg.
<strong></strong>; <b></b>
Matinni qalin qilib ko'rsatadi.
<i></i>; <em></em>
Matinni kursiv bilan ko'rsatadi.
<sub ></sub>
Matinni pastki chiziqda ko'rsatadi.
<sup></sup>
Matinni yuqori chiziqda ko'rsatadi.
<span></span>
Hujjat matnini formatlash uchun mo'ljallangan.
<center></center>
Matinni asosiy elementga nisbatan markazlashtiradi.
12.
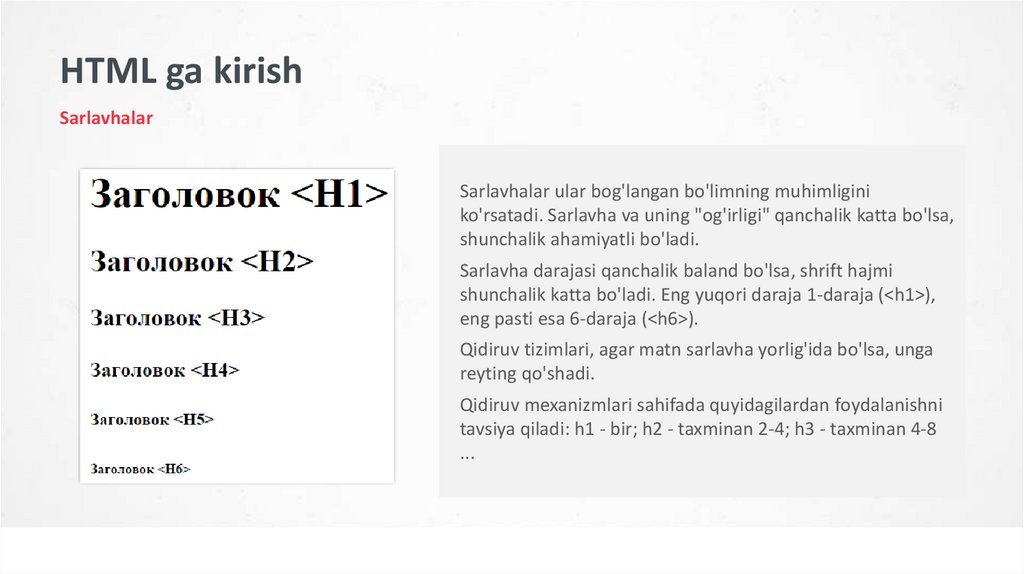
HTML ga kirishSarlavhalar
Sarlavhalar ular bog'langan bo'limning muhimligini
ko'rsatadi. Sarlavha va uning "og'irligi" qanchalik katta bo'lsa,
shunchalik ahamiyatli bo'ladi.
Sarlavha darajasi qanchalik baland bo'lsa, shrift hajmi
shunchalik katta bo'ladi. Eng yuqori daraja 1-daraja (<h1>),
eng pasti esa 6-daraja (<h6>).
Qidiruv tizimlari, agar matn sarlavha yorlig'ida bo'lsa, unga
reyting qo'shadi.
Qidiruv mexanizmlari sahifada quyidagilardan foydalanishni
tavsiya qiladi: h1 - bir; h2 - taxminan 2-4; h3 - taxminan 4-8
...
13.
HTML ga kirishSsilkalar
Ssilkalar gipermatnli hujjatlarning asosi bo'lib, bir veb-sahifadan ikkinchisiga yoki agar unga kirish imkoningiz
bo'lsa, boshqa turdagi ma'lumotlarga o'tish imkonini beradi.<a href="#">link</a> - bu o‘z ichidagi barcha
matn mazmunini havolaga aylantiruvchi konteyner.
Atributlar:
href — havola olib boradigan sahifa manzilini o'z ichiga olgan atribut.
target — havolani ochish usuli:
–
_blank — sahifani yangi brauzer oynasiga yuklaydi.
–
_self — sahifani joriy oynaga yuklaydi (sukut bo'yicha o'rnatiladi).
title — maslahat bilan qalqib chiquvchi oyna.
name — belgilash elementining nomi (deyarli har qanday belgilash elementi uchun bo'lishi mumkin).
14.
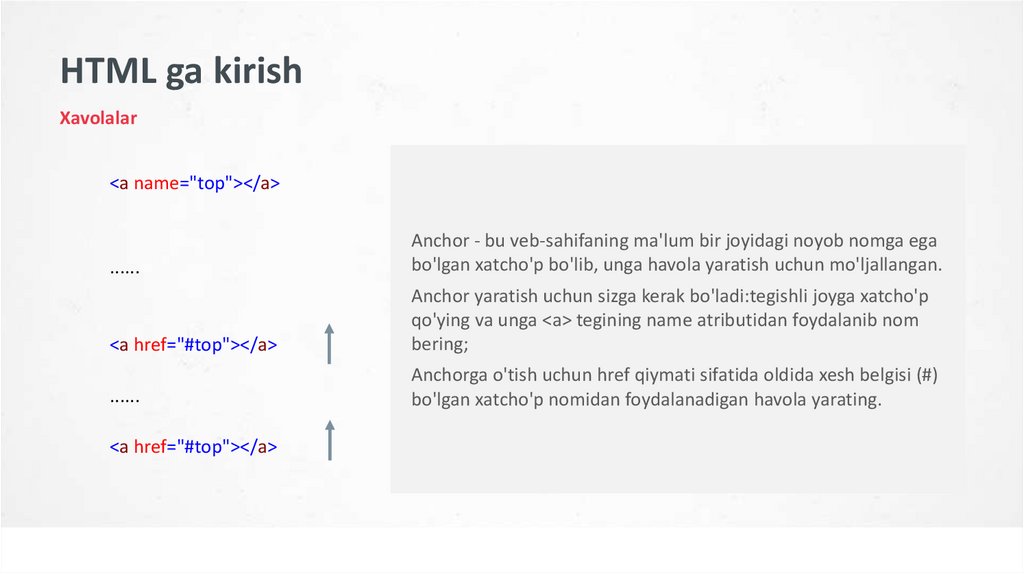
HTML ga kirishXavolalar
<a name="top"></a>
......
Anchor - bu veb-sahifaning ma'lum bir joyidagi noyob nomga ega
bo'lgan xatcho'p bo'lib, unga havola yaratish uchun mo'ljallangan.
<a href="#top"></a>
Anchor yaratish uchun sizga kerak bo'ladi:tegishli joyga xatcho'p
qo'ying va unga <a> tegining name atributidan foydalanib nom
bering;
......
Anchorga o'tish uchun href qiymati sifatida oldida xesh belgisi (#)
bo'lgan xatcho'p nomidan foydalanadigan havola yarating.
<a href="#top"></a>














 Интернет
Интернет
