Похожие презентации:
HTML5 yangi standartlari va ularning vazifalari
1.
HTML5 yangistandartlari va
ularning vazifalari
2.
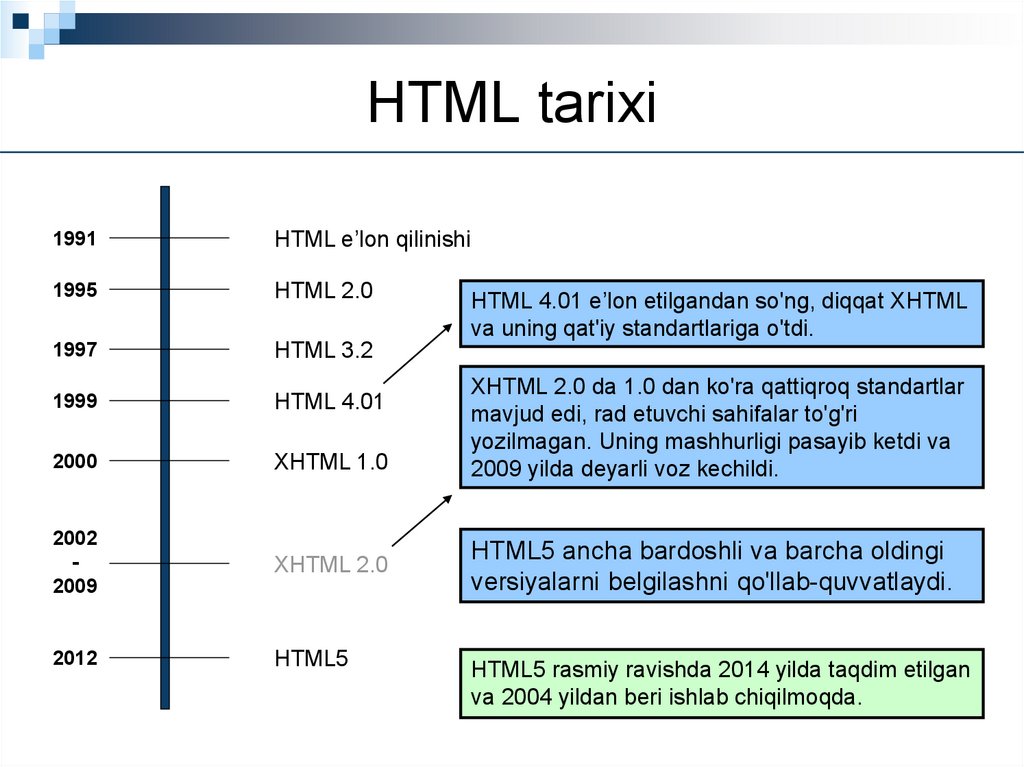
HTML tarixi1991
HTML e’lon qilinishi
1995
HTML 2.0
1997
HTML 3.2
1999
HTML 4.01
2000
XHTML 1.0
2002
2009
XHTML 2.0
2012
HTML5
HTML 4.01 e’lon etilgandan so'ng, diqqat XHTML
va uning qat'iy standartlariga o'tdi.
XHTML 2.0 da 1.0 dan ko'ra qattiqroq standartlar
mavjud edi, rad etuvchi sahifalar to'g'ri
yozilmagan. Uning mashhurligi pasayib ketdi va
2009 yilda deyarli voz kechildi.
HTML5 ancha bardoshli va barcha oldingi
versiyalarni belgilashni qo'llab-quvvatlaydi.
HTML5 rasmiy ravishda 2014 yilda taqdim etilgan
va 2004 yildan beri ishlab chiqilmoqda.
3.
HTML5 nima?HTML5 - bu HTMLning eng so'nggi versiyasi bo'lib,
yaqinda brauzer ishlab chiqaruvchilari tomonidan qisman
qo'llab-quvvatlandi.
U
HTMLning
oldingi
versiyalaridagi
barcha
xususiyatlarni, shu jumladan qat'iy XHTMLni o'z ichiga
oladi.
U veb-ishlab chiquvchilar uchun foydalanishi uchun keng
ko'lamli yangi vositalarni qo'shib bormoqda.
U hali ham ishlab chiqilmoqda. Hech bir brauzer HTML5ni to'liq qo'llab-quvvatlamaydi. Bu to'liq aniqlanmaguncha
va qo'llab-quvvatlanmaguncha ko'p yillar davom etadi ehtimol 2018 yildan oldin yoki undan keyin..
4.
HTML5 masalalariBarcha mavjud veb-sahifalarni qo'llab-quvvatlash.
HTML5 bilan orqaga qaytish va eski saytlarni ko'rib
chiqish talabi yo'q.
Veb-sayt tarkibini ko'rsatish uchun tashqi plaginlar va
skriptlarga bo'lgan ehtiyoj kamaydi.
Sahifa elementlarining semantik ta'rifini (ya'ni ma'nosi va
maqsadi) takomillashtirish.
Veb-kontentni ko'rsatishni universal va ihtiyoriy
qurilmada ko’rish imkonini yaratadi.
Veb-hujjat xatolarini yaxshiroq va izchilroq hal qiladi.
5.
HTML5 ning yangi teglari<article>
<aside>
<audio>
<canvas>
<datalist>
<figure>
<figcaption>
<footer>
<header>
<hgroup>
<mark>
<nav>
<progress>
<section>
<source>
<svg>
<time>
<video>
6.
HTML5 – Semantika va strukturaviyelementlar
HTML5 HTML5 hujjatlarini to'g'ri tuzishga yordam
beradigan ko'plab yangi elementlarni taqdim etadi:
<article> - alohida ma'lumot
<section> - matnning bo'limi, masalan, bob
<header> - sarlavha ma'lumotlari, masalan. kirish
<footer> - mualliflik huquqi ma'lumotlari kabi pastki qism
<nav> - veb-sayt uchun ishlatiladigan navigatsiya vositalari
<figure> - shakllar va jadvallar uchun tizimli element
7.
HTML5 strukturalashgan ko’rinishga misol8.
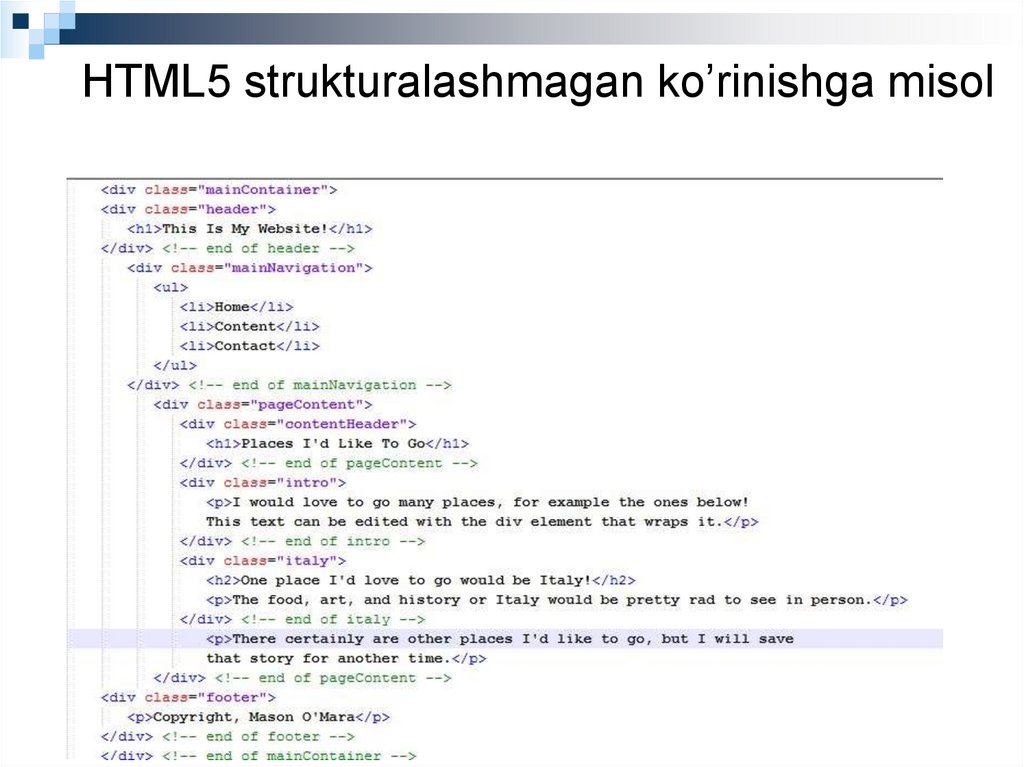
HTML5 strukturalashmagan ko’rinishga misol9.
HTML5 ning boshqa yangi funksiyalariO'rnatilgan audio va videoni qo'llab-quvvatlash
(plaginlarsiz)
Kengaytirilgan boshqaruv shakllari va atributlari
Canvas (to'g'ridan-to'g'ri veb-sahifada chizish usuli)
Drag and drop funksionallik
CSS3 qo’llab quvvatlash (CSS-ning yangi va kuchli
versiyasi)
Veb-dasturchilar uchun ma'lumotlarni saqlash va oflayn
ilovalar kabi kengaytirilgan xususiyatlar.
10.
HTML5 - VideoYangi kiritilgan <video> tegi brauzerda quyidagi video
formatlarni ko'rish imkonini beradi:
MP4
Ogg
WebM
Atributlar:
width, height – video-pleer hajmi
src – video manbasi
controls – boshqarish elementlari
autoplay – video avtostarti
loop – videoni avtomatik takrorlanishi
11.
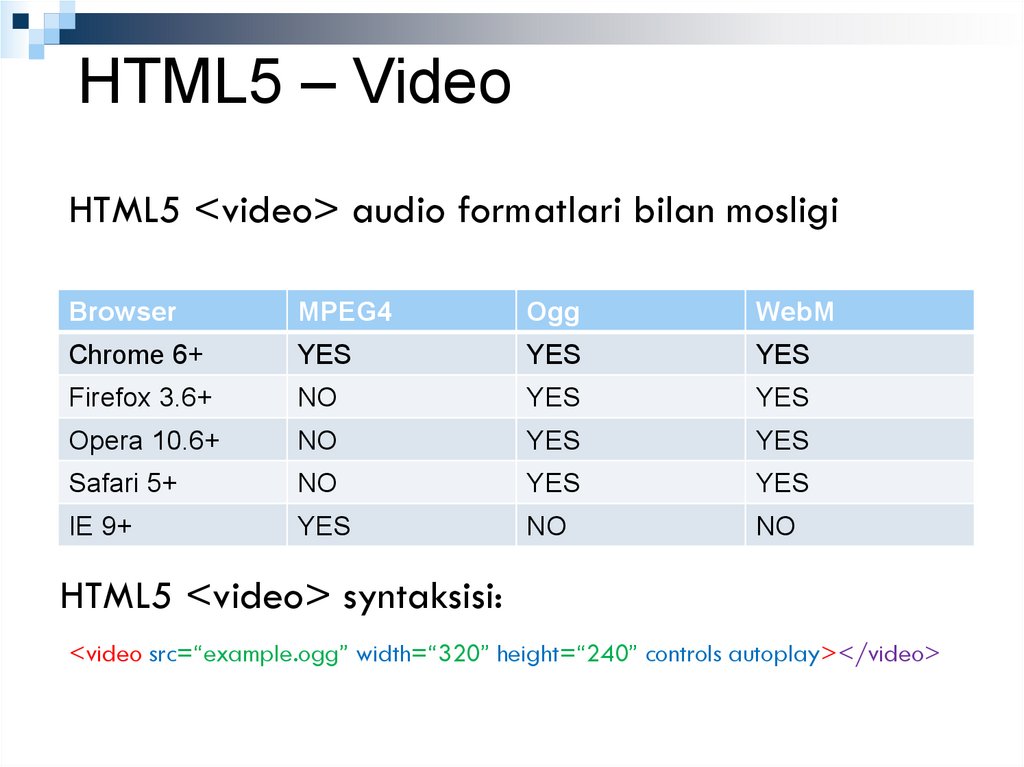
HTML5 – VideoHTML5 <video> audio formatlari bilan mosligi
Browser
MPEG4
Ogg
WebM
Chrome 6+
YES
YES
YES
Firefox 3.6+
NO
YES
YES
Opera 10.6+
NO
YES
YES
Safari 5+
NO
YES
YES
IE 9+
YES
NO
NO
HTML5 <video> syntaksisi:
<video src=“example.ogg” width=“320” height=“240” controls autoplay></video>
12.
HTML5 – Source<source> elementi <audio> va <video>
elementlari uchun manba faylni aniqlash
uchun ishlatiladi
Bu <video> elementi uchun bir nechta manbalarni
belgilash imkonini beradi
HTML5 <source> syntaksisi:
<video width=“320” height=“240” controls>
<source src=“example.mp4” type=“video/mp4”>
<source src=“example.webm” type=“video/webm”>
<source src=“example.ogg” type=“video/ogg”>
</video>
13.
HTML5 - Track<track> elementi matn treklarini <audio>
va <video> elementlariga yuklash imkonini
beradi
HTML5 <source> syntaksisi:
<video width=“320” height=“240” controls>
<source src=“example.mp4” type=“video/mp4”>
<track src=“example.fr.srt” srclang=fr kind=subtitles label=“FrenchSubs” >
</video>
14.
HTML5 – AudioYangi <audio> tegi brauzerda quyidagi
formatlarni eshitish imkonini beradi:
MP3
Ogg
WAV
<video> elementlariga kiritilgan ko'pgina
atributlar <audio> elementlari uchun ham
mavjud
15.
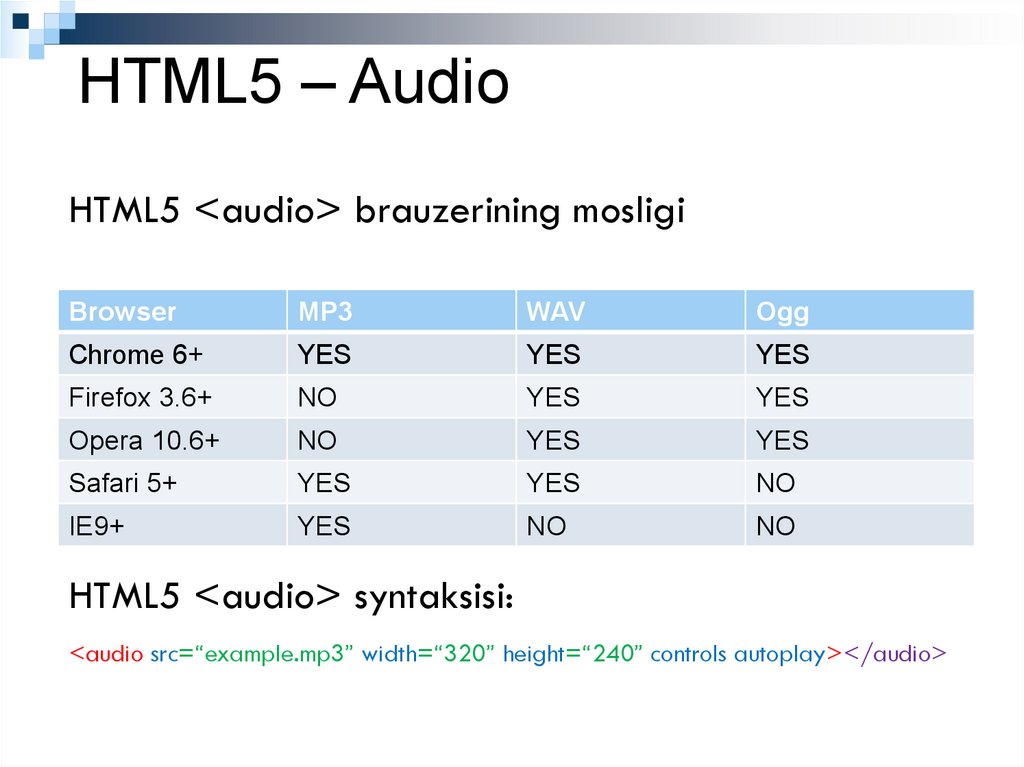
HTML5 – AudioHTML5 <audio> brauzerining mosligi
Browser
MP3
WAV
Ogg
Chrome 6+
YES
YES
YES
Firefox 3.6+
NO
YES
YES
Opera 10.6+
NO
YES
YES
Safari 5+
YES
YES
NO
IE9+
YES
NO
NO
HTML5 <audio> syntaksisi:
<audio src=“example.mp3” width=“320” height=“240” controls autoplay></audio>
16.
HTML5 Multimedia vs. FlashHTML5:
+: Standart belgilash tili, oʻzaro platforma, API orqali kirish
mumkin, tashqi plaginlar yoʻq
-: O'rnatilgan to'liq ekran rejimi yo'q, hamma ham HTML5
mos brauzerlardan foydalanmaydi, uzoq muddatli
standartlashtirish cheklovlari, jonli translatsiyani namoyish
eta
olmaydi,
yangi
standartlarga
moslashishda
qiyinchiliklar
Adobe Flash
+: Ko'proq ishlatiladi va tushunarli
-:
Tashqi
plaginlar,
ba'zi
qurilmalarda
quvvatlanmaydi, veb-standart emas
qo'llab-
17.
HTML5 – Kengaytirilgan shakillardatalist
datalist
taqdim etilgan avtomatik to'ldirish
ro'yxatidan kirish shaklini avtomatik to'ldirishni
amalga oshiradi
required
required atributi foydalanuvchidan ma'lumotlarni
kiritish shakliga kiritishni talab qiladi
output
output elementi hisob-kitoblarni amalga oshiradi
va natijani shakl maydonlarida ko'rsatadi
18.
HTML5 – Kengaytirilgan shakillar<input> elementining type atributiga ko'plab
yangi elementlar qo'shildi:
date, time, and datetime – sana vaqt tanlagichlarini
ko'rsatish
number – raqam kiritish uchun spinnerni ko'rsatadi
email, url, telephone – bu turdagi kirishlar, boshqalar
qatori, ma'lumotlarni tekshirish uchun ishlatiladi
range – qiymatlarni belgilash uchun harakatlanuvchi
slayderni ko'rsatadi
color – rang qiymatlarini tanlash uchun rang tanlagichni
ko'rsatadi
19.
HTML5 – Grafika and AnimatsiyaHTML5 brauzerda grafik va animatsiyalarni
render qilish imkonini beradi
HTML5 buni amalga oshirishning bir usuli yangi
<canvas> elementi orqali amalga oshiriladi
<canvas> 2D canvas yaratadi, unda grafiklarni skript orqali
chizish mumkin
JavaScript
WebGL
SVG
20.
HTML5 - XulosaHTML5:
Veb-hujjatlarning yaxshilangan semantikasi
Multimedia elementlari, jumladan <video> va
<audio>
Yaxshilangan shakllar orqali kengaytirilgan
ma'lumot to'plash
Uchinchi tomon plaginlariga ehtiyoj sezmasdan
grafika va animatsiyalar
21.
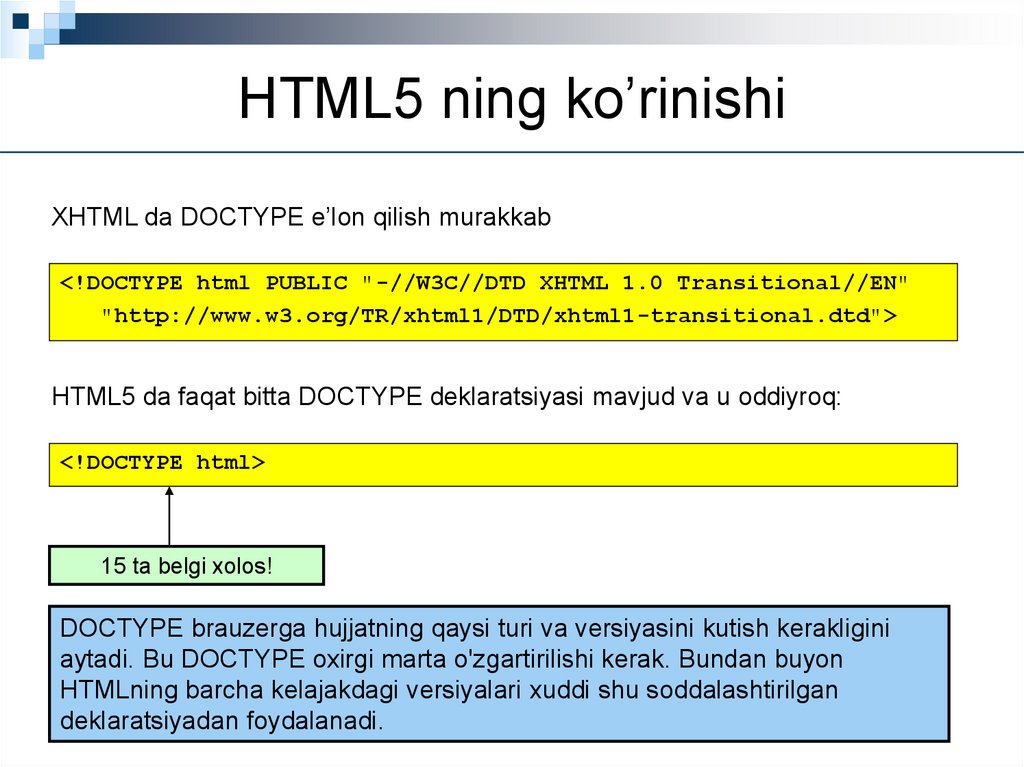
HTML5 ning ko’rinishiXHTML da DOCTYPE e’lon qilish murakkab
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 da faqat bitta DOCTYPE deklaratsiyasi mavjud va u oddiyroq:
<!DOCTYPE html>
15 ta belgi xolos!
DOCTYPE brauzerga hujjatning qaysi turi va versiyasini kutish kerakligini
aytadi. Bu DOCTYPE oxirgi marta o'zgartirilishi kerak. Bundan buyon
HTMLning barcha kelajakdagi versiyalari xuddi shu soddalashtirilgan
deklaratsiyadan foydalanadi.
22.
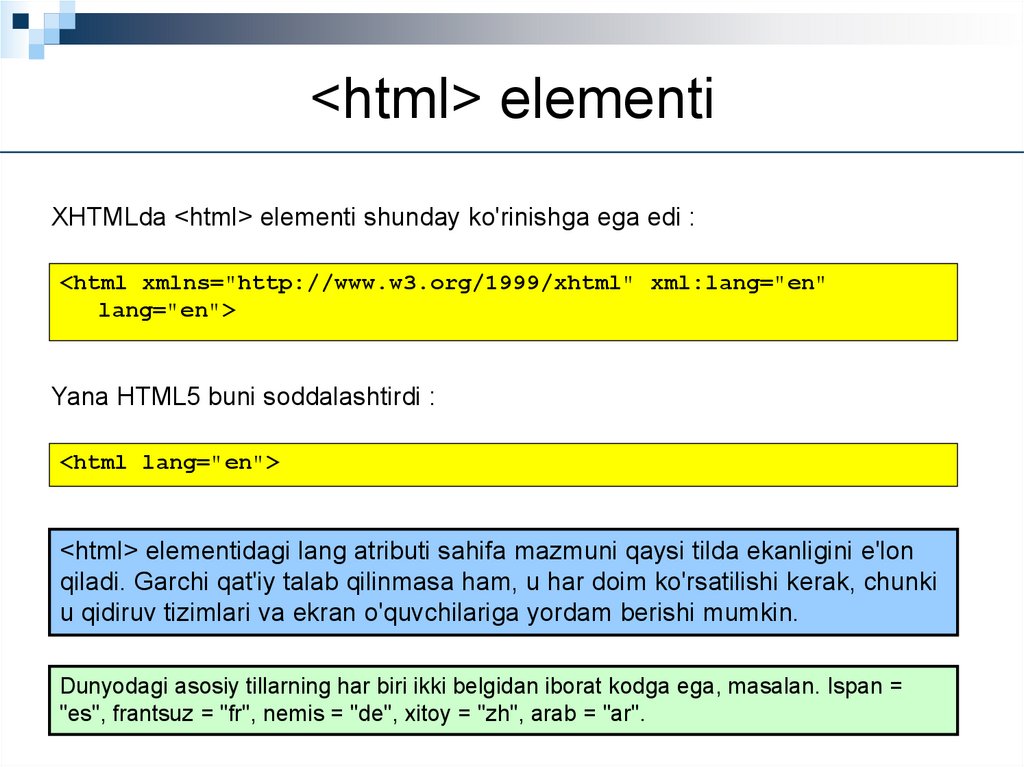
<html> elementiXHTMLda <html> elementi shunday ko'rinishga ega edi :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
Yana HTML5 buni soddalashtirdi :
<html lang="en">
<html> elementidagi lang atributi sahifa mazmuni qaysi tilda ekanligini e'lon
qiladi. Garchi qat'iy talab qilinmasa ham, u har doim ko'rsatilishi kerak, chunki
u qidiruv tizimlari va ekran o'quvchilariga yordam berishi mumkin.
Dunyodagi asosiy tillarning har biri ikki belgidan iborat kodga ega, masalan. Ispan =
"es", frantsuz = "fr", nemis = "de", xitoy = "zh", arab = "ar".
23.
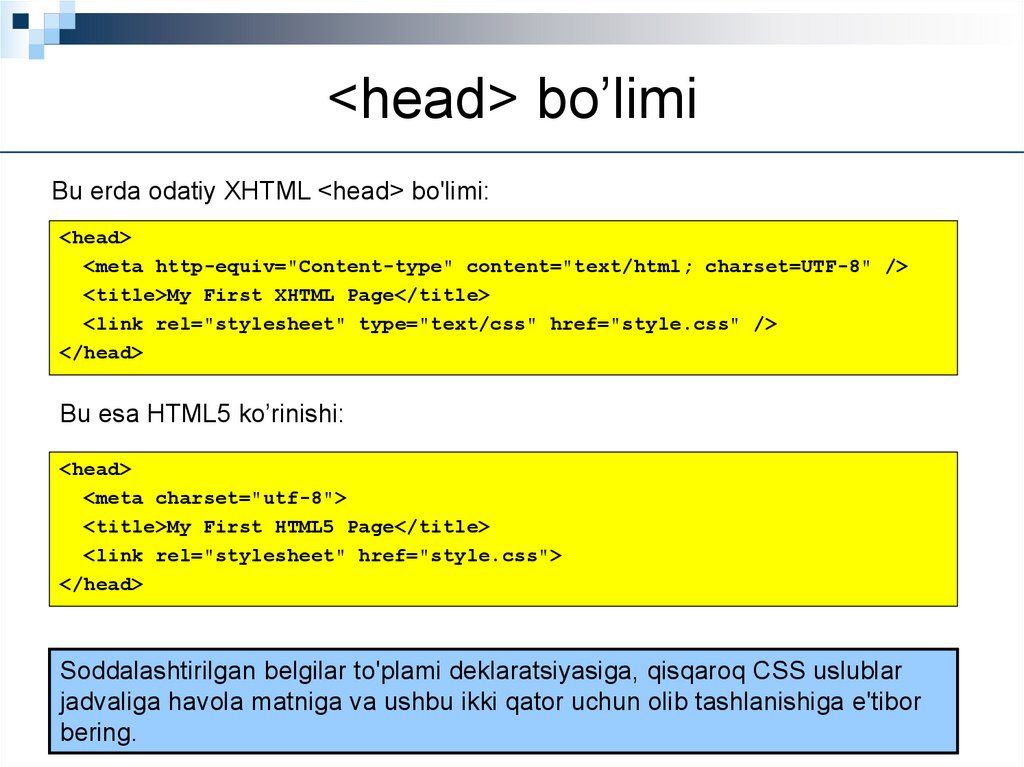
<head> bo’limiBu erda odatiy XHTML <head> bo'limi:
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>My First XHTML Page</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
Bu esa HTML5 ko’rinishi:
<head>
<meta charset="utf-8">
<title>My First HTML5 Page</title>
<link rel="stylesheet" href="style.css">
</head>
Soddalashtirilgan belgilar to'plami deklaratsiyasiga, qisqaroq CSS uslublar
jadvaliga havola matniga va ushbu ikki qator uchun olib tashlanishiga e'tibor
bering.
24.
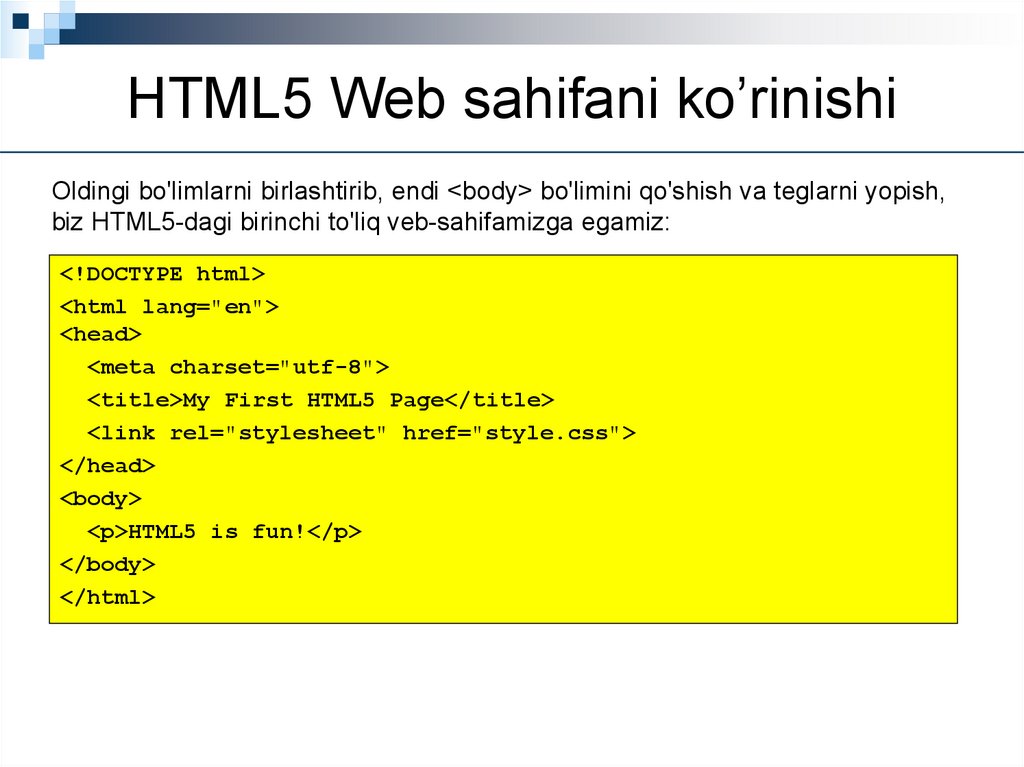
HTML5 Web sahifani ko’rinishiOldingi bo'limlarni birlashtirib, endi <body> bo'limini qo'shish va teglarni yopish,
biz HTML5-dagi birinchi to'liq veb-sahifamizga egamiz:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First HTML5 Page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>HTML5 is fun!</p>
</body>
</html>
25.
HTML5 Web sahifani brauzerda ko’rinishiBiz HTML5 dan foydalangan bo'lsak ham, sahifa XHTML-dagi kabi vebbrauzerda xuddi shunday ko'rinadi. Saytga tashrif buyuruvchilar manba
kodiga qaramasdan sahifa qaysi HTML versiyasi bilan yaratilganligini
bilishmaydi.

























 Информатика
Информатика

