Похожие презентации:
Верстка. Логические блоки. Боевой шаблон для работы
1.
Верстка. Логические блоки.Боевой шаблон для работы.
2.
Добавляем настройки3.
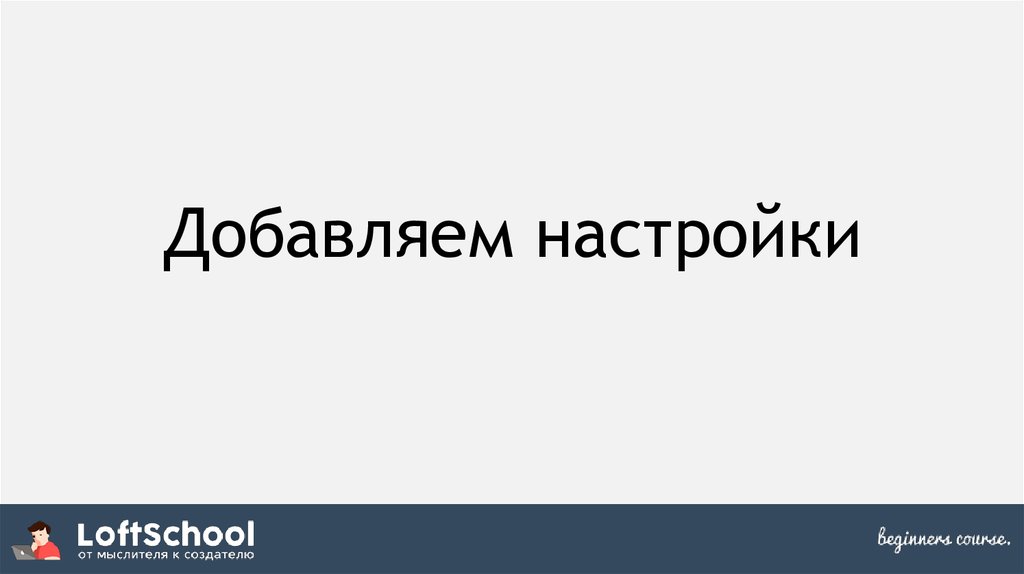
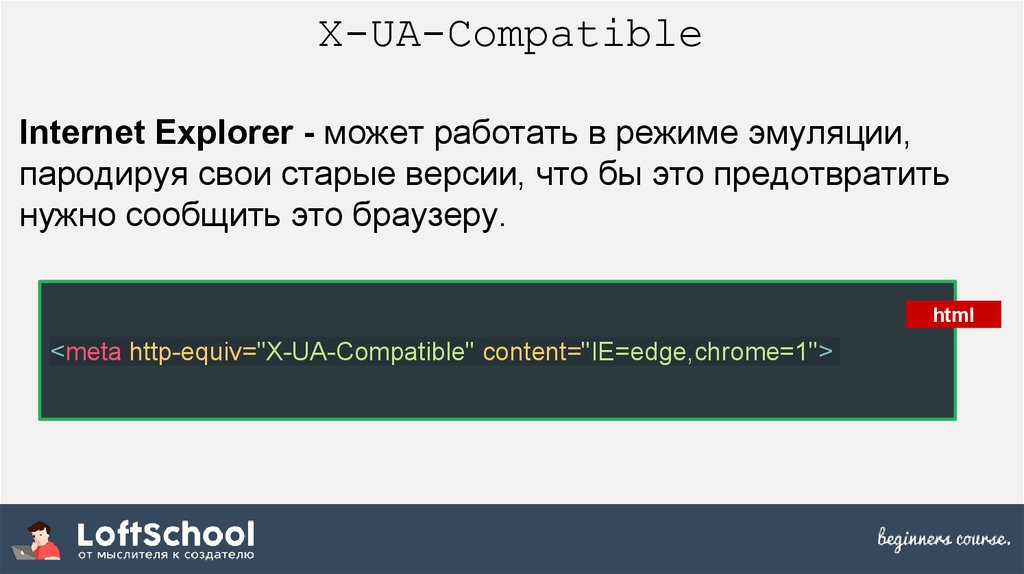
X-UA-CompatibleInternet Explorer - может работать в режиме эмуляции,
пародируя свои старые версии, что бы это предотвратить
нужно сообщить это браузеру.
html
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
4.
Что это все значитIE=edge - Устанавливает
IE в режим отображение
последней версии.
сhrome=1 - Запускает
Google Chrome Frame
(если он установлен)
5.
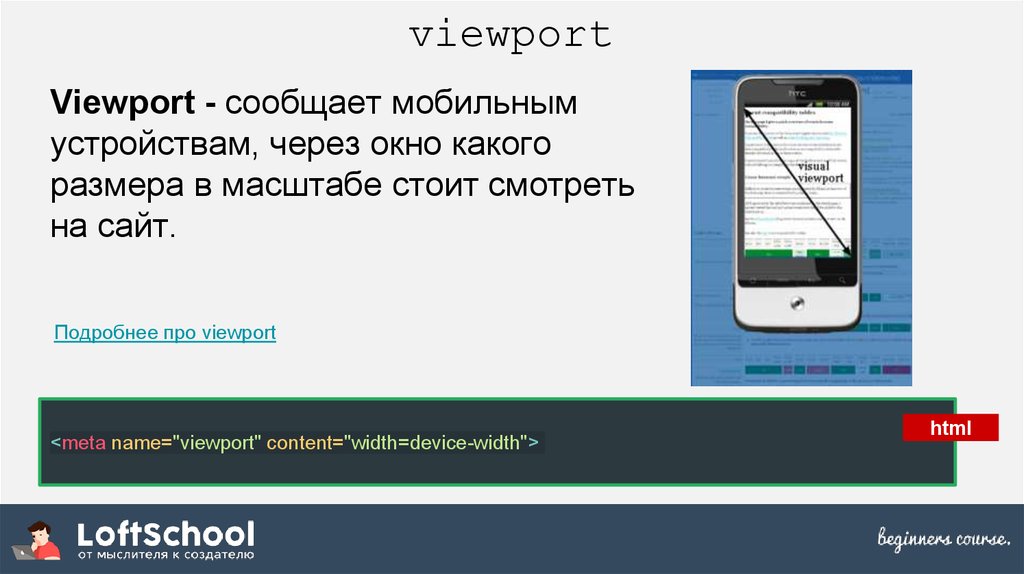
viewportViewport - сообщает мобильным
устройствам, через окно какого
размера в масштабе стоит смотреть
на сайт.
Подробнее про viewport
<meta name="viewport" content="width=device-width">
html
6.
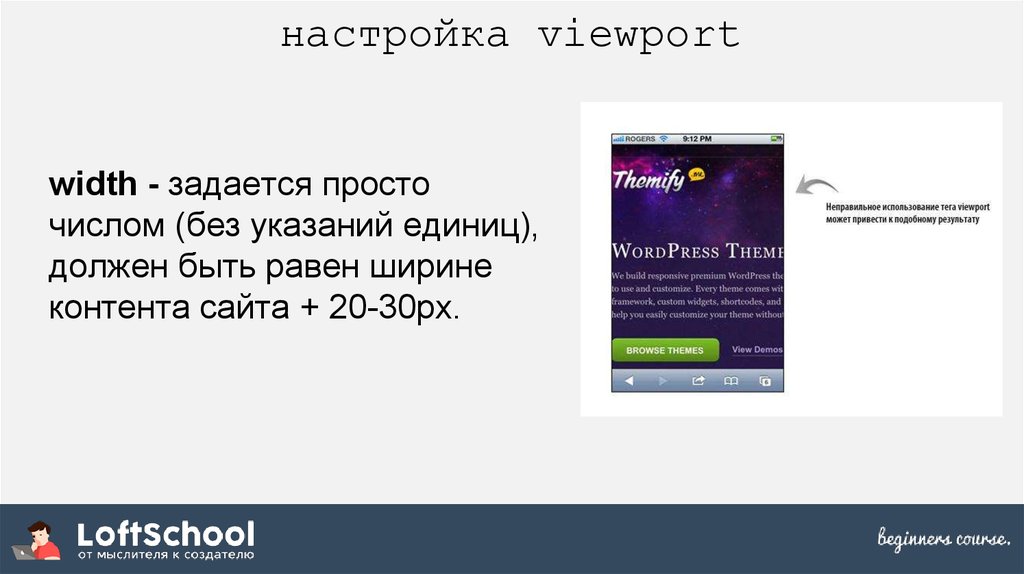
настройка viewportwidth - задается просто
числом (без указаний единиц),
должен быть равен ширине
контента сайта + 20-30px.
7.
владельцам старых браузеров нужно об этом сообщитьConditional Comments - отображаются
в браузере в зависимости от его версии.
<body>
<!--[if lt IE 8]>
<p class="browsehappy">Ваш браузер <strong>устарел</strong>. Пожалуйста<a
href="http://browsehappy.com/">обновите</a>
<![endif]-->
html
8.
Подготавливаем стили9.
html & bodycss
html и body - обязательно следует
растягивать на весь экран. Что бы
сохранялось предсказуемое
поведение лэйаута. А так же для
“прибития” футера к низу страницы и
для наложения общего бэкграунда.
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
}
10.
“причесываем” тегиКаждый браузер имеет свое представление как должен отображаться
тот или иной тег, что бы привести везде к единому отображению
нужно подключить один из готовых файлов стилей
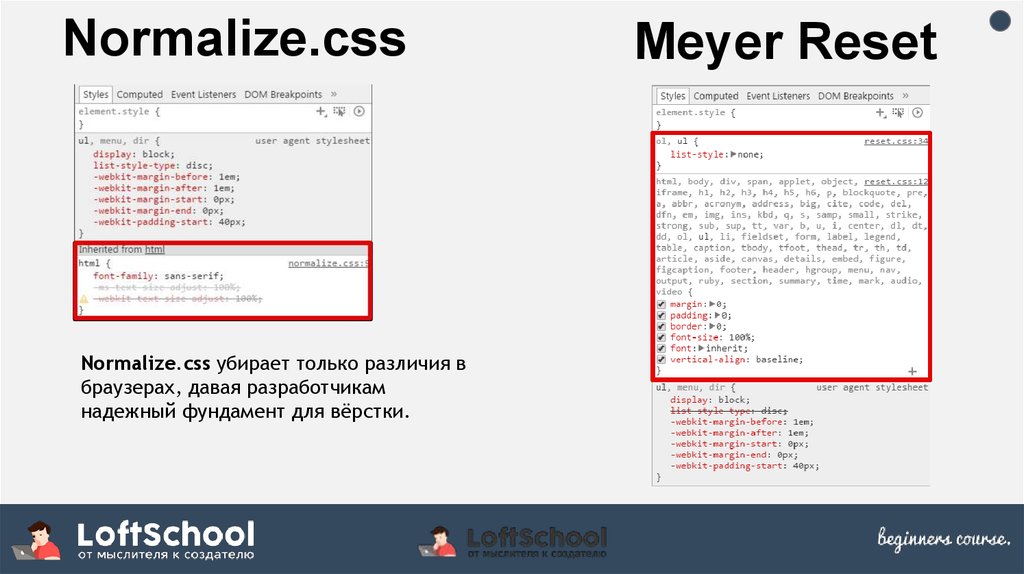
reset.css VS normalize.css
Эрик Мейер
Николас Галахер
11.
Normalize.cssNormalize.css убирает только различия в
браузерах, давая разработчикам
надежный фундамент для вёрстки.
Meyer Reset
12.
Логические блоки13.
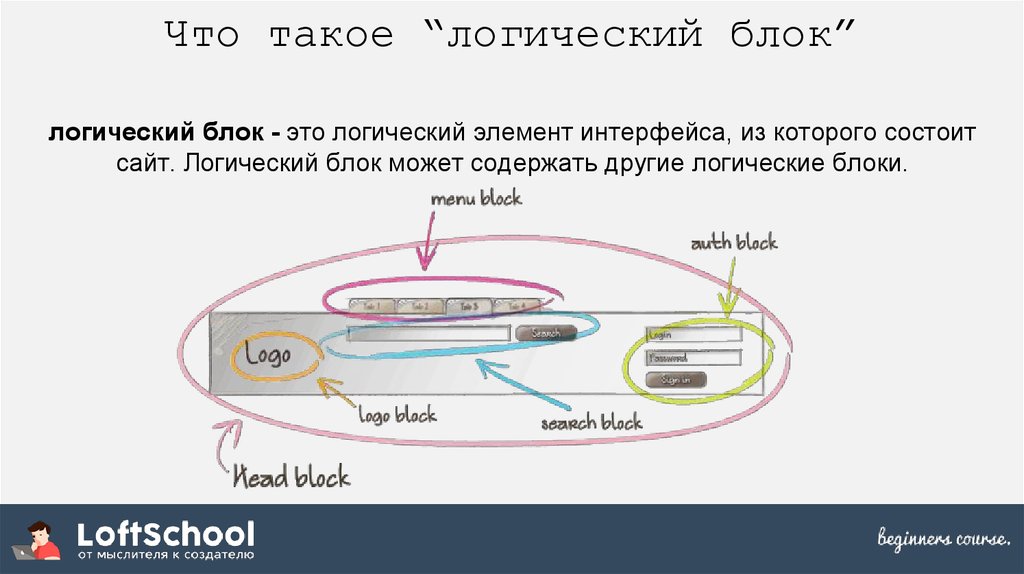
Что такое “логический блок”логический блок - это логический элемент интерфейса, из которого состоит
сайт. Логический блок может содержать другие логические блоки.
14.
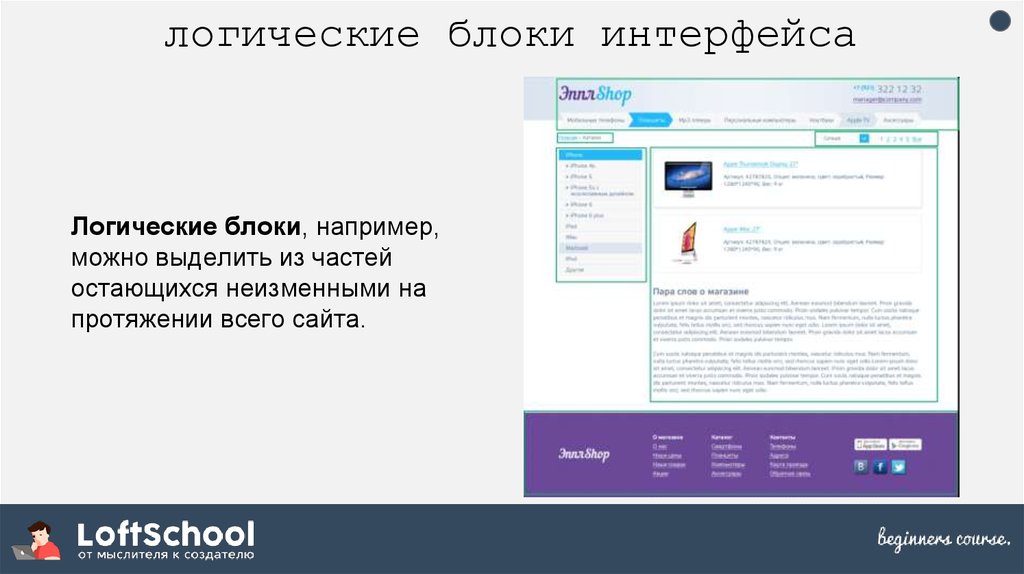
логические блоки интерфейсаЛогические блоки, например,
можно выделить из частей
остающихся неизменными на
протяжении всего сайта.
15.
HTML5 думает о насВерстка на состоящая только из дивов, это такой же моветон, как и “табличная верстка”.
С приходом семантичных тегов HTML5 ситуация изменилась в лучшую сторону!
Очевидные:
1. header
2. footer
3. nav
Новые:
header
1.
2.
3.
4.
nav
main
section
article
aside
section
article
footer
aside
16.
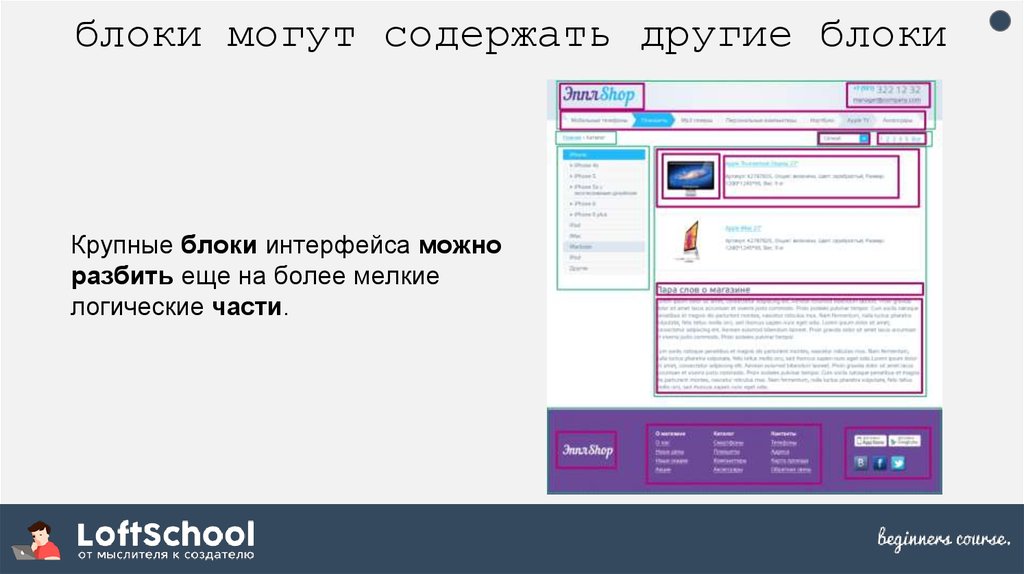
блоки могут содержать другие блокиКрупные блоки интерфейса можно
разбить еще на более мелкие
логические части.
17.
старые браузеры, знакомьтесь - HTML5!Modernizr - обеспечивает функционал HTML5 для старых браузеров. Так же
нужен для определения их возможностей.
https://modernizr.com/
<head>
<script src="js/modernizr-custom.js"></script>
</head>
html
18.
Построение рабочегошаблона.
19.
“враппер”wrapper - функциональный блок,
необходимый для “прибития” футера.
Для ограничения общей ширины
страницы и предотвращения
“обрезания” контента на маленьких
разрешениях.
css
.wrapper {
position: relative;
min-height: 100%;
overflow: hidden;
}
примечание: враппер лежит сразу за боди, и в него помещается весь контент, кроме
футера.
20.
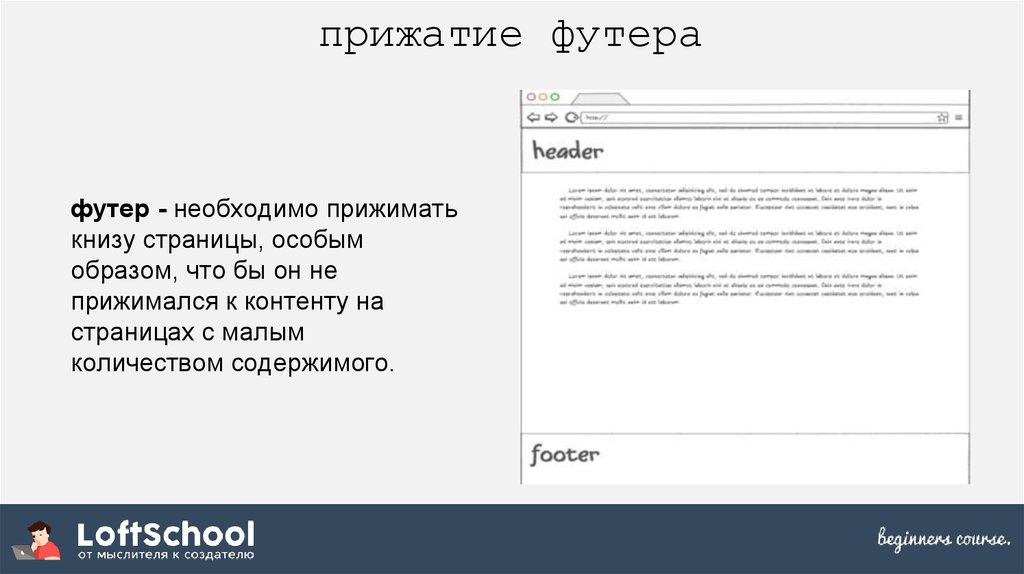
прижатие футерафутер - необходимо прижимать
книзу страницы, особым
образом, что бы он не
прижимался к контенту на
страницах с малым
количеством содержимого.
21.
это делается при помощивспомогательного блока
<div class="wrapper">
css
<!--/--------- основной контент ---------\-->
высоту вспомогательного
блока стоит сделать такую же
как и высоту футера
<div class="empty"></div>
</div>
<footer>
<!--/--------- футер ---------\-->
</footer>
22.
настройка футерафутеру стоит поставить
высоту, и отрицательный
margin на высоту
вспомогательного блока.
footer {
height: 50px;
margin-top: -50px;
}
.empty {
height: 50px;
}
css
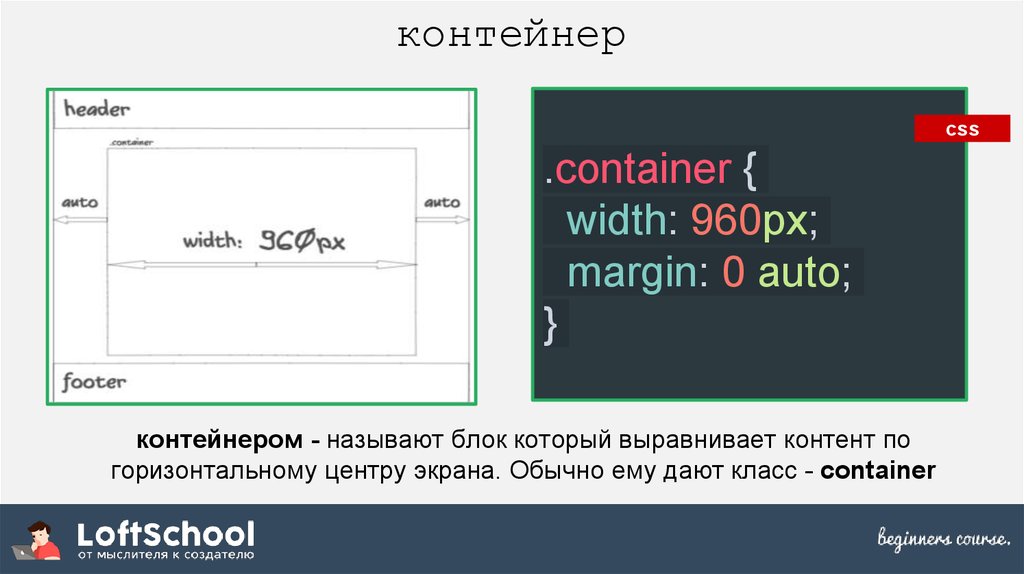
23.
контейнерcss
.container {
width: 960px;
margin: 0 auto;
}
контейнером - называют блок который выравнивает контент по
горизонтальному центру экрана. Обычно ему дают класс - container
24.
Списки25.
Повторяется контент - списком его!26.
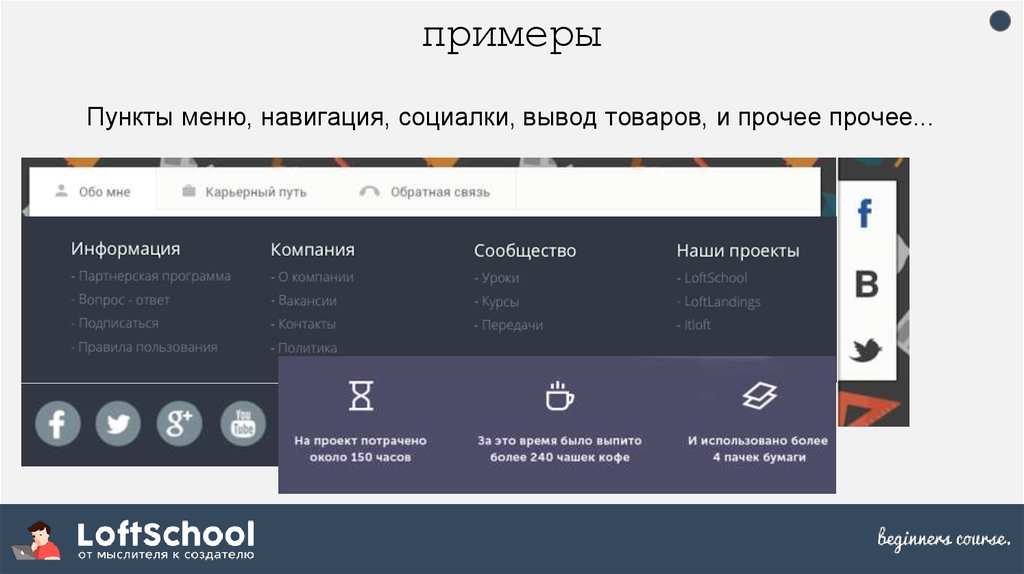
примерыПункты меню, навигация, социалки, вывод товаров, и прочее прочее...
27.
Вложенности селекторовБЕМ - блок, элемент, модификатор
28.
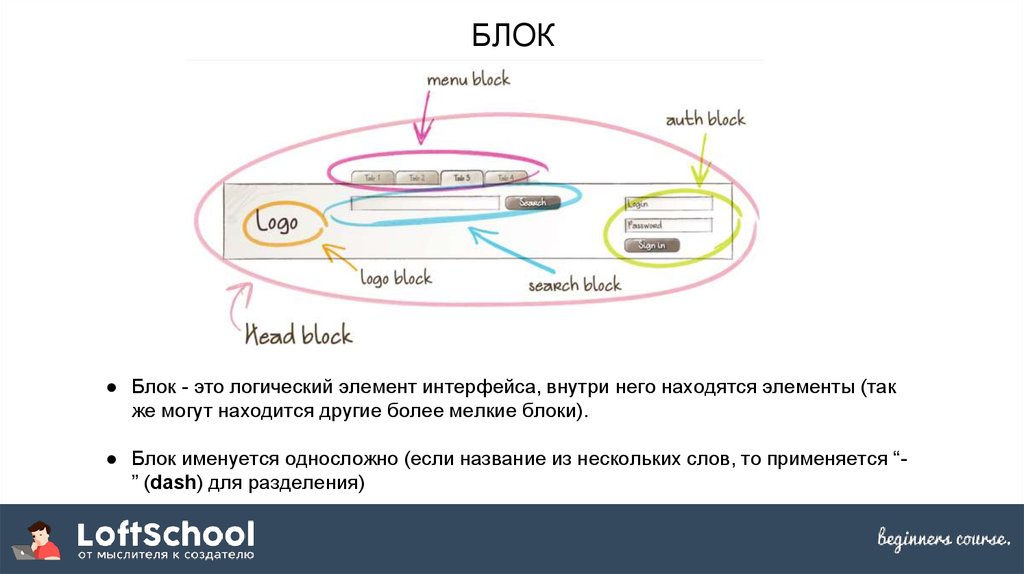
БЛОК● Блок - это логический элемент интерфейса, внутри него находятся элементы (так
же могут находится другие более мелкие блоки).
● Блок именуется односложно (если название из нескольких слов, то применяется “” (dash) для разделения)
29.
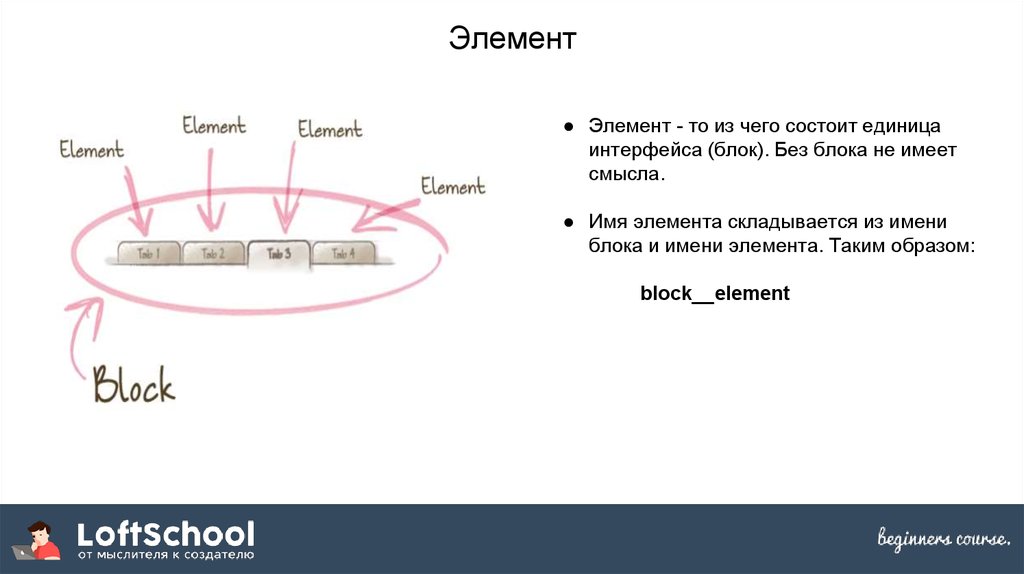
Элемент● Элемент - то из чего состоит единица
интерфейса (блок). Без блока не имеет
смысла.
● Имя элемента складывается из имени
блока и имени элемента. Таким образом:
block__element
30.
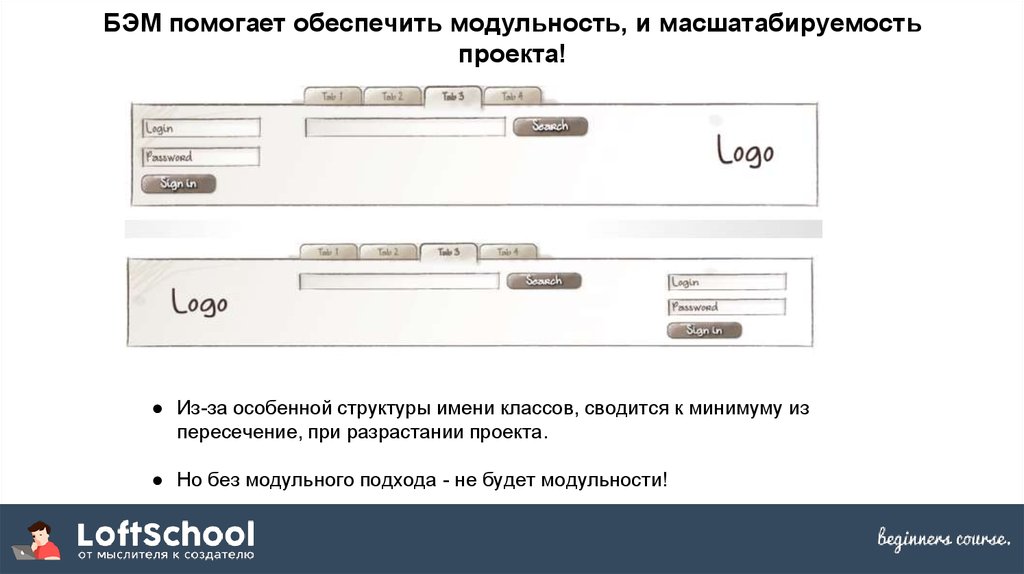
БЭМ помогает обеспечить модульность, и масшатабируемостьпроекта!
● Из-за особенной структуры имени классов, сводится к минимуму из
пересечение, при разрастании проекта.
● Но без модульного подхода - не будет модульности!
31.
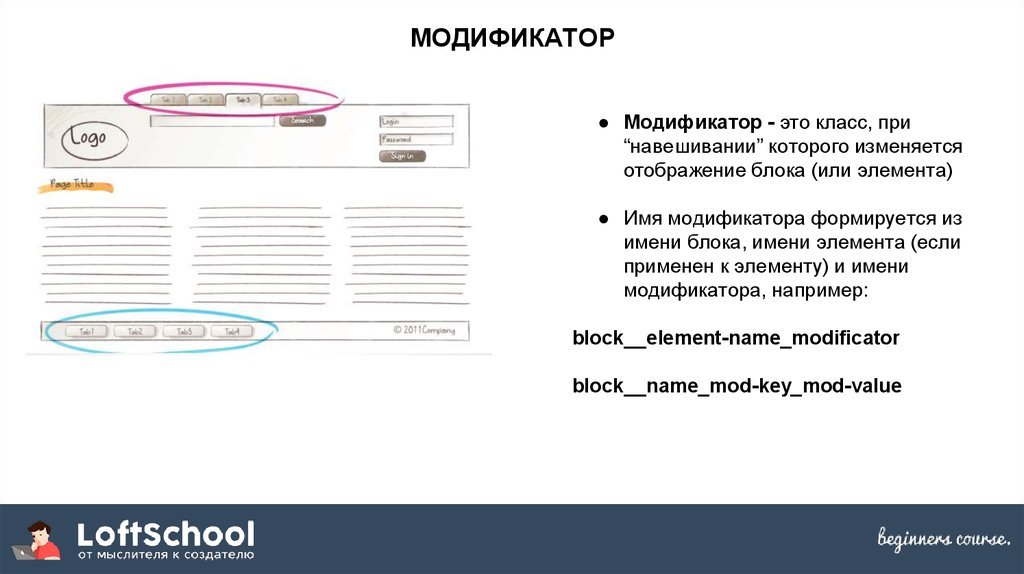
МОДИФИКАТОР● Модификатор - это класс, при
“навешивании” которого изменяется
отображение блока (или элемента)
● Имя модификатора формируется из
имени блока, имени элемента (если
применен к элементу) и имени
модификатора, например:
block__element-name_modificator
block__name_mod-key_mod-value
32.
Главное правило - соблюдай правила!)Главное усовить несколько правил, которые пывысят модульность верстки:
● Верстка должна быть модульной (любой блок можно вырвать из одного
места страницы и вставить в другое, так что бы он не “развалился” и не
поломал ничего вокруг)
● На странице нет “голых” тегов! Все теги имеют свой класс, и стилизуются
конкретно по нему.
● Нет селекторов по тегам.
● Не использовать относительных селекторов (*, >, +)
● Зависимость классов допускается только от модификаторов блока!
● Именование классов формируется по правилам синтаксиса BEM!

































 Интернет
Интернет