Похожие презентации:
Строки. Строчные и блочные области элементов
1. IV. Строки
Строчные и блочные области элементов
Свойство display — тип отображения
Незамещаемые и замещаемые элементы
Форматирование в строчном контексте
Свойство line-height — высота строки
Свойство vertical-align — вертикальное выравнивание
Форматы растровых изображений
Изображения в формате PNG
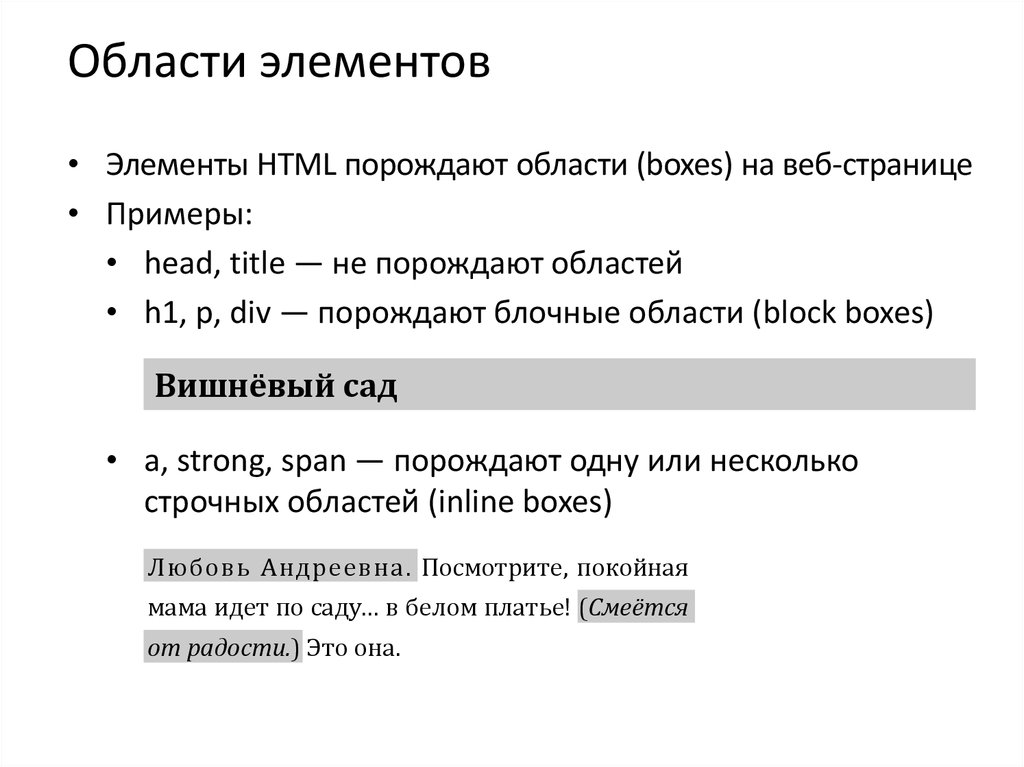
2. Области элементов
• Элементы HTML порождают области (boxes) на веб-странице• Примеры:
• head, title — не порождают областей
• h1, p, div — порождают блочные области (block boxes)
Вишнёвый сад
• a, strong, span — порождают одну или несколько
строчных областей (inline boxes)
Любовь Андреевна. Посмотрите, покойная
мама идет по саду… в белом платье! (Смеётся
от радости.) Это она.
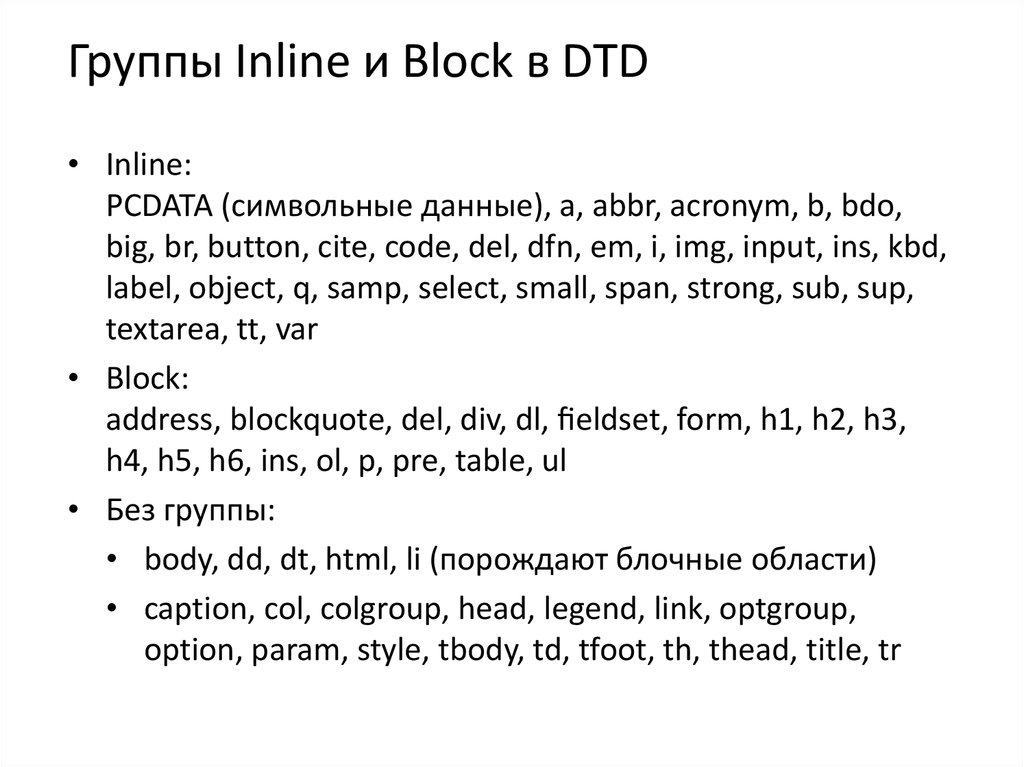
3. Группы Inline и Block в DTD
• Inline:PCDATA (символьные данные), a, abbr, acronym, b, bdo,
big, br, button, cite, code, del, dfn, em, i, img, input, ins, kbd,
label, object, q, samp, select, small, span, strong, sub, sup,
textarea, tt, var
• Block:
address, blockquote, del, div, dl, eldset, form, h1, h2, h3,
h4, h5, h6, ins, ol, p, pre, table, ul
• Без группы:
• body, dd, dt, html, li (порождают блочные области)
• caption, col, colgroup, head, legend, link, optgroup,
option, param, style, tbody, td, tfoot, th, thead, title, tr
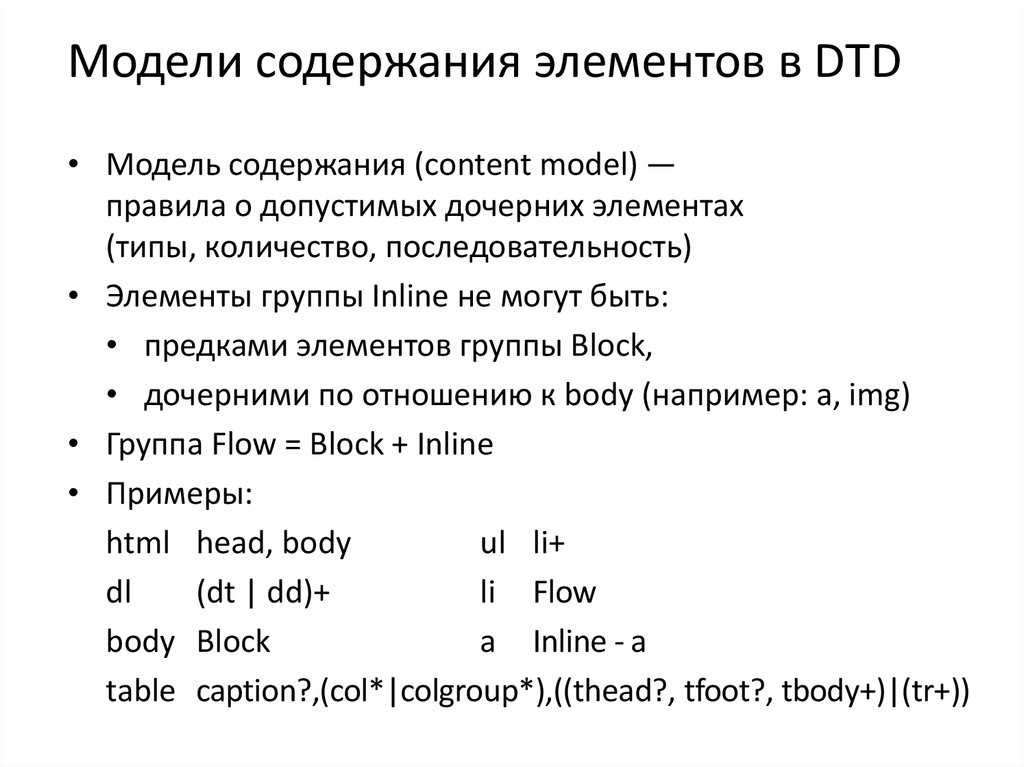
4. Модели содержания элементов в DTD
• Модель содержания (content model) —правила о допустимых дочерних элементах
(типы, количество, последовательность)
• Элементы группы Inline не могут быть:
• предками элементов группы Block,
• дочерними по отношению к body (например: a, img)
• Группа Flow = Block + Inline
• Примеры:
html head, body
ul li+
dl
(dt | dd)+
li Flow
body Block
a Inline - a
table caption?,(col*|colgroup*),((thead?, tfoot?, tbody+)|(tr+))
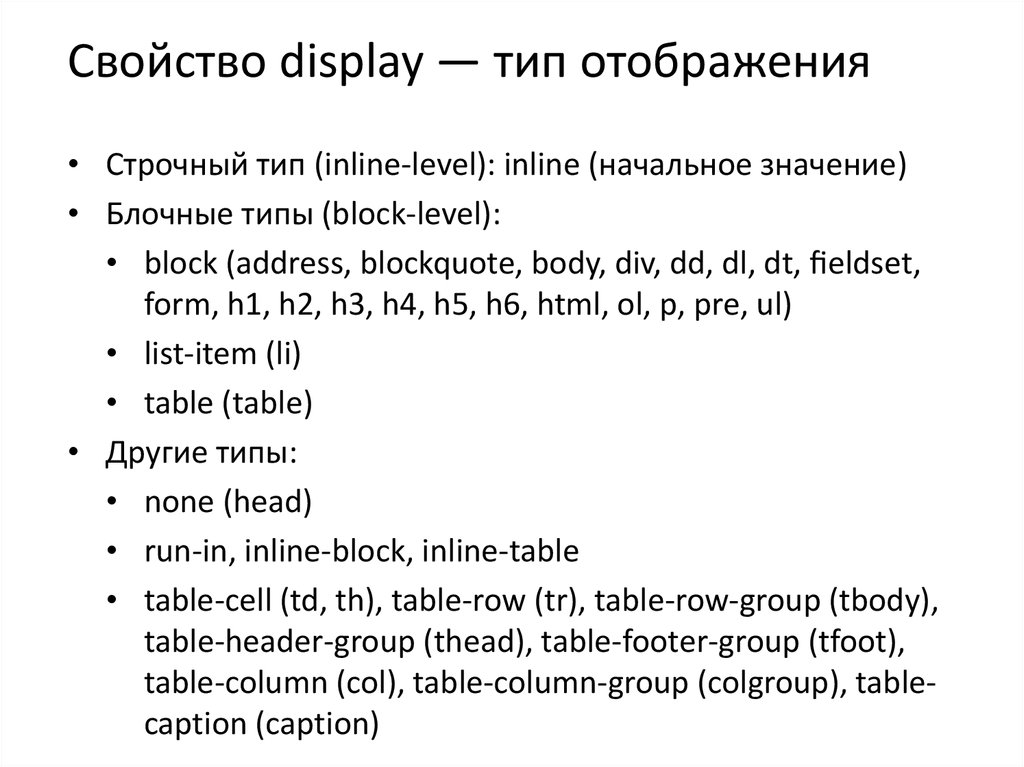
5. Свойство display — тип отображения
• Строчный тип (inline-level): inline (начальное значение)• Блочные типы (block-level):
• block (address, blockquote, body, div, dd, dl, dt, eldset,
form, h1, h2, h3, h4, h5, h6, html, ol, p, pre, ul)
• list-item (li)
• table (table)
• Другие типы:
• none (head)
• run-in, inline-block, inline-table
• table-cell (td, th), table-row (tr), table-row-group (tbody),
table-header-group (thead), table-footer-group (tfoot),
table-column (col), table-column-group (colgroup), tablecaption (caption)
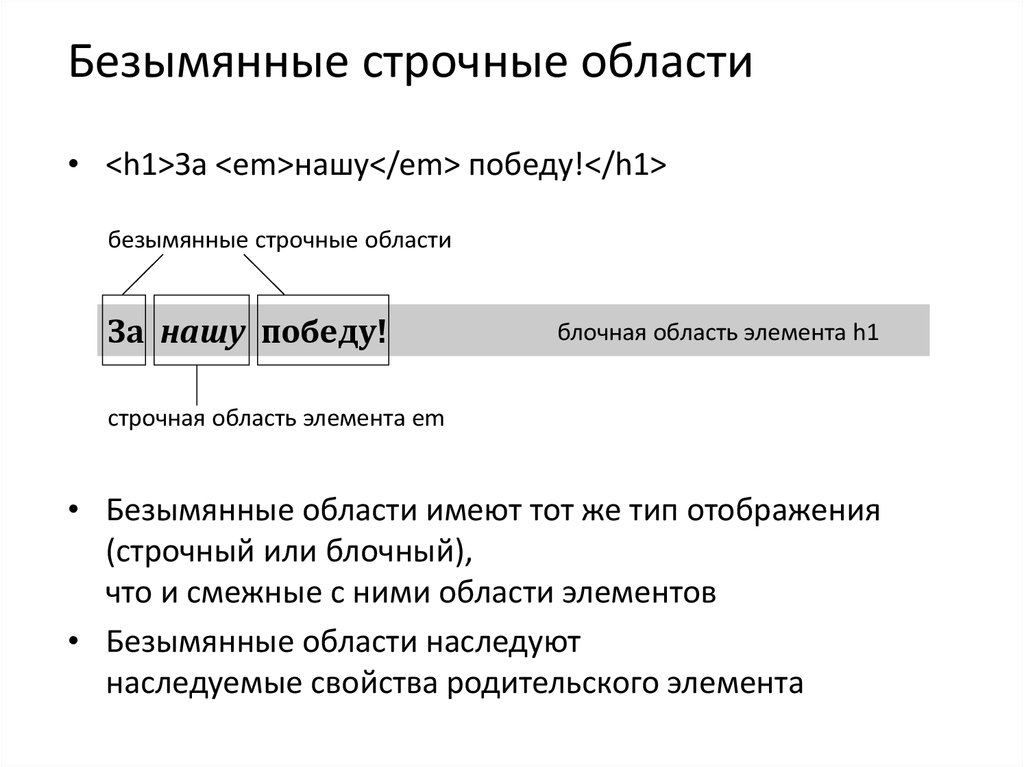
6. Безымянные строчные области
• <h1>За <em>нашу</em> победу!</h1>безымянные строчные области
За нашу победу!
блочная область элемента h1
строчная область элемента em
• Безымянные области имеют тот же тип отображения
(строчный или блочный),
что и смежные с ними области элементов
• Безымянные области наследуют
наследуемые свойства родительского элемента
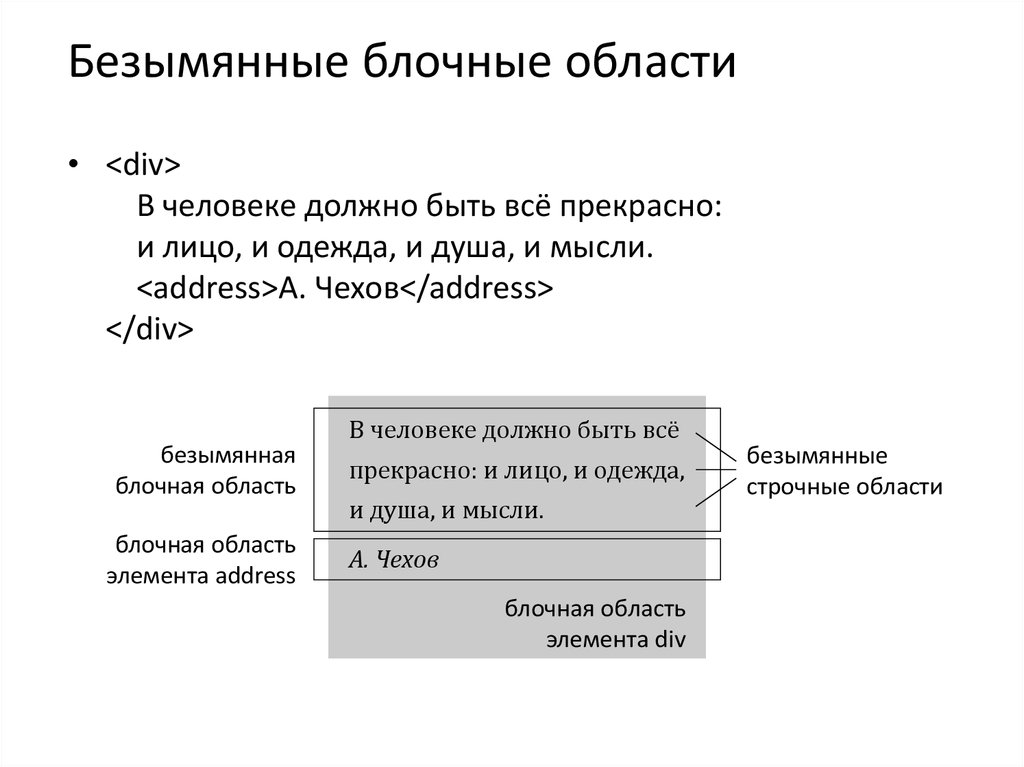
7. Безымянные блочные области
• <div>В человеке должно быть всё прекрасно:
и лицо, и одежда, и душа, и мысли.
<address>А. Чехов</address>
</div>
безымянная
блочная область
блочная область
элемента address
В человеке должно быть всё
прекрасно: и лицо, и одежда,
и душа, и мысли.
А. Чехов
блочная область
элемента div
безымянные
строчные области
8. Незамещаемые и замещаемые элементы
• Незамещаемые элементы (non-replaced) —в области элемента отображается его содержание
(большинство обычных элементов)
• Замещаемые элементы (replaced) —
в области элемента отображается сторонний объект
• img
• object
• button, input, select, textarea
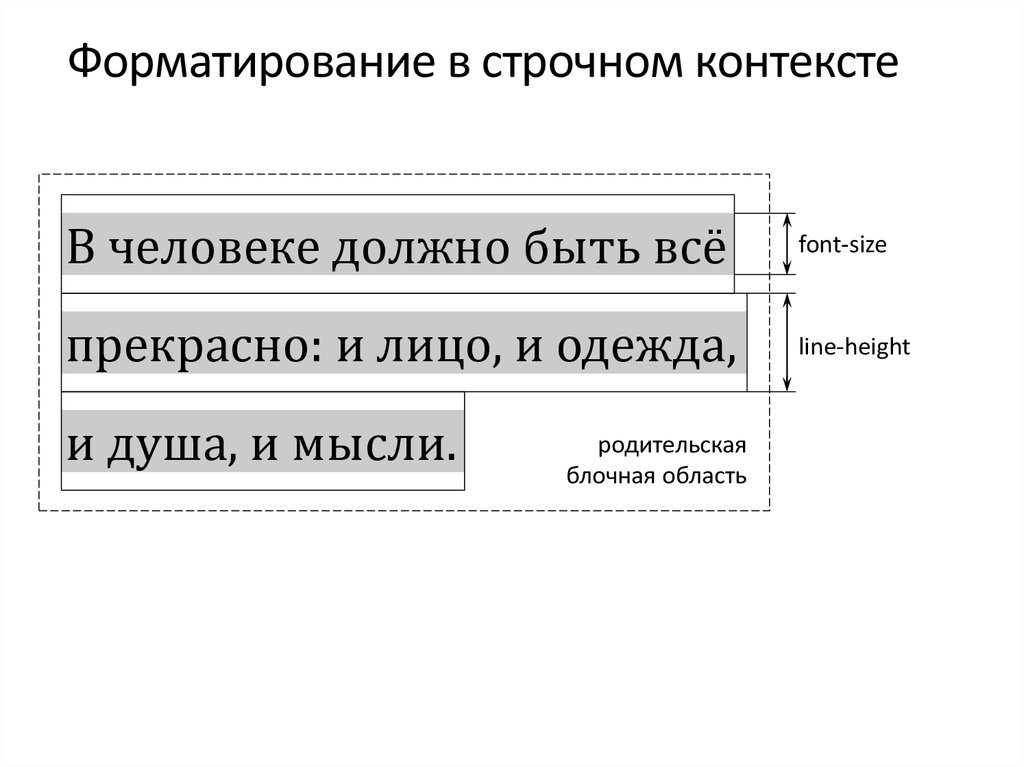
9. Форматирование в строчном контексте
В человеке должно быть всёfont-size
прекрасно: и лицо, и одежда,
line-height
и душа, и мысли.
родительская
блочная область
10. Свойства строчных областей
• Незамещаемые элементы:• width и height не применяются
• margin-top, margin-bottom не применяются
• padding-top, padding-bottom, border-top, border-bottom
не влияют на высоту строки
• Замещаемые элементы:
• width, height, padding, margin применяются
• padding, border, margin влияют на высоту строки
11. Свойство line-height — высота строки
• Значения:• normal (по умолчанию)
обычно 120 % от кегля текущего шрифта
• множитель, проценты, em —
относительно кегля текущего шрифта:
line-height: 1.3;
line-height: 130%;
line-height: 1.3em;
• Отрицательные значения недопустимы
• Высота строки в собирательном свойстве font:
• font: 1.5em/130% Arial, sans-serif;
/* 130%; */
• font: 1.5em Arial, sans-serif;
/* normal; */
12. Свойство vertical-align — вертикальное выравнивание
• Применяется:• к строчным областям (display: inline)
• к ячейкам таблиц (display: table-cell)
• Значения для строчных областей:
• baseline (начальное значение)
• middle, top, bottom
• sub, super
• text-top, text-bottom
• длина (проценты, em и пр.)
допустимы положительные и отрицательные значения
0 = baseline
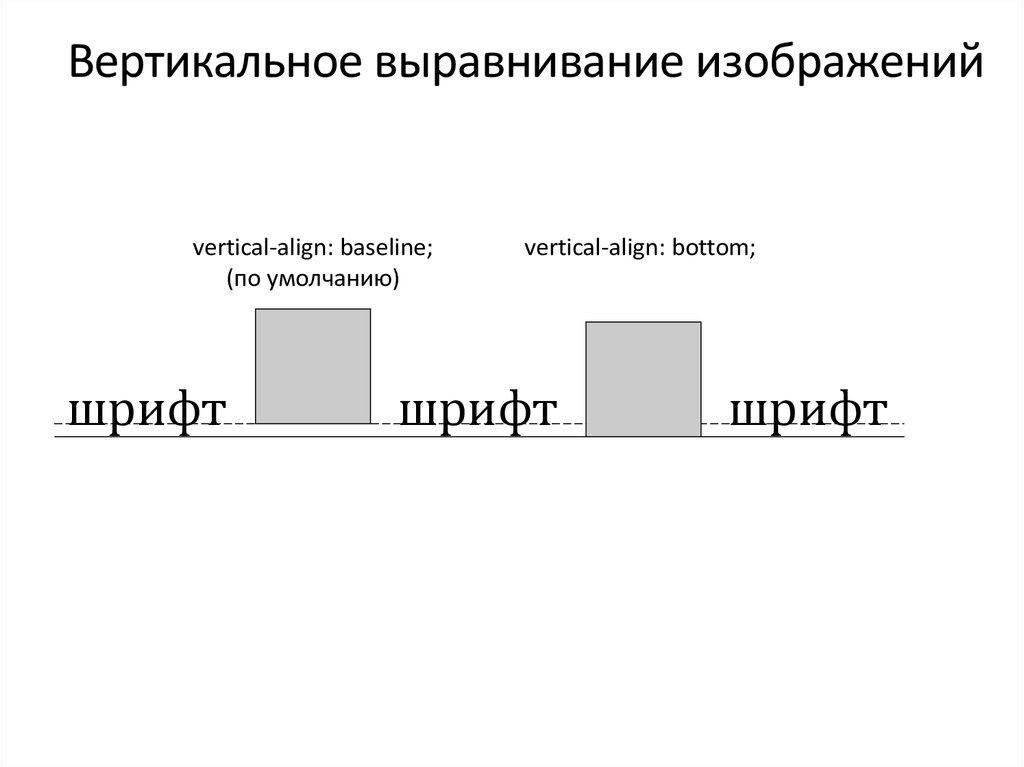
13. Вертикальное выравнивание изображений
vertical-align: baseline;(по умолчанию)
шрифт
vertical-align: bottom;
шрифт
шрифт
14. Форматы растровых изображений
• JPEG• много цветов, плавные переходы цвета
(тени, градиенты и пр.), нечёткие контуры,
нет геометрических форм
• для изображений, отражающих действительность:
фотографии, репродукции, рисунки,
фотореалистичные модели
• GIF
• мало цветов, резкие переходы цвета, однотонная
заливка, чёткие контуры, геометрические формы
• для искусственных изображений:
логотипы, графики, схемы, диаграммы, чертежи
15. Изображения в формате PNG
• 256 уровней прозрачности (альфа-канал)• плохо поддерживается в IE 6
• Различные цветовые режимы
• Сжатие без потерь
• Чересстрочный режим (interlacing)
• Гамма-коррекция
• плохо поддерживается в IE
• Подробнее:
• стандарт PNG: www.w3.org/TR/PNG
• официальный сайт: www.libpng.org/pub/png
16. Изображения PNG с альфа-каналом в IE 6
• filter:progid:DXImageTransform.Microsoft.
AlphaImageLoader(src=' le.png',sizingMethod='image');
• sizingMethod — режим масштабирования изображения:
• image (по умолчанию)
• scale
• crop
• Подробнее: msdn.microsoft.com/en-us/library/ms532969.aspx
















 Интернет
Интернет