Похожие презентации:
Ajax. Генератор кода для вставки на сайт
1.
AJAXvk.com/web_dev_courses
web.dev.courses.dp.ua/ort/
2.
Интеграция3.
Как вставить на сайт модулькомментариев от Facebook.
https://developers.facebook.com/docs/plugins/co
mments?locale=ru_RU
3
4.
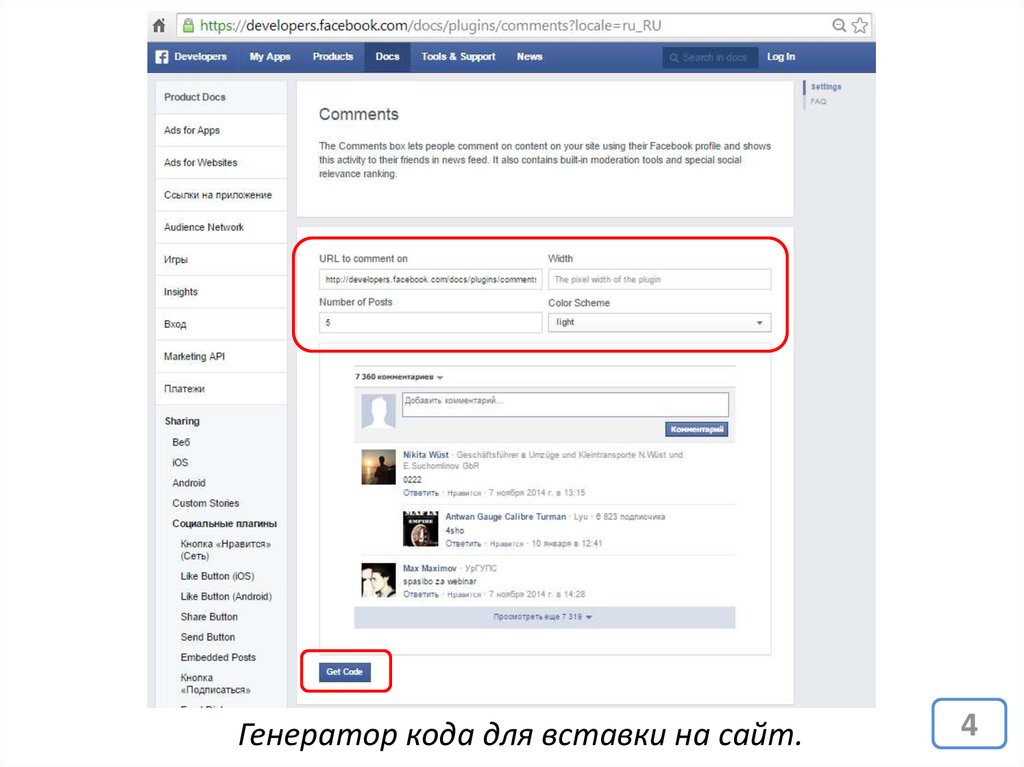
Генератор кода для вставки на сайт.4
5.
Генератор кода для вставки на сайт.5
6.
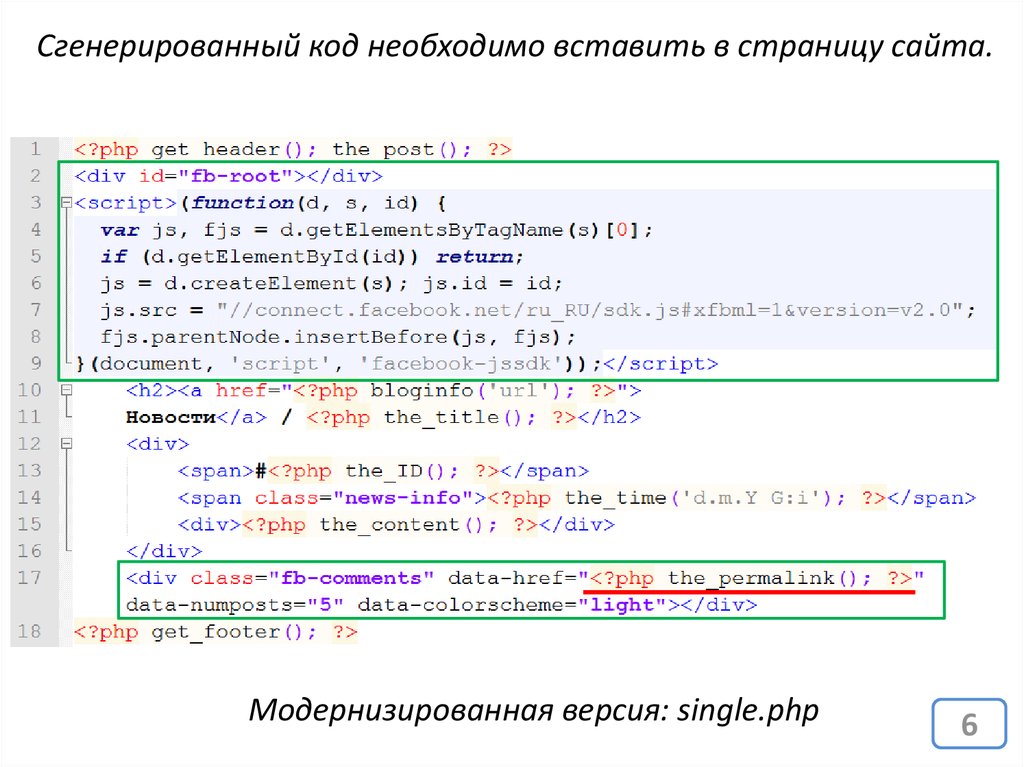
Сгенерированный код необходимо вставить в страницу сайта.Модернизированная версия: single.php
6
7.
Домашнее заданиеПознакомится с Disqus – один из лучших механизмов
комментариев для сайтов.
https://disqus.com
7
8.
Вариант #19.
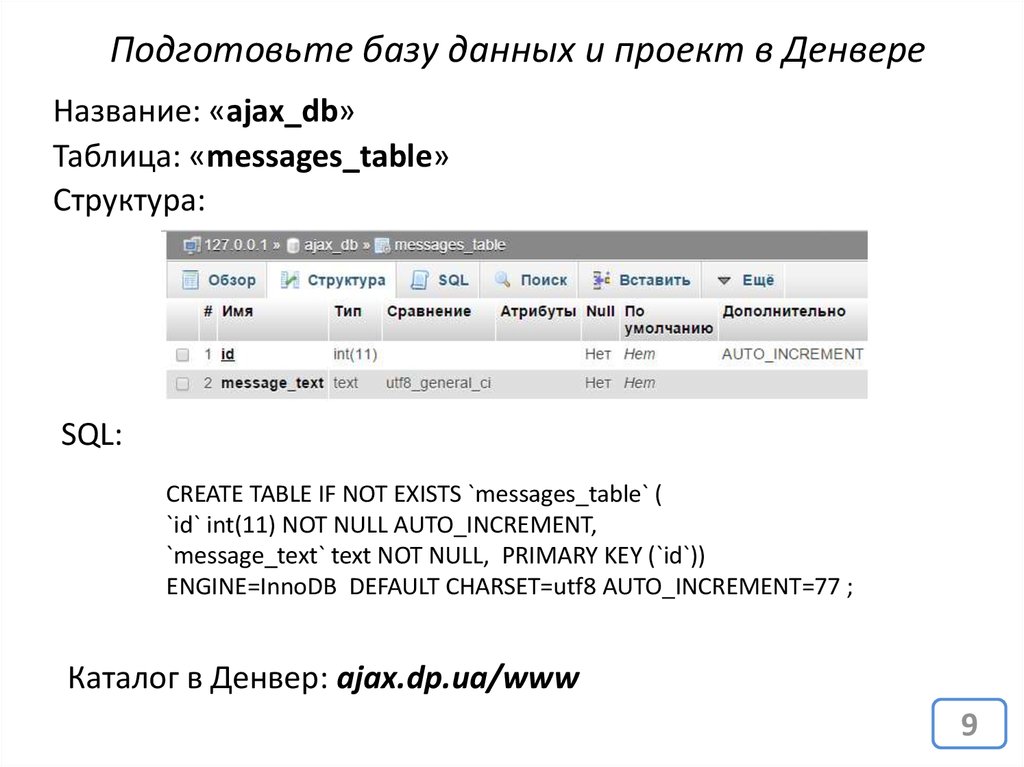
Подготовьте базу данных и проект в ДенвереНазвание: «ajax_db»
Таблица: «messages_table»
Структура:
SQL:
CREATE TABLE IF NOT EXISTS `messages_table` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`message_text` text NOT NULL, PRIMARY KEY (`id`))
ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=77 ;
Каталог в Денвер: ajax.dp.ua/www
9
10.
Простейший чатindex.php
10
11.
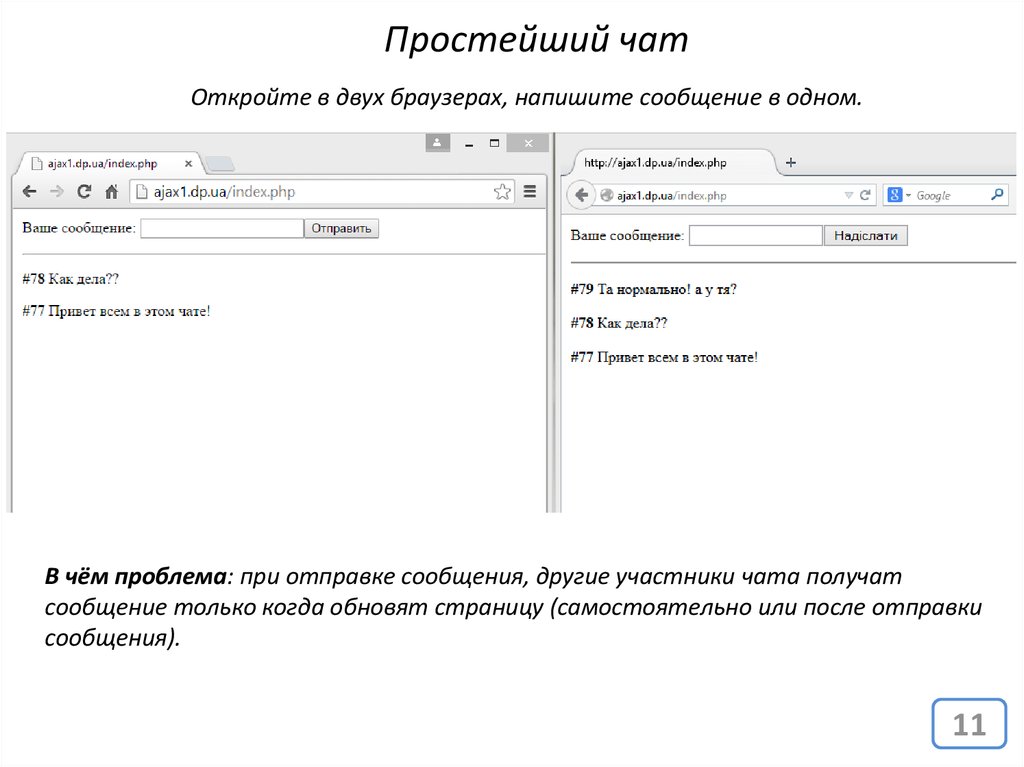
Простейший чатОткройте в двух браузерах, напишите сообщение в одном.
В чём проблема: при отправке сообщения, другие участники чата получат
сообщение только когда обновят страницу (самостоятельно или после отправки
сообщения).
11
12.
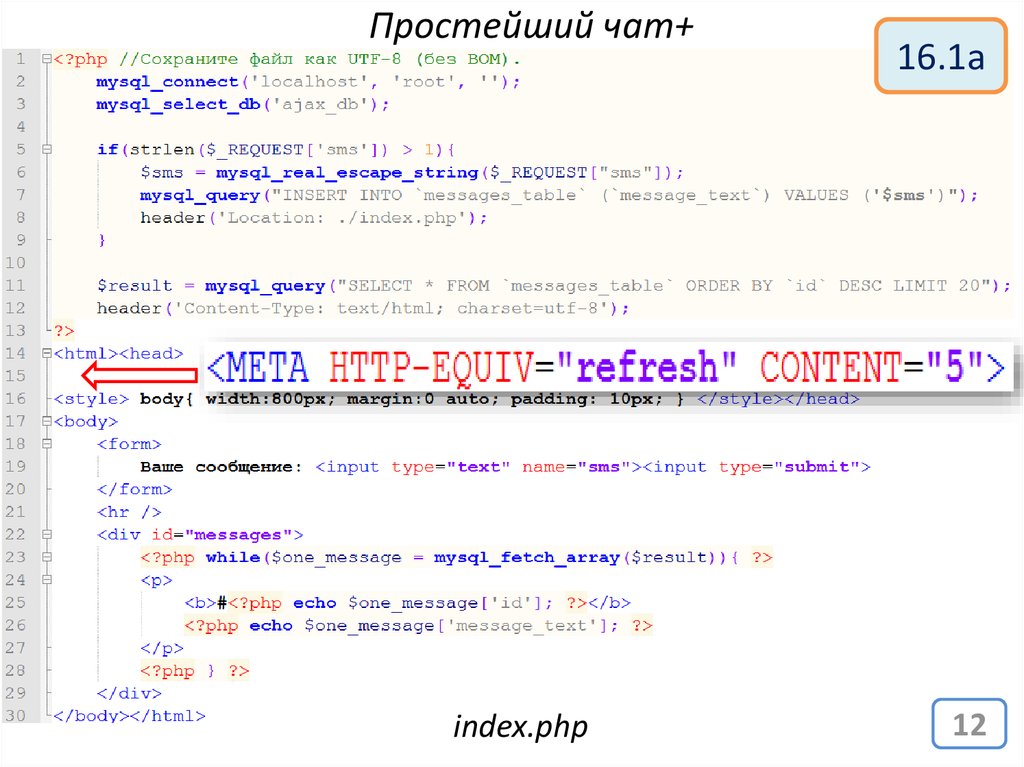
Простейший чат+index.php
16.1a
12
13.
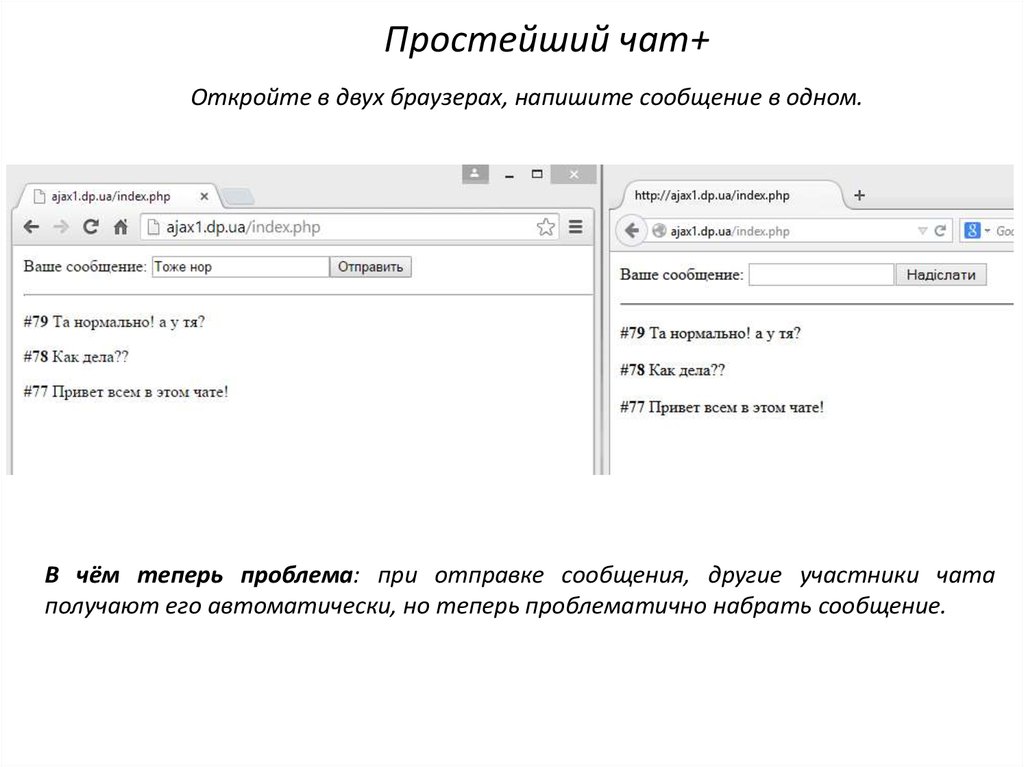
Простейший чат+Откройте в двух браузерах, напишите сообщение в одном.
В чём теперь проблема: при отправке сообщения, другие участники чата
получают его автоматически, но теперь проблематично набрать сообщение.
14.
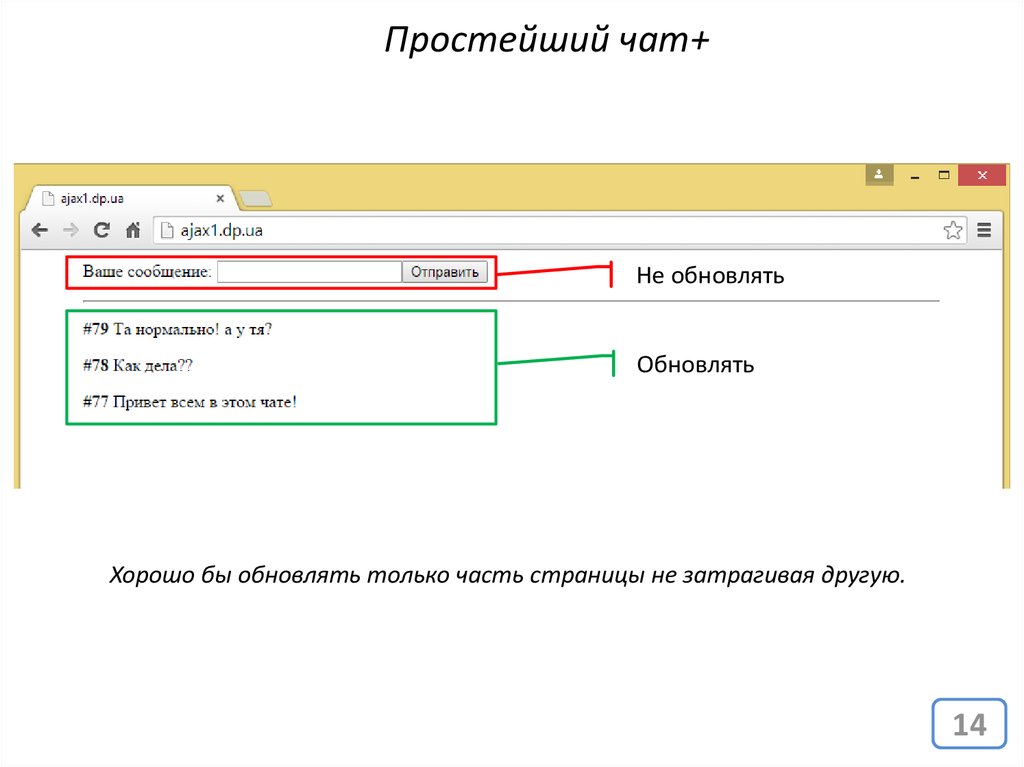
Простейший чат+Не обновлять
Обновлять
Хорошо бы обновлять только часть страницы не затрагивая другую.
14
15.
Вариант #216.
Простейший чат 2.0get_data.php
16.2
16
17.
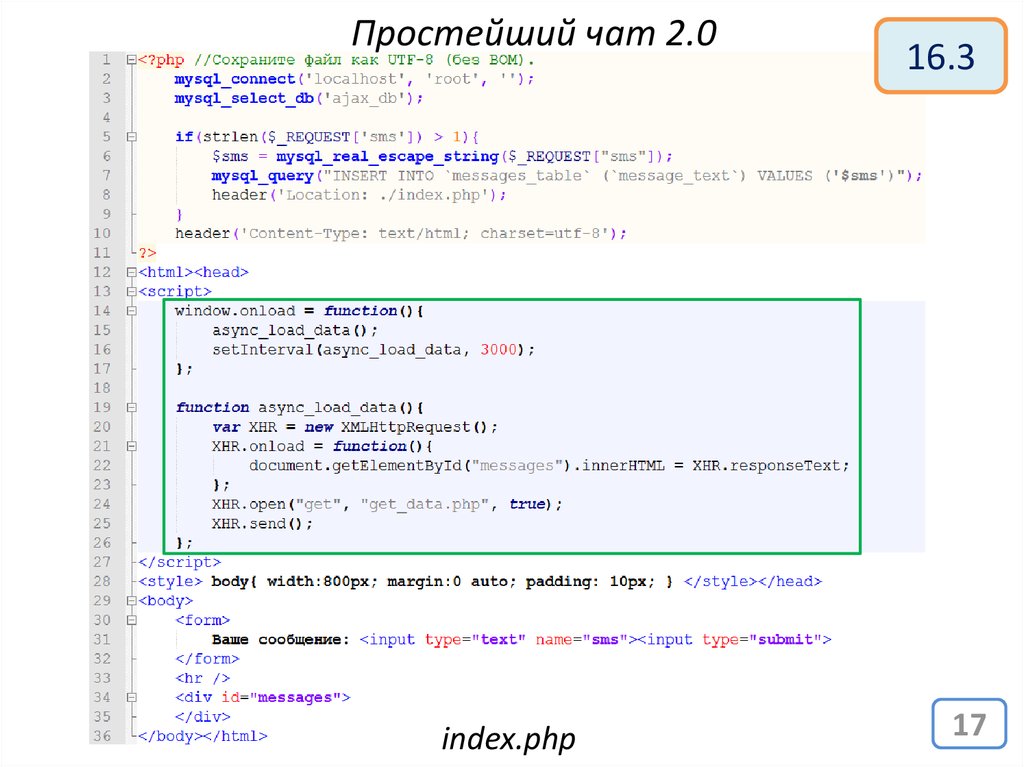
Простейший чат 2.0index.php
16.3
17
18.
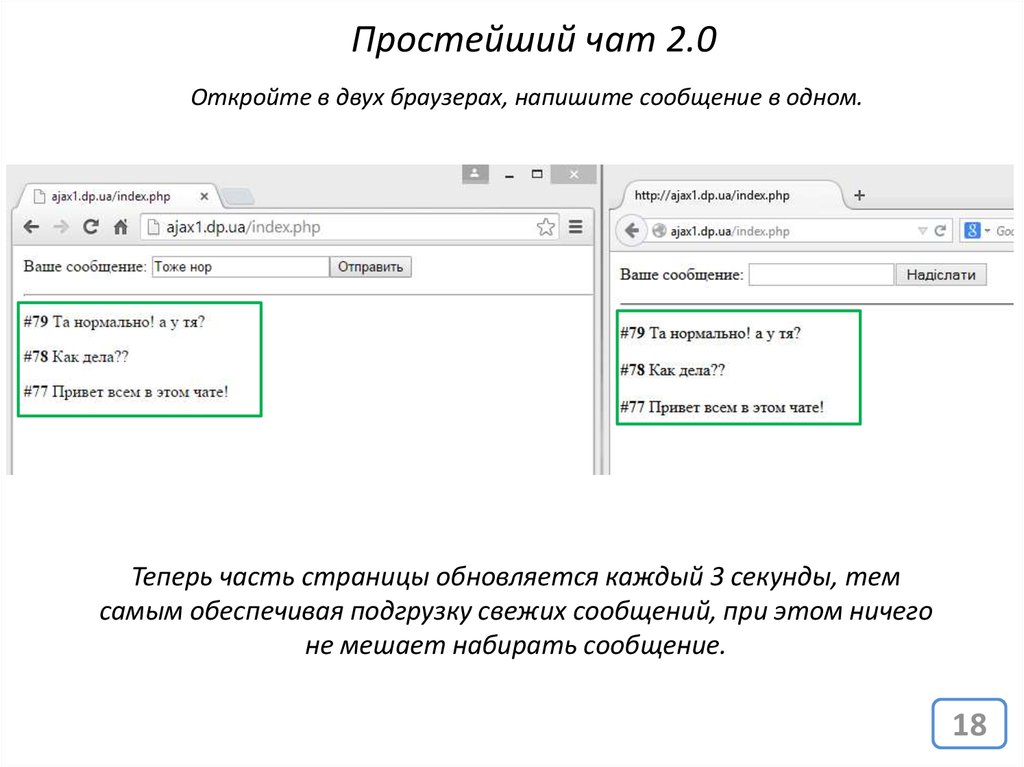
Простейший чат 2.0Откройте в двух браузерах, напишите сообщение в одном.
Теперь часть страницы обновляется каждый 3 секунды, тем
самым обеспечивая подгрузку свежих сообщений, при этом ничего
не мешает набирать сообщение.
18
19.
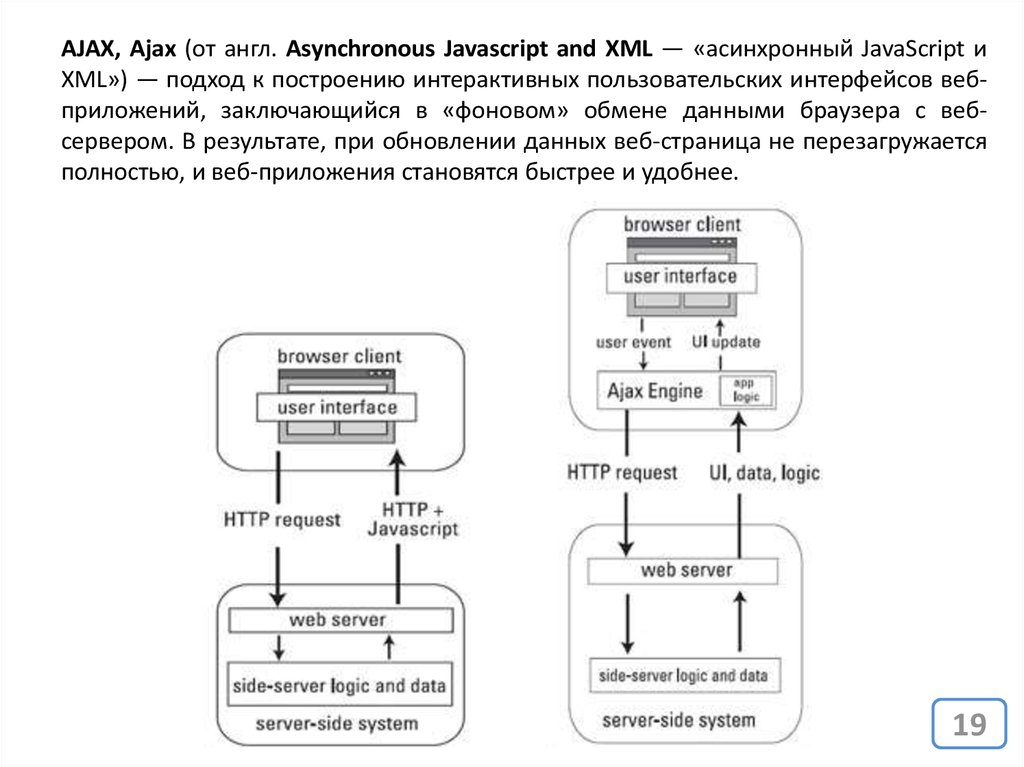
AJAX, Ajax (от англ. Asynchronous Javascript and XML — «асинхронный JavaScript иXML») — подход к построению интерактивных пользовательских интерфейсов вебприложений, заключающийся в «фоновом» обмене данными браузера с вебсервером. В результате, при обновлении данных веб-страница не перезагружается
полностью, и веб-приложения становятся быстрее и удобнее.
19
20.
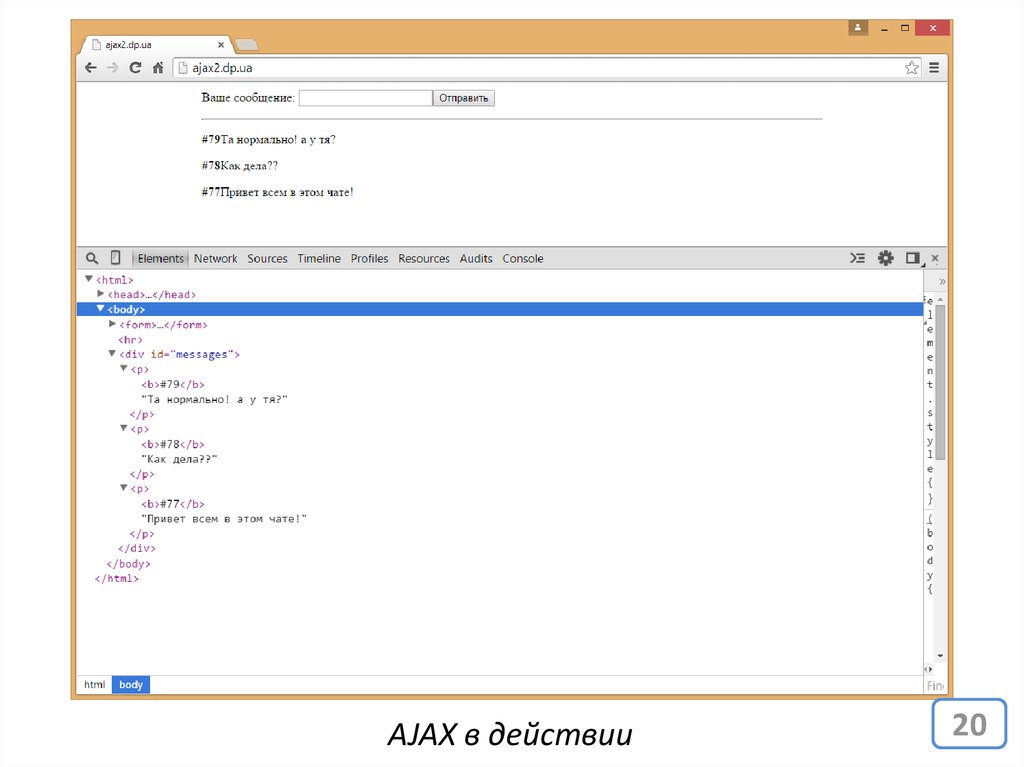
AJAX в действии20
21.
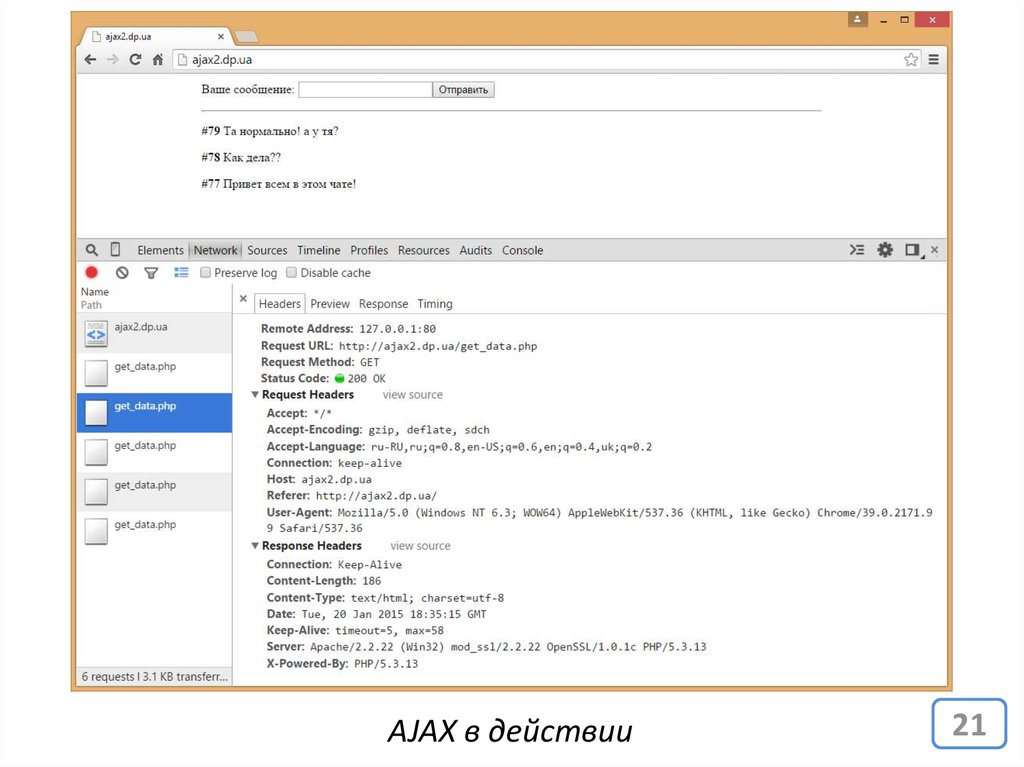
AJAX в действии21
22.
Вариант #323.
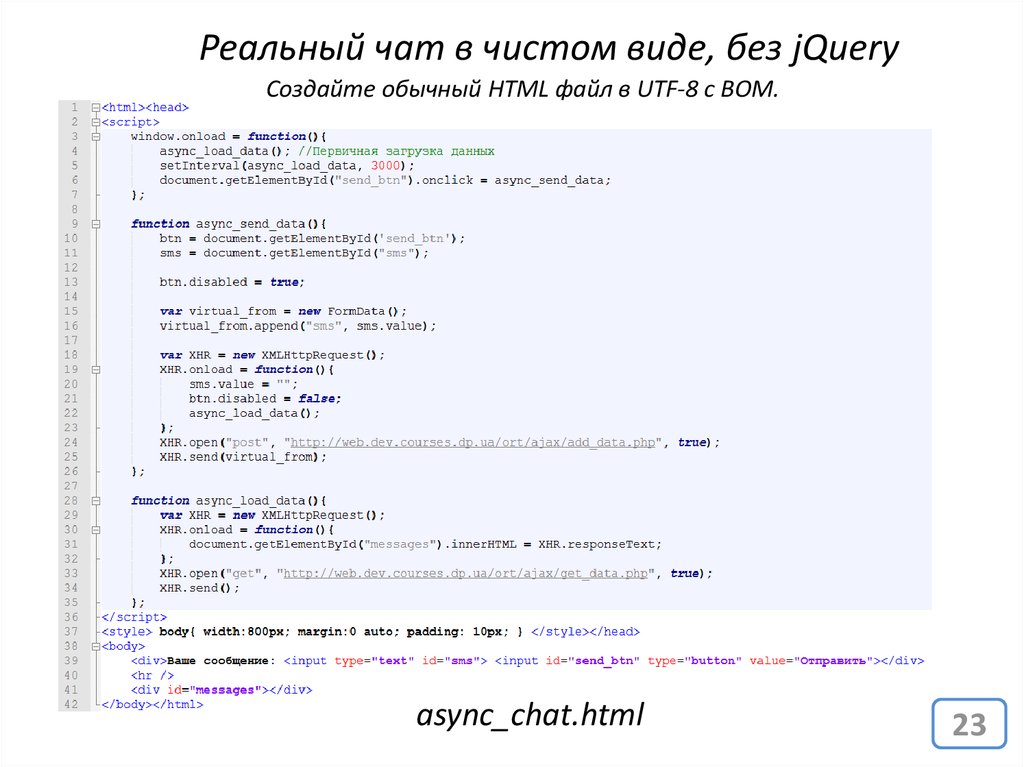
Реальный чат в чистом виде, без jQueryСоздайте обычный HTML файл в UTF-8 с ВОМ.
async_chat.html
23
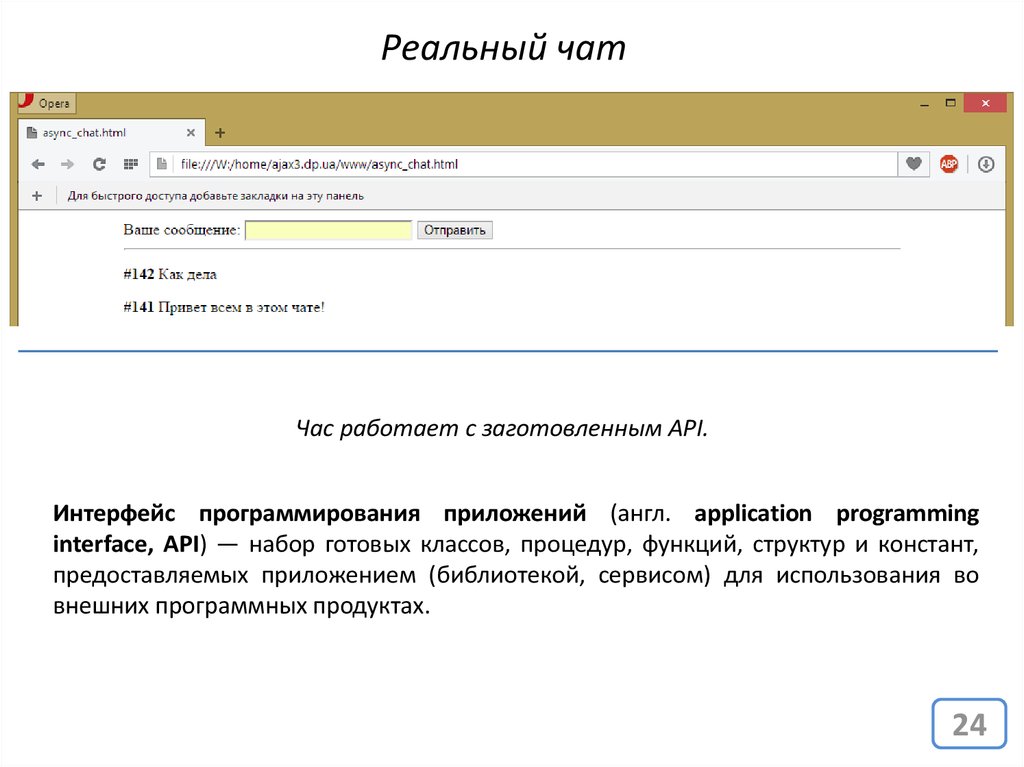
24.
Реальный чатЧас работает с заготовленным API.
Интерфейс программирования приложений (англ. application programming
interface, API) — набор готовых классов, процедур, функций, структур и констант,
предоставляемых приложением (библиотекой, сервисом) для использования во
внешних программных продуктах.
24
25.
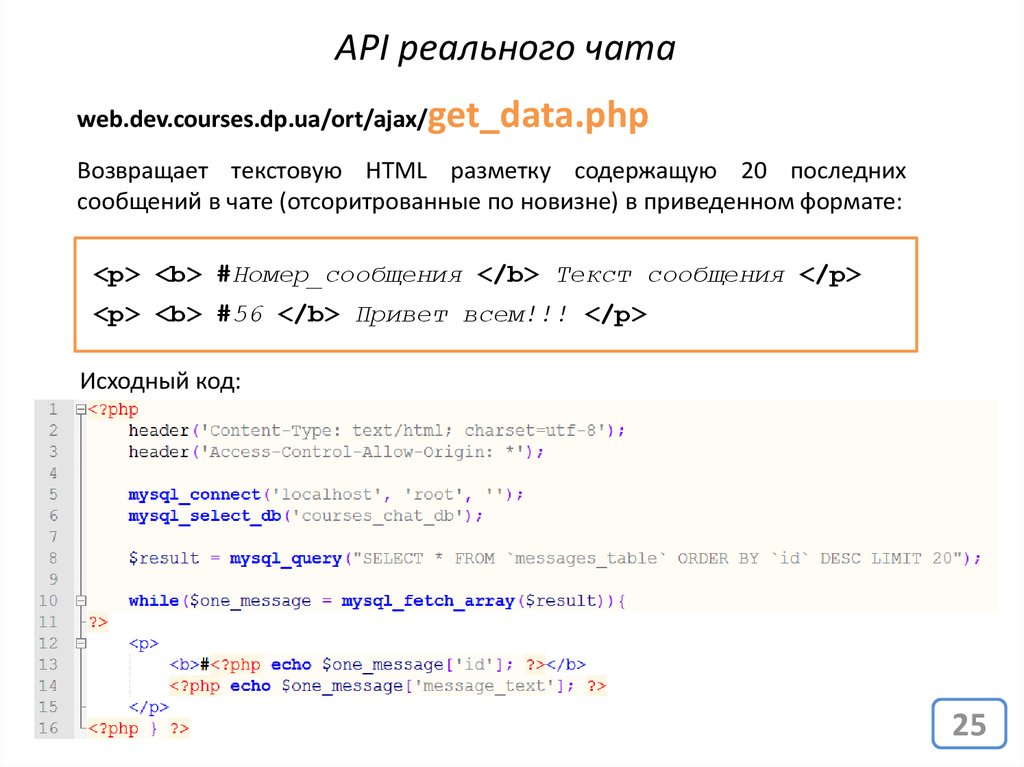
API реального чатаweb.dev.courses.dp.ua/ort/ajax/get_data.php
Возвращает текстовую HTML разметку содержащую 20 последних
сообщений в чате (отсоритрованные по новизне) в приведенном формате:
<p> <b> #Номер_сообщения </b> Текст сообщения </p>
<p> <b> #56 </b> Привет всем!!! </p>
Исходный код:
25
26.
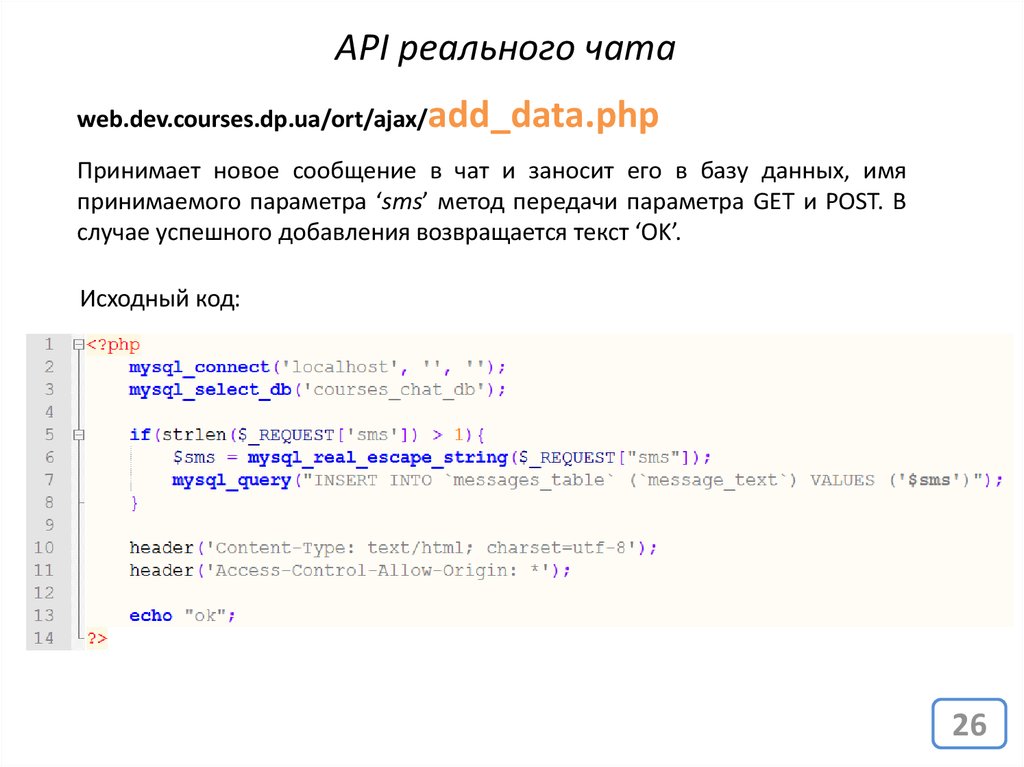
API реального чатаweb.dev.courses.dp.ua/ort/ajax/add_data.php
Принимает новое сообщение в чат и заносит его в базу данных, имя
принимаемого параметра ‘sms’ метод передачи параметра GET и POST. В
случае успешного добавления возвращается текст ‘OK’.
Исходный код:
26
27.
PHP и MySQL. Разработка Web-приложений.Денис Колисниченко
27
28.
Безопасность29.
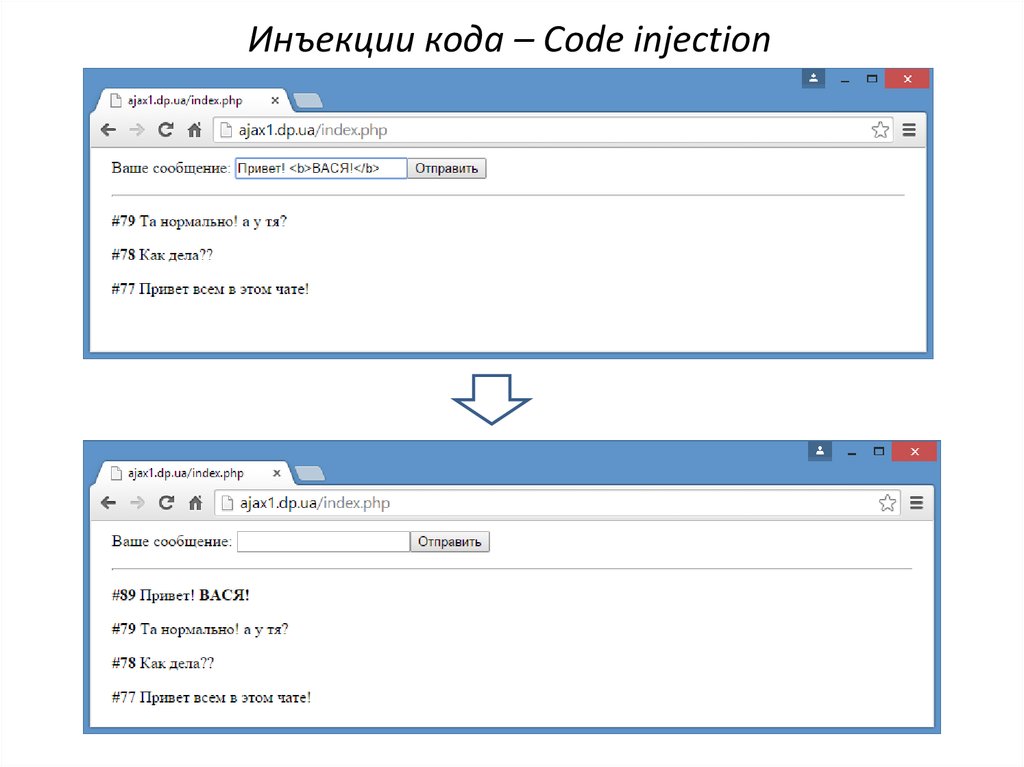
Инъекции кода – Code injection30.
Инъекции кода – Code injection31.
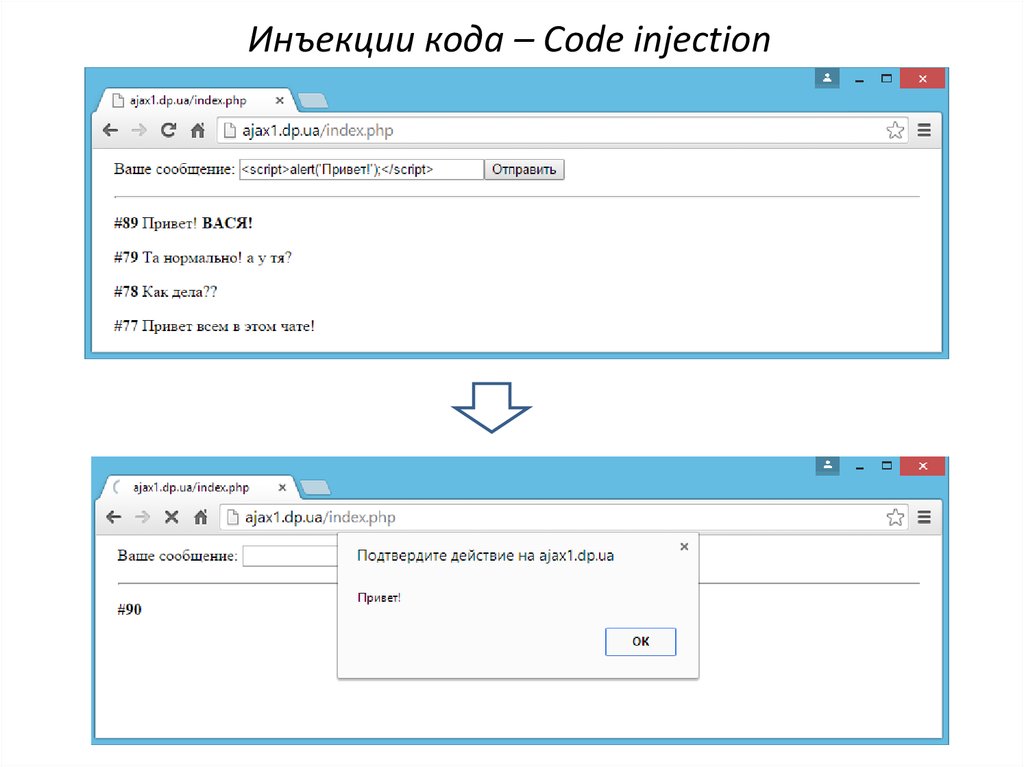
Инъекции кода – Code injection32.
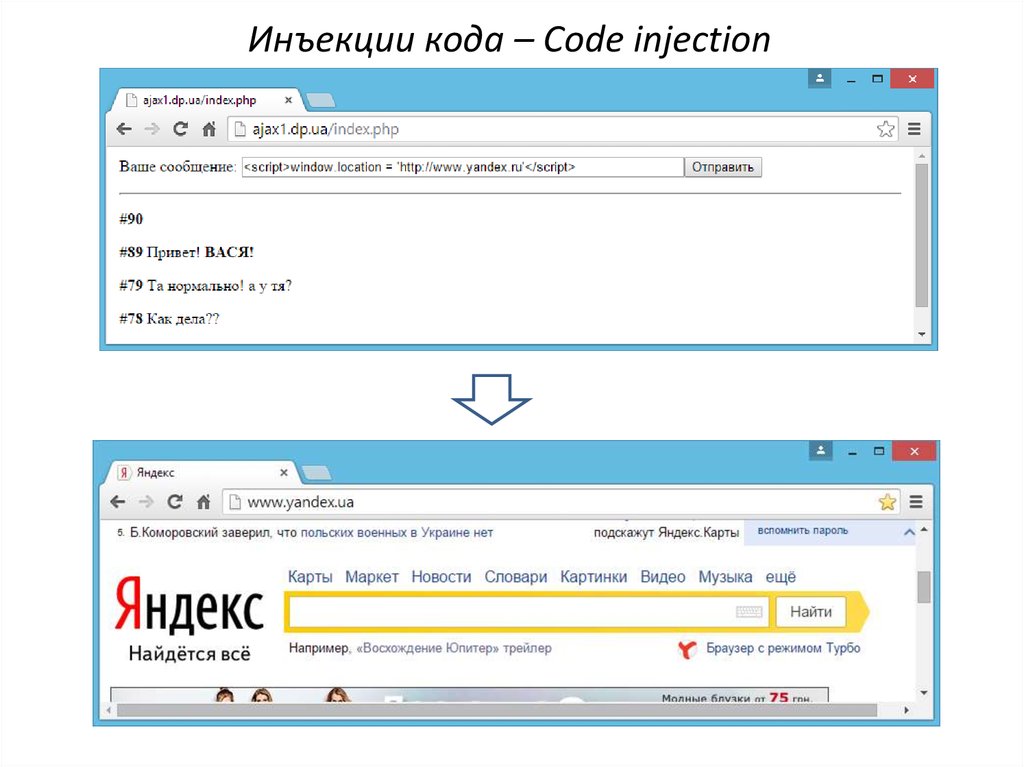
Инъекции кода – Code injection33.
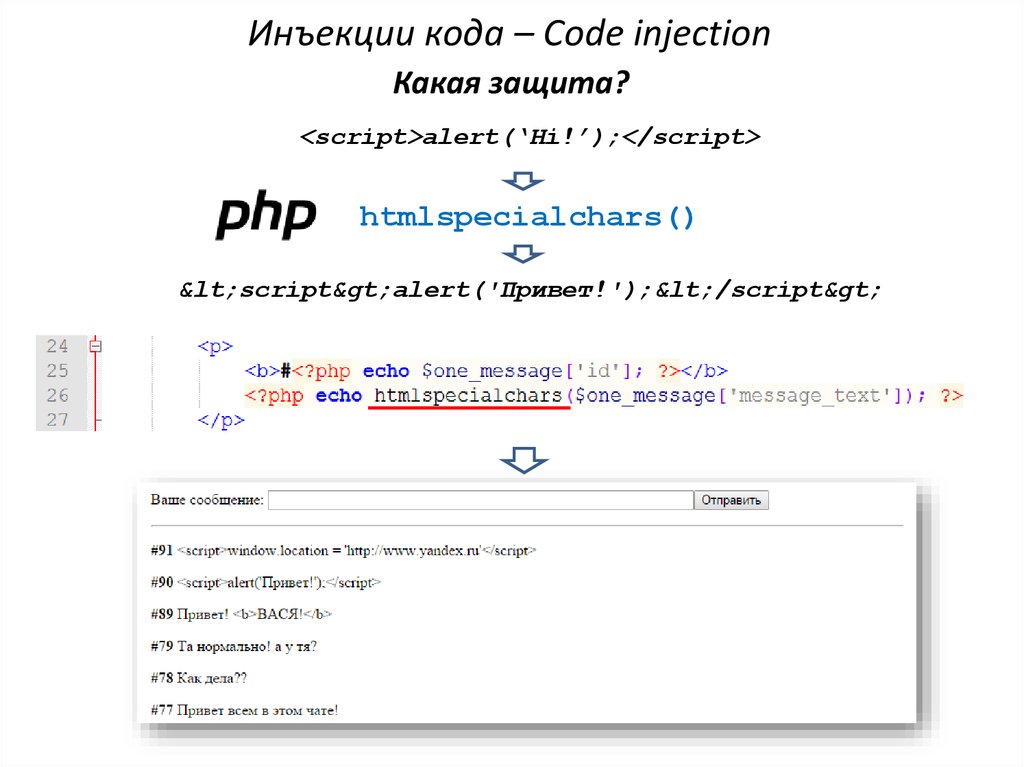
Инъекции кода – Code injectionКакая защита?
<script>alert(‘Hi!’);</script>
htmlspecialchars()
<script>alert('Привет!');</script>
34.
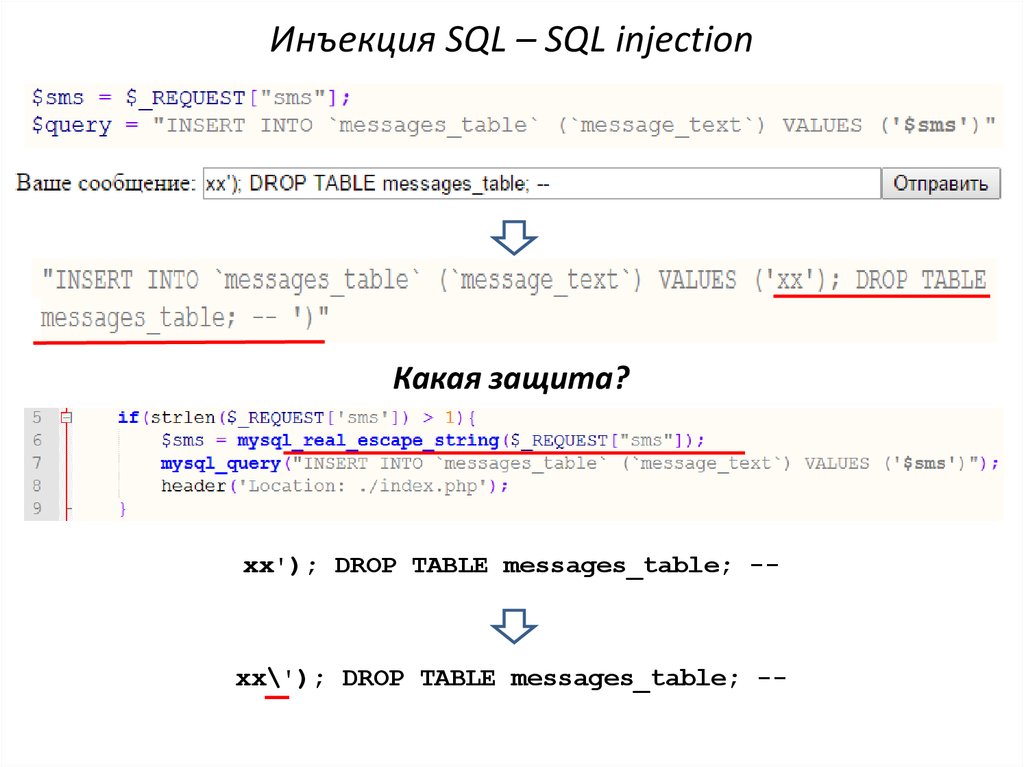
Инъекция SQL – SQL injectionКакая защита?
xx'); DROP TABLE messages_table; --
xx\'); DROP TABLE messages_table; --
35.
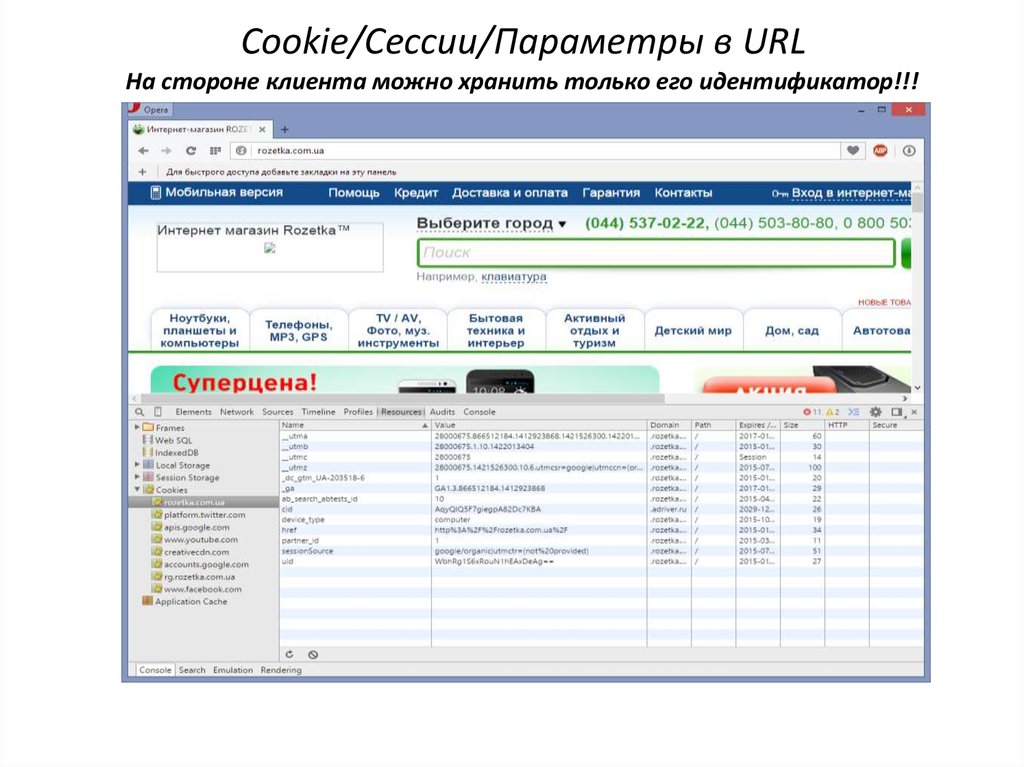
Cookie/Сессии/Параметры в URLНа стороне клиента можно хранить только его идентификатор!!!



































 Интернет
Интернет Программирование
Программирование








