Похожие презентации:
Adventura - práce se Subversion JavaFX aplikace
1. Adventura - práce se Subversion JavaFX aplikace
Kurz 4IT115od ZS 2015
2. cvičení
Adventura - práce se Subversion
JavaFX aplikace
Alena Buchalcevová
katedra informačních technologií
Vysoká škola ekonomická v Praze
[email protected]
2. Program 2. cvičení
seznámení s vývojovým prostředím NetBeans prezentacestažení Adventury z úložiště
Doplnění GUI - JavaFX aplikace
2
Kurz 4IT115 cvičení
©Alena Buchalcevová
3. Grafické uživatelské rozhraní JavaFX
3Grafické uživatelské
rozhraní
JavaFX
Kurz 4IT115 cvičení
©Alena Buchalcevová
4. Šablona JavaFX aplikace
Vytvořte novou JavaFX aplikaciNew Project/JavaFX/JavaFX application
Spusťte aplikaci
4
Kurz 4IT115 cvičení
©Alena Buchalcevová
5. Stažení adventury z úložiště
Stažení z repository na lokální pracoviště – například naC:/prac
Versioning/Subversion/Checkout
Pokud už máte projekt na lokálním úložišti – například doma
Versioning/Subversion/Update
popis je na java.vse.cz
oddíl Subversion, Smart SVN
Netbeans – používání Subversion
a ve skriptech Vývojové prostředí NetBeans str. 73 - 86
5
Kurz 4IT115 cvičení
©Alena Buchalcevová
6. Úprava adventury - vytvoření grafického uživatelského rozhraní – JavaFX aplikace
do balíčku main přidejte novou třídu – new/Other/JavaFX/JavaFX main class
Nazvěte ji AdventuraZakladni
všimněte si, že je zbarvena v okně Projects zeleně – je
nová a ještě není uložena v úložišti
6
Kurz 4IT115 cvičení
©Alena Buchalcevová
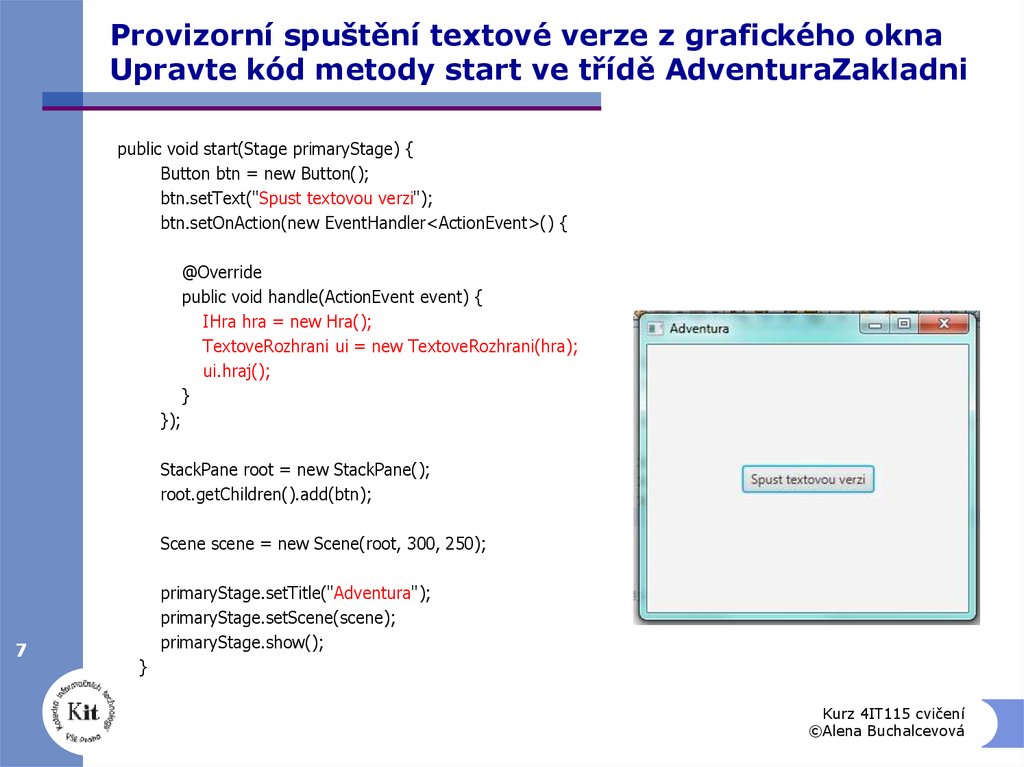
7. Provizorní spuštění textové verze z grafického okna Upravte kód metody start ve třídě AdventuraZakladni
public void start(Stage primaryStage) {Button btn = new Button();
btn.setText("Spust textovou verzi");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
IHra hra = new Hra();
TextoveRozhrani ui = new TextoveRozhrani(hra);
ui.hraj();
}
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
7
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
Kurz 4IT115 cvičení
©Alena Buchalcevová
8. Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/1
Smažte v metodě start kód zobrazující tlačítko a jehoovladač události
Kód metody může vypadat takto
public void start(Stage primaryStage) {
StackPane root = new StackPane();
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
8
Kurz 4IT115 cvičení
©Alena Buchalcevová
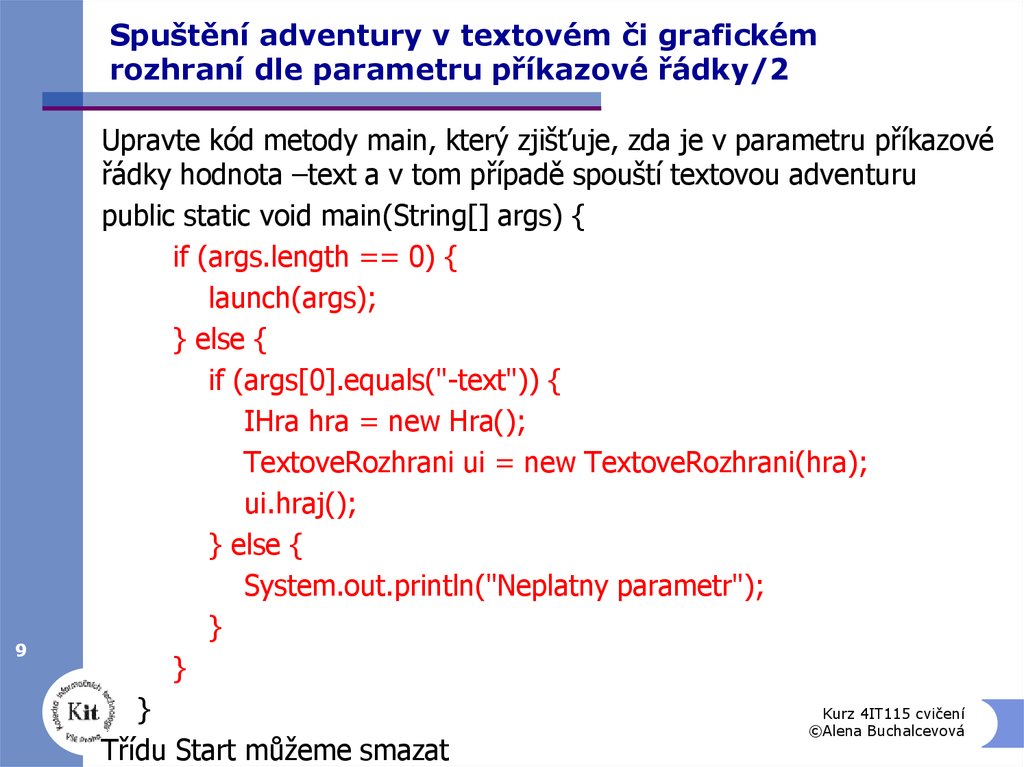
9. Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/2
9Upravte kód metody main, který zjišťuje, zda je v parametru příkazové
řádky hodnota –text a v tom případě spouští textovou adventuru
public static void main(String[] args) {
if (args.length == 0) {
launch(args);
} else {
if (args[0].equals("-text")) {
IHra hra = new Hra();
TextoveRozhrani ui = new TextoveRozhrani(hra);
ui.hraj();
} else {
System.out.println("Neplatny parametr");
}
}
Kurz 4IT115 cvičení
}
©Alena Buchalcevová
Třídu Start můžeme smazat
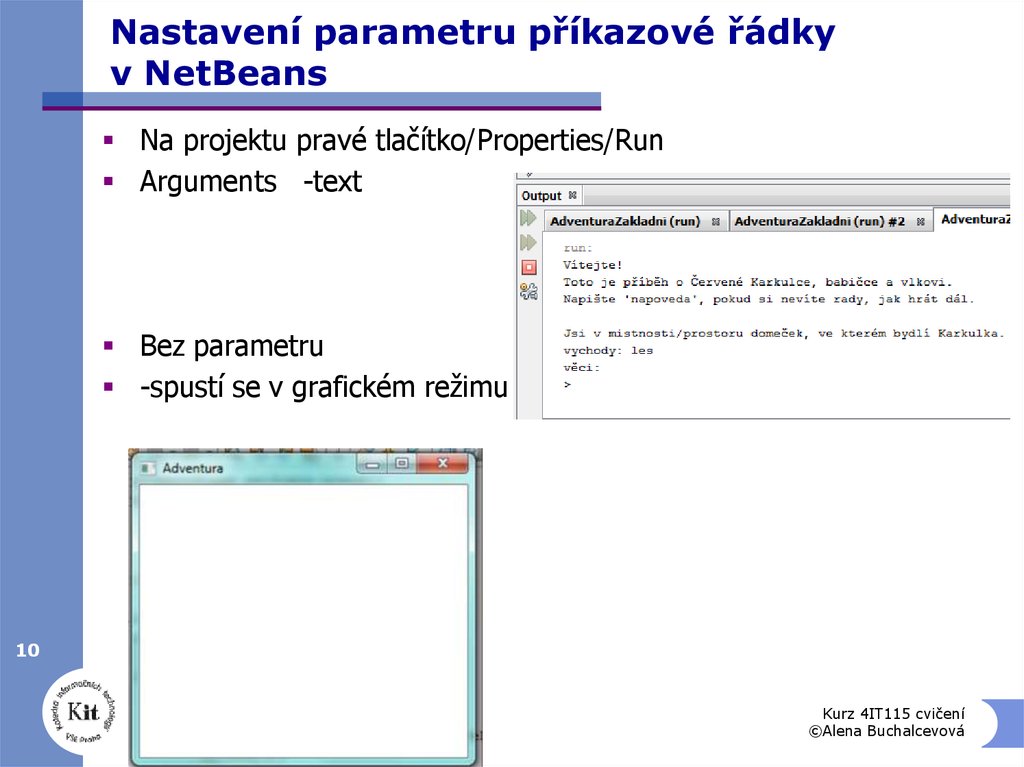
10. Nastavení parametru příkazové řádky v NetBeans
Na projektu pravé tlačítko/Properties/RunArguments -text
Bez parametru
-spustí se v grafickém režimu
10
Kurz 4IT115 cvičení
©Alena Buchalcevová
11. Uložení změn do úložiště
Zrušte nastavení parametru příkazové řádkyuložte změny do úložiště
lokální menu na projektu /Subversion/Commit
11
Kurz 4IT115 cvičení
©Alena Buchalcevová
12. Panely s rozložením
tutoriálhttp://docs.oracle.com/javafx/2/layout/builtin_layouts.htm
BorderPane
HBox
VBox
StackPane
GridPane
FlowPane
TilePane
AnchorPane
12
Kurz 4IT115 cvičení
©Alena Buchalcevová
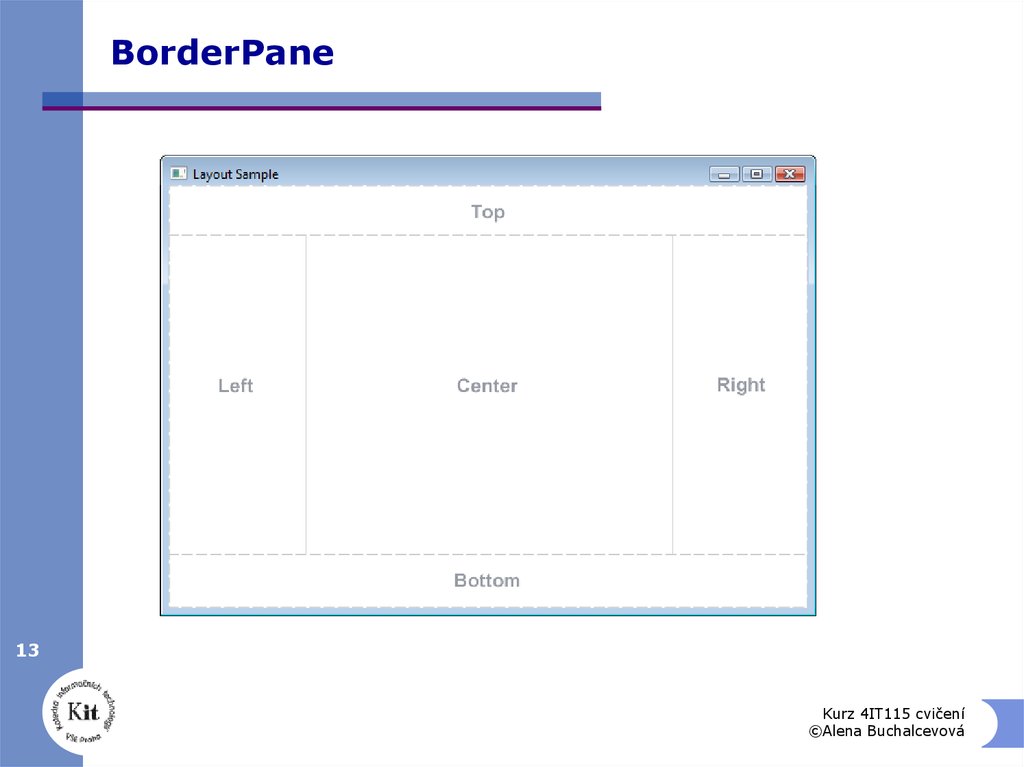
13. BorderPane
13Kurz 4IT115 cvičení
©Alena Buchalcevová
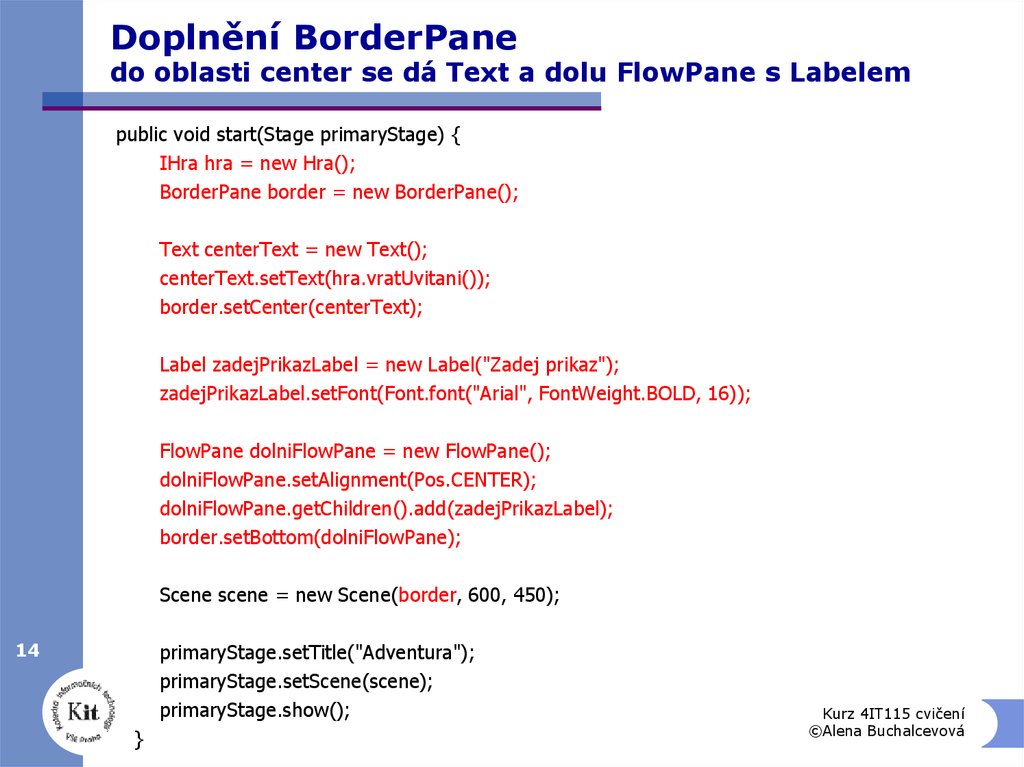
14. Doplnění BorderPane do oblasti center se dá Text a dolu FlowPane s Labelem
public void start(Stage primaryStage) {IHra hra = new Hra();
BorderPane border = new BorderPane();
Text centerText = new Text();
centerText.setText(hra.vratUvitani());
border.setCenter(centerText);
Label zadejPrikazLabel = new Label("Zadej prikaz");
zadejPrikazLabel.setFont(Font.font("Arial", FontWeight.BOLD, 16));
FlowPane dolniFlowPane = new FlowPane();
dolniFlowPane.setAlignment(Pos.CENTER);
dolniFlowPane.getChildren().add(zadejPrikazLabel);
border.setBottom(dolniFlowPane);
Scene scene = new Scene(border, 600, 450);
14
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
Kurz 4IT115 cvičení
©Alena Buchalcevová
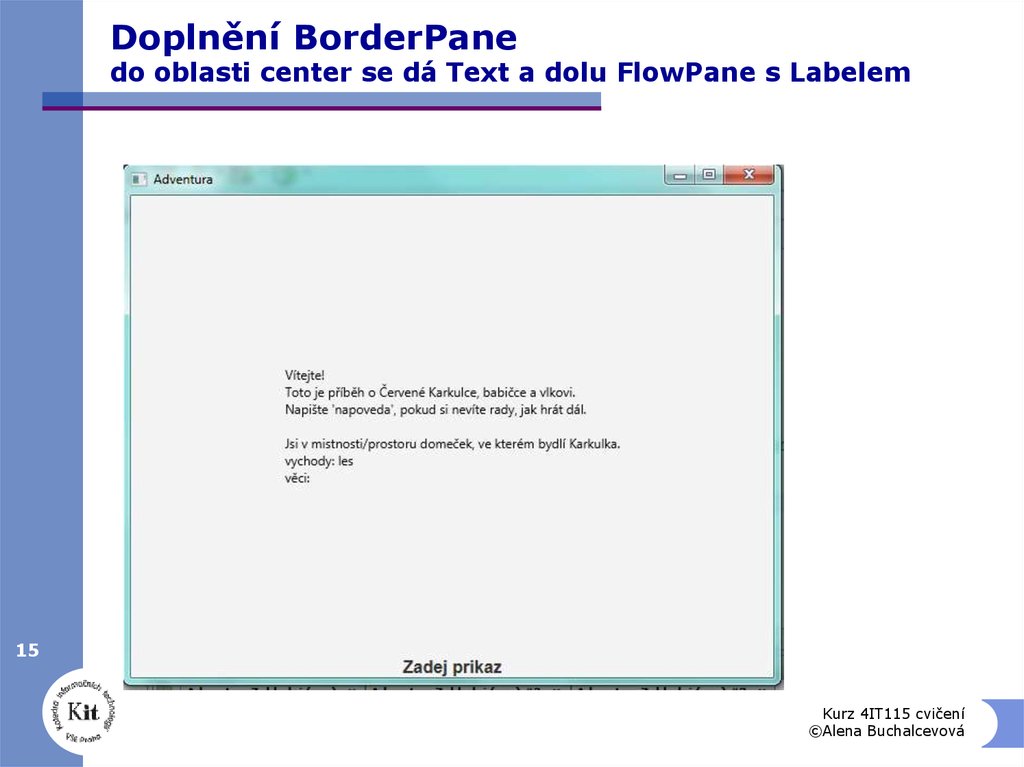
15. Doplnění BorderPane do oblasti center se dá Text a dolu FlowPane s Labelem
15Kurz 4IT115 cvičení
©Alena Buchalcevová
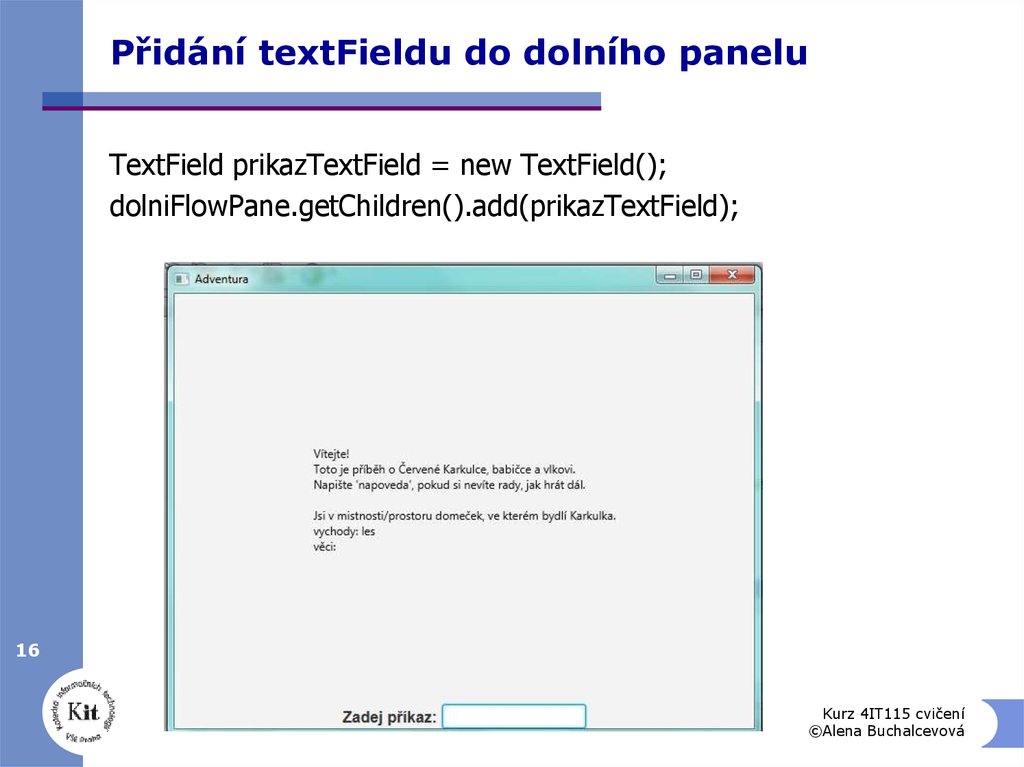
16. Přidání textFieldu do dolního panelu
TextField prikazTextField = new TextField();dolniFlowPane.getChildren().add(prikazTextField);
16
Kurz 4IT115 cvičení
©Alena Buchalcevová
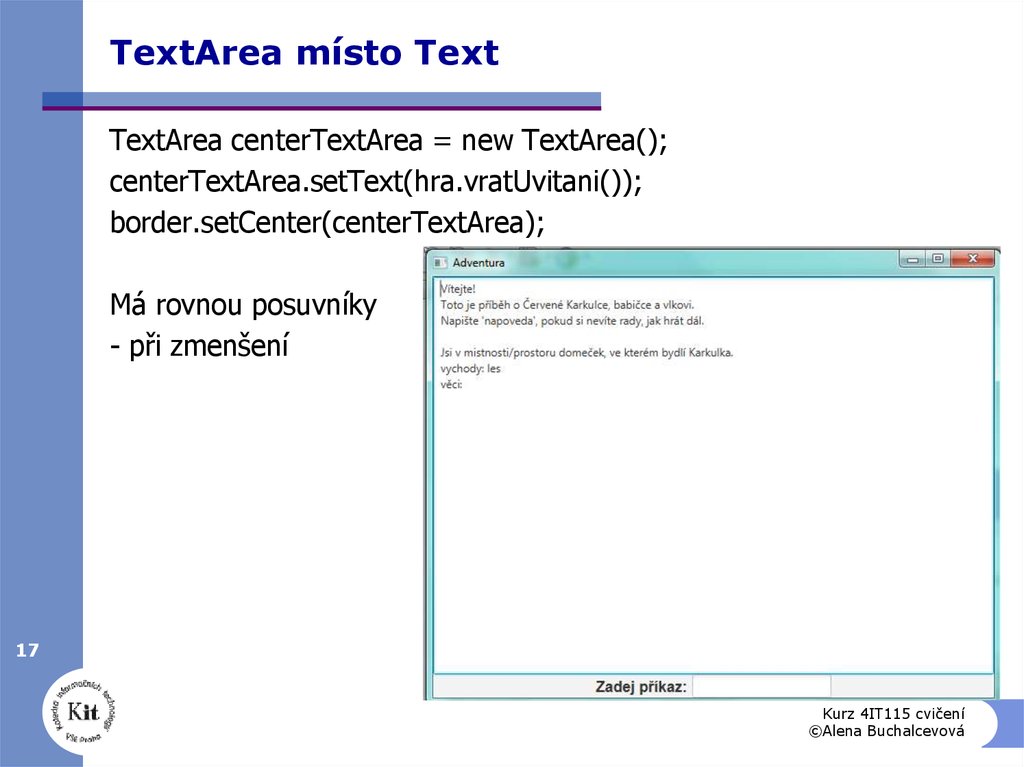
17. TextArea místo Text
TextArea centerTextArea = new TextArea();centerTextArea.setText(hra.vratUvitani());
border.setCenter(centerTextArea);
Má rovnou posuvníky
- při zmenšení
17
Kurz 4IT115 cvičení
©Alena Buchalcevová
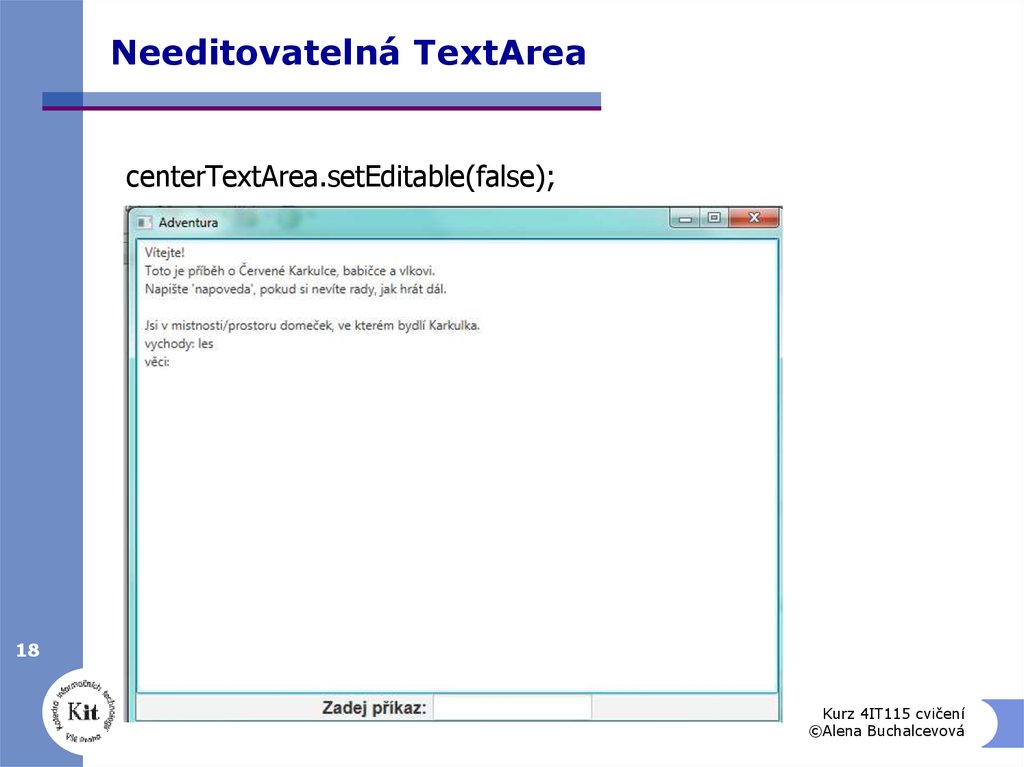
18. Needitovatelná TextArea
centerTextArea.setEditable(false);18
Kurz 4IT115 cvičení
©Alena Buchalcevová
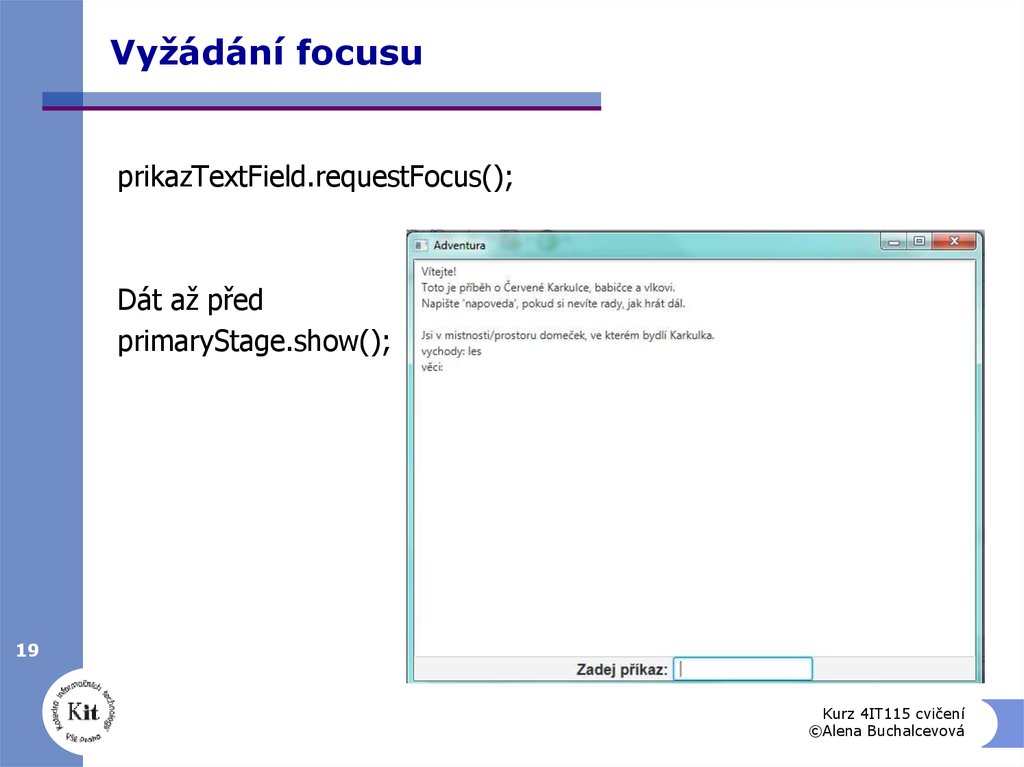
19. Vyžádání focusu
prikazTextField.requestFocus();Dát až před
primaryStage.show();
19
Kurz 4IT115 cvičení
©Alena Buchalcevová
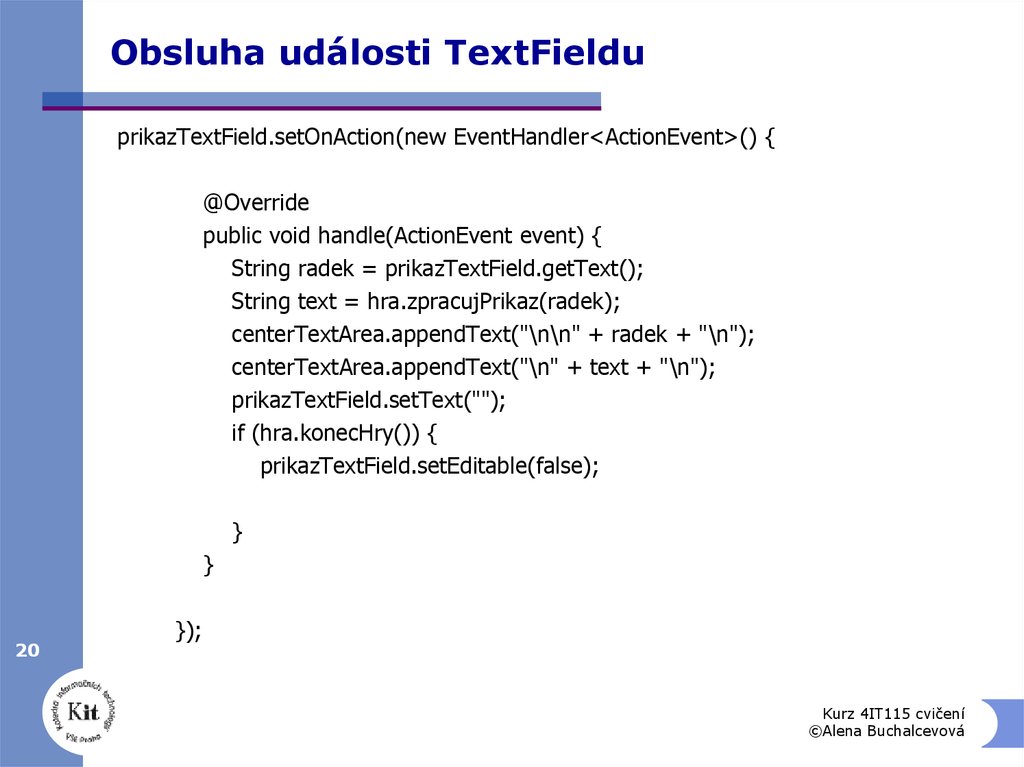
20. Obsluha události TextFieldu
prikazTextField.setOnAction(new EventHandler<ActionEvent>() {@Override
public void handle(ActionEvent event) {
String radek = prikazTextField.getText();
String text = hra.zpracujPrikaz(radek);
centerTextArea.appendText("\n\n" + radek + "\n");
centerTextArea.appendText("\n" + text + "\n");
prikazTextField.setText("");
if (hra.konecHry()) {
prikazTextField.setEditable(false);
}
}
20
});
Kurz 4IT115 cvičení
©Alena Buchalcevová
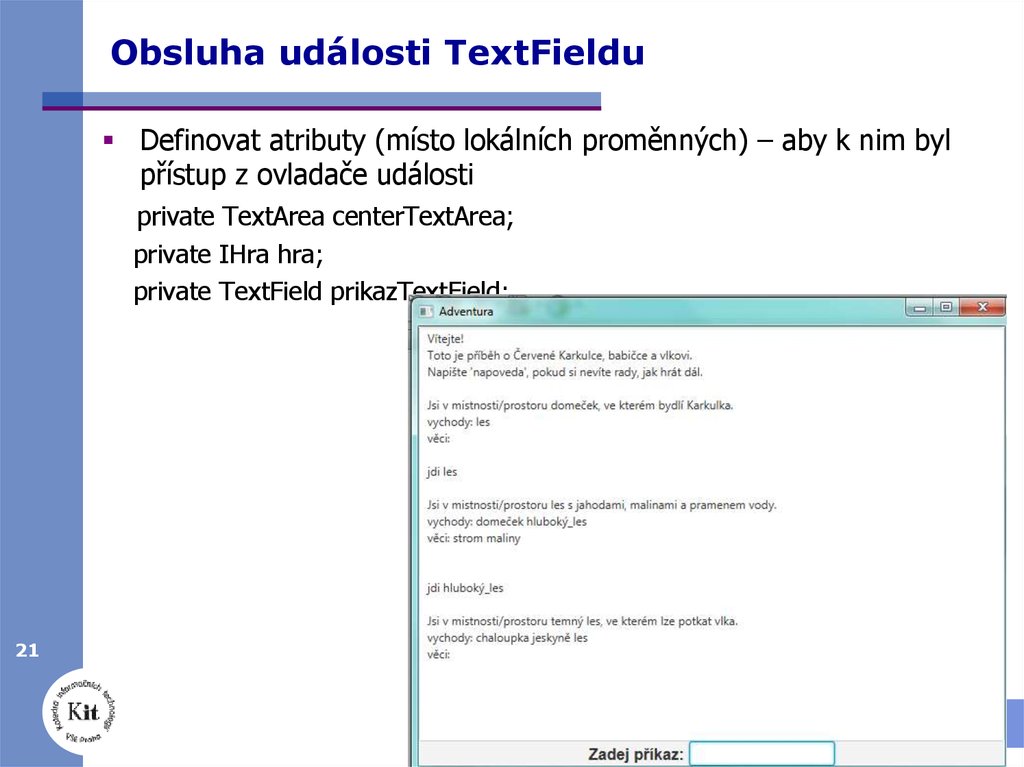
21. Obsluha události TextFieldu
Definovat atributy (místo lokálních proměnných) – aby k nim bylpřístup z ovladače události
private TextArea centerTextArea;
private IHra hra;
private TextField prikazTextField;
21
Kurz 4IT115 cvičení
©Alena Buchalcevová
22. Přidání obrázku plánek hry
FlowPane obrazekPane = new FlowPane();ImageView obrazek = new ImageView(new
Image(AdventuraZakladni.class.getResourceAsStream("../zdroje/planek.png"), 400,
250, false, false));
obrazekPane.setAlignment(Pos.CENTER);
obrazekPane.getChildren().add(obrazek);
border.setTop(obrazekPane);
22
Kurz 4IT115 cvičení
©Alena Buchalcevová
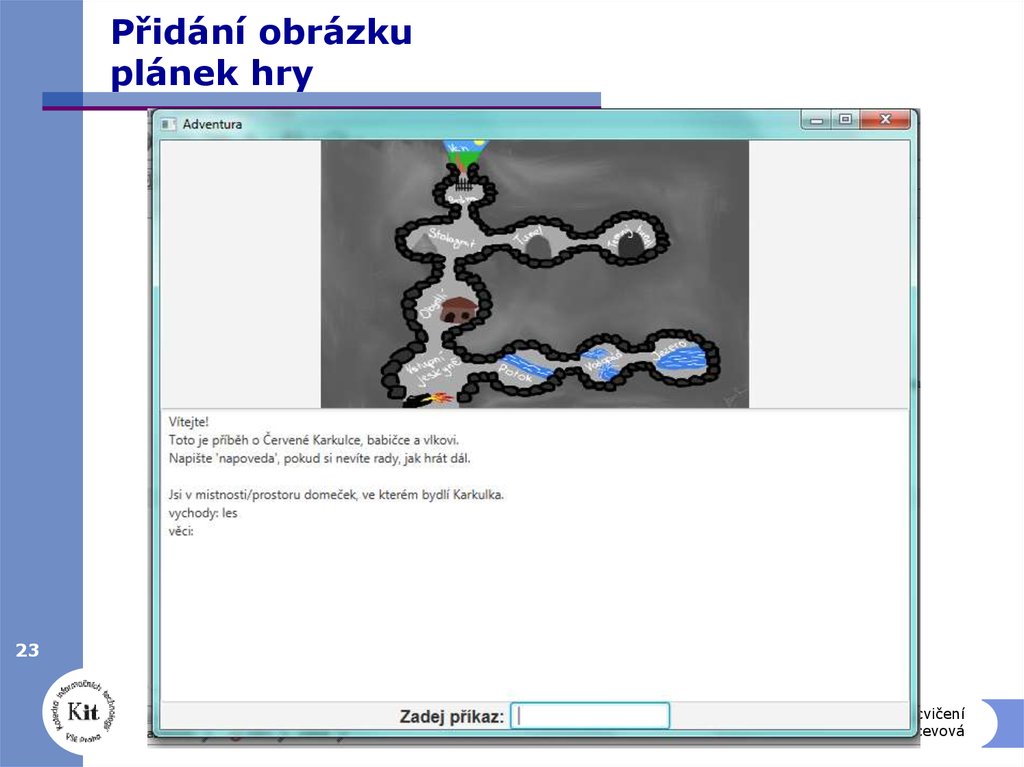
23. Přidání obrázku plánek hry
23Kurz 4IT115 cvičení
©Alena Buchalcevová























 Информатика
Информатика







