Похожие презентации:
Типы документов. 5 HTML5
1. ТИПЫ ДОКУМЕНТОВ
HTML41994 год
XHTML 1,0
2000 год
Переходный
XHTML 1,0
XHTML 5
2014 год
2.
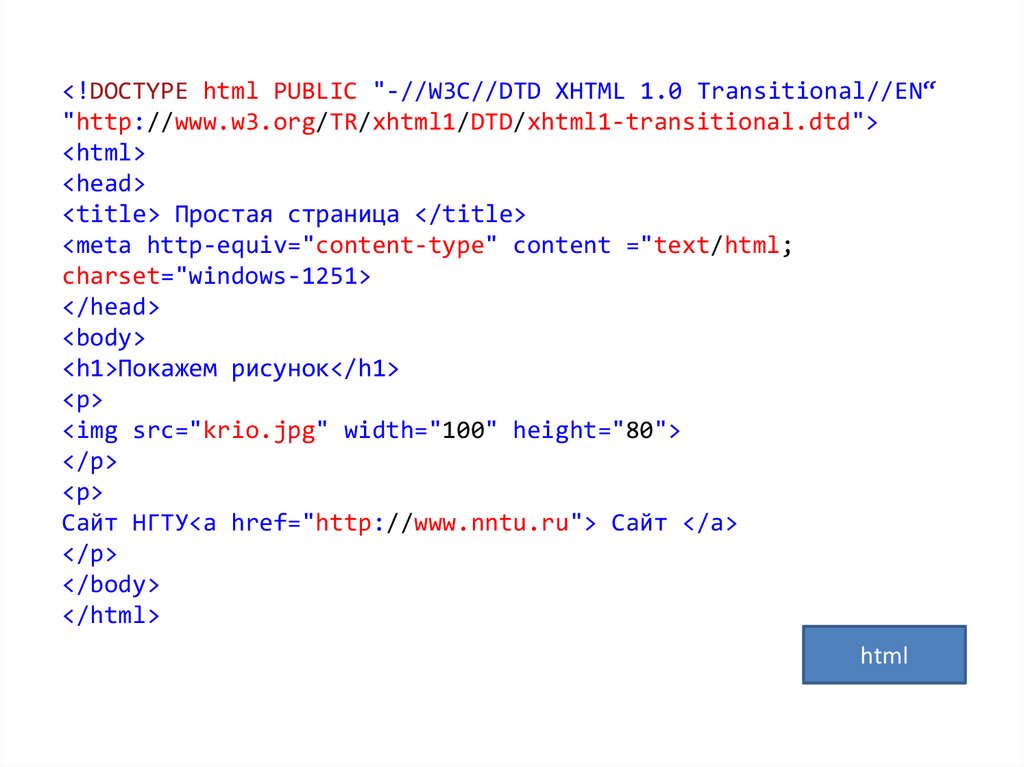
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN“"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title> Простая страница </title>
<meta http-equiv="content-type" content ="text/html;
charset="windows-1251>
</head>
<body>
<h1>Покажем рисунок</h1>
<p>
<img src="krio.jpg" width="100" height="80">
</p>
<p>
Сайт НГТУ<a href="http://www.nntu.ru"> Сайт </a>
</p>
</body>
</html>
html
3.
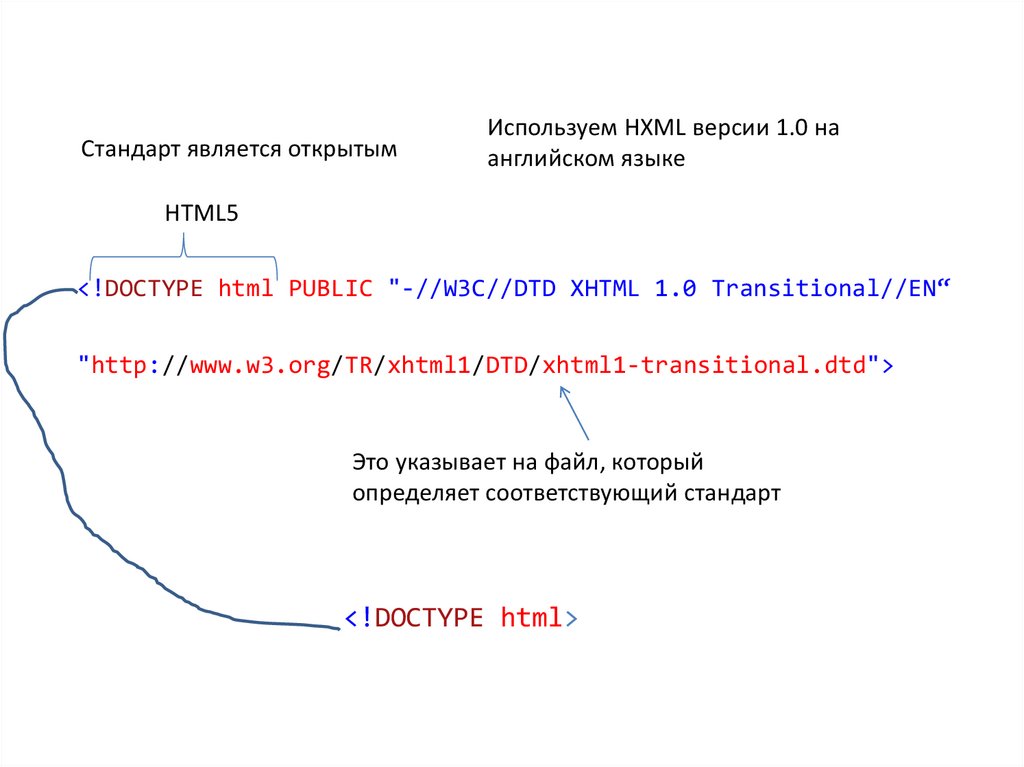
Стандарт является открытымИспользуем HXML версии 1.0 на
английском языке
HTML5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN“
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Это указывает на файл, который
определяет соответствующий стандарт
<!DOCTYPE html>
4.
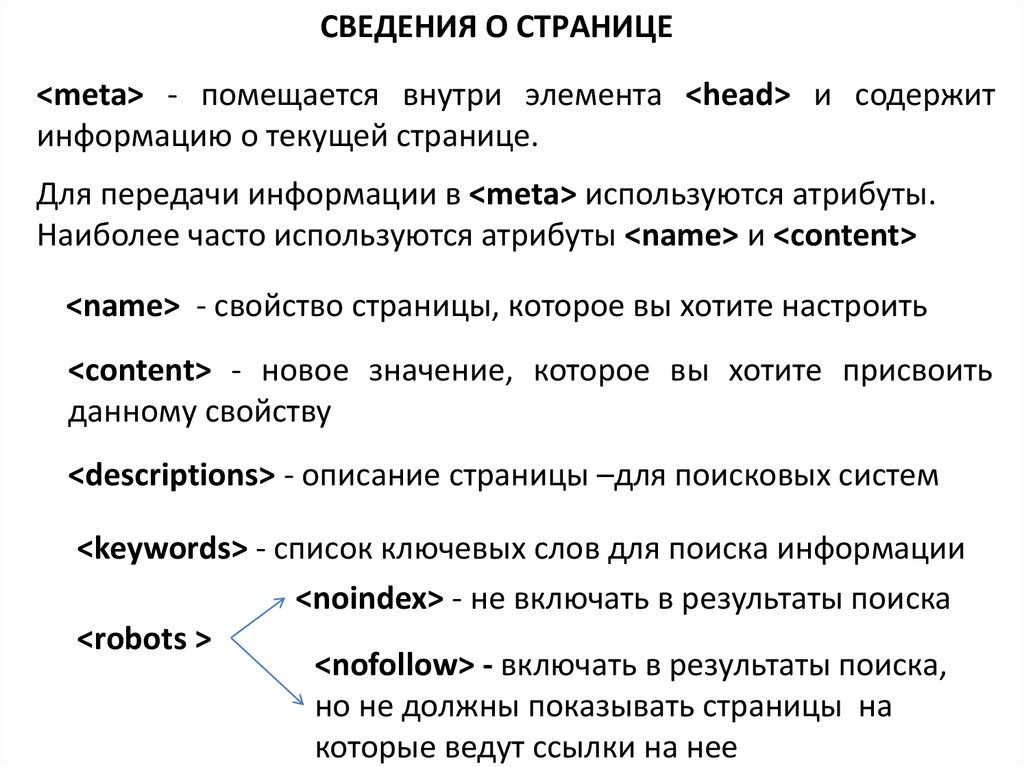
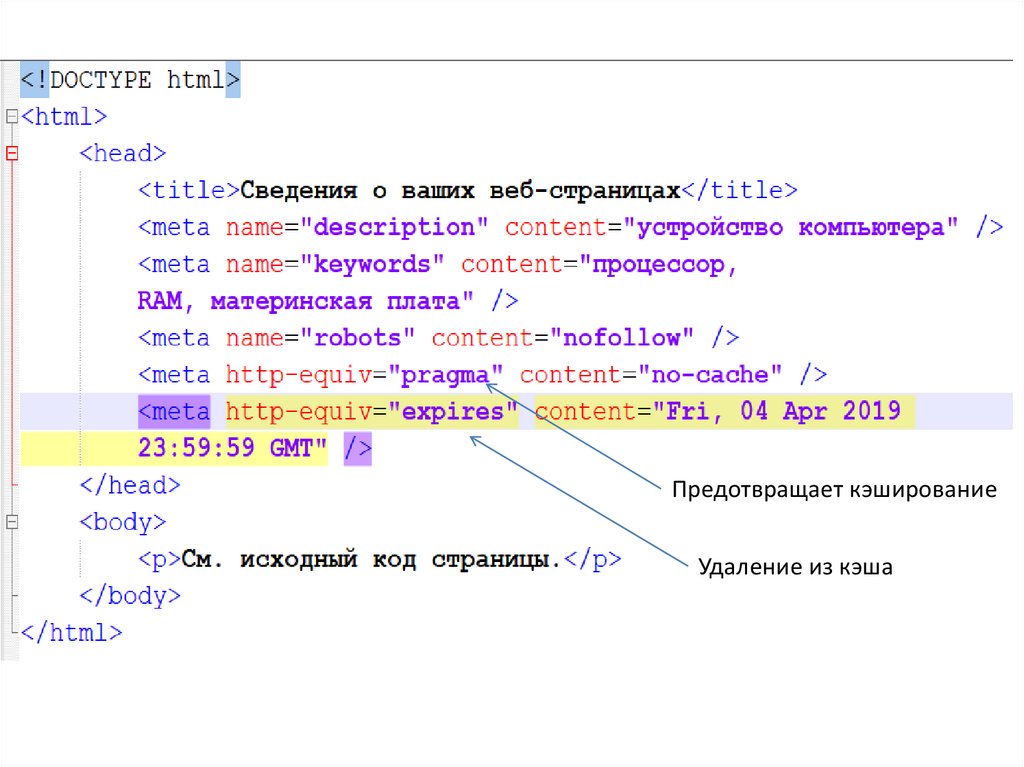
СВЕДЕНИЯ О СТРАНИЦЕ<meta> - помещается внутри элемента <head> и содержит
информацию о текущей странице.
Для передачи информации в <meta> используются атрибуты.
Наиболее часто используются атрибуты <name> и <content>
<name> - свойство страницы, которое вы хотите настроить
<content> - новое значение, которое вы хотите присвоить
данному свойству
<descriptions> - описание страницы –для поисковых систем
<keywords> - список ключевых слов для поиска информации
<noindex> - не включать в результаты поиска
<robots >
<nofollow> - включать в результаты поиска,
но не должны показывать страницы на
которые ведут ссылки на нее
5.
Предотвращает кэшированиеУдаление из кэша
6.
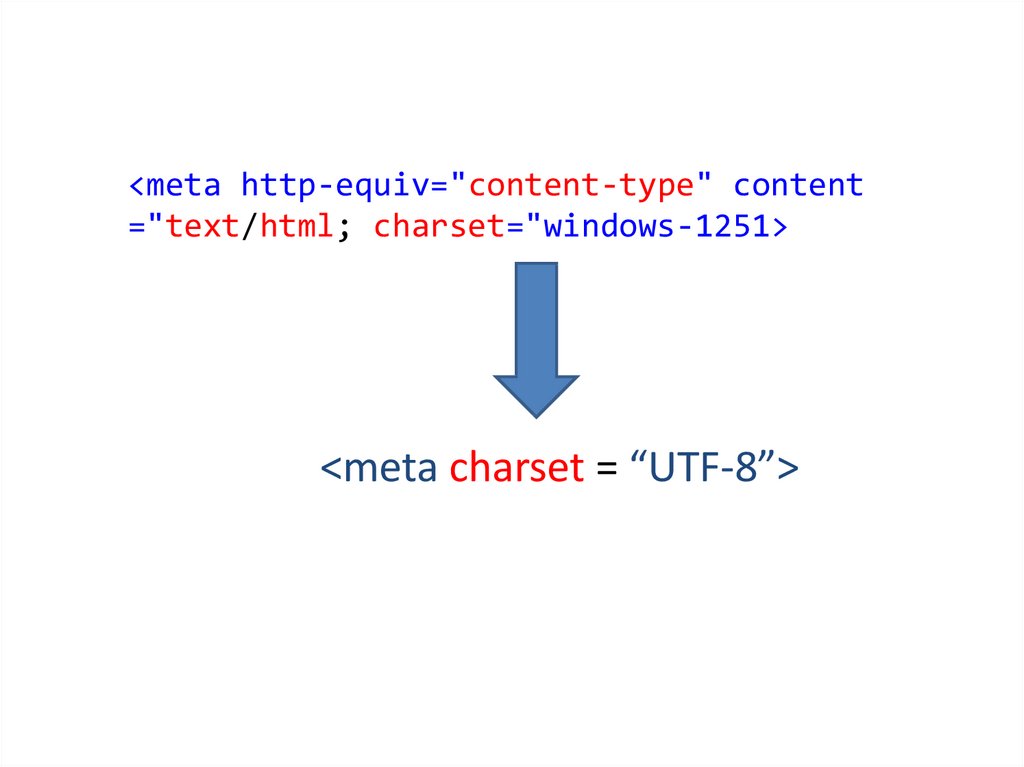
<meta http-equiv="content-type" content="text/html; charset="windows-1251>
<meta charset = “UTF-8”>
7.
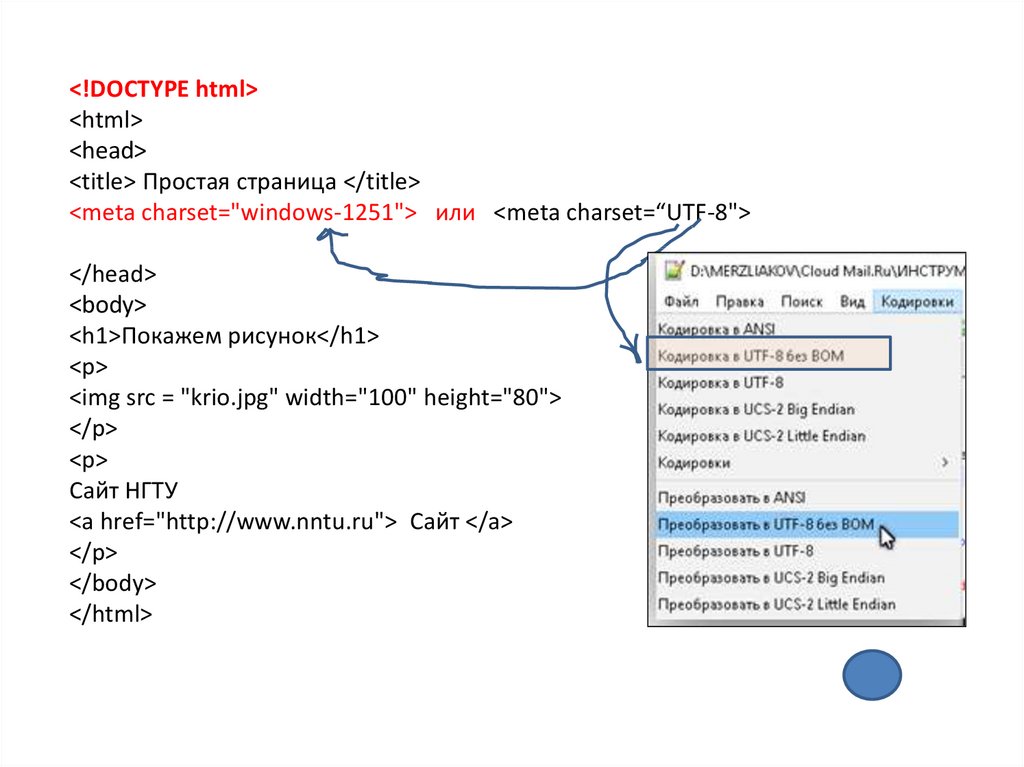
<!DOCTYPE html><html>
<head>
<title> Простая страница </title>
<meta charset="windows-1251"> или <meta charset=“UTF-8">
</head>
<body>
<h1>Покажем рисунок</h1>
<p>
<img src = "krio.jpg" width="100" height="80">
</p>
<p>
Cайт НГТУ
<a href="http://www.nntu.ru"> Сайт </a>
</p>
</body>
</html>
8.
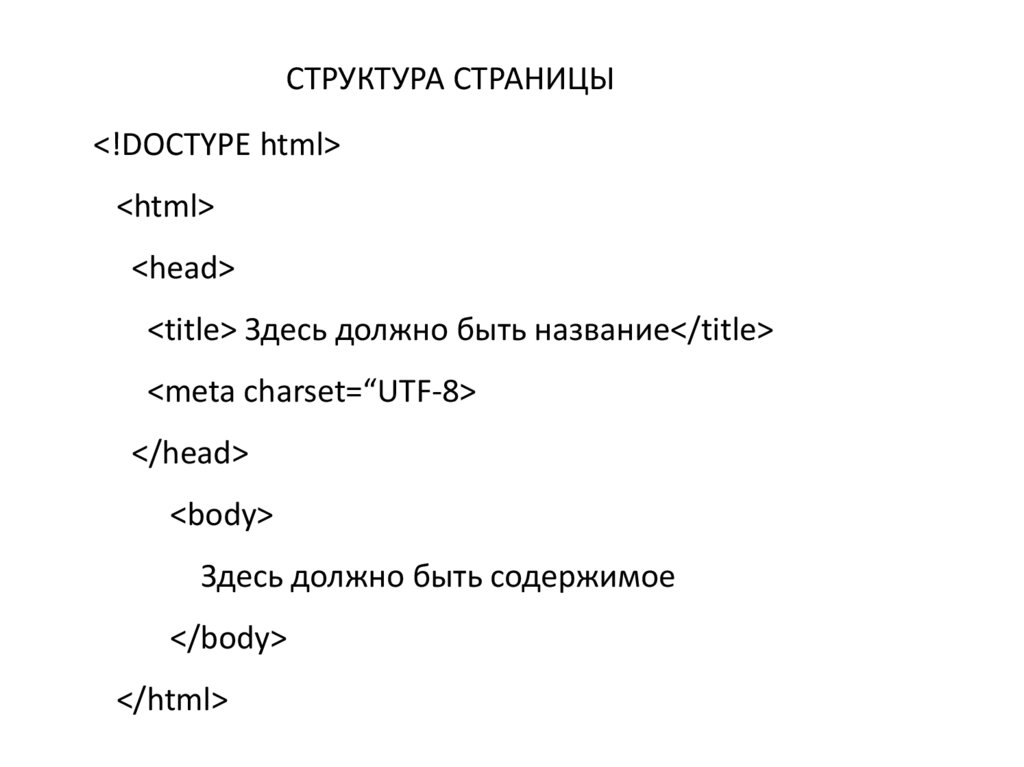
СТРУКТУРА СТРАНИЦЫ<!DOCTYPE html>
<html>
<head>
<title> Здесь должно быть название</title>
<meta charset=“UTF-8>
</head>
<body>
Здесь должно быть содержимое
</body>
</html>
9.
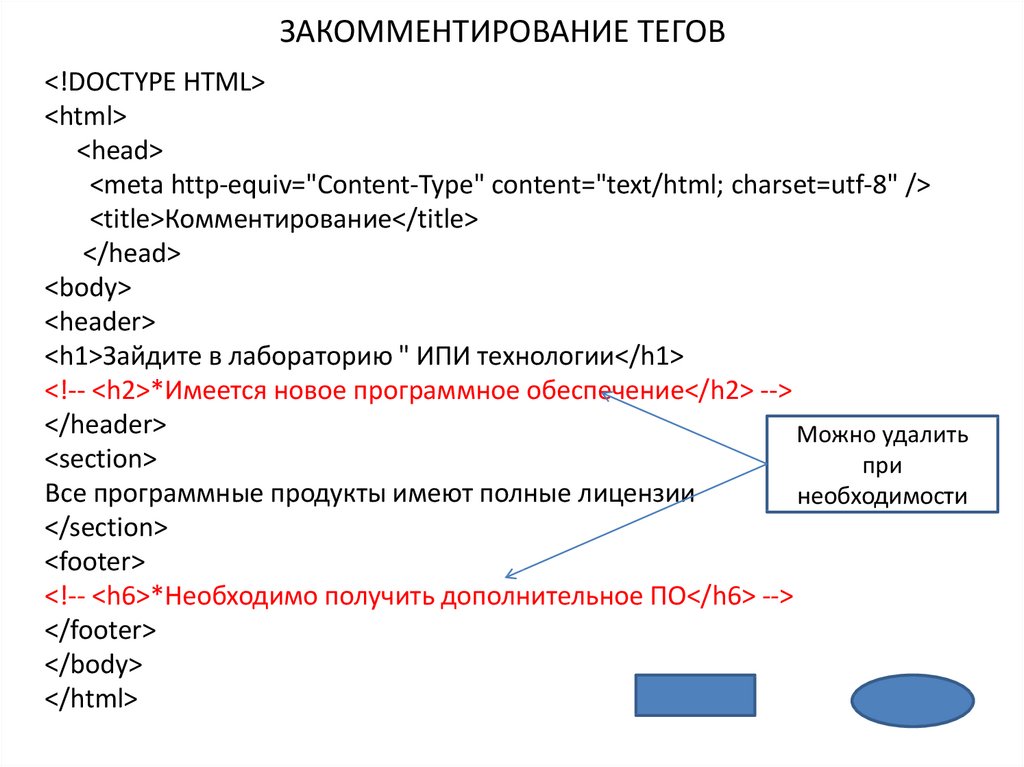
ЗАКОММЕНТИРОВАНИЕ ТЕГОВ<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Комментирование</title>
</head>
<body>
<header>
<h1>Зайдите в лабораторию " ИПИ технологии</h1>
<!-- <h2>*Имеется новое программное обеспечение</h2> -->
</header>
Можно удалить
<section>
при
Все программные продукты имеют полные лицензии
необходимости
</section>
<footer>
<!-- <h6>*Необходимо получить дополнительное ПО</h6> -->
</footer>
</body>
</html>
10.
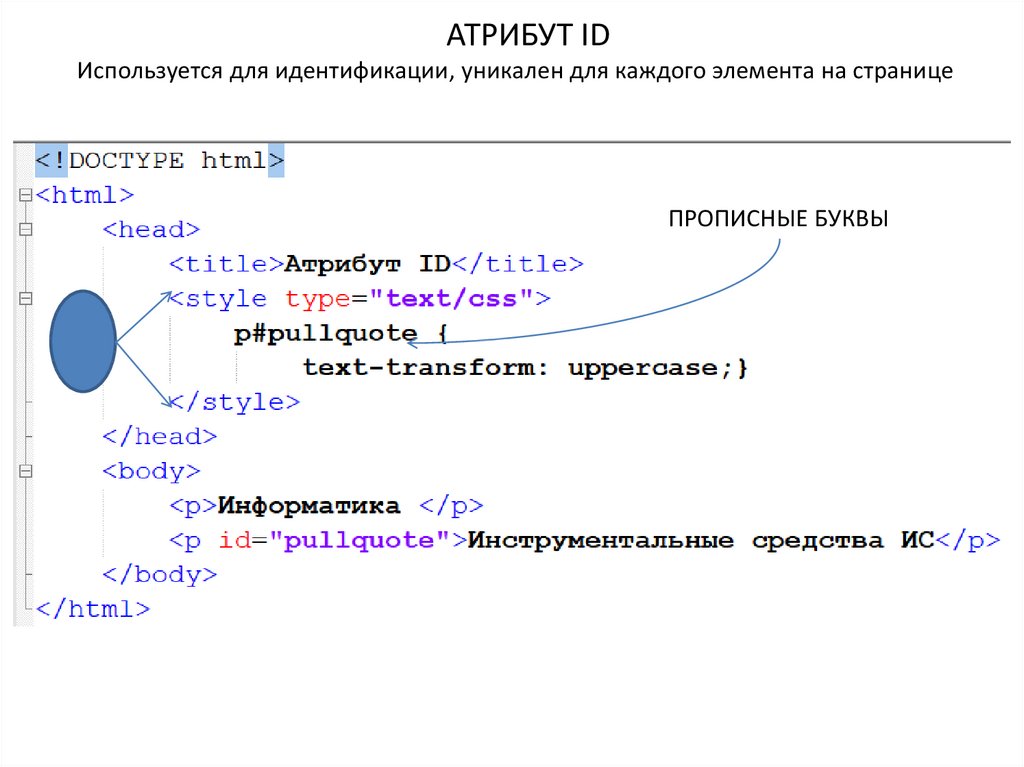
АТРИБУТ IDИспользуется для идентификации, уникален для каждого элемента на странице
ПРОПИСНЫЕ БУКВЫ
11.
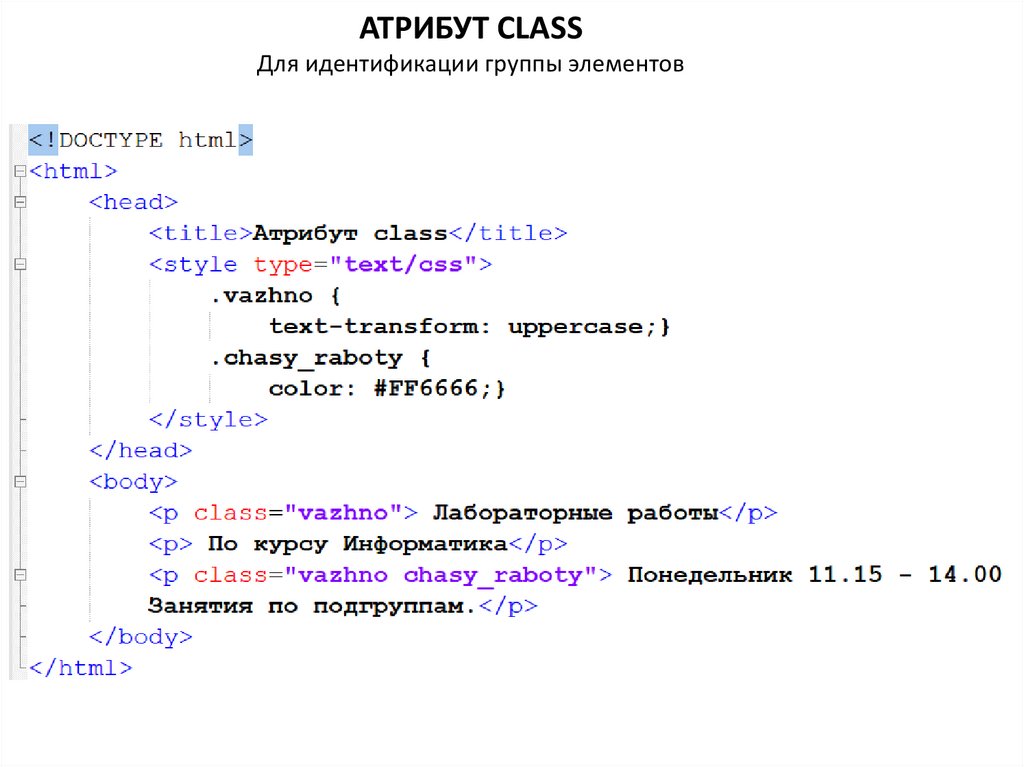
АТРИБУТ CLASSДля идентификации группы элементов
12.
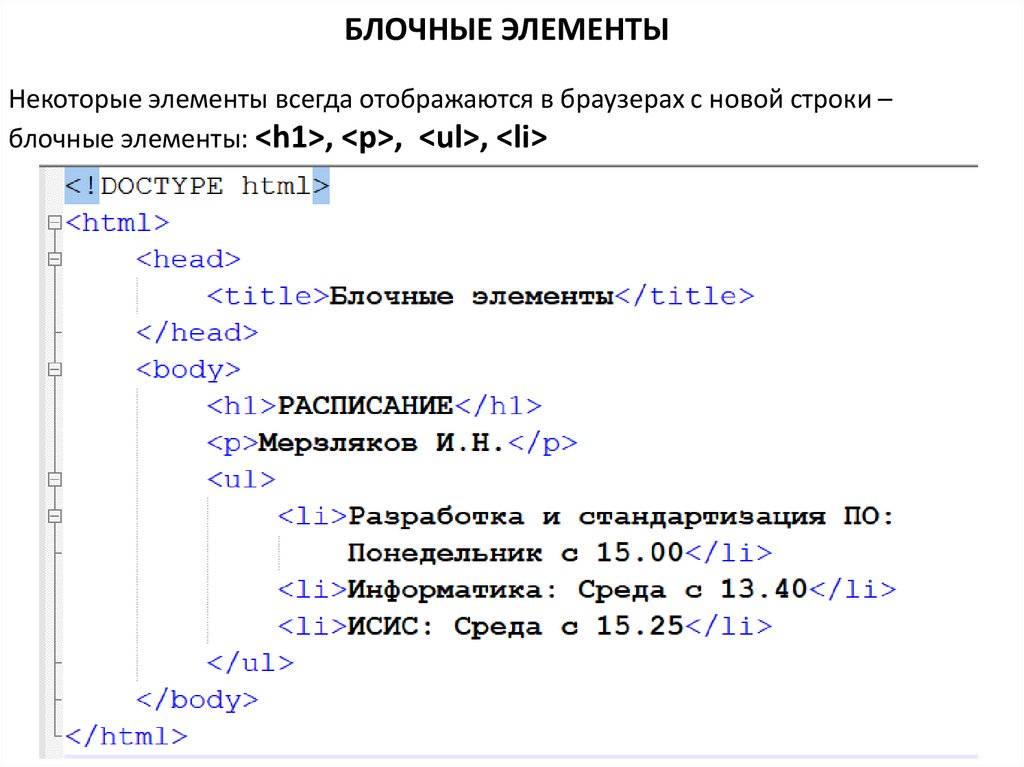
БЛОЧНЫЕ ЭЛЕМЕНТЫНекоторые элементы всегда отображаются в браузерах с новой строки –
блочные элементы: <h1>, <p>, <ul>, <li>
13.
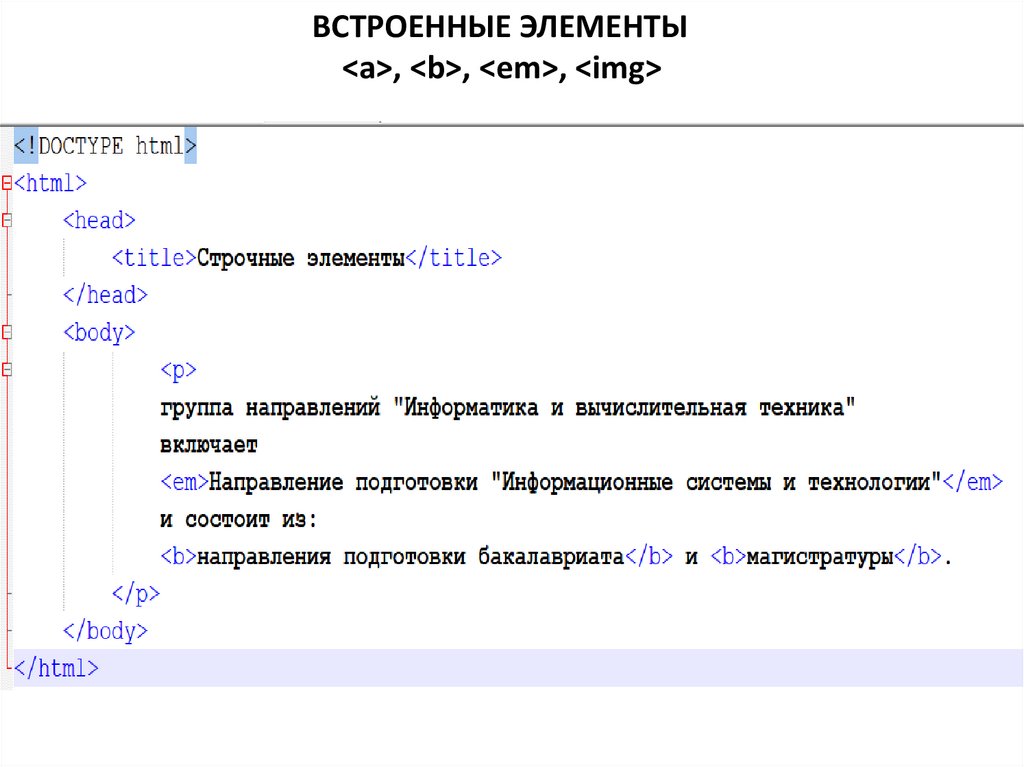
ВСТРОЕННЫЕ ЭЛЕМЕНТЫ<a>, <b>, <em>, <img>
14.
ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В БЛОК15.
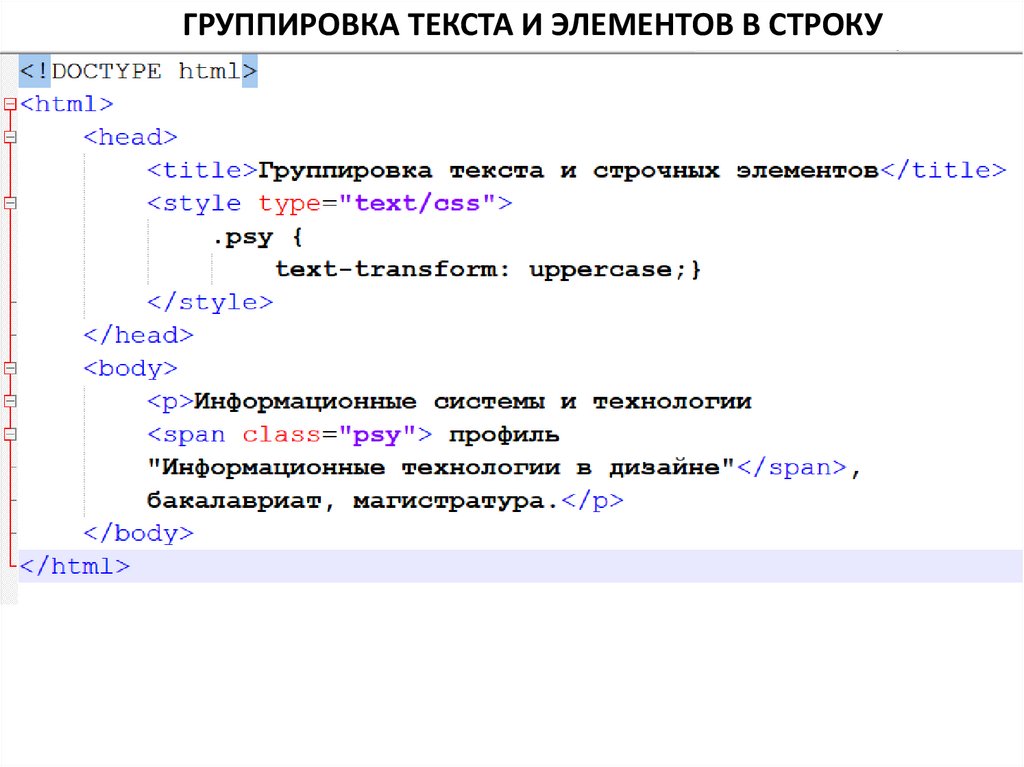
ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В СТРОКУ16.
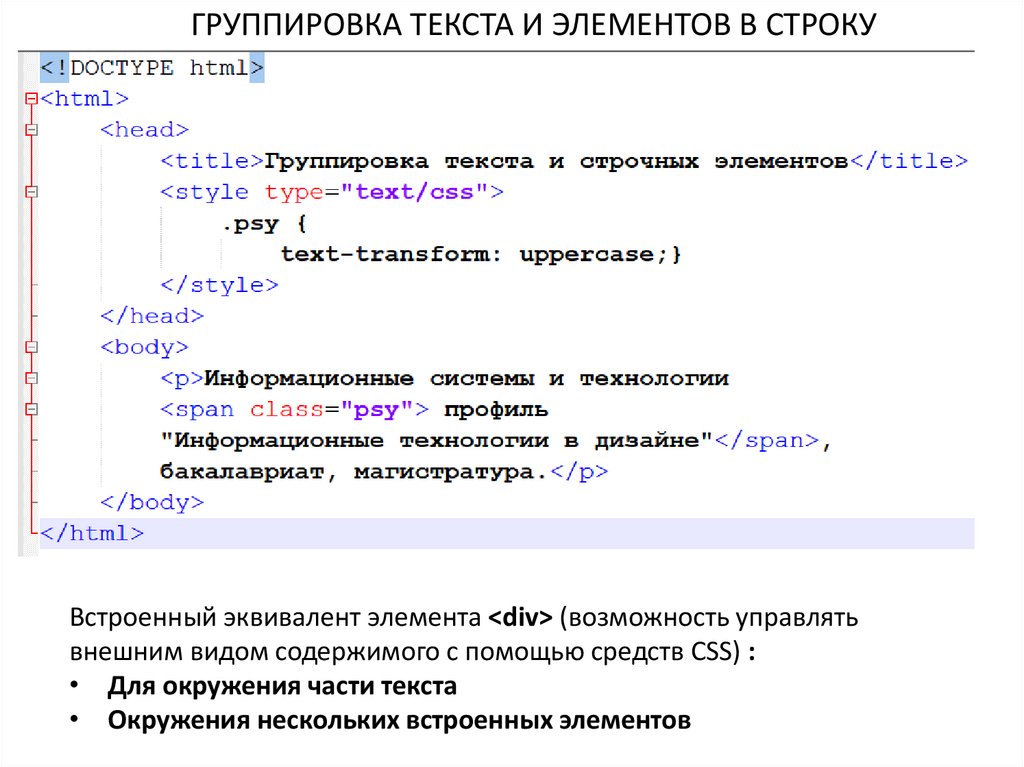
ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В СТРОКУВстроенный эквивалент элемента <div> (возможность управлять
внешним видом содержимого с помощью средств CSS) :
• Для окружения части текста
• Окружения нескольких встроенных элементов
17.
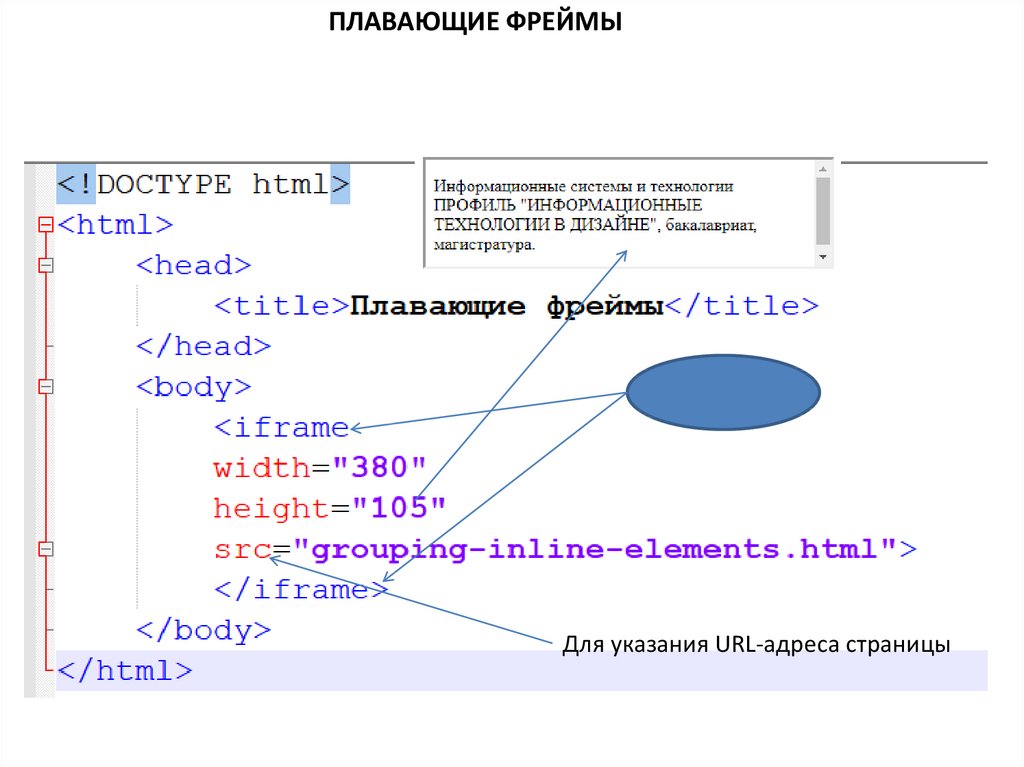
ПЛАВАЮЩИЕ ФРЕЙМЫДля указания URL-адреса страницы

















 Интернет
Интернет