Похожие презентации:
Frontend. Основные теги
1.
Frontend. Урок 2.ОСНОВНЫЕ ТЕГИ
2.
Что такое HTMLHTML (Hyper Text Markup Language) – язык гипертекстовой разметки —
стандартизированный язык разметки документов во Всемирной паутине.
3.
Зачем он нужен?Для создания таких элементов документа как абзац, маркированный список, таблица. Или чтобы разделять
документ на логические секции (шапка, контент в виде одного столбца или нескольких, меню навигации) и
добавлять контент на страницу, такой как фото и видео. HTML состоит из тегов, и атрибутов. Элементы html это
кирпичики.
4.
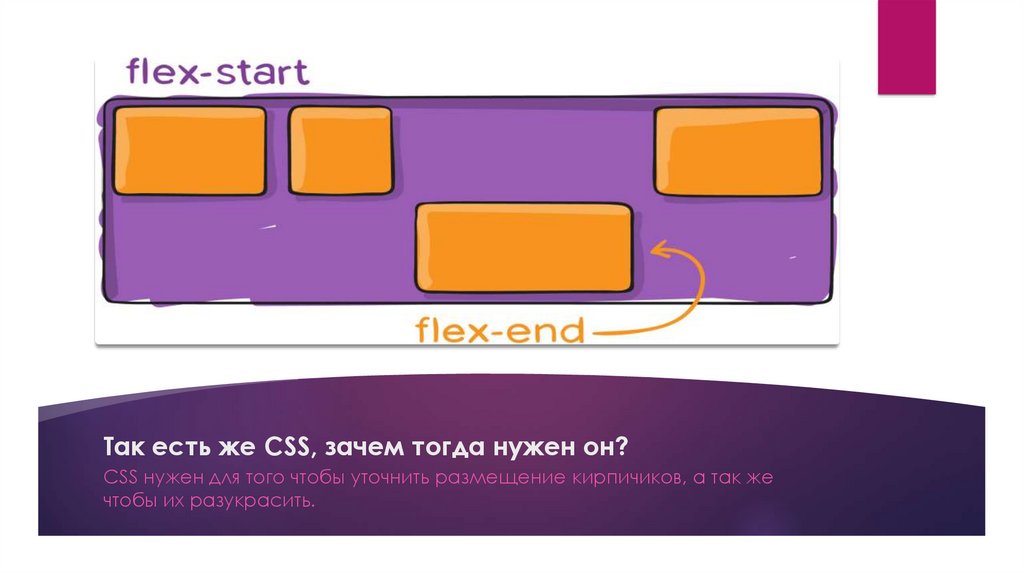
Так есть же CSS, зачем тогда нужен он?CSS нужен для того чтобы уточнить размещение кирпичиков, а так же
чтобы их разукрасить.
5.
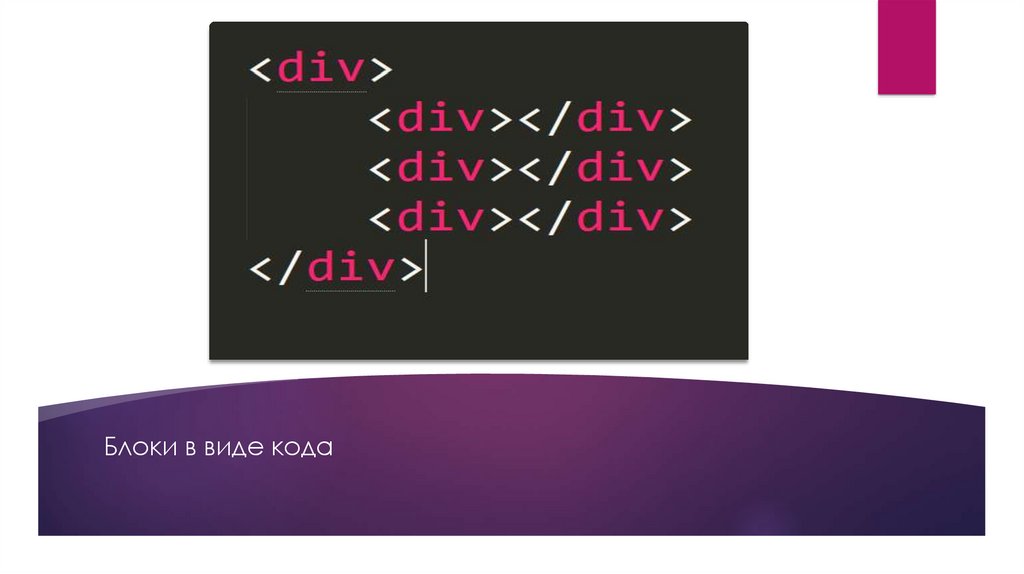
Блоки в виде кода6.
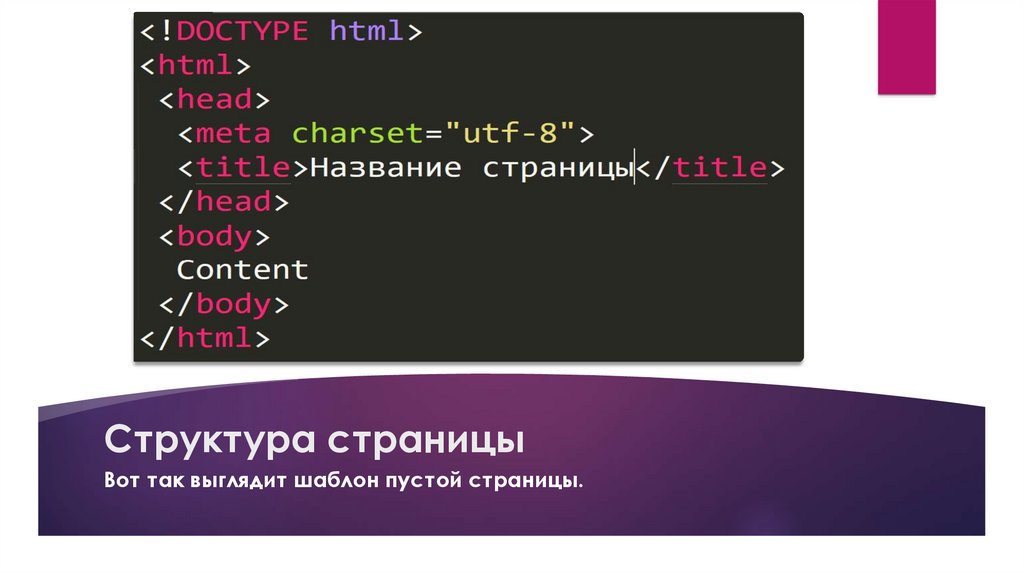
Структура страницыВот так выглядит шаблон пустой страницы.
7.
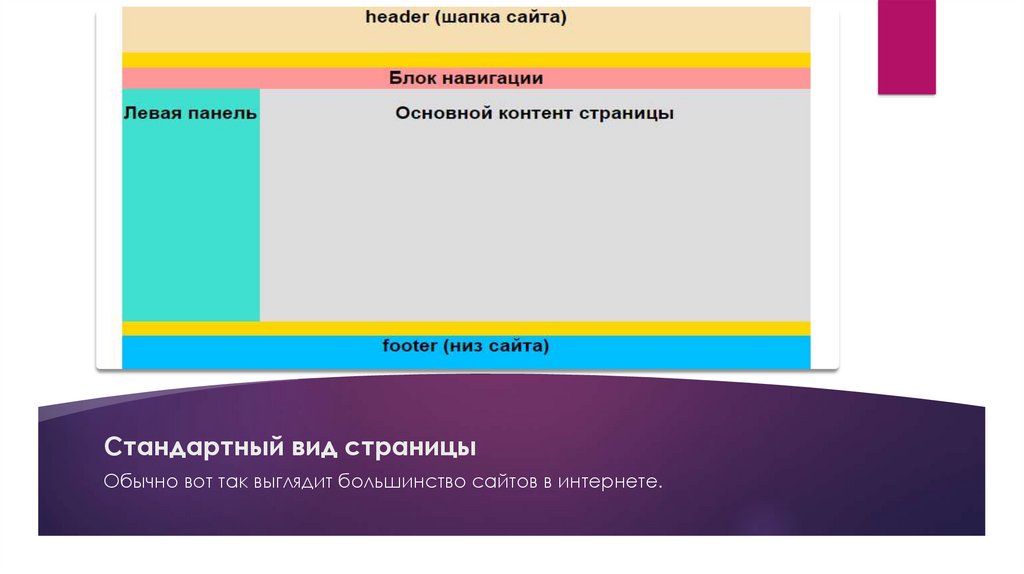
Стандартный вид страницыОбычно вот так выглядит большинство сайтов в интернете.
8.
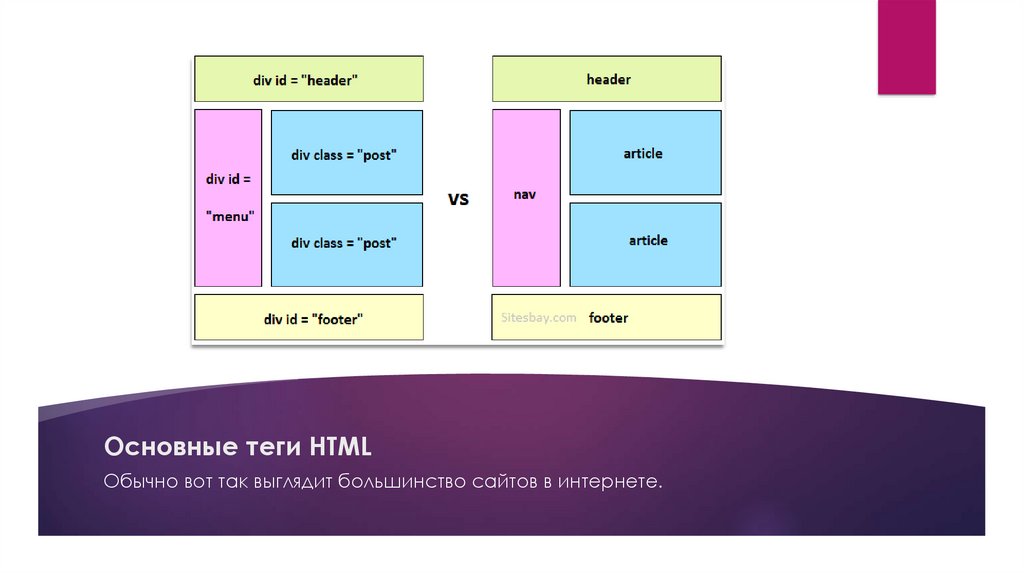
Основные теги HTMLОбычно вот так выглядит большинство сайтов в интернете.
9.
Adobe PhotoshopAdobe Photoshop — многофункциональный графический редактор,
разработанный и распространяемый фирмой Adobe Systems. В
основном работает с растровыми изображениями, однако имеет
некоторые векторные инструменты.









 Интернет
Интернет Программирование
Программирование








