Похожие презентации:
Краткий обзор всех технологий
1.
Frontend. Урок 1.КРАТКИЙ ОБЗОР ВСЕХ ТЕХНОЛОГИЙ
2.
Хостинг(группа серверов) в СШАСе́рвер — выделенный или специализированный компьютер для
выполнения сервисного программного обеспечения (в том
числе серверов тех или иных задач).
3.
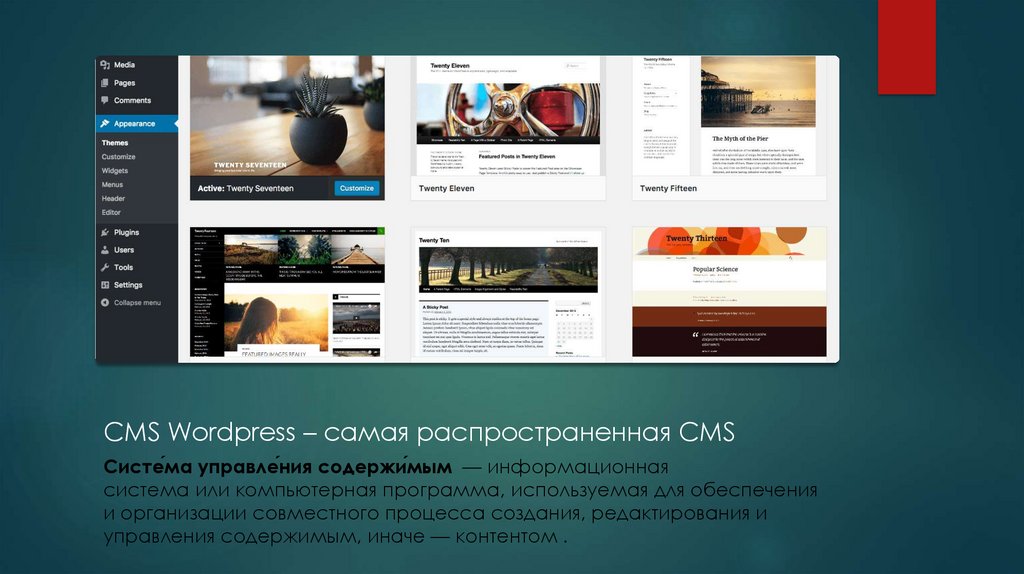
CMS Wordpress – самая распространенная CMSСисте́ма управле́ния содержи́мым — информационная
система или компьютерная программа, используемая для обеспечения
и организации совместного процесса создания, редактирования и
управления содержимым, иначе — контентом .
4.
Framework - каркас веб-приложенийЭто каркас, предназначенный для создания динамических веб-сайтов,
сетевых приложений, сервисов или ресурсов. Он упрощает разработку
и избавляет от необходимости написания рутинного кода.
5.
Framework – популярные каркасыМногие каркасы упрощают доступ к базам данных, разработку
интерфейса, и также уменьшают дублирование кода.
6.
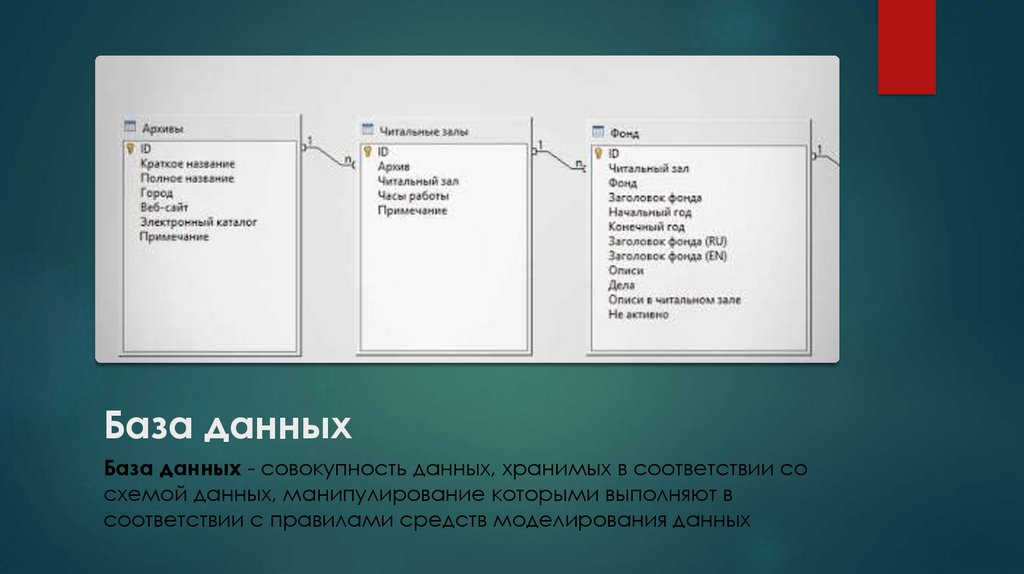
База данныхБаза данных - совокупность данных, хранимых в соответствии со
схемой данных, манипулирование которыми выполняют в
соответствии с правилами средств моделирования данных
7.
WebpackWebpack - это статический модульный сборщик для приложений на
JavaScript.
8.
Adobe PhotoshopAdobe Photoshop — многофункциональный графический редактор,
разработанный и распространяемый фирмой Adobe Systems. В
основном работает с растровыми изображениями, однако имеет
некоторые векторные инструменты.
9.
GitGit — распределённая система управления версиями
10.
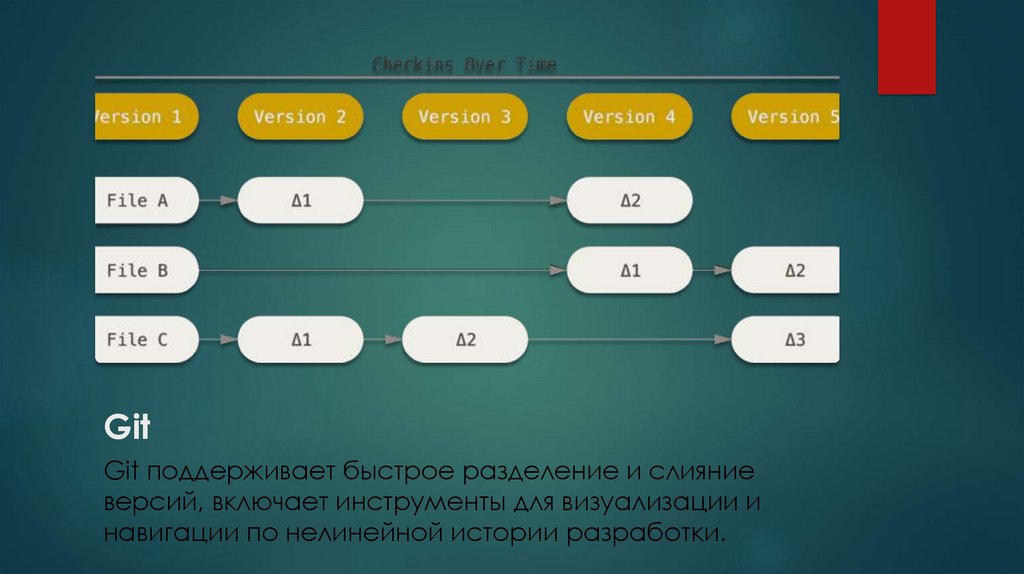
GitGit поддерживает быстрое разделение и слияние
версий, включает инструменты для визуализации и
навигации по нелинейной истории разработки.
11.
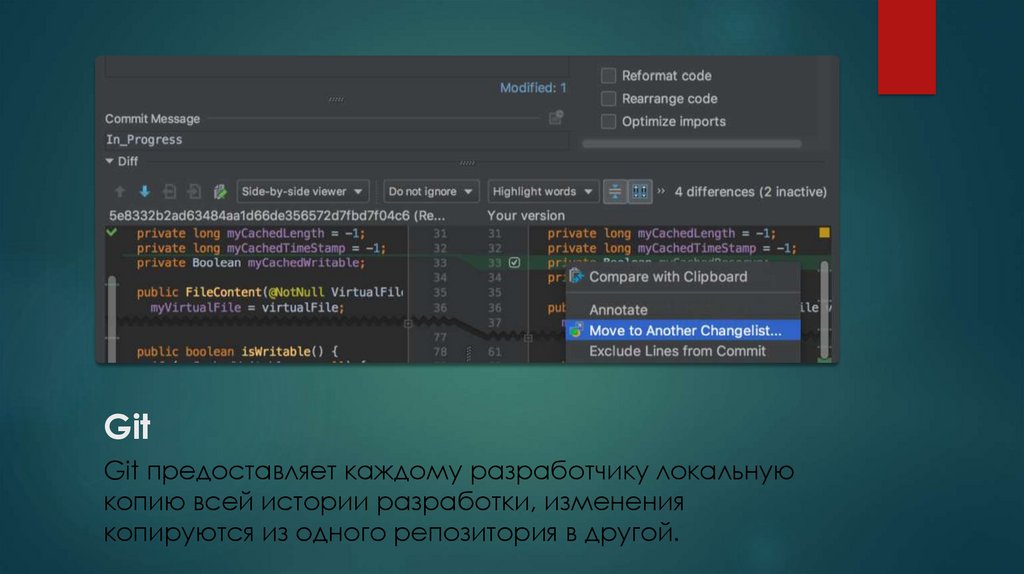
GitGit предоставляет каждому разработчику локальную
копию всей истории разработки, изменения
копируются из одного репозитория в другой.
12.
JavaScriptИзначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
13.
JavaScriptПрограммы на этом языке называются скриптами. Они могут
встраиваться в HTML и выполняться автоматически при загрузке вебстраницы.
14.
HTMLHTML – это язык разметки.
15.
HTMLКак выглядит.
16.
CSSCSS (Каскадные таблицы стилей) позволяет создавать
великолепно выглядящие веб-страницы
















 Интернет
Интернет








