Похожие презентации:
Обработка цифровой информации. Сайтостроение
1.
ПМ 04 Выполнение работ по профессииМастер по обработке цифровой информации
МДК 4.1. Обработка цифровой информации
Сайтостроение
LOGO
2. Теги разметки текста для форматирования
Создание линийЦентрирования абзацев
Цвет фона и цвет шрифта
Стили форматирования
Списки
LOGO
3. Теги разметки текста
Атрибуты теговАтрибут - дополнительная информация о свойствах отображаемого на
экране тега. Атрибуты записываются внутри открывающего тега после
его имени в виде отдельного ключевого слова, знака "=" и параметра
(значение атрибута). Порядок следования атрибутов в теги не важен.
Атрибут действует от открывающегося тега, в котором он задан, до
закрывающегося или внутри тега, если тег не задан.
LOGO
4. Теги разметки текста
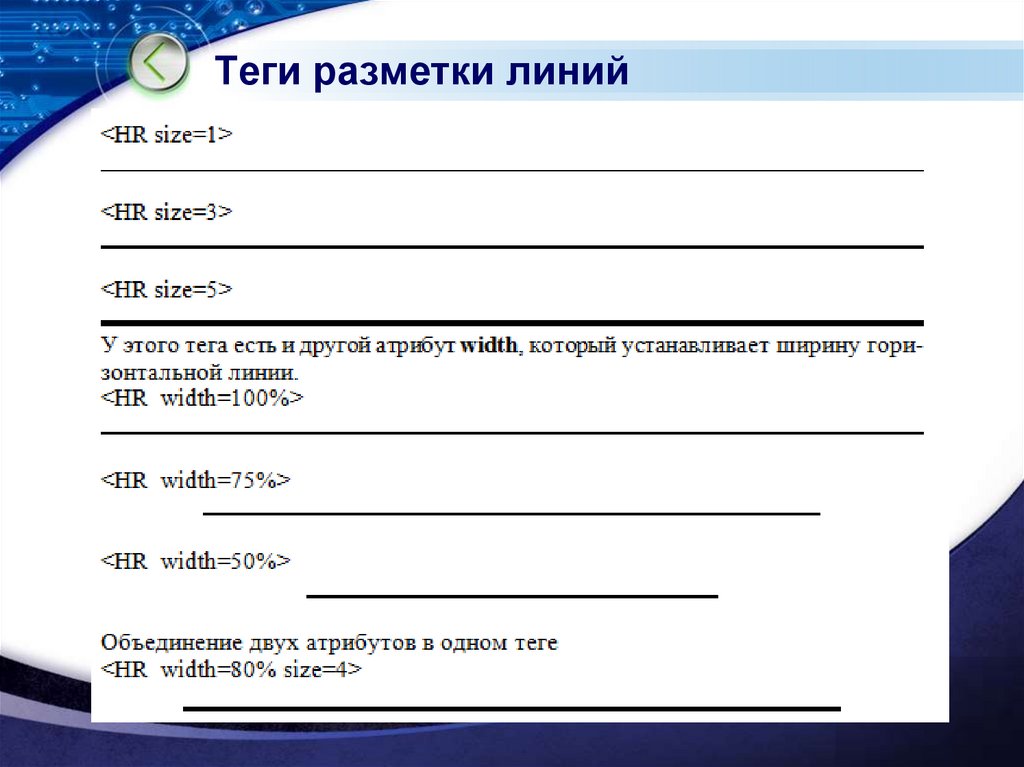
Тег <HR> - рисует горизонтальную линию и имеет пять атрибутов:align – определяет выравнивание линии: left, centre, right
color – задает цвет линии
size – задает толщину линии в пикселях
width – задает ширину линии в пикселях или в %
LOGO
5. Теги разметки линий
LOGO6. Списки
Маркированные списокНумерованный список
A
B
C
Список определений
D
Многоуровневый список
LOGO
7. Маркированные список
Маркированные список - задается тегом <UL> </UL> (Unordered List)Допускается вложение ненумерованного списка в списки другого вида.
Атрибуты
type - тип маркера
disk - закрашенный кружок (по умолчанию)
circle - незакрашенный кружок
square - квадратик
title - показывает текст в виде всплывающей подсказки
LOGO
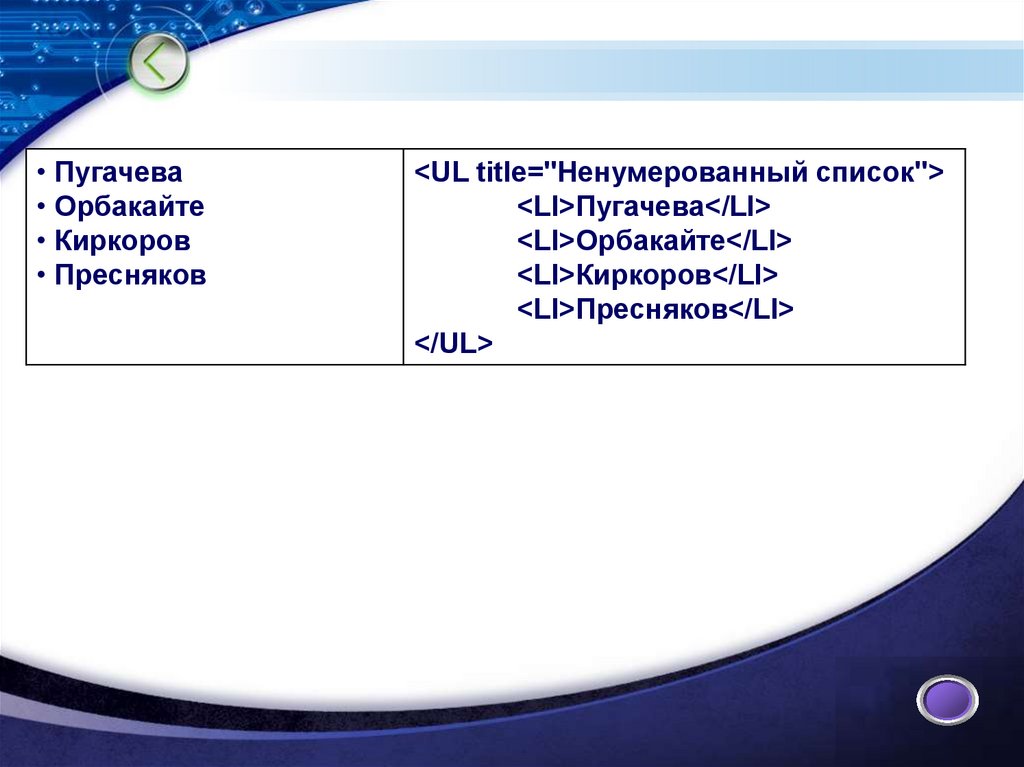
8.
• Пугачева• Орбакайте
• Киркоров
• Пресняков
<UL title="Ненумерованный список">
<LI>Пугачева</LI>
<LI>Орбакайте</LI>
<LI>Киркоров</LI>
<LI>Пресняков</LI>
</UL>
LOGO
9. Нумерованный список
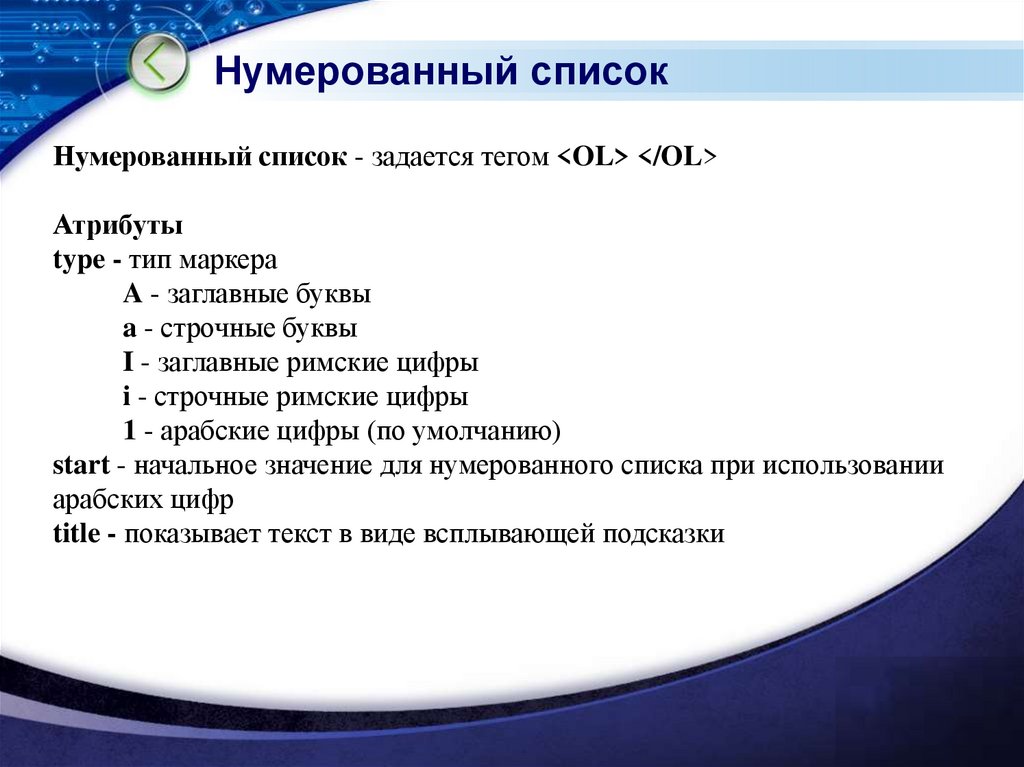
Нумерованный список - задается тегом <OL> </OL>Атрибуты
type - тип маркера
A - заглавные буквы
a - строчные буквы
I - заглавные римские цифры
i - строчные римские цифры
1 - арабские цифры (по умолчанию)
start - начальное значение для нумерованного списка при использовании
арабских цифр
title - показывает текст в виде всплывающей подсказки
LOGO
10.
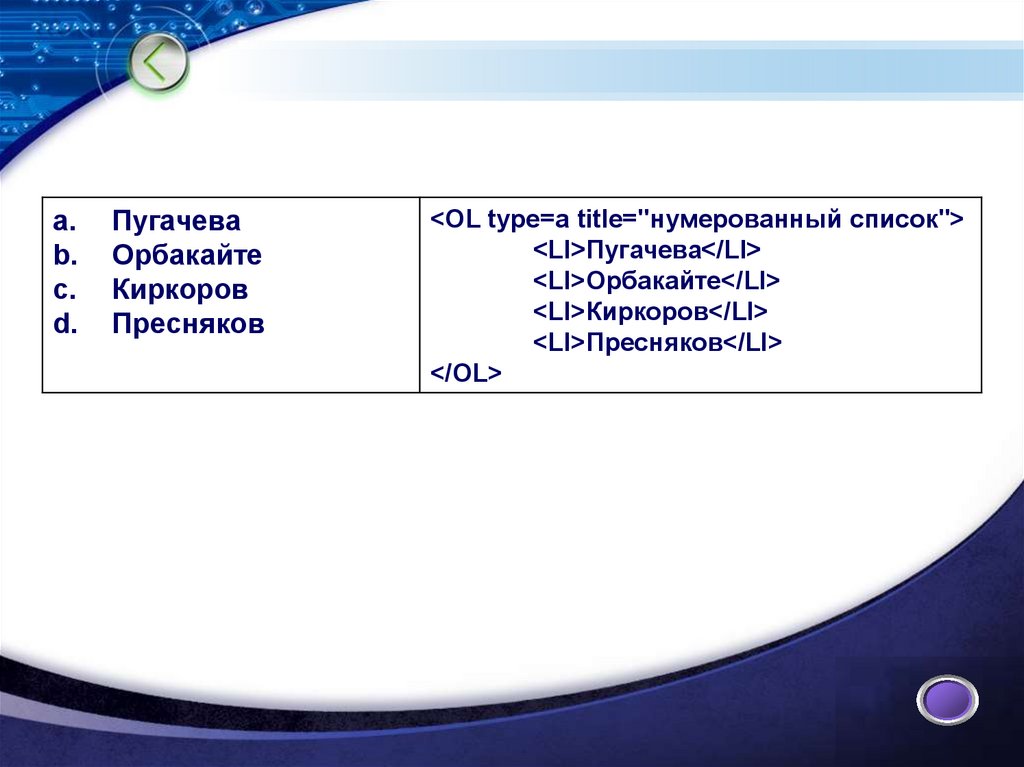
a.b.
c.
d.
Пугачева
Орбакайте
Киркоров
Пресняков
<OL type=a title="нумерованный список">
<LI>Пугачева</LI>
<LI>Орбакайте</LI>
<LI>Киркоров</LI>
<LI>Пресняков</LI>
</OL>
LOGO
11. Список определений
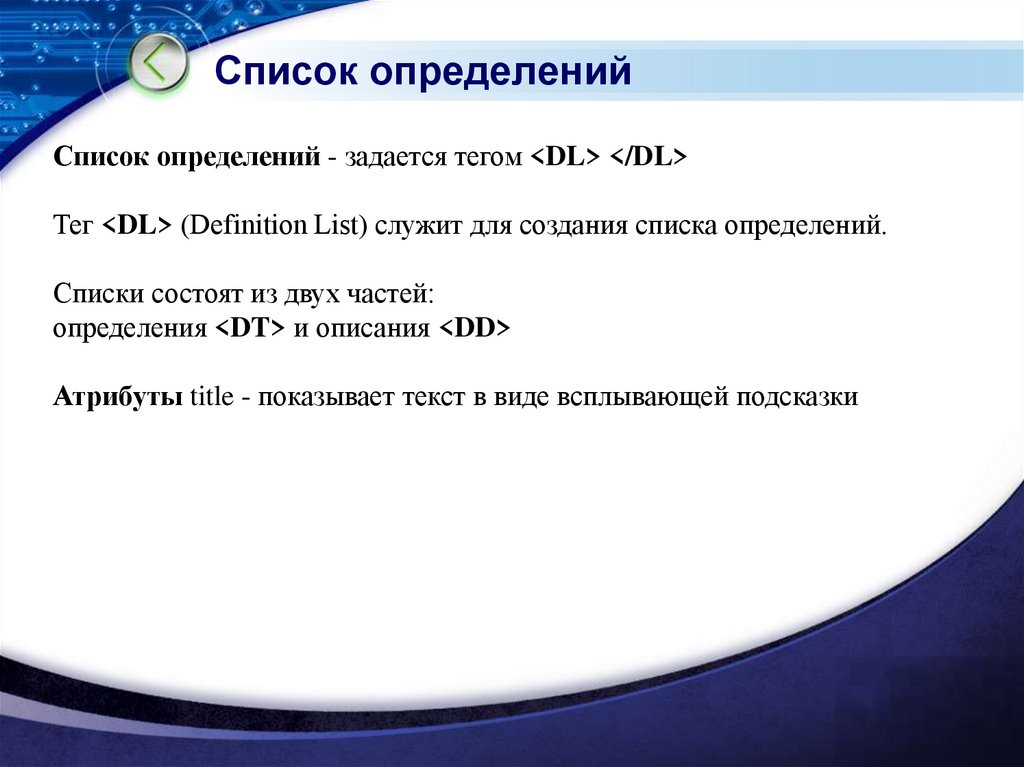
Список определений - задается тегом <DL> </DL>Тег <DL> (Definition List) служит для создания списка определений.
Списки состоят из двух частей:
определения <DT> и описания <DD>
Атрибуты title - показывает текст в виде всплывающей подсказки
LOGO
12.
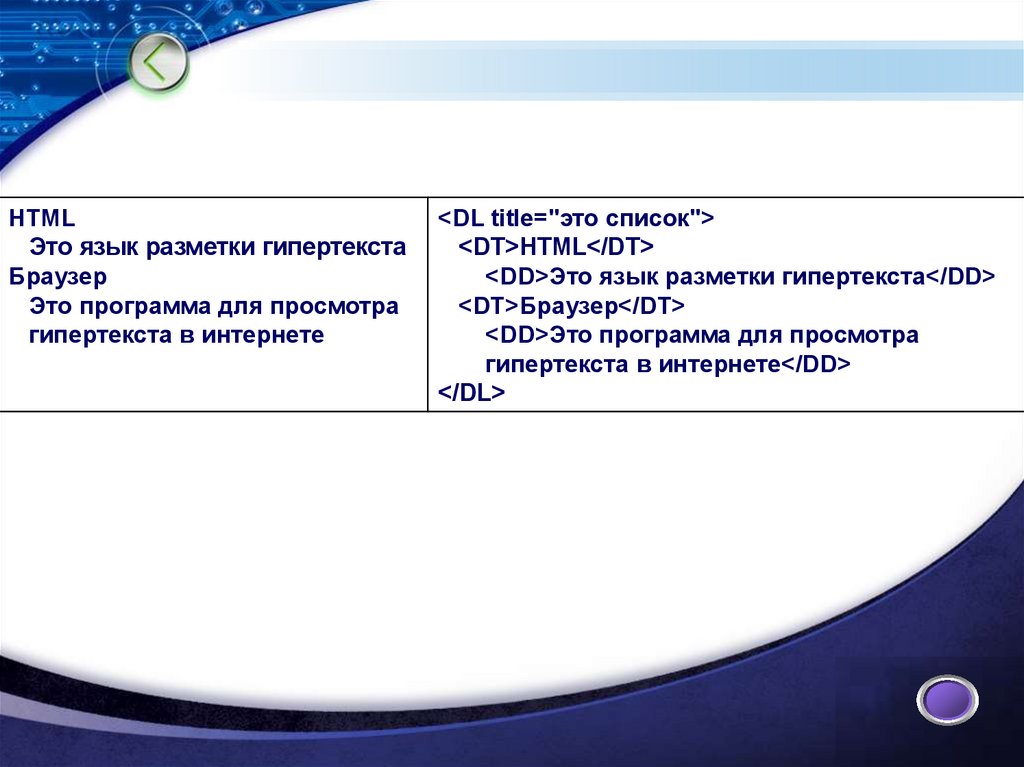
HTMLЭто язык разметки гипертекста
Браузер
Это программа для просмотра
гипертекста в интернете
<DL title="это список">
<DT>HTML</DT>
<DD>Это язык разметки гипертекста</DD>
<DT>Браузер</DT>
<DD>Это программа для просмотра
гипертекста в интернете</DD>
</DL>
LOGO
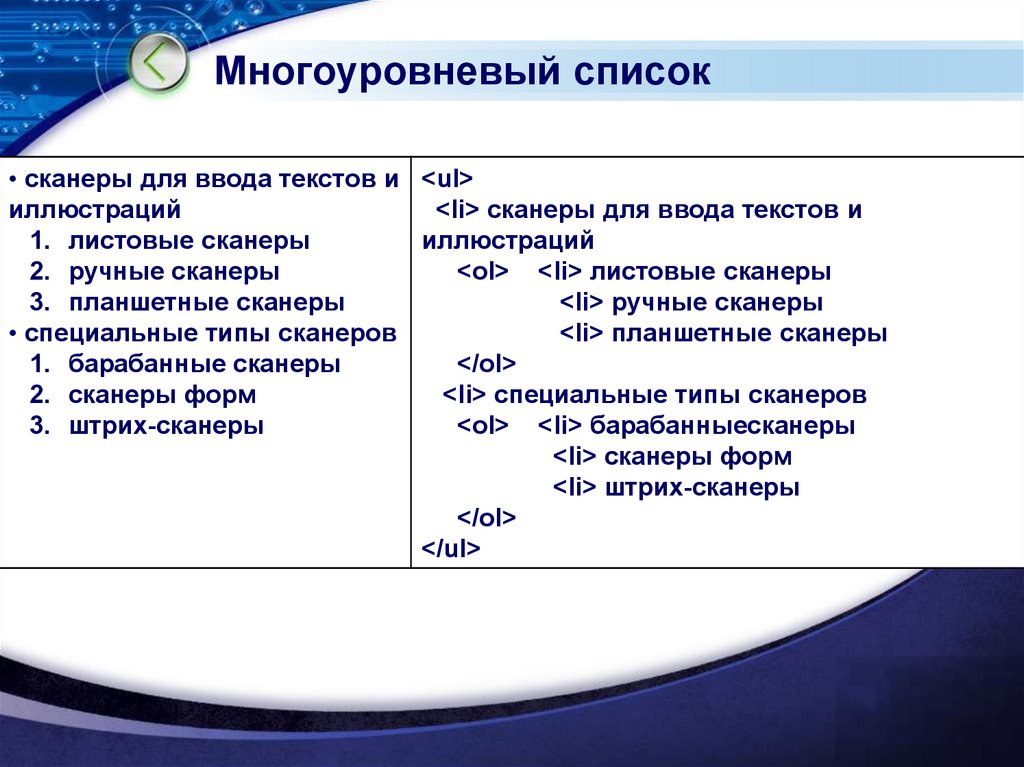
13. Многоуровневый список
• сканеры для ввода текстов и <ul>иллюстраций
<li> сканеры для ввода текстов и
1. листовые сканеры
иллюстраций
2. ручные сканеры
<ol> <li> листовые сканеры
3. планшетные сканеры
<li> ручные сканеры
• специальные типы сканеров
<li> планшетные сканеры
1. барабанные сканеры
</ol>
2. сканеры форм
<li> специальные типы сканеров
3. штрих-сканеры
<ol> <li> барабанныесканеры
<li> сканеры форм
<li> штрих-сканеры
</ol>
</ul>
LOGO















 Интернет
Интернет Программирование
Программирование








