Похожие презентации:
Революционные CMS и CMF в одном флаконе
1.
Урок №1Revolution
Революционные CMS и CMF в одном флаконе
2.
Путь становления сайта3.
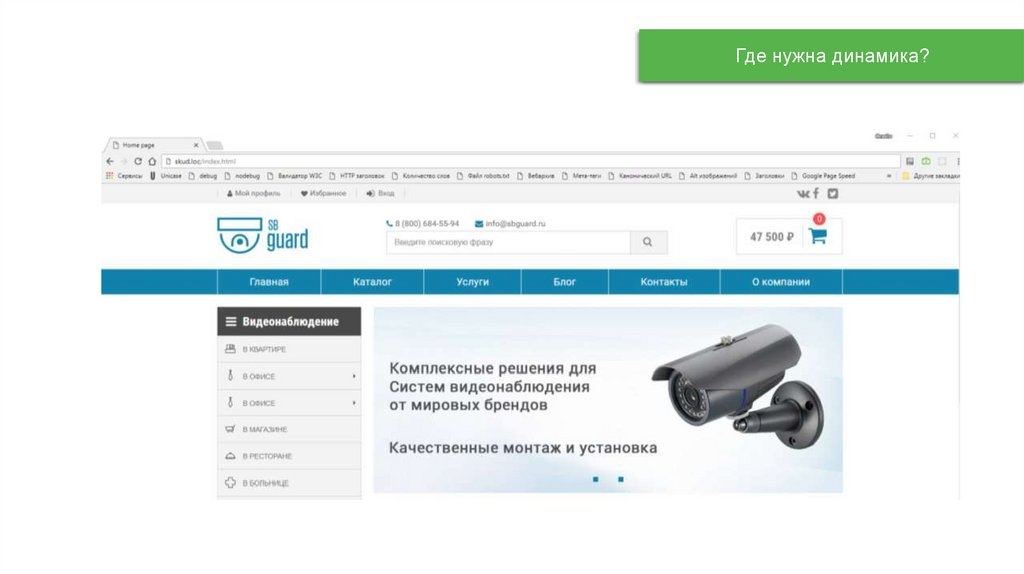
Где нужна динамика?4.
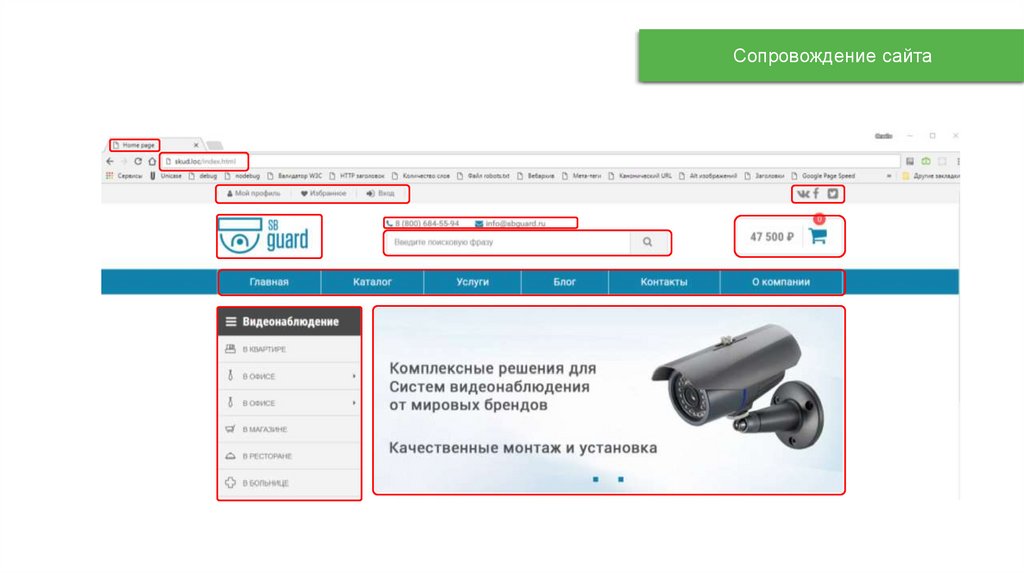
Сопровождение сайта5.
CMS – система управления контентом6.
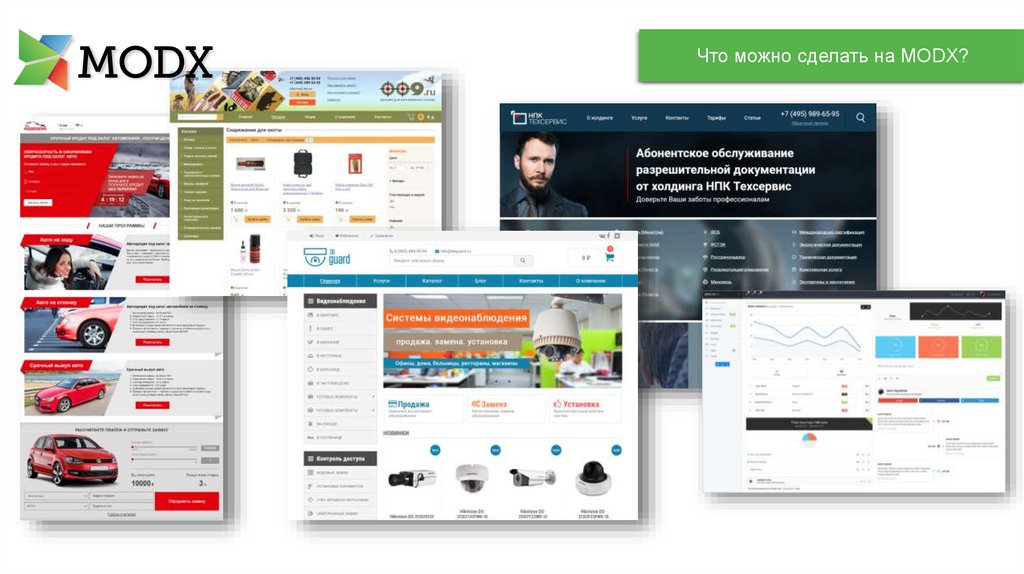
Что можно сделать на MODX?7.
CMF – content management frameworkContent Management Framework (CMF) — это каркас (фреймворк программной системы)
для проектирования систем управления контентом. На их основе создаются системы
управления содержимым (CMS), а также веб-приложения.
Своя CMS 1
Своя CMS 2
Своя CMS 3
8.
Всё включено в базу данныхВ MODX Revolution – все объекты сайта изначально хранятся в базе данных,
в файловой системе находятся только файлы движка, всё остальное:
• Скрипты
• Стили
• HTML – разметка
Создаются в админке и хранятся в базе данных.
9.
Система разделения прав (ACL)В MODX Revolution – изначально присутствует система разделения прав доступа.
Это позволяет создавать различные группы пользователей, такие как администраторы,
менеджеры, контент-менеджеры и другие, обладающие определённым набором прав
в системе.
10.
Система словарейВ MODX Revolution – существует система словарей, позволяющая сразу создавать,
профессиональные многоязычные сайты и интерфейсы приложений.
11.
Система контекстовВ MODX Revolution – существует система контекстов, позволяющая разрабатывать и
сопровождать сразу несколько сайтов на одном движке.
12.
Система событийВ MODX Revolution – существует система событий, которые происходят при различных
действиях с движком и которые можно обрабатывать своими скриптами.
13.
Понятийный аппаратРесурс
Шаблон
TV-Поля
Плагин
Сниппет
Чанк
Категория
14.
Общая схема работы CMSДанные страницы
Шаблон оформления
header hello world
<title>{title}</title>
title hello nice world
<h1>{header}</h1>
desc bla bla bla
<time>{date}</time>
date 16.11.2017
<main>
content
Super puper text,
More and
more super text
{content}
</main>
Финальная страница
16.11.2017
Hello world
Super puper text
More and more
super text
15.
Чанкиheader
Чанк – шапки сайта
контакты
новости
Каталог
Галерея
Чанк – сайдбара сайта
Ресурс
main
footer
aside
Чанк – футера сайта
16.
СниппетыСниппет – это PHP скрипт, который может выполнить какую либо операцию с данными сайта и
вернуть результат в виде куска конечной вёрстки со вставленными в неё данными.
Примеры:
Вывести список новостей сайта, всех пользователей сайта, галерею изображений,
сформировать главное меню сайта, построить фильтр в сайдбаре для интернет-магазина,
вывести результаты поиска по сайту.
Как правило результат работы сниппета передаётся в какой-либо чанк, что бы данные можно
было оформить с помощью html разметки.
17.
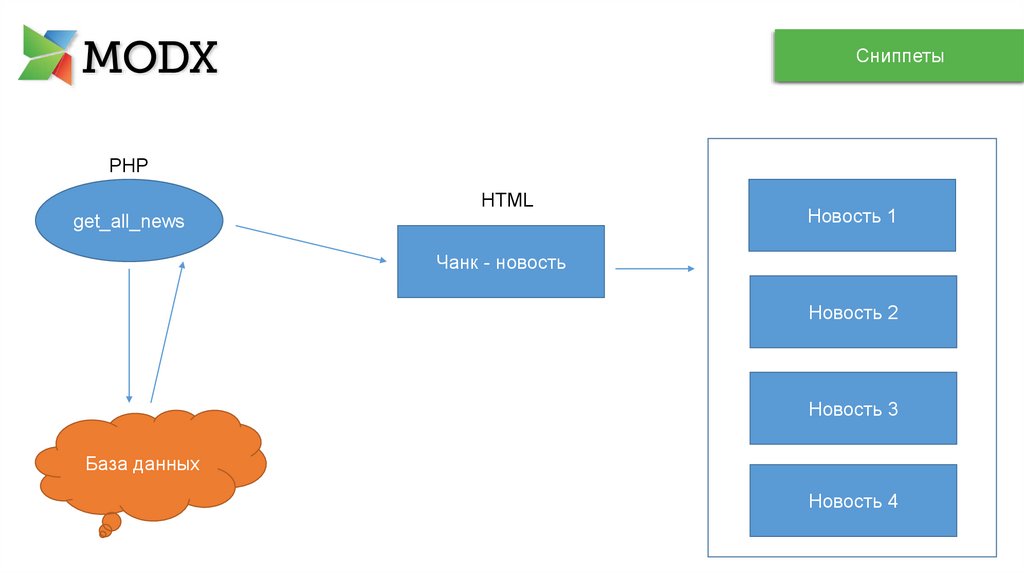
СниппетыPHP
HTML
get_all_news
Новость 1
Чанк - новость
Новость 2
Новость 3
База данных
Новость 4
18.
ЧанкЧанк – это кусок HTML кода, используемый для хранения повторяющихся частей шаблона,
а также с помощью чанков оформляются результаты работы сниппетов.
19.
ПлагинПлагин – это PHP скрипт, который срабатывает автоматом при наступлении определённого
события в системе.
Это очень похоже на callback-функции в JavaScript, когда пользователь кликает по кнопке, Вы
можете обработать это событие, написав соответствующий код на js.
В MODX такие функции называются плагинами, а список событий, которые можно
обрабатывать, находится в системных настройках.
Примером плагина является уведомление менеджера по email, когда на сайте, например,
сделан заказ товара.
20.
КатегорияКатегория – способ организации всех элементов админки по папкам.
Категории также используются для группировки дополнительных полей при редактировании
ресурсов.
21.
РесурсРесурс - это представление страницы в MODx. Существуют различные типы ресурсов, такие как
документы, веб-ссылки, символические ссылки, статические файлы и многие другие. Тип
ресурса по умолчанию - это документ, и он просто представляет собой веб-страницу на вашем
сайте.
Каждый ресурс имеет уникальный идентификатор (виден в скобках). Это позволяет MODx знать,
какой ресурс будет отдан при загрузке веб-страницы. Кроме того, когда вы хотите установить
связь между ресурсами, например, с помощью ссылок, всегда нужно использовать для этого ID
(идентификатор).
22.
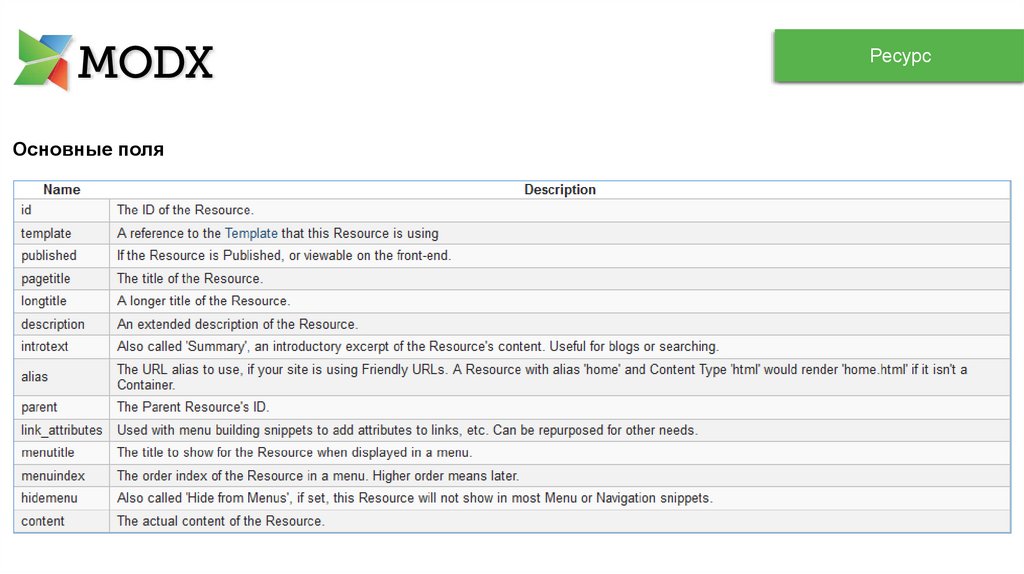
РесурсОсновные поля
23.
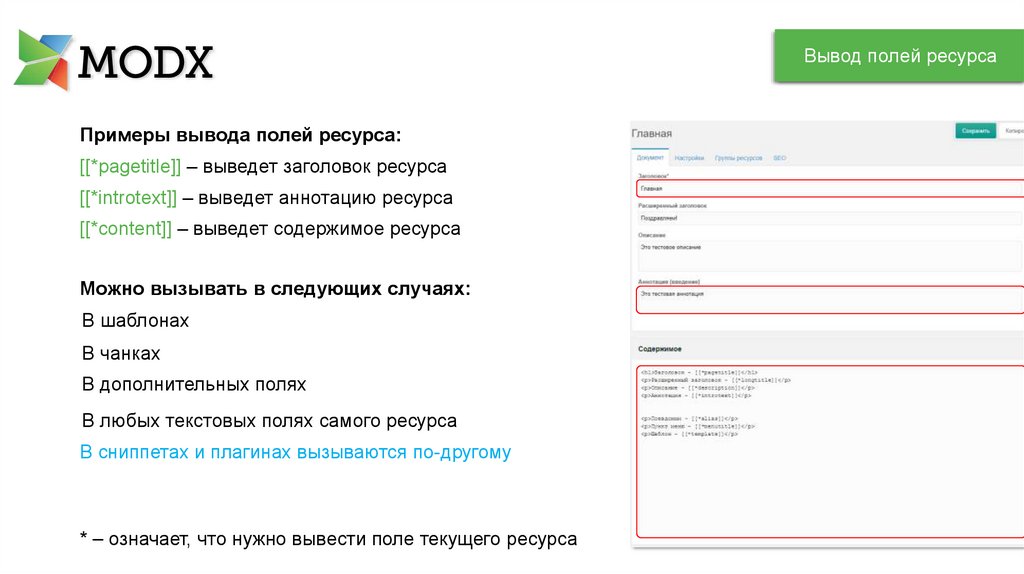
Вывод полей ресурсаПримеры вывода полей ресурса:
[[*pagetitle]] – выведет заголовок ресурса
[[*introtext]] – выведет аннотацию ресурса
[[*content]] – выведет содержимое ресурса
Можно вызывать в следующих случаях:
В шаблонах
В чанках
В дополнительных полях
В любых текстовых полях самого ресурса
В сниппетах и плагинах вызываются по-другому
* – означает, что нужно вывести поле текущего ресурса
24.
РесурсПоля настроек
25.
TV-поляTV поля – это дополнительные поля информации, которые можно заполнять в ресурсах.
Подключение дополнительных полей происходит через шаблон.
Логика использования TV-полей следующая: Такое поле становится доступным только если
прикреплено к шаблону, который установлен для ресурса.
26.
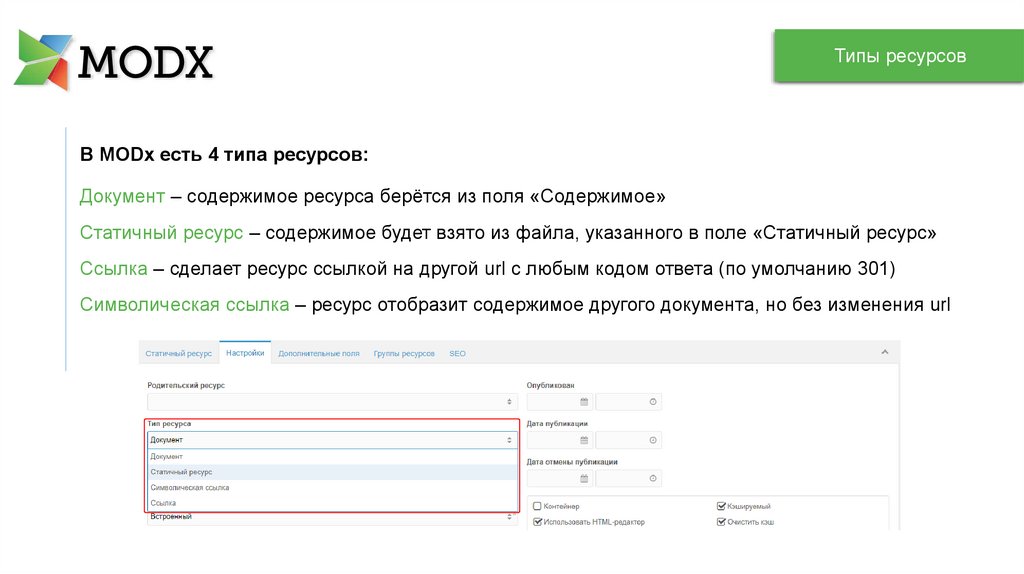
Типы ресурсовВ MODx есть 4 типа ресурсов:
Документ – содержимое ресурса берётся из поля «Содержимое»
Статичный ресурс – содержимое будет взято из файла, указанного в поле «Статичный ресурс»
Ссылка – сделает ресурс ссылкой на другой url с любым кодом ответа (по умолчанию 301)
Символическая ссылка – ресурс отобразит содержимое другого документа, но без изменения url
27.
Типы содержимого ресурсовМожно создавать свои типы содержимого
Тип содержимого определяет расширение документа и заголовок Content-Type
Для корректной работы типов содержимого,
кроме HTML, желательно в поле шаблон указать – Пустой шаблон
28.
Местонахождение содержимогоЕсли значение данного поля – Встроенный, то браузер попытается интерпретировать содержимое
Если значение данного поля – Прикреплённый файл, то браузер скачает данный документ
29.
Публикация ресурсовВ MODx есть система отложенной публикации и снятия с публикации
Дата, когда документ был опубликован
Дата, когда документ будет опубликован
Дата, когда документ будет снят с публикации
Признак опубликованности ресурса
Расписание публикации всех ресурсов
Можно смотреть в специальном разделе
30.
Ресурсы-контейнерыЕсли у ресурса появляется дочерний элемент, то ресурс помечается как контейнер.
При удалении всех дочерних элементов статус контейнера остаётся
У контейнера можно указать суффикс в url, чтобы отличать их
от обычных ресурсов.
31.
Удаление ресурсовУдаление ресурсов в MODx происходит в 2 этапа
1)Ресурс помечается как удалённый
2)Все ресурсы, помеченные как удалённые, уничтожаются безвозвратно
При удалении ресурса-контейнера все дочерние элементы будут также удалены
32.
Кэширование ресурсовЗа кэширование ресурса отвечают 2 параметра.
Чекбокс «Кэшируемый» - Разрешает или нет кэшировать ресурс
Чекбокс «Очистить кэш» - при сохранении ресурса очищает кэш
Также кэшированием ресурсов можно управлять глобально в системных настройках
33.
URL ресурсаURL ресурса строится на основании id ресурса
Но когда в настройках системы включены ЧПУ адреса
URL ресурса строится на основании поля «alias»
Изменить URL ресурса можно также через настройку «Заморозить URI»
Что бы получить итоговое значение URL нужно обратиться к полю [[*uri]]
Глобальные настройки формирования адресов страниц задаются в системных настройках

































 Интернет
Интернет








