Похожие презентации:
Компьютерная графика. Цветовые модели
1.
Компьютерная графика2.
Мы видим предметы потому, что ониизлучают или отражают свет
Свет –
электромагнитное излучение.
Цвет –
зрительные ощущения человека.
Учёным долгое время
не удавалось объяснить
процесс цветовосприятия.
3.
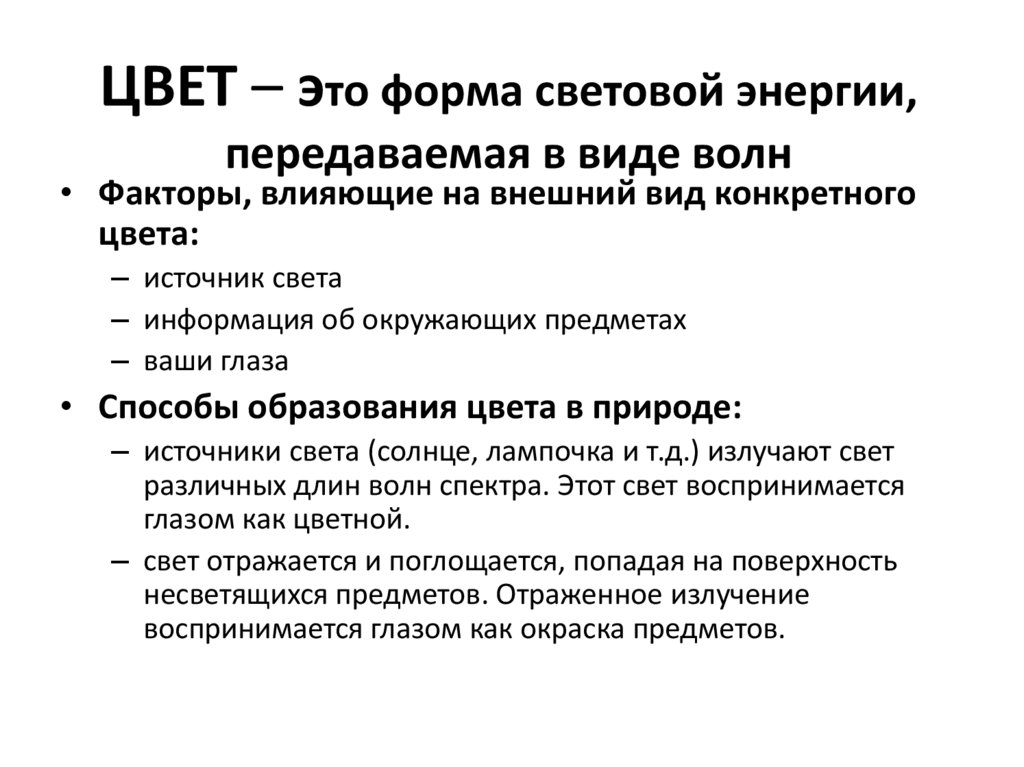
ЦВЕТ – это форма световой энергии,передаваемая в виде волн
• Факторы, влияющие на внешний вид конкретного
цвета:
– источник света
– информация об окружающих предметах
– ваши глаза
• Способы образования цвета в природе:
– источники света (солнце, лампочка и т.д.) излучают свет
различных длин волн спектра. Этот свет воспринимается
глазом как цветной.
– свет отражается и поглощается, попадая на поверхность
несветящихся предметов. Отраженное излучение
воспринимается глазом как окраска предметов.
4.
Цвет не неотъемлемое свойство предмета, как масса и т.п.Отраженный
Пропущенный
Излучаемый
Свет
объект
Человек
Цвет
5.
6.
Эрвин Шрёдингер, нобелевский лауреатпо физике, один из создателей
квантовой механики, более известный
широкой публике благодаря одному
коту: «Если вы спросите у физика, что,
в его понимании, есть желтый свет,
он вам ответит, что это поперечные
электромагнитные волны, длина
которых примерно равна 590
нанометрам (нм). Если вы спросите его:
«а где тут желтый?», то он ответит:
«в моей картине его нет совсем,
но когда эти колебания попадают
на сетчатку здорового глаза, у человека,
которому принадлежит этот глаз,
возникает ощущение желтого цвета.»
7.
8.
ЦВЕТОВАЯ СИСТЕМА• Цветовая система это математическая модель для
описания излучаемого и отраженного цвета
• В каждой модели определенный диапазон цветов
представляют в виде трехмерного пространства.
• В этом пространстве каждый цвет существует в виде
набора числовых координат.
• Этот метод дает возможность передавать цветовую
информацию между компьютерами, программами и
периферийными устройствами.
9.
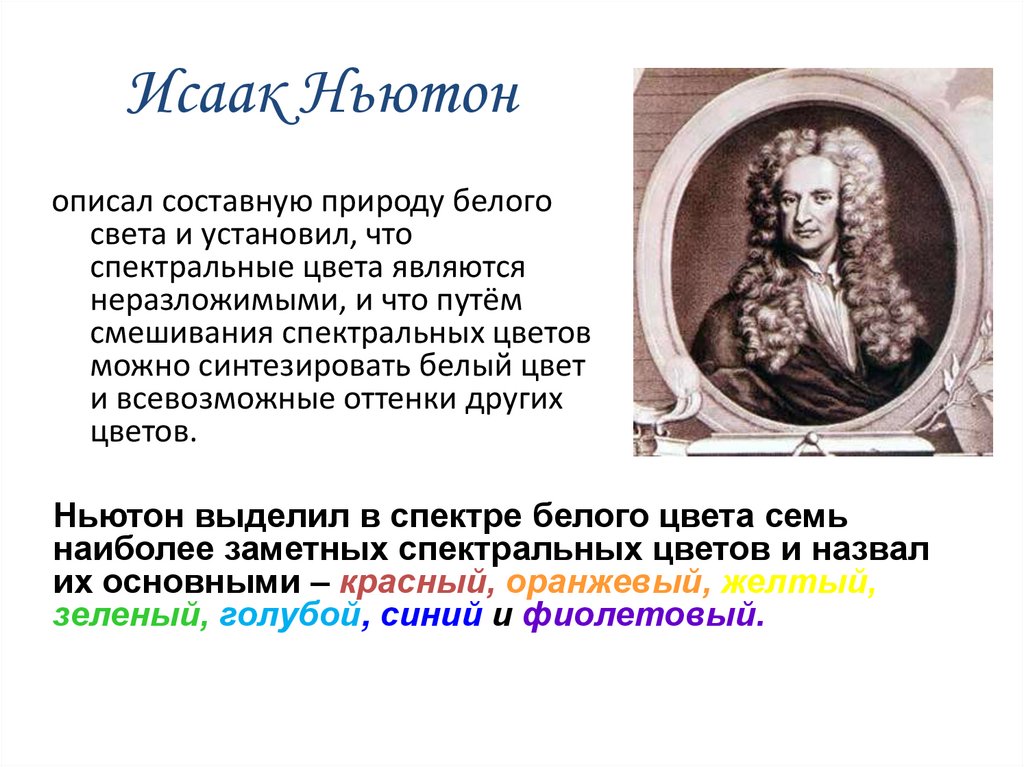
Исаак Ньютонописал составную природу белого
света и установил, что
спектральные цвета являются
неразложимыми, и что путём
смешивания спектральных цветов
можно синтезировать белый цвет
и всевозможные оттенки других
цветов.
Ньютон выделил в спектре белого цвета семь
наиболее заметных спектральных цветов и назвал
их основными – красный, оранжевый, желтый,
зеленый, голубой, синий и фиолетовый.
10.
Герман ГрассманСформулировал законы для
аддитивного синтеза
цветов.
Любому цвету можно
однозначным образом
поставить в соответствие
некоторую точку трехмерного
пространства
Абсолютно черному цвету всегда соответствует
тока (0,0,0).
11.
Как видит цвет кошка?12.
Как видит пчела?13.
14.
(Глубина цвета)– количество бит для хранения
цвета пикселя.
Количество отображаемых
цветов:
8 бит – 256 цветовых оттенков
16 бит – 65536 цветовых оттенков (High Color)
24 бит – 16,5 млн. цветовых оттенков (True Color)
32 бит – 4,3 млрд. цветовых оттенков (True Color)
15.
Глубина цветаГлубина цвета характеризует количество
оттенков, которые может воспроизводить
отдельный пиксель изображения.
Глубина цвета влияет на качество
воспроизведения изображений и на объем
компьютерной памяти, требуемой для его
хранения.
16.
Глубина цвета• Глубина цвета – это количество битов, выделенных для
записи цвета одного пикселя.
Максимальное количество цветов зависит от глубины цвета.
N – глубина цвета
количество цветов 2 N
Глубина цвета
Максим. кол-во цветов
1
2
4
2
4
16
8
256
www.themegallery.com
17.
Режимы хранения цветаРастровое изображение может быть сохранено в
одной
из следующих моделей:
Черно-белое без полутонов (битовое) — bitmap;
Черно-белое с полутонами (градациями серого) —
Grayscale;
Дуплекс — Duotone;
Индексированные цвета (Indexed Color);
RGB (RGB Color);
CMYK (CMYK Color);
Lab (Lab Color);
HSB
18.
Черно-белое без полутонов (Bitmap)Черно-белый тип изображения называется Bitmap
(Битовый).
Подходит для штриховых иллюстраций, чертежей,
гравюр, простых логотипов и т.д.
Глубина цвета такого изображения — один бит:
каждая точка изображения имеет только один из
двух цветов (скажем, черный или белый).
Зная это, нетрудно рассчитать, сколько памяти требуется для хранения любого
такого изображения:
например, если размер изображения составляет 800х600 пикселов, то оно займет в
памяти 800 пикселов х 600 пикселов х 1 бит = 480000 бит = 58,6 Кбайт.
19.
Полутоновое Изображение (Grayscale)Используются для хранения черно-белых
фотографий и в тех случаях, когда без цвета
можно обойтись. Каждая точка такого
изображения может иметь один из 256
оттенков (градаций) серого с яркостью от
черного (0) до белого (255).
Для кодировки одного пиксела в серой шкале необходимо
8 бит (8 бит = I байт). Таким образом, глубина цвета полутонового изображения
— 8 бит, что позволяет передать 256 различных цветов.
20.
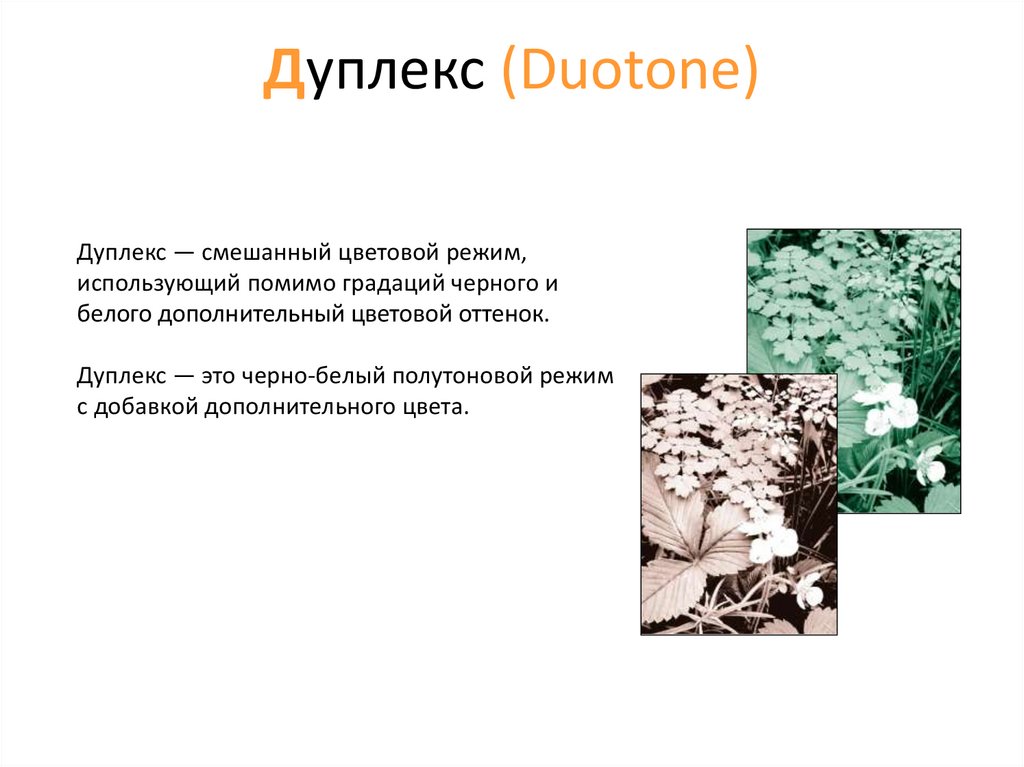
Дуплекс (Duotone)Дуплекс — смешанный цветовой режим,
использующий помимо градаций черного и
белого дополнительный цветовой оттенок.
Дуплекс — это черно-белый полутоновой режим
с добавкой дополнительного цвета.
21.
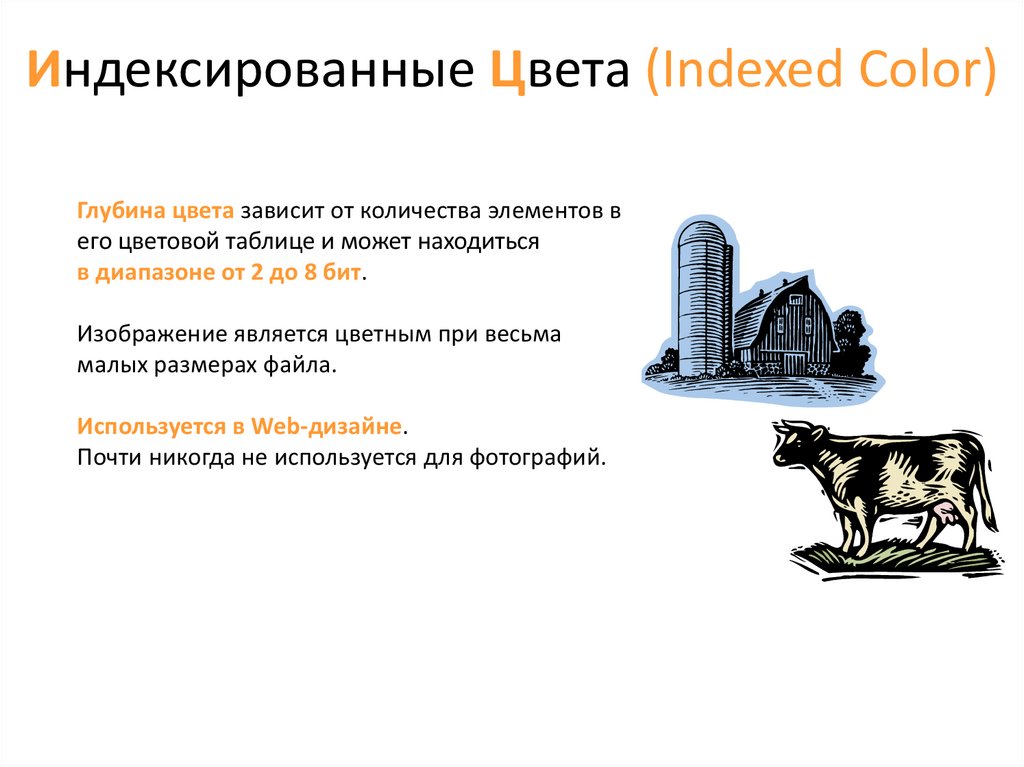
Индексированные Цвета (Indexed Color)Глубина цвета зависит от количества элементов в
его цветовой таблице и может находиться
в диапазоне от 2 до 8 бит.
Изображение является цветным при весьма
малых размерах файла.
Используется в Web-дизайне.
Почти никогда не используется для фотографий.
22.
ИНДЕКСИРОВАННЫЕ ЦВЕТА• Цветовое кодирование с использованием
фиксированной палитры цветов.
• Количество цветовых оттенков в
изображении – от 2 до 256.
• Все используемые цвета описываются в
палитре (индексируются) в соответствии с
выбранной цветовой моделью.
• При кодировании изображения, в
качестве цветовой характеристики
каждого пиксела указывается номер
(индекс) соответствующего цвета в
палитре.
• Этот вид кодирования вносит
существенные искажения в цветовое
пространство изображения
23.
Полноцветное ИзображениеТребует больше ресурсов.
Может быть создано и сохранено в одной из трех цветовых моделей: RGB , Lab и
CMYK.
Состоит из каналов, соответствующих базовым цветам модели изображения.
Каждый канал представляет собой полутоновое изображение, яркость пикселов
которого определяется количеством соответствующего базового цвета в
совмещенном изображении.
Канал кодируется 8 битами, значит, число
градаций цвета в нем равно 256. Объем памяти,
занимаемый полноцветным изображением,
зависит от количества каналов, которое оно
содержит.
24.
– способ разделенияцветового оттенка на
составляющие части.
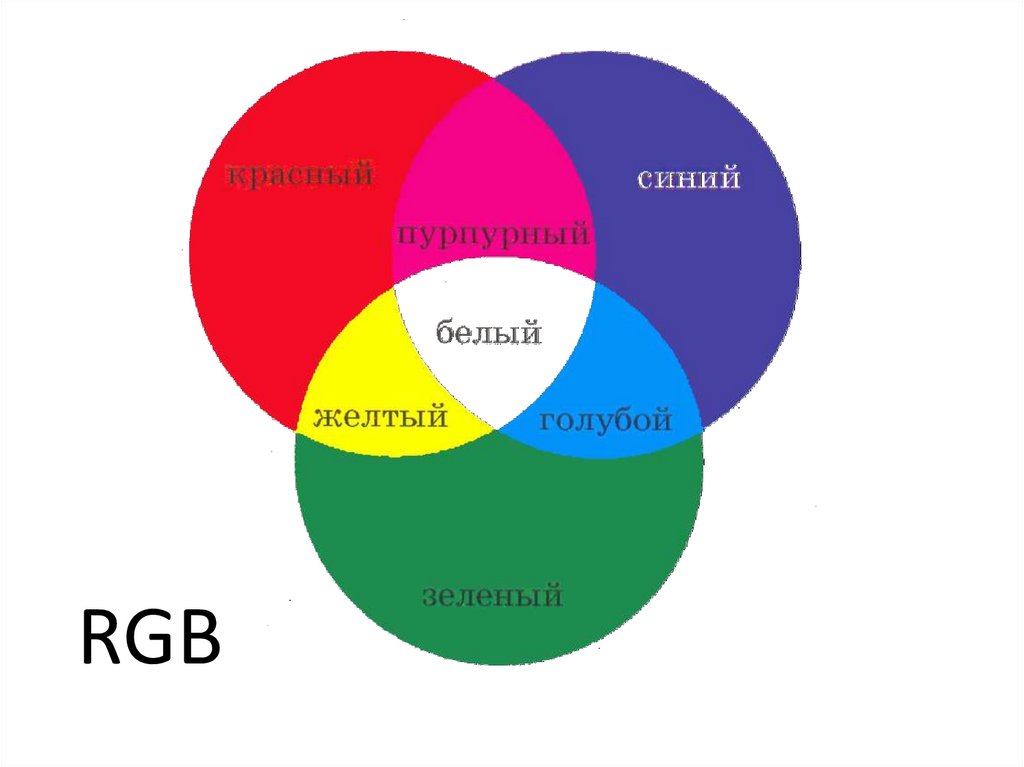
RGB
CMYK
HSB
25.
Цветовые модели• RGB (Red – Green – Blue,
красный – зеленый - синий)
• CMYK (Cyan – Magenta – Yellow – blacK,
голубой – пурпурный - желтый – черный)
• HSB (Hue – Saturation – Brightness,
цветовой тон – насыщенность – яркость)
26.
RGBкрасный (Red), зелёный (Green), синий (Blue)
- аддитивная
(англ. add - прибавлять)
цветовая модель,
описывающая излучаемый
свет.
Используется в мониторах
и бытовых телевизорах.
27.
RGB28.
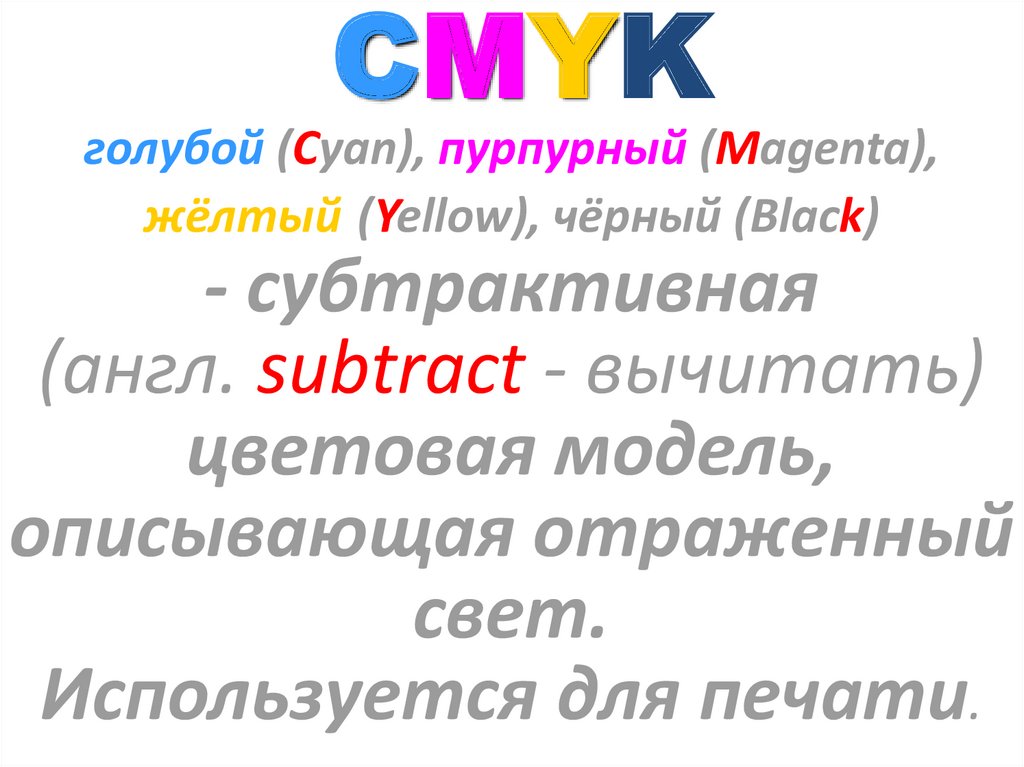
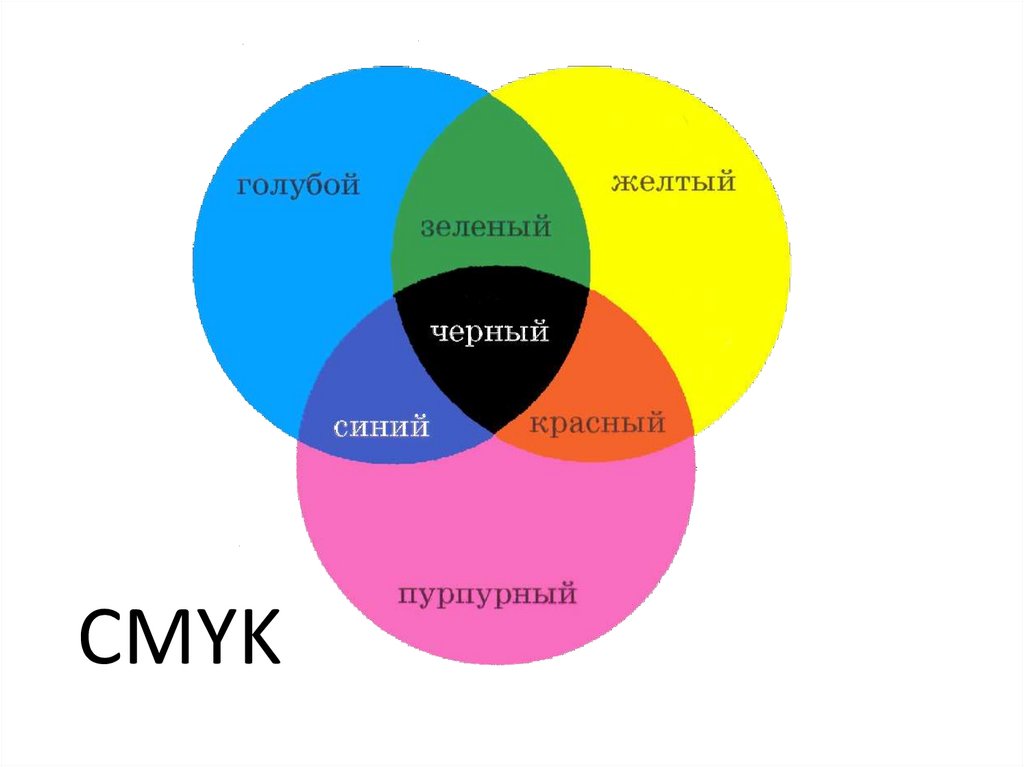
CMYKголубой (Cyan), пурпурный (Magenta),
жёлтый (Yellow), чёрный (Black)
- субтрактивная
(англ. subtract - вычитать)
цветовая модель,
описывающая отраженный
свет.
Используется для печати.
29.
CMYK30.
31.
Примеры получения цветовЦвет
Модель
RGB
Модель
CMYK
Модель HSB
Модель
Lab
Белый
255
255
255
0
0
0
Яркость - 255
Оттенок - любой
Насыщение - любое
L – 100
a–0
b–0
Черный
0
0
0
255
255
255
Яркость – 0
Оттенок – любой
Насыщение - любое
L–0
a–0
b–0
Серый
128
128
128
0, 0, 0
Черный 50
%
Яркость – 128
Оттенок – любой
Насыщение - 0
L – 50
a–0
b–0
Желтый
255
255
0
0
0
255
0%
Яркость – 128
Насыщение – 255
Оттенок - 42
L – 98
a – -16
b – 93
32.
33.
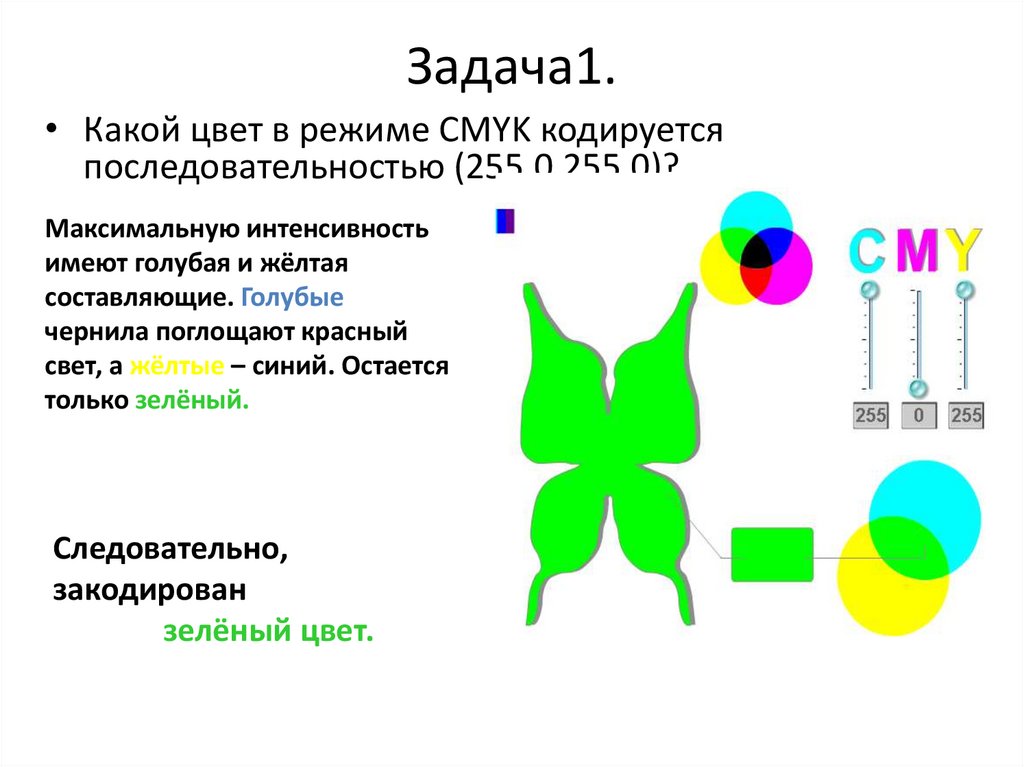
Задача1.• Какой цвет в режиме CMYK кодируется
последовательностью (255,0,255,0)?
Максимальную интенсивность
имеют голубая и жёлтая
составляющие. Голубые
чернила поглощают красный
свет, а жёлтые – синий. Остается
только зелёный.
Следовательно,
закодирован
зелёный цвет.
34.
Задача 2.• Какой цвет в режиме RGB кодируется
последовательностью (255,128,0)?
закодирован
оранжевый цвет
www.themegallery.com
35.
Решить самостоятельно.• Какой цвет кодируется в режиме CMYK
последовательностью (255,0,0,0)?
голубой
• Какой цвет в режиме RGB кодируется
последовательностью (128,0,0)?
бордовый
• Какой цвет в режиме CMYK кодируется
последовательностью (0,255,255,0)?
красный
www.themegallery.com
36.
37.
38.
HSBЦветовой оттенок (Hue),
насыщенность (Saturation),
яркость (Brightness)
- цветовая модель,
основанная на
интуитивном способе
описания цвета.
Уменьшая насыщенность, цветовой
оттенок разбавляется серым.
Уменьшая яркость, цветовой
оттенок разбавляется черным.
39.
40.
Интуитивная модели:HLS модель
• Hue
оттенок
• Saturation насыщенность
• Lightness светлота
41.
42.
Цветовая Модель LabМодель RGB и модель CMYK являются аппаратно-зависимыми:
В RGB значения базовых цветов (а также точка белого) определяются
качеством примененного в вашем мониторе люминофора. В результате
на разных мониторах одно и то же изображение выглядит неодинаково.
В CMYK значения базовых цветов определяются особенностями
печатного процесса и носителя.
Как описать цвета независимо от аппаратуры,
на которой эти цвета получены?
Ученые из Международной Комиссии по Освещению (CIE) в 1931 г.
стандартизировали условия наблюдения цветов и исследовали
восприятие цвета у большой группы людей. В результате были
экспериментально определены базовые компоненты новой цветовой
модели — аппаратно независимой, т.к. она описывает цвета так, как они
воспринимаются человеком, точнее "стандартным наблюдателем ".
43.
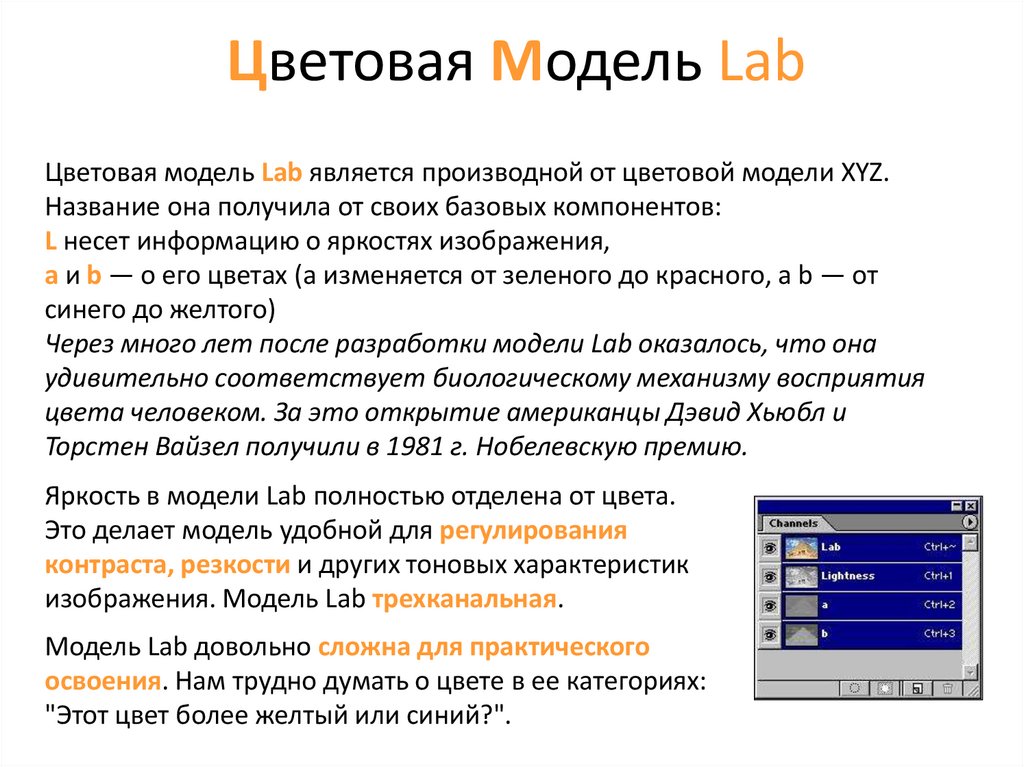
Цветовая Модель LabЦветовая модель Lab является производной от цветовой модели XYZ.
Название она получила от своих базовых компонентов:
L несет информацию о яркостях изображения,
а и b — о его цветах (а изменяется от зеленого до красного, а b — от
синего до желтого)
Через много лет после разработки модели Lab оказалось, что она
удивительно соответствует биологическому механизму восприятия
цвета человеком. За это открытие американцы Дэвид Хьюбл и
Торстен Вайзел получили в 1981 г. Нобелевскую премию.
Яркость в модели Lab полностью отделена от цвета.
Это делает модель удобной для регулирования
контраста, резкости и других тоновых характеристик
изображения. Модель Lab трехканальная.
Модель Lab довольно сложна для практического
освоения. Нам трудно думать о цвете в ее категориях:
"Этот цвет более желтый или синий?".
44.
45.
Цветовая Модель HSBHSB — очень простая в понимании модель, в которой часто работают
компьютерные художники.
Она основана на цветах модели RGB, но имеет другую систему
координат. Любой цвет в модели HSB определяется своим цветовым
тоном (собственно цветом), насыщенностью (т. е. процентом
добавленной к цвету белой краски) и яркостью (процентом
добавленной черной краски).
Данная модель получила название по первым буквам английских слов
Hue, Saturation, Brightness, — HSB. Модель имеет три цветовых канала.
Цветовой тон соответствует базовому цвету - красному, зеленому,
синему и т. п., которые обладают максимальными насыщенностью и
яркостью (100%).
Насыщенность характеризует степень чистоты цвета. При значении
насыщенности 0% любой цвет становится белым.
Яркость позволяет делать цвет светлее или темнее.
46.
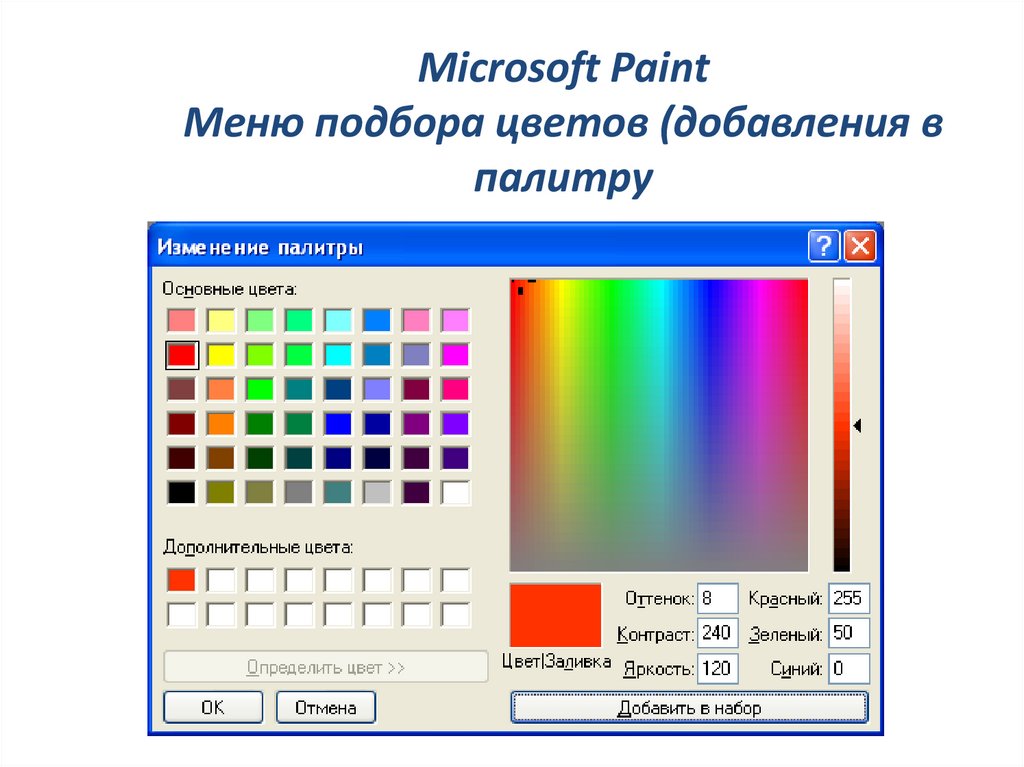
Microsoft PaintМеню подбора цветов (добавления в
палитру
47.
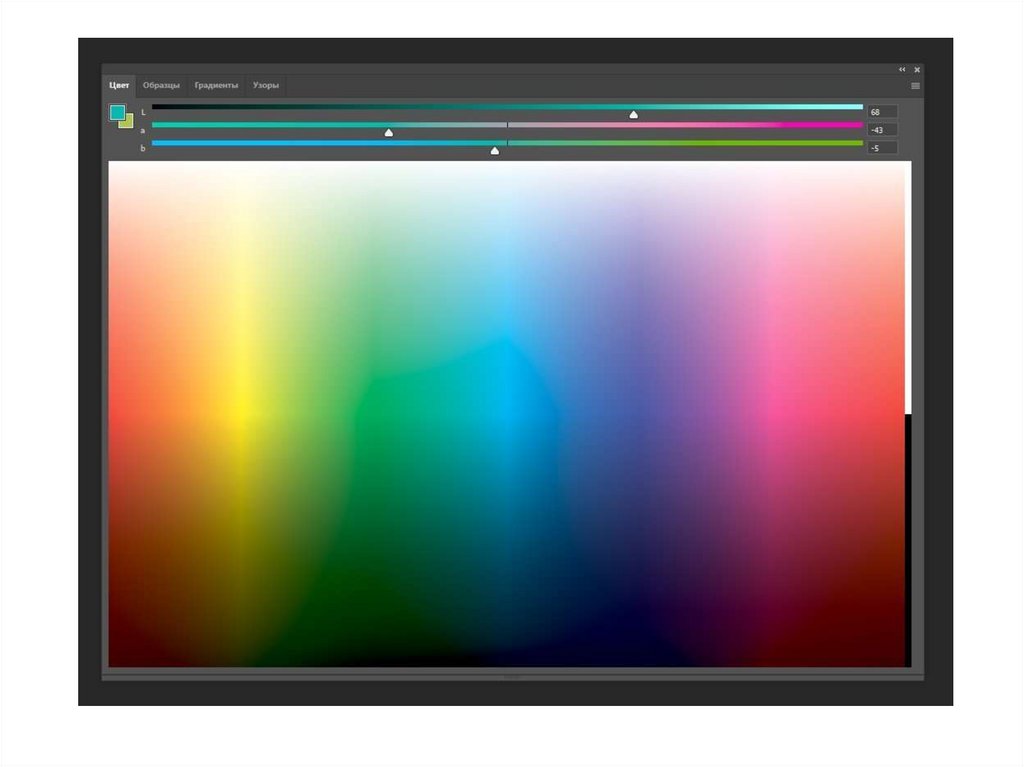
Adobe PhotoshopФормирование цветов
48.
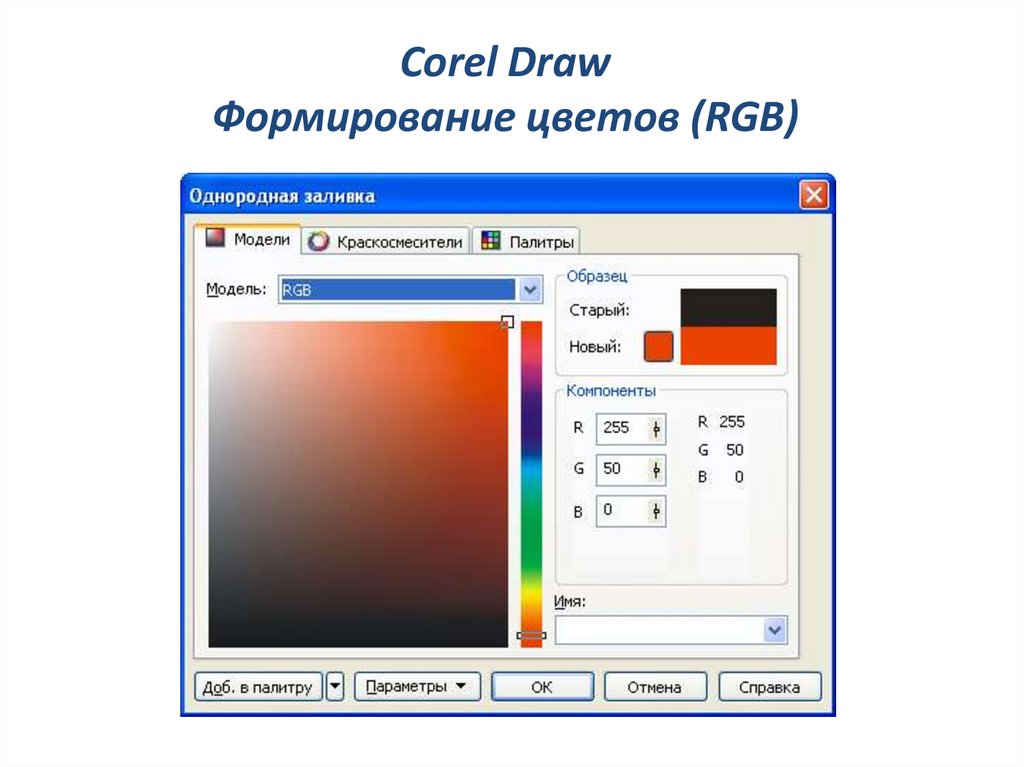
Corel DrawФормирование цветов (RGB)
49.
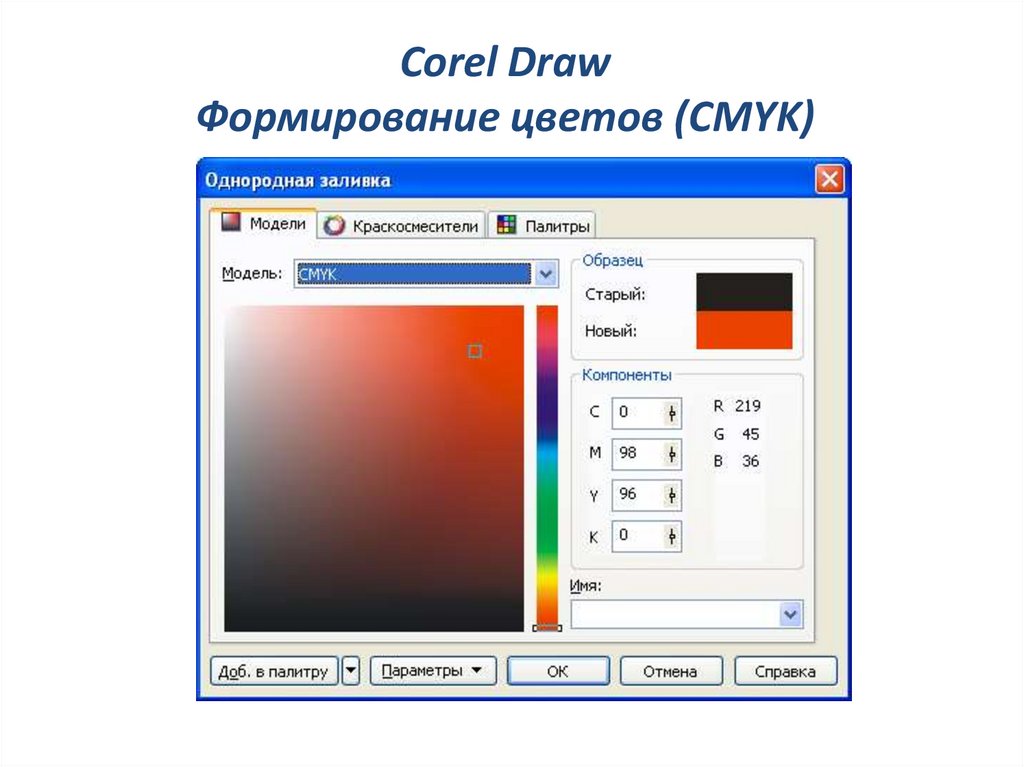
Corel DrawФормирование цветов (CMYK)
50.
Corel DrawФормирование цветов (HSB)
51.
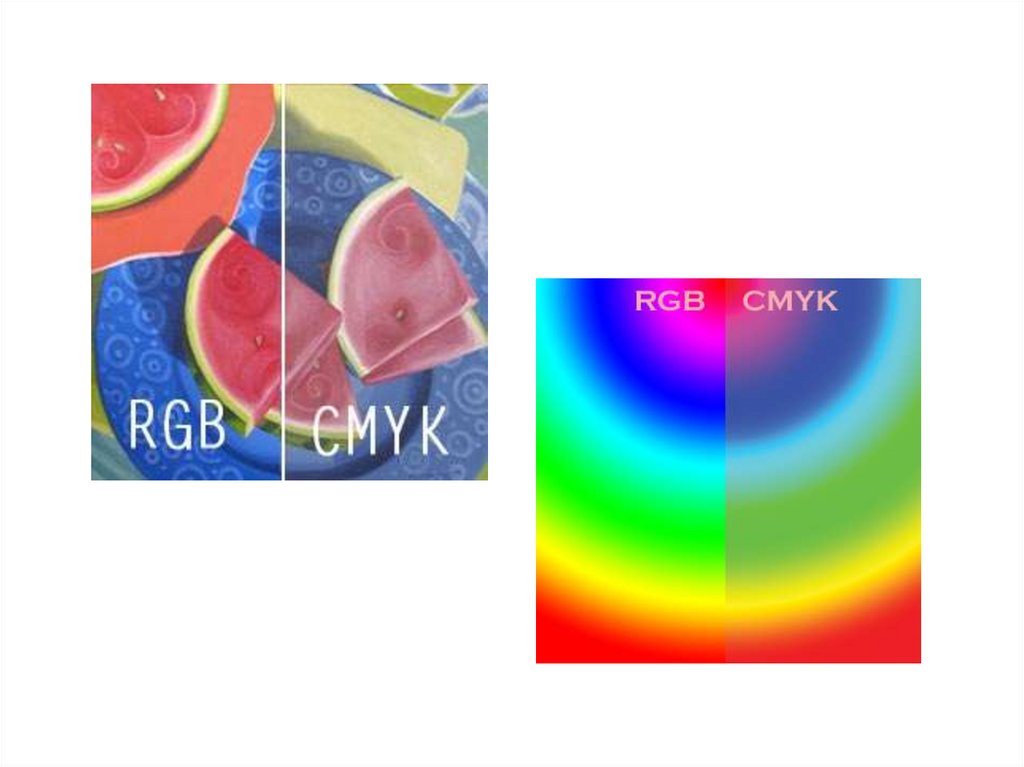
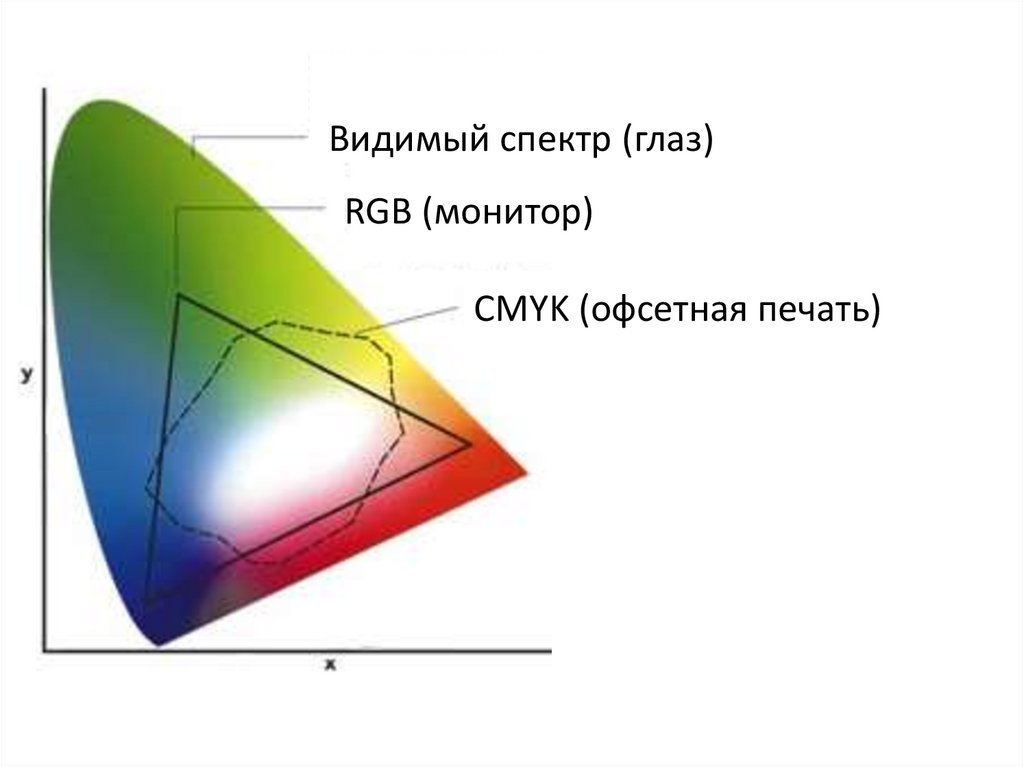
Видимый спектр (глаз)RGB (монитор)
CMYK (офсетная печать)
52.
53.
54.
Разрешение изображения(задаётся при создании изображения в графическом
редакторе или при сканировании, измеряется в dpi,
связано с физическим размером изображения)
Разрешение монитора
(определяет размер изображения, которое может
поместиться на экране целиком, измеряется в пикселях,
зависит от видеосистемы и настроек Windows)
Разрешение принтера
(количество
точек на дюйм (dpi), выводимых на печать, определяет
качество печати)
55.
Зависимость размера файла отразрешения изображения
Фотография
(10Х15 см)
Разрешение
изображения
размер файла
75 dpi
380 Kb
150 dpi
1.5 Mb
300 dpi
6 Mb
600 dpi
24 Mb
56.
Подведем итог урока.Цветовые модели
•Излучаемый свет
RGB
•Модель аддитивных
основных цветов (складывать)
Применяется при выводе
информации на экран
монитора, телевизора,
сотовых телефонов.
•Отраженный свет
CMYK
•Субтрактивная модель
(вычитать)
Применяется в цветных
принтерах. Эти цвета мы
видим в типографических
красках, фотографических
красителях.
www.themegallery.com
























































 Информатика
Информатика Искусство
Искусство