Похожие презентации:
Языки программирования. Основы языка HTML
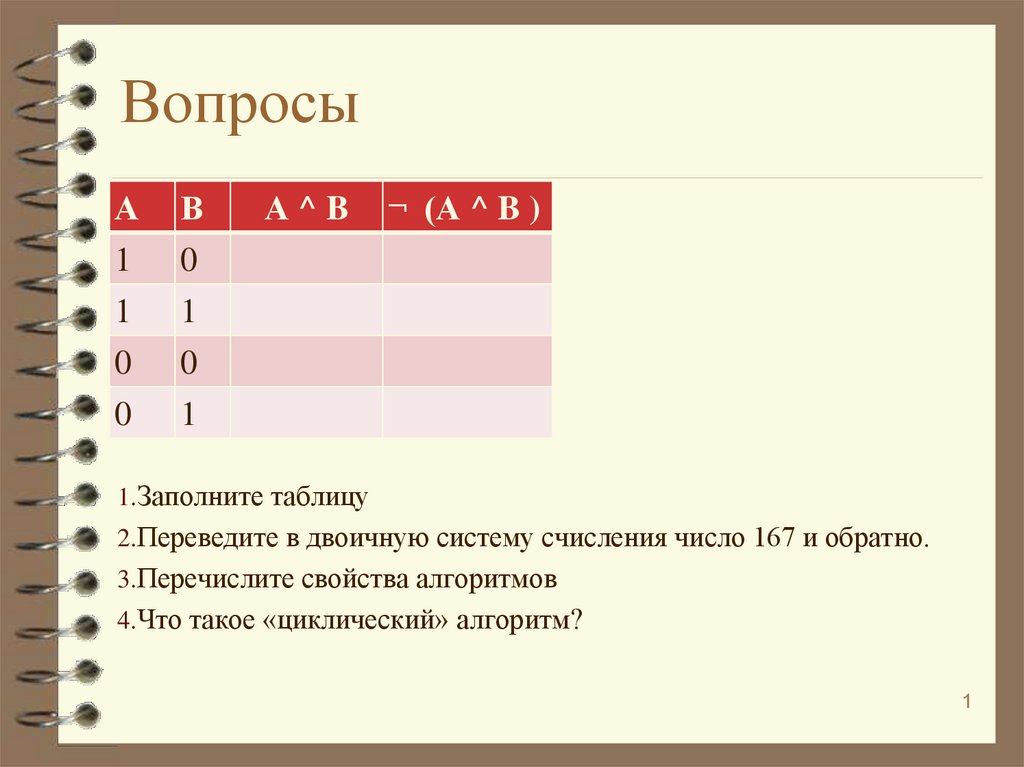
1. Вопросы
АВ
1
1
0
0
1
0
0
1
А^B
¬ (А ^ B )
1.Заполните таблицу
2.Переведите в двоичную систему счисления число 167 и обратно.
3.Перечислите свойства алгоритмов
4.Что такое «циклический» алгоритм?
1
2. Языки программирования
ЯЗЫКИПРОГРАММИРОВАНИЯ
3.
Язык программирования — формальнаязнаковая система, предназначенная для записи
компьютерных программ.
Язык программирования определяет набор
лексических и синтаксических правил, задающих
внешний вид программы.
4. Первые универсальные языки
ПЕРВЫЕ УНИВЕРСАЛЬНЫЕ ЯЗЫКИПервые программы писались на машинном языке. Программисты
обязаны были знать архитектуру машины досконально.
Знание двоичного представления команд позволяло иногда не хранить
некоторые данные отдельно, а встраивать их в код как команды.
Первым значительным
шагом представляется
переход к языку
ассемблера. Появилась
также возможность
использования макросов и
меток, что также упрощало
создание, модификацию и
отладку программ.
5.
6. Ассемблер
АССЕМБЛЕРВпервые в истории развития программирования появились два
представления программы: в исходных текстах и в
откомпилированном виде.
ФОРТРАН
В 1954 году был создан первый язык высокого уровня — Фортран.
Впервые программист мог по-настоящему абстрагироваться от особенностей
машинной архитектуры. Язык Фортран использовался для научных
вычислений. По признанию самого Бэкуса, перед ними стояла задача скорее
разработки компилятора, чем языка.
1960 г. – создание языка Cobol
1960 г. Петер Наур создал язык программирования Algol.
1963 г. – создание языка BASIC
1964 г. – корпорация IBM создала язык PL/1
1968 г. – новая версия языка Algol.
7. Pascal-подобные языки
PASCAL-ПОДОБНЫЕ ЯЗЫКИВ 1970 году Никлаусом Виртом был создан язык
программирования Pascal. Язык замечателен тем, что это
первый широко распространенный язык для структурного
программирования.
CИ-ПОДОБНЫЕ ЯЗЫКИ
В 1972 году Керниганом и Ритчи был создан язык программирования Cи.
Через 14 лет Бьярн Страуструп создал первую версию языка C++, добавив
в язык C объектно-ориентированные черты. Язык стал основой для
разработки современных больших и сложных проектов.
В 1999–2000 годах в корпорации Microsoft был создан язык C#. Он в
достаточной степени схож с Java (и задумывался как альтернатива
последнему), но имеет и отличительные особенности. Ориентирован, в
основном, на разработку многокомпонентных Интернет-приложений.
8.
В 1969 году был создан язык SETL — язык для описанияопераций над множествами. Основной структурой данных в
языке является множество, а операции аналогичны
математическим операциям над множествами.
Perl – язык создавался в помощь системному администратору
операционной системы Unix для обработки различного рода
текстов и выделения нужной информации. Развился до мощного
средства работы с текстами.
Python – интерпретируемый, объектно-ориентированный язык
программирования. По структуре и области применения близок к
Perl, однако менее распространен и более строг и логичен.
9. Основы языка разметки гипертекста HTML
10. HTML Hyper Text Markup Language язык гипертекстовой разметки
Инструмент для создания веб-страниц. Обеспечивает высокуюстепень надежности при их создании, хранении и передаче
по линиям связи Интернета. Воспринимается одинаково
любой программной и аппаратной средой
позволяет создавать веб-страницу с помощью любых текстовых
редакторов. Интернетовская страница (веб-страница) – это
текстовый файл, размеченный так, чтобы любые программы
просмотра (браузеры) на компьютерах любых систем видели его
примерно одинаково.
Такие страницы как правило имеют расширение htm или html.
Отдельный документ, выполненный в формате HTML,
называется:
HTML-документом;
Web-документом;
Web-страницей.
11. Веб-сайт
Фрагмент текста, который являетсяуказателем (ссылкой) на другой файл
или объект. Гиперссылки необходимы
для того, чтобы обеспечить
возможность перехода от одного
Группа Web-страниц,
одному
документапринадлежащих
к другому
Веб-сайт
автору и взаимосвязанных общими
гиперссылками, , образует структуру, которая
гиперссылками
называется Web-узлом или Web-сайтом.
Каждая HTML-страница имеет свой
уникальный URL-адрес в Интернете.
12. Структура HTML-документа
Элемент — конструкция языка HTML. Это контейнер, содержащий данные ипозволяющий отформатировать их определенным образом. Любая Webстраница представляет собой набор элементов. Одна из основных идей
гипертекста - возможность вложения элементов.
Тег (tag – ярлык, этикетка) — начальный или конечный маркеры
элемента. Теги определяют границы действия элементов и отделяют
элементы друг от друга. В тексте Web-страницы теги заключаются в
угловые скобки, например, <h>, а конечный тег всегда снабжается
косой чертой, например, </h>
Тег содержит необходимую управляющую информацию: выбор начертания,
размера, цвета шрифта, способ выравнивания абзацев, форматы рисунков,
мультимедийных элементов, гиперссылок. Когда Web-страница открывается в
браузере, он просматривает HTML-код, находит в нем команды (теги) и
использует их для вставки изображений, изменения вида текста, создания
ссылок на другие страницы и др. Например,
<B><I> Полужирный текст курсивом</I></B>
13. Структура HTML-документа
Атрибут — параметр или свойствоэлемента. Это переменная, которая
имеет стандартное имя и которой
может присваиваться определенный
набор значений: стандартный или
произвольный. Атрибуты
располагаются внутри начального тега
и отделяются друг от друга пробелами,
например, <FONT size=3>
14. Структура HTML-документа
Взаимное расположение элементов HTML, HEAD,TITLE, BODY стандартное на любой веб-странице:
<HTML>
<HEAD>
<TITLE>.....</title>
</head>
<BODY>
..................
</body>
</html>
15.
•Логин – student•Пароль – tmtt123
•allstudent
















 Программирование
Программирование








