Похожие презентации:
Градиент, фон, фильтр
1. Градиент, фон, фильтр
Данильченко Анна АлександровнаПреподаватель кафедры инженерии программного
обеспечения ЖГТУ
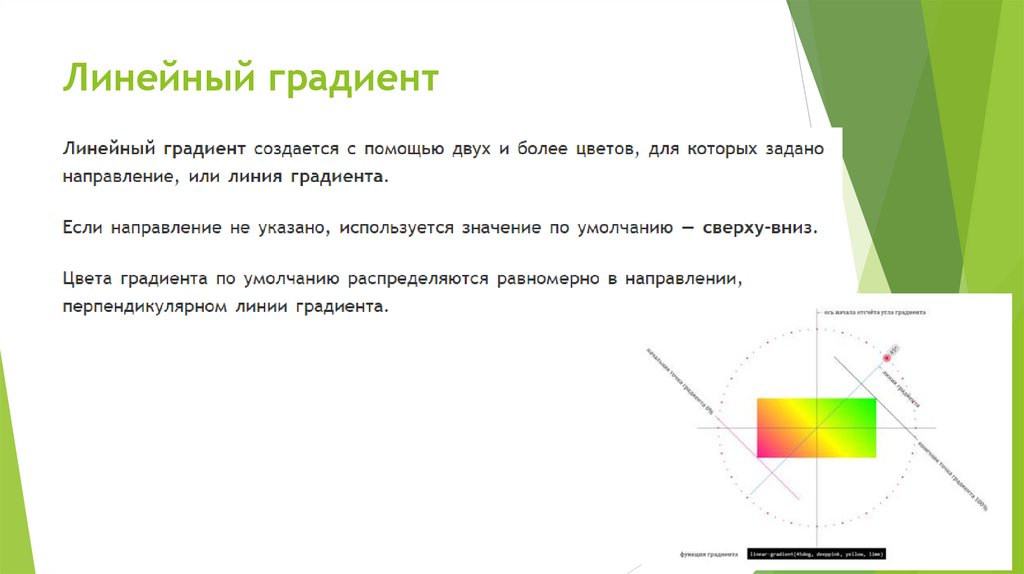
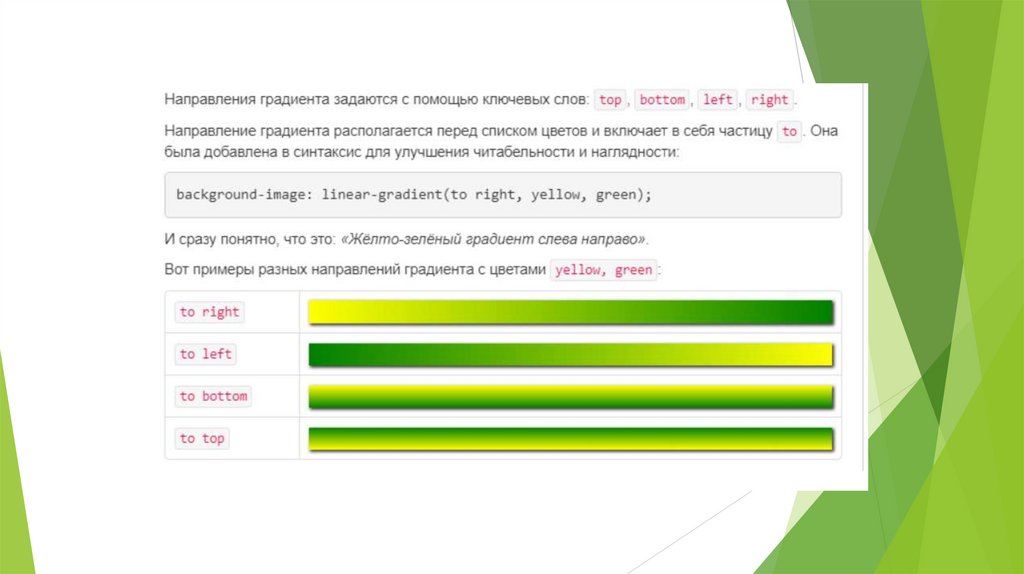
2. Линейный градиент
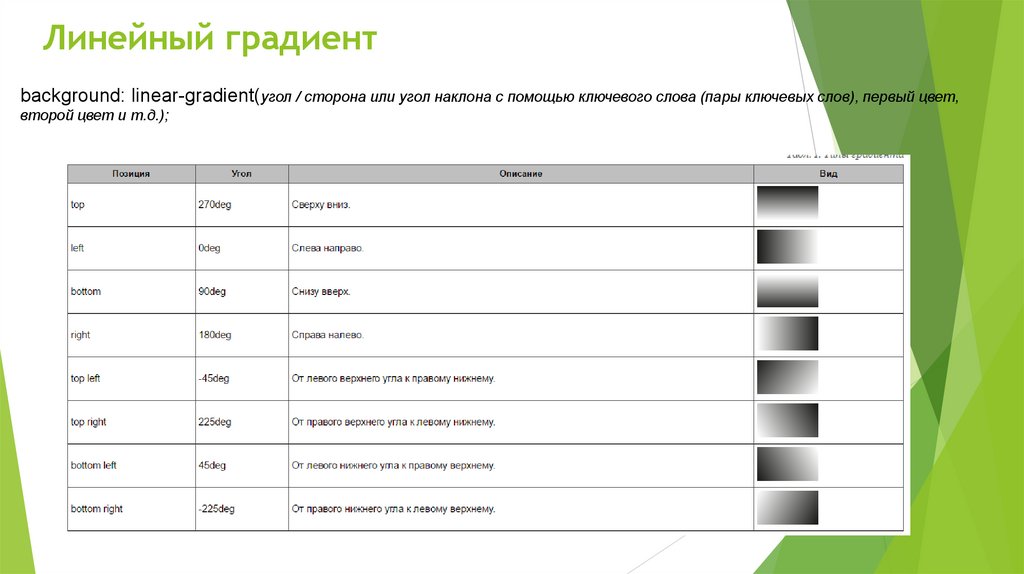
3. Линейный градиент
background: linear-gradient(угол / сторона или угол наклона с помощью ключевого слова (пары ключевых слов), первый цвет,второй цвет и т.д.);
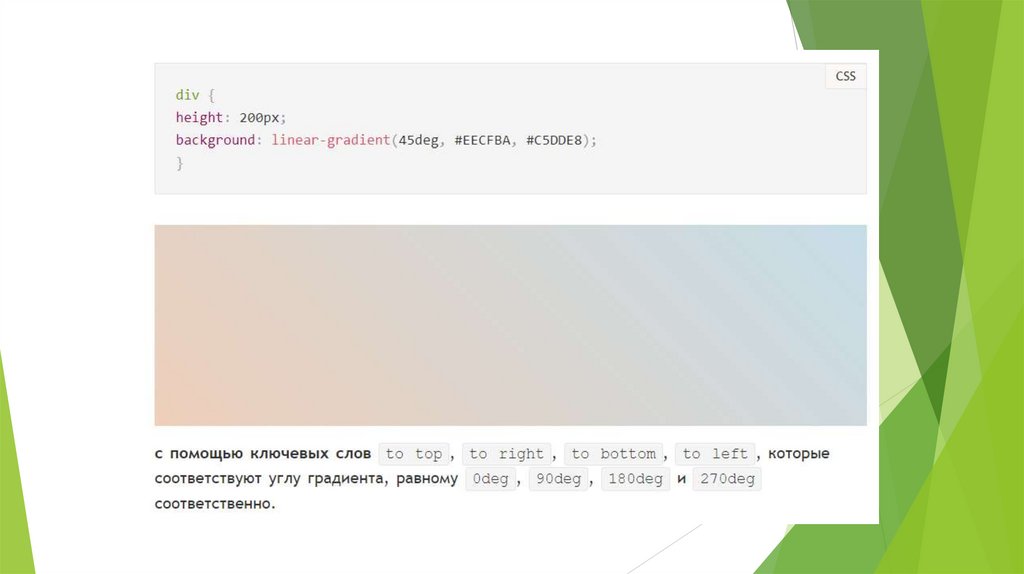
4.
5.
6.
7.
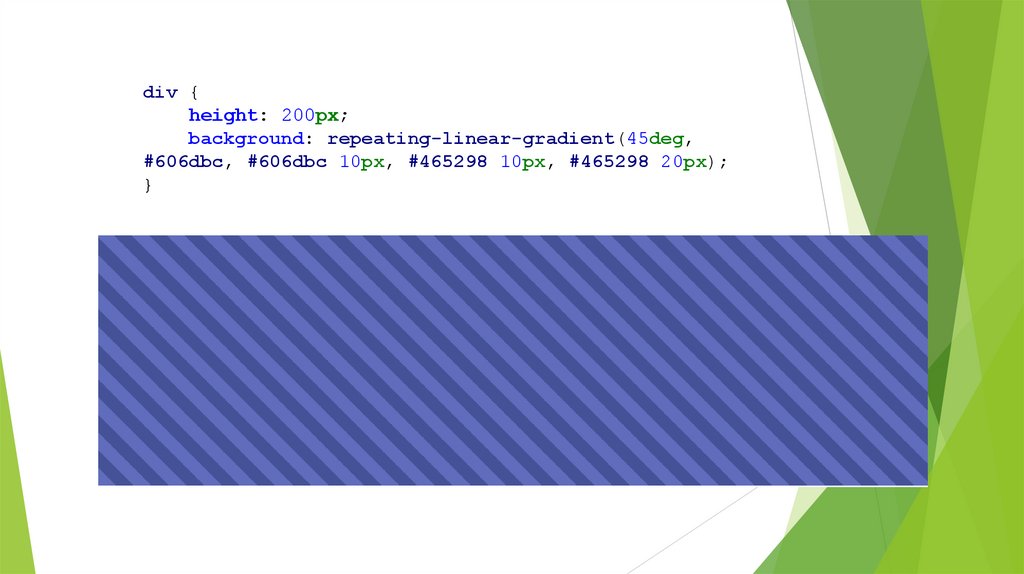
div {height: 200px;
background: repeating-linear-gradient(45deg,
#606dbc, #606dbc 10px, #465298 10px, #465298 20px);
}
8.
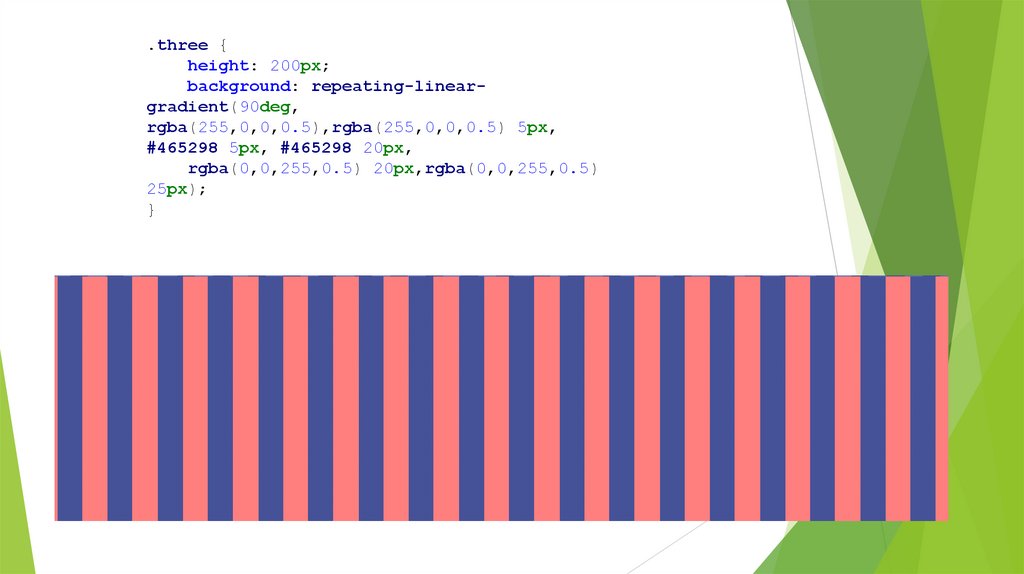
.three {height: 200px;
background: repeating-lineargradient(90deg,
rgba(255,0,0,0.5),rgba(255,0,0,0.5) 5px,
#465298 5px, #465298 20px,
rgba(0,0,255,0.5) 20px,rgba(0,0,255,0.5)
25px);
}
9.
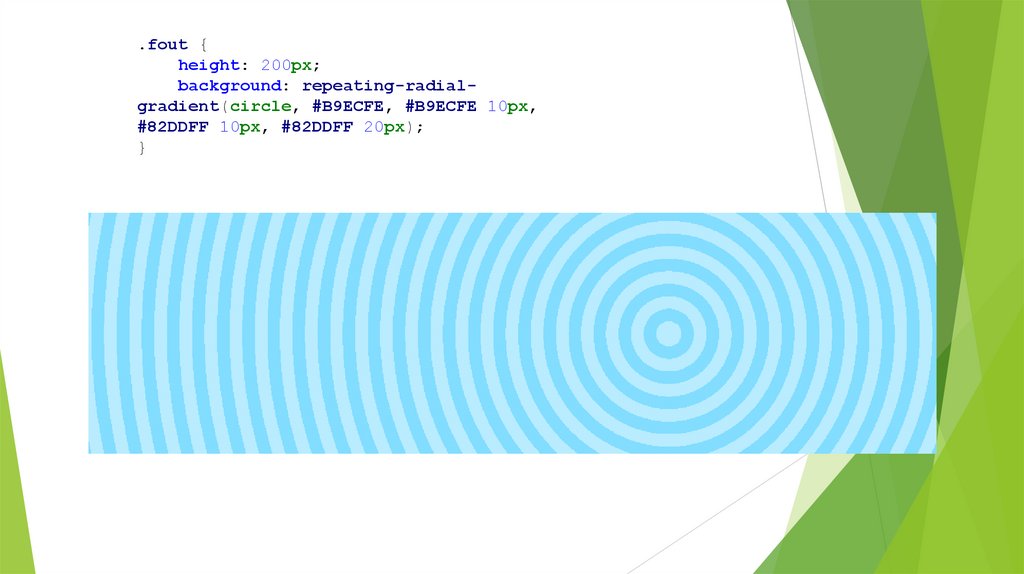
.fout {height: 200px;
background: repeating-radialgradient(circle, #B9ECFE, #B9ECFE 10px,
#82DDFF 10px, #82DDFF 20px);
}
10. Задание
11.
12.
13. Задание
14.
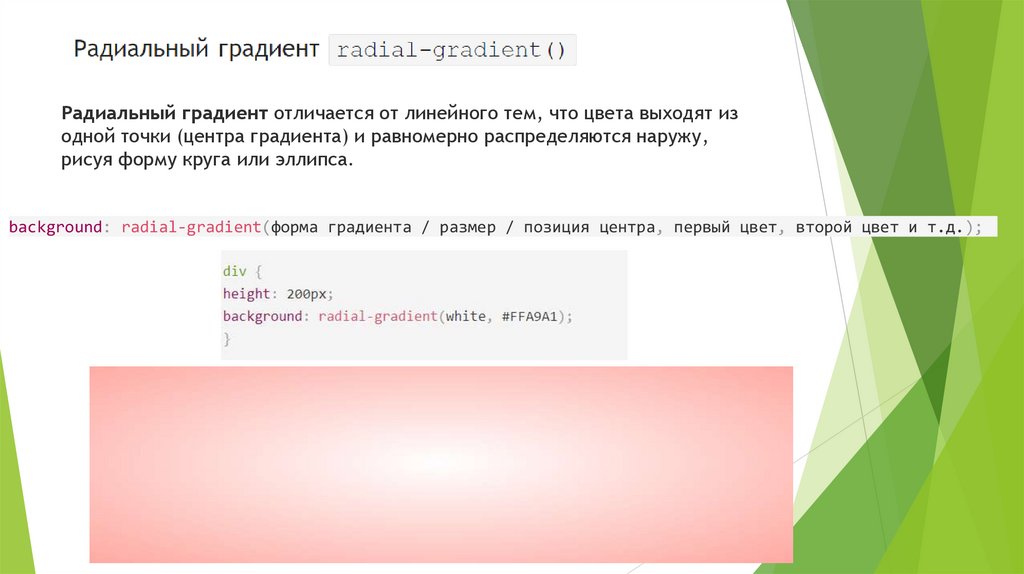
Радиальный градиент отличается от линейного тем, что цвета выходят изодной точки (центра градиента) и равномерно распределяются наружу,
рисуя форму круга или эллипса.
background: radial-gradient(форма градиента / размер / позиция центра, первый цвет, второй цвет и т.д.);
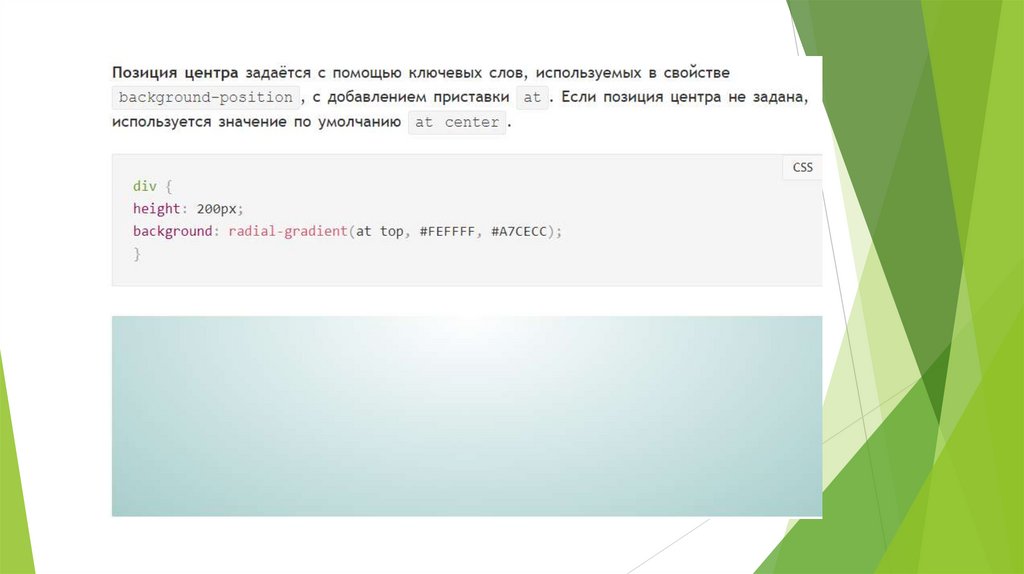
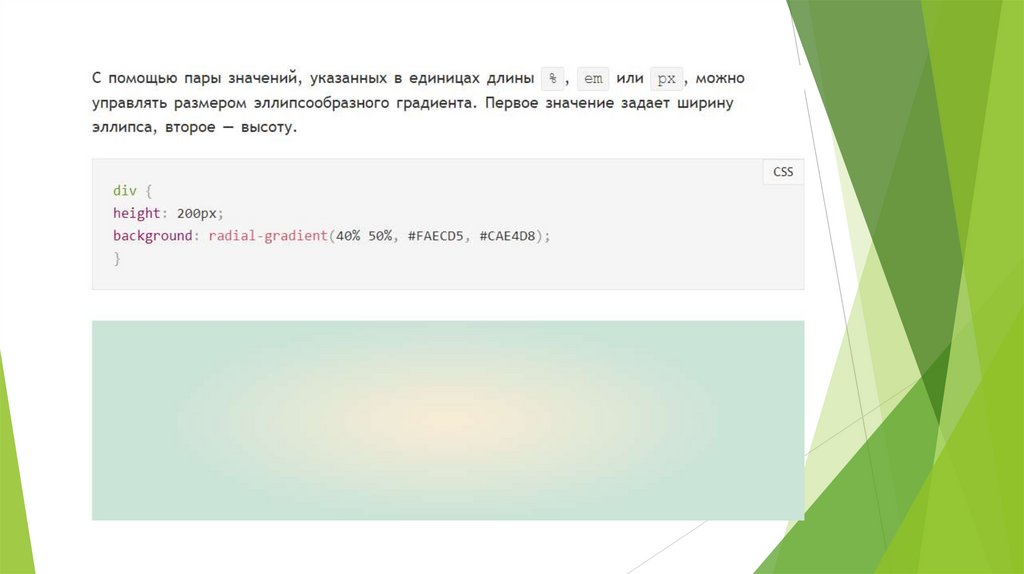
15.
16.
17.
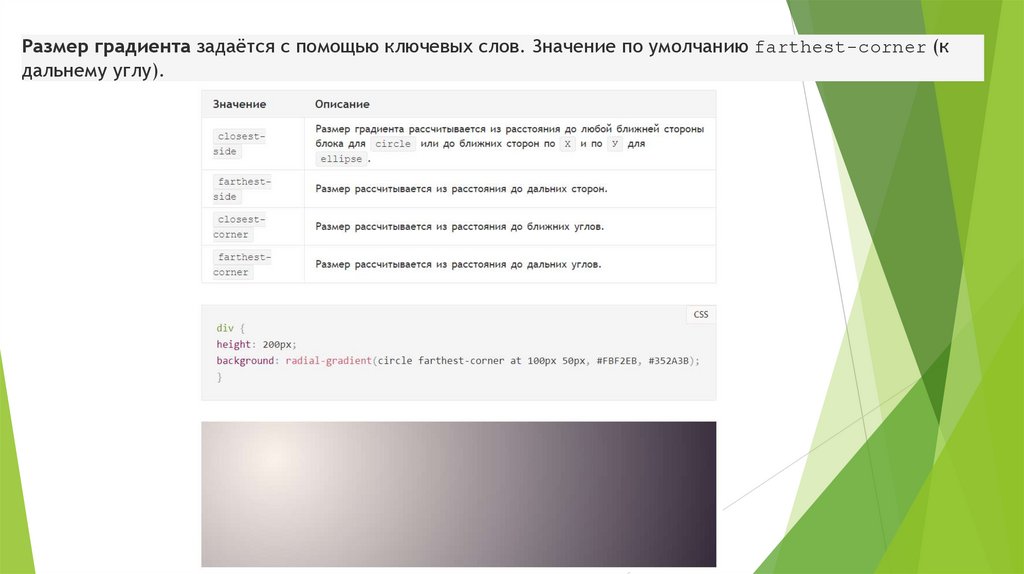
Размер градиента задаётся с помощью ключевых слов. Значение по умолчанию farthest-corner (кдальнему углу).
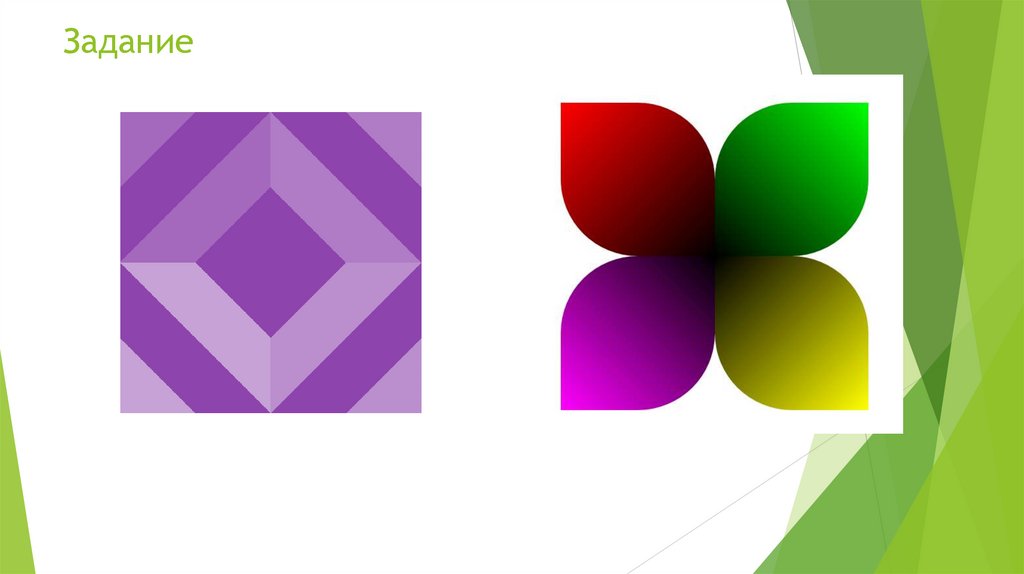
18. Задание
19.
20.
21. Фон
22.
23.
24.
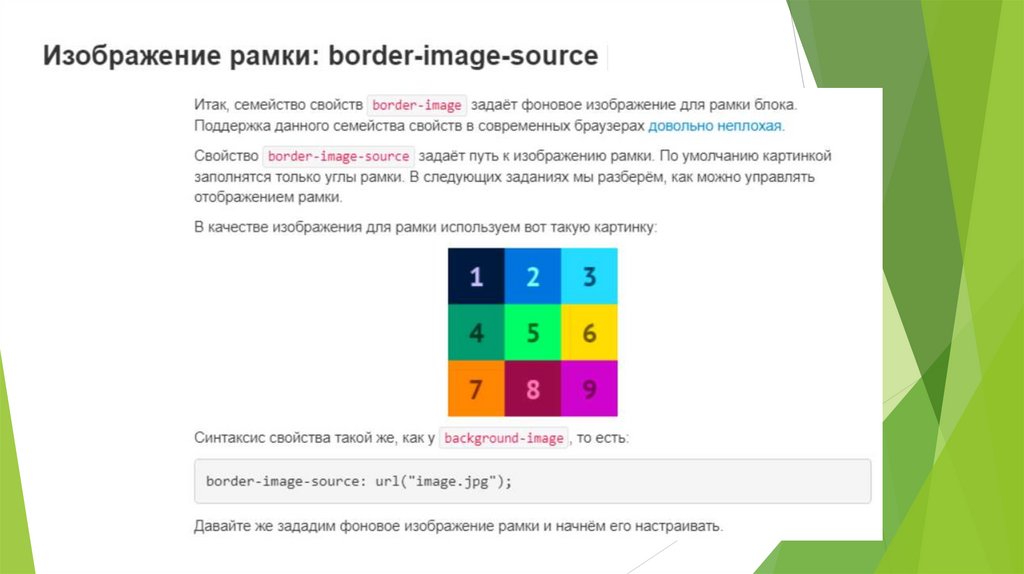
25.
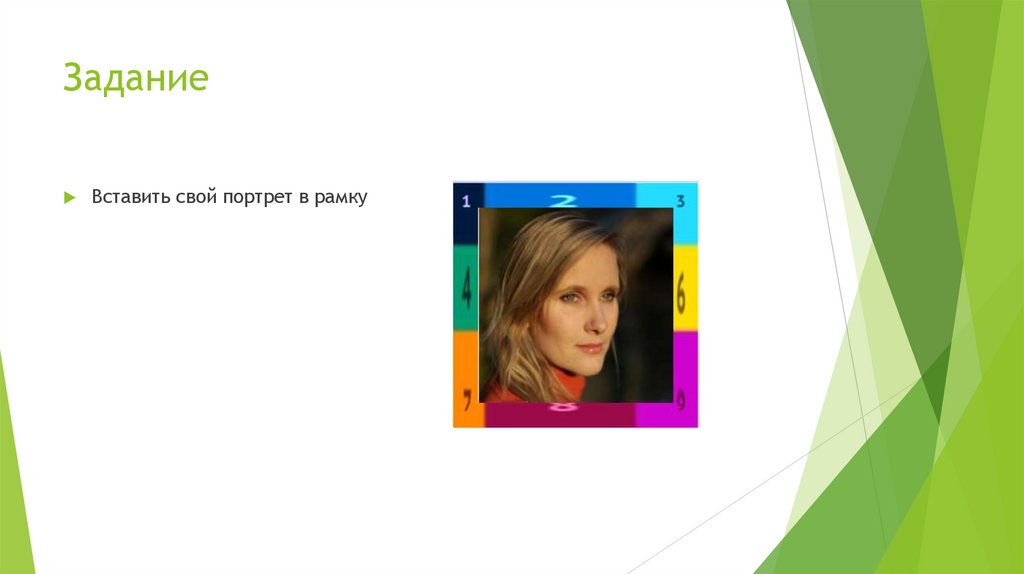
26. Задание
Вставить свой портрет в рамку27.
28.
29.
30.
31. Задание
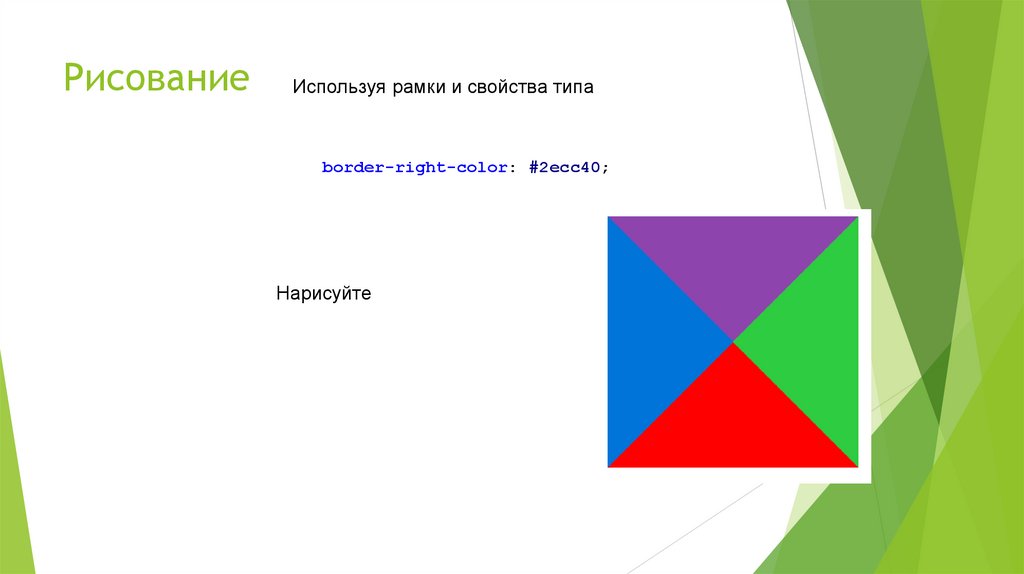
При наведении на картинку снять маску и очки32. Рисование
Используя рамки и свойства типаborder-right-color: #2ecc40;
Нарисуйте

































 Интернет
Интернет








