Похожие презентации:
CSS. Цвет и фон, шрифт, текст
1. CSS
ЦВЕТ И ФОНШрифт
Текст
2. CSS (Cascading Style Sheets) Каскадные таблицы стилей
CSS (Cascading Style Sheets)Каскадные таблицы стилей
CSS - это свод стилевых описаний, тех или
иных HTML тегов, который может быть
применён как к отдельному тегу элементу, так и одновременно ко всем
идентичным элементам на всех страницах
сайта.
CSS является дополнением к HTML, которое
значительно расширяет его возможности.
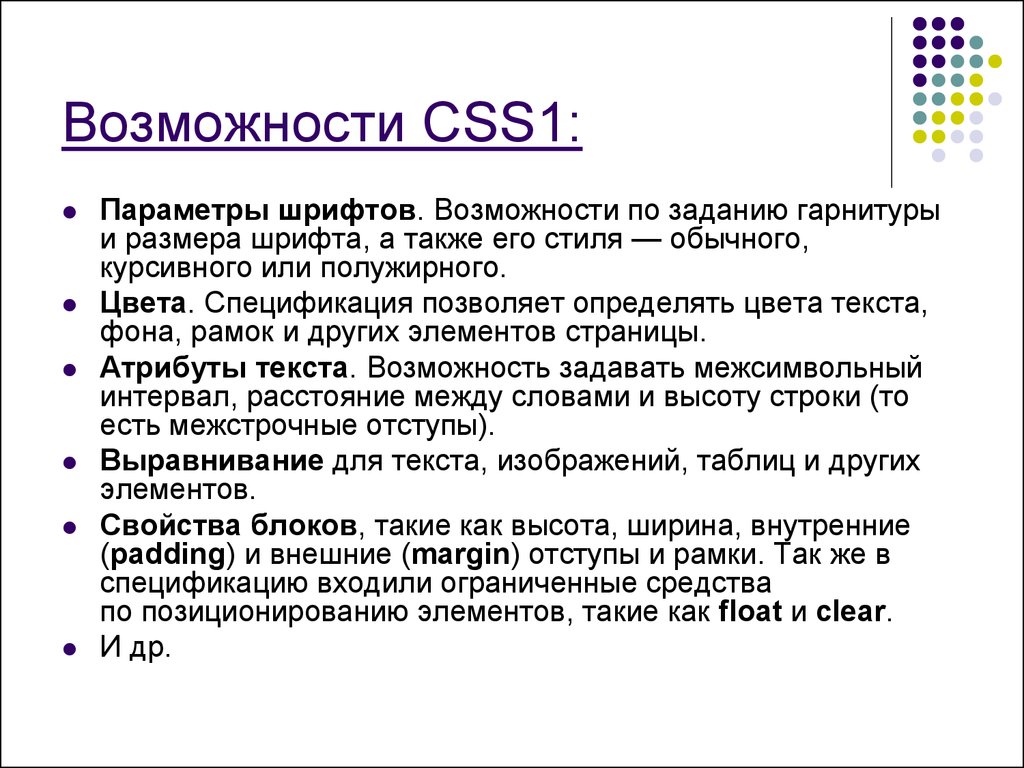
3. Возможности CSS1:
Параметры шрифтов. Возможности по заданию гарнитурыи размера шрифта, а также его стиля — обычного,
курсивного или полужирного.
Цвета. Спецификация позволяет определять цвета текста,
фона, рамок и других элементов страницы.
Атрибуты текста. Возможность задавать межсимвольный
интервал, расстояние между словами и высоту строки (то
есть межстрочные отступы).
Выравнивание для текста, изображений, таблиц и других
элементов.
Свойства блоков, такие как высота, ширина, внутренние
(padding) и внешние (margin) отступы и рамки. Так же в
спецификацию входили ограниченные средства
по позиционированию элементов, такие как float и clear.
И др.
4. Возможности CSS 2:
Возможности CSS 2:Блочная верстка. Появились относительное, абсолютное
и фиксированное позиционирование. Позволяет управлять
размещением элементов по странице без табличной верстки.
Звуковые таблицы стилей. Определяет голос, громкость
и т. д. для звуковых носителей (например для слепых
посетителей сайта).
Страничные носители. Позволяет, например, установить
разные стили для элементов на чётных и нечётных страницах
при печати.
Генерируемое содержание. Позволяет установить текст
или картинку, который будет отображаться до или после
нужного элемента.
И др.
5. Возможности CSS3:
Box-shadowsText shadows
фоны из нескольких изображений
фоны из нескольких изображений (Multiple backgrounds)
рамка из изображений (Border images)
уровни прозрачности (Opacity levels)
RGBA coloring
закругленные углы (Rounded corners)
анимация
введение переменных (variables)
И др.
6. БАЗОВЫЙ СИНТАКСИС CSS
7. Способы применения CSS
Инлайн / in-line (атрибут style)Внутренний (тэг style)
Внешний / external (ссылка на таблицу
стилей)
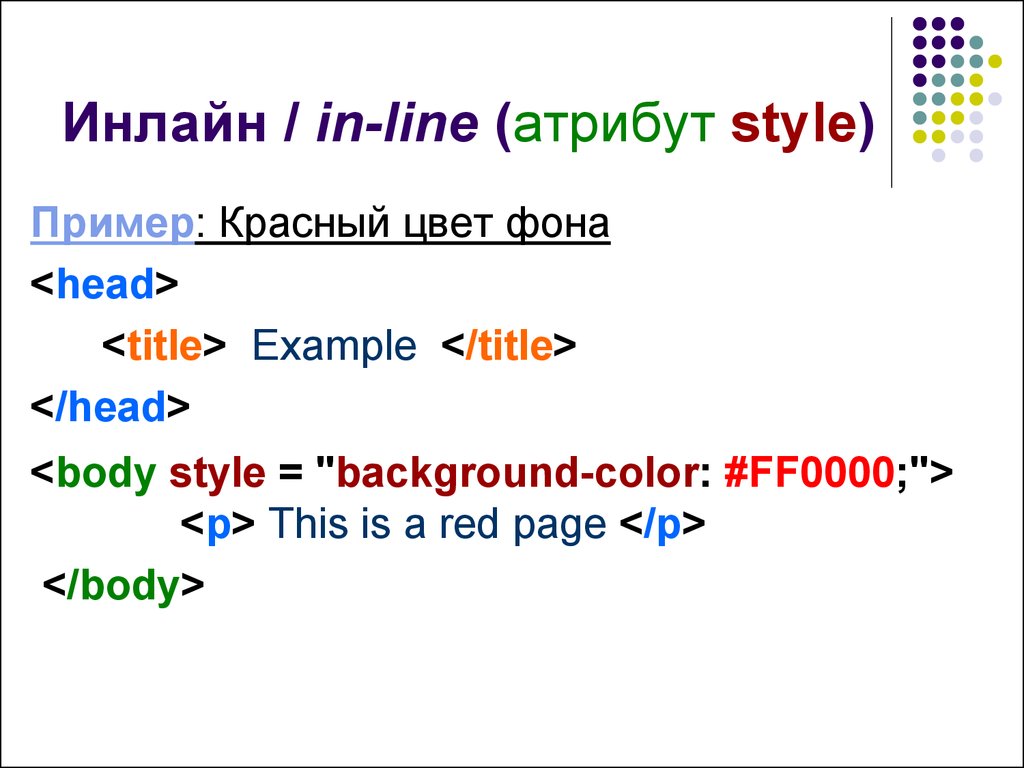
8. Инлайн / in-line (атрибут style)
Пример: Красный цвет фона<head>
<title> Example </title>
</head>
<body style = "background-color: #FF0000;">
<p> This is a red page </p>
</body>
9. Внутренний (тэг style)
<head><title> Example </title>
<style type = "text/css">
body {background-color: red;}
</style>
</head>
<body>
<p> This is a red page</p>
</body>
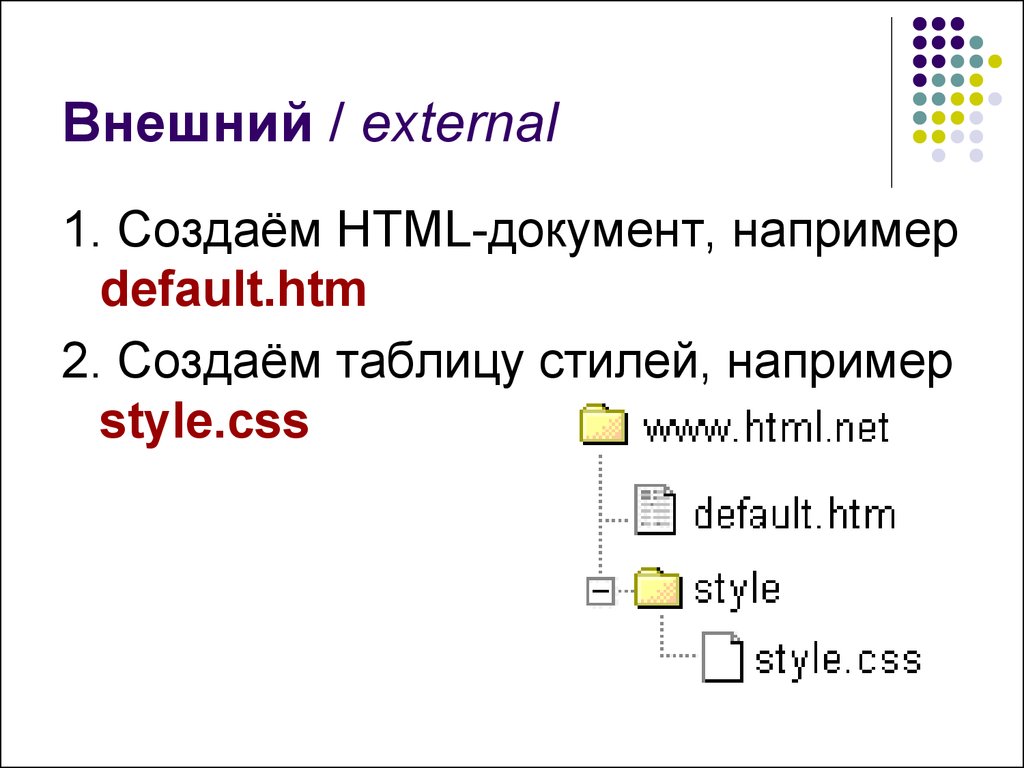
10. Внешний / external
1. Создаём HTML-документ, напримерdefault.htm
2. Создаём таблицу стилей, например
style.css
11.
<head><title> My document </title>
<link rel = "stylesheet" type = "text/css"
href= "style/style.css">
</head>
12. ЦВЕТ И ФОН
Свойствоcolor
background-color
background-image
Описание
описывает цвет
переднего плана
элемента
описывает цвет фона
элемента
ставки фонового
изображения
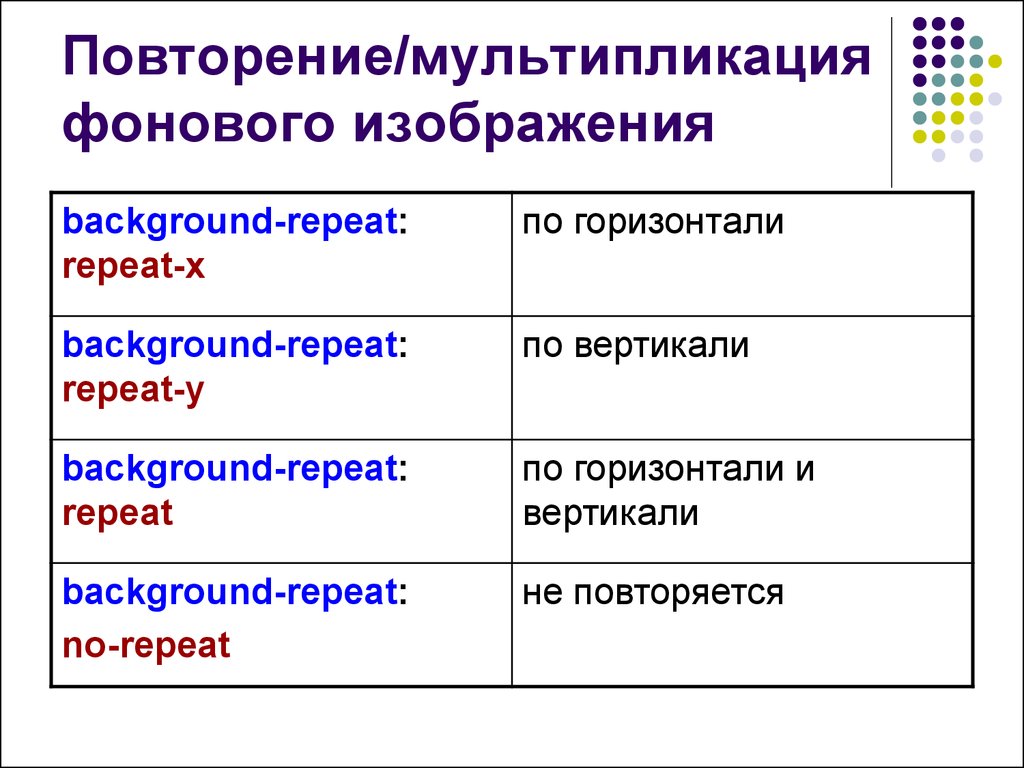
13. Повторение/мультипликация фонового изображения
background-repeat:repeat-x
по горизонтали
background-repeat:
repeat-y
по вертикали
background-repeat:
repeat
по горизонтали и
вертикали
background-repeat:
no-repeat
не повторяется
14. Блокировка фонового изображения
background-attachment: Изображениеscroll
прокручивается вместе
со страницей разблокировано
background-attachment: Изображение
fixed
блокировано
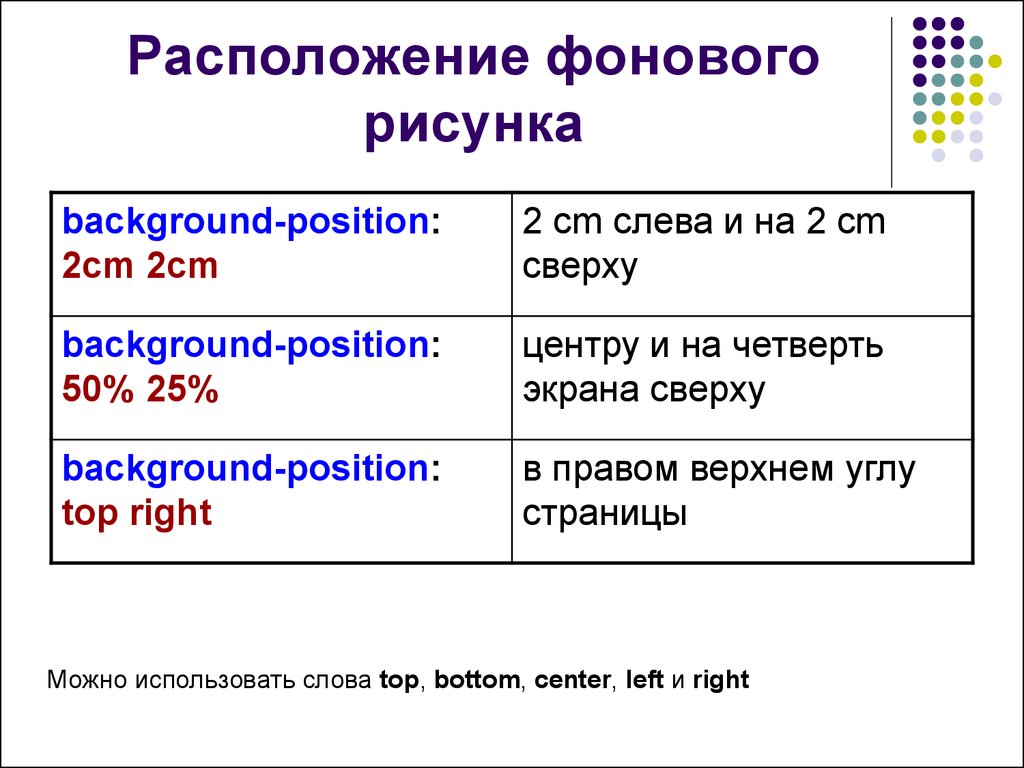
15. Расположение фонового рисунка
background-position:2cm 2cm
2 cm слева и на 2 cm
сверху
background-position:
50% 25%
центру и на четверть
экрана сверху
background-position:
top right
в правом верхнем углу
страницы
Можно использовать слова top, bottom, center, left и right
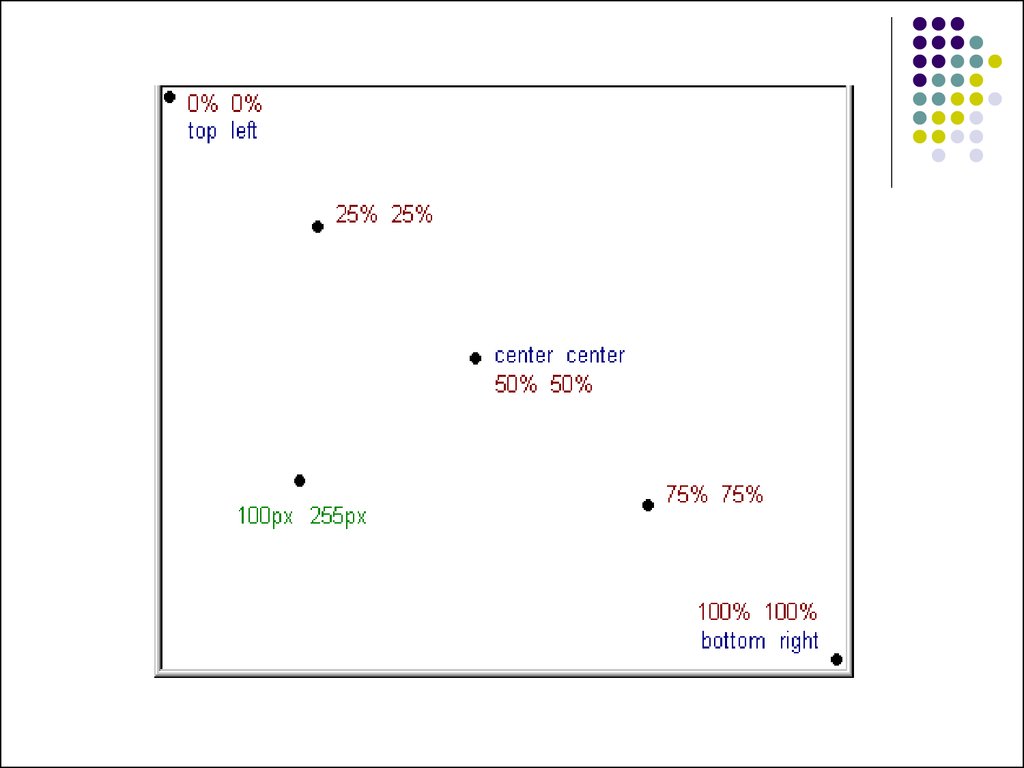
16.
17. Пример1
h1 { color: #ff0000;}
18. Пример2
body {background-color: #FFCC66;}
h1 {
color: #990000;
background-color: #FC9804;
}
19. Пример3
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
20. Пример4
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
21. Пример5
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
22. Пример6
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
23. Порядок свойств:
background-colorbackground-image
background-repeat
background-attachment
background-position
24.
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
ИЛИ
body {
background: #FFCC66 url("butterfly.gif") no-repeat
fixed right bottom;
}
25. ШРИФТЫ
СвойствоОписание
font-family
указывает приоритетный список шрифтов,
используемых для отображения данного
элемента или web-страницы
font-style
стиль шрифта (normal, italic или oblique )
font-variant
выбора между вариантами normal и smallcaps
font-weight
описывает, насколько толстым, или
"тяжёлым", должен отображаться
шрифт( normal или bold)
font-size
размер шрифта
26. два типа имён
имя семейства/family-name;общее/родовое семейство/generic family;
Family-name
Arial
Times New Roman
Tahoma
Generic family
набор шрифтов sans-serif
Trebuchet
Arial
Verdana
набор шрифтов monospace
Courier
Courier New
Andele Mono
27. Пример7
h1 {font-family: arial, verdana, sans-serif;}h2 {font-family: "Times New Roman", serif;}
28. Стиль шрифта [font-style]
h1 {font-family: arial, verdana, sans-serif;
}
h2 {
font-family: "Times New Roman", serif;
font-style: italic;
}
italic
oblique
Курсив
Наклонное
начертание
29. Вариант шрифта [font-variant]
h1 {font-variant: small-caps;}h2 {font-variant: normal;}
30. Вес шрифта [font-weight]
p {font-family: arial, verdana, sans-serif;}td {
font-family: arial, verdana, sans-serif;
font-weight: bold;
}
31. Размер шрифта [font-size]
h1 {font-size: 30px;}h2 {font-size: 12pt;}
p {font-size: 120%;}
'px' и 'pt' дают абсолютное значение размера шрифта,
'%' - относительное.
32. Порядок свойств font
Порядок свойств fontfont-style
font-variant
font-weight
font-size
font-family
33. Пример8
p{font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
34. Сокращенная запись
font: font-style font-variant font-weight font-size font-familyp { font: normal small-caps 12px Courier; }
p { font: italic bold 30px arial, sans-serif; }
35. Пример9
p { font: 12pt/10pt sans-serif; }p { font: bold italic 150% serif; }
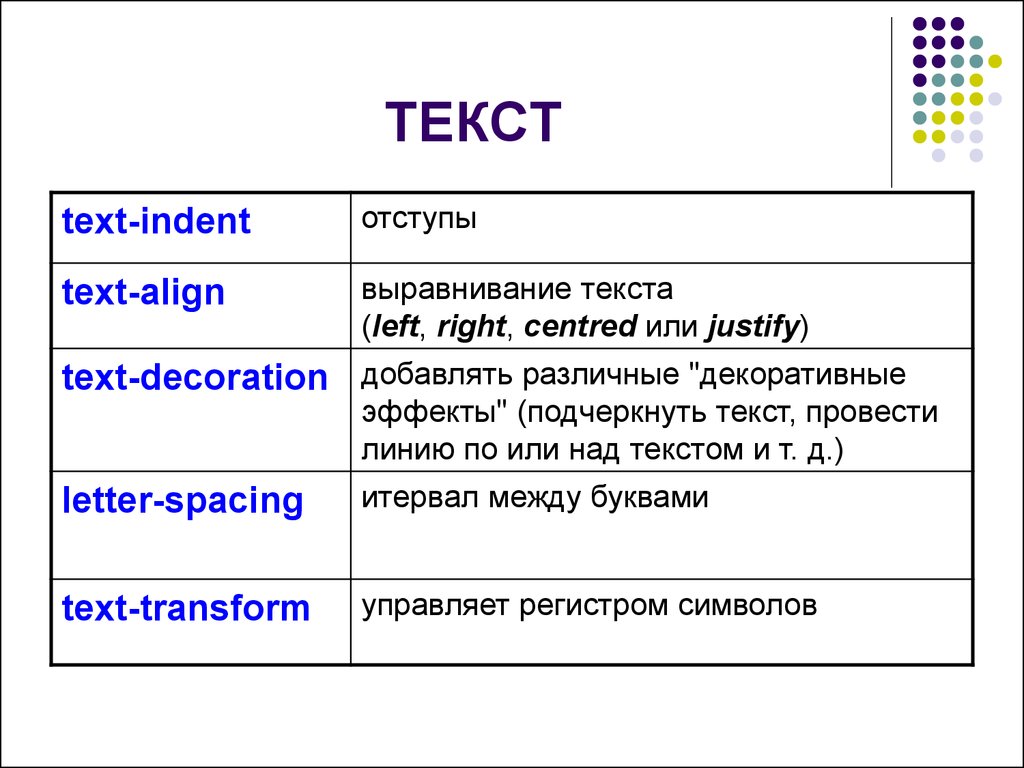
36. ТЕКСТ
text-indentотступы
text-align
выравнивание текста
(left, right, centred или justify)
text-decoration добавлять различные "декоративные
эффекты" (подчеркнуть текст, провести
линию по или над текстом и т. д.)
letter-spacing
итервал между буквами
text-transform
управляет регистром символов
37. Отступы [text-indent]
p{text-indent: 30px;
}
38. Выравнивание текста [text-align]
th { text-align: right; }td { text-align: center;
}
p{
}
text-align: justify;
39. Декоративный вариант [text-decoration]
h1 { text-decoration: underline; }ТЕКСТ
h2 { text-decoration: overline; }
ТЕКСТ
h3 { text-decoration: line-through; }
ТЕКСТ
40. Интервал между буквами [letter-spacing]
h1 { letter-spacing: 6px;}
p{
}
letter-spacing: 3px;
41. Трансформация текста [text-transform]
capitalizeКапитализирует каждое слово.
Например: "john doe" станет "John Doe".
uppercase
Конвертирует все символы в верхний
регистр.
Например: "john doe" станет "JOHN DOE".
lowercase
Конвертирует все символы в нижний регистр.
Например: "JOHN DOE" станет "john doe".
none
Трансформации нет - текст отображается так
же, как в HTML-коде.
42. Пример10
h1 { text-transform: uppercase; }li {
text-transform: capitalize;
}



























![Стиль шрифта [font-style] Стиль шрифта [font-style]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-27.jpg)
![Вариант шрифта [font-variant] Вариант шрифта [font-variant]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-28.jpg)
![Вес шрифта [font-weight] Вес шрифта [font-weight]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-29.jpg)
![Размер шрифта [font-size] Размер шрифта [font-size]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-30.jpg)





![Отступы [text-indent] Отступы [text-indent]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-36.jpg)
![Выравнивание текста [text-align] Выравнивание текста [text-align]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-37.jpg)
![Декоративный вариант [text-decoration] Декоративный вариант [text-decoration]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-38.jpg)
![Интервал между буквами [letter-spacing] Интервал между буквами [letter-spacing]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-39.jpg)
![Трансформация текста [text-transform] Трансформация текста [text-transform]](https://cf.ppt-online.org/files/slide/k/kImi6jwMEly1ozCvd8tPsZ5YBnXJHhKqWArLaO/slide-40.jpg)

 Интернет
Интернет Программное обеспечение
Программное обеспечение