Похожие презентации:
Вставка изображений в HTML-документ
1. Вставка изображений в HTML-документ
Презентация 11-10Вставка изображений
в HTML-документ
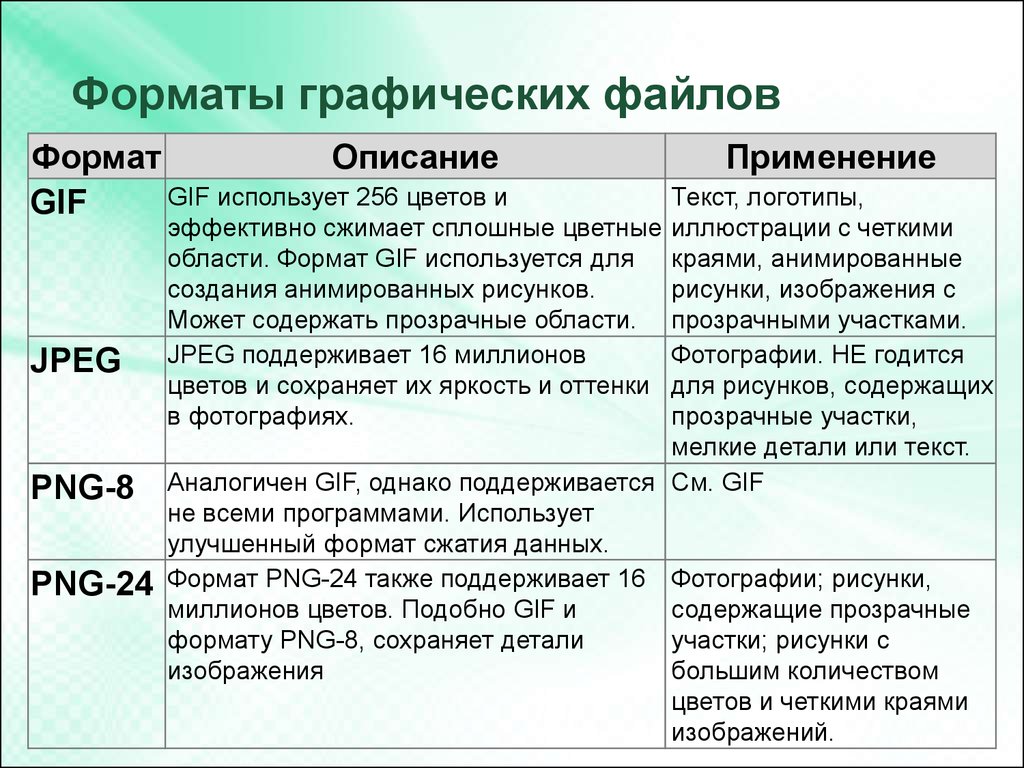
2. Форматы графических файлов
ФорматОписание
GIF использует 256 цветов и
GIF
JPEG
PNG-8
PNG-24
Применение
Текст, логотипы,
эффективно сжимает сплошные цветные иллюстрации с четкими
области. Формат GIF используется для краями, анимированные
создания анимированных рисунков.
рисунки, изображения с
Может содержать прозрачные области. прозрачными участками.
JPEG поддерживает 16 миллионов
Фотографии. НЕ годится
цветов и сохраняет их яркость и оттенки для рисунков, содержащих
в фотографиях.
прозрачные участки,
мелкие детали или текст.
Аналогичен GIF, однако поддерживается См. GIF
не всеми программами. Использует
улучшенный формат сжатия данных.
Формат PNG-24 также поддерживает 16 Фотографии; рисунки,
миллионов цветов. Подобно GIF и
содержащие прозрачные
формату PNG-8, сохраняет детали
участки; рисунки с
изображения
большим количеством
цветов и четкими краями
изображений.
3. Вставка изображения
<IMG SRC= "адрес файла">Адрес файла:
• относительный;
• абсолютный.
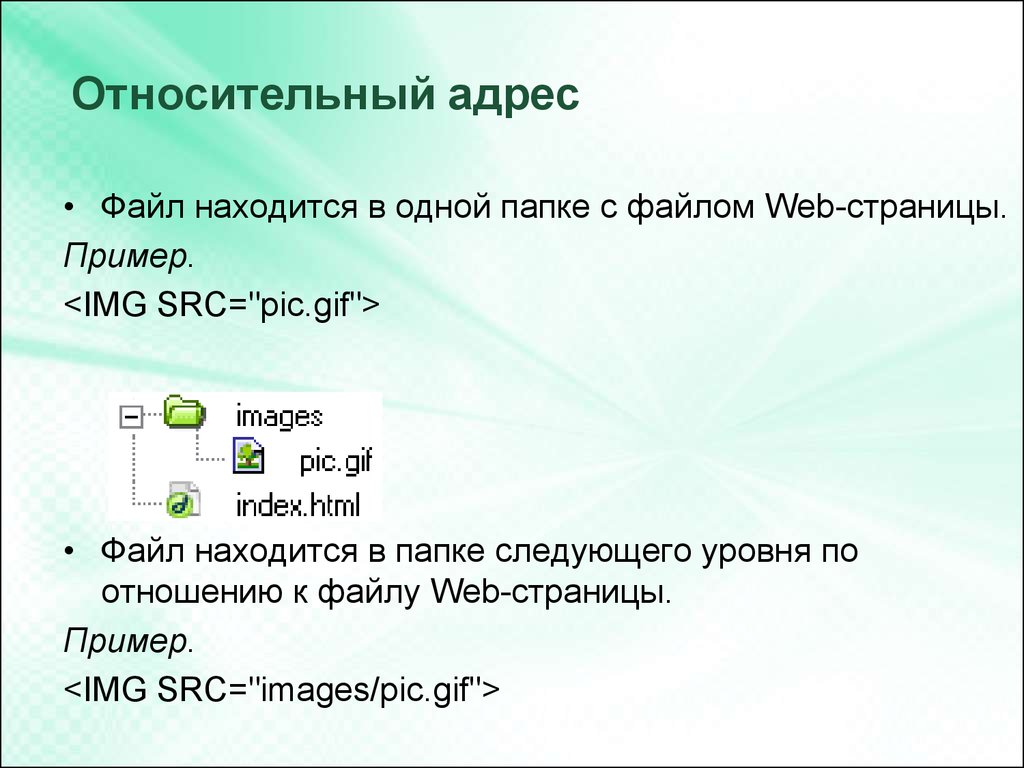
4. Относительный адрес
• Файл находится в одной папке с файлом Web-страницы.Пример.
<IMG SRC="pic.gif">
• Файл находится в папке следующего уровня по
отношению к файлу Web-страницы.
Пример.
<IMG SRC="images/pic.gif">
5. Абсолютный адрес
• Файл находится на удалённом сервере в Интернете.Пример.
<IMG SRC=http://www.server.ru/file.gif>
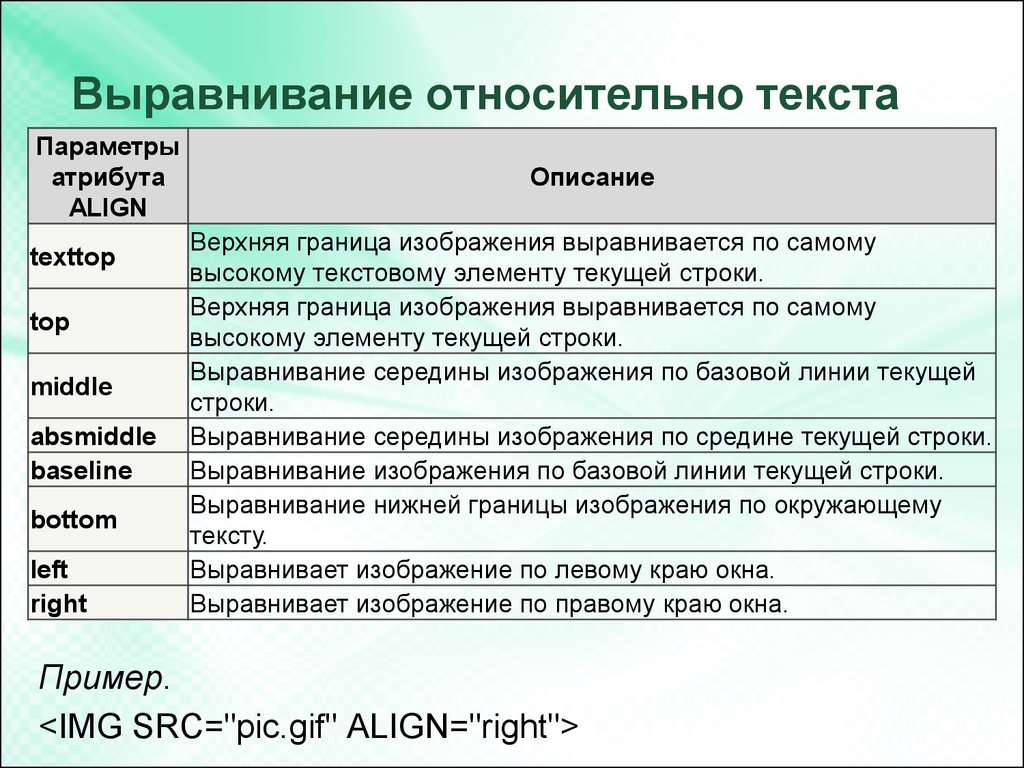
6. Выравнивание относительно текста
Параметрыатрибута
ALIGN
texttop
top
middle
absmiddle
baseline
bottom
left
right
Описание
Верхняя граница изображения выравнивается по самому
высокому текстовому элементу текущей строки.
Верхняя граница изображения выравнивается по самому
высокому элементу текущей строки.
Выравнивание середины изображения по базовой линии текущей
строки.
Выравнивание середины изображения по средине текущей строки.
Выравнивание изображения по базовой линии текущей строки.
Выравнивание нижней границы изображения по окружающему
тексту.
Выравнивает изображение по левому краю окна.
Выравнивает изображение по правому краю окна.
Пример.
<IMG SRC="pic.gif" ALIGN="right">
7. Размеры изображения
Параметры width и height тега IMG принимают числовыезначения, указывающие на размер рисунка в пикселях.
Пример.
<img src="pic.gif" width=50 height=50>
8. Обрамление рисунка
Параметр border тега IMG принимает числовоезначение, указывающие на толщину рамки,
обрамляющей рисунок в пикселях.
Пример.
<img src="pic.gif" width=50 height=50 border =2>
9. Альтернативный текст
Альтернативный текст задаётся с помощьюатрибута ALT тега IMG.
Пример.
<IMG SRC="pic.gif" ALT="Цветы">
10. Изображение в качестве фона страницы
<body background="адрес">…
</body>










 Интернет
Интернет