Похожие презентации:
Формы в HTML
1.
ФОРМЫ в HTML2.
<FORM NAME=BigForm METHOD=“get”ACTION=“URL” ENTYPE=“MIME”>
...
Элементы формы
...
</FORM>
Все элементы формы должны иметь имена !!
3.
<FORM NAME=BigForm METHOD=“get”ACTION=“URL” ENTYPE=“MIME”>
GET: Для сообщений ≤256 байт; не для секретной
информации; передача на стороне клиента; информация
добавляется в URL, который был указан в теге <FORM>:
http://www.bandname.com/cgi-bin/mailinglist.php?username
=аnna%20Sokolova&email=annsokol%40example.com
<FORM NAME=BigForm METHOD=“post”
ACTION=“URL” ENTYPE=“MIME”>
POST: более популярный метод; передача на стороне
сервера.
4.
Задействовать поисковую машину Google:<header id=“header” сlass=“headerStyle”>
<form method=“get” action=http://www.google.com/search>
<input type=“text” name=“q” size=“15” maxlength=“300”
value=“” placeholder=“Поиск” />
<input type=“submit” value=“Искать” />
<input type=“hidden” name=“sitesearch”
value=“www.mysite.ru” />
</form>
</header>
4
5.
<FORMMETHOD=“post”
ACTION=“http://www.vasya.ru/cgi-bin/process.pl”> содержимое формы будет обработано CGI-программой
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“text/plain”>
или
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“application/x-www-form-urlencoded”>
содержимое формы будет отправлено по электронной
почте по указанному адресу
6.
<FORMMETHOD=“post”
ACTION=“http://www.vasya.ru/cgi-bin/process.pl”> содержимое формы будет обработано CGI-программой
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“text/plain”>
или
<FORM
METHOD=“post” ACTION=“mailto:vasya@vasya.ru”
ENCTYPE=“application/x-www-form-urlencoded”>
содержимое формы будет отправлено по электронной
почте по указанному адресу
7.
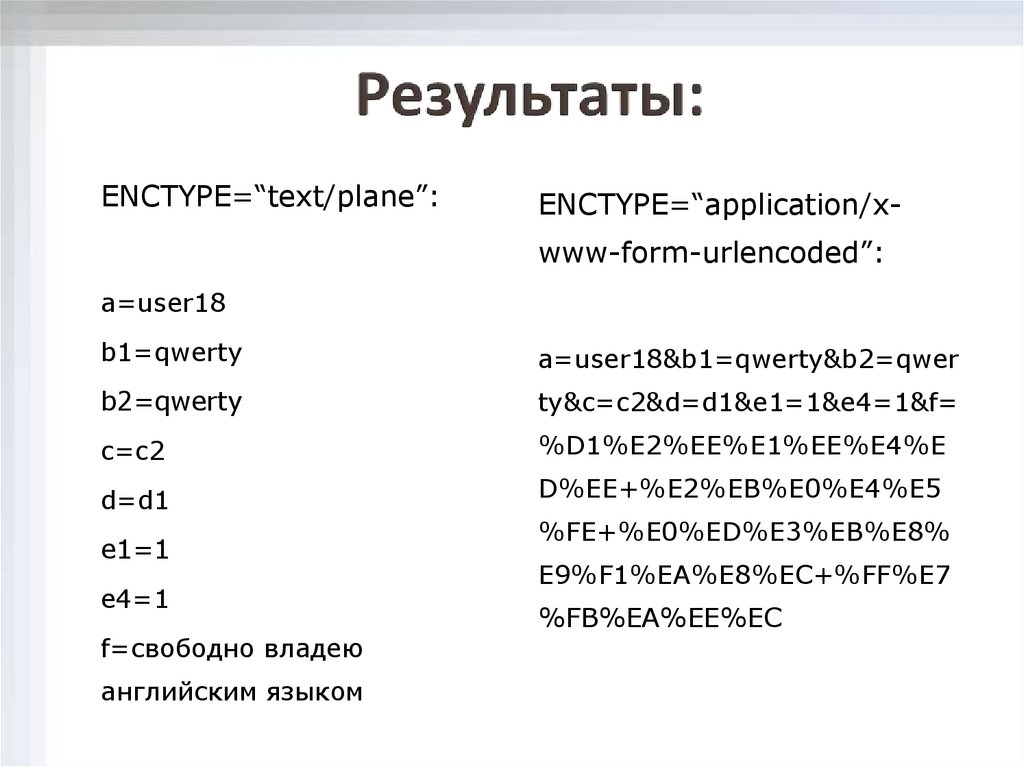
ENCTYPE=“text/plane”:ENCTYPE=“application/xwww-form-urlencoded”:
a=user18
b1=qwerty
a=user18&b1=qwerty&b2=qwer
b2=qwerty
ty&c=c2&d=d1&e1=1&e4=1&f=
c=c2
%D1%E2%EE%E1%EE%E4%E
d=d1
D%EE+%E2%EB%E0%E4%E5
e1=1
e4=1
f=свободно владею
английским языком
%FE+%E0%ED%E3%EB%E8%
E9%F1%EA%E8%EC+%FF%E7
%FB%EA%EE%EC
8.
<INPUT> - в зависимости от параметра TYPE создаетразличные типы полей ввода
<INPUT TYPE=“text”> - однострочное поле ввода
Атрибуты:
SIZE=“20” – размер отображаемого поля ввода на экране
MAXLENGTH=“15” – максимальная длина вводимого значения
9.
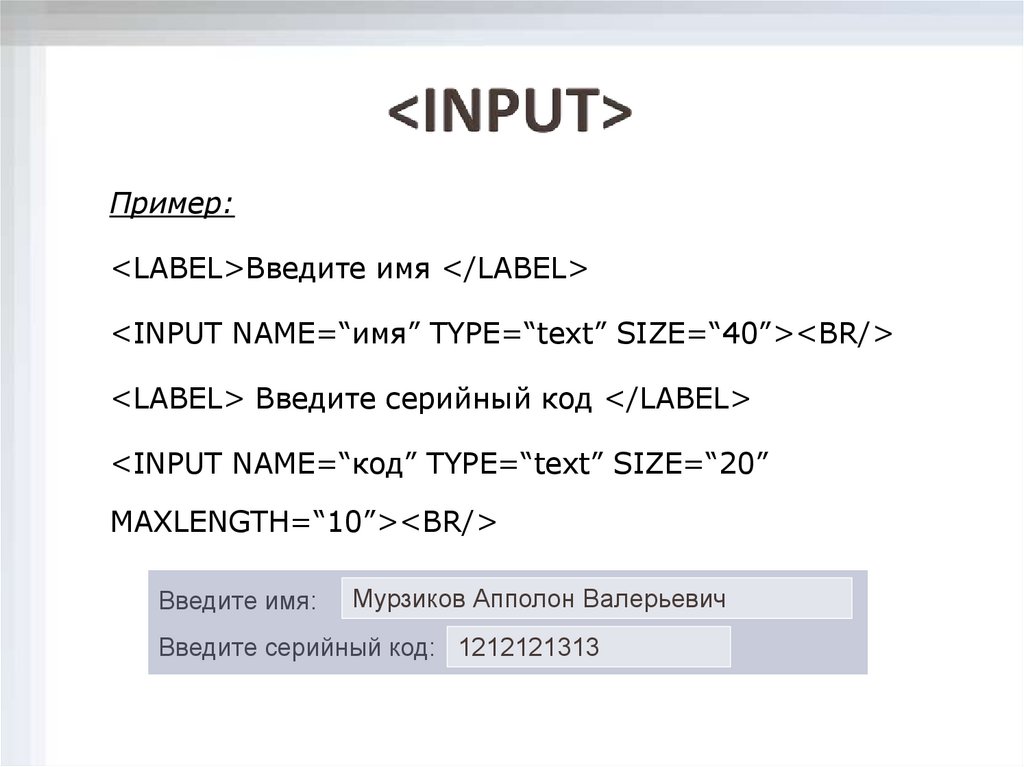
Пример:<LABEL>Введите имя </LABEL>
<INPUT NAME=“имя” TYPE=“text” SIZE=“40”><BR/>
<LABEL> Введите серийный код </LABEL>
<INPUT NAME=“код” TYPE=“text” SIZE=“20”
MAXLENGTH=“10”><BR/>
Введите имя:
Мурзиков Апполон Валерьевич
Введите серийный код: 1212121313
10.
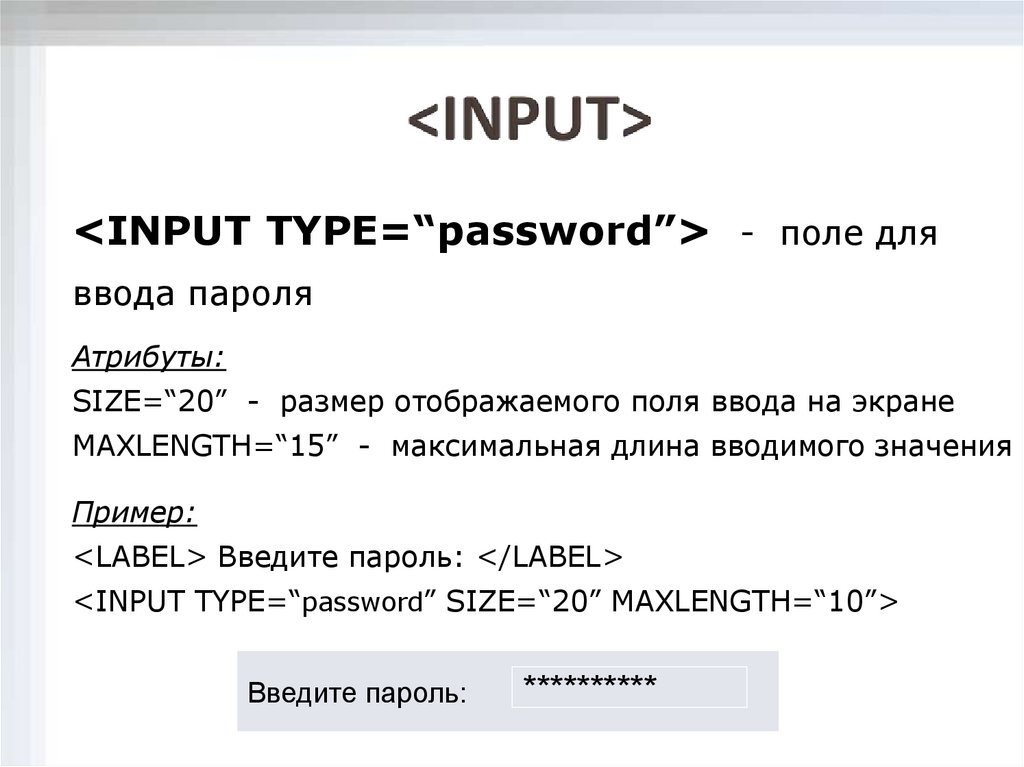
<INPUT TYPE=“password”> - поле дляввода пароля
Атрибуты:
SIZE=“20” - размер отображаемого поля ввода на экране
MAXLENGTH=“15” - максимальная длина вводимого значения
Пример:
<LABEL> Введите пароль: </LABEL>
<INPUT TYPE=“password” SIZE=“20” MAXLENGTH=“10”>
Введите пароль:
**********
11.
<TEXTAREA>…</TEXTAREA> многострочное поле вводаАтрибуты:
NAME=“address” - имя поля ввода
ROWS=“5” - высота поля ввода в строках
COLS=“40” - ширина поля ввода в символах
12.
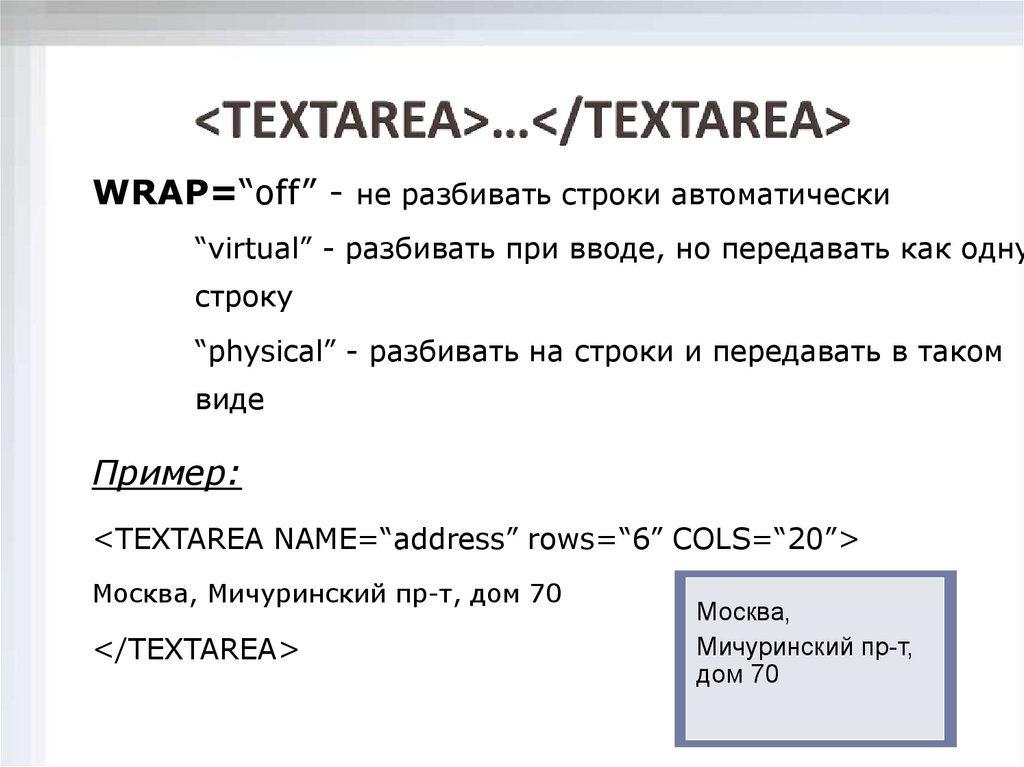
WRAP=“off” - не разбивать строки автоматически“virtual” - разбивать при вводе, но передавать как одну
строку
“physical” - разбивать на строки и передавать в таком
виде
Пример:
<TEXTAREA NAME=“address” rows=“6” COLS=“20”>
Москва, Мичуринский пр-т, дом 70
</TEXTAREA>
Москва,
Мичуринский пр-т,
дом 70
13.
REQUIRED – обязательность заполнения данного элементаDISABLED – отключить поле формы
AUTOFOCUS – стартовый элемент формы
PLACEHOLDER – текст-заполнитель
CONTENTEDITABLE – элемент доступен для редактирования
пользователем (допускается удалять текст и вводить
новый. Также работают стандартные команды вроде
отмены, вставки текста из буфера и др.)
14.
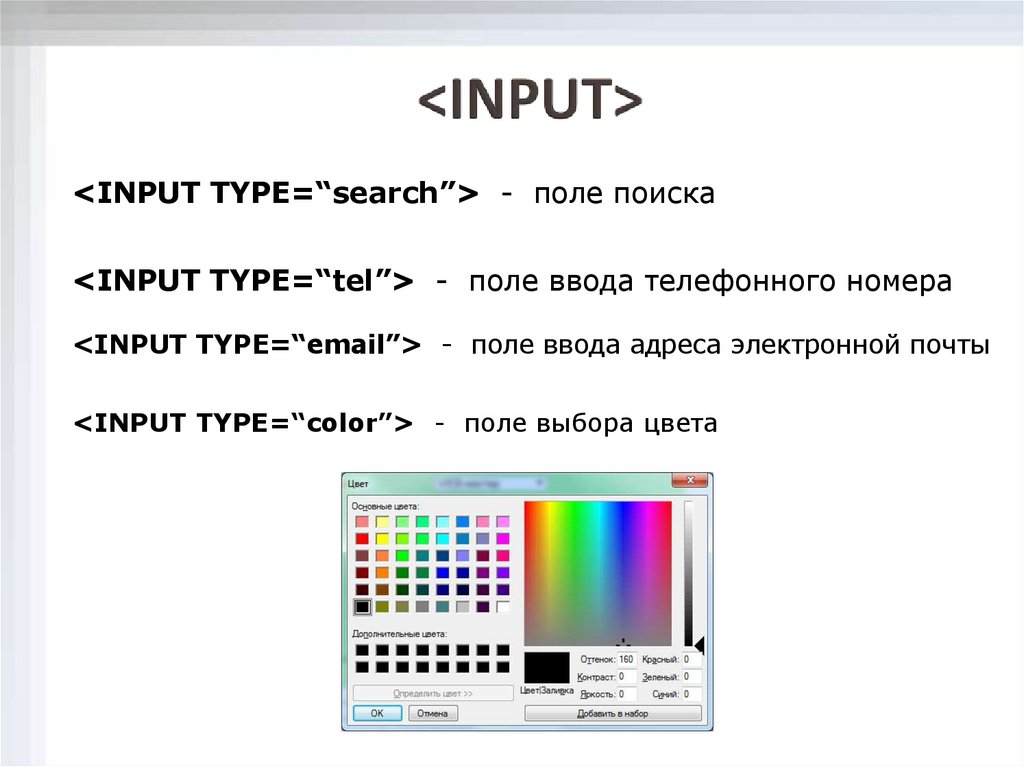
<INPUT TYPE=“search”> - поле поиска<INPUT TYPE=“tel”> - поле ввода телефонного номера
<INPUT TYPE=“email”> - поле ввода адреса электронной почты
<INPUT TYPE=“color”> - поле выбора цвета
15.
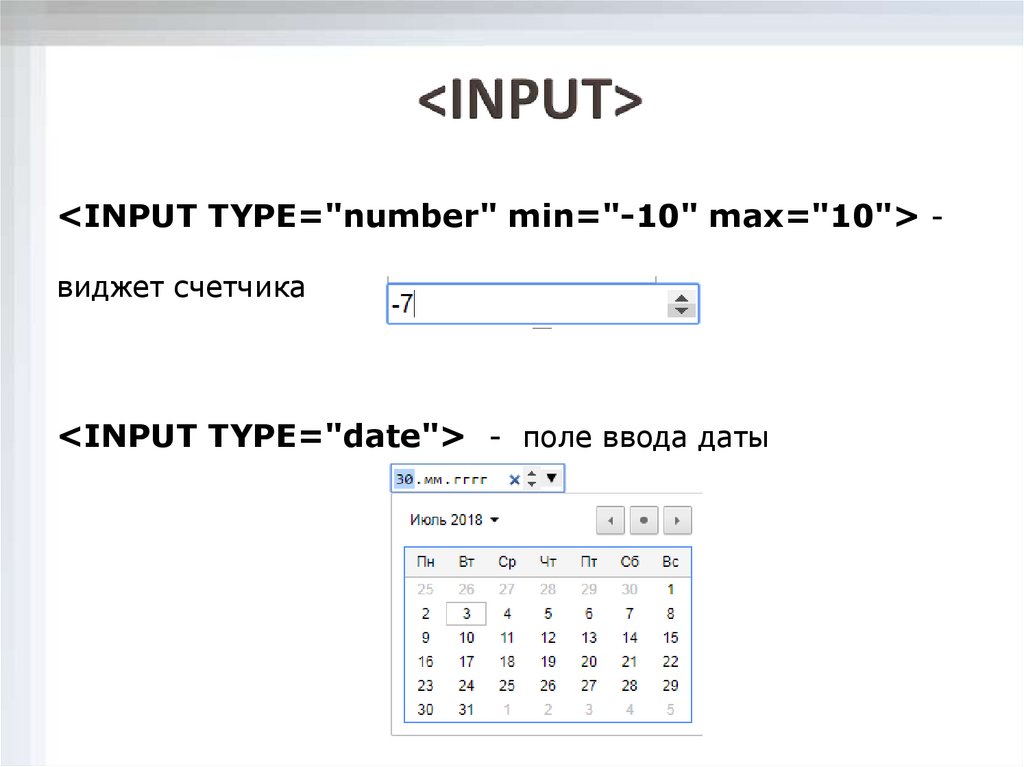
<INPUT TYPE="number" min="-10" max="10"> виджет счетчика<INPUT TYPE="date"> - поле ввода даты
16.
<INPUT TYPE=“range” min=“1” max=“10” value=“1”> - полеввода в виде ползункового регулятора
<INPUT TYPE="range" min="0" max="10"
onchange="document.getElementById('rangeValue').innerHTML=
this.value;" list="rangeList">
<span id="rangeValue">5</span>
<datalist id="rangeList"> <!-- делаем риски на шкале -->
<option value="0" label="0“ list=0>
<option value="2" label="2“ list=2>
<option value="4" label="4“ list=4>
<option value="6" label="6“ list=6>
<option value="8" label="8“ list=8>
<option value="10" label="10“ list=10>
</datalist>
17.
Элемент LABEL необходим для сопоставления текстового описания ссоответствующим полем формы. Каждый элемент LABEL может быть
соотнесен с одним элементом формы.
Неявная ассоциация:
<UL>
<LI><LABEL><INPUT type="checkbox" name="genre"
value="punk">панк-poк</LABEL></LI>
<LI><LABEL><input type="checkbox" name="genre"
value="indie ">инди-рок</LABEL></LI>
</UL>
Явная ассоциация:
<LABEL FOR=“form_username">Имя пользователя:</label>
<INPUT TYPE="text" name="login" id="form_username">
<LABEL FOR="form_password">Пapoль :</label>
<INPUT TYPE="password" name="password" id="form_password">
18.
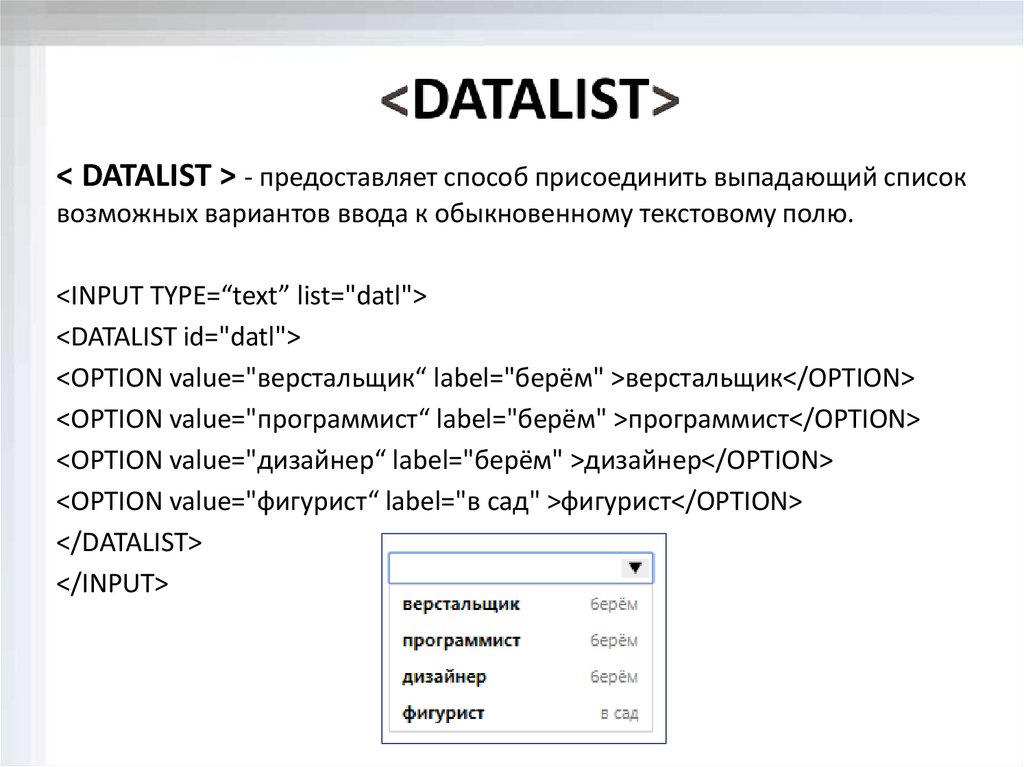
< DATALIST > - предоставляет способ присоединить выпадающий списоквозможных вариантов ввода к обыкновенному текстовому полю.
<INPUT TYPE=“text” list="datl">
<DATALIST id="datl">
<OPTION value="верстальщик“ label="берём" >верстальщик</OPTION>
<OPTION value="программист“ label="берём" >программист</OPTION>
<OPTION value="дизайнер“ label="берём" >дизайнер</OPTION>
<OPTION value="фигурист“ label="в сад" >фигурист</OPTION>
</DATALIST>
</INPUT>
19.
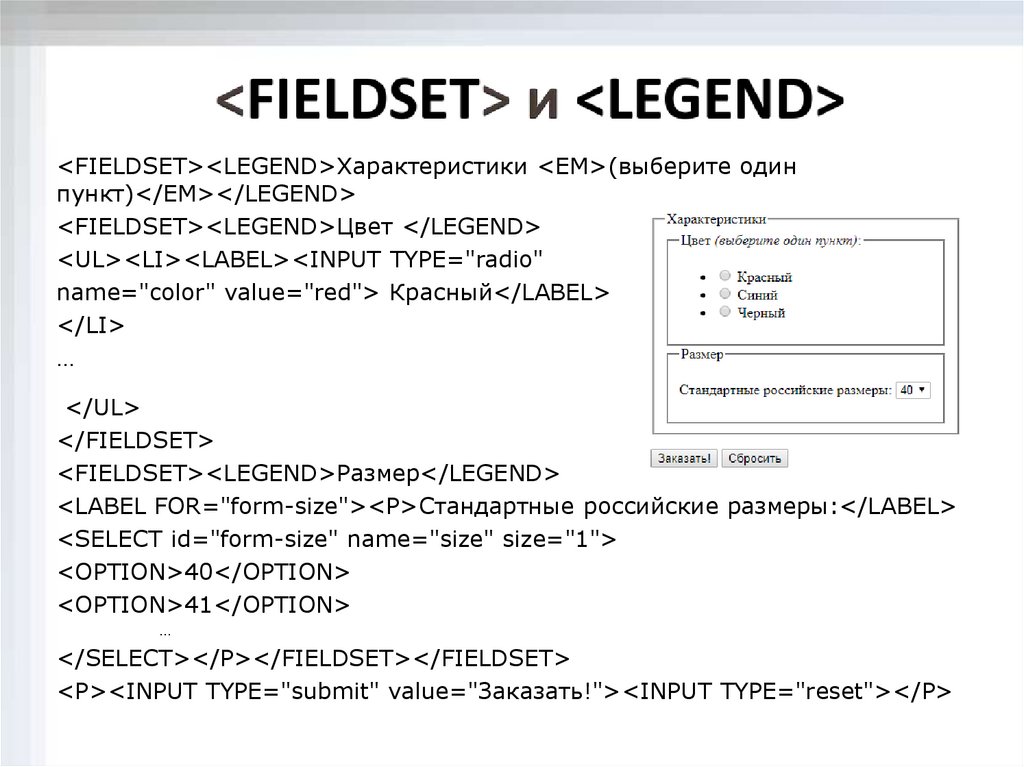
<FIELDSET><LEGEND>Характеристики <EM>(выберите одинпункт)</EM></LEGEND>
<FIELDSET><LEGEND>Цвет </LEGEND>
<UL><LI><LABEL><INPUT TYPE="radio"
name="color" value="red"> Красный</LABEL>
</LI>
…
</UL>
</FIELDSET>
<FIELDSET><LEGEND>Размер</LEGEND>
<LABEL FOR="form-size"><P>Стандартные российские размеры:</LABEL>
<SELECT id="form-size" name="size" size="1">
<OPTION>40</OPTION>
<OPTION>41</OPTION>
…
</SELECT></P></FIELDSET></FIELDSET>
<P><INPUT TYPE="submit" value="Заказать!"><INPUT TYPE="reset"></P>
20.
InternetExplorer
Firefox
Chrome
Safari
Opera
Input types
search
Нет
4.0
1.0
Да
11.0
tel
Нет
4.0
3.0
Да
11.0
url
10.0
4.0
3.0
Да
9.0
10.0
4.0
3.0
Да
9.0
Нет
Нет
Да
Да
9.0
number
Нет
Нет
3.0
Да
9.0
range
Нет
Нет
1.0
Да
9.0
color
Нет
Нет
4.0
Да
11.0
datetime
date
month
week
time
datetime-local
21.
<INPUT TYPE=“reset”> - кнопка сброса<INPUT TYPE=“submit”> - кнопка для отправки
формы
<BUTTON TYPE=“submit”>
Пример:
<INPUT TYPE=“submit” VALUE=“отправить”>
<INPUT TYPE=“reset” VALUE=“очистить”>
отправить
очистить
22.
<INPUT TYPE=“image”> - графическая кнопкаПример:
<INPUT TYPE=“image” NAME=“cat” SRC=“my_cat.gif”
WIDTH=“20” HEIGHT=“30”>
<INPUT TYPE=“button”> - просто кнопка
Пример:
<INPUT TYPE=“button” VALUE=“проверка данных”>
23.
<INPUT TYPE=“radio”> - одиночныйвыбор значения из нескольких
Атрибуты:
NAME=“name” – имя возвращаемой переменной
VALUE=“yes” – значение возвращаемой переменной
(поля)
CHECKED – выбрано изначально
24.
Пример:<INPUT TYPE=“radio” NAME=“фрукты” VALUE=“лимон”
CHECKED>Лимон<BR>
<INPUT TYPE=“radio” NAME=“фрукты”
VALUE=“апельсин”>Апельсин<BR>
<INPUT TYPE=“radio” NAME=“фрукты” VALUE=“яблоко”>Яблоко
Лимон
Апельсин
Яблоко
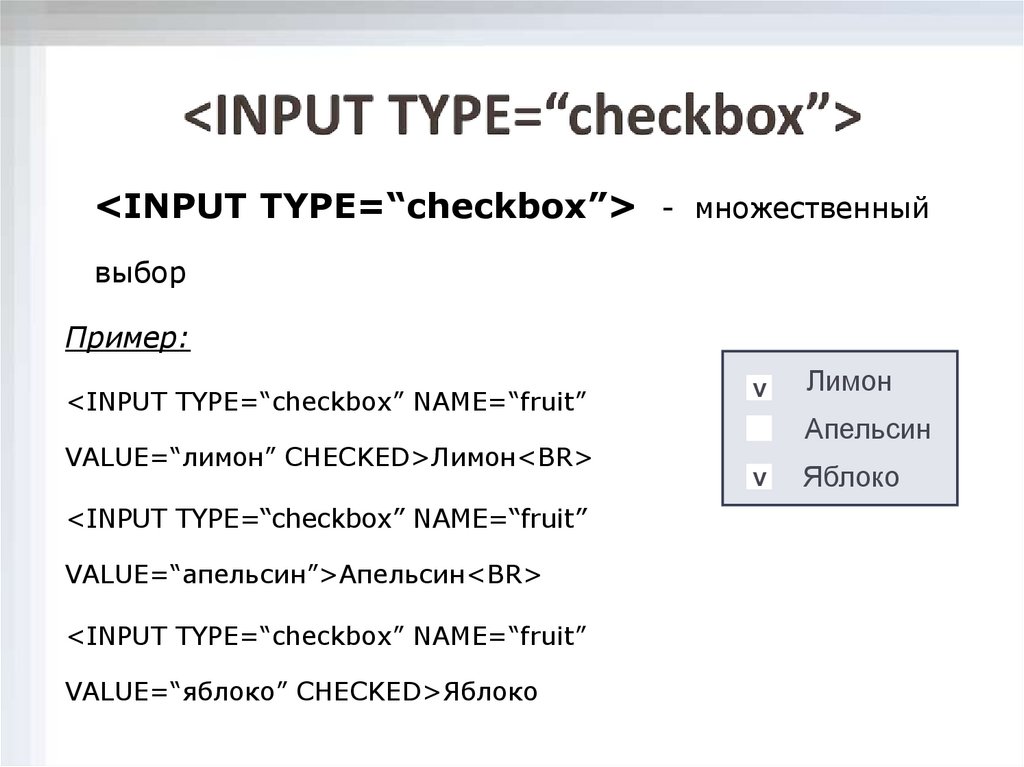
25.
<INPUT TYPE=“checkbox”> - множественныйвыбор
Пример:
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“лимон” CHECKED>Лимон<BR>
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“апельсин”>Апельсин<BR>
<INPUT TYPE=“checkbox” NAME=“fruit”
VALUE=“яблоко” CHECKED>Яблоко
v
Лимон
Апельсин
v
Яблоко
26.
<SELECT>…</SELECT> - выбор значений изразворачивающегося списка значений, заданных при
помощи тега <OPTION>…</OPTION>.
Атрибуты:
SIZE=“1” – начальная высота списка
MULTIPLE – возможность выбора нескольких значений
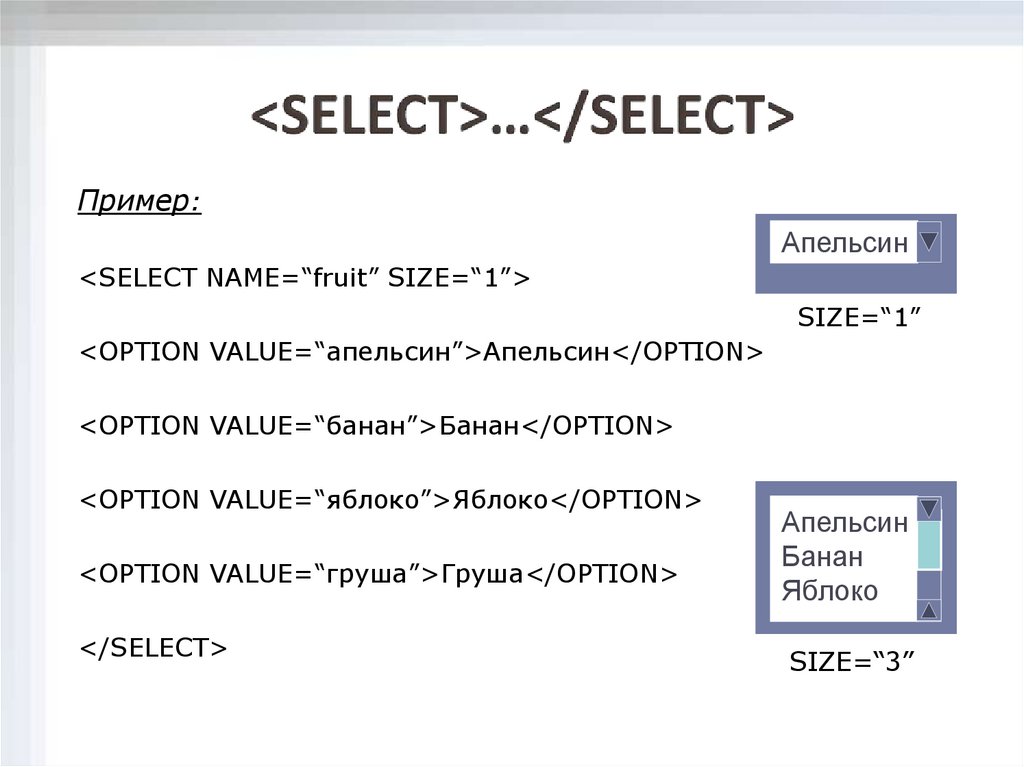
27.
Пример:Апельсин
<SELECT NAME=“fruit” SIZE=“1”>
SIZE=“1”
<OPTION VALUE=“апельсин”>Апельсин</OPTION>
<OPTION VALUE=“банан”>Банан</OPTION>
<OPTION VALUE=“яблоко”>Яблоко</OPTION>
<OPTION VALUE=“груша”>Груша</OPTION>
</SELECT>
Апельсин
Банан
Яблоко
SIZE=“3”
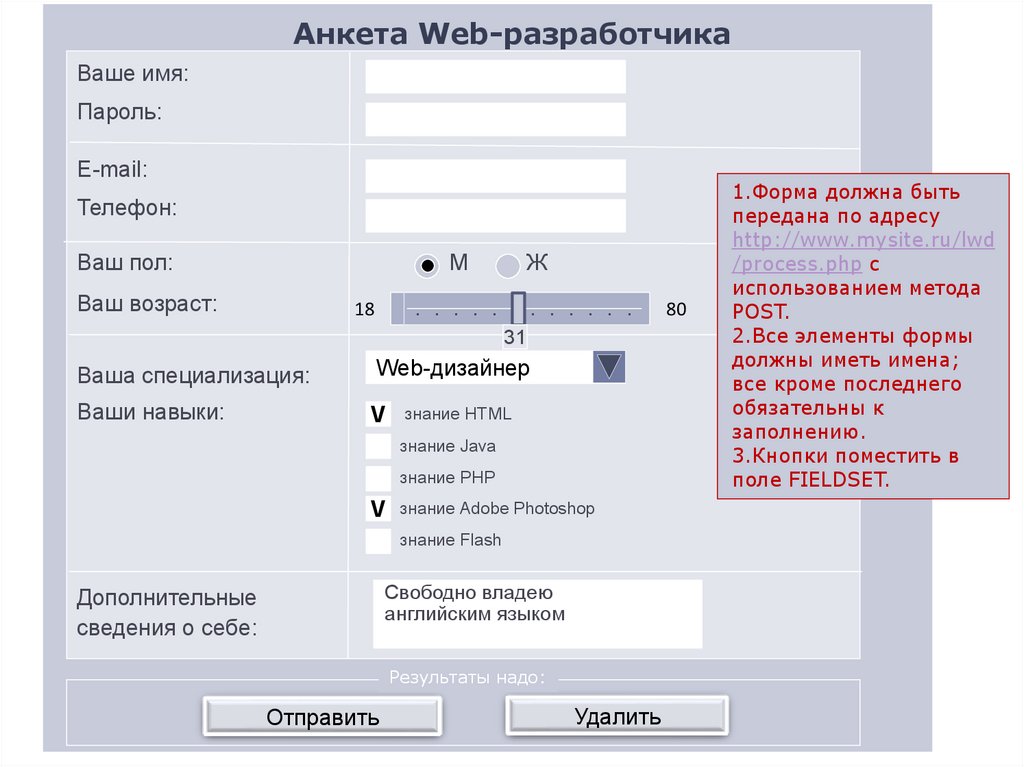
28.
Анкета Web-разработчикаВаше имя:
Пароль:
E-mail:
Телефон:
Ваш пол:
М
Ваш возраст:
Ж
. . . . . . . . . . . .
18
31
Ваша специализация:
Web-дизайнер
Ваши навыки:
V
знание HTML
знание Java
знание PHP
V
знание Adobe Photoshop
знание Flash
Свободно владею
английским языком
Дополнительные
сведения о себе:
Результаты надо:
Отправить
Удалить
80
1.Форма должна быть
передана по адресу
http://www.mysite.ru/lwd
/process.php с
использованием метода
POST.
2.Все элементы формы
должны иметь имена;
все кроме последнего
обязательны к
заполнению.
3.Кнопки поместить в
поле FIELDSET.




























 Интернет
Интернет