Похожие презентации:
JavaScript
1.
ReignCodehttp://reigncode.com/
JavaScript
Cicluri si conditii
2.
JavaScriptAutorul cursului
Viorel Popa
ReignCode -We Build IT
http://reigncode.com/
3.
JavaScriptPlanul cursului
1.
2.
3.
4.
5.
6.
7.
If else
Switch case
for
while.
Do while
For in.
Foreach
ReignCode -We Build IT
http://reigncode.com/
4.
JavaScriptTema
Conditie si cicluri
ReignCode -We Build IT
http://reigncode.com/
5.
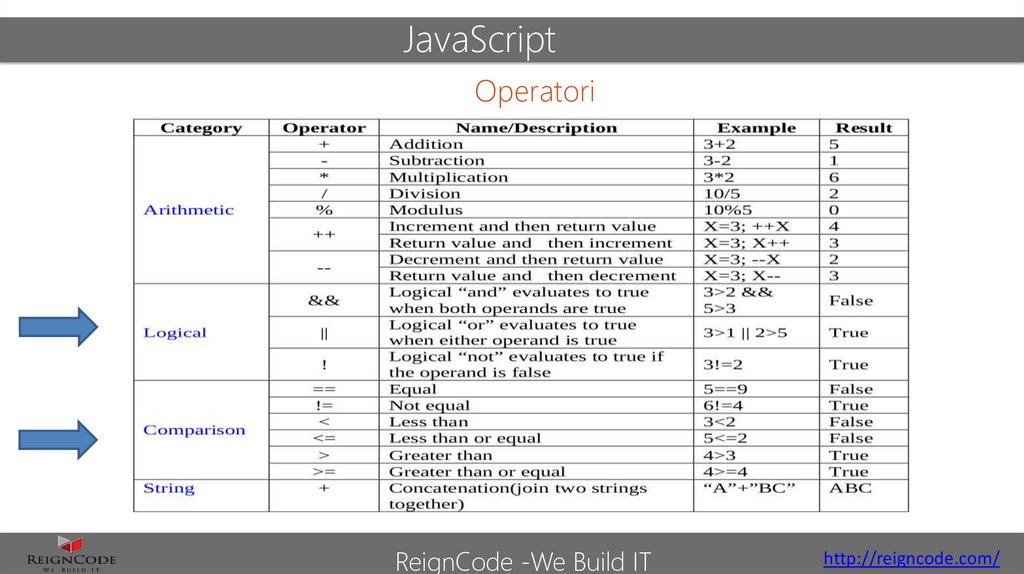
JavaScriptOperatori
ReignCode -We Build IT
http://reigncode.com/
6.
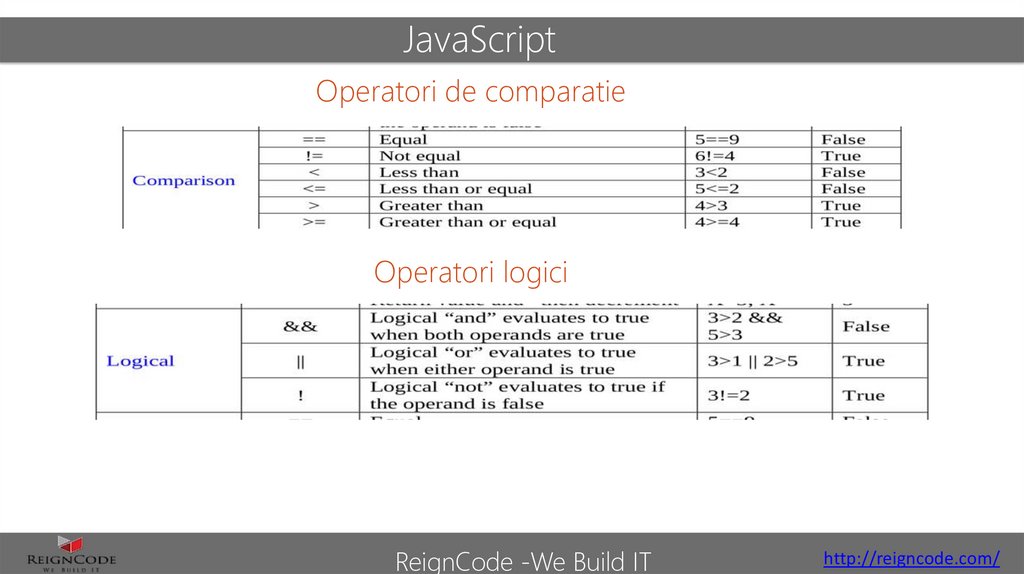
JavaScriptOperatori de comparatie
Operatori logici
ReignCode -We Build IT
http://reigncode.com/
7.
JavaScriptOperator logic not
ReignCode -We Build IT
http://reigncode.com/
8.
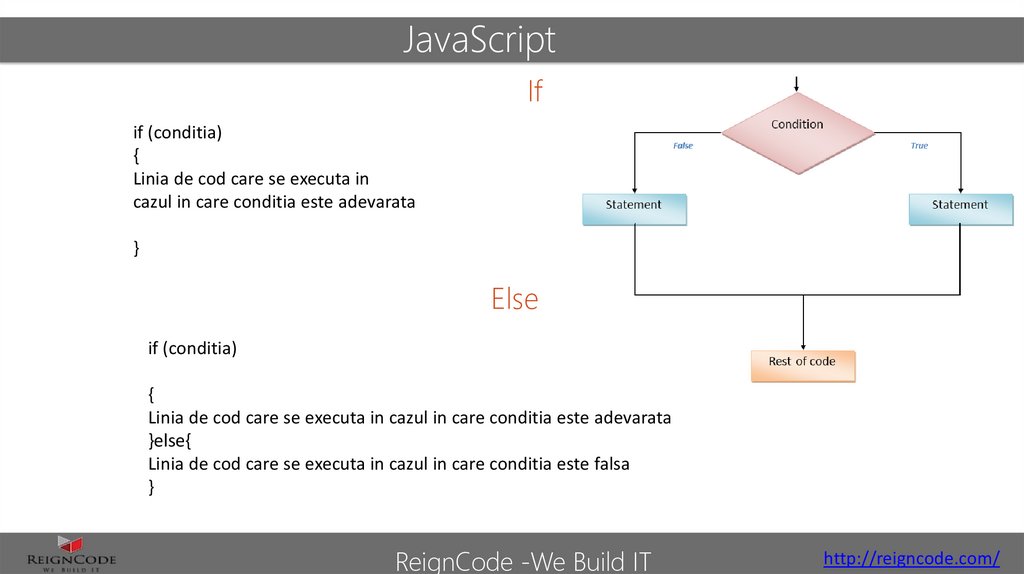
JavaScriptIf
if (conditia)
{
Linia de cod care se executa in
cazul in care conditia este adevarata
}
Else
if (conditia)
{
Linia de cod care se executa in cazul in care conditia este adevarata
}else{
Linia de cod care se executa in cazul in care conditia este falsa
}
ReignCode -We Build IT
http://reigncode.com/
9.
JavaScriptElse If
if (conditia1)
{
Linia de cod care se executa in cazul in care conditia1 este adevarata
}else if(conditia2)
{
Linia de cod care se executa in cazul in care conditia2 este adevarata
}else{
Linia de cod care se executa in cazul in care conditia1 si conditia2 este falsa
}
ReignCode -We Build IT
http://reigncode.com/
10.
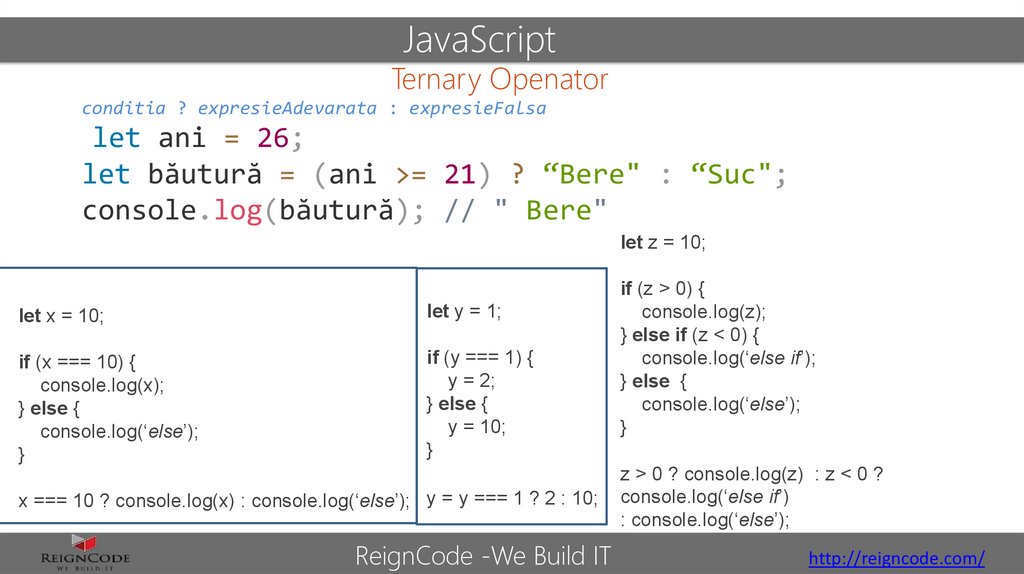
JavaScriptTernary Openator
conditia ? expresieAdevarata : expresieFalsa
let ani = 26;
let băutură = (ani >= 21) ? “Bere" : “Suc";
console.log(băutură); // " Bere"
let z = 10;
let x = 10;
let y = 1;
if (x === 10) {
console.log(x);
} else {
console.log(‘else’);
}
if (y === 1) {
y = 2;
} else {
y = 10;
}
x === 10 ? console.log(x) : console.log(‘else’); y = y === 1 ? 2 : 10;
ReignCode -We Build IT
if (z > 0) {
console.log(z);
} else if (z < 0) {
console.log(‘else if’);
} else {
console.log(‘else’);
}
z > 0 ? console.log(z) : z < 0 ?
console.log(‘else if’)
: console.log(‘else’);
http://reigncode.com/
11.
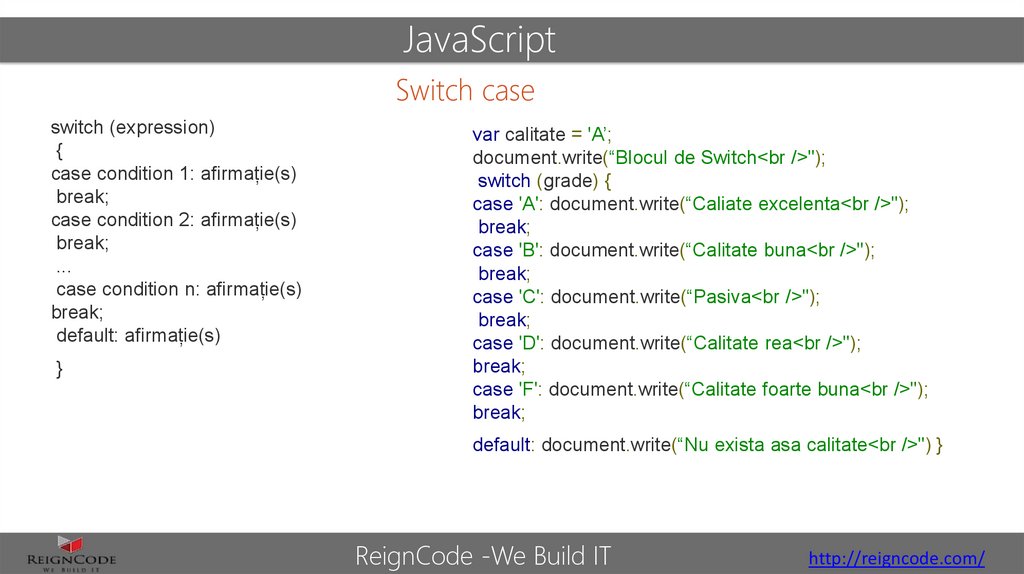
JavaScriptSwitch case
switch (expression)
{
case condition 1: afirmație(s)
break;
case condition 2: afirmație(s)
break;
...
case condition n: afirmație(s)
break;
default: afirmație(s)
}
var calitate = 'A’;
document.write(“Blocul de Switch<br />");
switch (grade) {
case 'A': document.write(“Caliate excelenta<br />");
break;
case 'B': document.write(“Calitate buna<br />");
break;
case 'C': document.write(“Pasiva<br />");
break;
case 'D': document.write(“Calitate rea<br />");
break;
case 'F': document.write(“Calitate foarte buna<br />");
break;
default: document.write(“Nu exista asa calitate<br />") }
ReignCode -We Build IT
http://reigncode.com/
12.
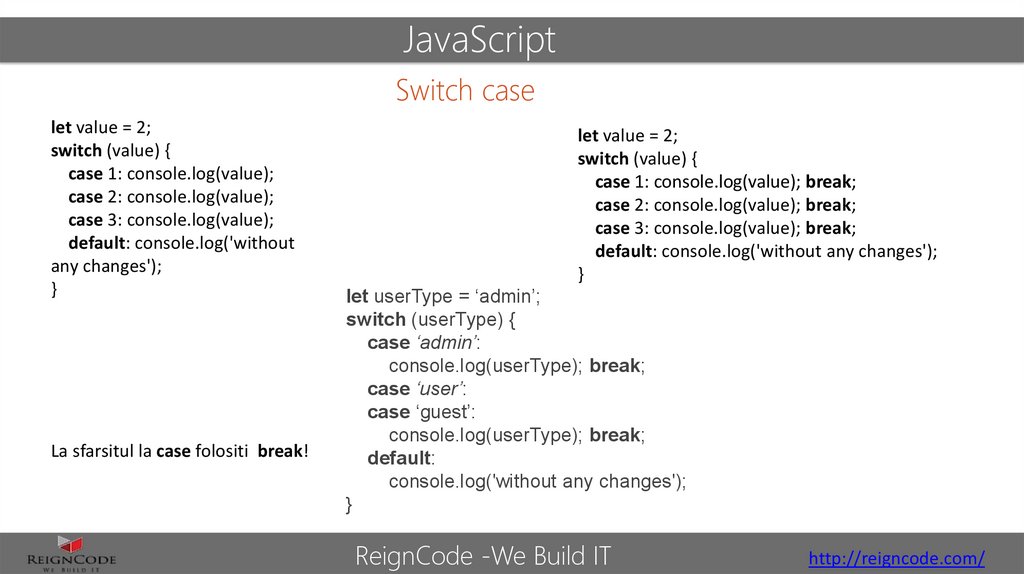
JavaScriptSwitch case
let value = 2;
switch (value) {
case 1: console.log(value);
case 2: console.log(value);
case 3: console.log(value);
default: console.log('without
any changes');
}
La sfarsitul la case folositi break!
let value = 2;
switch (value) {
case 1: console.log(value); break;
case 2: console.log(value); break;
case 3: console.log(value); break;
default: console.log('without any changes');
}
let userType = ‘admin’;
switch (userType) {
case ‘admin’:
console.log(userType); break;
case ‘user’:
case ‘guest’:
console.log(userType); break;
default:
console.log('without any changes');
}
ReignCode -We Build IT
http://reigncode.com/
13.
JavaScriptCe am invatat pana acum
ReignCode -We Build IT
http://reigncode.com/
14.
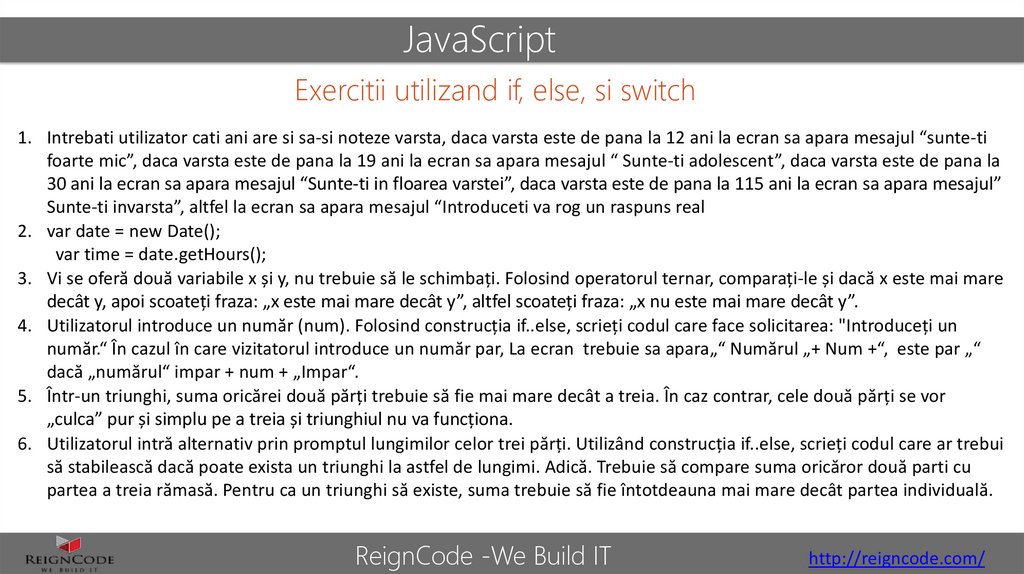
JavaScriptExercitii utilizand if, else, si switch
1. Intrebati utilizator cati ani are si sa-si noteze varsta, daca varsta este de pana la 12 ani la ecran sa apara mesajul “sunte-ti
foarte mic”, daca varsta este de pana la 19 ani la ecran sa apara mesajul “ Sunte-ti adolescent”, daca varsta este de pana la
30 ani la ecran sa apara mesajul “Sunte-ti in floarea varstei”, daca varsta este de pana la 115 ani la ecran sa apara mesajul”
Sunte-ti invarsta”, altfel la ecran sa apara mesajul “Introduceti va rog un raspuns real
2. var date = new Date();
var time = date.getHours();
3. Vi se oferă două variabile x și y, nu trebuie să le schimbați. Folosind operatorul ternar, comparați-le și dacă x este mai mare
decât y, apoi scoateți fraza: „x este mai mare decât y”, altfel scoateți fraza: „x nu este mai mare decât y”.
4. Utilizatorul introduce un număr (num). Folosind construcția if..else, scrieți codul care face solicitarea: "Introduceți un
număr.“ În cazul în care vizitatorul introduce un număr par, La ecran trebuie sa apara„“ Numărul „+ Num +“, este par „“
dacă „numărul“ impar + num + „Impar“.
5. Într-un triunghi, suma oricărei două părți trebuie să fie mai mare decât a treia. În caz contrar, cele două părți se vor
„culca” pur și simplu pe a treia și triunghiul nu va funcționa.
6. Utilizatorul intră alternativ prin promptul lungimilor celor trei părți. Utilizând construcția if..else, scrieți codul care ar trebui
să stabilească dacă poate exista un triunghi la astfel de lungimi. Adică. Trebuie să compare suma oricăror două parti cu
partea a treia rămasă. Pentru ca un triunghi să existe, suma trebuie să fie întotdeauna mai mare decât partea individuală.
ReignCode -We Build IT
http://reigncode.com/
15.
JavaScriptExercitii utilizand if, else, si switch
1.Scrieti in switch case urmatoarea conditie:
if (a === ‘block’) {
console.log(‘block’)
} else if (a === ‘none’) {
console.log(‘none’)
} else if (a === ‘inline’) {
console.log(‘inline’)
} else {
console.log(‘other’)
}
Scrieți o condiție folosind constructorul de switch. În
consolă trebuie afișată o singură valoare.
2. Creati un calculator prin prompt si conditii
ReignCode -We Build IT
http://reigncode.com/
16.
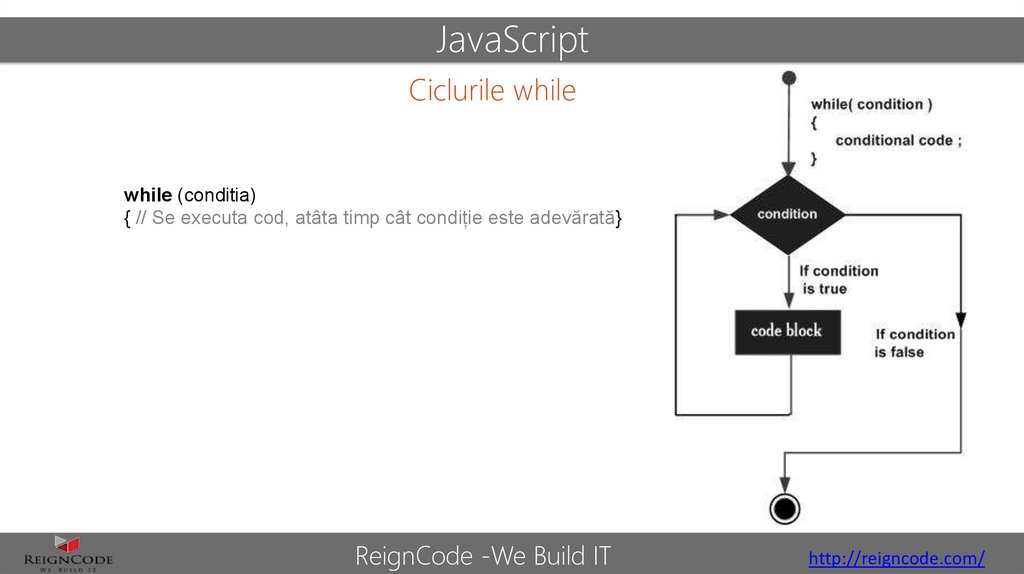
JavaScriptCiclurile while
while (conditia)
{ // Se executa cod, atâta timp cât condiție este adevărată}
ReignCode -We Build IT
http://reigncode.com/
17.
JavaScriptCiclurile while
let i = 0;
while (i < 10) {
console.log(i);
i++;
}
// 0..9
let i = 0;
while (i++ < 10) {
console.log(i);
}
// 1..10
let i = 0;
while (++i < 10) {
console.log(i);
}
// 1..9
ReignCode -We Build IT
let i = 10;
while (i--) {
console.log(i);
}
// 9..0
http://reigncode.com/
18.
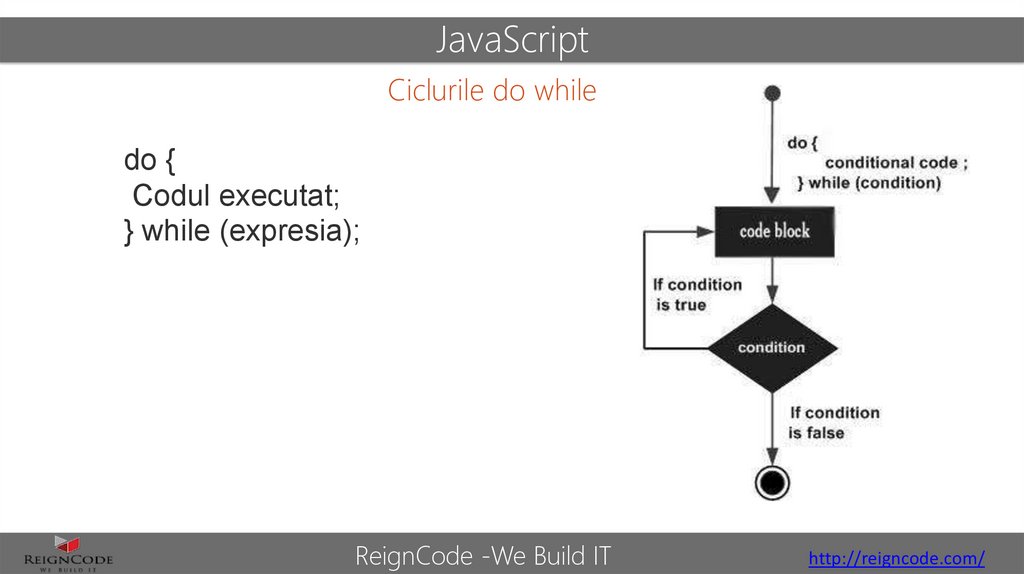
JavaScriptCiclurile do while
do {
Codul executat;
} while (expresia);
ReignCode -We Build IT
http://reigncode.com/
19.
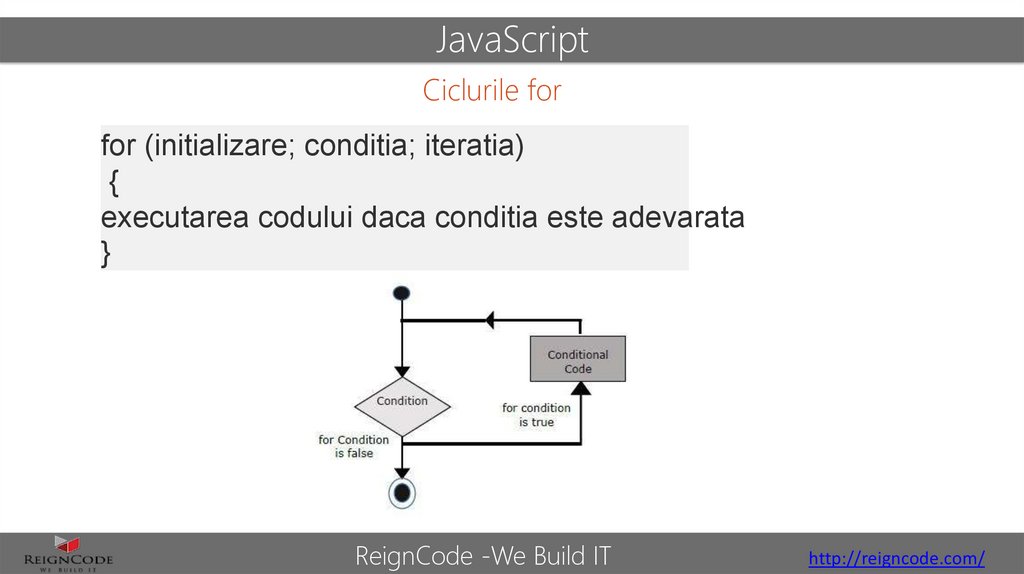
JavaScriptCiclurile for
for (initializare; conditia; iteratia)
{
executarea codului daca conditia este adevarata
}
ReignCode -We Build IT
http://reigncode.com/
20.
JavaScriptCiclurile for
break – oprirea ciclului, continue - întrerupe iterația curentă și trece la următoarea
ReignCode -We Build IT
http://reigncode.com/
21.
JavaScriptQ&A
ReignCode -We Build IT
http://reigncode.com/
22.
JavaScriptReignCode -We Build IT
http://reigncode.com/






















 Информатика
Информатика