Похожие презентации:
Стелем мягкую соломку на жёсткий Flutter
1.
Стелем мягкуюсоломку на жёсткий
Flutter
Евгений Сатуров
Head of Flutter
2.
3.
1. Первые шаги4.
Получи базовые знанияв Android и iOS.
5.
Необходимый минимумСтруктура проектов
Синтаксис языков (Kotlin / Swift)
Запрос и получение пермишнов
Аспекты работы приложения в фоне
Настройка доставки пушей (APN)
Сборка релизных артефактов
6.
Изучи все коробочные виджеты.7.
Неочевидное рядомПростые часто используемые виджеты, которые многие путают (Expanded, Flex, Wrap)
Простые виджеты узкого применения (Divider)
Сложные виджеты разметки (CustomMultiChildLayout)
Редко используемые виджеты разметки (IntrinsicHeight, OverflowBox, FittedBox)
Сложные виджеты для реализации скролл-эффектов (все Sliver-виджеты)
8.
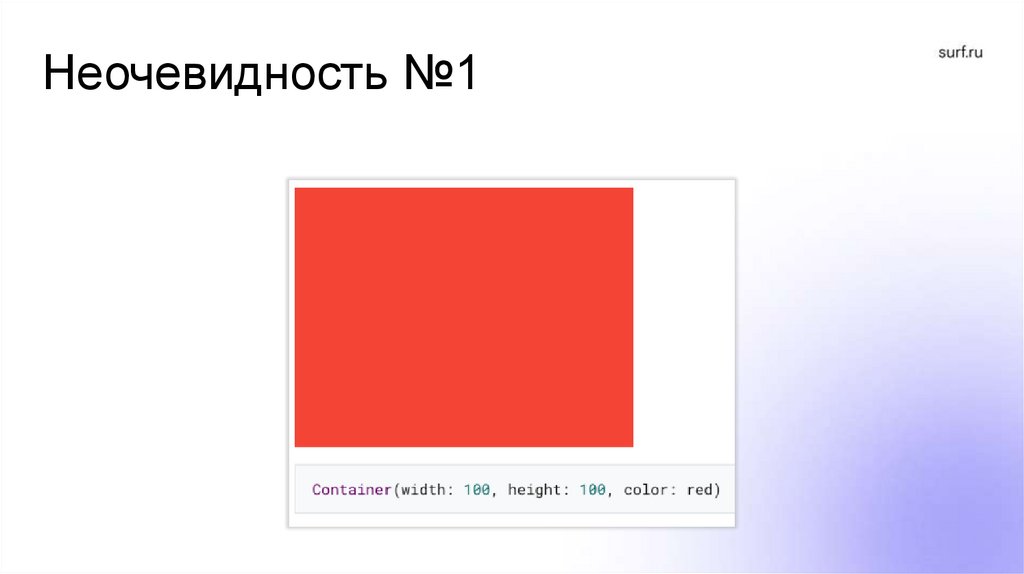
Разберись с тем, как работаютконстрейнты при вёрстке.
9.
Неочевидность №110.
2. На старте проекта11.
Настрой релизную сборку.12.
Настрой релизную сборку.13.
Настрой релизную сборку.Здесь можно найти просветление
14.
Настрой CI/CD.15.
Даже если всё против тебяРазверните Github Actions на self-hosted runner.
Необходимые шаги:
Сборка (хотя бы дебажная)
Прогон тестов
Форматирование
Можно начать копать отсюда.
16.
Сразу закладывай механизмлокализации.
17.
Советы по локализацииЗаложи механизм локализации даже если приложение пока моноязычное
Работай со строками только на UI, никогда не тащи их на уровень модели
Никогда не надо хардкодить строки!
Не экспериментируй со сторонними решениями
Intl решает свою задачу хорошо
Не пытайся работать с локализацией без плагинов для IDE
18.
Сконфигурируй сборки для дебага,тестирования и релиза.
19.
Конфигурационный арсеналFlavors (Android) и schemes (iOS) для настроек свойств сборки (id, название, иконка)
Main-файлы для настроек деталей реализации (base URL, feature toggles)
--dart-define ни для чего
20.
Добавь debug-экран с полезнымифичами для отладки.
21.
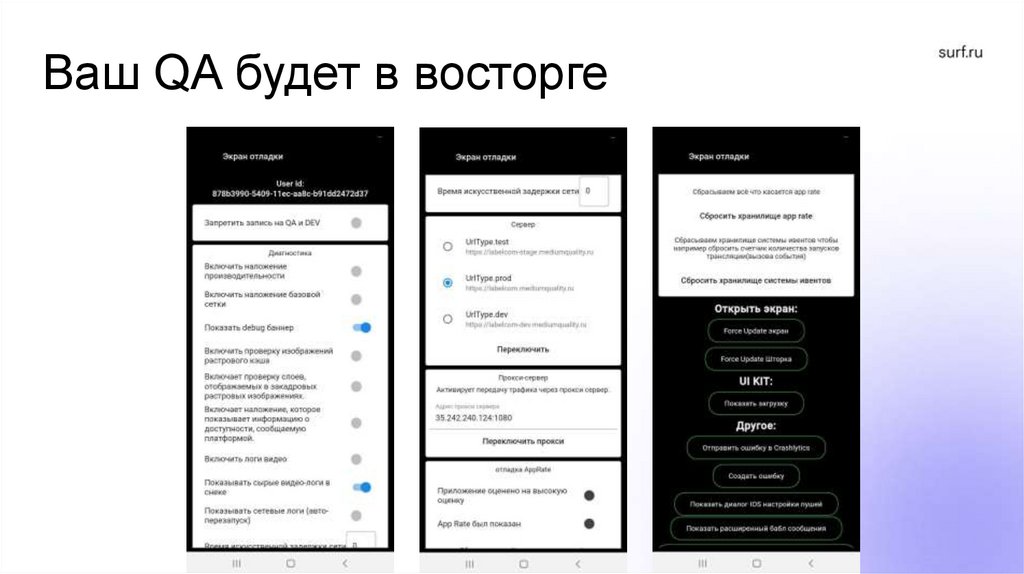
Ваш QA будет в восторгеСмена base URL на лету
Настройка прокси
Демонстрация UI Kit
Демонстрация нотификаций
Включение/отключение feature toggles
Не забудьте выпилить debug-экран из prod-сборки.
22.
Ваш QA будет в восторге23.
Сразу правильно организуй работу стемой.
24.
Советы по стилизации темыНекоторые свойства темы могут отвечать за что-то неожиданное. Трогай их с
осторожностью. Особенно canvasColor.
Стилизацию выполняйте либо в теме, либо в теле переиспользуемого компонента
Если ваши дизайнеры не работают в рамках своего UI Kit, все ваши старания всё равно
не принесут успеха
25.
Сделай всё, что от тебя зависит,чтобы в проекте появился UI Kit.
26.
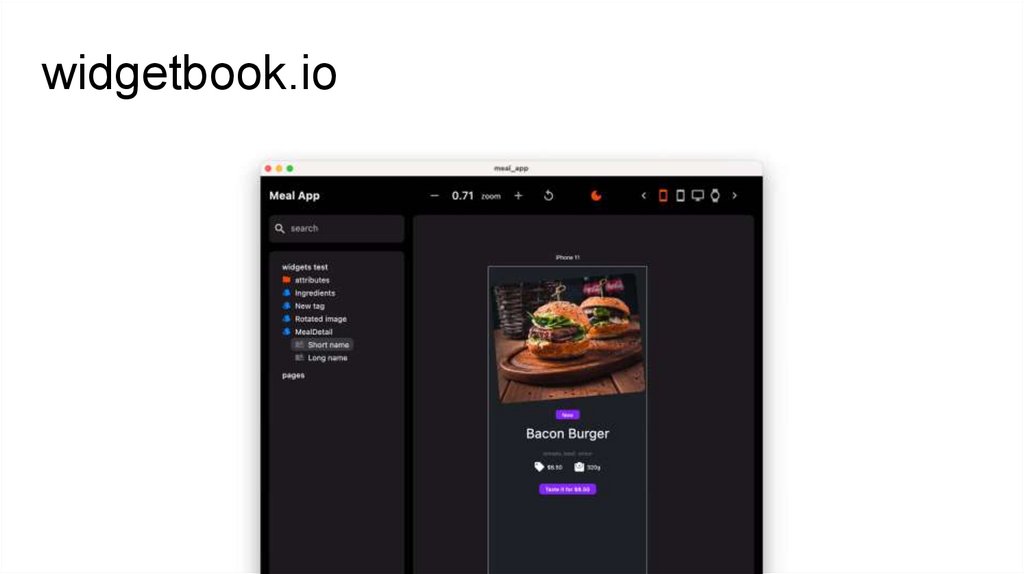
widgetbook.io27.
Используй ScreenUtil.28.
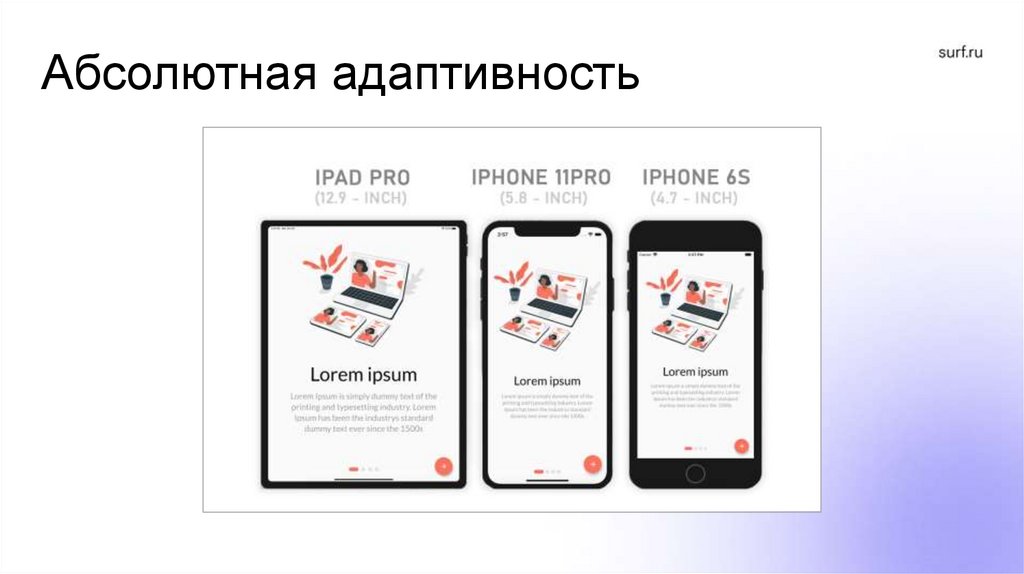
Абсолютная адаптивность29.
Спроектируй навигацию.30.
Первое правило навигации«Если долго писать приложение, когда-нибудь
обязательно прилетит задача на реализацию
дип-линков».
Возможно, вам понравится go_router.
31.
3. Продуктивность32.
Пользуйся готовыми плагинами илипиши их сам.
33.
Плагины для VS CodeBetter Comments
Color Highlight
Rainbow Brackets
Pubspec Assist
Пишите свои генераторы шаблонного кода.
34.
Отлаживай в web,если это возможно.
35.
Генерация сетевого слоя спасёточень много времени*
* Если ты найдешь хотя бы один рабочий генератор
36.
SurfGen37.
4. Осторожно, Dart!38.
Используй миксины состорожностью.
39.
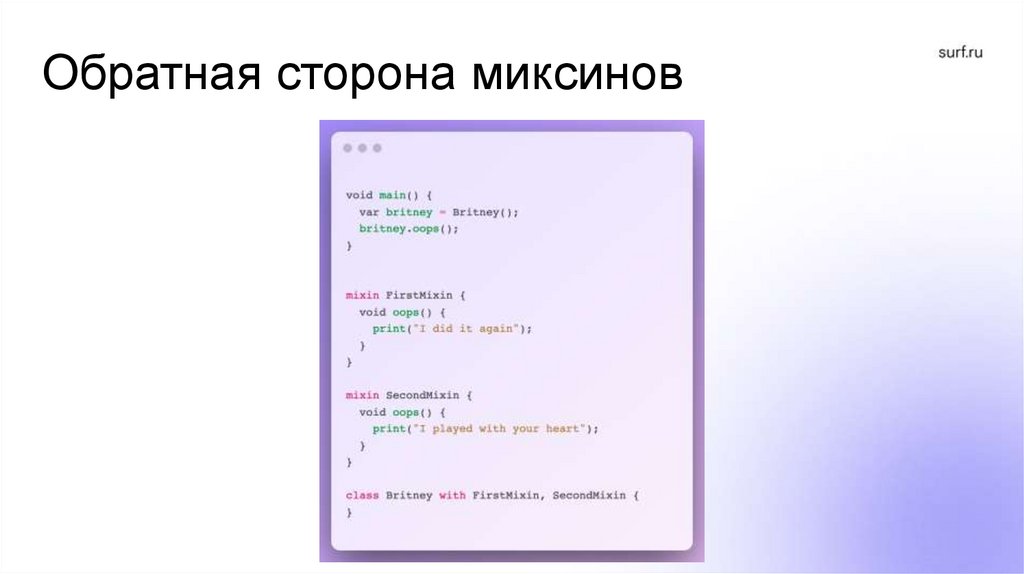
Обратная сторона миксинов40.
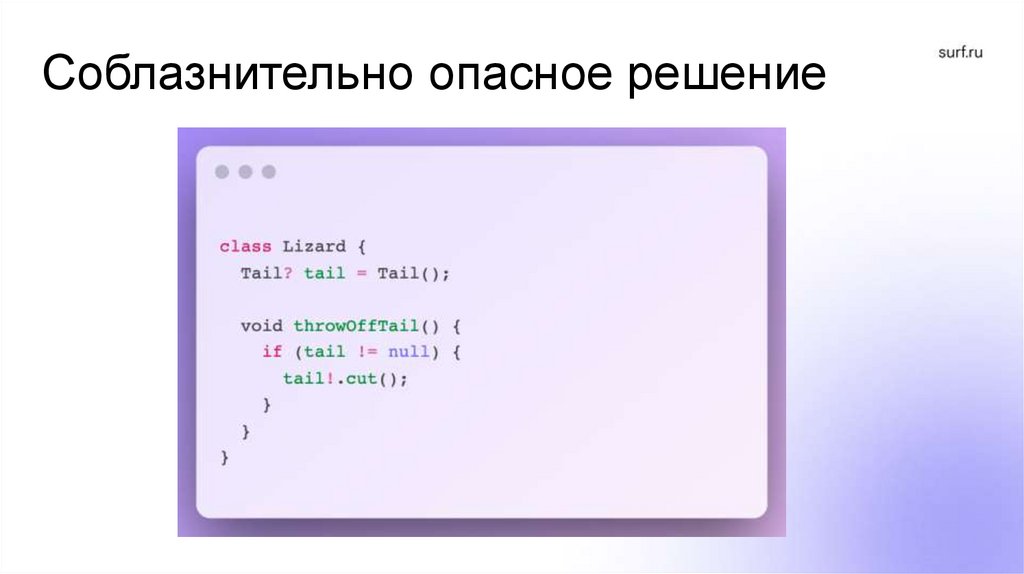
Забудь о существовании «!»41.
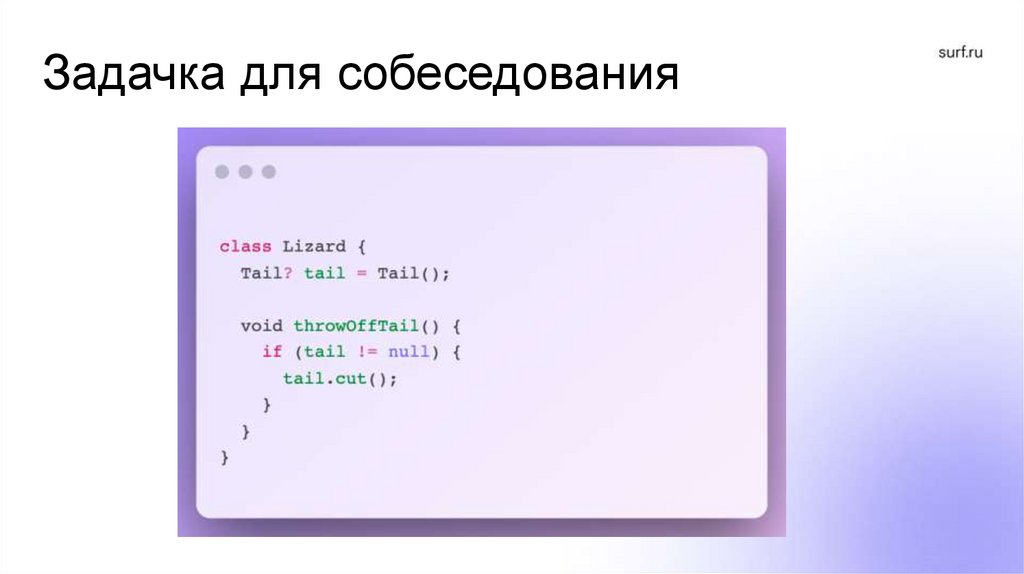
Задачка для собеседования42.
Соблазнительно опасное решение43.
Усиливай типизацию.44.
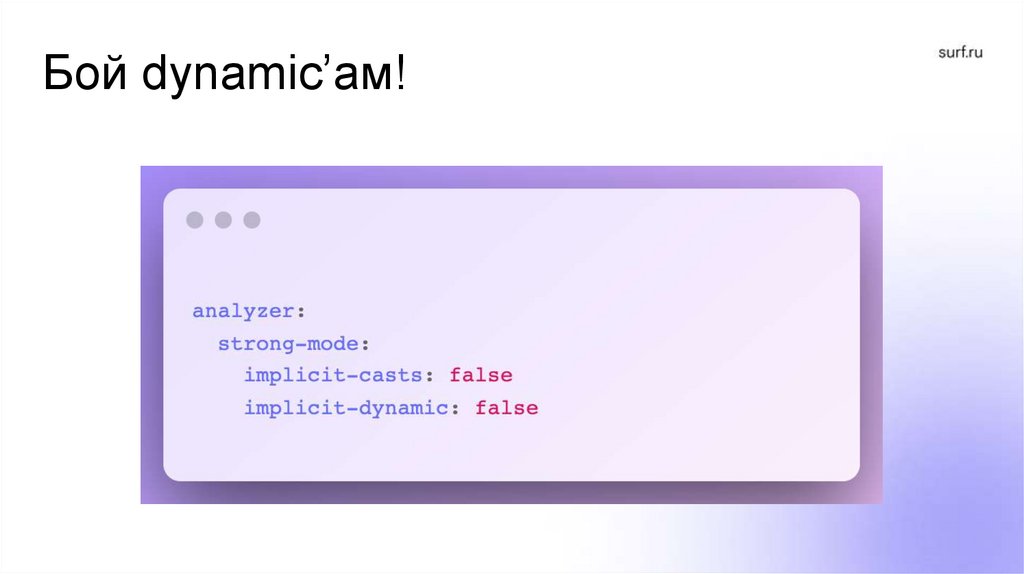
Бой dynamic’ам!45.
Строго настраивай статическийанализатор кода.
46.
Можно долго настраивать самомуА можно просто подключить наш пресет с очень строгими настройками статического
анализиатора!
surf_lint_rules
47.
Не закрывай глаза на ворнинги.48.
Тебе не нужен RxDart.49.
Единственная ниша RxDartОтложенный результат некоторой операции – Future
Работа с потоками данных – Stream
”Настоящая” работа в фоне – Isolate
Сложные операции с потоками данных, синхронизация потоков данных – RxDart
50.
5. Качество кода51.
Установите правила.Следуйте им.
52.
Структурируйте файлы проектапо фичам.
53.
Контролируйте нейминг и составфайлов проекта.
54.
Всего несколько правилОдин файл – один класс
Один файл – один виджет
Имя файла == имя класса
55.
Не бойтесь доверять кодогенерациипростые задачи.
56.
Освободите себе времяНет ни одной рациональной причины не использовать кодогенерацию для моделей данных
(например, json_serializable).
57.
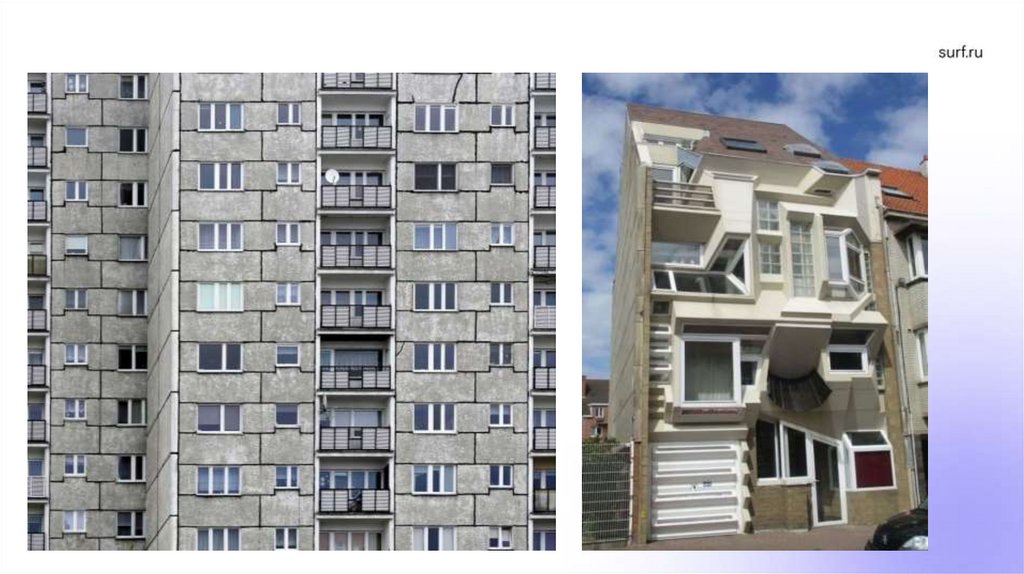
Следование архитектуре важнеевыбора конкретного решения.
58.
59.
Elementary новый MWWMНет ни одной рациональной причины не использовать кодогенерацию для моделей данных
(например, json_serializable).
60.
Не откладывай тесты на потом.61.
Не знаешь с чего начать?Пиши Golden-тесты.
62.
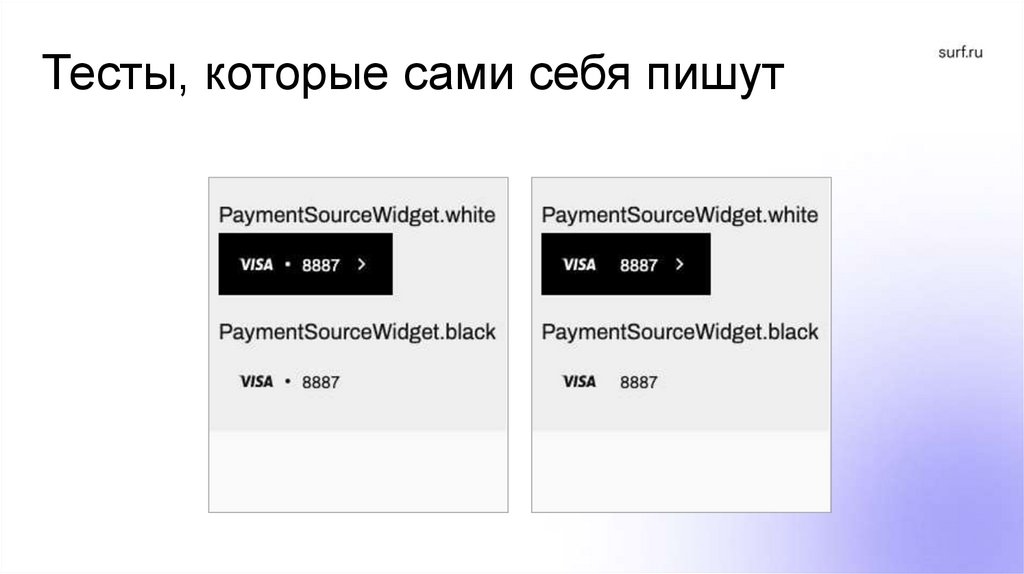
Тесты, которые сами себя пишут63.
6. Качество продукта64.
Не забывай прогревать анимации.65.
Rebuild stats – первый инструментпри борьбе с лагами.
66.
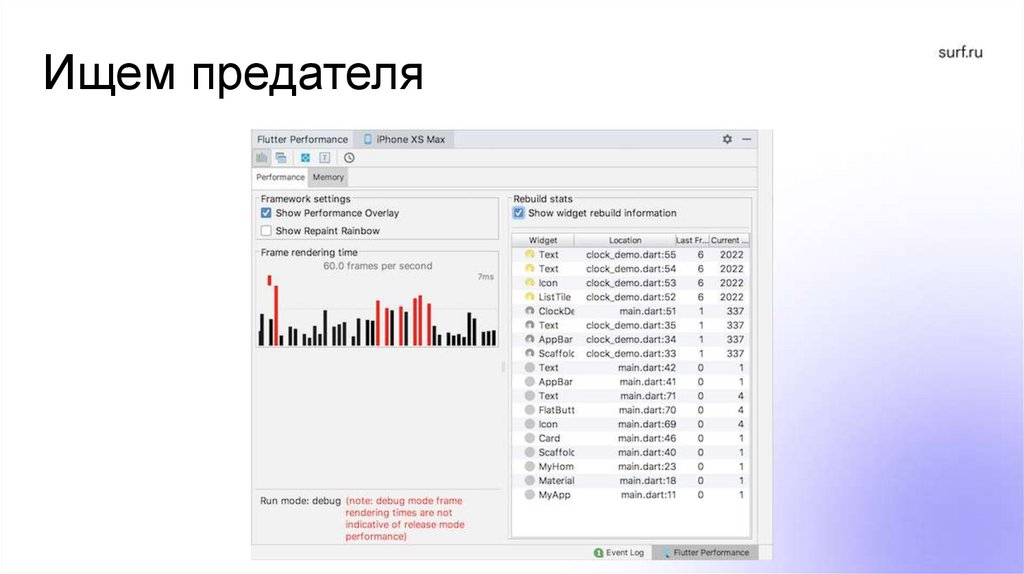
Ищем предателя67.
Пару слов взаключение
68.
Спасибо.Мои контакты:
Telegram: @saturov
twitter.com/saturovv
saturov@surfstudio.ru




































































 Промышленность
Промышленность








