Похожие презентации:
Введение в JavaScript
1.
Введение в JavaScriptТипы данных и значения
Область видимости переменных
Выражения, операторы, инструкции
Объекты и массивы
Функции
Объектная модель документа
2.
Введение в JavaScript1995 г.
JavaScript – это интерпретируемый язык
программирования с объектно-ориентированными
возможностями.
Клиентский JavaScript позволяет определить
поведение статического содержимого веб-страниц.
JavaScript исполняется браузером клиента.
3.
Особенности JavaScript• Программирование на клиенте
• Результат выполнения скрипта зависит от
браузера
• Открытый исходный код
4.
Возможности JavaScript1.
2.
3.
4.
5.
6.
Проверка форм (валидация данных)
Анимация
Графика (Canvas)
Окно сообщений
Динамические часы (Таймер)
В технологии AJAX (обновление данных
без перезагрузки всей страницы)
5.
Написание кода1. Внутри HTML-документа:
<script>document.write(“Привет, мир!”);</script>
2. В отдельном файле script.js.
<script src=“script.js”></script>
src = адрес к файлу со скриптом.
charset = используемая кодировка внешнего файла.
defer – получение скрипта асинхронно, но выполнение
отложить, пока страница не будет загружена целиком.
async – получение скрипта асинхронно, а выполнение
будет произведено сразу по завершению скачивания.
Очерёдность выполнения скриптов не гарантируется.
6.
Типы данных и значенияvar k = 3;
var m = 3.45;
var n = ‘строка’;
var bool = true;
var undefined;
var nl = null;
var obj = { p1: “str”, p2: function() { } };
7.
Переменные и область видимости• Глобальные – переменные, объявленные
вне функции:
var a = 12;
• Локальные:
function fn() { var b = “msg”; }
8.
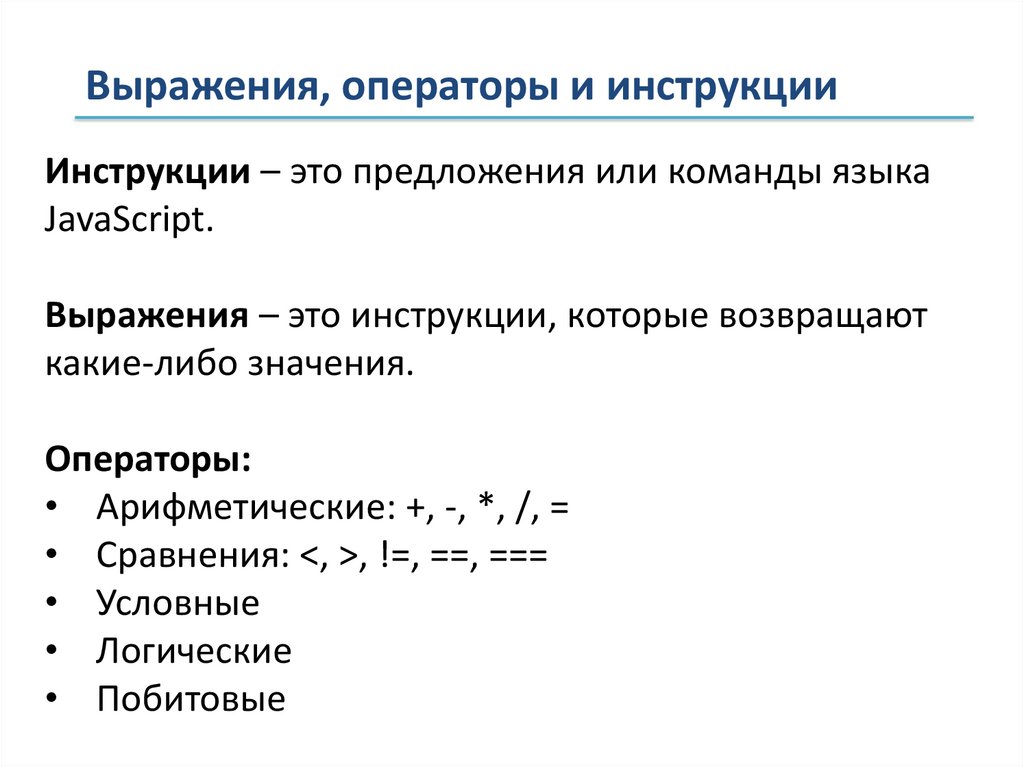
Выражения, операторы и инструкцииИнструкции – это предложения или команды языка
JavaScript.
Выражения – это инструкции, которые возвращают
какие-либо значения.
Операторы:
• Арифметические: +, -, *, /, =
• Сравнения: <, >, !=, ==, ===
• Условные
• Логические
• Побитовые
9.
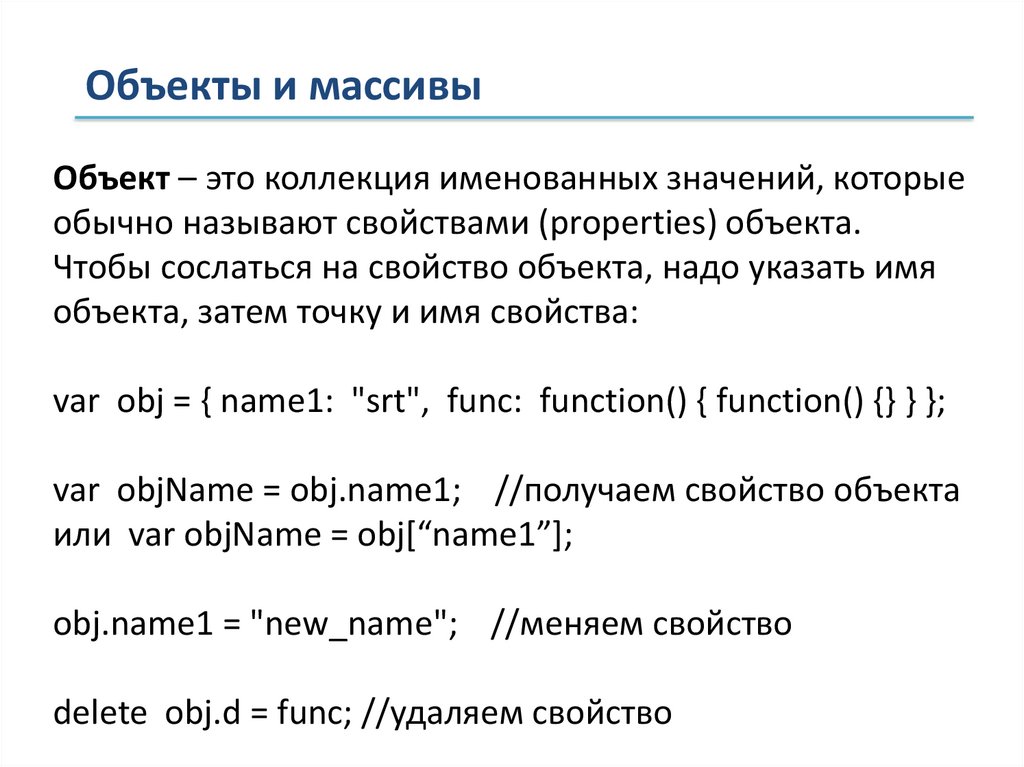
Объекты и массивыОбъект – это коллекция именованных значений, которые
обычно называют свойствами (properties) объекта.
Чтобы сослаться на свойство объекта, надо указать имя
объекта, затем точку и имя свойства:
var obj = { name1: "srt", func: function() { function() {} } };
var objName = obj.name1; //получаем свойство объекта
или var objName = obj[“name1”];
obj.name1 = "new_name"; //меняем свойство
delete obj.d = func; //удаляем свойство
10.
Объекты и массивыvar square = { "upperLeft": { x:point.x, y:point.y },
'lowerRight': { x:(point.x + side), y:(point.y+side) } };
Если функция находится в объекте, то она
называется методом.
При необходимости доступа к объекту или другому
свойству из метода используют слово this:
var obj = { sv: "hghg", func: function() { this.sv; } };
11.
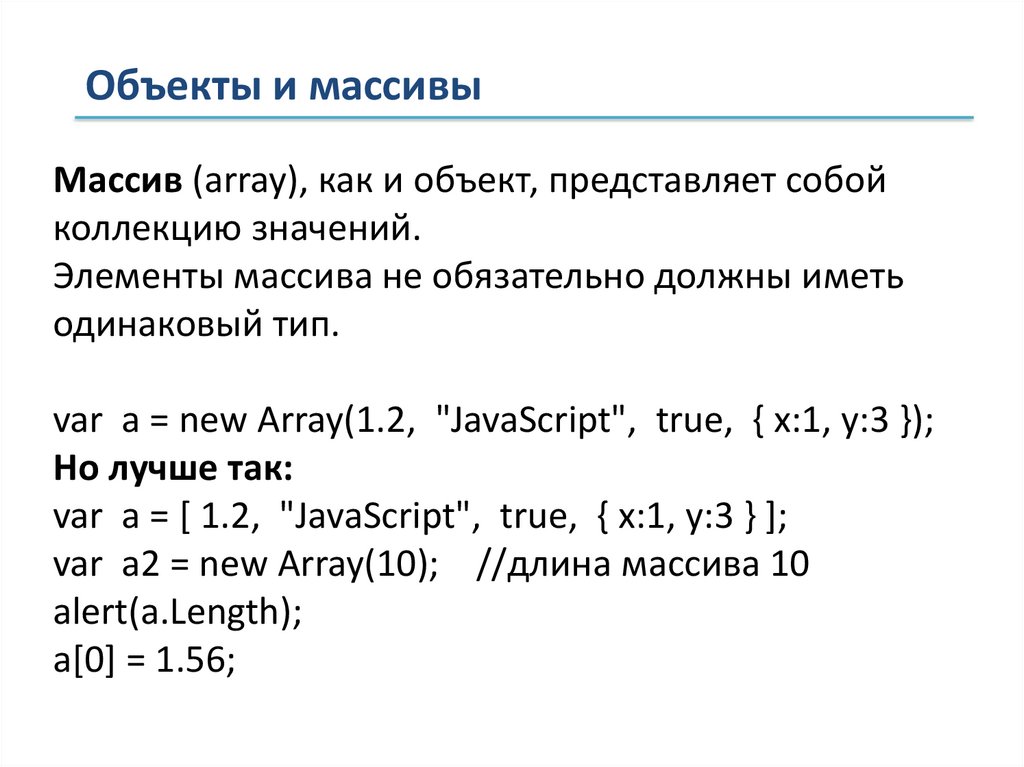
Объекты и массивыМассив (array), как и объект, представляет собой
коллекцию значений.
Элементы массива не обязательно должны иметь
одинаковый тип.
var a = new Array(1.2, "JavaScript", true, { x:1, y:3 });
Но лучше так:
var a = [ 1.2, "JavaScript", true, { x:1, y:3 } ];
var a2 = new Array(10); //длина массива 10
alert(a.Length);
a[0] = 1.56;
12.
Объекты и массивыУдаление элементов массива:
delete a[1] – удаляет значение элемента массива
a.splice(n, m) – удаляет элементы фактически
(с элемента m по n)
Вложенные массивы:
var m = [ [1,2,3], [4,5,6] ];
m[1][1] = 5;
13.
Объекты и массивыОсновные методы:
arr1.concat(arr2) – соединяет два массива.
arr.join(‘k’) – превращает элементы массива в строку, где
k – это символ для разделения элементов в строке.
arr.push(“newEl”) – добавляет элемент в конец массив.
arr.pop() – удаляет последний элемент массива.
arr.shift/unshift(“newEl2”) – добавляет/удаляет элемент
в начале массива
arr.reverse() – переставляет элементы наоборот
arr.splice(m,n) – вырезает массив с элемента m по n
arr.sort() – сортирует элементы массива
14.
ФункцииФункция – это блок программного кода на языке
JavaScript, который определяется один раз и может
вызываться многократно.
Важной чертой JavaScript является то, что функции
представляют собой значения, которыми можно
манипулировать в JavaScript-коде.
Поскольку функции представляют собой значения,
такие же, как числа и строки, они могут присваиваться
свойствам объектов.
15.
Функцииfunction func(a, b)
{
return a*b;
}
Но чаще используют функцию-литерал (анонимную
функцию):
var func = function (a, b) {
return a*b;
};
var c = func(3, 2);
16.
Объектная модель документаОбъектная Модель Документа (DOM) – это программный
интерфейс (API) для HTML и XML документов.
DOM предоставляет структурированное представление
документа и определяет то, как эта структура может быть
доступна из программ, которые могут изменять
содержимое, стиль и структуру документа.
Благодаря DOM JavaScript может взаимодействовать со
страницей, изменять ее содержимое, структуру и стили.
А также, отслеживать клиентские события.
17.
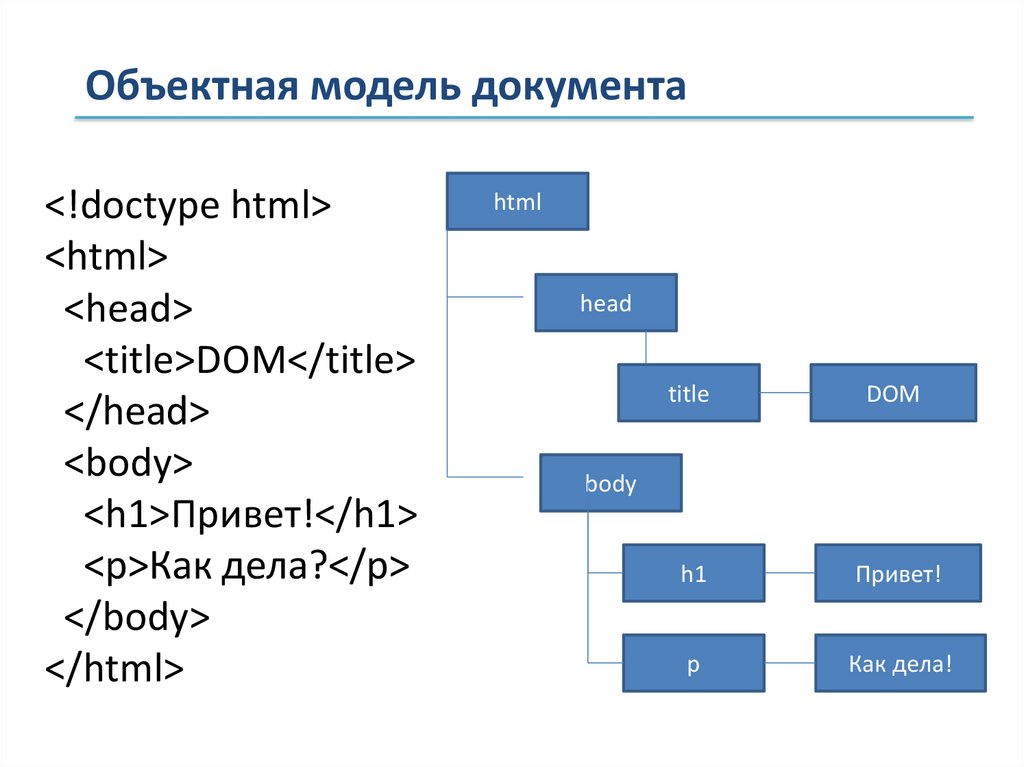
Объектная модель документа<!doctype html>
<html>
<head>
<title>DOM</title>
</head>
<body>
<h1>Привет!</h1>
<p>Как дела?</p>
</body>
</html>
html
head
title
DOM
h1
Привет!
p
Как дела!
body
18.
Объектная модель документаТеги образуют узлы-элементы (element node).
Естественным образом одни узлы вложены в
другие. Структура дерева образована
исключительно за счет них.
Текст внутри элементов образует текстовые узлы
(text node). Текстовый узел содержит строку текста и
не может иметь потомков, то есть он всегда на
самом нижнем уровне.
19.
Характеристики объектной модели• основана на валидном HTML-коде;
• может быть модифицирована из JavaScript;
• не включает псевдоэлементы, созданные из
CSS;
• включает скрытые элементы (display: none).
20.
Атрибуты пользовательских элементовtype=“button”
type=“checkbox”
type=“file”
type=“hidden”
type=“image”
type=“password”
type=“radio”
type=“reset”
type=“submit”
type=“text”
21.
Нахождение элементов в JavaScriptdocument.getElementById("elem_id")
Var arr = document.getElementsByName("elem_name");
document.getElementsByClassName("class_name")
document.getElementsByTagName(tag)
document.querySelectorAll(‘nav');
document.matches('a[href$="zip"]')
window['elem-content']
22.
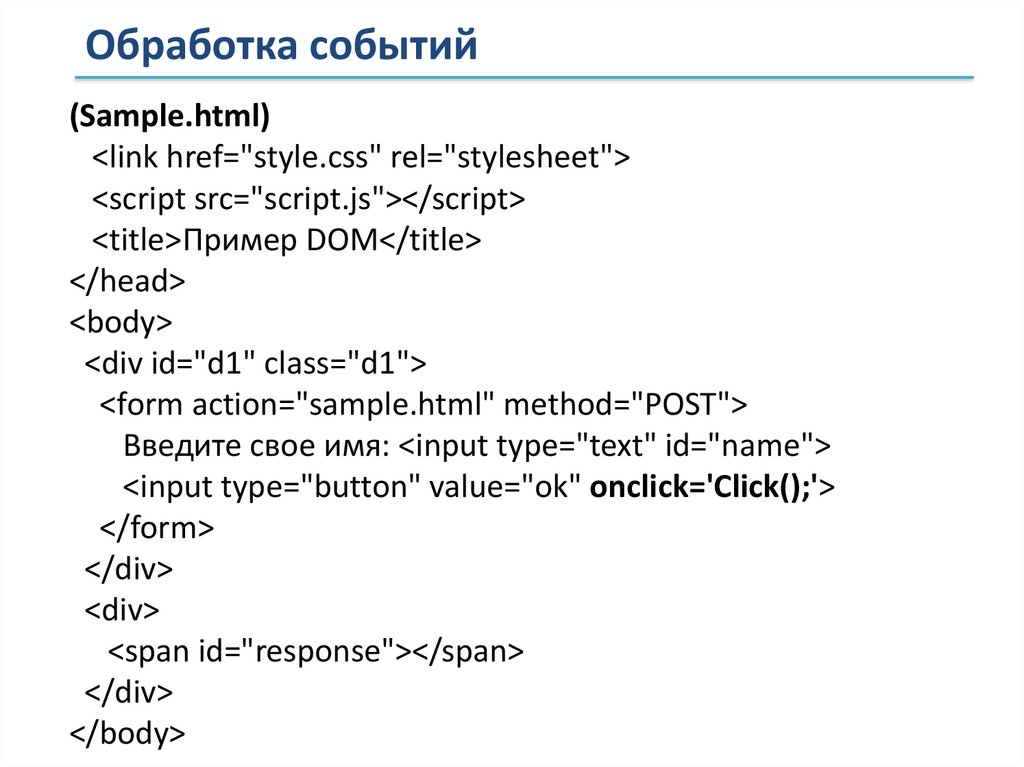
Обработка событий(Sample.html)
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
<title>Пример DOM</title>
</head>
<body>
<div id="d1" class="d1">
<form action="sample.html" method="POST">
Введите свое имя: <input type="text" id="name">
<input type="button" value="ok" onclick='Click();'>
</form>
</div>
<div>
<span id="response"></span>
</div>
</body>
23.
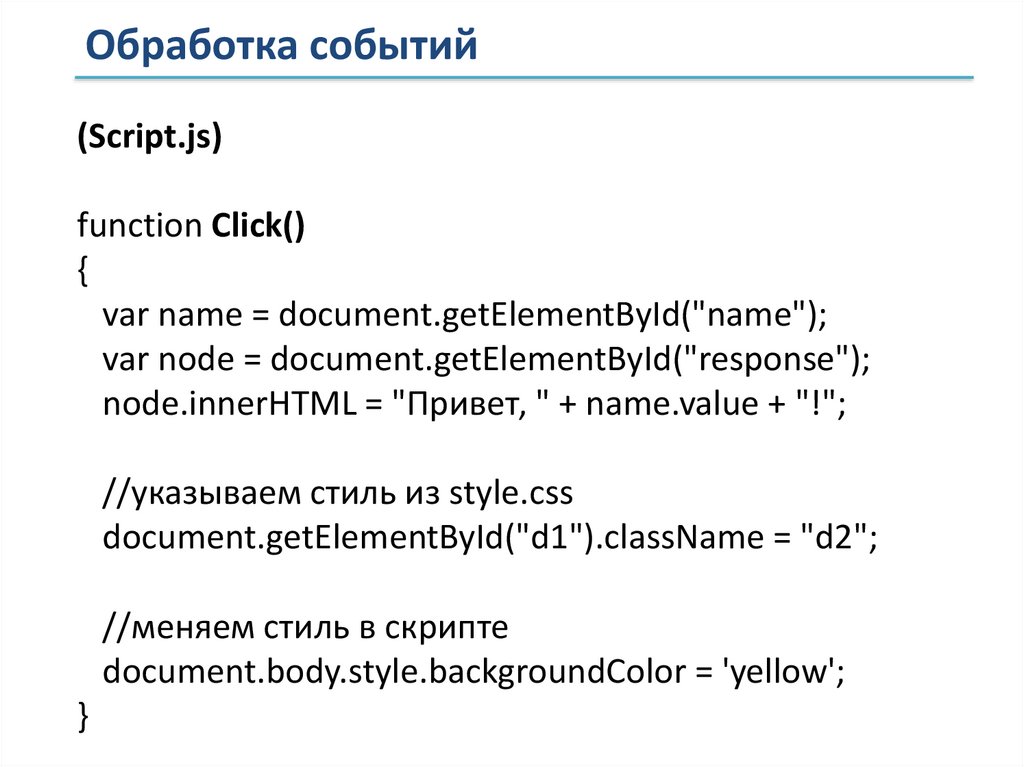
Обработка событий(Script.js)
function Click()
{
var name = document.getElementById("name");
var node = document.getElementById("response");
node.innerHTML = "Привет, " + name.value + "!";
//указываем стиль из style.css
document.getElementById("d1").className = "d2";
//меняем стиль в скрипте
document.body.style.backgroundColor = 'yellow';
}
24.
Обработка событий(Style.css)
.d1 {
background-color: aquamarine;
padding: 20px 0 20px 0;
}
(скрываем блочный элемент)
.d2
{
display: none;
}
























 Программирование
Программирование








