Похожие презентации:
Космическая вёрстка. Курс для тех, кто хочет стать гуру кода и научиться создавать сайты
1.
Космическаявёрстка
Курс для тех, кто хочет стать гуру кода
и научиться создавать сайты
2.
Практика1
2
Готовимся к вёрстке
В редакторе кода создайте файл
style.css и поместите его в
папку css внутри рабочей папки
SpaceZ
Откройте свой макет в графическом
редакторе Фигме.
3.
ПрактикаВерстаем страницу
Добавьте каждому элементу
(селектор *) видимую границу для
простоты вёрстки. После окончания
работы удалите этот селектор и
свойство.
* {
outline: 1px solid orange;
}
4.
ПрактикаВерстаем страницу
Добавьте размеры крупным элементам
макета. Например, зададим параметры
нашего контейнера:
.container {
width: 1040px;
margin: 0 auto;
padding: 0;
}
5.
ПрактикаВерстаем страницу
Задайте элементам ширину, измерив её
в макете в Фигме с помощью данных на
правой панели инструментов.
element {
width: *px;
}
6.
ПрактикаВерстаем страницу
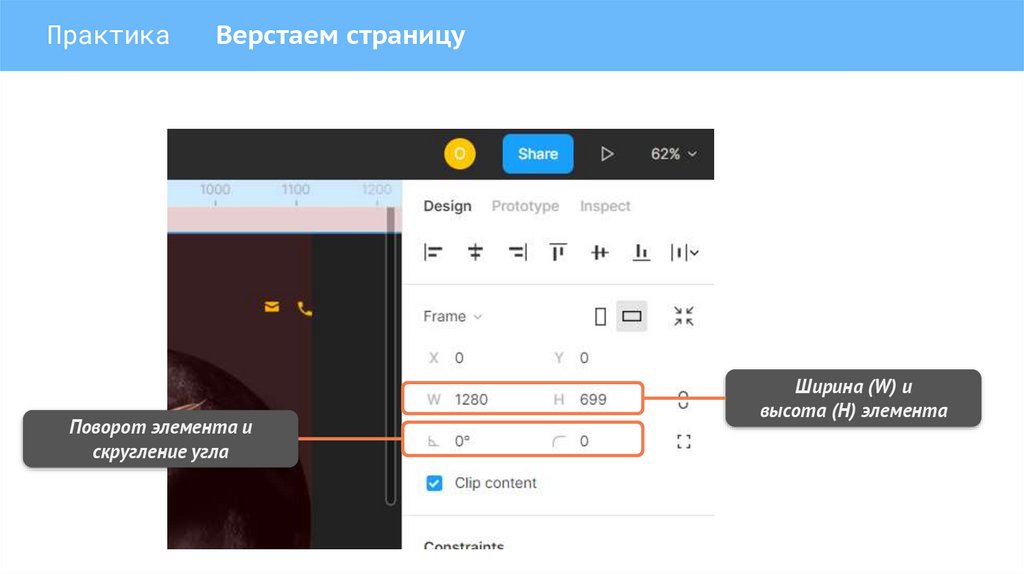
Поворот элемента и
скругление угла
Ширина (W) и
высота (H) элемента
7.
Узнаём новоеВкладка Inspect
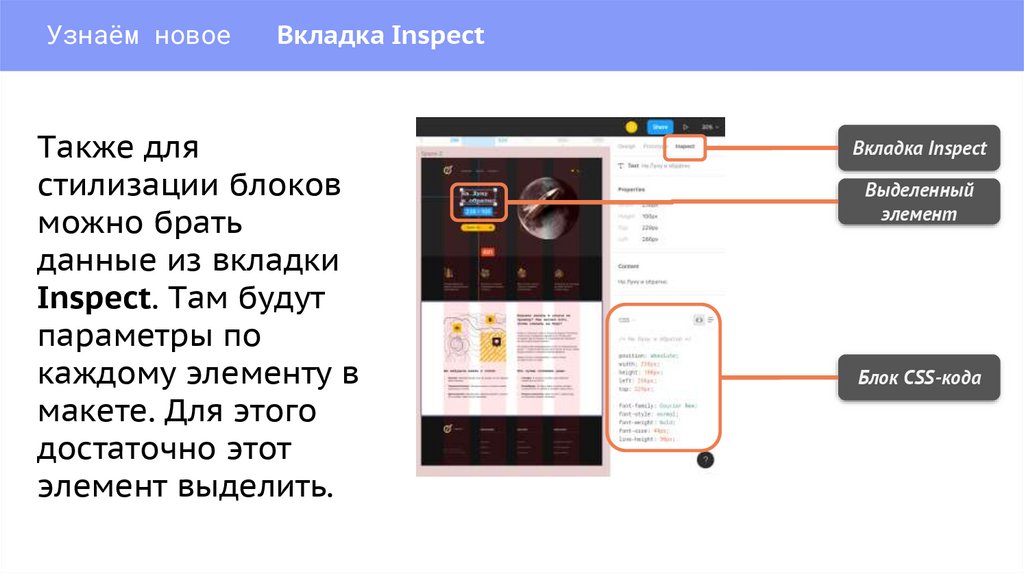
Также для
стилизации блоков
можно брать
данные из вкладки
Inspect. Там будут
параметры по
каждому элементу в
макете. Для этого
достаточно этот
элемент выделить.
Вкладка Inspect
Выделенный
элемент
Блок CSS-кода
8.
ПрактикаВерстаем страницу
Также измерьте величину внутренних
отступов и запишите их в свойствах
элементов.
element {
padding: *px;
}
9.
ПрактикаВерстаем страницу
То же самое проделайте с внешними,
если видите, что между элементами
должно быть какое-то расстояние.
element {
margin-right: *px;
margin-left: *px;
}
10.
ПрактикаВерстаем страницу
Также измерьте величину внутренних и
внешних отступов, выделяя элемент и
используя Alt и запишите их в свойствах
элементов.
element {
margin-right: *px;
margin-left: *px;
}
element {
padding: *px;
}
11.
ПрактикаВерстаем страницу
Не занимайтесь полной стилизацией
элементов макета — это будет целью
следующих занятий.
p, h1, li {
/* оставляем без правок */
}
12.
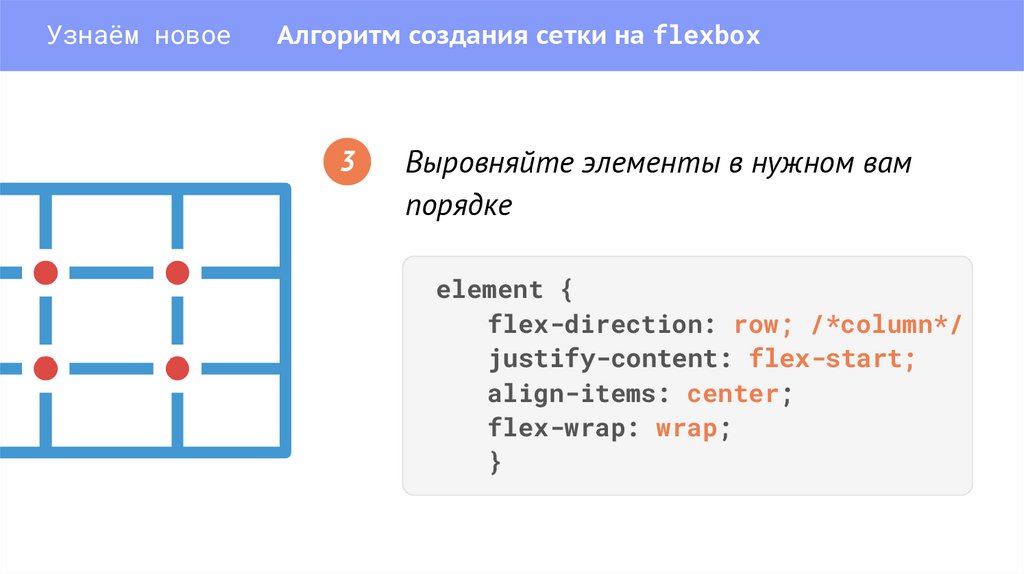
Узнаём новоеАлгоритм создания сетки на flexbox
3
Выровняйте элементы в нужном вам
порядке
element {
flex-direction: row; /*column*/
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
}
13.
ПрактикаВерстаем страницу
Проверьте надёжность сетки. Блоки не
должны выпадать или пропадать при
изменении ширины экрана или добавлении и
удалении элементов.
В инструментах разработчика (Ctrl + Shift
+I):
● добавьте несколько новых пунктов в
строку навигации
● удалите одно из преимуществ или
добавьте еще несколько
● добавьте несколько дополнительных
меню в футер
14.
ПрактикаВерстаем страницу. Итоги
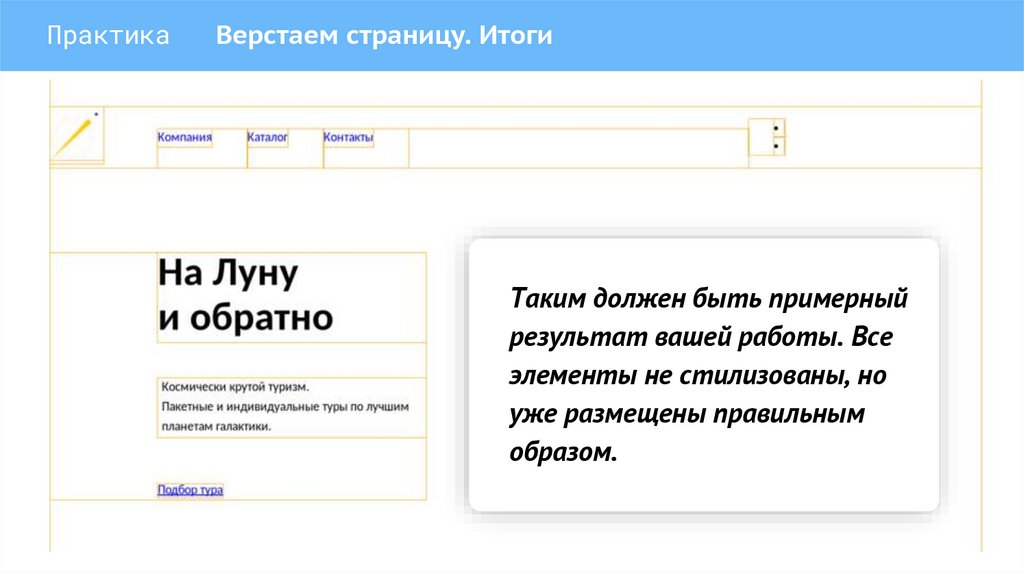
Таким должен быть примерный
результат вашей работы. Все
элементы не стилизованы, но
уже размещены правильным
образом.














 Интернет
Интернет








