Похожие презентации:
Pipes. Пользовательские директивы
1.
ЗАНЯТИЕ №5Pipes.
Пользовательские
директивы
2.
PipesPipes - это инструменты, позволяющие переформатировать вывод
данных в определённый вид.
Например, если у нас есть дата в формате JS, можно её вывести
следующим образом:
{{ outDate | date }}
Тогда дата примет вид Oct 5, 2019
3.
ПараметрыМожно указывать параметры Pipe. Например:
{{ outDate | date:”dd.MM.yyyy” }}
Дата примет вид 05.10.2019
4.
Встроенные типы Pipes: dateВыводит дату в заданном формате. Запись:
{{date : ‘формат даты’ : ‘Часовой пояс’ : ‘locale’}}
{{ date | date:"HH:mm:ss dd.MM.yyyy":"+0600":"ru"}} <br>
Полный список форматов
https://angular.io/api/common/DatePipe
По умолчанию доступна только локально.
5.
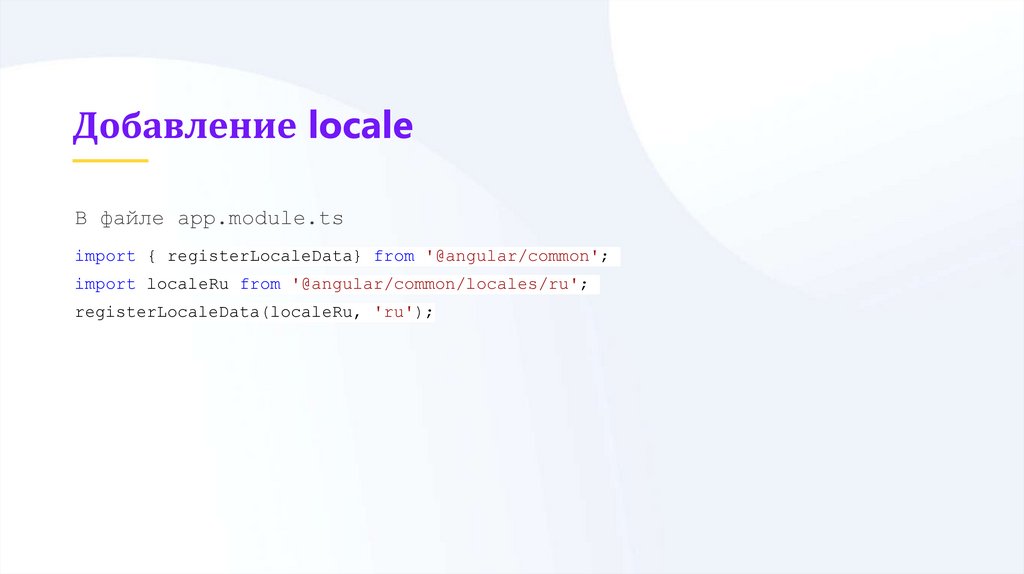
Добавление localeВ файле app.module.ts
import { registerLocaleData} from '@angular/common';
import localeRu from '@angular/common/locales/ru';
registerLocaleData(localeRu, 'ru');
6.
DecimalPipeВывод десятичных чисел в виде форматированной строки
{{ variable | number : ‘минимальное количество целых.
Минимальное количество дробных-максимальное количество дробных’ :
‘locale’}}
7.
CurrencyPipeФормат валюты
{{ num | currency: ‘код валюты’}}
Дополнительные параметры здесь:
https://angular.io/api/common/CurrencyPipe
8.
Pipes для формата строкUpperCasePipe {{str | uppercase}}
LowerCasePipe {{str | lowercase}}
TitleCasePipe {{str | titlecase}} //Делает первую букву заглавной
SlicePipe {{str: slice: начало : конец}} //Обрезает строку
9.
JsonPipeПереводит любое значение в формат json
{{ date | json}}
10.
PercentPipeПереводит значение в процентное соотношение
{{ 0.14 | percent }}
Выведет 14%
Можно отформатировать как и число.
11.
Цепочки pipesPipes можно выстраивать в цепочки, продолжая ставить вертикальную
черту.
12.
Создание собственных pipesng generate pipe binary
Функция transform преобразует данные из одного вида в другой.
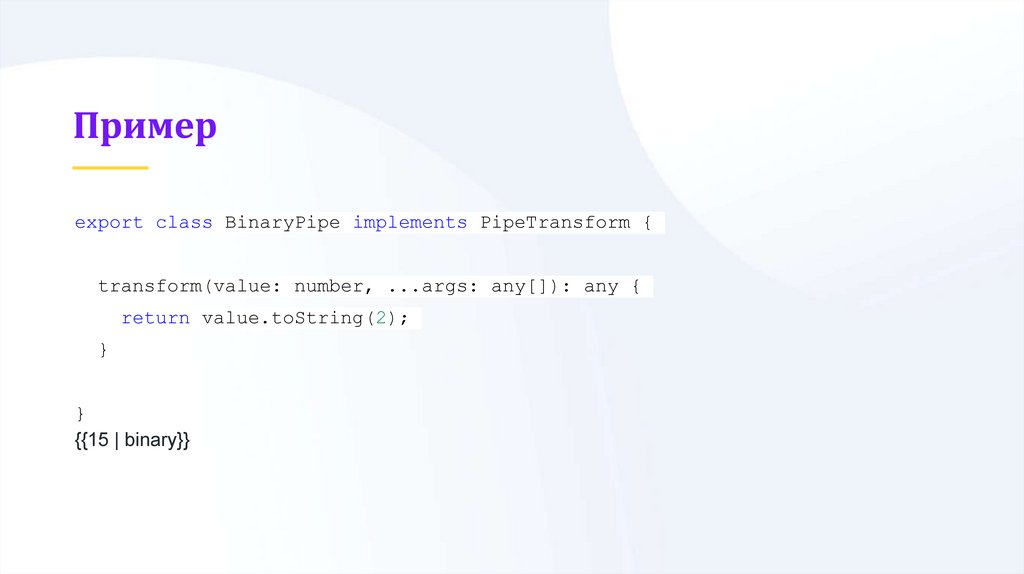
13.
Примерexport class BinaryPipe implements PipeTransform {
transform(value: number, ...args: any[]): any {
return value.toString(2);
}
}
{{15 | binary}}
14.
ЗаданиеСписок пользователей.
Отображается список пользователей. При выборе пользователя
отображается информация, с возможностью удалить или
отредактировать данные.
Отдельный компонент должен производить добавление пользователя.















 Программирование
Программирование








